كيفية عمل قائمة منسدلة في WordPress؟
نشرت: 2022-09-06هل تتساءل عن كيفية إنشاء قائمة منسدلة في WordPress ؟ إذا كان الأمر كذلك ، فأنت في المكان الصحيح.
تعد إضافة ميزة تنقل جيدة أمرًا مهمًا عند إنشاء موقع ويب. خاصة إذا كان لديك موقع ويب به العديد من الصفحات والمنشورات ، فإن التنقل الصحيح أمر بالغ الأهمية.
لأن زوار موقعك يجب أن يكونوا قادرين على الوصول إلى أي شيء على موقع الويب الخاص بك بسهولة. لذا ، فإن إنشاء قائمة منسدلة هو السبيل للذهاب.
ولكن كيف يمكنك إنشاء قائمة منسدلة في WordPress؟ لا تقلق! في هذه المقالة ، سنرشدك عبر جميع الخطوات لإنشاء قائمة منسدلة بسهولة في WordPress.
هيا بنا نبدأ!
لماذا تضيف قائمة منسدلة في ووردبريس؟
قبل الانتقال ، قد ترغب في معرفة سبب إضافة قائمة منسدلة على موقع WordPress الإلكتروني.
هناك العديد من الفوائد لاستخدام القائمة المنسدلة على موقع الويب الخاص بك. أولاً ، ستجعل التنقل في موقع الويب الخاص بك أسهل للمستخدمين.
على سبيل المثال ، إذا كنت تقوم بإنشاء موقع ويب للتجارة الإلكترونية ، فستساعد القائمة المنسدلة في تصنيف المنتجات والخدمات بشكل مناسب.
فوائد القائمة المنسدلة في WordPress
فيما يلي بعض مزايا القائمة المنسدلة:
- ستتمكن من إضافة أي عدد تريده من العناصر إلى قائمتك.
- من السهل إضافة عناصر القائمة في مساحة صغيرة.
- تضيف القائمة المنسدلة تجربة تنقل سهلة للزائرين.
- إدارة العناصر بسهولة حسب الفئة.
الآن بعد أن عرفت فوائد القائمة المنسدلة على موقع WordPress على الويب ، قد ترغب في إنشاء واحدة.
لذلك ، دون مزيد من اللغط ، دعنا ننتقل إلى الخطوات.
كيفية عمل قائمة منسدلة في WordPress؟
تعد القدرة على إضافة قائمة منسدلة في WordPress ميزة مفيدة يمكن أن تكون مفيدة لزوار موقع الويب الخاص بك.
علاوة على ذلك ، يمكنك استخدام طرق مختلفة لإنشاء قائمة منسدلة في WordPress. دعونا ننظر إليهم بالتفصيل.
1. إنشاء قائمة منسدلة في WordPress Full Site Editing
بادئ ذي بدء ، سنشارك في إنشاء قائمة منسدلة في تحرير موقع WordPress بالكامل. إنه أحدث محرر موقع يتم تقديمه افتراضيًا. يمكنك استخدام هذا المحرر عند استخدام قالب قالب WordPress.

هنا ، سنستخدم موضوع Twenty-Two ، وهو أول قالب افتراضي قائم على الكتلة لتحرير الموقع بالكامل.
دعنا نبدأ!
الخطوة 1. الانتقال إلى العنوان
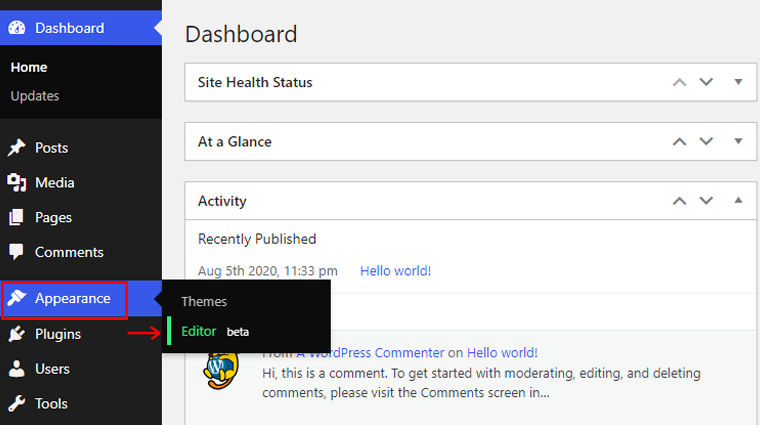
للبدء ، انتقل إلى المظهر> المحرر . وسيُطلب منك الوصول إلى صفحة المحرر.

