كيفية جعل الرسوم المتحركة مكتب Svg
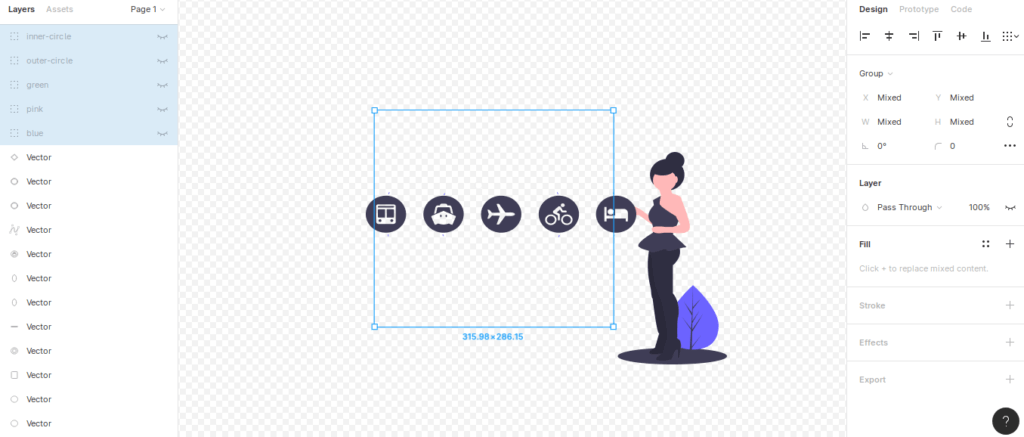
نشرت: 2023-01-01سيوضح لك هذا الدليل كيفية عمل رسم متحرك للمكتب svg . تتمثل الخطوة الأولى في إنشاء مستند جديد في برنامج تحرير المتجه الخاص بك. ثم ارسم مستطيلاً ليكون قاعدة مكتبك. بعد ذلك ، أضف مستطيلين أعلى قاعدة سطح المكتب. أخيرًا ، أضف أربعة مستطيلات حول قاعدة الساقين. عند الانتهاء ، يجب أن تبدو الرسوم المتحركة لمكتبك svg شيئًا كهذا.
Scalable Vector Graphics (SVG) هو تنسيق الرسومات المتوافق مع XML. القدرة على تحريك صورة SVG دون استخدام CSS تجعلها أكثر بساطة من التنسيقات الأخرى. هناك العديد من محولات صور SVG المتاحة لك على الإنترنت. انقر فوق الزر "تحويل" لتحويل صورتك الآن. للبدء ، انقر فوق زر التحويل. يمكنك إما تنزيل ملف الإخراج على جهاز الكمبيوتر الخاص بك أو حفظه في خدمة تخزين عبر الإنترنت مثل Google Drive أو Dropbox. يمكنك أيضًا تضمين فصل دراسي في صورتك باستخدام الكود التالي. يمكنك تغيير إعدادات الرسوم المتحركة عن طريق تحريك الماوس فوق معرف فئة سيارتك. تتيح لك هذه الصفحة تحديد خصائص سرعة الحركة والموضع والإطار.
إنه فن الرسوم المتحركة. يمكن استخدامه لإنشاء رسوم متحركة بتنسيق HTML باستخدام المصدر. يتم حفظ جميع الإطارات من عرض - واحد من عرض F12 والآخر من رسم متحرك (تحويل Shift-F12) - في نفس الملف عند تعيين الوضع على الرسوم المتحركة.
كيف يمكنني عمل انيميشن Svg؟

قم بتمكين تصدير SVG إذا كنت تريد تحريك إطار ، ثم حدد الإطار الذي تريد تحريكه. يمكن إعداد الرسوم المتحركة X ، و Y ، والمقاييس ، بالإضافة إلى الرسوم المتحركة للتدوير ، والتدوير ، والتعتيم في هذا الإطار. يمكنك استخدام المعاينة المباشرة المضمنة لإجراء أي تغييرات ضرورية على الرسوم المتحركة الخاصة بك.
في هذا البرنامج التعليمي ، سنتطرق إلى أساسيات الرسوم المتحركة والتحسين باستخدام CSS. لقد قمنا بتضمين Bootstrap 4.2.5 من أجل مراعاة جانب الرسوم المتحركة. إذا كنت تستخدم bootstrap ، فيمكنك التحقق لمعرفة ما إذا كانت فئة img-fluid الخاصة بـ SVG تتسع على الهواتف المحمولة من خلال منحها الفئة. يمكن إضافة الفئات إلى SVG لإنشاء أشكال فردية في الصورة. عندما نطلب من CSS تنفيذ تأثير ، يجب أن نعلن عن الاسم والإطارات الرئيسية لكل رسم متحرك حتى يعرف ما نبحث عنه. يجب تشغيل الرسوم المتحركة للنص في نفس الوقت الذي يتلاشى فيه المستطيل. تم تعديل البيزير المكعب في هذه الخطوة للسماح له بالتحرك بوتيرة أبطأ. يظهر منتصف الإطار بنسبة 40٪ كنتيجة للرسوم المتحركة. لتغطية المسار بأكمله ، نعيد مجموعة ضربات الشوط إلى الصفر.
