كيفية إنشاء موقع الحجز؟ (دليل المبتدئين)
نشرت: 2023-05-03هل تمتلك نشاطًا تجاريًا يتطلب منك خدمة العملاء شخصيًا وترغب في إنشاء موقع ويب للحجز ؟ إذا كانت الإجابة بنعم ، فأنت في المكان الصحيح.
في عالم اليوم سريع الخطى ، أصبحت مواقع الحجز جزءًا مهمًا من حياتنا اليومية. سواء كنت فردًا يبحث عن حجز سريع عبر الإنترنت أو صاحب عمل يحاول تبسيط عملية الحجز الخاصة بك .
يمكن لموقع الحجز أن يحدث فرقا كبيرا!
إذن ، من أين تبدأ ؟ كيف تنشئ موقعًا إلكترونيًا للحجز يلبي احتياجاتك ويتجاوز حدود المستخدمين لديك؟ لا تقلق بعد الآن!
في مقالة دليل المبتدئين هذه ، سنوضح لك كيفية إنشاء موقع حجز يبرز في مساحة الإنترنت المزدحمة هذه. دعنا نبدأ!
ما هو موقع الحجز؟ لماذا تحتاج واحد؟
قبل أن نمضي قدمًا ، دعنا نستكشف قليلاً عن موقع الحجز ولماذا تحتاج إليه.
ببساطة ، يمكنك فهم موقع الحجز على أنه منصة عبر الإنترنت تمكن العملاء من حجز مجموعة متنوعة من الخدمات. يتضمن ذلك الفنادق ورحلات الطيران وصالونات التجميل والعيادات وما إلى ذلك.

إنه يوفر نهجًا بسيطًا وفعالًا لإبداء تحفظات والحفاظ عليها. كل ذلك دون الحاجة إلى إجراء مكالمات هاتفية أو اجتماعات وجهًا لوجه.
فيما يلي بعض الأسباب الرئيسية التي توضح سبب حاجتك إلى موقع ويب للحجز. هم:
- الوصول إلى المزيد من الأشخاص وجذب المزيد من العملاء . كل ذلك من خلال منحهم طريقة بسيطة وسريعة لحجز خدماتك عبر الإنترنت .
- يبسط عملية الحجز ويخفف الضغط على فريقك. وبالتالي ، فإن هذا يوفر الوقت ويزيد من رضا العميل .
- بمثابة متجر شامل لجميع احتياجات السفر الخاصة بهم. لذلك ، يمكنهم مقارنة التكاليف والتحقق من التوافر وحجز الحجز بأقصى قدر من الراحة .
- يجعل عملية الحجز أسهل وأكثر إمتاعًا للركاب من خلال توفير الوقت والجهد.
- إنه أمر لا بد منه لأي شركة تريد أن تظل قادرة على المنافسة في عالم اليوم الرقمي .
الآن بعد أن عرفت أهميتها ، دعنا ننتقل إلى اختيار النظام الأساسي المثالي لبناء مواقع الويب لموقع الحجز الخاص بك.
اختر النظام الأساسي المناسب لبناء موقع الويب
كل منصة لبناء مواقع الويب لها خصائصها وخبراتها الفريدة. وبالتالي ، من العدل التفكير في النظام الأساسي الأفضل لإنشاء موقع الحجز الخاص بك.
نتيجة لذلك ، قمنا بمراجعة أفضل 3 منصات لمواقع الويب هنا لمساعدتك في الاختيار الصحيح.
1. WordPress

WordPress عبارة عن نظام أساسي قوي ومفتوح المصدر لبناء مواقع الويب لإنشاء مواقع الحجز وإدارتها دون مهارات الترميز. على وجه التحديد ، إنه نظام إدارة المحتوى (CMS) الذي يوفر لك عددًا قليلاً من السمات والمكونات الإضافية القابلة للتكوين.
الايجابيات:
- لا يتطلب الكثير من المعرفة الفنية لإنشاء موقع الحجز الخاص بك.
- يوفر واجهة سهلة الاستخدام إلى جانب إمكانات تحسين محركات البحث (SEO) الممتازة.
- اختر من مكتبة واسعة من سمات WordPress ومكونات WordPress الإضافية.
- يساهم مجتمع كبير من المطورين والمستخدمين في تطويره وصيانته.
سلبيات:
- يمكن أيضًا أن يكون بطيئًا إذا لم يتم تحسينه بشكل صحيح.
- نظرًا لشعبيتها وتوافر العديد من المكونات الإضافية لجهات خارجية ، توجد مخاطر أمنية.
- يجب عليك إدارة المجال الخاص بك والاستضافة بشكل مستقل.
هل تعلم أن WordPress متاح لك بنكهتين مختلفتين؟ هذا هو WordPress.org و WordPress.com. يمكنك التحقق من مقال المقارنة الخاص بنا على WordPress.org و WordPress.com لمعرفة الاختلافات.
2. Wix

Wix هو منشئ مواقع ويب مستضاف ذاتيًا آخر قائم على السحابة يمكنك استخدامه لإنشاء موقع ويب للحجز. هذا يعني أنه لا داعي للقلق بشأن إدارة المجال أو الاستضافة. علاوة على ذلك ، يأتي مزودًا بواجهة سحب وإفلات مع خيار إضافة نظام حجز سهل. لذلك ، يمكنك إنشاء موقع حجز خالٍ من المتاعب.
الايجابيات:
- اختر من بين الكثير من القوالب المثالية لجعل موقع الحجز الخاص بك دون عناء.
- تحصل على خطة مجانية مع مجال فرعي من اسمها. على سبيل المثال ، yourbookingwebsite.wix.com
- يقدم مجموعة من الميزات المفيدة لإبراز موقع الحجز الخاص بك. مثل أدوات تحسين محركات البحث (SEO) وموصلات تطبيقات الجهات الخارجية والمزيد.
سلبيات:
- قد تكون سياسات الأسعار محدودة.
- نظرًا لحجم وطبيعة موقع الحجز الخاص بك ، فقد لا تحصل على الميزات المتقدمة المطلوبة.
هل تريد مقارنة WordPress و Wix جنبًا إلى جنب؟ بعد ذلك ، اقرأ المقارنة المتعمقة بين WordPress و Wix للحصول على رؤية أكثر تفصيلاً.
3. Shopify

Shopify هو منشئ مواقع التجارة الإلكترونية الذي يقدم منصة شاملة لإعداد وإدارة متجر على الإنترنت. على الرغم من أن Shopify مصمم بشكل أساسي لبيع السلع المادية والرقمية ، إلا أنه يمكنك استخدامه لموقع حجز على الإنترنت. نظرًا لأنه يوفر مجموعة من الأدوات المصممة لإدارة الحجوزات مثل الجدولة وتأكيدات المواعيد وما إلى ذلك.
الايجابيات:
- سهلة الاستخدام وخالية من المتاعب لإعداد موقع الحجز الخاص بك.
- يتيح التكامل مع مجموعة كبيرة من تطبيقات الطرف الثالث لتحسين أداء موقع الحجز الخاص بك.
- معالجة آمنة للمدفوعات من خلال بوابات الدفع الشائعة. مثل PayPal و Stripe و Apple Pay.
- يوفر تشفير SSL (Security Socket Layer) لضمان أمان جميع معلومات العميل.
سلبيات:
- يجب عليك دفع رسوم إضافية مقابل تطبيقات الطرف الثالث.
- يوفر وظائف محدودة لميزات الحجز المتقدمة.
- تحكم محدود في تخصيص واستضافة الواجهة الخلفية.
هل تريد معرفة المزيد عن Shopify منصة بناء مواقع الويب؟ بعد ذلك ، تحقق بالتأكيد من المقالة حول Shopify للحصول على نظرة ثاقبة.
توصيتنا - WordPress
هل أنت في حيرة من أمرك بشأن أي منها هو أفضل منصة لإنشاء مواقع الويب لإنشاء موقع الحجز الخاص بك؟ حسنًا ، كل البناة المذكورين أعلاه لديهم مجموعة من الامتيازات والعيوب الخاصة بهم.

ومع ذلك ، إذا كنت تريد منا أن نقول ، فنحن نوصي باستخدام WordPress.org كأفضل منصة على الإطلاق. أتساءل لماذا؟
أقوى جانب في WordPress هو قدرته على دمج جميع الوظائف اللازمة لبناء موقع حجز شامل. مثل المكونات الإضافية المتخصصة للحجز ، ونماذج الحجز القابلة للتكيف ، وجداول التوفر ، وما إلى ذلك.
كل هذا يمكّنك من تصميم موقع حجز سريع يكون خبيرًا وسهل الاستخدام.
بعد قولي هذا ، دعنا الآن نستكشف كيف يمكنك إنشاء موقع حجز باستخدام WordPress.org في القسم التالي.
كيفية إنشاء موقع حجز باستخدام WordPress؟
هنا ، سنوجهك خلال كل خطوة من خطوات إنشاء موقع ويب للحجز على WordPress. ابق معنا ونحن نقودك من خلال.
الخطوة 1: شراء خطة استضافة ، ونطاق ، وتثبيت WordPress
تتضمن نقطة البداية لإنشاء موقع حجز على الإنترنت شراء خطة استضافة مناسبة واسم مجال وتثبيت WordPress.
شراء خطة استضافة والمجال
لتبدأ بخطة الاستضافة ، يجب عليك تحديد مزود استضافة WordPress المناسب. ثم قم بشراء حزمة استضافة مناسبة لموقع الحجز الخاص بك.
ببساطة يمكنك فهم مزود الاستضافة على أنه الشخص الذي يوفر لك خدمات الاستضافة. تعد استضافة الويب أمرًا ضروريًا لتخزين ملفات موقع الحجز الخاص بك وإتاحتها على الإنترنت.