يمكنك أيضًا الانتقال إلى صفحة المحرر عبر التخصيص أو تحرير الموقع.
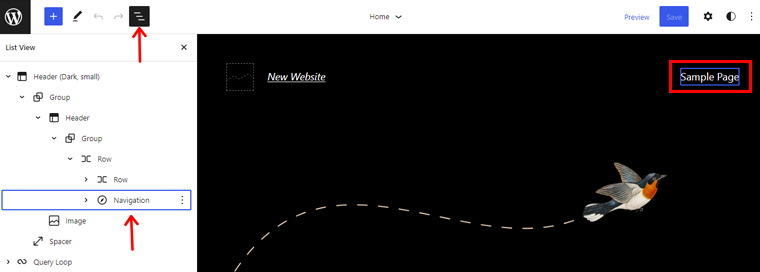
بعد ذلك ، انقر فوق خيار عرض القائمة في شريط الأدوات العلوي. ثم سترى خيار الرأس . يجب تحديد خيار التنقل لإنشاء القوائم أو إدارتها. إنها متداخلة داخل الرأس بناءً على عدد المجموعات في الرأس.
وإذا قمت بالتمرير فوق خيار التنقل ، فسيتم تمييز قائمتك بمخطط أزرق.

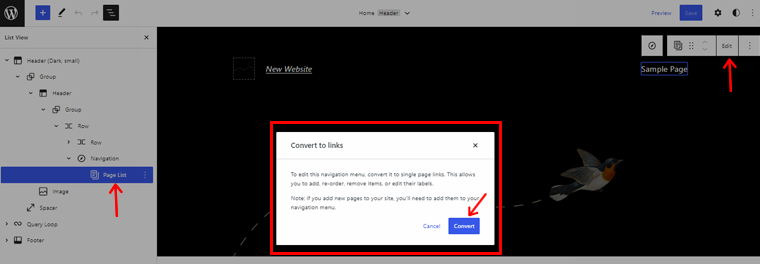
ضمن خيار التنقل ، يمكنك العثور على العناصر الموجودة في القائمة. هنا ، سترى قائمة الصفحات . أيضًا ، يتم ملؤها تلقائيًا بالصفحات المنشورة. لذلك ، إذا نقرت على خيار التحرير ، فسترى إشعارًا يفيد بأنك ستحتاج إلى تغيير قائمة الصفحات إلى رابط واحد لبدء التحرير.

لذا انقر فوق خيار التحويل وانظر إلى خيار عرض القائمة. سترى تم استبدال خيار قائمة الصفحات بروابط الصفحة الفردية.

الخطوة 2. إنشاء قائمة
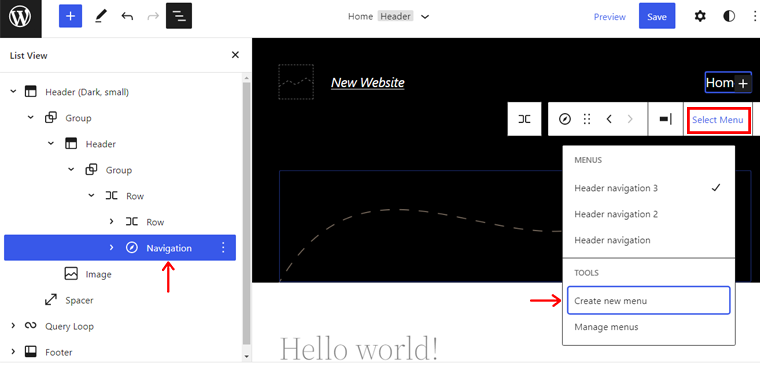
تتيح لك مجموعة التنقل أيضًا إنشاء القائمة. ما عليك سوى النقر فوق مجموعة التنقل في عرض القائمة والنقر فوق تحديد القائمة . بعد ذلك ، انقر فوق إنشاء قائمة جديدة .

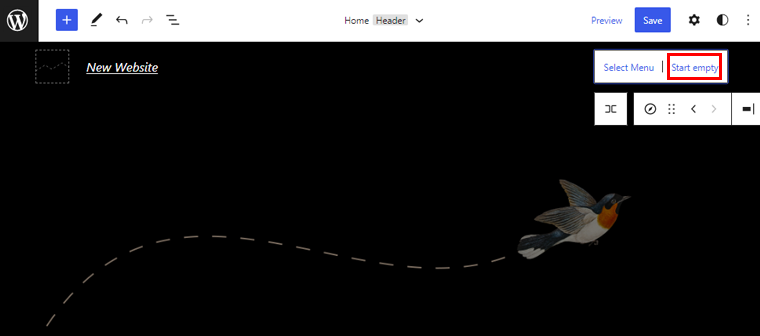
بعد ذلك ، انقر فوق الخيار Start Empty . ستتم إضافة قائمة جديدة إلى القائمة.

