كيفية جعل تقدم دائرة Svg
نشرت: 2023-02-12كيف تجعل دائرة التقدم svg ؟ إنشاء دائرة تقدم svg ليس بالصعوبة التي قد تتصورها. في الواقع ، الأمر بسيط للغاية بمجرد أن تعرف الأساسيات. فيما يلي دليل سريع حول كيفية إنشاء دائرة تقدم svg. أول شيء عليك القيام به هو فتح برنامج التحرير المتجه الخاص بك. سأستخدم Adobe Illustrator لهذا البرنامج التعليمي ، ولكن يمكنك استخدام كل ما يناسبك. بعد ذلك ، قم بإنشاء مستند جديد وارسم دائرة. تأكد من أن الدائرة كبيرة بدرجة كافية بحيث تملأ المستند بأكمله. بمجرد أن تكون لديك دائرتك ، فقد حان الوقت لإضافة بعض الألوان. سأستخدم اللون الأزرق الفاتح لهذا البرنامج التعليمي ، لكن لا تتردد في استخدام أي لون تريده. الآن ، سنضيف ضربة إلى الدائرة. سيعطي هذا وهم التأثير ثلاثي الأبعاد. للقيام بذلك ، ما عليك سوى تحديد الدائرة والانتقال إلى "Object> Path> Offset Path". سيظهر مربع حوار ؛ أدخل "3" للإزاحة وانقر على "موافق". الآن ، نحتاج إلى إضافة تدرج لوني إلى الدائرة. حدد الدائرة وانتقل إلى "Window> Gradient." سيؤدي هذا إلى فتح لوحة التدرج. انقر فوق "شريط تمرير التدرج" واسحبه إلى اليسار حتى يصبح أبيض تمامًا. ثم ، انقر فوق "إيقاف اللون" واختر اللون الأزرق الفاتح. أخيرًا ، نحتاج إلى إضافة عدد قليل من التدرجات اللونية لإنشاء وهم بتأثير ثلاثي الأبعاد. للقيام بذلك ، ما عليك سوى النقر فوق رمز "إضافة توقف" في لوحة التدرج وإضافة محطتين أخريين. بالنسبة للمحطة الأولى ، اسحب شريط التمرير إلى اليسار حتى يصبح لونه أبيض بالكامل. بالنسبة للمحطة الثانية ، اسحب شريط التمرير إلى اليمين حتى يصبح أسود تمامًا. وهذا كل شيء! أنت تعرف الآن كيفية إنشاء دائرة تقدم svg.
ما هو مكتوب في محرر HTML الخاص بـ CodePen هو ما يتم تضمينه في قالب HTML5 و "الرأس" و "العلامات" في قالب HTML5 الأساسي. يمكن استخدام أي ورقة أنماط على الإنترنت في CSS لقلمك. يتم تعيين قيم الخصائص والقيمة التي يجب استخدامها بشكل متكرر إلى بادئات البائع. يمكنك تطبيق برنامج نصي على القلم الخاص بك من أي جهاز كمبيوتر باستخدام متصفح الويب. إذا قمت بإضافة عنوان URL هنا ، فسنضيفه بالترتيب الذي تحدده ، قبل إضافة JavaScript. سنحاول معالجة البرنامج النصي قبل التقديم إذا كان يحتوي على امتداد ملف ينتمي إلى معالج مسبق.
كيف ترسم نصف دائرة في Svg؟

يمكن إنشاء نصف دائرة في svg باستخدام أمر القوس البيضاوي. يأخذ الأمر أربعة معلمات ، وهي إحداثيات x و y لمركز القطع الناقص ، وقطر x و y للقطع الناقص ، وزاوية البداية والنهاية للقوس. تُقاس الزوايا بالدرجات ، بحيث تكون 0 درجة هي بداية القوس ، و 180 درجة هي نهاية القوس.
