كيفية دمج أزرار المشاركة و WhatsApp Chatbox في WordPress
نشرت: 2023-04-03مع قاعدة مستخدمين تبلغ حوالي 2.2 مليار مستخدم حول العالم ، يعد WhatsApp من بين خدمات المراسلة الأكثر شيوعًا المستخدمة اليوم. يمكن أن تتيح لك إضافة زر مشاركة Whatsapp إلى موقع الويب الخاص بك التفاعل مع المستخدمين وتعزيز مشاركتهم. بالإضافة إلى ذلك ، يتيح زر مربع الدردشة للمستخدمين إرسال رسائل إليك مباشرة من موقع الويب الخاص بك.
ستوفر هذه المقالة دليلًا سهل المتابعة لتضمين زر مشاركة WhatsApp على موقع WordPress الخاص بك.
لماذا تضيف زر WhatsApp في WordPress؟
تسهل خدمة المراسلة الفورية WhatsApp على الأفراد في جميع أنحاء العالم التواصل مع بعضهم البعض. يمكن لمستخدمي موقع WordPress الخاص بك مشاركة المواد الخاصة بك بسرعة مع اتصالاتهم عن طريق إضافة زر مشاركة WhatsApp.
علاوة على ذلك ، يمكنك تضمين مربع دردشة WhatsApp حتى يتمكن المستخدمون من الاتصال بك مباشرة. يمكن للعملاء طرح أسئلة حول المنتجات باستخدام زر دردشة WhatsApp ، على سبيل المثال ، إذا كنت تدير متجرًا عبر الإنترنت ، دون الحاجة إلى ملء أي نماذج أو الاتصال بخدمة العملاء.
قد يؤدي ذلك إلى زيادة مشاركة المستخدمين وانخفاض معدلات التخلي عن سلة التسوق.
الطريقة الأولى: إضافة زر مشاركة WhatsApp إلى WordPress
هذه الطريقة مناسبة لك إذا كنت ترغب في إضافة زر مشاركة WhatsApp إلى موقع الويب الخاص بك. الخطوة الأولى هي تثبيت وتنشيط المكون الإضافي Sassy Social Sharing .
يجب أن تذهب إلى قائمة Sassy Social Sharing من الشريط الجانبي للمسؤول بعد التنشيط. يجب عليك الآن النقر فوق الزر "الواجهة القياسية" في الأعلى.
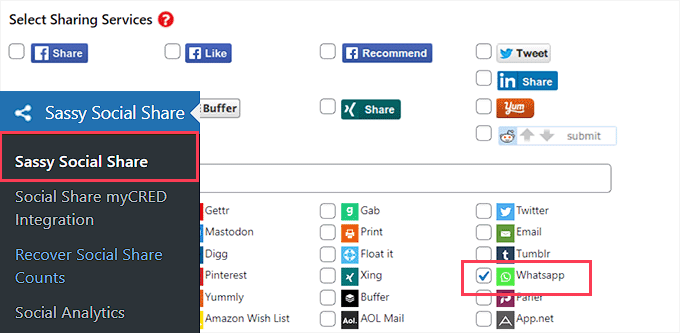
بعد ذلك ، ما عليك سوى النقر فوق المربع الموجود بجوار خيار WhatsApp في القسم "اختيار خدمات المشاركة" بالتمرير لأسفل.

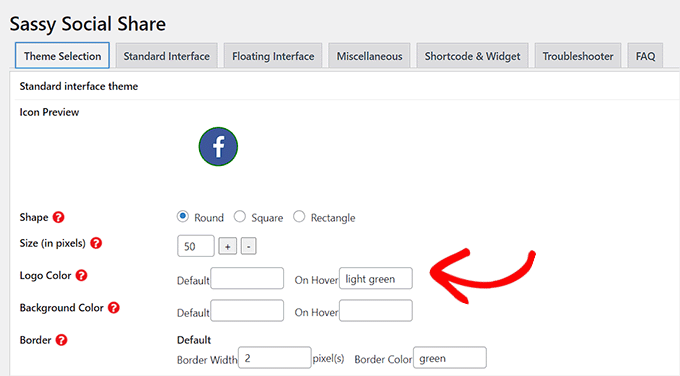
عند الانتهاء ، لا تنس النقر فوق الزر "حفظ التغييرات" لحفظ إعداداتك. بمجرد الوصول إلى هناك ، حدد "اختيار الموضوع".
يمكن بعد ذلك تغيير أزرار المشاركة بعدة طرق ، بما في ذلك الحجم والشكل والشعار أو لون الخلفية وغير ذلك. من المنطقي استخدام ألوان علامة WhatsApp التجارية لزر المشاركة حتى يتمكن الأشخاص من التعرف عليها بسهولة أكبر.

