كيفية إنشاء صفحة شكر على WooCommerce تبدو رائعة
نشرت: 2023-08-31تبدو صفحة الشكر الخاصة بـ WooCommerce وكأنها جزء صغير من عمليتك عبر الإنترنت. ينظر العملاء إليه لمدة ثانية أو ثانيتين، ثم ينتقلون إلى أجزاء أخرى من الإنترنت.
ومع ذلك، لا يجب أن يكون الأمر كذلك.
في الواقع، ألا تفضل أن يأخذ العملاء وقتًا في فحص صفحة الشكر الخاصة بك على WooCommerce، نظرًا لإبداعها وإمكانية تحقيق المزيد من التوفير أو معلومات المنتج؟
بشكل افتراضي، يقدم WooCommerce من الناحية الفنية صفحة شكر، ولكن ليس هناك الكثير منها. ولهذا السبب سنوضح لك كيفية تخصيص صفحة شكر WooCommerce الأساسية لإضافة نص وألوان مخصصة، مع تضمين عناصر مهمة أيضًا، مثل الأزرار التي تدفع العملاء إلى التسوق أكثر أو القسائم لزيادة المبيعات.
جدول المحتويات:
ما هي صفحة "شكرًا" على WooCommerce؟
تظهر صفحة الشكر مباشرة بعد أن ينقر العميل على زر تقديم الطلب .

إنه يختلف عن رسالة الشكر/الإيصال عبر البريد الإلكتروني من حيث أنه إعادة توجيه إلى صفحة ويب جديدة يراها عملاؤك على موقع الويب الخاص بك.
ومع ذلك، فإن صفحة الشكر الافتراضية WooCommerce تفتقر إلى الإبداع، ولا يسمح لك WooCommerce بتخصيص أي من العناصر.

هدفنا هو إنشاء صفحة شكر تحتوي على المزيد من الألوان والنصوص المخصصة والوحدات المفيدة لزيادة المبيعات.

كيفية إنشاء صفحة "شكرًا" مخصصة على WooCommerce
أفضل طريقة لإنشاء صفحة "شكرًا" مخصصة لـ WooCommerce هي باستخدام البرنامج الإضافي Sparks for WooCommerce.

يوفر هذا البرنامج المساعد عددًا من الميزات الإضافية لـ WooCommerce، بما في ذلك جداول المقارنة وقوائم الرغبات ومراجعات المنتجات المتقدمة.
كما يسمح لك أيضًا بإنشاء صفحات "شكر" مخصصة، حيث تتم إعادة توجيه العملاء إلى صفحات شكر معينة بناءً على المنتجات التي اشتروها.

بمجرد إعداده، يتجاوز المكون الإضافي Sparks for WooCommerce صفحة الشكر القياسية في WooCommerce ويجعل قسم التأكيد هذا أكثر جاذبية تلقائيًا. ناهيك عن أنك قادر على تعديل معظم العناصر الموجودة على الصفحة، مما يؤدي إلى صفحة شكر WooCommerce ذات علامة تجارية جيدة.
للبدء، قم بشراء المكون الإضافي Sparks وتثبيته وتنشيطه. انقر هنا إذا كنت بحاجة إلى إرشادات حول تثبيت البرنامج الإضافي.