إذا كنت تكتب في محرر HTML ، فيمكنك أيضًا تضمين أي عناصر موجودة في علامة رأس قالب HTML5. يمكن تطبيق CSS على قلمك من أي مستند نمط يمكنك الحصول عليه على الإنترنت. من المعتاد تضمين بادئات البائع في الخصائص والقيم من أجل الحصول على أفضل دعم عبر المستعرضات. يمكن تطبيق البرنامج النصي على قلمك من أي مكان على الإنترنت. يمكنك إضافة عنوان URL إليه هنا بحيث يظهر قبل JavaScript الذي تستخدمه. سنحاول معالجة امتداد الملف للبرنامج النصي الذي قمت بربطه من أجل تطبيقه.
لإنشاء قوس ، استخدم أولاً شكل SVG الأساسي لإنشاء دائرة ، ثم استخدم الأمر A لإنشاء القوس. يحدد أمر الأقواس نصف القطر س وقطر ص لنقطة البداية ، ونصف قطر القوس ، والزاوية التي يجب رسم الأقواس عندها. ترتبط نقطة البداية ونقطة النهاية بخط منحن. بصرف النظر عن إنشاء أشكال SVG ، يمكنك أيضًا إنشاء أنواع أخرى من الأشكال بالشكل الأساسي. يمكنك إنشاء نجمة باستخدام الشكل الأساسي أولاً ، ثم استخدام الأمر S لتعيين نقاط النجمة ؛ على سبيل المثال ، يمكنك إنشاء دائرة باستخدام شكل SVG الأساسي ثم الأمر S لتعيين نقاط النجمة. من الممكن أيضًا استخدام الشكل الأساسي لـ SVG لإنشاء حلزوني عن طريق إنشاء دائرة أساسية أولاً ثم استخدام الأمر R لإنشاء نقاط اللولب. إنها أداة ممتازة لإنشاء مجموعة متنوعة من الأشكال والرسومات. من السهل إنشاء خطوط منحنية ودوائر ونجوم وأشكال أخرى باستخدام SVG.
نصيحة Svg: كيفية إنشاء نصف دائرة
إذا كنت تريد إنشاء نصف دائرة في SVG ، فاستخدم عنصر الدائرة> ، الذي يحتوي على النقطة المركزية بالإضافة إلى سمات cx و cy ، بالإضافة إلى نصف القطر.