تحقق من مقالتنا حول ماهية استضافة الويب لمعرفة المزيد عنها.
هناك الكثير من خيارات الاستضافة ومقدمي الخدمات على الإنترنت. لذلك ، يجب عليك دائمًا اختيار أفضل وقت تشغيل وأوقات تحميل سريعة وخدمة عملاء مرضية.
لمزيد من الإرشادات ، يمكنك الرجوع إلى مقالتنا حول ما الذي تبحث عنه في شركة استضافة الويب.
ومع ذلك ، إذا كان علينا أن نوصي ، فإننا نقترح الذهاب إلى مقدمي خدمات ذوي سمعة طيبة. مثل Kinsta و Bluehost و Cloudways وما إلى ذلك.

وبالمثل ، فإن اسم المجال هو عنوان على الإنترنت يستخدمه زوار موقعك للوصول إلى موقع الحجز الخاص بك. على سبيل المثال ، يبدو اسم المجال الخاص بك مثل www.yourbookingwebsitename.com.

من الضروري التأكد من أن اسم المجال الذي اخترته وثيق الصلة بعملك أو علامتك التجارية ويسهل تذكره. الأهم من ذلك ، يجب أن يكون متاحًا للشراء.
يمكنك الرجوع إلى مقالتنا حول كيفية اختيار اسم مجال لعملك للحصول على مزيد من الإرشادات.

علاوة على ذلك ، تساعدك بعض شركات الاستضافة في الحصول على اسم المجال دون الحاجة إلى الذهاب إلى مكان آخر. بدلاً من ذلك ، يمكنك شراء واحد من مختلف مسجلي النطاقات المشهورين مثل Namecheap و GoDaddy وما إلى ذلك.
قم بتثبيت WordPress
الخطوة التالية هي تثبيت WordPress بعد شراء خطة استضافة واسم مجال.
لإبلاغك ، توفر العديد من شركات الاستضافة عمليات تثبيت بنقرة واحدة لجعل العملية أكثر بساطة. بالإضافة إلى ذلك ، يمكنك العثور على العديد من خطط استضافة WordPress المُدارة. هذا يعتني تلقائيًا بالأمان والنسخ الاحتياطية والترقيات والمزيد.

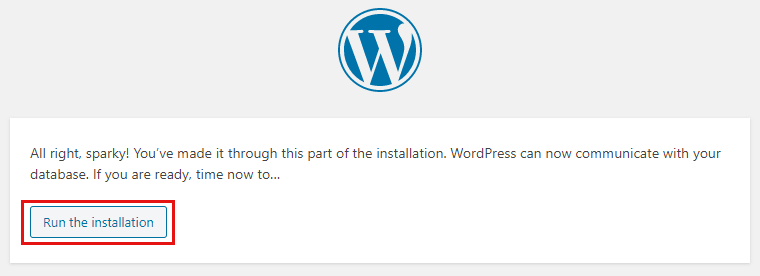
بغض النظر عن خطة الاستضافة التي تختارها ، يمكنك تثبيت WordPress باتباع هذه الخطوات الثلاث البسيطة.
- افتح حساب الاستضافة الخاص بك وقم بتسجيل الدخول.
- ابحث عن خيار تثبيت WordPress في لوحة التحكم.
- حسب التوجيهات ، نفذ التعليمات. باستخدام ذلك ، يمكنك إعداد WordPress على الفور.
ستتلقى معلومات تسجيل الدخول من الشركة المستضيفة عبر البريد الإلكتروني بعد فترة وجيزة من التثبيت. بعد ذلك ، يمكنك تسجيل الدخول بسرعة إلى لوحة معلومات WordPress الخاصة بك.
الخطوة 2: اختر سمة WordPress للحجز الأنيق
الآن ، وظيفتك التالية هي اختيار سمة WordPress للحجز أنيقة مناسبة لموقع الحجز الخاص بك. هل تتساءل ما هو الموضوع بالضبط؟
ببساطة ، يمكنك التفكير في السمة على أنها نموذج معد مسبقًا يعكس الهندسة المعمارية الكاملة ، والجمالية ، والفائدة لموقعك.
لذلك ، يجب عليك اختيار موضوع يتطابق بدقة مع عملك المعني الذي يتضمن الحجز عبر الإنترنت. حتى يحصل عميلك على تجربة مستخدم مذهلة على موقعك.
كيف تختار ثيم WordPress للحجز المثالي؟
هنا ، ألق نظرة على بعض الأشياء الرئيسية التي يجب مراعاتها عند اختيار سمة الحجز WordPress لموقع الحجز الخاص بك. هم:
- وظيفة الحجز: اختر سمة WordPress المصممة مع وضع ميزات الحجز في الاعتبار. يجب أن يدعم نماذج الحجز والتقويمات والجدولة والوظائف الأخرى.
- قابلية التخصيص: تأكد من أنه مرن بدرجة كافية لتعديل الألوان والتخطيطات وعناصر التصميم الأخرى. لذلك ، يمكنك أن تعكس جوهر موقع الحجز الخاص بك في لمحة.
- عمليات التكامل: ابحث عن موضوع يمكن أن يتكامل مع المكونات الإضافية الشائعة للحجز. إلى جانب بوابات الدفع وأنظمة CRM (إدارة علاقات العملاء) ومنصات الوسائط الاجتماعية.
- الأداء: تحقق مما إذا كان قد تم تحسينه للسرعة والأداء. يجب أن يحتوي المظهر الذي اخترته على رمز نظيف ووقت تحميل سريع لتجربة مستخدم سلسة.
- الاستجابة: أخيرًا وليس آخرًا ، تأكد من أن الموضوع مستجيب تمامًا ومحسّنًا للعرض على جميع الأجهزة.
إلى جانب النقاط المذكورة أعلاه ، من الأفضل التحقق من التقييمات والمراجعات والتسعير والدعم وعوامل أخرى. يمكنك قراءة مقالتنا حول كيفية اختيار سمة WordPress لمزيد من الإرشادات.
هنا ، سنستخدم سمة Astra خلال هذا البرنامج التعليمي. حيث أنه يوفر العديد من قوالب مواقع الحجز المثالية لبناء موقع إلكتروني للحجز. بالإضافة إلى ذلك ، لا يمكنك تجاهل حقيقة أنه موضوع متعدد الأغراض مع أكثر من مليون عملية تثبيت نشطة .
يمكنك أيضًا التحقق من مقالتنا حول مراجعة موضوع Astra للحصول على نظرة أكثر تفصيلاً حول هذا الموضوع.
باستخدام موضوع Astra WordPress
دعنا ننتقل بسرعة إلى كيفية استخدام موضوع Astra WordPress لموقع الحجز الخاص بك الآن.
تثبيت وتفعيل سمة Astra WordPress
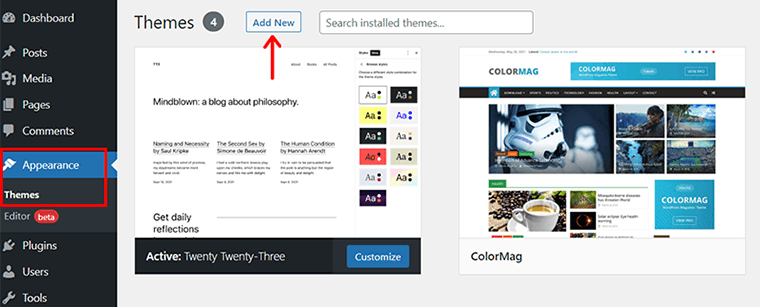
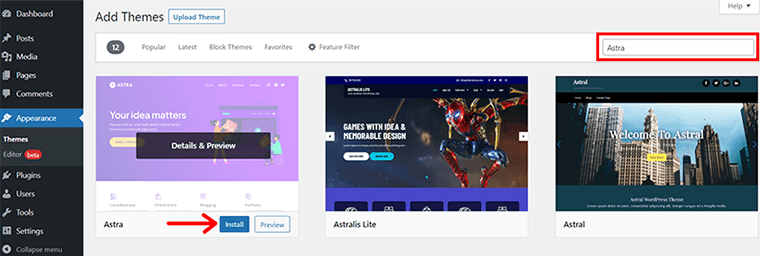
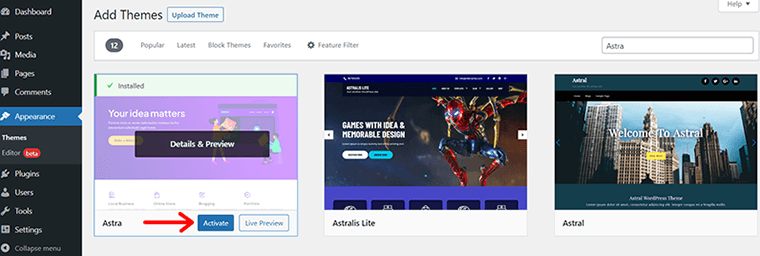
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى "المظهر"> صفحة "السمات" . بعد ذلك ، انقر فوق الزر "إضافة جديد" واكتب "Astra" في شريط البحث.