أنشئ صفحة "شكرًا" جديدة
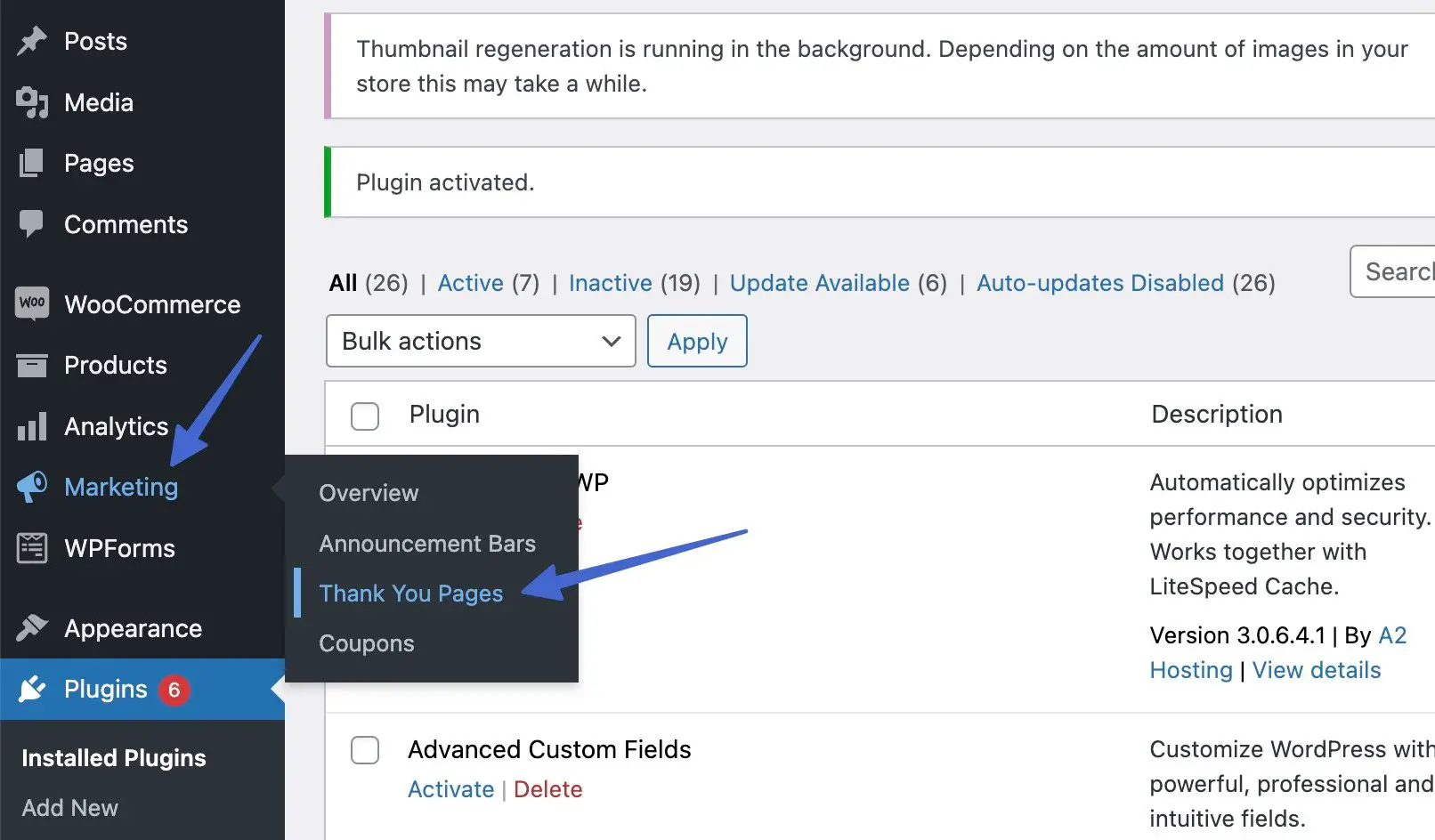
بعد تثبيت Sparks for WooCommerce وتنشيطه، سترى الآن علامة تبويب تسويق جديدة في لوحة تحكم WordPress. انقر فوق ذلك، ثم حدد خيار صفحات الشكر لإنشاء صفحة شكر لموقع WooCommerce الخاص بك.