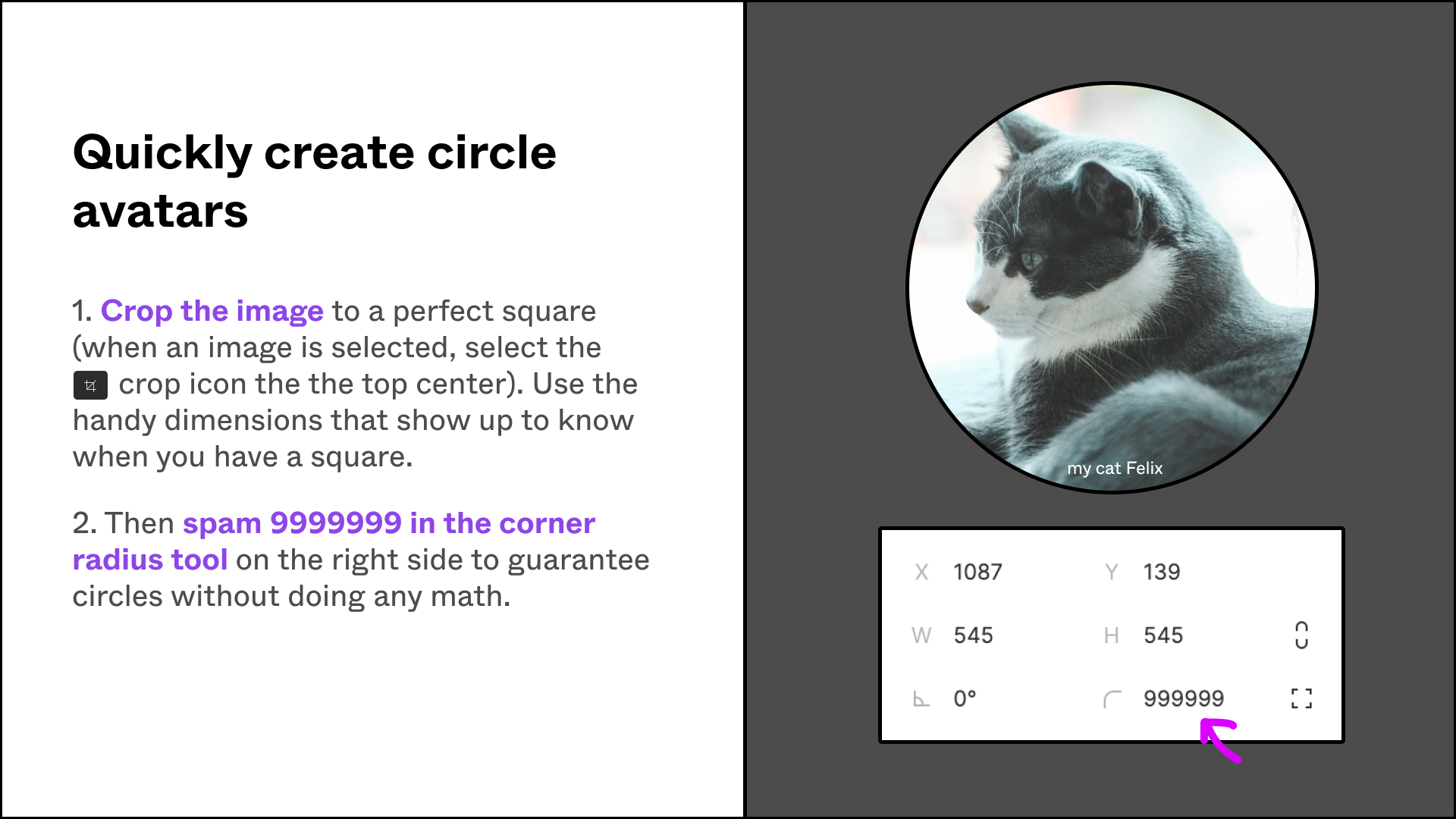
كيف اصنع دائرة تقدم في Figma؟

لإنشاء شريط تقدم دائري في Figma ، يجب عليك أولاً إنشاء إطار جديد بالنقر فوق علامة "+" في اللوحة اليسرى. في الإطار الجديد ، حدد رمز شريط الأدوات لأداة الشكل البيضاوي. يمكنك إنشاء دائرة عن طريق النقر والسحب على اللوحة.
مجموعة أدوات وتصميم واجهة المستخدم الأكبر من Figma ، Untitled UI ، متاحة الآن في جميع أنحاء العالم. تحتوي هذه الحزمة على جميع المكونات الضرورية لبناء نظام تصميم فيجما رائع. تتضمن مجموعة المصمم تقريبًا كل شيء قد يحتاجه المصمم بطريقة حديثة وفعالة ومنهجية. كل شيء يتعلق بـ Untitled UI رائع في أقل من 60 ثانية. مات ووكر هو مؤسس Mailchimp. بصفتي مستخدمًا لـ Figma ، أتطلع إلى استخدام هذا لنماذج بالأحجام الطبيعية السريعة لأفكاري. The Fox Sports Untitled UI ، بقيادة دان ماكلي ، منظمة بشكل جيد للغاية وتركز على التفاصيل. توم بيكرز ، المؤسس والمدير الإبداعي لشركة Flowbase ، شخصية معروفة في الصناعة. يا لها من مجموعة رائعة لـ Figma.
كيفية إنشاء ربع دائرة في Illustrato
الخطوة الأولى في إنشاء ربع دائرة هي استخدام الاختصار [O] لإنشاء شكل بيضاوي. اضغط مع الاستمرار على مفتاح [Shift] أثناء النقر والسحب حتى تصل إلى دائرة مثالية. بعد ذلك ، قم بإزالة إحدى النقاط الأربع الرئيسية.
دائرة شريط التقدم Svg
تعد دائرة شريط التقدم svg طريقة رائعة لتصور التقدم على موقع ويب أو تطبيق. إنها سهلة الاستخدام ويمكن تخصيصها لتلائم شكل وأسلوب موقعك.

