كيفية عمل حلقة SVG مضمنة
نشرت: 2023-02-13إذا كنت تبحث عن إنشاء رسوم متحركة أو رسومات تفاعلية داخل مستند HTML ، فقد تتساءل عما إذا كان من الممكن تكرار SVG بشكل مضمن مثل إعادة رسم لوحة الرسم. الجواب نعم! فيما يلي نظرة عامة سريعة على كيفية القيام بذلك. أولاً ، تحتاج إلى إنشاء عنصر SVG في مستند HTML الخاص بك. يمكن القيام بذلك باستخدام العلامة. بعد ذلك ، ستحتاج إلى إنشاء رمز بالطبع ، ستحتاج إلى إضافة بعض التعليمات البرمجية الإضافية لرسم الرسم الخاص بك بالفعل. ولكن هذا هو الهيكل الأساسي الذي ستحتاجه لتكرار رسم SVG مضمّنًا. لذا انطلق وجرب هذه التقنية لإنشاء بعض الرسومات والرسوم المتحركة المذهلة!
عندما يتم تجسيد العديد من الكائنات ، يكون SVG أسرع من لوحة الرسم ، ولكن عندما يتم تجسيد العديد من الكائنات ، تكون اللوحة القماشية أبطأ. يمكن تعديل لوحة الرسم باستخدام برنامج نصي و CSS ، بينما لا يمكن تعديل sg إلا باستخدام مرجع DOM. يمكن أن يمنحها طلاء قماش بفرشاة مظهرًا فريدًا. أثبت Blake Bowen ، الذي أوضح كيفية الحفاظ على هشاشة SVG ، أنه يمكن الاحتفاظ بها على القماش. من المتوقع أن يصبح HTML5 عنصرًا أساسيًا على الويب بسبب دعم المتصفح والنظام الأساسي على نطاق واسع ، فضلاً عن دعم صفحات الويب على نطاق واسع. قماش هو عنصر HTML يستخدم لرسم الرسومات على صفحة الويب. يشار إليها على أنها صورة نقطية ويمكن رسمها بواجهة برنامج رسومات الوضع الفوري.
يسمح لك تركيز D3 على معايير الويب بدمج ميزات المتصفح الحديثة دون فقد إطار العمل الخاص بك. يتوفر أيضًا Canvas ، وهو نموذج رسومي للوضع الفوري ، لعرض المخططات في D3. Canvas هي أقوى تقنية رسوم متحركة من جانب العميل (تأتي في المرتبة الثانية بعد webGL).
الجمع بين Svg والقماش

يمكن استخدام SVG و Canvas معًا لإنشاء تجربة وسائط مختلطة على موقع ويب. على سبيل المثال ، يمكنك استخدام SVG للرسومات المتجهة و Canvas للرسومات النقطية. يمكن أن يخلق هذا تجربة ممتعة وتفاعلية أكثر للمستخدم.
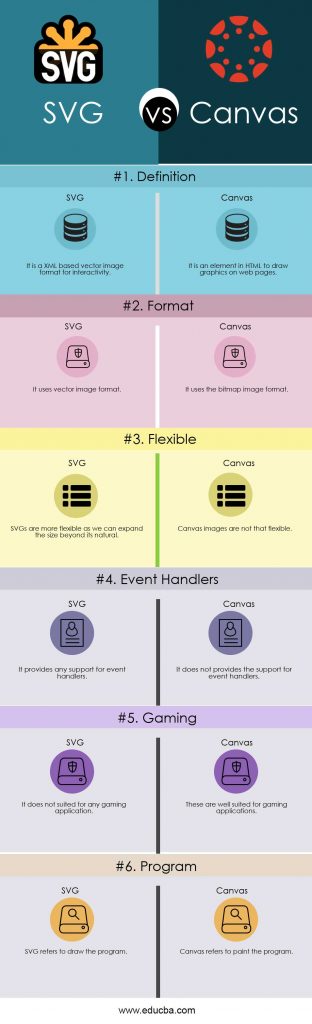
Scalable Vector Graphics (SVG) هو الاسم الذي يطلق على هذا النوع من الرسومات. عنصر لوحة الرسم هو عنصر HTML يُستخدم لرسم الرسومات على صفحة الويب. دعنا نلقي نظرة على بعض الاختلافات الرئيسية بين المنتجين. بالإضافة إلى ذلك ، نناقش الرسوم البيانية وجداول المقارنة بعمق أكبر.
مزايا Svg على قماش
هناك العديد من المزايا لاستخدام SVG على Canvas. يعتمد SVG DOM على XML ، مما يعني أنه يمكن الوصول إلى كل عنصر. هذا يعني أيضًا أن SVG هي لغة أكثر فاعلية لوصف الرسومات ، مما يسهل تغيير الكود. إذا كنت تحتاج إلى أداء أفضل ، فاستخدم SVG عند إنشاء رسومات بها. غالبًا ما يكون القماش أكثر ثباتًا عندما يتعلق الأمر بعدد أصغر من الأشياء أو الأسطح الكبيرة. يعد Canvas خيارًا أفضل إذا كنت بحاجة إلى إنشاء رسومات أصغر وأبسط أو إذا كنت تريد تعديلها بسهولة باستخدام CSS.
Html5 قماش

لوحة HTML5 هي سطح رسم ثنائي الأبعاد يمكن استخدامه لرسم الرسومات والرسوم المتحركة باستخدام JavaScript. تتم إضافة عناصر Canvas إلى مستندات HTML بالعلامة.