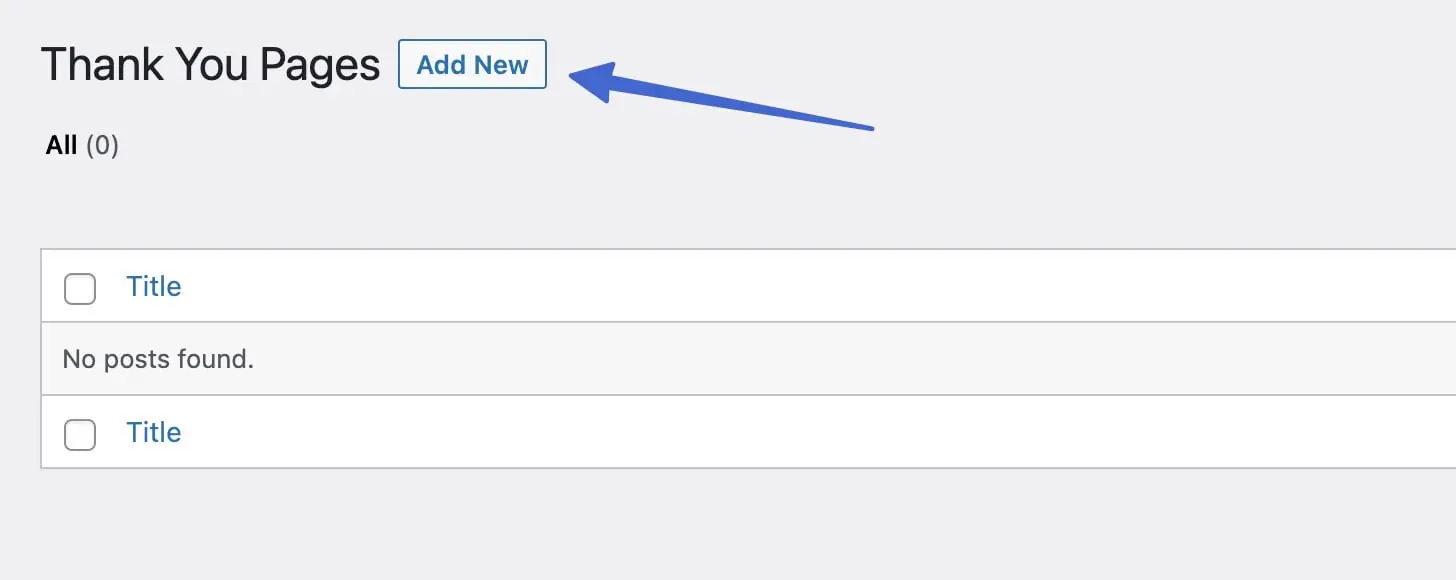
يعرض قسم صفحات الشكر جميع صفحات الشكر الخاصة بك. عند تثبيت المكون الإضافي Sparks لأول مرة، من المفترض أن ترى رسالة "لم يتم العثور على منشورات".
انقر فوق الزر "إضافة جديد" للبدء.

تصميم وتنسيق صفحة "شكرًا لك".
لا يختلف تصميم صفحة الشكر وتصميمها عن إنشاء منشور أو صفحة في WordPress. يمكنك استخدام محرر قوالب WordPress المدمج (Gutenberg) أو مكون إضافي مخصص لإنشاء الصفحات.
