كيفية إنشاء موقع إلكتروني لمقارنة الأسعار (خطوة بخطوة)
نشرت: 2023-08-09إن تعلم كيفية إنشاء موقع ويب لمقارنة الأسعار ليس بالأمر الصعب كما قد تتخيل. أنت بحاجة إلى نظام إدارة محتوى قوي (CMS) ومعرفة بكيفية إعداد جداول مقارنة الأسعار والمراجعات وتقييمات المنتجات. إذا كان لديك ذلك، فلديك أساسيات موقع ويب ناجح.
يقدم WordPress أسهل طريقة لإطلاق هذا النوع من المشاريع. باستخدام المكونات الإضافية المناسبة، ستتمكن من إنشاء جداول جذابة لمقارنة الأسعار ومساعدة المستخدمين على تحديد المنتج الأكثر ملاءمة لهم. إذا لعبت أوراقك بشكل صحيح، فيمكن أن يترجم ذلك إلى عمولات تابعة.
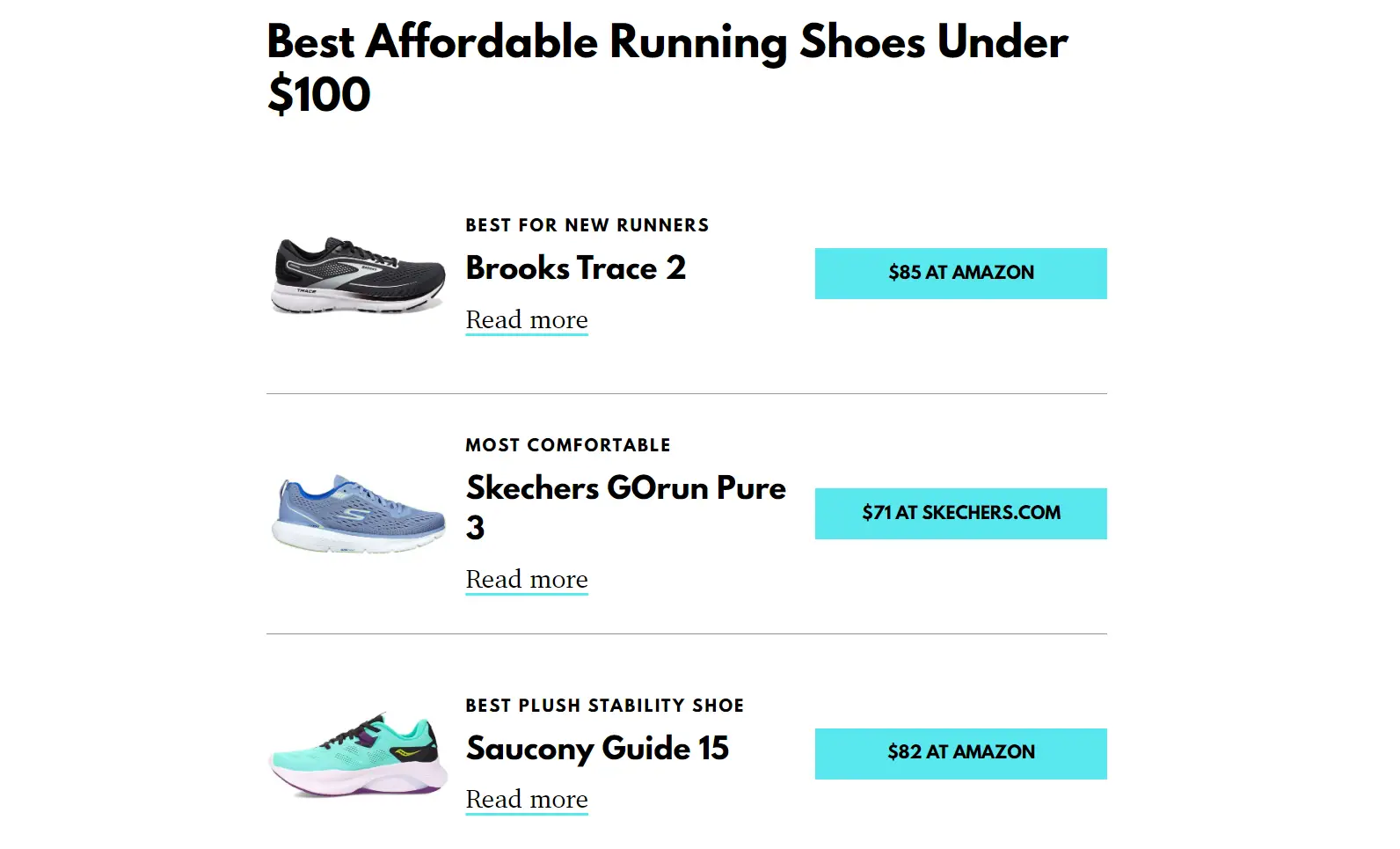
موقع مقارنة الأسعار هو مكان يمكنك من خلاله التحقق من مقارنة المنتجات المختلفة مع بعضها البعض. عادةً ما تركز هذه المواقع على منتج أو مكان معين وتربطك بمتاجر مختلفة تبيعها:

من السهل معرفة مزايا التسوق المقارن إذا كنت أحد العملاء. تمكنك مقارنة الأسعار من العثور على أفضل العروض للمنتجات التي تبحث عنها. إذا بحثت بعمق، فقد تجد بدائل أفضل للمنتج بسعر أقل.