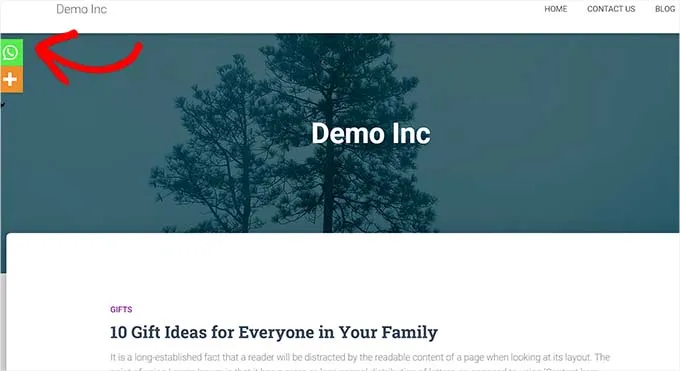
لا تنس النقر فوق الزر "حفظ التغييرات" عند الانتهاء من حفظ إعداداتك. لرؤية زر مشاركة WhatsApp الخاص بك أثناء العمل ، انتقل إلى موقع الويب الخاص بك على الفور. هنا كيف ظهر على موقعنا الاختباري.

لست مهتمًا بوجود زر WhatsApp في كل صفحة؟ لا تقلق؛ يسهل المكون الإضافي أيضًا إضافته إلى المقالات والصفحات الفردية.
إضافة Block Editor لزر WhatsApp Share
يجب عليك أولاً تعطيل عرض زر المشاركة العالمية إذا كنت تريد فقط عرض زر مشاركة WhatsApp على منشورات وصفحات معينة.
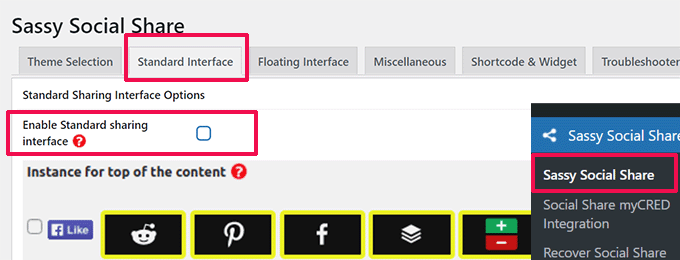
ما عليك سوى تحديد علامة التبويب "الواجهة القياسية" من صفحة Sassy Social Sharing في الشريط الجانبي لمسؤول WordPress للقيام بذلك.
الخطوة التالية هي إلغاء تحديد مربع الاختيار "تمكين واجهة المشاركة القياسية".

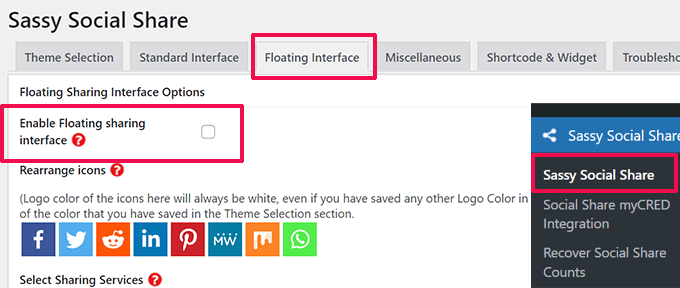
انتقل إلى علامة التبويب "الواجهة العائمة" بعد ذلك.
من هنا ، حدد خيار "تمكين واجهة المشاركة العائمة" وقم بإلغاء تحديد المربع المجاور لها.