بعد العثور على سمة Astra ، تحتاج إلى النقر فوق الزر "تثبيت" . ثم انتظر حتى انتهاء التثبيت.

قريبًا ، ستجد الزر "تنشيط" . ببساطة ، اضغط عليها.

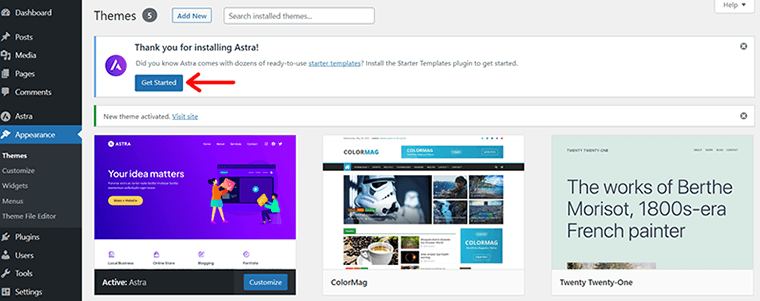
بعد تنشيط السمة الخاصة بك بنجاح ، ترسل لك Astra إشعار شكرًا لك . يمكنك رؤية زر "البدء" في نفس النافذة المنبثقة. انقر عليه.

مع ذلك ، ستلاحظ أن لوحة القيادة الخاصة بك تحتوي الآن على "قوالب المبتدئين" مثبتة ومفعلة تلقائيًا.
بعد ذلك ، سترى صفحة لوحة القيادة كما هو موضح في لقطة الشاشة أدناه.

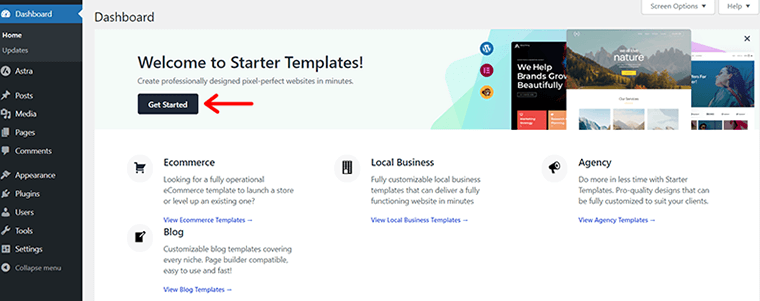
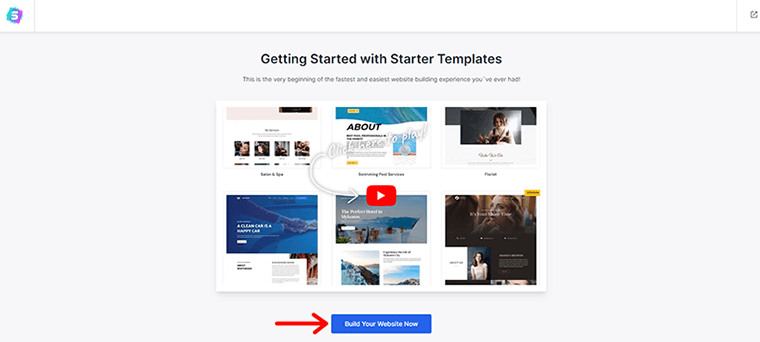
مرة أخرى ، انقر فوق خيار "البدء" . هنا ، يمكنك استكشاف العديد من قوالب البداية الجميلة التي تناسب موقع الحجز الخاص بك. بعد ذلك ، يتم فتح صفحة مختلفة لك. هنا ، كل ما عليك فعله هو النقر فوق خيار "إنشاء موقع الويب الخاص بك الآن" .

قم باستيراد نموذج "الحجز" الذي اخترته
بعد ذلك ، تحتاج إلى كتابة الكلمة الأساسية لعملك في شريط البحث.
على سبيل المثال ، لنفترض أن لديك مركز سبا. وأنت تخطط لفتح موقع إلكتروني للحجز في المنتجع الصحي حيث يمكن لعملائك إجراء الحجز مباشرة من موقعك.
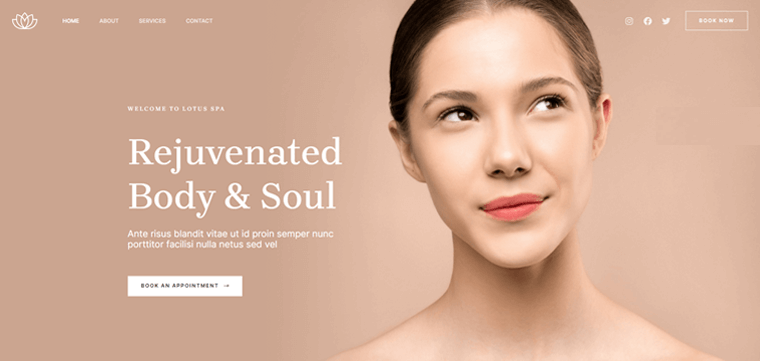
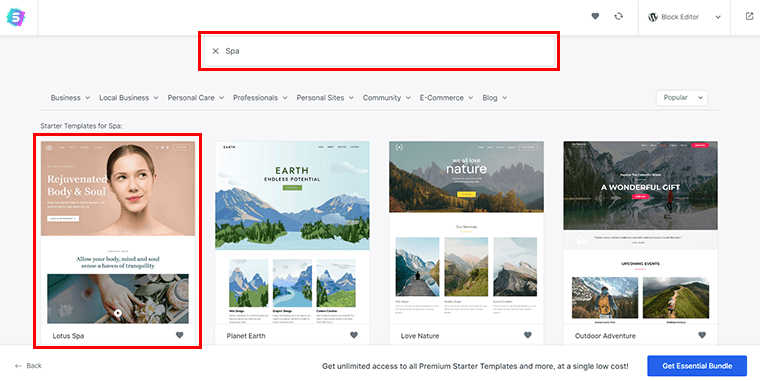
لذا ، اكتب "سبا" . مع ذلك ، ستجد العديد من القوالب الجميلة لإنشاء موقع حجز السبا الخاص بك.

كل ما عليك فعله هو النقر نقرًا مزدوجًا فوق قالب السبا الذي اخترته. هنا ، اخترنا النموذج الأول ، أي "Lotus Spa" . الآن ، سترى الصفحة التالية.

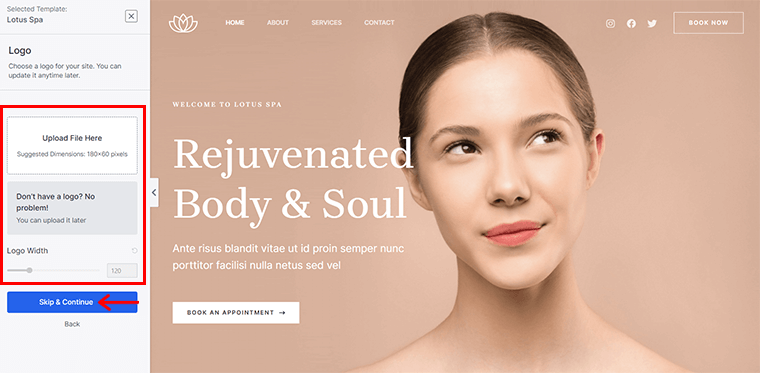
هنا ، إذا كان لديك بالفعل شعار لموقع السبا الخاص بك ، فيمكنك تحميله على الفور. إذا لم يكن كذلك ، فلا تزال ليست مشكلة كبيرة! يمكنك دائمًا تغييره لاحقًا عبر خيار التخصيص . في الوقت الحالي ، ما عليك سوى الضغط على خيار "تخطي ومتابعة" .
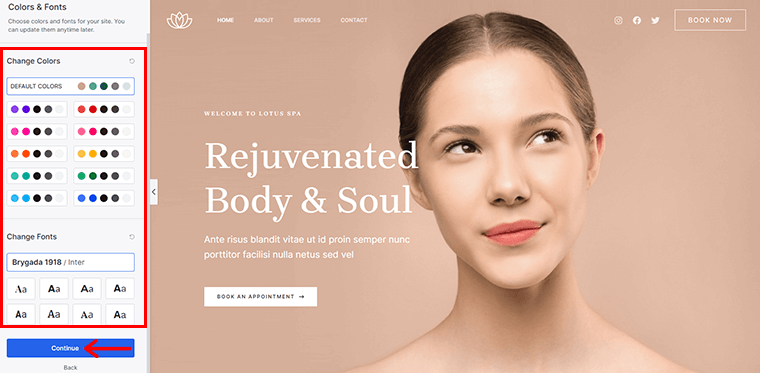
وبالمثل ، يمكنك تعديل الألوان والخطوط قبل استيراد القالب الخاص بك. ومع ذلك ، إذا لم تكن متأكدًا ، فيمكنك دائمًا القيام بذلك لاحقًا.