إذا كنت تدير موقعًا لمقارنة الأسعار، فإن كل هذا العمل لا يأتي بدون مكافأة أيضًا. كونك المصدر المفضل للعملاء الذين يتطلعون إلى مقارنة الأسعار لمنتج أو مكانة معينة يمنحك الكثير من المدخلات بشأن قراراتهم.
يمكن للمعلومات التي تشاركها أن تحدد المنتجات التي يشتريها العملاء. إذا كانت هذه المعلومات صادقة وتساعدهم على توفير المال أو العثور على أفضل المنتجات، فيمكنك تحويل عملية شراء واحدة إلى عميل متكرر.
ميزة أخرى لتعلم كيفية إنشاء موقع ويب لمقارنة الأسعار هي أنه يمكنك "التقاط" المستخدمين المستعدين لإجراء عملية شراء. عندما تقوم بمقارنة الأسعار، فأنت عادةً ما تكون مستعدًا للضغط على الزناد على منتج ما، ولكنك تريد التأكد من حصولك على أفضل صفقة ممكنة.
للتلخيص، إليك فوائد تشغيل موقع مقارنة الأسعار:
- يمكنك مساعدة المستخدمين على إجراء عمليات الشراء
- يمكنك توجيه العملاء نحو أفضل المنتجات التي تلبي احتياجاتهم
- يمكن لهذا النوع من المواقع جذب العملاء المستعدين لإجراء عملية شراء
- يمكنك تحقيق الدخل من الموقع باستخدام الإعلانات أو الصفقات التابعة
إذا كان بإمكانك تحقيق الدخل من هؤلاء الزوار باستخدام التسويق بالعمولة أو الإعلانات، فيمكن أن يكون موقع مقارنة الأسعار مشروعًا رائعًا لكسب المال. هذا بالطبع إذا كنت تعرف كيفية صنع واحدة.
كيفية عمل موقع لمقارنة الأسعار (5 خطوات)
سيرشدك هذا البرنامج التعليمي إلى أساسيات تعلم كيفية إنشاء موقع ويب لمقارنة الأسعار. خلال الخطوات التي تتطلب مزيدًا من الإعداد، سنربطك بالأدلة التي ستوضح لك ما يتعين عليك القيام به. في الوقت الحالي، دعونا نركز على المنافذ.
الخطوة 1: تحديد مكان المنتج (مع إمكانية الشراكة)
"المكانة" هي فئة المنتجات التي تريد التركيز عليها. تركز معظم أفضل مواقع مقارنة الأسعار على منطقة معينة لأنها تتيح لها التعمق أكثر وإظهار المزيد من الخبرة.
إذا قمت فقط بمقارنة المنتجات من نوع معين، فسوف ينتهي بك الأمر إلى معرفة كل ما يمكن معرفته عنها. تعد هذه مهارة بالغة الأهمية حيث يحتاج العملاء إلى التوجيه لاتخاذ أفضل قرارات الشراء:

عندما يتعلق الأمر باختيار المجال المناسب، عليك أن تأخذ في الاعتبار عاملين. الأول هو مقدار ما تعرفه عنه والثاني هو كيف يمكنك تحقيق الدخل منه.
يعد التسويق بالعمولة أفضل طريقة لتحقيق الدخل من موقع مقارنة الأسعار حتى الآن. إذا كنت جزءًا من إحدى الشركات التابعة، فيمكنك تحصيل رسوم محددة أو جزء من كل عملية بيع تأتي من موقع الويب الخاص بك.
Amazon Affiliates هو البرنامج التابع الأكثر شعبية في العالم لأنه يبيع تقريبًا كل منتج يمكنك تخيله. ومع ذلك، يمكنك أيضًا العثور على برامج تابعة من بائعين محددين يميلون إلى الدفع بشكل أفضل من أمازون. في النهاية، يعتمد الأمر كله على نوع المنتج الذي تختاره.
الخطوة 2: سجل المجال واحصل على الاستضافة ️
ربما يكون هذا هو الجزء الأكثر متعة في بناء موقع جديد. يتطلب تسجيل النطاق منك التوصل إلى أفكار للأسماء والتحقق من توفرها:

يقضي الكثير من الأشخاص الكثير من الوقت في التوصل إلى اسم النطاق المثالي. نظرًا لأننا نتعامل مع موقع لمقارنة الأسعار، فإن أفضل رهان لك هو اختيار اسم مرتبط بقطاع المنتج الذي تريد التركيز عليه. إذا كنت بحاجة إلى مساعدة في التوصل إلى أفكار، فنوصي باستخدام منشئ اسم النطاق.