يمكنك الآن إضافة زر مشاركة WhatsApp إلى أي صفحة أو النشر على موقع الويب الخاص بك باستخدام رمز قصير بعد تعطيل أيقونات المشاركة الاجتماعية الافتراضية والعائمة.
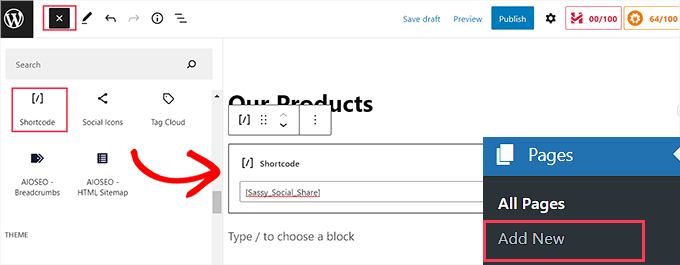
ما عليك سوى فتح المنشور أو الصفحة في محرر المحتوى حيث تريد إضافة زر مشاركة WhatsApp ، أو البدء من نقطة الصفر.
ابحث ببساطة عن كتلة "Shortcode" بالنقر فوق أيقونة Add Block (+) في الزاوية اليسرى العليا من هنا. يجب بعد ذلك إضافة الكتلة إلى الصفحة.

الخطوة التالية هي نسخ ولصق الرمز القصير التالي في منطقة "الرمز القصير".
| 1 | [Sassy_Social_Share] |
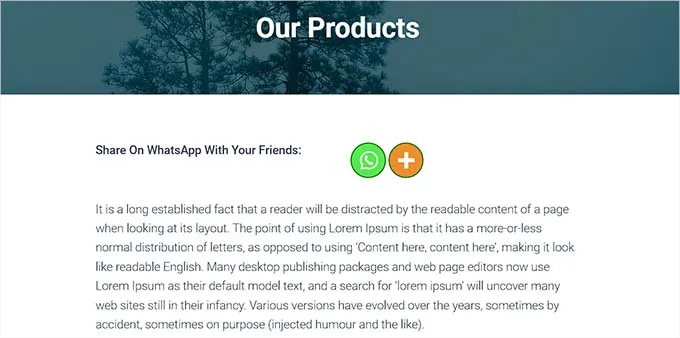
لحفظ التغييرات ، ما عليك سوى النقر فوق الزر "نشر" أو "تحديث" عند الانتهاء. هذه هي الطريقة التي سيظهر بها زر مشاركة WhatsApp.

عنصر واجهة مستخدم WhatsApp Share Button
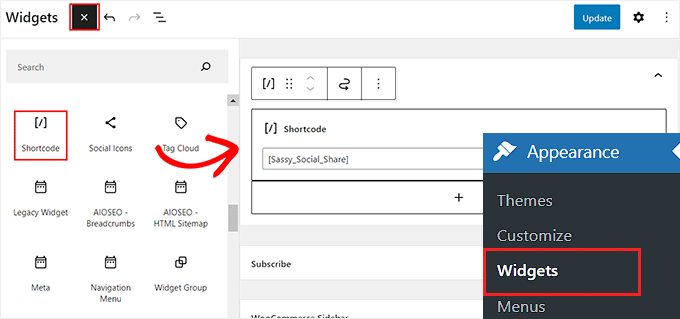
يجب عليك الوصول إلى صفحة Appearance> Widgets من الشريط الجانبي للمسؤول من أجل إضافة زر مشاركة WhatsApp إلى الشريط الجانبي لموقع الويب الخاص بك. ما عليك سوى تحديد كتلة "Shortcode" بالنقر فوق أيقونة Add Block (+) في الزاوية اليسرى العلوية من هنا.
يجب بعد ذلك إضافة كتلة "الرمز القصير" إلى الشريط الجانبي.

ما عليك سوى نسخ الرمز المختصر التالي ولصقه في الكتلة بعد ذلك.
| 1 | [Sassy_Social_Share] |
لحفظ إعداداتك ، استخدم زر "تحديث" بعد ذلك. بمجرد وضعه في الشريط الجانبي لموقع الويب ، سيظهر زر مشاركة WhatsApp كما هو موضح أعلاه.