يتم رسم الرسومات على صفحة ويب باستخدام عنصر لوحة HTML . يأتي Canvas في مجموعة متنوعة من الأنماط لرسم المسارات والمربعات والدوائر والنصوص والصور. لن تحتوي اللوحة القماشية على حدود أو محتوى على الإطلاق. يمكن استخدام سمة النمط لتحديد حد.
حالة استخدام Svg الشائعة
أحد أكثر تقنيات رسومات SVG شيوعًا هو استخدام عنصر * use * لـ "إنشاء مثيل" فوريًا للأيقونات في جميع أنحاء المستند ؛ هذه واحدة من أكثر تقنيات SVG استخدامًا على نطاق واسع.
SVG (Scalar Vector Graphics) هو تنسيق صورة مستند إلى XML يصف رسومات ثنائية الأبعاد مثل المسارات والخطوط والدوائر والأنماط وألوان النص وما إلى ذلك. عند استخدام تنسيق GIF (Graphic Interchange Format) لإنشاء رسوم متحركة وشفافية ، لا تحتاج إلى استخدام شفافية ألفا. نظرًا لأنه يتم تسجيل كل بكسل بدقة في كل صورة ، فإن حجم الملفات يزيد عن 150 ضعف حجم ملفات JPG ونفس الدقة تقريبًا. على الرغم من حقيقة أن إنشاء صورة SVG يعد أمرًا تقنيًا أكثر بقليل من استخدام أي محرر نصوص آخر ، إلا أنه يمكنك القيام بذلك باستخدام أي محرر نصوص. كما هو الحال مع HTML ، يجب كتابة التعليمات البرمجية الخاصة بك داخل عنصر الجذر لإعلام متصفحك بكيفية تفسير الأسطر. في المثال السابق ، قدمنا المعلمات http://www.w3.org/2000/svg والإصدار 1.1 من SVG الموصى به من W3C ضمن عناصر الجذر. بدون أن تصبح منقطة ، يمكن تحجيم صورة SVG إلى أجل غير مسمى.
يمكّنك هذا التطبيق من تقديم رسومات عالية الجودة لكل مستخدم ، بغض النظر عن دقة أجهزتهم أو حجم الشاشة. تجعل القدرة على الجمع بين المسارات والأشكال وعناصر النص المختلفة من السهل إنشاء مرئيات مذهلة تتسم بالوضوح والوضوح بأي حجم. يمكن استخدام البرامج النصية مثل HTML لتصميم أشكال SVG ، بينما يمكن استخدام JavaScript لكتابتها. عند إنشاء صورة بمجموعة من الإرشادات والإحداثيات ، يكون حجم ملف ملف sva صغيرًا للغاية (عند تحسينه). والنتيجة هي أوقات تحميل أسرع ، وأداء محسّن للصفحة ، وتصنيفات أعلى لمحركات البحث ، مع تحسين تجربة المستخدم أيضًا. لمزيد من المعلومات حول هذا الموضوع ، يرجى زيارة موقع SEO Consultant London. يتم بذل جهود للانتقال إلى تنسيق صورة SVG من أجل الحفاظ على استدامة الأعمال.
هناك مجتمع متزايد من الأشخاص الذين دعموا SVG. نظرًا لأن التنسيق يعتمد على المسارات والنقاط ، فإنه يفتقر إلى التفاصيل الموجودة في التنسيقات النقطية القائمة على البكسل. تتعامل المتصفحات القديمة مع SVGs بنفس الطريقة التي يتعامل بها Windows XP مع محركات أقراص فلاش. نمط كود SVG ، مثله في ذلك مثل برمجة الويب ، ليس صعبًا أو مختلفًا تمامًا. يتطلب إنشاء الصور الجذابة أو معالجتها بعض الجهد عندما تكون الصور النقطية ملائمة ولا يتطلب الأمر بذل جهد إضافي لتضمينها. لإنشاء الصور ، أوصي باستخدام أدوات الرسم مثل Illustrator أو svega.
إيجابيات وسلبيات استخدام ملف Svg
يمكن استخدام تنسيق الرسوم المتجهية SVG لإنشاء الرسوم التوضيحية والرسومات التفصيلية التي لا تفقد الدقة. على الرغم من حقيقة أن معظم المتصفحات الحديثة تدعم SVG ، فقد لا تتمكن المتصفحات القديمة من القيام بذلك بشكل صحيح. يمكن إنشاء ألوان وأشكال بسيطة ، مثل الشعارات والأيقونات والرسومات المسطحة الأخرى باستخدام SVG.