بمجرد تسجيل النطاق الذي تريده، يحين وقت العمل على الاستضافة. بالنسبة لموقع مقارنة الأسعار، نوصي باستخدام استضافة WordPress المُدارة. بهذه الطريقة، ستتمكن من التركيز على تنمية موقع الويب الخاص بك وليس على الإدارة الدقيقة لمهام الصيانة.
الخطوة 3: إعداد WordPress والموضوع ️
تثبيت WordPress أمر بسيط. اعتمادًا على مضيف الويب الذي تستخدمه، من المحتمل أن يكون WordPress مثبتًا مسبقًا على موقع الويب الخاص بك.
إذا كان الأمر كذلك، فكل ما عليك أن تقلق بشأنه هو تعلم خصوصيات وعموميات كيفية استخدام نظام إدارة المحتوى (CMS). وهذا يعني إنشاء صفحات ومنشورات وتثبيت المكونات الإضافية واختيار المظهر.
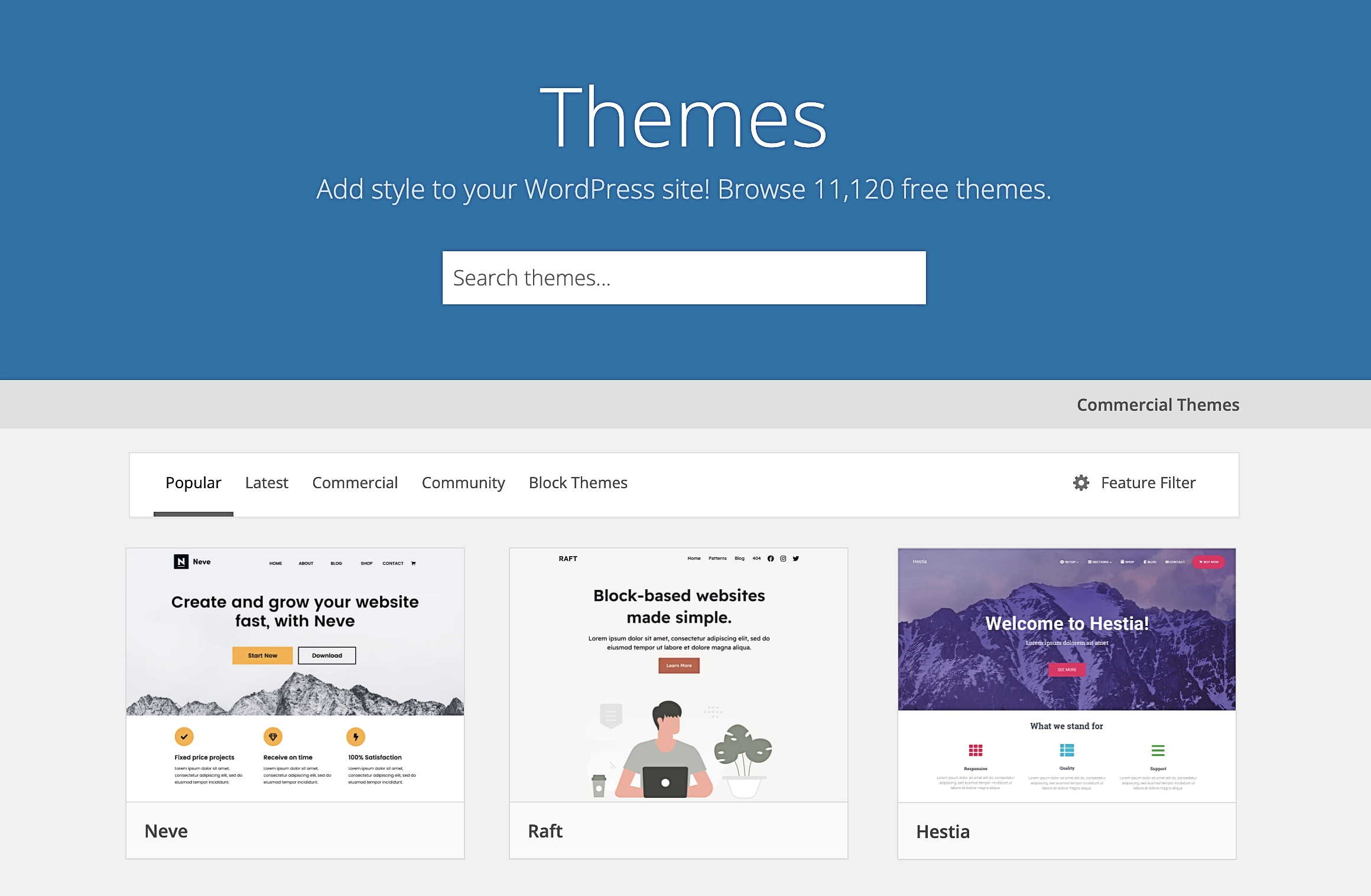
ربما يكون اختيار الموضوع هو القرار الأكثر أهمية الذي ستتخذه لموقع ويب جديد. يجب أن يعكس الموضوع الذي تستخدمه المجال الذي تريد التركيز عليه. لحسن الحظ، لا يوجد نقص في سمات WordPress للاختيار من بينها، سواء المجانية أو المتميزة. يقدم مستودع WordPress العديد من الخيارات التي قد تستغرق عمرًا كاملاً لفرزها جميعًا:

نظرًا لأنك ستطلق موقعًا جديدًا على الويب، نوصيك بالبدء بموضوع مجاني. بمجرد أن يبدأ موقع مقارنة الأسعار الخاص بك في جني الأموال، يمكنك التفكير في التبديل إلى قالب متميز إذا كنت تعتقد أنه ضروري.