أضف زر مشاركة WhatsApp في محرر الموقع الكامل
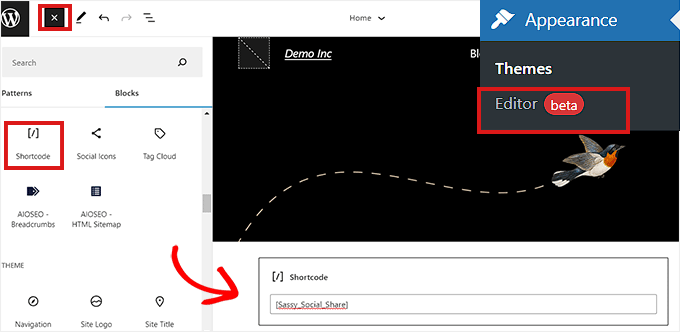
إذا كنت تستخدم سمة حظر ، فلن تتمكن من الوصول إلى علامة التبويب "الأدوات" وستستخدم بدلاً من ذلك محرر الموقع بالكامل. لاستخدام محرر الموقع بالكامل ، انتقل أولاً إلى خيار المظهر »محرر على الشريط الجانبي للمسؤول.
يجب بعد ذلك إضافة كتلة "الرمز المختصر" إلى أي مكان مناسب على موقع الويب الخاص بك عن طريق النقر فوق الزر "إضافة كتلة" (+) أعلى الصفحة.
أضف الرمز المختصر التالي إلى الكتلة بعد ذلك.
| 1 | [Sassy_Social_Share] |

انقر فوق الزر "حفظ" في الجزء العلوي عند الانتهاء.
ظهر زر مشاركة WhatsApp على هذا النحو على موقع الويب التجريبي الخاص بنا.

الطريقة الثانية: تنشيط زر مربع الدردشة في WordPress WhatsApp.
يمكنك تضمين زر مربع دردشة WhatsApp في WordPress باستخدام هذه الطريقة.
هذا يعني أن المستخدمين سيكونون قادرين على إرسال رسالة مباشرة إليك على رقم هاتف WhatsApp الخاص بك عندما ينقرون على أيقونة دردشة WhatsApp.
ملاحظة: يجب أن تدرك أنه بينما لن تتلقى أي رسائل مباشرة في لوحة معلومات WordPress الخاصة بك ، ستظل قادرًا على التحدث بشكل طبيعي باستخدام إصدارات سطح المكتب والمتصفح والجوال من تطبيق WhatsApp.

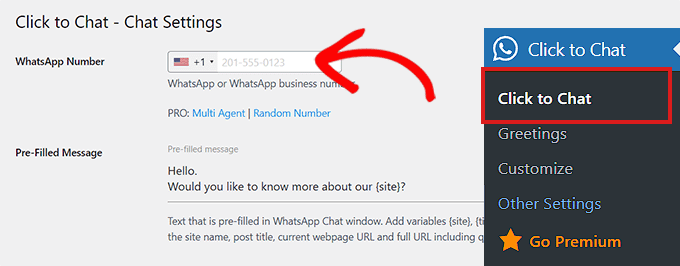
الخطوة الأولى هي تثبيت وتنشيط المكون الإضافي Click to Chat. يجب أن تذهب إلى عنصر قائمة Click to Chat الذي تمت إضافته إلى الشريط الجانبي للوحة تحكم مسؤول WordPress بعد التنشيط.
يجب أن تبدأ الآن بإدخال رقم هاتف شركتك في حقل "رقم WhatsApp". ستتمكن من الاتصال بهذا الرقم لتلقي رسائل من مستخدمين آخرين.
بعد ذلك ، في منطقة "رسالة مملوءة مسبقًا" ، يجب عليك إدخال رسالة مختصرة. ستكون هذه دائمًا هي الرسالة التي تظهر في نافذة دردشة WhatsApp افتراضيًا.

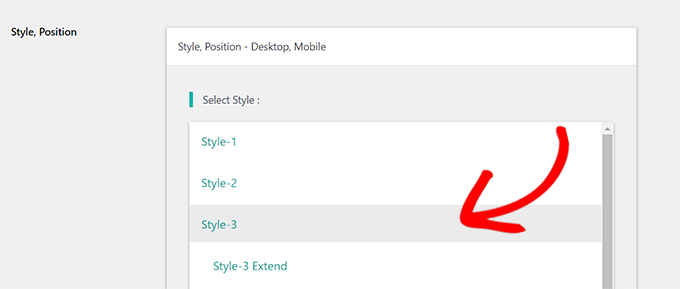
انتقل إلى أسفل الصفحة لرؤية قسم "النمط والوضع".
ابدأ بتحديد نمط مربع دردشة WhatsApp من القائمة المنسدلة. يأتي هذا المكون الإضافي مع ما يقرب من 8 أنماط مختلفة بشكل افتراضي. ببساطة حدد الخيار المفضل لديك.

