كيفية عمل قائمة بالتمرير مع الصفحة في WordPress
نشرت: 2022-09-11بافتراض أنك ترغب في مقال يناقش كيفية جعل قائمة WordPress تمر بالصفحة: تعد إضافة قائمة إلى موقع WordPress الخاص بك طريقة رائعة لمساعدة الزوار على التنقل في المحتوى الخاص بك. ولكن ماذا لو كنت تريد أن تقوم القائمة بالتمرير بالصفحة؟ لحسن الحظ ، هناك طريقة سهلة للقيام بذلك. من خلال بضع خطوات بسيطة ، يمكنك إضافة قائمة تمرير إلى موقع WordPress الخاص بك. فيما يلي كيفية عمل قائمة بالتمرير بالصفحة في WordPress: 1. قم بتسجيل الدخول إلى موقع WordPress الخاص بك. 2. انتقل إلى المظهر> صفحة القوائم. 3. انقر فوق علامة التبويب "خيارات الشاشة" أعلى الصفحة. 4. حدد المربع بجوار "فئات CSS". 5. امنح قائمتك اسمًا وانقر على "حفظ القائمة". 6. انسخ الكود التالي والصقه في ملف style.css الخاص بموضوع WordPress: .navbar {position: fixed؛ أعلى: 0؛ العرض: 100٪؛ } 7. احفظ التغييرات وقم بمعاينة موقعك. يجب أن يتم تمرير القائمة الآن مع الصفحة.
كيف أقوم بعمل صفحة متحركة في WordPress؟
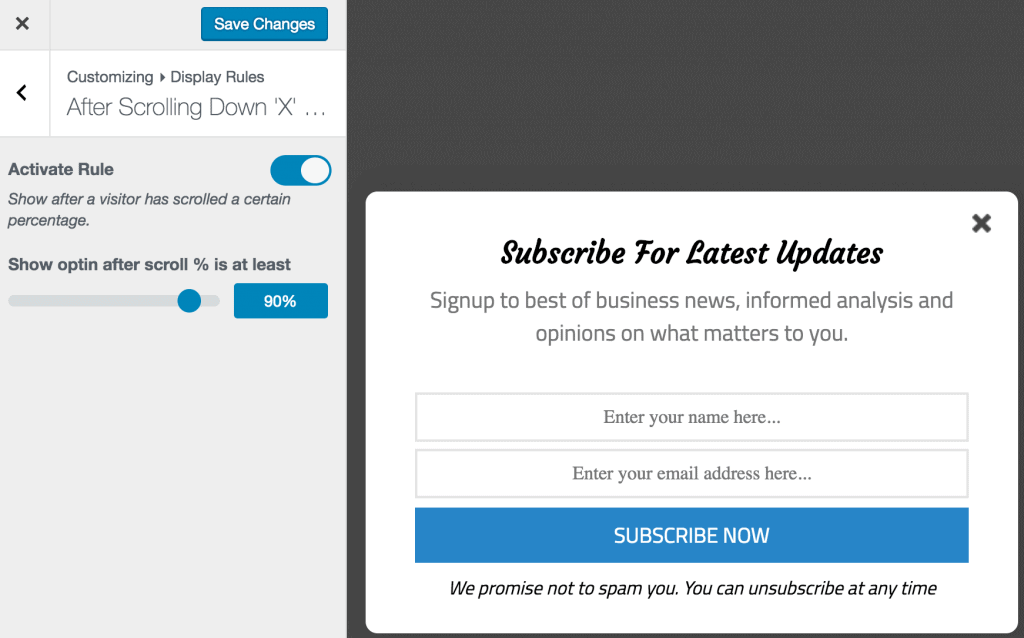
 الائتمان: mailoptin.io
الائتمان: mailoptin.ioلا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لإنشاء صفحة تمرير في WordPress ستختلف اعتمادًا على موقع الويب الفردي واحتياجاته الخاصة. ومع ذلك ، تتضمن بعض النصائح حول كيفية إنشاء صفحة تمرير في WordPress استخدام مكون إضافي مثل Scroll To Top أو Scroll Triggered Boxes ، أو إضافة رمز مخصص إلى ملف function.php الخاص بالقالب.
يعد الارتباط الأساسي ، مثل رابط الويب ، أداة تنظيمية مهمة كانت موجودة منذ فترة طويلة. في هذا البرنامج التعليمي ، سنقوم بتحديث سلوك روابط الارتساء باستخدام تمرير الصفحة إلى المكون الإضافي للمعرف. سيوضح لك المكون الإضافي الذي سنستخدمه كيفية عمله ، بالإضافة إلى كيفية الارتباط بموقعك وتثبيته. باستخدام WordPress Gutenberg ، يمكنك إنشاء علامة ربط. يمكنك فتح صفحة أو منشور في المحرر بالضغط عليه. في الصفحة حيث تريد إدخال المرساة ، يجب أن تذهب إلى الموقع المناسب. الرجاء إدخال اسم المرساة ، والذي يمكن تهجئته بعلامة تصنيف ، في حقل عنوان URL / المعرف.