الخطوة 4: إضافة جداول مقارنة الأسعار
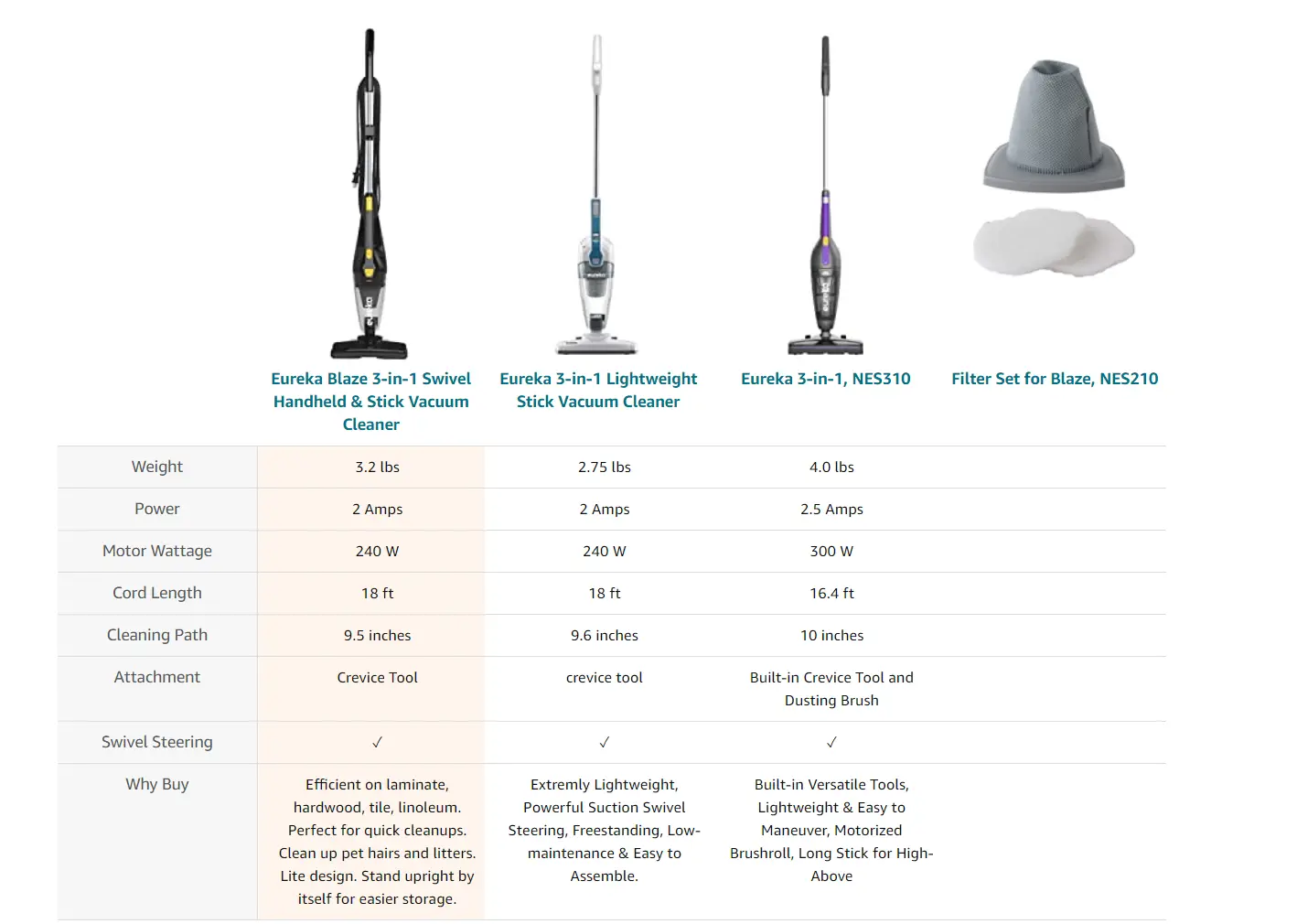
الخطوة الأساسية في تعلم كيفية إنشاء موقع ويب لمقارنة الأسعار هي معرفة كيفية إعداد الجداول. إذا نظرت إلى بعض مواقع الويب المفضلة لديك والتي تقدم خططًا أو منتجات متعددة، ستلاحظ أن جداول مقارنة الأسعار يمكن أن تكون مفصلة بشكل لا يصدق:

هذه ليست جداول عادية يجب أن يتم تصميم مقارنات الأسعار بطريقة يمكنك من خلالها قياس العديد من المنتجات بشكل مرئي بين بعضها البعض وتوجيه العملاء نحو الخيار الذي تريد منهم شراءه.

