كيفية تثبيت WordPress على موقع إلكتروني موجود
نشرت: 2022-09-05إذا كنت تستخدم WordPress.com ، فلا يمكنك تثبيت WordPress على موقع ويب موجود. ومع ذلك ، إذا كان لديك موقع WordPress مستضاف ذاتيًا ، فيمكنك تثبيت WordPress على موقع ويب موجود باتباع الإرشادات التالية: 1. قم بعمل نسخة احتياطية من موقع الويب الحالي الخاص بك. 2. قم بتثبيت WordPress في دليل فرعي لموقعك الحالي. 3. انسخ ملفات موقعك الحالي إلى دليل WordPress الفرعي. 4. قم بتحديث ملف تكوين WordPress الخاص بك بمعلومات قاعدة البيانات الحالية. 5. قم بتحرير الروابط الثابتة للإشارة إلى تثبيت WordPress الخاص بك. 6. اختبر كل شيء للتأكد من أنه يعمل كما ينبغي. إذا لم تكن مرتاحًا لفعل ذلك بنفسك ، فيمكنك دائمًا الاستعانة بمطور WordPress لمساعدتك.
باستخدام WordPress ، يمكنك إنشاء مدونة بسرعة وسهولة عن طريق إنشاء موقع ويب جديد. من خلال تثبيت WordPress في نفس الدليل أو المجال الفرعي مثل موقعك الأساسي ، يمكنك الاستمرار في استخدام نفس المجال. في هذا الدرس ، سوف نتناول خيارين لكيفية تحقيق ذلك ، بالإضافة إلى شرح كل خطوة في مجملها. إذا كنت تخطط لإنشاء مدونات WordPress متعددة ، فقد ترغب في التفكير في استخدام حل متعدد المواقع. عند إنشاء عمليات التثبيت ، يمكنك استخدام المجال الخاص بك أو الدلائل الفرعية. تأكد من أن كل موقع له نفس النسق وأن الخطوط هي نفسها الأخرى. بعد أن تقرر مجالًا ودليلًا فرعيًا ، يجب تثبيت WordPress. يجب أن تكون جميع العناصر اللازمة لجعل موقع الويب يبدو ككيان واحد موجودة في كل خطوة. بمجرد أن تقرر موضوعًا يناسب جمالية موقعك ، ستحتاج إلى إضافة قائمتك الجديدة إلى مدونتك.
كيف يمكنني استيراد موقع ويب قديم إلى WordPress؟
 الائتمان: www.startamomblog.com
الائتمان: www.startamomblog.comهناك عدة طرق مختلفة يمكنك من خلالها استيراد موقع ويب قديم إلى WordPress. تتمثل إحدى الطرق في نسخ المحتوى ولصقه من موقع الويب القديم في محرر WordPress. هناك طريقة أخرى وهي استخدام مكون إضافي مثل WP All Import أو CMS2cms للمساعدة في عملية الاستيراد.
كيفية استيراد موقع ويب موجود إلى WordPress.com
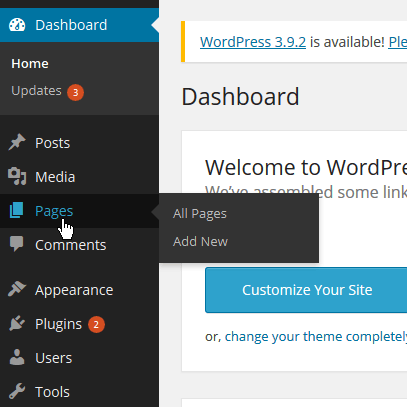
تتيح منصة WordPress.com التكامل السهل لموقع ويب موجود في النظام الأساسي. بعد تسجيل الدخول ، انتقل إلى موقعي> الإعدادات> استيراد. عند الانتهاء ، انقر فوق زر بدء الاستيراد. يمكنك تحميل ملف XML من أي مكان قمت بحفظه فيه أو سحبه إلى المربع. لعرض روابط التحرير لصفحة موجودة ، انقر على عنوان الصفحة (على سبيل المثال ، الصفحة الرئيسية في عينة الصورة على اليسار) ، ثم حدد "تعديل". عند النقر فوق تحرير ، سيتم تغيير الصفحة حسب رغبتك. قم بتثبيت المكون الإضافي للترحيل blogvault لاستبدال موقع الويب القديم الخاص بك بموقع WordPress الجديد. بمجرد أن تقرر إنشاء موقع ويب جديد ، يمكنك البدء في الترحيل. ستتمكن من إنشاء موقع الويب الجديد الخاص بك في دقائق بفضل العملية الآلية.
