كيفية جعل مبرمج يكتب الرسوم المتحركة SVG
نشرت: 2023-01-10في هذه المقالة ، سنناقش كيفية عمل مبرمج يكتب الرسوم المتحركة svg. سيكون هذا دليلاً مفصلاً يغطي جميع الخطوات اللازمة لإنشاء هذا النوع من الرسوم المتحركة. سنبدأ بمستند فارغ ونعمل في طريقنا إلى رسم متحرك كامل وعملي . بنهاية هذه المقالة ، يجب أن يكون لديك فهم قوي لكيفية إنشاء مبرمج يكتب الرسوم المتحركة svg.
في هذا الجزء الأول ، ستحتاج إلى تنزيل محرر نصوص وتثبيته. الخطوة الثانية هي تنزيل Adobe Illustrator أو Sketchscape أو Inkscape وتثبيته حتى تتمكن من إنشاء رسومات بسيطة. SVG Graphics هي مجرد كود ويمكنك إنشاء الرمز الخاص بك. باستخدام صيغة CSS ، يمكن إنشاء SVG متحرك. يمكن تعيين رسم متحرك لجزء من الرسم باستخدام معرفه أو صنفه. يجب رسم الرسم التوضيحي باستخدام أداة تصميم مثل Adobe Illustrator.
كيف أقوم بإنشاء ملف Svg متحرك؟

لإنشاء SVG متحرك ، ستحتاج إلى استخدام محرر رسومات متجه مثل Adobe Illustrator أو Sketch أو Inkscape. بمجرد إنشاء ملف SVG ، يمكنك بعد ذلك إضافة رسوم متحركة باستخدام أداة مثل مكتبة GSAP الخاصة بـ GreenSock.
الهدف من هذا البرنامج التعليمي هو إرشادك عبر خطوات التحسين والتحريك باستخدام CSS. للحفاظ على التركيز على الرسوم المتحركة ، تم إصدار Bootstrap 4.1.3. إذا كنت تستخدم bootstrap ، فتأكد من أن SVG يتضمن الفئة img-fluid بحيث يمكن تشغيلها على الهواتف المحمولة. من الممكن إضافة فئات إلى SVG لإنشاء أشكال فردية. يجب الإعلان عن الاسم والإطارات الرئيسية لكل رسم متحرك بحيث تكون CSS على دراية بما يجب أن تقوم به عندما تطلب منها القيام بشيء ما. يجب تنفيذ الرسوم المتحركة للنص عندما ينتهي المستطيل من التلاشي. لتحسين سرعة حركته ، تم تعديل البيزير المكعب خلال هذه الخطوة. في الرسوم المتحركة ، يتم عرض الإطارات الوسطى لدينا بنسبة 40٪. يتم إعادة تعيين مجموعة ضربات الشوط إلى الصفر ، لذلك تغطي الشرطة المسار بأكمله.
هل من الممكن تحريك Svg؟
نعم ، من الممكن تحريك SVG. باستخدام CSS أو JavaScript ، يمكنك إضافة رسوم متحركة إلى موقع الويب أو التطبيق الخاص بك.
لغة الترميز Scalable Vector Graphics (SVG) هي لغة ترميز XML لوصف الصور ثنائية الأبعاد. يمكنك الآن تصدير ملفات SVG دون الحاجة إلى إنشاء أي معرفات أو تعريفات مرتبطة بها في Animate. سيفيد خيار التصدير هذا ملفات SVG التي تم استيرادها إلى Character Animator من خلال تحسين جودة الملفات. باستخدام تصدير SVG ، يمكن تصدير رموز متعددة بسهولة دون فقد أي محتوى. يرتبط العمل الفني المسرحي في Animate ارتباطًا وثيقًا بهذا الإخراج. تمت إزالة ميزة التصدير من Animate (13.0) كبديل لميزة FXG Export. لا يمكن الوصول إلى بعض ميزات Animate من خلال تنسيق SVG. كنتيجة لتصدير المحتوى الذي تم إنشاؤه باستخدام هذه الميزات ، ستتم مطالبتك إما بالعودة إلى ميزة مدعومة أو ستتم إزالتك من التصدير.
هل لا تزال Smil مستخدمة؟
على الرغم من حقيقة أن Chrome 45 ألغى SMIL لصالح الرسوم المتحركة CSS والرسوم المتحركة على الويب ، فقد عكس المطورون هذا القرار منذ ذلك الحين.