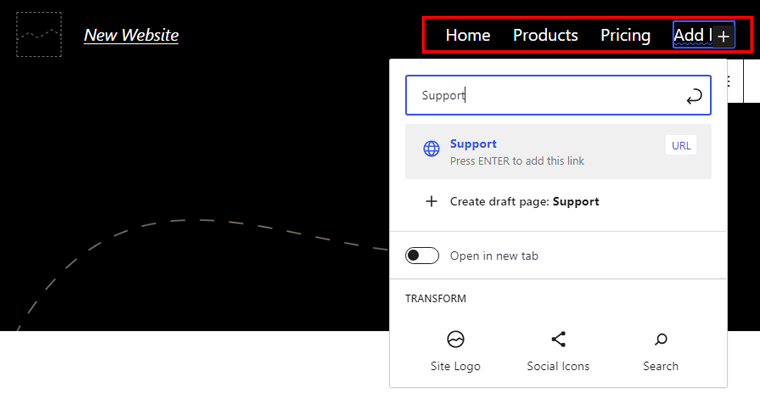
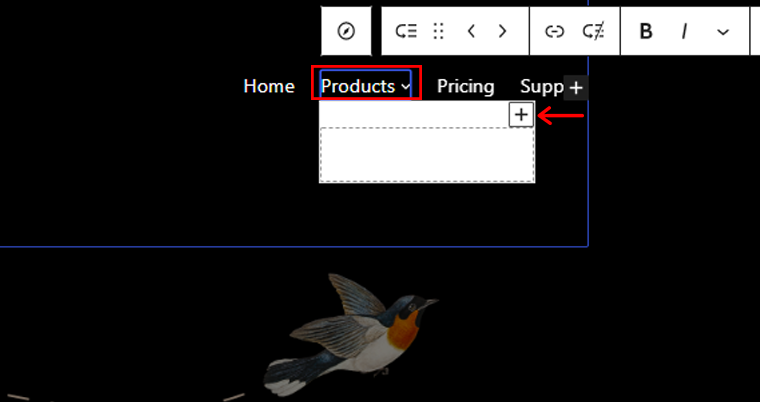
الآن ، انقر فوق "+" لبدء إضافة عناصر القائمة. يمكنك مشاهدة عملية إضافة عناصر القائمة في الصورة أدناه.

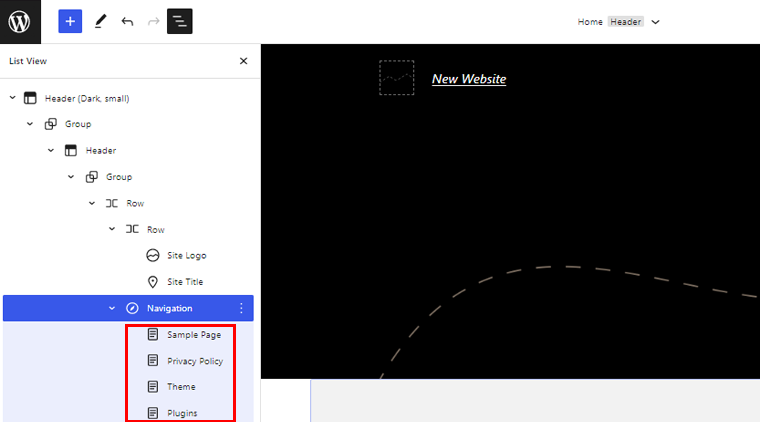
هنا ، يمكنك مشاهدة معاينة جميع عناصر القائمة التي أضفناها سابقًا.

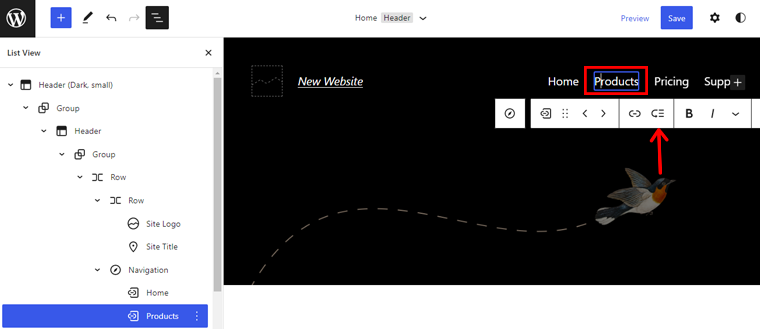
انقر فوق عنصر القائمة المطلوب وانقر فوق خيار إضافة قائمة فرعية على شريط الأدوات. في الصورة أدناه ، قمنا بإنشاء قائمة فرعية لقائمة المنتجات .