كيفية تحرير موقع الويب الحالي باستخدام WordPress
 الائتمان: XMission
الائتمان: XMissionإذا كنت ترغب في تعديل موقع WordPress موجود بالفعل ، فإن أول شيء عليك القيام به هو تسجيل الدخول إلى حساب WordPress الخاص بك. بمجرد تسجيل الدخول ، سيتم نقلك إلى لوحة تحكم WordPress. من هنا ، يمكنك النقر فوق قسم "الصفحات" أو "المنشورات" لتعديل المحتوى الحالي. إذا كنت تريد تحرير صفحة ، فما عليك سوى النقر فوق الصفحة التي تريد تعديلها ثم إجراء التغييرات. بمجرد الانتهاء ، تأكد من النقر فوق الزر "تحديث" لحفظ التغييرات. إذا كنت ترغب في تعديل منشور ، انقر فوق المنشور الذي تريد تعديله ثم قم بإجراء التغييرات.
WordPress هو نظام إدارة المحتوى الأكثر استخدامًا ، حيث يمثل 43٪ من مواقع الويب على الإنترنت. إذا كنت ترغب في تعديل موقع WordPress على الويب ، فيجب أن تتعلم أولاً كيفية القيام بذلك. اكتشف كيفية تعديل WordPress وإضافة المحتوى أو تغييره وتحرير الصور على موقع WordPress الخاص بك في هذه الدورة التدريبية. Gutenberg (المعروف أيضًا باسم WordPress Block Editor) هو محرر WordPress الافتراضي في الوقت الحالي. تم إصدار WordPress 5.0 ، أحدث إصدار ، في عام 2018. كان لدى WordPress سابقًا محرر كلاسيكي يُعرف باسم TinyMCE (يُعرف الآن باسم محرر WP الكلاسيكي). يعد تحرير صفحات WordPress أمرًا بسيطًا وبديهيًا.
يمكن الوصول إلى محرر كتلة Gutenberg الجديد بالنقر فوق المنشورات / الصفحات في لوحة معلومات WordPress. الكتل هي وحدة القياس الشائعة في Gutenberg (اشتق اسم "Block Editor" من هذا المبدأ). انقر فوق كتلة واختر الإعدادات التي ستظهر في الشريط الجانبي للكتلة. باستخدام أدوات إنشاء صفحات WordPress ، يمكنك إنشاء منشورات وصفحات بدون تشفير المعرفة في غضون دقائق. يقدم بعض منشئي الصفحات إمكانية تحرير الواجهة الأمامية التي تتيح لك إنشاء صفحات في الوقت الفعلي باستخدام عناصر محتوى بالسحب والإفلات. يعد Elementor و Divi من أشهر منشئي صفحات WYSIWYG WordPress. تعد Divi ، منشئ WordPress مع أكثر من 700000 مستخدم نشط ، منصة شائعة أخرى.
باستخدام منشئ الصفحات هذا ، يمكنك إنشاء تخطيطات جميلة مع ميزات متقدمة وخيارات تخصيص غير محدودة. Divi ، مثل Elementor ، متاح فقط في حزمة متميزة. لا يتوفر Divi Builder ، المتوفر للتنزيل المجاني ، في السوق. إذا كنت تريد كتابة كل تعليمات HTML البرمجية الخاصة بك في الصفحة بأكملها ، فيمكنك إضافة كتلة HTML مخصصة في المحرر. لتعديل HTML بالكامل للصفحة ، انتقل إلى الشريط الجانبي الأيمن وانقر فوق رمز القائمة بجوار محرر التعليمات البرمجية. يصف هذا القسم كيفية تحرير كود WordPress . يمكنك تعديل أي عنصر بالنقر فوق رمز القلم الرصاص في أداة التخصيص.