بمجرد الانتهاء ، انقر فوق خيار "متابعة" .
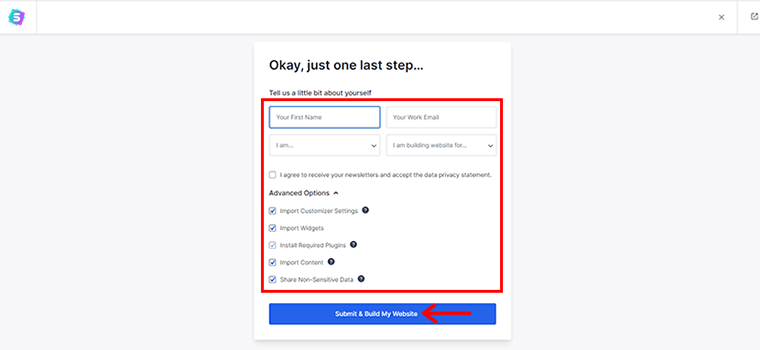
أخيرًا وليس آخرًا ، تطلب Astra تفاصيل معينة. يمكنك إنهاءها بسرعة والضغط على خيار "إرسال وبناء موقع الويب الخاص بي" .

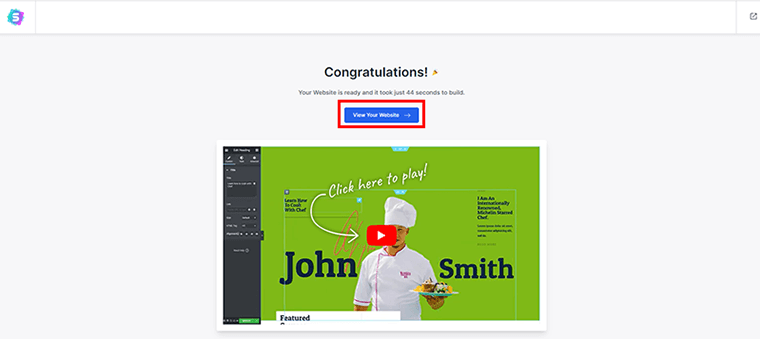
بعد ذلك ، ستلاحظ نافذة منبثقة تقول "تهانينا" لاستيراد نموذج حجز لموقع الويب الخاص بالمنتجع بنجاح.

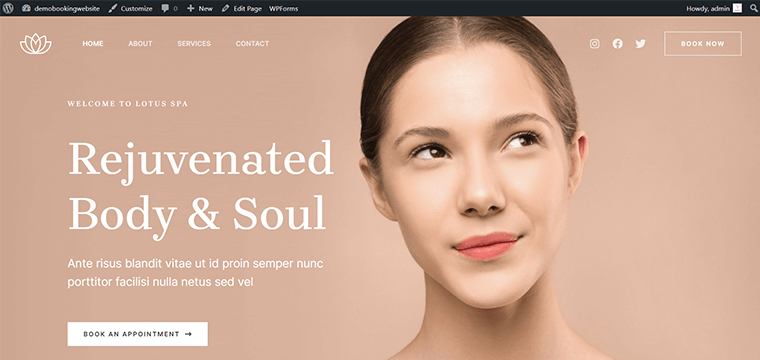
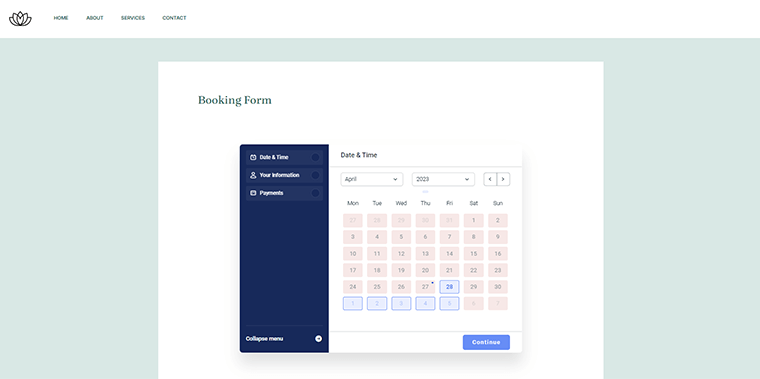
بعد ذلك ، انقر فوق خيار "عرض موقع الويب الخاص بك" لمعاينة شكل موقع حجز السبا الخاص بك.

الخطوة 3: إعداد البرنامج المساعد للحجز في WordPress (أميليا)
تتضمن الخطوة التالية تثبيت مكون حجز WordPress لدمج نظام الحجز في موقع الويب الخاص بك. بعض الإضافات الشائعة للحجز هي Amelia ، ببساطة جدولة المواعيد ، إلخ.
هنا ، سنستخدم المكون الإضافي Amelia لإنشاء موقع ويب للحجز. يمكّنك هذا المكون الإضافي المجاني لمواعيد WordPress وحجز الأحداث من إعداد نظام حجز شامل على موقع الويب الخاص بك.
ط) تثبيت وتفعيل البرنامج المساعد Amelia
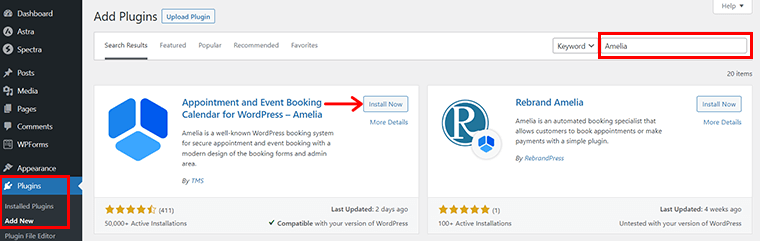
من لوحة معلومات WordPress الخاصة بك ، يمكنك تثبيت المكون الإضافي Amelia WordPress بسرعة. لذلك ، انتقل إلى "الإضافات" > "إضافة جديد" . بعد ذلك ، أدخل "Amelia" في مربع البحث. عندما تجد المكون الإضافي ، انقر فوق "التثبيت الآن ".

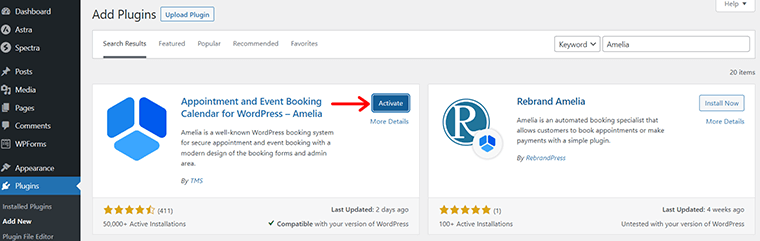
في النهاية ، سترى أيضًا خيار "تنشيط" . انقر عليه.

II) تكوين البرنامج المساعد Amelia
بمجرد تنشيط البرنامج المساعد الخاص بك بنجاح ، تظهر قائمة جديدة مثل "Amelia" على شريط التنقل الأيمن.
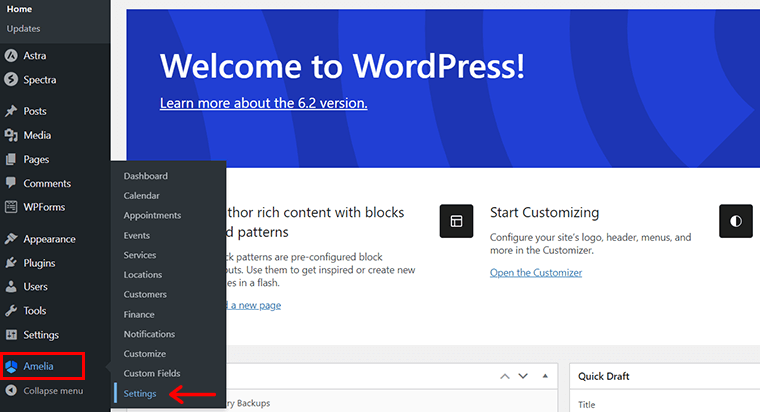
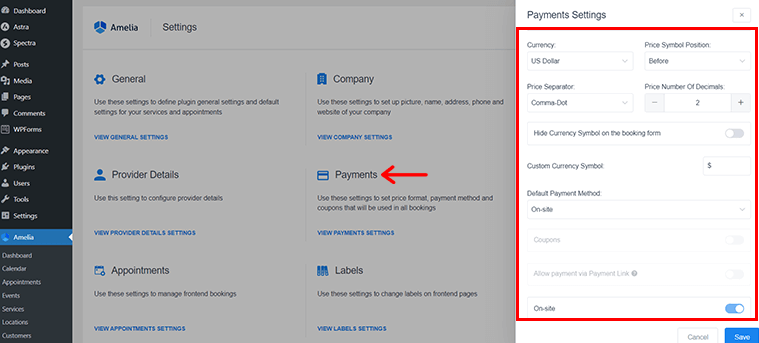
الآن ، تحتاج إلى النقر فوق "Amelia"> "الإعدادات" لتهيئة إعدادات المكون الإضافي.