سترى علامة "+" أسفل عنصر القائمة حيث يمكنك إضافة عناصر قائمة فرعية .

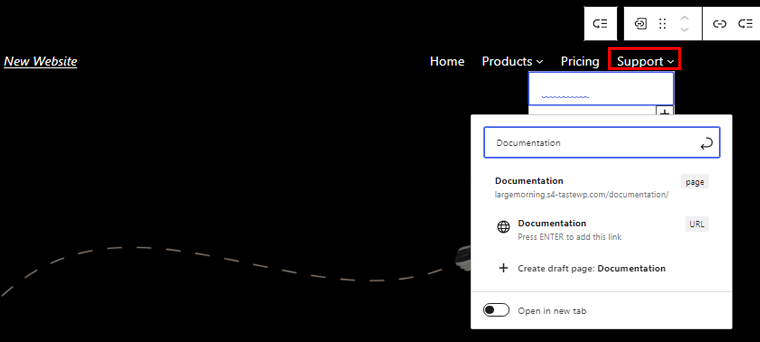
وبالمثل ، يمكنك إضافة عناصر قائمة فرعية إلى أي عنصر قائمة. على سبيل المثال ، سنقوم بإضافة عناصر قائمة فرعية إلى قائمة الدعم أيضًا.

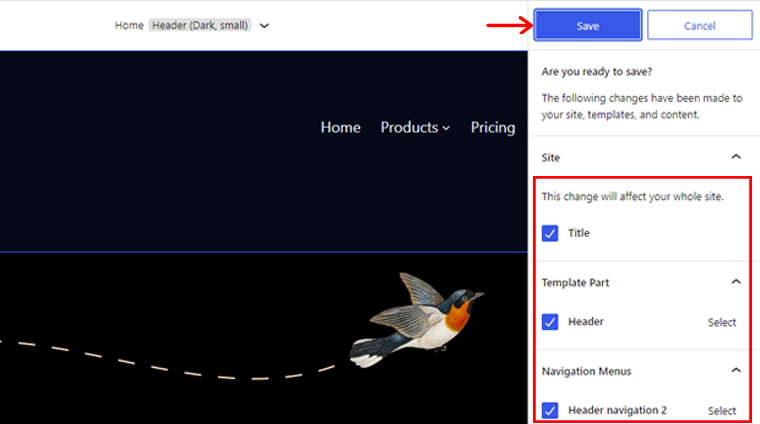
انقر فوق حفظ لإجراء جميع التغييرات اللازمة. قبل النقر فوق الزر " حفظ " ، تأكد من تحديد جميع مربعات العنوان وجزء القالب واسم قوائم التنقل قبل الحفظ.

الخطوة 3: معاينة ونشر القائمة
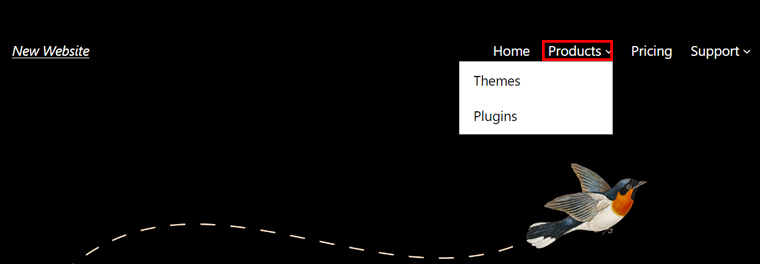
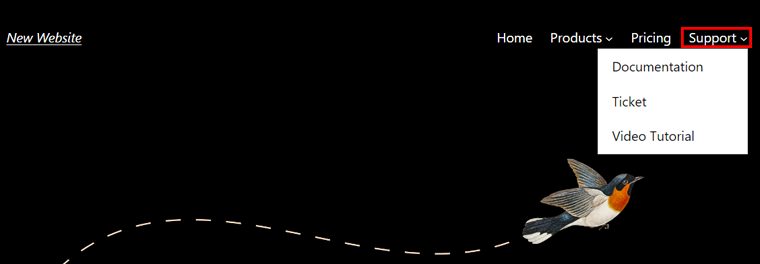
الآن ، قم بمعاينة أي من المنشورات الحالية أو قم بإنشاء واحدة لترى القائمة المنسدلة التي تم إنشاؤها. سترى قائمة منسدلة كما في الأمثلة أدناه.


هنا ، لدينا مثال على القائمة المنسدلة لقائمة المنتجات والدعم .