نقترح استخدام Otter Blocks لمجموعات WooCommerce الأكثر تقدمًا لصفحات الشكر، حيث تعمل على توسيع المحرر الأصلي بمجموعة من الكتل والميزات الجديدة المفيدة.
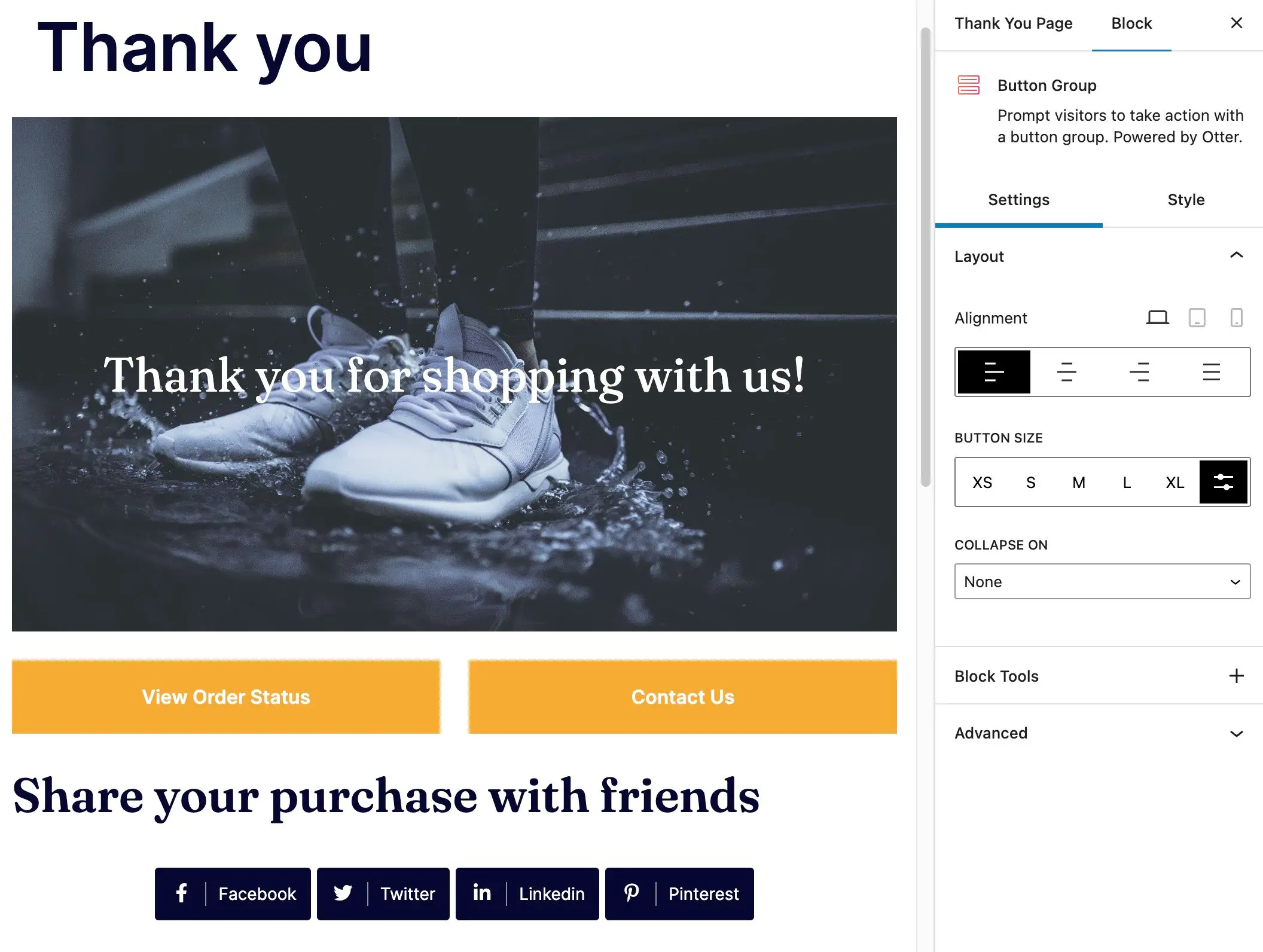
ما عليك سوى النقر على زر "إضافة كتلة" للإبداع ودمج مجموعة واسعة من العناصر في الصفحة.
اقتراحات:
- عنوان لصفحة الشكر
- صورة رئيسية أو غلاف يحتوي على صورة ونص (أو أزرار) ذي صلة
- معلومات حول الطلب، أو زر لهم لعرض حالة الطلب
- وسيلة للعملاء للاتصال بك