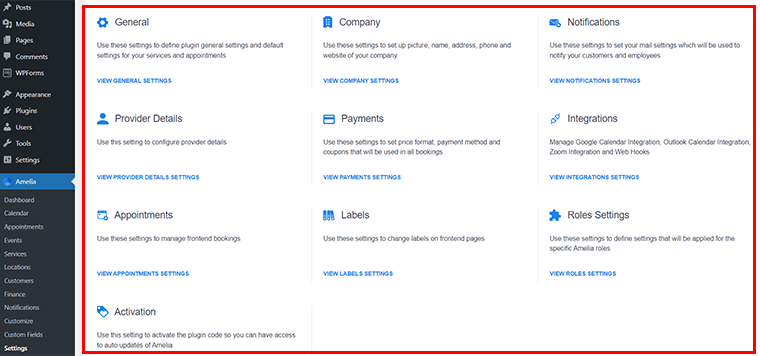
في صفحة الإعدادات هذه ، يمكنك تكوين الإعدادات التالية:


- عام: قم بتعيين معلمات مثل العملة وتنسيق التاريخ والمنطقة الزمنية. يمكنك أيضًا إعداد مفتاح API لخرائط Google لعرض خرائط الموقع على صفحات الحجز الخاصة بك.
- الشركة: أضف شعار شركتك واسمها وعنوانها ورقم الهاتف وموقع الويب باستخدام هذا الإعداد.
- الإخطارات: قم بتكوين إشعارات البريد الإلكتروني عندما يتم إجراء الحجوزات أو إلغاؤها. يمكنك حتى إعداد تذكيرات.
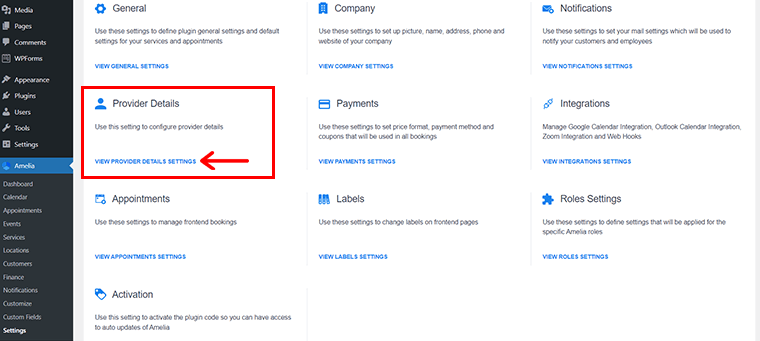
- تفاصيل الموفر: استخدم هذا الإعداد لتكوين تفاصيل الموفر مثل الخدمات المعينة ، وساعات العمل ، وأيام العطل ، والأيام الخاصة ، وما إلى ذلك.
- المدفوعات: قم بإعداد خيارات الدفع لنظام الحجز الخاص بك. نسخته المجانية تدعم مدفوعات PayPal فقط.
إلى جانب ذلك ، يمكنك أيضًا العثور على إعدادات أخرى مثل عمليات التكامل والمواعيد وإعدادات الأدوار والتنشيط. ومع ذلك ، للوصول إلى هذه الميزات ، سيتعين عليك الترقية إلى الإصدار المتميز من Amelia.
يمكنك التحقق من وثائق Amelia التفصيلية حول تكوين الإعدادات للتعرف على كل إعداد بمزيد من التفاصيل.
III) إنشاء وإدارة مواعيد الحجز
بعد ذلك ، تحتاج إلى إنشاء وإدارة مواعيد الحجز. لذلك ، سننظر فيه بشكل رئيسي إلى قسمين مختلفين.
اضافة موظف
عندما تقوم بإنشاء موقع ويب للحجز ، فإن أول شيء تفعله هو إنشاء موظف .
بمعنى آخر ، يمكنك فهمه على أنه مزود الخدمة. ويشمل ذلك المدربين والمدربين والأطباء وغيرهم من المهنيين.
يمكن لكل مقدم خدمة تقديم قائمة مخصصة من الخدمات. أيضًا ، حدد ساعات العمل الخاصة به ، واضبط المتغيرات الأخرى.
لإضافة موظف ، ما عليك سوى الانتقال إلى " أميليا"> "الإعدادات"> "تفاصيل الموفر ". ثم ، انقر فوق خيار "عرض إعدادات تفاصيل الموفر" .

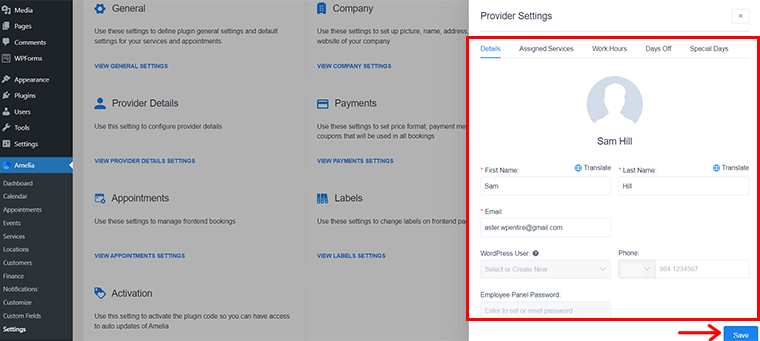
مع ذلك ، سترى مربع التكوين على الجانب الأيمن. هنا ، يمكنك إدخال تفاصيل مزود الخدمة والخدمات المعينة وساعات العمل وما إلى ذلك.

بمجرد الانتهاء ، ما عليك سوى النقر فوق الزر "حفظ" تمامًا كما هو موضح في الصورة أعلاه.
إضافة خدمة
بمجرد إضافة موظفيك بنجاح ، فإن وظيفتك التالية هي إضافة خدمة. الخدمة هي ببساطة النشاط الأساسي الذي سيحجزه عملاؤك من خلال الموقع الإلكتروني.
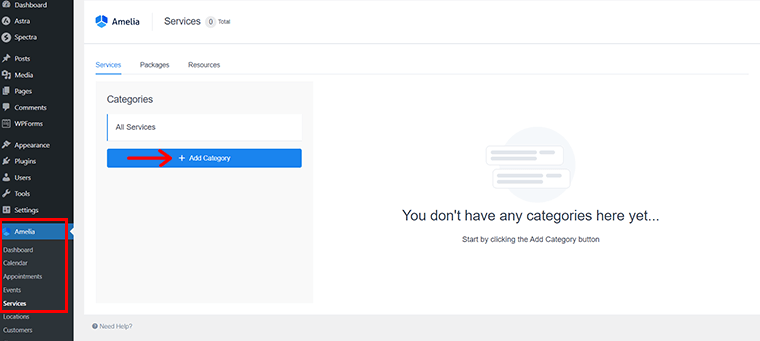
لإضافة خدمة ، انتقل إلى "Amelia"> "Services" من لوحة إدارة WordPress.

ثم انقر فوق خيار "إضافة فئة" لإضافة فئة.
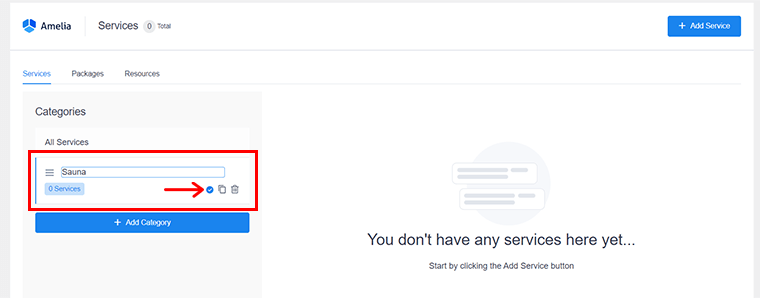
إعطاء اسم جديد للفئة. على سبيل المثال ، "Sauna" ثم انقر فوق زر الرمز الأيمن (✓) تمامًا كما هو موضح أدناه.

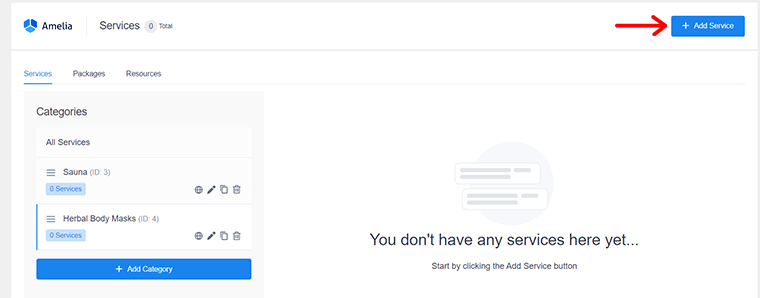
يمكنك إضافة عدد قليل من الفئات حسب عملك وتفضيلاتك. لذلك ، عند إضافة الفئة ، انقر بعد ذلك على "إضافة خدمة" من القائمة الموجودة في الركن الأيمن العلوي من الشاشة.

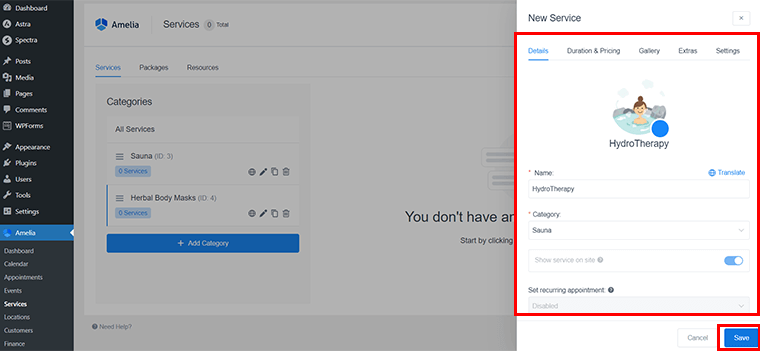
بعد ذلك ، سترى شريطًا جانبيًا. هنا ، تحتاج إلى إدخال تفاصيل الخدمة الخاصة بك مثل الاسم والفئة والمدة والموظف والسعر ، وما إلى ذلك أيضًا ، يمكنك تحديد إعدادات إضافية ، مثل وقت التخزين المؤقت والسعة وما إلى ذلك.