كنت بحاجة إلى شريط تقدم جميل لعرض منتجي الجديد ، ونموذج تسجيل بريد إلكتروني مهذب للكتاب ، والمدونين ، وشريط تقدم مصمم بشكل جميل لعرض منتجي. في البداية ، كان الهدف هو توفير شريط تقدم عمودي بسيط بناءً على حالة بطارية الهاتف. نظرًا لأنه سيكون أحد الانطباعات الأولى عن المنتج ، فقد أردت أن يكون التصميم جميلًا. كانت هناك بعض الحيل لتشغيل النظام ؛ ومع ذلك ، حدث خطأ ما. قبل قراءة هذه التعليقات على مقال Dev.to حول الحل ، كنت أخطط لتنفيذه. عندما تم النقر عليه ، كان بتنسيق sva. لقد وجدت أن العمل مع النص داخل sva يمكّنني من تركيز انتباهي أكثر على نسبة التقدم ، لذلك استخدمت HTML الخام لترميز ذلك. بعد ذلك كان علي فقط ترميز JS لتحريك شريط التقدم وتغيير نص التقدم.
رد فعل دائرة Svg التقدم
يحتوي React على طريقة مضمنة لإدارة ملفات SVG ، ويمكن استخدامه لإنشاء شريط تقدم. لإنشاء شريط تقدم ، تحتاج إلى استخدام React. SVG. مكون الدائرة . سيهتم هذا المكون بعرض SVG نيابة عنك.
في تطبيقات الويب والأجهزة المحمولة ، يعرض شريط التقدم أنشطة مثل تحميل الملفات والتنزيلات وتحميل البيانات والمزيد. باستخدام SVGs ، سنشرح كيفية إنشاء مؤشر تقدم بسيط وقابل للتخصيص وسهل الاستخدام لـ React. نظرًا لأن هذا المشروع يدور حول الدوائر ، فقد اخترت تسميته SVG Pi. في هذه المقالة ، سوف نستعرض كيفية إنشاء مؤشر شريط تقدم بسيط مع مجموعة من عناصر SVG البسيطة. يمكن إنشاء مؤشر المسار والتقدم من شكلين دائريين متداخلين على شكل حلقة ، يعمل كل منهما كمسار والآخر كمؤشر تقدم. فيما يلي بعض العمليات الحسابية بناءً على هذه النظرية. إنها عملية حسابية بسيطة تعتمد على الدائرة.
فيما يلي بعض الأمثلة على أنماط حلقات المؤشر بناءً على الحسابات السابقة. ستتم إضافة عناوين URL التالية بترتيب أبجدي إلى المحرر: يمكن استخدام CSS من قلم آخر باستخدام عنوان URL الخاص به وامتداد عنوان URL المناسب. يتم تضمين JSX في معالج JavaScript Preprocessor Babel. كما هو موضح في العرض التوضيحي التالي ، تؤثر قيمة خاصية Stroke-dashoffset على نشأة الحد المتقطع. تتمثل الخطوة الأولى في إنشاء تطبيق React مبني حول Node. الخطوة الثانية هي مسح أي بيانات قديمة وإدخال إعداداتنا الافتراضية. بعد ذلك ، ستحتاج إلى إضافة أنماط CSS الجديدة هذه إلى التطبيق بحيث يكون في منتصف الشاشة.
في React ، نفِّذ كل ما صنعناه باستخدام SVG أعلاه. يمكننا تعديل مؤشر التقدم الخاص بنا باستخدام React Hooks ، ويمكننا أيضًا التحكم في شاشة التحميل والبيانات الرقمية المعروضة. قبل الانتهاء من تحميل المكونات الضرورية ، سيعرض مكون ProgressBar حالة التطبيق. بدلاً من استخدام خصائص CSS ، يتيح لك استخدام سمات SVG التحكم في تطبيقك واستخدامه بشكل أكثر فعالية. لا تدعم JSX سمات HTML و SVG في camelCase ؛ بدلاً من ذلك ، فهي مكتوبة بتنسيق HTML و SVG. سنستخدم واجهة برمجة تطبيقات زائفة في تطبيقنا من أجل الحصول على البيانات. الهدف هو إظهار التقدم مع السماح لك أيضًا بتتبعه.