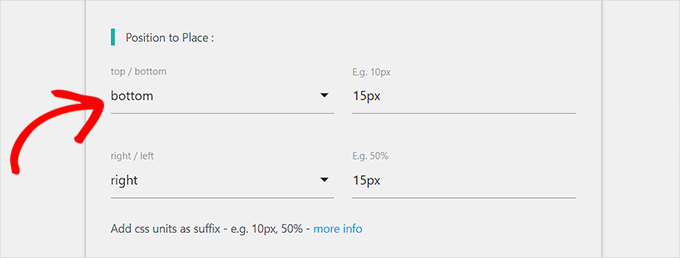
بعد ذلك ، يجب عليك التمرير لأسفل إلى القسم المسمى "الموضع المطلوب وضعه".
من هذه النقطة ، يمكنك تحديد حجم صندوق الدردشة وموضعه من القوائم المنسدلة.

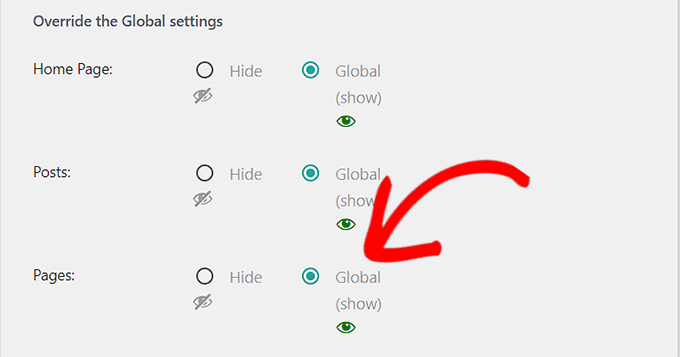
الخطوة التالية هي العثور على قسم "إعدادات العرض".
ما عليك سوى اختيار مربع الاختيار "Global" بجوار الخيارات التي ترغب في عرض مربع الدردشة WhatsApp الخاص بك فيها في هذه النافذة.

تذكر النقر فوق الزر "حفظ التغييرات" في النهاية لحفظ إعداداتك.
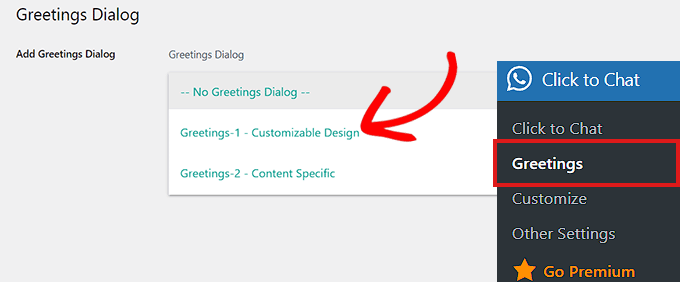
لاختيار حوار ترحيب من القائمة المنسدلة ، انتقل إلى Click to Chat »Greetings page على الفور.
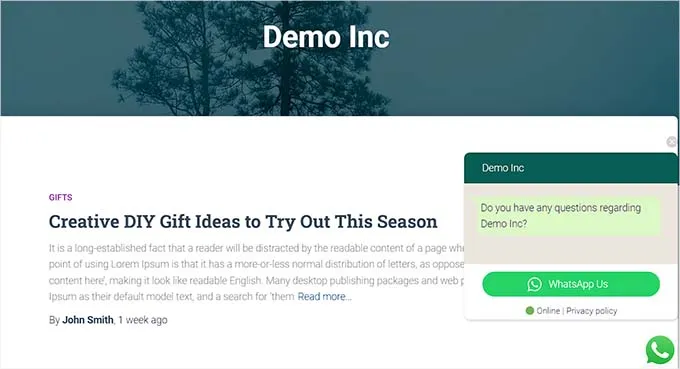
سيظهر زر WhatsApp على صفحتك جنبًا إلى جنب مع حوار الترحيب هذا.