سيتم تطبيق التطبيق من خلال النقر على أيقونة تطبيق. قم بتحديث الصفحة أو النشر عن طريق حفظها أو تحديثها. للوصول إلى الصفحة ، انتقل إلى رابط المعرف ، انتقل إلى التنقل في العمود الأيسر وانقر فوق ارتباط الإعدادات. تتوفر أيضًا إعدادات التكوين الأخرى للمستخدمين المتقدمين ، ولكن يتم استخدامها بشكل أساسي من قبل أولئك الذين لديهم معرفة متقدمة بأجهزة الكمبيوتر. إذا كنت تريد تغيير إعدادات التمرير ، فحاول ألا تفعل أي شيء خارج عن المألوف. عندما يتعلق الأمر بالتمرير ، فأنت لا تريد المبالغة في الضغط على المستخدم ، لأن لديهم توقعات محددة. نعم ، روابط الربط هي تقنية قديمة.
لا تزال أدوات تنظيمية ممتازة ، ولا يتم استخدامها بشكل متكرر كما كانت من قبل. نتيجة لذلك ، اكتشفت أن استخدام الإعدادات الافتراضية يعمل بشكل جيد مع المكون الإضافي. إذا قمت بإزالة المكون الإضافي ، فلن يظهر مرة أخرى في قائمة الصفحات والمشاركات المرتبطة به.
كان تساقط الثلوج هذا الشتاء هو الأثقل منذ سنوات وأفضل تساقط للثلوج منذ سنوات
قائمة ثابتة (أو أي شيء!) في التمرير
القائمة اللاصقة هي قائمة تظل ثابتة في الجزء العلوي من الشاشة أثناء قيام المستخدم بالتمرير لأسفل الصفحة. يمكن أن تكون هذه طريقة رائعة للحفاظ على إمكانية الوصول إلى الروابط الرئيسية في جميع الأوقات ، دون الاستيلاء على العقارات المعروضة على الشاشة.
WP Sticky هو مكون إضافي رائع لبرنامج WordPress يسمح لك بتغيير مظهر أي عنصر على موقع الويب الخاص بك. يمكنك اختيار العنصر لجعله ثابتًا عن طريق تحديده من القائمة المنسدلة. يتيح الإصدار المحترف للمستخدمين تكوين عدد من العناصر اللاصقة كما يرونها مناسبة ، بالإضافة إلى إجراء تغييرات فردية على كل عنصر. يمكن العثور على عنصر WP Sticky بسهولة من خلال الإشارة إلى عنصر على موقع الويب الخاص بك. أول شيء يجب عليك فعله هو تحديد اسم مستعار لعنصرك اللاصق. في القسم التالي ، يمكنك إضافة مسافة بين العنصر اللاصق وأعلى الصفحة. في الإعدادات المتقدمة ، يمكنك إضافة تأثيرات جميلة مثل الصنبور أو التمرير لأسفل.
سيؤدي تعيين حجم الشاشة في القسم المرئي إلى منع العناصر اللاصقة من الالتصاق بالشاشات الأصغر. تعمل وظيفة WP Sticky تمامًا كما تدعي القيام بها: فهي تجعل العناصر لزجة. يمكنك استخدام هذا البرنامج المساعد للمدة التي تريدها ، في شكله الأساسي. إذا كنت بحاجة إلى أي ميزات إضافية ، فيمكنك شراء الإصدار المحترف مقابل 39 دولارًا سنويًا.
اجعل القوائم الخاصة بك تقوم بالتمرير تلقائيًا
إذا كنت تريد تمرير جميع القوائم تلقائيًا ، فيجب عليك إضافة الكود التالي إلى ملف jobs.php في قالبك. Add_action ('Admin_menu،' Scroll_menus ') ؛ القائمة المنسدلة ("Add_action") ؛ وهلم جرا.
يتم الآن تمرير جميع قوائمك تلقائيًا عند الدخول إلى خيارات الشاشة.