وبالمثل ، دعنا نطرح البيانات التي استخدمناها في واجهة برمجة التطبيقات. إذا كانت هناك أي بيانات ، فسنقوم بإدراجها ، وإذا لم يكن هناك أي بيانات ، فسيكون هناك خيار لعرض شريط التقدم. يجب أن يتم دغدغة مؤشر التقدم بشكل صحيح عن طريق قسمة مدة التحميل على 100. إذا كان لديك رمز المصدر للأمثلة المستخدمة في هذا البرنامج التعليمي ، فالرجاء القيام بذلك في GitHub. على الرغم من أن هذه المؤشرات ستبدو رائعة في انتقالات صفحات React ، فسوف نستعرض كيفية عملها في مقالة منفصلة. يمكن استخدام LogRocket لمراقبة حالة Redux وتحديد أخطاء JavaScript ، بالإضافة إلى تتبع طلبات الشبكة البطيئة وأوقات تحميل المكونات.
كيف تصنع دائرة في React Js؟
يمكنك بسهولة إنشاء دائرة عن طريق تحديد نصف قطر الحدود.
عنصر دائرة Svg
تُعرَّف نقطة المركز عادةً على أنها نقطة SVG (x ، y) التي سيتم رسم الدائرة عندها ، مع ضبط نصف القطر على المسافة بين تلك النقطة ومركز الدائرة. نتيجة لذلك ، يكون الإحداثي (x ، y) في مركز الدائرة هو نقطة المركز ، بينما يكون نصف القطر (الطول) في مركز الدائرة هو الطول من نقطة المركز إلى المركز. للتوضيح ، يتم استخدام عنصر الدائرة> SVG لرسم دوائر بناءً على نقطة مركزية ونصف قطر.
دائرة SVG
يتم إنشاء دوائر SVG باستخدام عنصر svg. تحدد سمات cx و cy إحداثيات x و y لمركز الدائرة. تحدد خاصية r نصف قطر الدائرة.
كيف أرسم دائرة حول Svg؟
في الكود ، هناك سمتان cx و cy تحددان x. إحداثيات مركز الدائرة هي Y. بدون cx و cy ، سيكون مركز الدائرة (0،0). يتم تحديد نصف قطر الدائرة بواسطة خاصية R.
ما هي دائرة Svg؟
عنصر SVG المسمى "الدائرة" هو شكل أساسي يستخدم لإنشاء دوائر بناءً على نقطة مركزية ونصف قطر.
كيف أضيف صورة إلى دائرة Svg؟
عند عرض صورة داخل دائرة SVG ، استخدم عنصر * دائرة> ، ثم عيّن مسار القطع. ClipPath هو عنصر يحدد مسار القطع. في رسومات sva ، يتم استخدام العنصر * image = لتعيين الصورة.
دائرة النسبة المئوية Svg
دائرة النسبة المئوية svg هي نوع من الرسوم التي تستخدم Scalable Vector Graphics (svg) لإنشاء دائرة ممتلئة بنسبة X ، حيث X عبارة عن رقم يقع بين 0 و 100. ثم تُحاط الدائرة عادةً بحلقة تساوي X بالمائة معبأ ، حيث X هو نفس الرقم كما كان من قبل.
يسمح لك محرر HTML بكتابة ما تريد داخل علامات <body> لقالب HTML5 الأساسي. إذا كنت ترغب في الوصول إلى عناصر ذات مستوى أعلى ، مثل علامة HTML ، فهذا هو المكان المناسب للذهاب إليه. يمكن تطبيق CSS على قلمك من أي ورقة أنماط موجودة على الإنترنت. يمكن ربط قلمك ببرنامج نصي بأي لغة باستخدام أي مستعرض ويب. في هذه الحالة ، سنقوم بإدخالها هنا بالترتيب الذي لديك منها ؛ فقط أدخل عنوان URL هنا وسنتكفل بالباقي. إذا كان الارتباط الخاص بك يحتوي على امتداد ملف يعد جزءًا من معالج مسبق ، فسيُطلب منك معالجة الملف قبل التقديم.