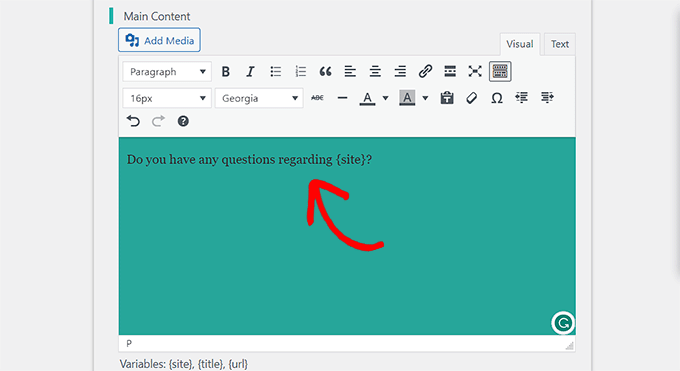
بعد اتخاذ قرار ، أدخل النص الخاص برأس مربع حوار الترحيب والمحتوى الأساسي والعبارة التي تحث المستخدم على اتخاذ إجراء.
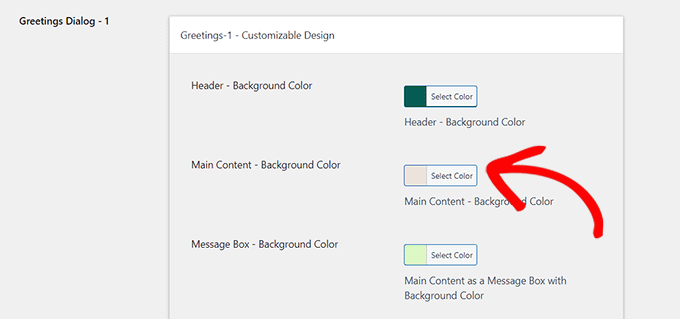
قم بالتمرير لأسفل إلى قسم "التصميم القابل للتخصيص" بعد ذلك.

يمكنك بعد ذلك تحديد ألوان الخلفية لمربع الرسالة والعنوان والمحتوى الرئيسي.
لحفظ إعداداتك ، ما عليك سوى النقر فوق الزر "حفظ التغييرات" بعد ذلك.

يجب عليك بعد ذلك الانتقال إلى موقع الويب الخاص بك. سيظهر مربع الدردشة WhatsApp الخاص بك على هذا النحو افتراضيًا.

سنشرح هنا كيف يمكنك إضافة زر دردشة WhatsApp بسرعة إلى محرر كتلة موقع الويب الخاص بك أو عنصر واجهة المستخدم أو محرر الموقع الكامل.
قم بتضمين زر WhatsApp Chat في Block Editor.
باستخدام محرر الحظر ، يمكنك إضافة زر WhatsApp بسرعة إلى صفحة معينة أو النشر على موقع WordPress الخاص بك. سنضيف زر WhatsApp إلى الصفحة.
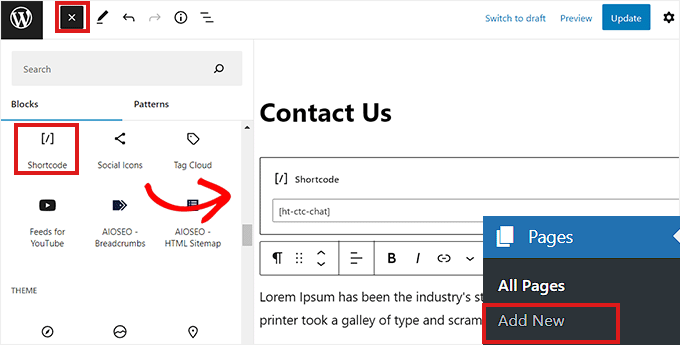
يجب عليك أولاً الوصول إلى الصفحات »إضافة صفحة جديدة في الشريط الجانبي للمسؤول.
من خلال القيام بذلك ، سيتم فتح محرر الكتلة. الخطوة التالية هي تحديد كتلة "Shortcode" بالنقر فوق الزر "Add Block" (+) في الزاوية اليسرى العلوية من الشاشة.