هناك الكثير من المكونات الإضافية التي يمكنك استخدامها لإنشاء جداول مقارنة الأسعار في WordPress. ومع ذلك، نوصي باستخدام Otter Blocks لأنه يمكّنك من القيام بذلك أثناء استخدام محرر الكتل.
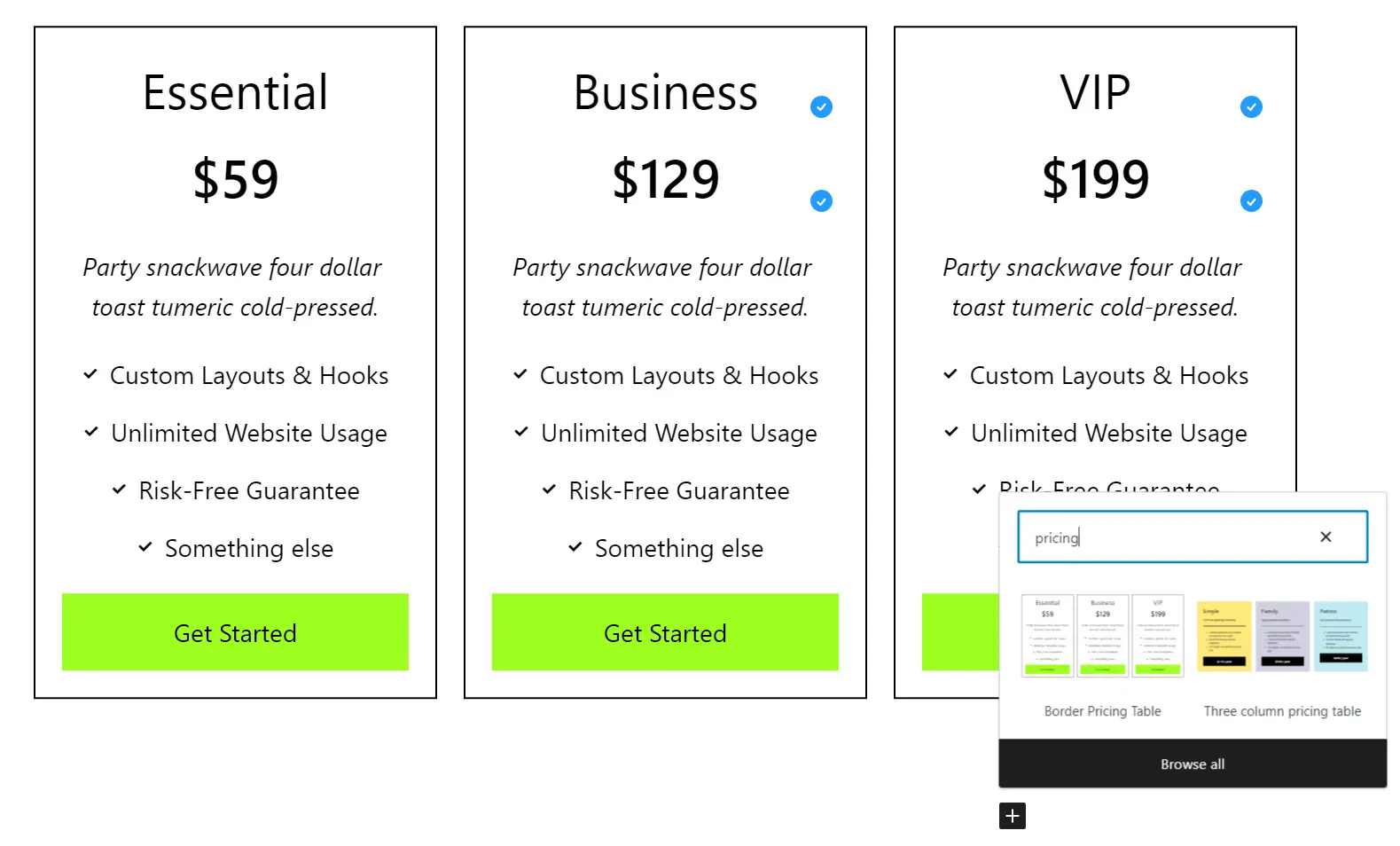
تتضمن Otter Blocks تصميمات متعددة لجداول التسعير التي يمكنك تخصيصها لمقارنات المنتجات. فيما يلي نظرة سريعة على كتلة جدول تسعير الحدود :