بمجرد الانتهاء من ذلك ، كل ما عليك فعله هو النقر فوق الزر "حفظ" .
IV) دمج Amelia مع WordPress
الآن ، حان الوقت أخيرًا لدمج المكون الإضافي Amelia مع موقع WordPress الخاص بك.
هنا ، كل ما عليك فعله هو دمج نموذج حجز Amelia في رابط الحجز الخاص بك. ولكن نظرًا لأننا نستخدم الإصدار المجاني ، فلن تحصل على علامة التبويب النماذج. لذلك ، يجب عليك الترقية إلى الإصدار المتميز.
ومع ذلك ، سنعلمك طريقة أخرى لدمج نموذج حجز Amelia.
قم بإنشاء صفحة نموذج الحجز
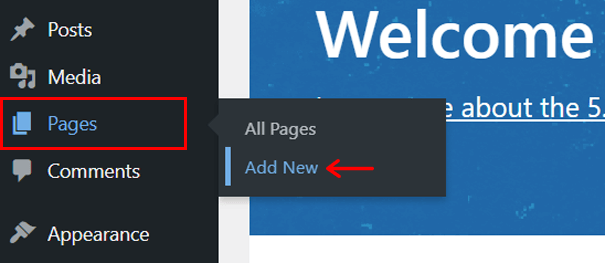
لذلك ، تحتاج أولاً إلى إنشاء صفحة جديدة لنموذج الحجز. للقيام بذلك ، انتقل إلى " الصفحات"> "إضافة جديد" .

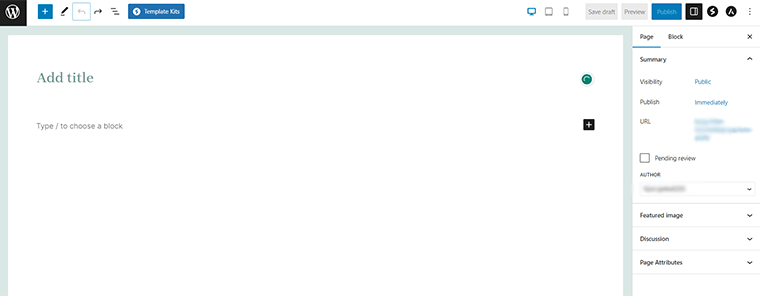
مع ذلك ، سترى محرر صفحة جديدًا تمامًا كما هو موضح أدناه.

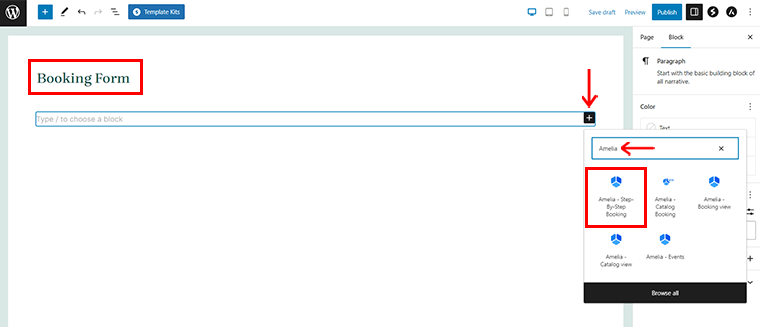
الآن ، دعنا نعطي عنوانًا مناسبًا. على سبيل المثال ، "نموذج الحجز ". ثم اضغط على أيقونة "+" . وفي شريط البحث اكتب "Amelia" . بمجرد العثور على "أميليا - الحجز خطوة بخطوة" ، انقر عليها.

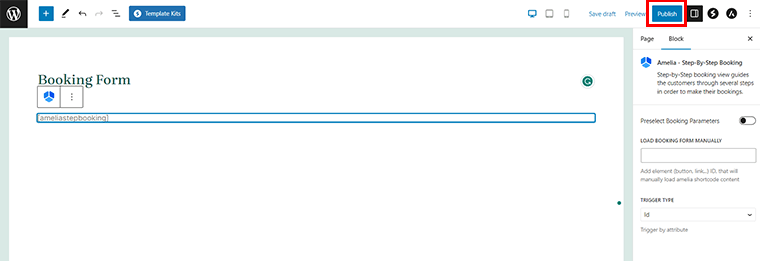
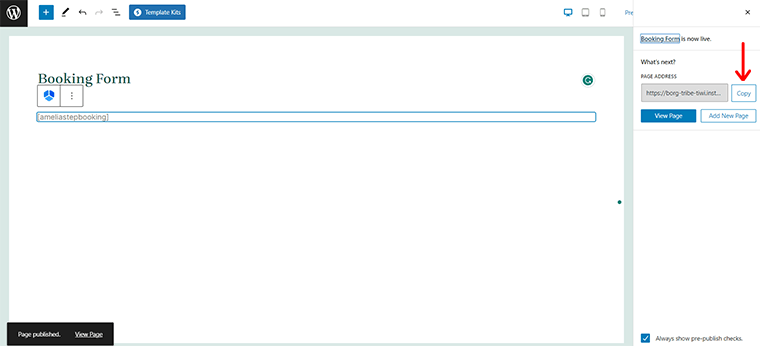
مع ذلك ، سترى أنه تم إدخال رمز قصير جديد لنموذج حجز Amelia . الآن ، كل ما عليك فعله هو النقر فوق الزر "نشر" في الزاوية اليمنى العليا.

قريبًا ، سترى أنه تم نشر صفحة نموذج الحجز الخاصة بك. أيضًا ، على الشريط الجانبي الأيمن ، يمكنك العثور على عنوان URL. فقط مباشرة في ذلك ، هناك أيضًا زر "نسخ" . انقر عليه.

قم بتضمين صفحة نموذج الحجز الذي تم إنشاؤه
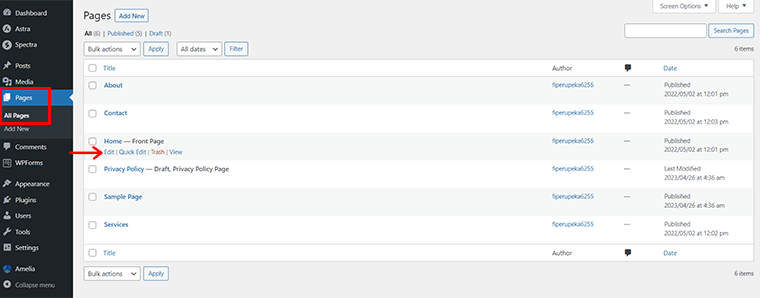
مرة أخرى ، عليك العودة إلى لوحة التحكم الخاصة بك والانتقال إلى "الصفحات"> "كل الصفحات ".

الآن ، اختر الصفحة التي تريد دمج نموذج حجز Amelia فيها. هنا ، اخترنا الصفحة الرئيسية . بالمرور عليه ، سترى خيارات مختلفة. انقر فوق خيار "تحرير" .
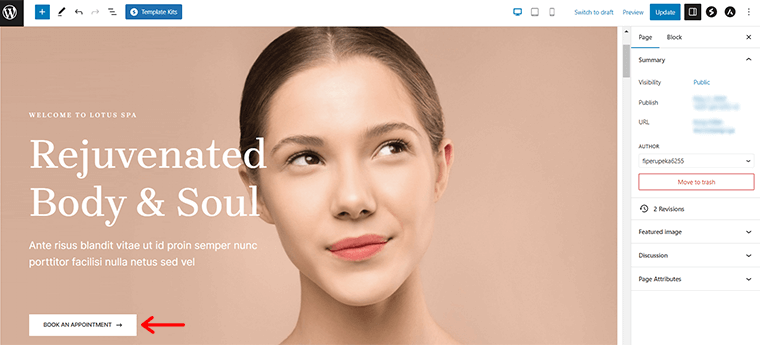
سيؤدي ذلك إلى فتح علامة التبويب محرر الصفحة الرئيسية . نظرًا لأننا استوردنا مسبقًا قالب سمة حجز صالون تصفيف الشعر من Astra ، فلن تضطر هنا إلى القيام بالكثير من العمل.

كل ما عليك فعله هو النقر فوق الزر "حجز موعد" .
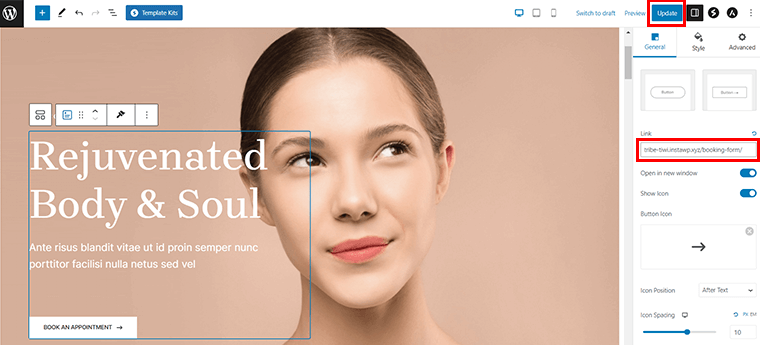
عند التمرير لأسفل قليلاً في الإعدادات العامة ، سترى مربع ارتباط . الآن ، "الصق رابط صفحة نموذج الحجز المنسوخ مسبقًا" هنا.

وانقر على زر "تحديث" في الزاوية اليمنى.
الآن ، انتقل ومعاينة الصفحة الرئيسية لموقع الويب الخاص بك وانقر فوق حجز موعد . سترى أن نموذج حجز Amelia مع وظيفة الحجز قد تم دمجه بنجاح.