2. إنشاء قائمة منسدلة بموضوع كلاسيكي (كادينس)
يختلف إنشاء قائمة منسدلة تمامًا إذا كنت تستخدم سمة كلاسيكية (سمة تحرير غير كاملة للموقع).
لإظهار هذه العملية ، نستخدم هنا الإصدار المجاني من سمة Kadence كمثال.
دعنا نتحقق من كيفية إنشاء قائمة منسدلة في WordPress باستخدام سمة Kadence.
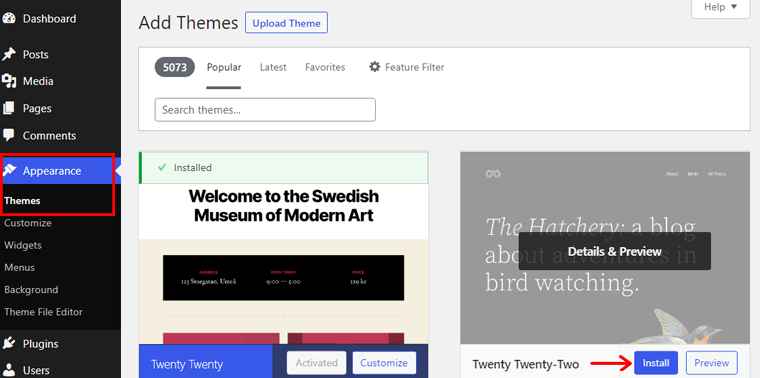
الخطوة 1: تثبيت وتنشيط Kadence
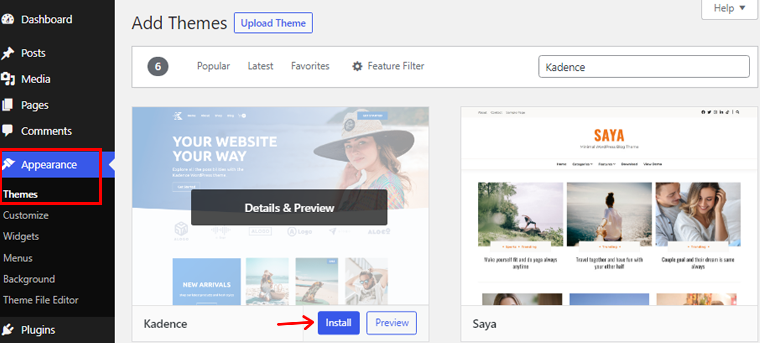
أولاً ، قم بتثبيت وتفعيل سمة Kadence من Appearance> Themes .
للحصول على مزيد من الأفكار ، راجع مقالتنا حول كيفية تثبيت سمة WordPress.

الخطوة 2: إنشاء قائمة
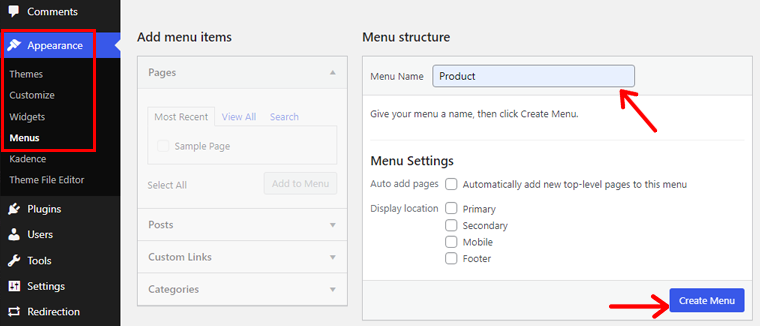
لإنشاء قائمة ، انتقل إلى المظهر> القوائم . بعد ذلك ، قم بتسمية القائمة الخاصة بك وانقر فوق إنشاء قائمة .

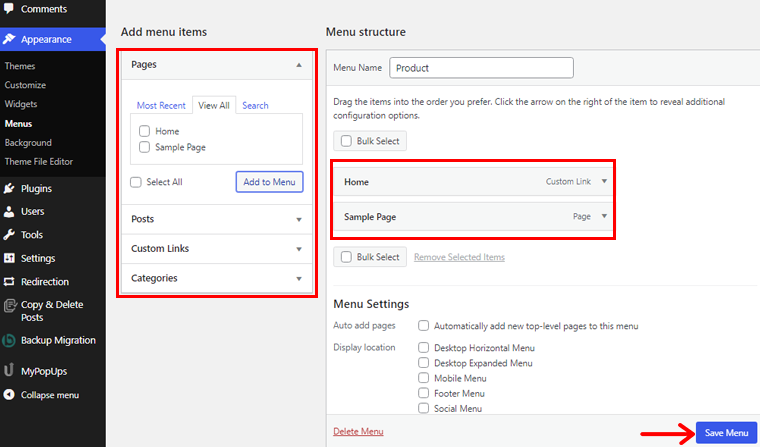
الخطوة 3: أضف عناصر إلى قائمتك
يمكنك إضافة عناصر قائمة مختلفة مثل الصفحات والروابط والمنشورات والمزيد. على سبيل المثال ، يمكنك إنشاء تنقل ثانوي للصفحات المحددة. أو يمكنك إنشاء قائمة اختيار محرر عبر قائمة منسدلة من المدونات الأفضل أداءً.
حدد عناصر القائمة التي تختارها وانقر فوق إضافة إلى القائمة . بعد ذلك ، انقر فوق زر حفظ القائمة .