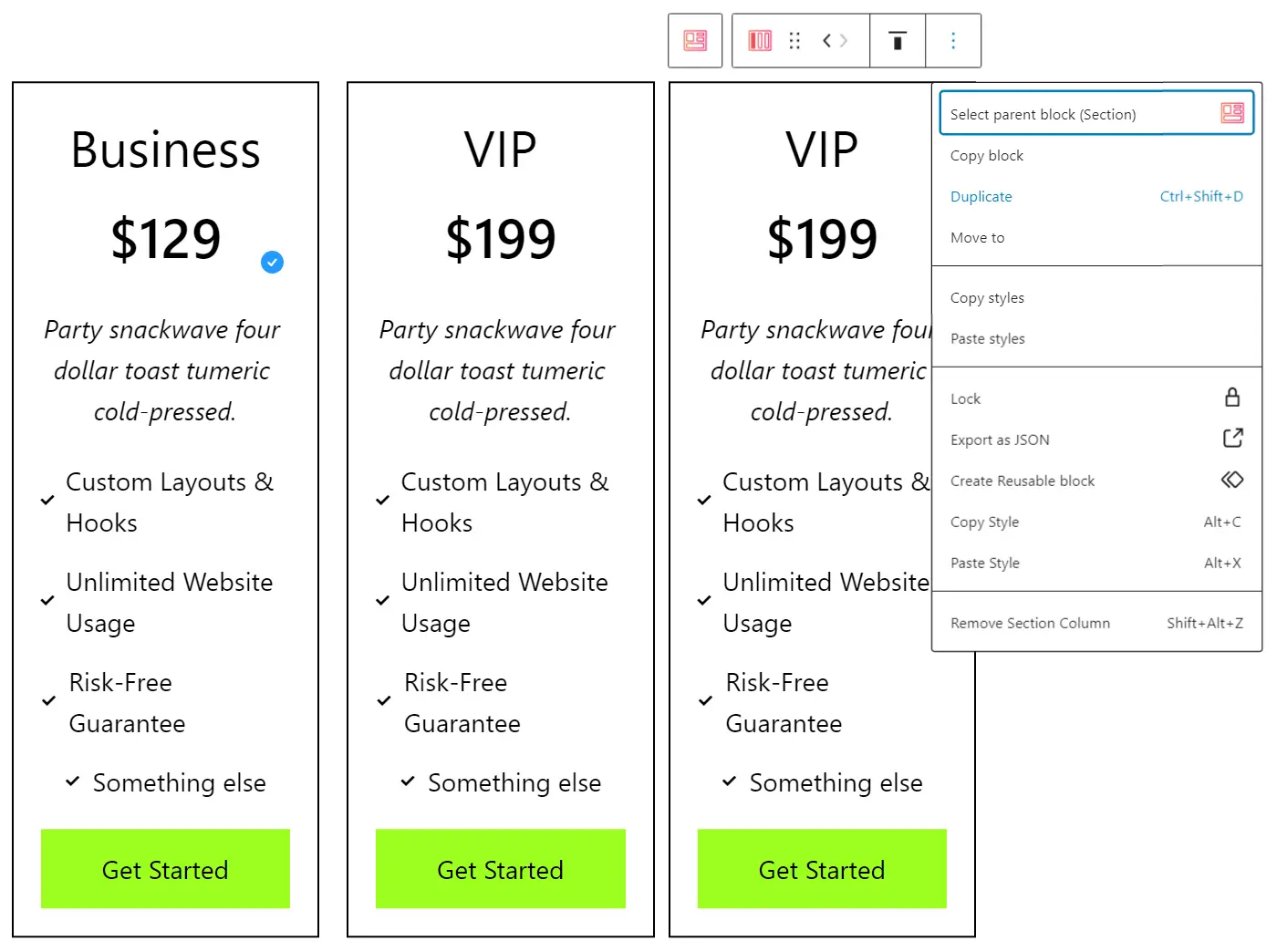
كل عنصر في هذه الكتلة قابل للتخصيص بالكامل ويمكنك إضافة منتجات جديدة عن طريق تكرار أي من الأعمدة الموجودة:

يمكنك تخصيص هذه الجداول لتشمل صور المنتج وأي معلومات أساسية أخرى. الشيء الرئيسي الذي يجب أخذه في الاعتبار هو أن العملاء يجب أن يكونوا قادرين على مقارنة الميزات بين المنتجات لمساعدتهم على اتخاذ قرار الشراء السريع.