كيفية إنشاء قائمة عائمة في ووردبريس
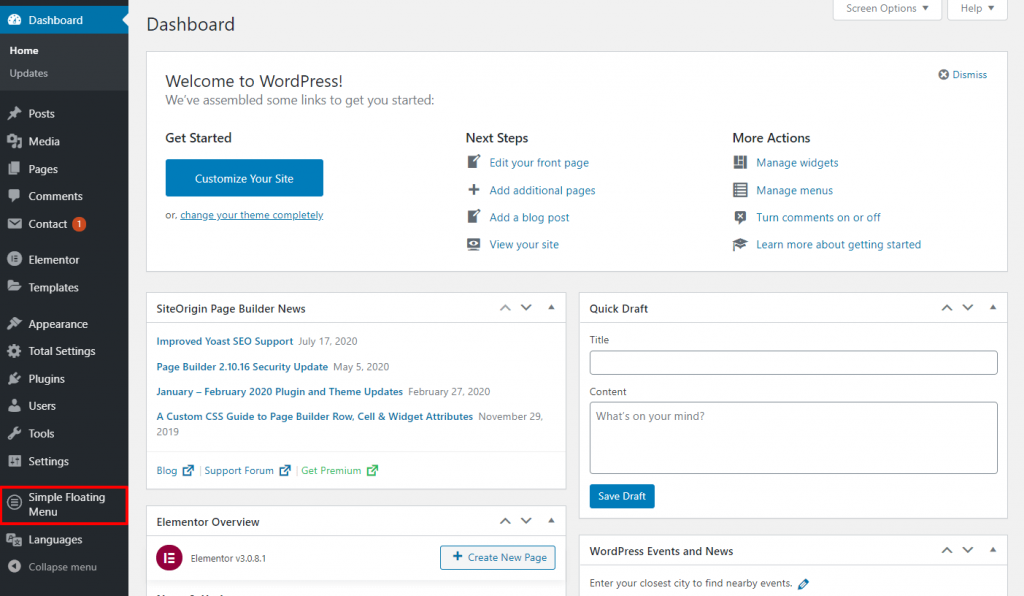
 الائتمان: hashthemes.com
الائتمان: hashthemes.comيمكن أن تكون إضافة قائمة عائمة إلى موقع WordPress الخاص بك طريقة رائعة لتحسين تجربة المستخدم وتسهيل تنقل الزائرين في موقعك. هناك عدة طرق مختلفة لإضافة قائمة عائمة ، ولكن من أسهل هذه الطرق استخدام مكون إضافي. هناك عدد من المكونات الإضافية المختلفة التي يمكنك استخدامها لإضافة قائمة عائمة إلى موقع WordPress الخاص بك. يعد المكون الإضافي WP Floating Menu من أكثر الإضافات شيوعًا. هذا البرنامج المساعد مجاني للتنزيل والاستخدام ، ويسهل إضافة قائمة عائمة إلى موقعك. خيار آخر هو استخدام سمة تتضمن قائمة عائمة. تتضمن بعض السمات ، مثل Genesis Framework ، قائمة عائمة كجزء من إعداداتها الافتراضية. إذا كنت تستخدم سمة لا تتضمن قائمة عائمة ، فيمكنك عادةً إضافة سمة عن طريق تحرير رمز السمة. أخيرًا ، يمكنك أيضًا إضافة قائمة عائمة إلى موقع WordPress الخاص بك عن طريق ترميزها يدويًا في موقعك. هذا خيار أكثر تقدمًا ولا ينصح به للمبتدئين. إذا كنت راضيًا عن الكود ، فليس من الصعب جدًا إضافة قائمة عائمة إلى موقع WordPress الخاص بك.

أثناء التمرير لأسفل الصفحة ، لا يزال بإمكانك الوصول إلى قائمة التنقل العائمة. يمكنك الاختيار من بين خيارات القائمة الموضحة أعلى الصفحة أو أسفلها بغض النظر عن مكان وجود الزائر. يمكن أن تكون القوائم العائمة ميزة تصميم مفيدة إذا كانت تخدم غرضًا مفيدًا على موقع الويب الخاص بك. عند استخدام قائمة عائمة على موقع الويب الخاص بك ، تزداد فرصك في الحصول على المزيد من الزوار. وفقًا لـ Clutch ، صنف 94٪ من المشاركين سهولة التصفح كميزة قيّمة على موقعهم الإلكتروني. على الرغم من أن القوائم العائمة في iOS كانت موجودة منذ بضع سنوات ، إلا أن مجلة Smashing تدعي أنها جعلت التنقل أسرع بنسبة 22٪ في عام 2015. يجب أن تكون القائمة العائمة كبيرة حتى تكون مرئية على الصفحة طوال الوقت.
لكي يتمكن مصمم الويب من إنشاء قائمة عائمة قابلة للاستخدام ، يجب عليه أو عليها التفكير بعناية فيما إذا كانت المعلومات والقيمة المقدمة تستحق المساحة المطلوبة. لا يجب أن تكون إضافة قائمة تنقل عائمة إلى موقع ويب WordPress أمرًا صعبًا إذا كان لديك. إذا كان قالبك يتضمن خيار قائمة عائمة ، فيمكنك استخدام مكون إضافي لتمكينه. القوائم العائمة ممكنة من خلال مجموعة متنوعة من مكونات WordPress الإضافية. اختر البرنامج المساعد المناسب لك. يمكن أن تساعدك تعليمات إعداد المكون الإضافي في جعل قائمتك تعمل بالطريقة التي تريدها.