يمكن استخدام تنسيق رسومي متجه مثل SVG لإنشاء رسوم توضيحية عالية الجودة. يعد Adobe Illustrator أداة رائعة لإنشاء ملفات SVG ، ولكن يمكنك استخدام برامج أخرى ، مثل Inkscape ، لإنجاز المهمة. الخطوة الأولى هي تشغيل Adobe Illustrator من سطح المكتب. ثم ، في الشاشة التالية ، اختر خيار "Image Trace". من الممكن تحويل صورة نقطية إلى رسم متجه باستخدام وظيفة "تتبع الصورة". بعد ذلك ، يجب عليك تحديد تنسيق "SVG". لبدء الرسم المتحرك ، ستحتاج إلى استخدام تنسيق "SVG" لرسم متجه. بعد النقر فوق الزر "تتبع" ، يمكنك المتابعة. سيسمح لك زر "التتبع" بتتبع الصورة النقطية وإنشاء ملف SVG.
. كيفية تحريك HTML باستخدام Svg
من الممكن إنشاء ملفات HTML متحركة باستخدام مجموعة متنوعة من الطرق. بدلاً من استخدام العلامة * img = 'br' ، يمكنك استخدام وسم الكائن: *. يتم تحديد الارتفاع بترتيب تصاعدي. * svg * * defs * الارتفاع: ، التعتيم: 0.5 ؛ نمط الرسوم المتحركة : / style / animated / defs. ارتفاع التعبئة (100٪) والعرض (100٪) 200٪. املأ الاستمارة بلا. أبحث عن جملة تقول 50٪ y 50٪. من فضلك ضع هذا في الاعتبار عند الكتابة. br> يمكن استخدامها لتحريك الميزة. في هذه الحالة ، أود استخدام * svg. ………………. املأ الصورة بخلفية رمادية فاتحة واضبط الارتفاع والعرض على 100٪ و 100٪. في الفترة المحددة ، يمثل الرسم البياني 50٪ Y٪ C2٪ A10Y٪ C2٪ A10F٪ C2٪ A10C2٪ A10F٪ C2٪ A10F٪ C2٪ A10F٪ C2٪ A10F٪ C2٪ A10F٪ * / g + / * / svg + br / br> يمكن استخدامها كسمة في وظيفة animate (). لمعرفة المزيد حول svg anddefs ، انتقل إلى هذه الصفحة: * svg Style. املأ المساحة الفارغة بعنوان URL التالي: * عرض تعبئة المستقيم = 100٪ ارتفاع = 100٪ في الجدول التالي ، أدخل x (50٪) ، y (50٪) ، والمدة (10 ثوانٍ). * ر>. * / g / * / svg. هناك بعض الأشياء المهمة التي يجب مراعاتها عند تحريك ملفات wav. تأكد من إعلان الإطارات الرئيسية ، والتي تسمح لوحدة التحكم في الرسوم المتحركة بتغيير خصائص العناصر حسب الحاجة. بعد ذلك ، لكي تكون الرسوم المتحركة متحركة ، يجب عليك تحديد أسماء إطارات المفاتيح. أثناء الرسم المتحرك ، يجب عليك تعيين خصائص لكل عنصر للاحتفاظ بها. لتحديد مدة الرسم المتحرك ، اضغط على الزر المناسب بالثواني. سيتم تحديد الوقت المطلوب لإكمال الرسم المتحرك بالمللي ثانية. السمة المصدر مطلوبة من أجل تحديد اسم الملف لملف متحرك. لتطبيق الرسوم المتحركة على عنصر أو عنصر معين ، يجب عليك أولاً تحديد السمة الهدف في العنصر المتحرك>.
هل يمكن تحريك ملف Svg؟

يمكن جعل القدرة على تغيير الرسومات المتجهة بمرور الوقت ممكنة باستخدام SVG. يمكن استخدام الطرق التالية لتحريك محتوى SVG: يمكن إنشاء عناصر الرسوم المتحركة باستخدام تنسيق ملف SVG. من الممكن وصف التغييرات الخاصة بالوقت على العناصر الموجودة في جزء مستند SVG.