الخطوة 4: إضافة المحتوى الضروري
لقد نجحت الآن في دمج إمكانية الحجز في موقع الويب الخاص بك. لذلك ، حان الوقت لإضافة أي محتوى آخر تريده لموقعك على الويب.
على سبيل المثال ، تعد كتابة مقالات المدونة المتعلقة بمنتجك وخدماتك فكرة جيدة للتحويلات.
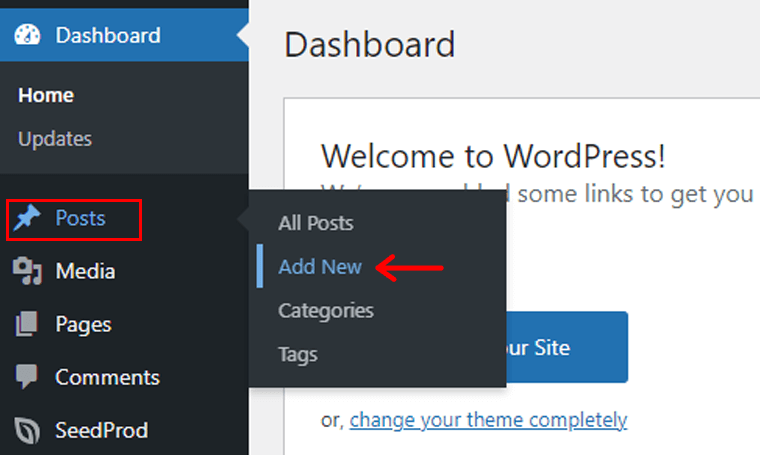
لذلك ، من لوحة معلومات WordPress الخاصة بك ، كل ما عليك فعله هو " المنشورات"> "إضافة جديد ".

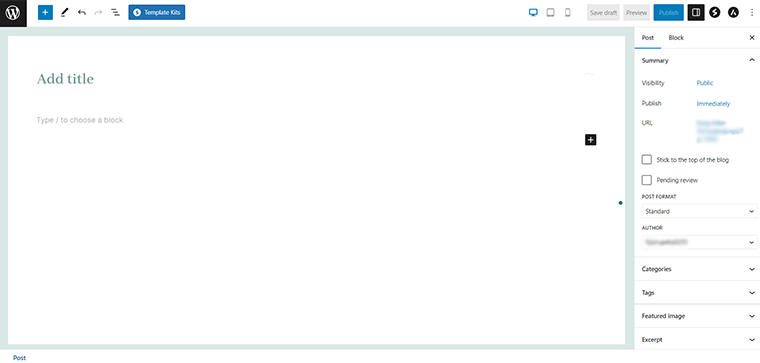
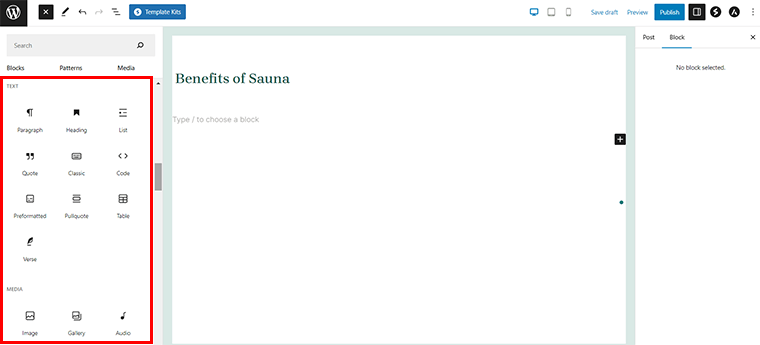
بعد ذلك ، ستجد محرر Gutenberg في الصفحة التالية.
لديها مجالين رئيسيين. هما "منطقة المحتوى الرئيسية" على الجانب الأيسر للمنتصف و "لوحة الإعدادات" على الجانب الأيمن.

يجب عليك تضمين جميع المعلومات ، بما في ذلك النص والرسومات ، في منطقة المحتوى الرئيسية. وفي الوقت نفسه ، تسمح لك لوحة الإعدادات الموجودة على اليمين بتعديل المحتوى وضبطه.
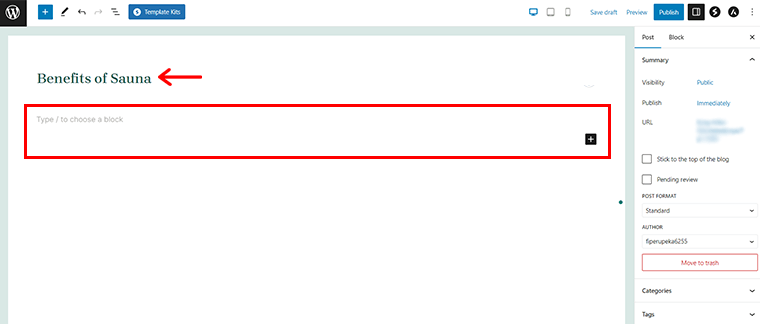
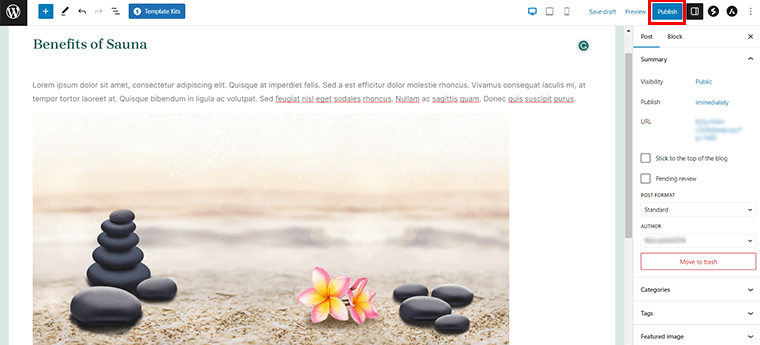
يمكنك البدء بإضافة العنوان في قسم "إضافة عنوان" . على سبيل المثال ، سننشئ مقالة "فوائد الساونا" .

يمكنك أن ترى "اكتب / لاختيار كتلة" أسفل كتلة العنوان.
على سبيل المثال ، إذا أضفت كتلة "الفقرة" ، يمكنك البدء في الكتابة لوضع محتوى نصي هناك. بالإضافة إلى ذلك ، اضبط إعدادات كتلة الفقرة في لوحة "الإعدادات" على الشريط الجانبي الأيمن أثناء الكتابة.

وبالمثل ، يمكنك إضافة عدة أنواع من عناصر المحتوى ، مثل الأزرار والمعرض والقوائم والعناوين والصور.
بالإضافة إلى ذلك ، قم بتكوين إعدادات النشر ، وتغيير الرابط الثابت ، وتعيين صورة مميزة ، وإضافة فئة ، وتمكين التعليقات أو تعطيلها ، والمزيد.

بمجرد أن يصبح كل شيء جاهزًا ، انقر فوق "نشر" في الزاوية اليمنى العليا لنشر مقالتك.
الخطوة 5: إضافة ملحقات وأدوات أخرى مطلوبة
على الأرجح ، لن يتمتع موقع الحجز الأولي الخاص بك بجميع الوظائف التي تريدها. ومع ذلك ، يمكنك دائمًا إضافة المزيد من الميزات باستخدام إضافات وأدوات WordPress الإضافية.
يوصى بإضافات تحسين محركات البحث (SEO) والأمان
إضافات تحسين محركات البحث SEO:
بمجرد إنشاء موقع ويب للحجز ، فأنت بالتأكيد تريد أن يرى المزيد من الأشخاص موقع الويب الخاص بك. واحدة من أفضل الطرق للقيام بذلك هي القيام بعملية تحسين محركات البحث المناسبة على موقع الحجز الخاص بك.
إذن ، إليك بعض المكونات الإضافية الموصى بها لتحسين مُحسّنات محرّكات البحث:
يوست سيو

Yoast SEO هي واحدة من أكثر ملحقات تحسين محركات البحث شيوعًا والتي تساعدك على تحسين موقع الحجز الخاص بك لمحركات البحث. إنه يحسن محتوى موقع الويب الخاص بك ويقدم اقتراحات للتحسين. نتيجة لذلك ، يساعدك هذا في زيادة حركة المرور إلى موقع الحجز الخاص بك.
رتبة الرياضيات

Rank Math هو مكون إضافي لتحسين محركات البحث (SEO) متعدد الاستخدامات يوفر لك عددًا قليلاً من الميزات لتحسين مُحسّنات محرّكات البحث لموقع الويب الخاص بك. لكي تكون دقيقًا ، يمكنك الحصول على ميزات لتحسين المحتوى والعلامات الوصفية وإنشاء خرائط مواقع وغير ذلك الكثير.
علاوة على ذلك ، يمكنك أيضًا اختيار الميزات المتقدمة مثل تتبع تصنيفات الكلمات الرئيسية ورؤى تحسين محركات البحث في الإصدار المتميز.
المكونات الإضافية للأمان:
كل شيء ممكن في عصر الإنترنت هذا. يمكن أن يكون هناك الكثير من الأشخاص الرهيبين الذين يحاولون الوصول إلى معلوماتك الشخصية. لبيعها أو إساءة استخدامها. لهذا السبب ، يجب أن يكون الأمن أحد اهتماماتك الرئيسية.
وبالتالي ، إليك بعض المكونات الإضافية الموصى بها للأمان:
وردفنس