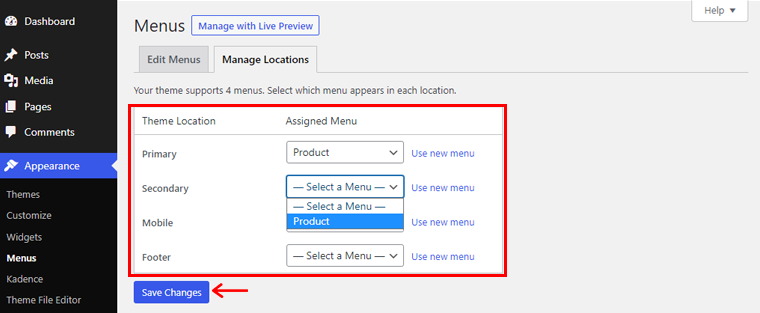
الخطوة 4: حدد موقع القائمة
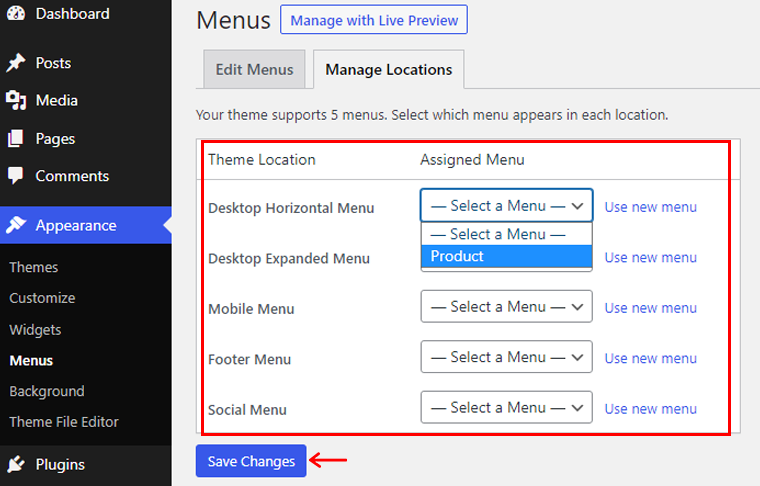
انقر فوق إدارة المواقع وتعيين موقع القائمة الخاصة بك. هنا يمكنك تعيين القوائم كقوائم أساسية أو ثانوية أو متنقلة أو تذييل .
يشير الأساسي إلى القائمة الرئيسية في الجزء العلوي من الموقع ، والتي تسمى أيضًا الرأس. وبالمثل ، يشير الثانوي إلى القائمة الموجودة أسفل العنوان. يشير الهاتف المحمول إلى إصدار الهاتف المحمول للموقع ، والتذييل هو الجزء السفلي من الموقع. إلى جانب ذلك ، يمكن أن يكون هناك مجموعة متنوعة من مواقع القائمة اعتمادًا على المظهر الخاص بك.
انقر فوق حفظ التغييرات بعد اختيار المواقع التي تريدها.

الخطوة 5: أضف CSS إلى القائمة
لتمكين CSS المخصص ، انقر فوق خيارات الشاشة وتحقق من فئات CSS . الآن ، يمكنك إنشاء قوائم CSS مخصصة منسدلة. أيضًا ، انقر فوق حفظ القائمة لحفظ جميع التغييرات.
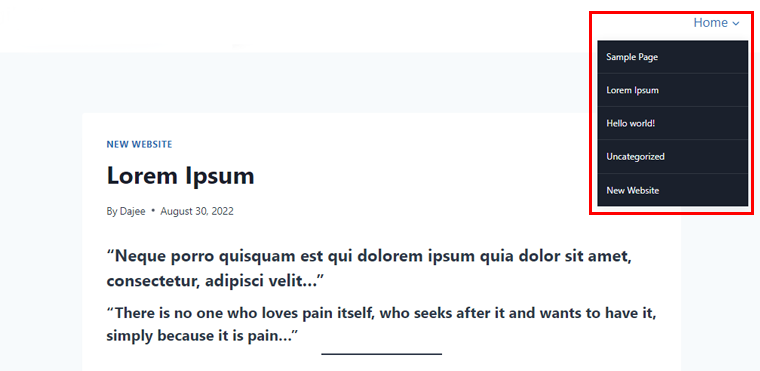
الخطوة 6: معاينة ونشر القائمة الخاصة بك
الآن ، قم بمعاينة أي من المنشورات الحالية أو قم بإنشاء واحدة لترى القائمة المنسدلة. سترى قائمة منسدلة كما في المثال أدناه.