Scalable Vector Graphics (SVG) هي لغة ترميز XML تتيح لك وصف الصور ثنائية الأبعاد. نظرًا لأن Animate يدعم الآن تصدير ملفات SVG دون الحاجة إلى تعريف أو معرف جديد ، يمكنك القيام بذلك دون إنشاء أي معرفات أو تعريفات غير مرغوب فيها. سيؤدي ذلك إلى زيادة جودة SVGs التي تم استيرادها إلى Character Animator من خلال السماح بتصديرها. من السهل تصدير رموز متعددة باستخدام SVG دون فقد البيانات. لدى Animate إخراجًا مشابهًا لـ Stage. مع الإصدار 13.0.0 من Animate ، تمت إزالة ميزة FXG Export. لا تعمل بعض ميزات Animate مع تنسيق SVG. إذا تم تمكين ميزة ما ، فإن المحتوى الذي تم إنشاؤه باستخدامه تتم إزالته أو تحويله إلى ميزة مدعومة.

فوائد الرسوم المتحركة Svg
باستخدام رسوم SVG المتحركة ، يمكنك إنشاء واجهات مستخدم جذابة وتفاعلية. يمكنك إنشاء رسوم متحركة من خلال البرمجة النصية أو استخدام صور GIF كمدخل.
هل يمكن أن يكون Svg تفاعليًا؟
من خلال استخدام ميزات SVG التالية ، يمكنك إنشاء محتوى تفاعلي (على سبيل المثال ، يستجيب للأحداث التي يبدأها المستخدم): الإجراءات التي يبدأها المستخدم مثل الضغط على الأزرار على جهاز التأشير (على سبيل المثال ، الماوس) يمكن أن تتسبب في تشغيل الرسوم المتحركة أو البرامج النصية.
يمكنك تحويل التواجد الرقمي لموقع الويب الخاص بك إلى نظام ديناميكي يضمن الاحتفاظ بالمستخدمين ويؤسس الولاء للعلامة التجارية باستخدام رسوم SVG المتحركة التفاعلية. يتوقع المستهلكون تصميمًا تفاعليًا على مواقع الويب الخاصة بهم ، حيث يتوقع 90٪ من المستهلكين تصميمًا تفاعليًا على مواقع الويب الخاصة بهم. عند مقارنتها بالنقطية ، لا تؤدي الرسوم المتحركة التفاعلية إلى إبطاء وقت تحميل الصفحة. لن تدعم جميع المتصفحات الرئيسية Flash اعتبارًا من 21 ديسمبر 2020. يمكن إنشاء الرسومات التي يمكن تحريكها أو تفاعلها على نطاق واسع. سيؤدي الإجراء الذي يبدأه المستخدم إلى وهم التفاعل في الوقت الفعلي بين موقعك على الويب والمستخدم. من غير المحتمل أن يصاب المستخدم بالارتباك إذا كان تصميم الويب بديهيًا.
يعمل تفاعل التنقل في الصفحة على تحسين تجربة العميل. يعمل زر الحث على الشراء كحاجز نهائي للمستخدم قبل أن يتمكن من الوصول إلى الهدف المنشود. الورقة الرابحة القوية تجذب المستخدم على أساس أكثر تفاعلية. أصبحت أحجام الشاشة أصغر وأصغر ، لذا فإن الخطوة الواضحة التالية هي تقديم تجربة ديناميكية وتفاعلية لها. يمكنك تصميم رمز SVG تفاعلي لإضافة مظهر وأسلوب جديد إلى واجهة المستخدم الخاصة بك مع الحفاظ على تصميمه بسيطًا قدر الإمكان على أي حجم شاشة. لقد ثبت أن استخدام الرسوم المتحركة التفاعلية لزيادة التعرف على العلامة التجارية يعمل بشكل لا شعوري ويكون فعالًا للغاية في زيادة شعبية العلامة التجارية. كإستراتيجية لتطوير الويب ، أصبحت قابلية الاستخدام والاستجابة الأفضل اعتبارات ذات أهمية متزايدة.