من المرجح أن يحدد نمط وعدد خيارات التخصيص التي يوفرها قالبك (أو منشئ الصفحة) كيفية تحرير رأس WordPress الخاص بك. تتيح لك السمات المميزة ، في معظم الحالات ، جعل عنوانك بالطريقة التي تريدها بالضبط. يتم استخدام اسم الصفحة / المنشور وتاريخ منشور WordPress لتعيين بنية الرابط الثابت لـ WordPress. ومع ذلك ، يمكن أن يتغير الوضع. يمكنك حفظ التغييرات بإحدى الطرق الثلاث: يدويًا أو حفظها أو مراجعتها. يمكن الوصول إلى المراجعات بالنقر فوق الزر Revisions في محرر WordPress . لا توجد قيود على كيفية تحرير الصفحات أو التعليمات البرمجية عند استخدام WordPress كنظام لإدارة المحتوى.

اتباع الخطوات الموضحة أدناه يجب أن يضعك في وضع يسمح لك بتعلم WordPress بسرعة. يستخدم WordPress أربع لغات ترميز بالإضافة إلى PHP و CSS و HTML و JavaScript. يمكن تحرير الصفحة الأمامية الثابتة في WordPress بشكل مشابه لأي صفحة أخرى على موقع الويب الخاص بك. على الرغم من أن تحرير WordPress ليس بالأمر الصعب ، إلا أنه قد يكون محيرًا بعض الشيء بالنسبة لشخص لم يستخدم برنامجًا من قبل. إن تعلم كيفية عمل WordPress يستحق الجهد المبذول.
كيفية تحرير صفحة على وورد
إذا لم تكن قد قمت بتسجيل الدخول بالفعل ، فستحتاج إلى إنشاء حساب جديد. عند تسجيل الدخول ، ستظهر علامة التبويب "الصفحات" أعلى الشاشة. من خلال النقر عليه ، يمكنك الوصول إلى علامة التبويب الصفحات. ستتمكن من الاطلاع على قائمة بجميع صفحاتك. يجب تحديد الصفحة التي تريد تحريرها. على اليمين ، سيظهر مربع يقول تحرير. ستظهر قائمة المحتوى على تلك الصفحة في هذا المربع. يمكنك تغيير المحتوى الذي تريد تحريره من خلال النقر فوقه ثم إجراء التغييرات.
كيفية إضافة مدونة ووردبريس إلى موقع لا يحتوي على ووردبريس
تعد إضافة مدونة WordPress إلى موقع ويب غير تابع لـ WordPress عملية بسيطة نسبيًا. أولاً ، ستحتاج إلى إنشاء حساب WordPress وتثبيت برنامج WordPress على خادمك. بمجرد تثبيت WordPress ، يمكنك إنشاء مدونة جديدة بالانتقال إلى لوحة تحكم WordPress وتحديد خيار "إضافة جديد". من هنا ، ستتمكن من اختيار اسم مجال لمدونتك والبدء في إنشاء المحتوى.
كيفية إدارة موقع WordPress بدون مدونة
من الممكن إنشاء موقع WordPress بدون محتوى التدوين ، ولكن سيكون من الصعب إدارته وستكون أقل إثارة للإعجاب. على الرغم من حقيقة أن WordPress يمكنه إدارة بعض المحتوى ، مثل موقع WordPress الذي يحتوي على بعض المقالات ، إلا أنه سيكون من الصعب العثور على المعلومات أو استخدامها. يمكن استخدام WordPress لتحرير موقع WordPress بمدونة ، ولكن العثور على المعلومات أو استخدامها سيكون أكثر صعوبة.
مدونة ووردبريس جديدة
يمكن أن تكون مدونة WordPress الجديدة طريقة رائعة لمشاركة أفكارك مع العالم. يمكنك استخدام مدونتك لمشاركة الأخبار أو الآراء أو حتى مجرد أفكارك اليومية. يجعل WordPress من السهل إنشاء وإدارة مدونتك ، وهناك مجموعة متنوعة من المكونات الإضافية والسمات المتاحة لمساعدتك في تخصيص موقعك.