- أزرار لمشاركة الشراء على وسائل التواصل الاجتماعي

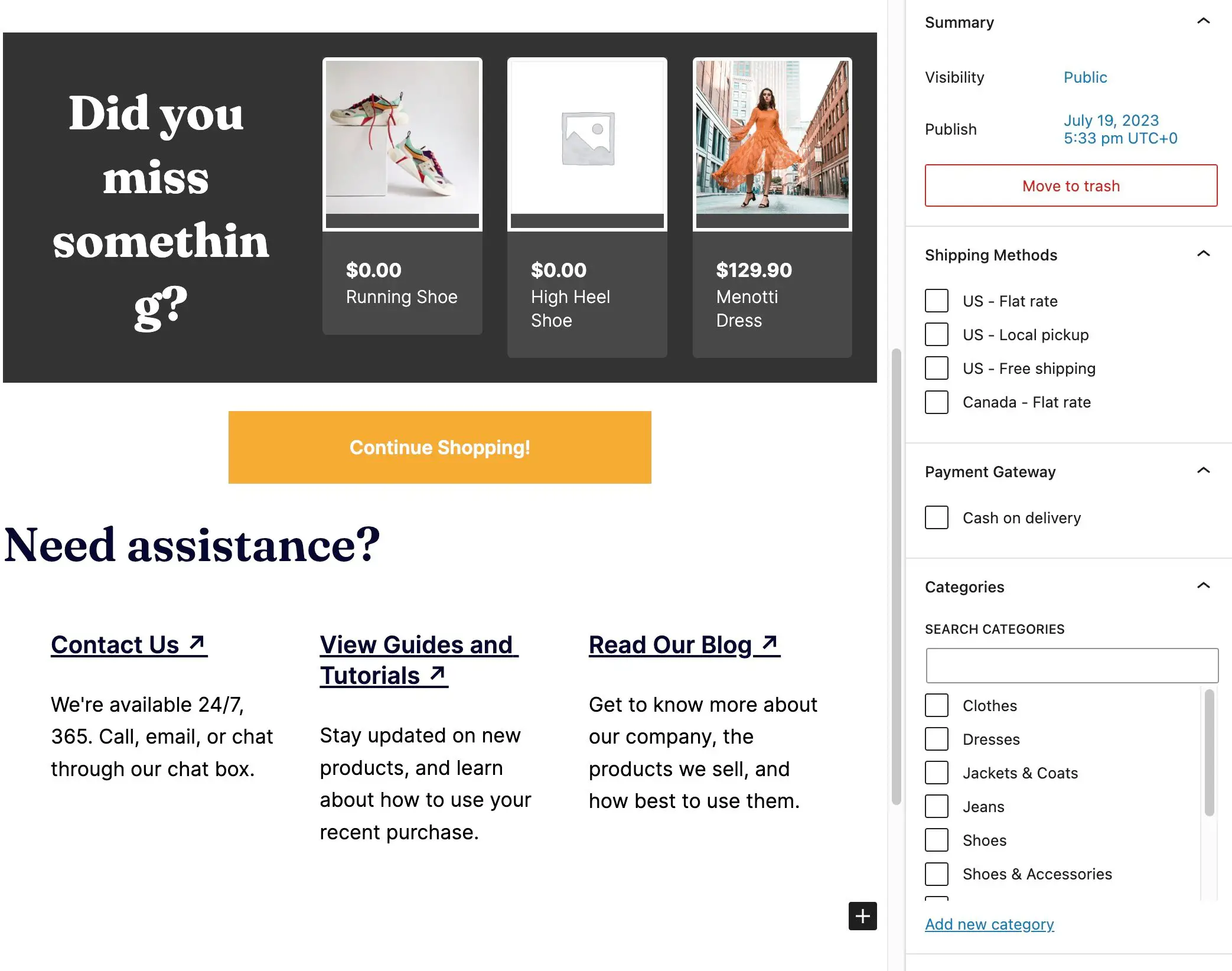
وفي مثالنا، قمنا أيضًا بتضمين:
- قسم يوصي بمنتجات أخرى قد يستمتع بها العميل
- زر للعودة إلى المتجر
- العديد من الأعمدة والروابط التي تؤدي إلى صفحات دعم العملاء ومنشورات المدونة والبرامج التعليمية

بالإضافة إلى كل ذلك، قد تفكر في إضافة شهادات أو تفاصيل شحن أو وسائط/وثائق مفيدة أو قسائم لحث العملاء على العودة.
عند الانتهاء من تصميم صفحة الشكر، انقر فوق الزر نشر .