الخطوة 5: قم بتضمين المراجعات والتقييمات
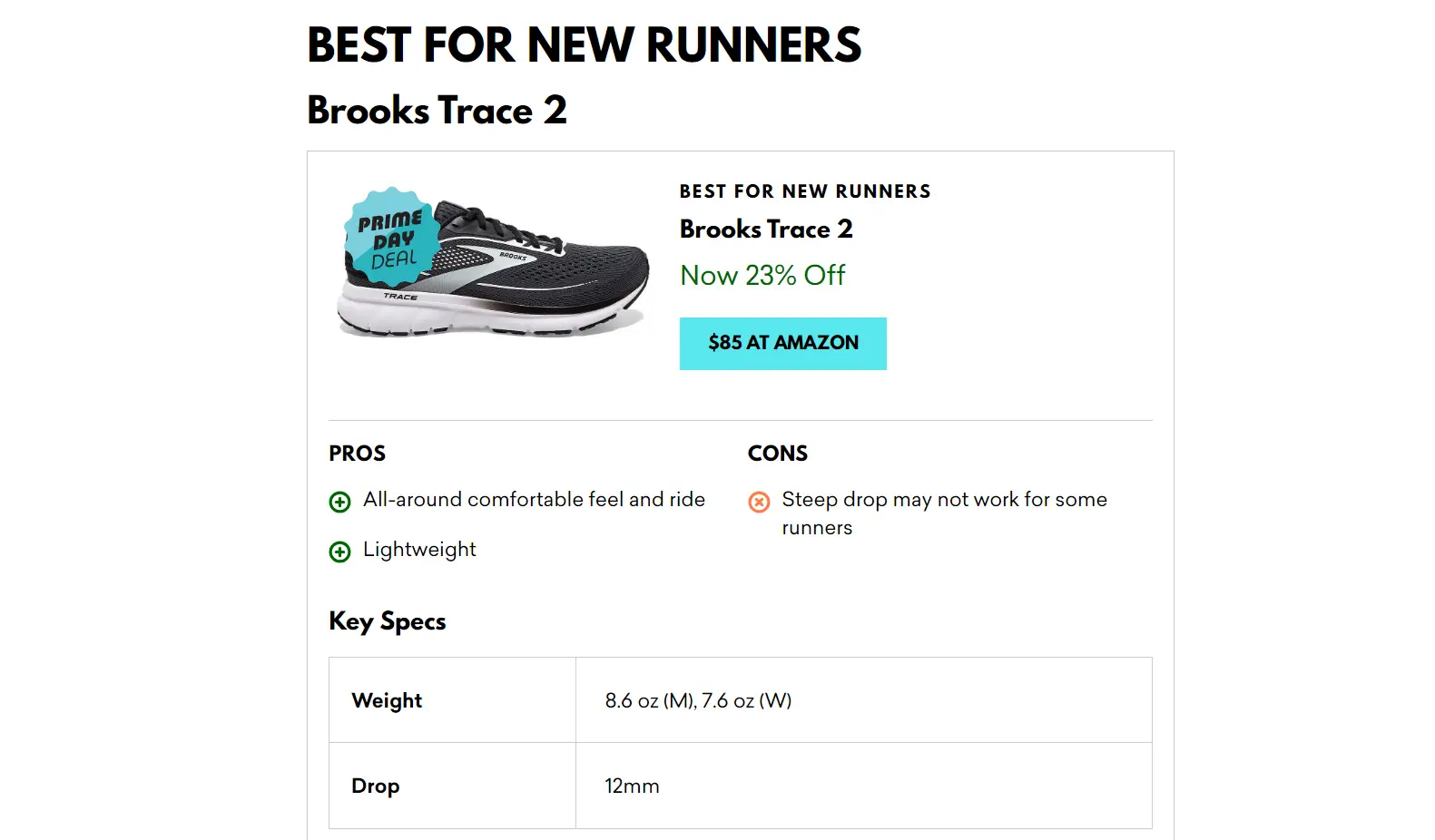
الجداول هي جوهر مواقع مقارنة الأسعار. ومع ذلك، فهي ليست العناصر الوحيدة التي تريد الاعتماد عليها لإقناع المستخدمين بإجراء عملية شراء. ستحتاج أيضًا إلى عرض المراجعات والتقييمات لمساعدة المستخدمين في تحديد المنتج الذي يناسب احتياجاتهم بشكل أفضل.
يحب الكثير من العملاء المراجعات الطويلة التي تتضمن جميع المعلومات التي قد يرغبون في معرفتها حول المنتجات. من المحتمل أن يقوم الآخرون فقط بمراجعة المشاركات والانتقال مباشرة إلى التصنيفات الخاصة بكل منتج.