كتعليق على كيفية تفاعل المستخدمين مع الصفحة ، يمكنك تكثيف المحتوى من خلال عرض المعلومات عند الطلب. من الممكن بدء الرسوم المتحركة التفاعلية عن طريق السحب أو النقر بالماوس ، أو عن طريق تحديد خيار النقر ، أو بالمرور فوق الرسوم المتحركة. تتيح لك أداة الويب SVGator تصدير الرسوم المتحركة التي يتم تشغيلها عند التمرير (الماوس فوقها) ثم تتبع ما يحدث بعد تصديرها. نتيجة لذلك ، تعمل الرسوم المتحركة التفاعلية التي تحوم على توسيع ملعبك الإبداعي ، بغض النظر عن منفذ العرض. عندما تستخدم الرسوم المتحركة لجذب انتباه عملائك ، فإنها تصبح بديلاً لسرد القصص المرئية. على عكس رسامي الرسوم المتحركة الآخرين ، فإنه لا يتطلب أي أدوات أو مكونات إضافية أو تعليمات برمجية إضافية لإنتاج رسوم متحركة تفاعلية. سيسمح لك تخصيص نسبة العرض بتحديد مقدار الرسوم المتحركة التي ستكون مرئية في منفذ العرض قبل بدء الرسم المتحرك.
باستخدام Smil [الابتسامة]. Svg: تنسيق متعدد الاستخدامات وله استخدامات عديدة
تنسيق SVG مرن ويمكن استخدامه بعدة طرق. هذه الميزة قابلة للاستخدام من قبل البشر ، ويمكن تحريرها باستخدام محرر نصوص ، ويمكن البحث عنها وضغطها ، ويمكن إنشاؤها ومعالجتها في (X) HTML ، ويمكن استخدامها لإنشاء بيئة سطح مكتب ، ويمكن تحريكها ، ويمكن دمجها في صفحة على شبكة الإنترنت. يعد إنشاء رسومات متجهية متحركة بتنسيق SVG أمرًا بسيطًا. لإنشاء تأثيرات متحركة ، يتيح لك SVG تغيير الرسومات المتجهة بمرور الوقت. فيما يلي بعض الطرق لتحريك محتوى SVG. يتم تنفيذ الخطوات التالية باستخدام عناصر الرسوم المتحركة في SVG [svg-animated]. كنتيجة للتغييرات المستندة إلى الوقت للعناصر في مستند SVG ، تصف الأجزاء مكونات المستند.
مولد الرسوم المتحركة Svg
منشئ الرسوم المتحركة SVG هو أداة تتيح لك إنشاء رسوم متحركة باستخدام ملفات Scalable Vector Graphics (SVG). سيأخذ المُنشئ ملف SVG ويُنشئ ملف HTML برمز الرسوم المتحركة.
اختر أفضل أداة SVG إذا كنت تريد توفير الوقت والمال على الرسومات. Scalable Vector Graphics (SVGs) هي رسومات متحركة تشبه PostScript. إنها سهلة الاستخدام ويمكن تهيئتها لأي جهاز. يتم تغيير حجم SVG القابل للتوسع الكامل تلقائيًا عبر جميع متصفحات الويب والأجهزة ، تمامًا مثل SVG بقابلية التوسع الكاملة. عندما يتعلق الأمر بعناصر موقع الويب ، فإن صور SVG المتحركة تعد خيارًا ممتازًا. نظرًا لأن ترميز SVG مصنوع من HTML قياسي ، يمكن لصقه مباشرةً في مستند HTML. يمكن تطبيق كود CSS على أي من مكونات ملف SVG ويمكن استخدامها للتدوير واللف والوجه وإسقاط ما تريد.
إذا كنت تريد عمل صورة SVG متحركة ، فهناك بعض الخيارات. تم إنشاء هذه الصورة بواسطة Alialistairtweedie لـ CodePen ويمكن مشاهدتها هنا. إذا كنت من محبي الكود ، فقد لا تحتاج إلى استخدام أدوات إضافية لكتابة بضعة أسطر أو تدوير ملف SVG أو القفز عليه. ومع ذلك ، إذا كنت تريد توفير بعض الوقت في الترميز ، فابحث في أدوات ومحررات الرسوم المتحركة SVG هذه. بمساعدة D3.js ، صانع رسوم متحركة SVG مجاني قائم على الويب ، من الممكن إنشاء تفاعلات. باستخدام مكتبة Bonsai JS ، يمكنك إنشاء رسوم متحركة مذهلة باستخدام واجهة برمجة تطبيقات سهلة الاستخدام. باستخدام مكتبة MotionUI Sass ، يمكنك إنشاء رسوم متحركة وانتقالات بتأثيرات مدمجة.
تسمح لك فئة Vivus بالرسم بسهولة من خلال جعلها خفيفة الوزن قدر الإمكان. بمساعدة Vivus ، يبدو أن SVGs هذه ترسم مباشرة على صفحة موقع الويب. يمكنك إنشاء صور خطية متحركة تظهر تمامًا كما هي في الرسم باستخدام هذا المكون الإضافي JQuery الرائع.