Wordfence هو أحد المكونات الإضافية للأمان المحبوبة لموقع الويب الخاص بحجز WordPress. يوفر عددًا كبيرًا من الإمكانات لحماية موقع الويب الخاص بك من التهديدات الأمنية والبرامج الضارة. على وجه التحديد ، تحصل على ميزات مثل فحص موقع الويب الخاص بك بحثًا عن نقاط الضعف والأنشطة المشبوهة ، وحظر حركة المرور الضارة ، وما إلى ذلك.
سوكوري

Sucuri هو مكون إضافي للأمان المتقدم لموقع الحجز الخاص بك. باستخدامه ، يمكنك التحقق من موقع الويب الخاص بك بحثًا عن نقاط الضعف ، وإيقاف حركة المرور غير المرغوب فيها ، ومراقبة السلوك غير المعتاد. كما أنه يوفر جدار حماية لموقع الويب لمنع الهجمات حتى قبل أن تصل إلى موقع الويب الخاص بك.
تتوفر كل من إضافات تحسين محركات البحث (SEO) والأمان الموصى بها في كل من الإصدارات المجانية والمدفوعة.
يمكنك تثبيت الإصدار المجاني بسرعة مباشرة من لوحة معلومات WordPress الخاصة بك. وفي الوقت نفسه ، يمكنك أيضًا اختيار نسخته المميزة من مواقع الويب الرسمية الخاصة بها.
إنشاء بوابات الدفع للمدفوعات عبر الإنترنت
بالإضافة إلى هذه المكونات الإضافية ، قد تحتاج أيضًا إلى إعداد بوابات الدفع للمدفوعات عبر الإنترنت.
لسوء الحظ ، لا يدعم الإصدار المجاني من المكون الإضافي Amelia WordPress التكامل مع بوابات الدفع. تم تصميم الإصدار المجاني لتوفير وظائف حجز المواعيد الأساسية دون أي ميزات لمعالجة الدفع.

لذلك ، يجب عليك الترقية إلى الإصدار المدفوع من البرنامج المساعد ، والذي يدعم مجموعة متنوعة من بوابات الدفع. بما في ذلك Stripe و PayPal وغيرها ، لمعالجة الدفع في أميليا. يأتي إصداره الاحترافي أيضًا مع ميزات إضافية مثل إشعارات البريد الإلكتروني وحقول المواعيد المخصصة وأدوات إعداد التقارير المتطورة.

لتلخيص ذلك باختصار ، يمكنك اتباع الخطوات التالية لإعداد بوابات الدفع للمدفوعات عبر الإنترنت باستخدام الإصدار المميز من Amelia.
- قم بتثبيت المكون الإضافي لبوابة الدفع التي تريد استخدامها.
- ثم اتبع التعليمات التي يوفرها المكون الإضافي لإعداد حساب الدفع الخاص بك وتهيئة إعدادات الدفع.
- قم بتخصيص مظهر ووظائف موقع الحجز الخاص بك باستخدام إعدادات Amelia وخيارات التخصيص.
- يمكنك أيضًا إنشاء وإدارة خدمات الحجز والموظفين والحجوزات من خلال لوحة معلومات Amelia.
- علاوة على ذلك ، تتبع الحجوزات والمدفوعات الخاصة بك باستخدام أدوات الإبلاغ التي توفرها أميليا.
الخطوة 6: التحقق من كل شيء وفتح موقع الحجز الخاص بك
حان الوقت لجعل موقع الحجز الخاص بك عامًا بعد أن تقوم بتضمين جميع الميزات والمحتوى الضروري. للتأكد من أن موقع الويب الخاص بك جاهز تمامًا للزوار ، تحقق مرة أخرى مما يلي:

- اختبر موقع الحجز الخاص بك على أجهزة ومتصفحات ومنصات مختلفة للتأكد من أنه يعمل بشكل صحيح.
- تأكد من أن موقع الويب الخاص بك يتم تحميله بسرعة ، وأن جميع الصور والنصوص يتم عرضها بشكل صحيح ، وجميع الروابط تعمل كما هو متوقع.
- تحقق من نموذج الحجز الخاص بك للتأكد من أنه يلتقط جميع المعلومات الضرورية من الزوار.
- يمكنك اختبار النموذج عن طريق ملئه بنفسك ، والتحقق من تلقيك رسالة تأكيد بالبريد الإلكتروني بعد إرسال الحجز.
- تحقق من أن بوابة الدفع الخاصة بك تعمل بشكل صحيح إذا قمت بدمج واحدة.
- اختبر عملية الدفع عن طريق إجراء معاملة صغيرة للتأكد من أنه يمكن للزوار إكمال عملية الدفع بسهولة.
- تحقق من جميع الصفحات والمحتوى على موقع الويب الخاص بك للتأكد من أنها خالية من الأخطاء ومحدثة.
- تأكد من أن جميع المعلومات ، بما في ذلك تفاصيل الاتصال والخدمات المقدمة والأسعار دقيقة وحديثة.
تم التحقق؟ موقع الحجز الخاص بك جاهز للعمل! يا هلا!
الخطوة 7: استمر في تحديث موقع الحجز الخاص بك وتسويقه
إنشاء موقع حجز ليس مهمة لمرة واحدة. تحتاج إلى تحديثها باستمرار والترويج لها من خلال قنوات التسويق المختلفة. لضمان استمرار موقع الويب الخاص بك في جذب الزوار والحجوزات.

فيما يلي بعض النصائح الإرشادية لتحديث موقع الحجز وتسويقه:
- قم بتحديث موقع الويب الخاص بك بشكل متكرر بمعلومات ووظائف جديدة لإبقاء المستخدمين مهتمين ومشاركين.
- أضف خدمات وصور ومقاطع فيديو وشهادات جديدة إلى موقع الويب الخاص بك. لتسليط الضوء على عروضك وتعزيز الثقة مع العملاء المحتملين.
- استخدم وسائل التواصل الاجتماعي لنشر أحدث الخصومات والعروض الترويجية والترويج لموقعك على الويب.
- قم بتشغيل حملات تسويق عبر البريد الإلكتروني لتذكيرهم بخدماتك لتشجيع العملاء على إجراء الحجز.
- لتعزيز حركة المرور على موقع الويب وحجم الحجز ، فكر في تنفيذ حملات إعلانية مدفوعة.
- توظيف التسويق عبر محرك البحث لعملك عبر إعلانات Google. لجذب العملاء المحتملين الذين يبحثون عن خدمات مماثلة لخدماتك.
يمكنك بناء موقع حجز ناجح من خلال الالتزام بهذه الخطوات. هذا يجذب الناس ، ويحولهم إلى عملاء ، ويساعدك على توسيع نطاق عملك. بالتأكيد تحدي ، لكنه يستحق ذلك!
هل ترغب في الحصول على إرشادات قائمة مرجعية أكثر شمولاً لجعل موقع الحجز الخاص بك مثاليًا؟ بعد ذلك ، تأكد من تصفح مقالتنا في قائمة التحقق النهائية لما يجعل موقع الويب جيدًا.
الأسئلة المتداولة (FAQs)
ج: ببساطة ، موقع الحجز على الويب هو موقع يقبل الحجوزات والمدفوعات عبر الإنترنت من العملاء مقابل الخدمات المختلفة.
ج: إنها كفاءة إدارية أفضل ، وتجارب عملاء أكثر ملاءمة ، وإيرادات أعلى للشركة.
ج: بعض الشركات الرئيسية التي تستفيد بشكل كبير من موقع الحجز هي الفنادق ، والمطاعم ، والمنتجعات الصحية ، وصالونات التجميل ، ومنظمي الرحلات ، وأكثر من ذلك.
أ. ضع في اعتبارك جوانب مثل سهولة الاستخدام والتكلفة والميزات المتاحة عند اختيار منصة لموقع الويب الخاص بالحجز.
تعد WordPress.org و Wix و Shopify و Squarespace والمزيد من أفضلها لإنشاء موقع ويب للحجز.
ج: يجب أن يحتوي موقع الحجز على تقويم للحجز ومعالجة الدفع عبر الإنترنت وإشعارات البريد الإلكتروني وواجهة سهلة الاستخدام.
خاتمة
و هذا ملف! هذا يختتم مقالنا التعليمي حول كيفية إنشاء موقع ويب للحجز .
نعتقد أنك تعلمت كيفية إنشاء موقع ويب للحجز. أيضًا ، نأمل أن تتمكن الآن من جذب المزيد من العملاء وزيادة حجوزاتك. ورفع موقع الحجز الخاص بك إلى المقدمة بقليل من الزحام والمثابرة.
لا يزال ، غير واضح بشأن أي خطوات؟ أو تحتاج إلى أي نوع من المساعدة في بناء موقع الويب؟ ثم ، يرجى التعليق أدناه. سنكون سعداء لمساعدتك.
استكشف مقالاتنا الأخرى المشابهة. مثل كيفية إخفاء موقع WordPress حتى يصبح جاهزًا وكيفية إنشاء صفحة عني على WordPress.
لا تتردد في مشاركة هذه المقالة مع أصدقائك وعائلتك الذين يتطلعون إلى إنشاء موقع إلكتروني للحجز.
أخيرًا ، تابعنا على وسائل التواصل الاجتماعي الخاصة بنا على Facebook و Twitter للحصول على مزيد من التحديثات الأخيرة.