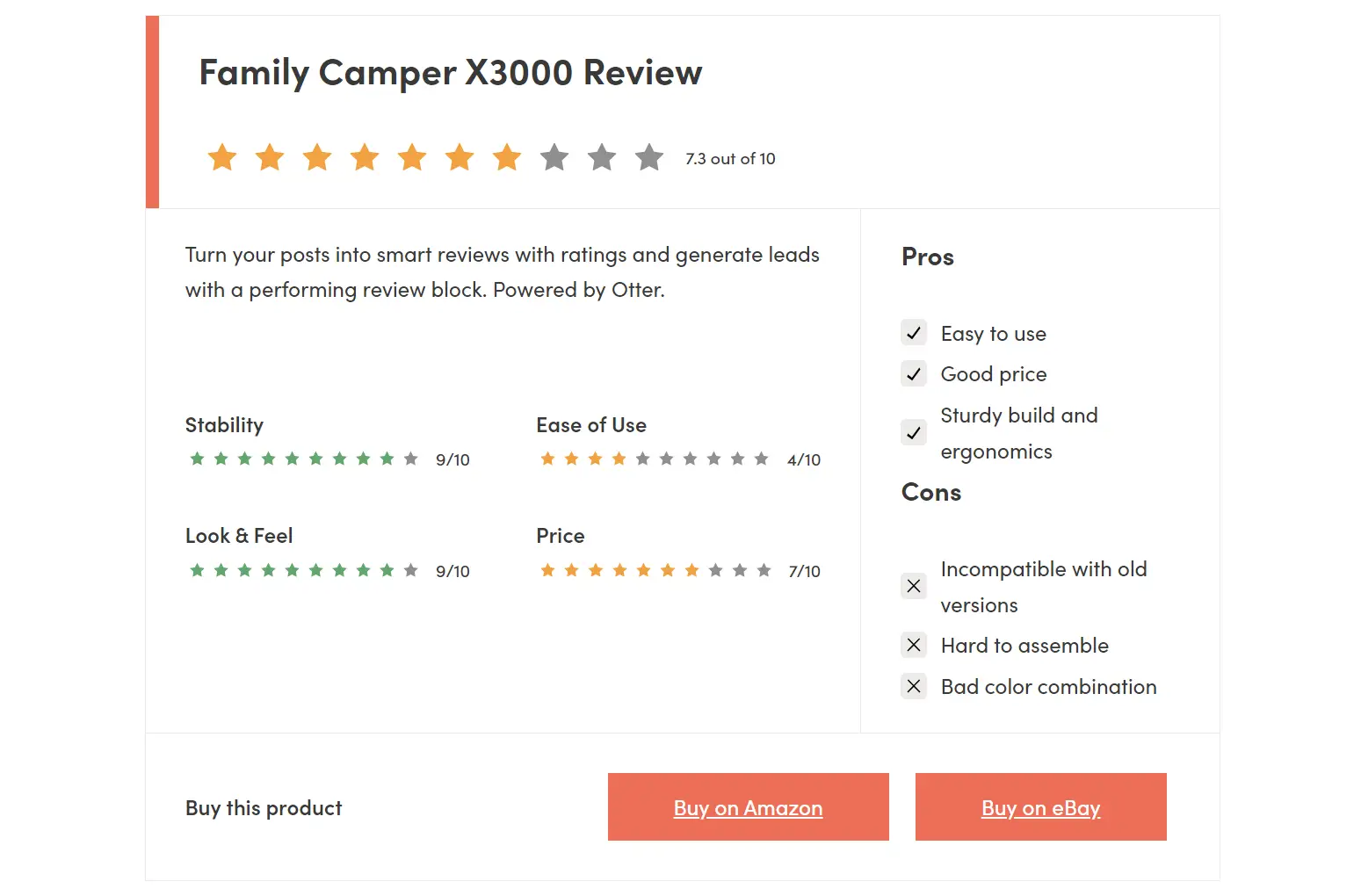
إذا كنت تستخدم Otter Blocks، فيمكنك الوصول إلى كتلة مراجعة المنتج . يمكنك استخدام هذه الكتلة لتضمين أقسام التقييمات في الصفحات أو المنشورات التي تبدو كما يلي:

هذه المجموعة قابلة للتخصيص بالكامل ويمكنك تكييفها لتشمل الإيجابيات والسلبيات التي تريدها، بالإضافة إلى جوانب المنتج التي يجب تقييمها. علاوة على ذلك، يمكنك إضافة أزرار شراء متعددة إلى كل كتلة، مما يعني أنه يمكنك استخدامها للترويج للعديد من المتاجر التي أبرمت معها اتفاقيات تابعة.
ضع في اعتبارك أن مجموعة المراجعة هذه مخصصة للمراجعات التي تكتبها بنفسك - مالك موقع الويب. وليس المقصود منه مساعدتك في جمع التعليقات من العملاء أو المستخدمين. إذا كان هذا هو ما تبحث عنه، فاطلع على منشورنا الآخر الذي يسرد بعضًا من أفضل المكونات الإضافية المتاحة للمراجعة.
خاتمة
يتطلب إنشاء موقع ويب هدفه الوحيد زيادة المبيعات إلى متاجر الطرف الثالث الكثير من العمل. ستحتاج إلى إجراء قدر هائل من الأبحاث للعثور على أفضل العروض وفهم المنتجات التي يجب أن توصي بها المستخدمين.
في النهاية، يعتمد نجاح موقعك على مدى جدارته بالثقة ومدى سهولة قيام المستخدمين بالعثور على الخيار الأفضل لهم.
إذا كنت تفكر في إنشاء موقع لمقارنة الأسعار، فإن استخدام WordPress سيجعل العملية أسهل كثيرًا. إليك ما عليك القيام به:
- تحديد مكانة المنتج (مع إمكانية الانضمام).
- قم بتسجيل النطاق واحصل على الاستضافة. ️
- قم بإعداد WordPress والموضوع. ️
- إضافة جداول مقارنة الأسعار.
- تضمين التعليقات والتقييمات.
هل لديك أي أسئلة حول كيفية بدء موقع ويب لمقارنة الأسعار على WordPress؟ دعونا نتحدث عنهم في قسم التعليقات أدناه!