أفضل طريقة لإنشاء مدونتك الخاصة هي عدم تعلم تصميم الويب. يمكن الوصول إلى مهندسي السعادة لدينا في أي وقت عن طريق الدردشة الحية أو البريد الإلكتروني أو صفحة الدعم أو الفيديو أو عبر منتدياتنا. WordPress.com هو أفضل نظام أساسي لإنشاء المدونات لأنه يتضمن جميع الميزات التي تحتاجها. من فريقنا في WP VIP ، يمكنك إنشاء تجارب عملاء متطورة وتشغيلها على نطاق واسع. احصل على دعم غير محدود عبر البريد الإلكتروني من خلال مجال مخصص وموقع ويب محدد للشخصية. تعد CSS المخصصة وأدوات التصميم المتقدمة و Google Analytics جزءًا من حزمة الموقع. أنشئ متجرًا عبر الإنترنت بمنصة قوية وقابلة للتكيف لتلبية احتياجات عملك.
دليل فرعي للمدونة
إذا كنت ترغب في بدء مدونة ، فإن أول ما عليك القيام به هو إنشاء دليل فرعي على موقع الويب الخاص بك لها. هذا هو المكان الذي ستعيش فيه جميع ملفات مدونتك ، وسيسهل عليك الحفاظ على مدونتك منظمة. لإنشاء دليل فرعي للمدونة ، ما عليك سوى إنشاء دليل جديد على الخادم الخاص بك وإعطائه اسمًا يعكس الغرض منه. على سبيل المثال ، قد تسميها "مدونة" أو "أخبار".
عيب استخدام مجلد أو دليل فرعي لإيواء مدونتك هو أنه يقلل من قيمتها. إذا تم وضع مدونتك على الصفحة الرئيسية لموقع الويب الخاص بك ، فستفقد المبيعات ، وتسبب الارتباك بين عملائك ، وستظهر غير احترافي. في الصفحة الأولى للمدونة ، قد تفقد بعض الزائرين غير القادرين على العثور على ما يبحثون عنه. تقوم معظم برامج التدوين بإنشاء صفحات بها نصوص (برامج) تعمل على خادم الويب والبيانات التي توفرها قواعد البيانات. هناك احتمال ألا يكون موقع الويب الخاص بك متاحًا إذا فشلت السلسلة في أي وقت ، مثل عدم قدرة خادم قاعدة البيانات على الاستجابة لمزيد من الطلبات. حتى إذا قمت بتثبيت مدونتك في مجلد ، فلا يزال من الضروري إنشاء صفحتك الرئيسية. نتيجة لذلك ، سيتعين عليك معرفة كيفية تنظيم الصفحة الرئيسية لموقع الويب الخاص بك وكيفية الارتباط بها.
ترتبط العديد من مواقع الويب بمدونة في مجلد واحد ، بينما ترتبط مواقع ويب أخرى بصفحتك الرئيسية مباشرةً. من الواضح أن مدونة ABC معروضة على http://www.example.com/blog ، ولكن WYZ YXZ معروضة على www.xyzy.com. لا تزال الحالة التي يجب أن يحدث فيها تخفيف الارتباط بشكل عام. حتى إذا كنت ترغب في تحسين سمعة رابط مدونتك ، فلا يزال بإمكانك إعادة تصميمها وإعادة تصميمها. إذا كنت تريد أن يعمل موقع الويب الخاص بك كمدونة ومتجر ، فقد ترغب في التفكير في شراء نظام إدارة محتوى كامل الميزات (CMS) ، مثل دروبال. باستخدام برنامج CMS ، يمكنك إنشاء صفحات غير مدونة تمامًا مثل تلك التي قد تجدها على موقع ويب نموذجي يبيع السلع والخدمات. بالاشتراك في موجز RSS ، يمكنك معرفة وقت نشر مقالات ونصوص جديدة على موقع sitewizard.com. قم بقص الكود التالي ولصقه في الرابط الموجود على موقع الويب الخاص بك للربط بهذه الصفحة. سيتم عرض المعلومات التالية على صفحتك إذا قمت بوضع مدونة في دليل / مجلد.
لماذا يجب عليك دائمًا استضافة مدونتك في دليل فرعي
من الجيد دائمًا الاحتفاظ بمدونة مستضافة في دليل فرعي لموقع الويب الخاص بك. نظرًا لأن المدونات عبارة عن محتوى إعلامي ، يجب وضعها في مكان يمكن للزوار الوصول إليه بسهولة. علاوة على ذلك ، فإن استضافة المدونة في دليل فرعي يمنح المدونة سلطة أكبر لمجال الجذر.