يجب نسخ الرمز القصير التالي ولصقه في كتلة "الرمز القصير" بعد إضافته.
| 1 | [ht-ctc-chat] |
ثم ، ما عليك سوى النقر فوق الزر "نشر" في الجزء العلوي.
في صفحة الاختبار الخاصة بنا ، ظهر زر WhatsApp كما هو موضح.

تطبيق Widgetizing على زر دردشة WhatsApp
توضح هذه التقنية كيف يمكنك إضافة زر WhatsApp بسرعة كعنصر واجهة مستخدم إلى الشريط الجانبي لموقع الويب الخاص بك. يجب عليك أولاً الانتقال إلى المظهر »صفحة الأدوات في الشريط الجانبي لـ WordPress.
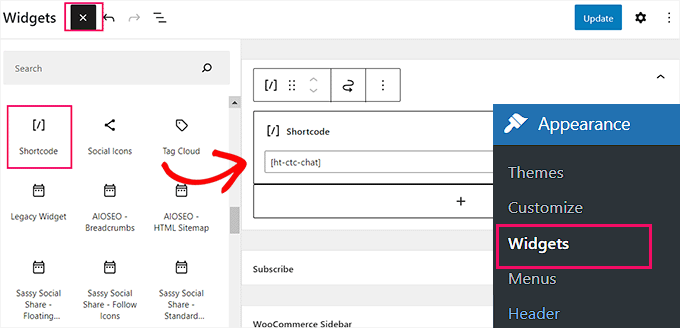
ما عليك سوى توسيع علامة التبويب "الشريط الجانبي" بعد الوصول إلى هناك ، ثم انقر فوق الزر "إضافة كتلة" (+) في الأعلى. ما عليك سوى العثور على كتلة "الرمز المختصر" ووضعها في الشريط الجانبي بعد ذلك.

ما عليك سوى نسخ الرمز المختصر التالي ولصقه في الكتلة في هذه المرحلة.
| 1 | [ht-ctc-chat] |
لحفظ إعداداتك ، لا تنس النقر فوق الزر "تحديث" في النهاية.
إليك كيفية ظهور زر WhatsApp على موقع الويب التجريبي الخاص بنا بمجرد إضافته إلى الشريط الجانبي.

أضف زر دردشة WhatsApp في محرر الموقع الكامل
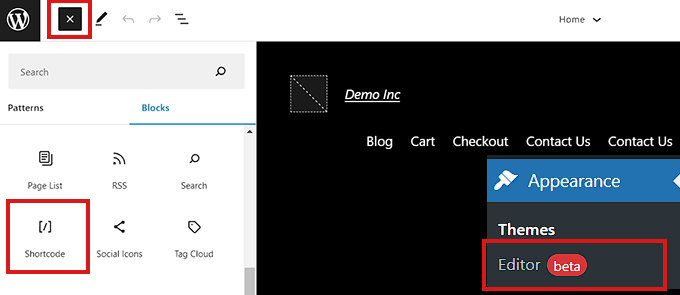
هذا الأسلوب مناسب لك إذا كان محرر موقع الويب الخاص بك يحتوي على سمة قائمة على الكتلة. لبدء محرر الموقع الكامل ، انتقل أولاً إلى المظهر »صفحة المحرر.
ما عليك سوى النقر فوق الزر "إضافة كتلة" (+) في الزاوية العلوية اليسرى من الشاشة بعد وصولك إلى هناك. الآن كل ما عليك فعله هو العثور على الموقع الذي اخترته على الموقع وإضافة كتلة "الرمز القصير" هناك.

انسخ والصق الرمز القصير التالي داخل الكتلة بعد إضافته.
| 1 | [ht-ctc-chat] |
تذكر النقر فوق خيار "تحديث" في الجزء العلوي لحفظ التغييرات قبل الانتهاء. على موقعنا ، ظهر زر WhatsApp هكذا.

نأمل بصدق أن يوضح لك هذا المنشور كيفية إضافة زر مشاركة WhatsApp إلى WordPress. قد ترغب أيضًا في التحقق من قائمتنا لأفضل أدوات تحسين محتوى مستخدمي WordPress.