قوة الابتسامة
تساعد SMIL المؤلفين في وصف التوقيت والتخطيط والرسوم المتحركة والانتقال وتضمين الوسائط عبر الأنظمة الأساسية بطريقة متسقة وعبر الأنظمة الأساسية. SMIL هي لغة ترميز يمكن استخدامها لإنشاء عروض تقديمية عالية الجودة وجذابة لأنها سهلة التعلم والاستخدام.
كيفية إنشاء الرسوم المتحركة Svg

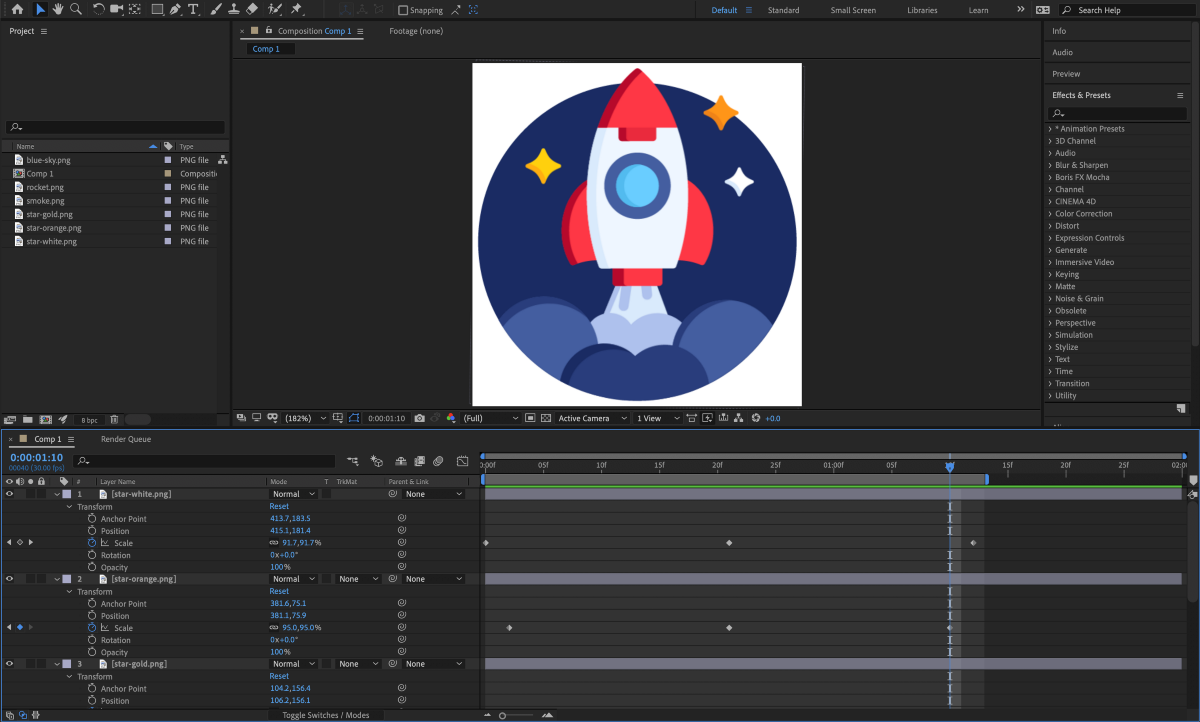
من خلال تحديد الإطار الذي تريد تحريكه وتحديد Enable SVG Export ، يمكنك تصدير الصورة. يمكنك أيضًا تغيير دوران وحجم الرسوم المتحركة عن طريق تحديد عقدة داخل الإطار. يمكنك ضبط الرسوم المتحركة الخاصة بك حتى تشعر بالرضا عن طريق استخدام المعاينة المباشرة المضمنة.

قام اتحاد شبكة الويب العالمية (W3C) بتطوير رسومات موجهة قابلة للتطوير (SVGs) ، وهي معيار مفتوح ، في عام 1999. قم بإنشاء عناصر متحركة باستخدام SVG عن طريق التغلب على عنصر> مسار>. يمكن استخدام المسارات لإنشاء أي شكل ثنائي الأبعاد متقدم تقريبًا يمكنك تخيله. يتم تنفيذ تسلسل أوامر الرسم عندما يكون لعنصر المسار سمة D. عندما تضغط على هذه الأوامر ، سيتم إرسال قلمك بجوار الشكل النهائي. يمكنك إنشاء منحنى بيزير تربيعي باستخدام أوامر الرسم الأخرى. تعد سمات Str-dasharray و stroke-dashoffset سمتان قويتان للغاية يمكن استخدامهما لإنشاء نطاق واسع من SVG والتأثيرات.