تهانينا ، لقد نجحت في إضافة القوائم إلى موقع الويب.
3. إنشاء قائمة منسدلة في WordPress باستخدام البرنامج المساعد
تتيح لك هذه الطريقة إنشاء قائمة منسدلة في WordPress باستخدام مكون إضافي. هناك العديد من المكونات الإضافية التي يمكنك اختيارها لإنشاء قائمة منسدلة. هنا ، سنستخدم المكون الإضافي Max Mega Menu .
الخطوة 1: تثبيت وتنشيط البرنامج المساعد
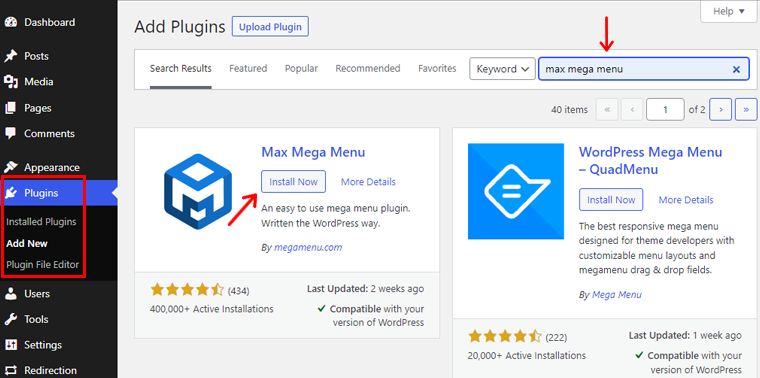
قبل أن تبدأ ، ستحتاج إلى تثبيت المكون الإضافي وتنشيطه. ما عليك سوى الانتقال إلى لوحة معلومات WordPress الخاصة بك والنقر فوق الإضافات .

بعد ذلك ، انقر فوق الزر " إضافة جديد " وابحث عن المكون الإضافي. بعد ذلك ، قم بالتثبيت والتفعيل ، وقد انتهيت.
يمكنك أيضًا التحقق من مقالتنا حول كيفية تثبيت مكون WordPress الإضافي للحصول على مزيد من الأفكار.
الخطوة 2: إعداد ميزات القائمة المنسدلة
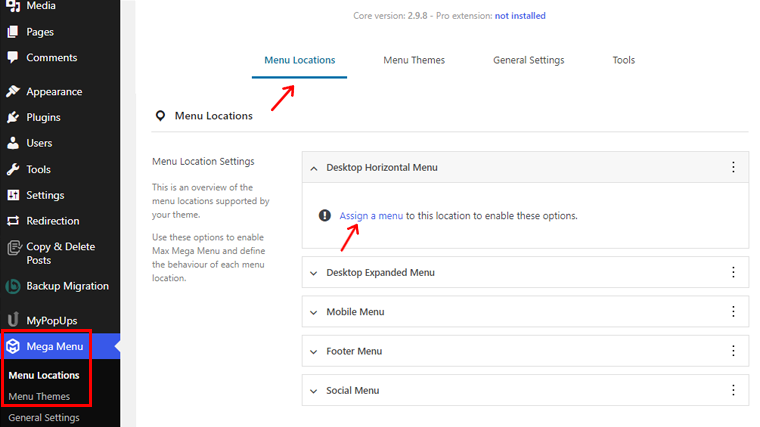
بعد ذلك ، ستجد المكون الإضافي Mega Menu في لوحة معلومات WordPress الخاصة بك ، انقر فوقه.
الآن ، اختر الموقع في خيار موقع القائمة وانقر على خيار تعيين قائمة .

بعد ذلك ، سيتم توجيهك نحو صفحة حيث يمكنك تحديد قائمة في مواقع السمات المختلفة. بمجرد تحديد الموقع والقائمة ، انقر فوق الزر حفظ التغييرات .