القوائم اللزجة القوائم اللزجة
القائمة اللاصقة هي قائمة تظل ثابتة في الجزء العلوي من الشاشة أثناء قيام المستخدم بالتمرير لأسفل. يمكن أن تكون هذه ميزة مفيدة للاحتفاظ بالوصول إلى الروابط المهمة أثناء تنقل المستخدم في صفحة طويلة .
في WP Sticky Header On Scroll ، يمكنك ربط أي عنصر بسطر واحد بمجرد ظهوره في أعلى الصفحة. يمكن استخدام رأس ثابت أو قائمة ثابتة أو عنصر واجهة مستخدم مثبت (عنصر واجهة مستخدم ثابت) أو شعار ثابت أو عبارة ثابتة تحث المستخدم على اتخاذ إجراء أو قائمة عائمة. تحتاج ببساطة إلى معرفة كيفية تحديد المحدد المناسب للعنصر الذي تريد جعله ثابتًا. عندما أقوم بتغيير حجم المتصفح ، يجب أن أقوم بتغيير حجم العنصر ، الذي يصبح لزجًا. هناك خطأ في المكون الإضافي لم أتمكن من حله بالكامل بعد (وكنت على علم به منذ بعض الوقت). يحدث هذا عندما يتم تطبيق انتقال CSS على العنصر اللاصق (أو أي من محتوياته) بغض النظر عما إذا كان المكون الإضافي في الوضع القديم أم لا. يعد المكون الإضافي Page Scroll To ID ، المتوافق مع المكون الإضافي Sticky Anything في Legacy Mode ، بديلاً جيدًا لـ Easy Smooth Scroll Links.
يجب التحقق من وضع التصحيح في إعدادات البرنامج المساعد. عند استخدام محدد غير موجود أو يتم إضافة المزيد من صفحات التحديد إلى الصفحة ، ستتلقى إشعارًا. عندما يظهر عنصر sticky أعلى الصفحة في Legacy Mode ، فإنه ليس العنصر نفسه ، بل نسخة منه. في الوضع الديناميكي ، يكون جزء من العنصر الأصلي محجوبًا تمامًا. عادةً ما تستخدم بعض السمات JavaScript لإنشاء عناصر ديناميكيًا (معظمها قوائم) لمواقع الويب للجوال. Sticky Menu هو برنامج متاح مجانًا يستخدم لإنشاء قوائم ثابتة . في الواقع ، النسخة المجانية غير متوافقة. نظرًا لتعطيل وظيفة تعتيم الصفحة ، يتم تمرير نص الصفحة عبر الرأس الثابت عند التمرير. يستخدم المكون الإضافي الآن طريقة مختلفة تمامًا لإنشاء عناصر ثابتة ، ولم يعد الوضع الديناميكي يمثل مشكلة.
هل يجب عليك استخدام قائمة ثابتة على موقع الويب الخاص بك؟
القوائم اللزجة لها مزايا وعيوب ، لذلك من الأهمية بمكان مراعاة المزايا والعيوب قبل اتخاذ القرار. تفيدك القائمة اللاصقة بالطرق التالية: إنها أسهل في الاستخدام. يمكنهم زيادة طول الوقت الذي يقضيه المستخدمون في التمرير عبر صفحتك ، مما سيزيد من كفاءة موقع الويب الخاص بك. الجملة الأولى من الجملة مختصرة. من المرجح أن يرى المستخدمون المحتوى الخاص بك إذا قاموا بالتمرير لأسفل لأنهم سيرون التفاصيل الخاصة بك عن كثب. بالإضافة إلى ذلك ، أود أن أعرب عن امتناني. إنها طريقة مفيدة لزيادة عدد المستخدمين المشتركين في موقعك. مخاوف يجب مراعاتها عند استخدام القوائم اللزجة. إذا تم استخدامها بطرق غير مناسبة ، كما هو الحال في منطقة يصعب الوصول إليها ، فقد تكون مزعجة. إجمالاً ، إنها 17 (صفر). ليس من الجيد استخدامها جميعًا مرة واحدة. لا يوجد ارتباط بين هذا والأحداث (يمكن أن تكون تكلفة تنفيذ هذه الأنواع من القوائم أعلى من تكلفة القوائم القياسية . ومن الأهمية بمكان مراعاة مزايا وعيوب استخدام قائمة ثابتة قبل اتخاذ القرار. إذا قررت أنها الخيار الصحيح لموقعك ، يجب عليك إجراء اختبارات مباشرة عليها للتأكد من أنها تعمل بشكل صحيح.