تحتاج ببساطة إلى إضافة معرف إلى العنصر الذي تريد رسم وتحديد كائن aus في Vivus. باستخدام snap.svg ، يمكنك رسم صور SVG بسرعة وسهولة. يمكن تحريكها باستخدام JavaScript ، وهي لغة برمجة سهلة الاستخدام. يمكن استخدام عناصر HTML لتقديم رسوم SVG المتحركة. لتحديد ما إذا كانت الرسوم المتحركة تبدأ أو تتوقف ، يمكن استخدام خاصية CSS المعروفة باسم حالة تشغيل الرسوم المتحركة. من الممكن تحديد فئة لعنصر قبل إضافة فئة زائفة تحوم إليه. يمكن استخدام الموارد المدرجة أدناه لتحريك صور SVG والتعامل معها.
مولد الرسوم المتحركة للنص Svg
يعد منشئ الرسوم المتحركة للنص SVG أداة يمكن استخدامها لإنشاء رسوم متحركة للنص باستخدام تنسيق Scalable Vector Graphics (SVG). تنسيق SVG هو تنسيق رسومي متجه يمكن استخدامه لإنشاء رسومات قابلة للتحجيم ومستقلة عن دقة الوضوح. تتمثل ميزة استخدام منشئ الرسوم المتحركة للنص SVG في أنه يمكن استخدامه لإنشاء رسوم متحركة مستقلة عن الدقة ويمكن تغيير حجمها إلى أي حجم دون فقدان الجودة.
تحتوي التعليمات البرمجية الموجودة في CodePen على كل ما تكتبه في محرر HTML داخل علامات> head> الخاصة بقالب HTML5. يمكن تطبيق CSS على قلمك باستخدام أي ورقة أنماط على الإنترنت. كثيرًا ما تكون قيم الخصائص والقيمة المطلوبة للعمل مسبوقة ببادئات المورد. يمكن تطبيق القلم باستخدام برنامج نصي يمكن الوصول إليه من أي مكان على الإنترنت. عند إدخال عنوان URL هنا ، سنضعه بالترتيب الذي لديك به قبل إضافته إلى JavaScript. إذا كان امتداد الملف للنص الذي قمت بربطه يحتوي على معالج مسبق ، فسنحاول معالجته قبل التقديم.
الرسوم المتحركة بتنسيق Html
الرسوم المتحركة SVG هي ميزة في HTML تسمح بإنشاء رسوم متحركة باستخدام مجموعة متنوعة من العناصر الرسومية المختلفة. يمكن استخدام هذا لإنشاء رسوم متحركة بسيطة ، مثل كرة مرتدة ، أو أكثر تعقيدًا ، مثل شخصية متحركة.
يمكن إنشاء رسم متحرك بسيط لـ SVG باستخدام هذا البرنامج التعليمي ، والذي يتضمن HTML و CSS خالصًا (وأداة تحرير لإجراء تغييرات عليه). هذه الرسوم المتحركة بسيطة بما يكفي لتطبيقها في مجموعة متنوعة من أطر عمل الويب ، ولكن ليس جميعها. هناك أجزاء متحركة متعددة في رسم متحرك مخصص يمكنك استخدامها لإنشاء رسوم متحركة معقدة حسب الحاجة. إذا كنت واثقًا بالفعل من SVG ومواضع المسار ، فيمكنك تخطي هذه الخطوة والانتقال إلى الخطوة 3. والخطوة الثانية هي تحرير SVG مباشرةً ، لذلك إذا كنت تريد تحريك جزء من SVG غير ' ر مساره الخاص ، ستحتاج إلى القيام بذلك. إذا قمت بتصدير ملف باستخدام Illustrator ، فسيتم إضافة عنصر إضافي يحدد التصميم (الألوان والأشكال وما إلى ذلك) في شكل ملفات a.defs. بعد تصدير SVG الخاص بي ، سأضيف المعرف الخاص بي إلى المسار وسأزيل العلامات> defs> وأضيف ما يلي: هذه الرسوم المتحركة سهلة الفهم للغاية ومجانية. يمكنك تحريك أي خاصية CSS تقريبًا (بما في ذلك التعتيم واللون والترجمات ثنائية وثلاثية الأبعاد) ، ويمكنك تحريك أي قسم من صفحتك بالإضافة إلى الترجمات ثنائية وثلاثية الأبعاد.