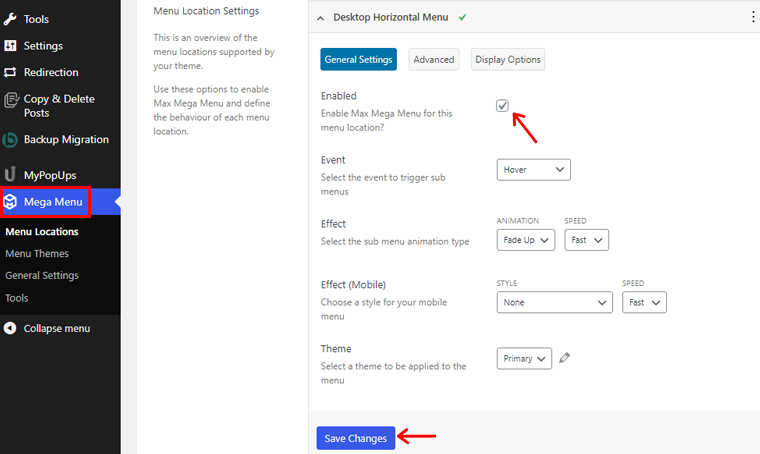
انتقل الآن إلى خيار Mega Menu في لوحة التحكم الرئيسية ، وداخل موقع القائمة ، انقر فوق المواقع التي قمت بتعيين قوائمك بها. هناك ، انقر فوق الخيار " تمكين " ، سيؤدي ذلك إلى تمكين وظيفة القائمة المنسدلة لقوائمك.

أيضًا ، سيتكيف المكون الإضافي تلقائيًا مع نمط المظهر الخاص بك. لذلك ، انتقل إلى خيار Mega Menu> Menu Theme إذا كنت تريد تغيير نمط القائمة ، والرسوم المتحركة ، وما إلى ذلك.
هناك ، يمكنك تغيير عنوان الموضوع ، وأنماط السهم ، وارتفاع الخط ، والظل ، وما إلى ذلك. بعد إجراء التغييرات ، انقر فوق الزر " حفظ التغييرات ".
الخطوة 3: إنشاء قائمة منسدلة
الآن ، الخطوة الأخيرة هي إنشاء قائمة منسدلة.
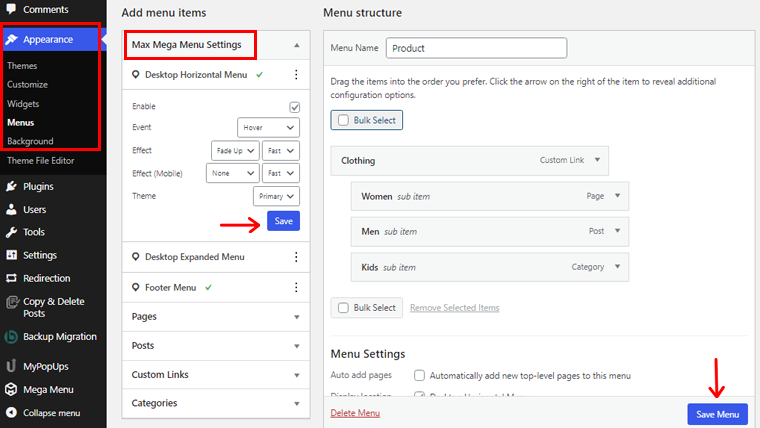
للقيام بذلك ، انتقل إلى المظهر> القوائم ، ثم أضف عناصر إلى قائمتك باستخدام وظيفة Max Mega Menu الممكّنة. لا تنس النقر فوق الزر " حفظ القائمة " بمجرد الانتهاء.

الآن ، أصبحت القائمة المنسدلة جاهزة للعرض على منشورات وصفحات موقع الويب الخاص بك.
باتباع أي من هذه الطرق المذكورة أعلاه ، يمكنك بسهولة إنشاء قائمة منسدلة على محتوى موقع الويب الخاص بك. أيضًا ، سيساعد ذلك في الحفاظ على شريط قوائم موقع الويب الخاص بك نظيفًا وسهل الاستخدام.
هل تخطط لإنشاء موقع خاص بك؟ بعد ذلك ، راجع مقالنا الإرشادي الشامل حول كيفية إنشاء موقع ويب من البداية.
استنتاج
حسنا، هذا كل شيء الآن! في هذه المقالة ، ذكرنا كيفية إنشاء قائمة منسدلة في WordPress . نأمل أن يساعدك ذلك في معرفة جميع طرق إنشاء قائمة منسدلة في WordPress.
لذلك إذا كان لديك أي استفسارات أو اقتراحات بخصوص هذه المقالة ، فأخبرنا بذلك في التعليق أدناه. يمكنك أيضًا مشاركة تجربتك في إنشاء قائمة منسدلة في WordPress.
يمكنك أيضًا التحقق من مقالتنا حول أفضل المكونات الإضافية لاستطلاع WordPress لموقعك وكيف يمكن أن يستفيد النشاط التجاري من استخدام التحليلات على موقعه على الويب.
أيضًا ، لا تنس متابعتنا على Facebook و Twitter لمزيد من المقالات المفيدة.