اعرض صفحة "الشكر" فقط بناءً على شروط معينة
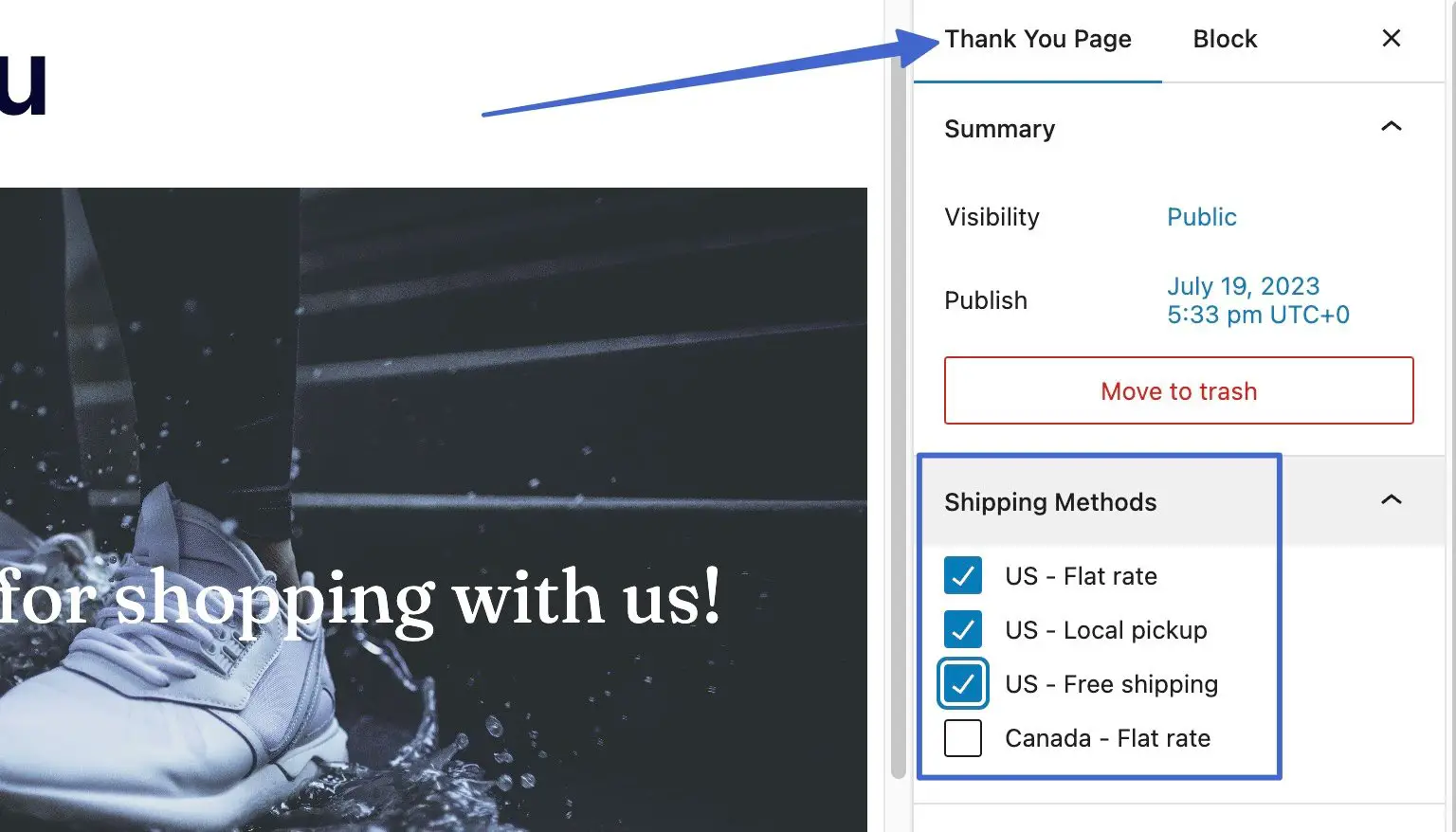
على الجانب الأيمن من لوحة الإعدادات ، سترى علامة تبويب صفحة الشكر . يساعدك هذا في تحديد الشروط الخاصة بموعد ظهور صفحة الشكر هذه على موقع الويب الخاص بك. على سبيل المثال، قد يرى الشخص الذي يشتري فستانًا صفحة شكر مختلفة مقارنةً بشخص يشتري أحذية.
هذه إحدى الميزات الفريدة للمكون الإضافي Sparks for WooCommerce، حيث يمكنك تعيين شروط صفحة الشكر بناءً على الخيارات التالية: طرق الشحن، وبوابات الدفع، وفئات المنتجات، وسمات النشر.
طرق الشحن
الخيار الأول هو تحديد موعد ظهور صفحة الشكر بناءً على طرق الشحن.
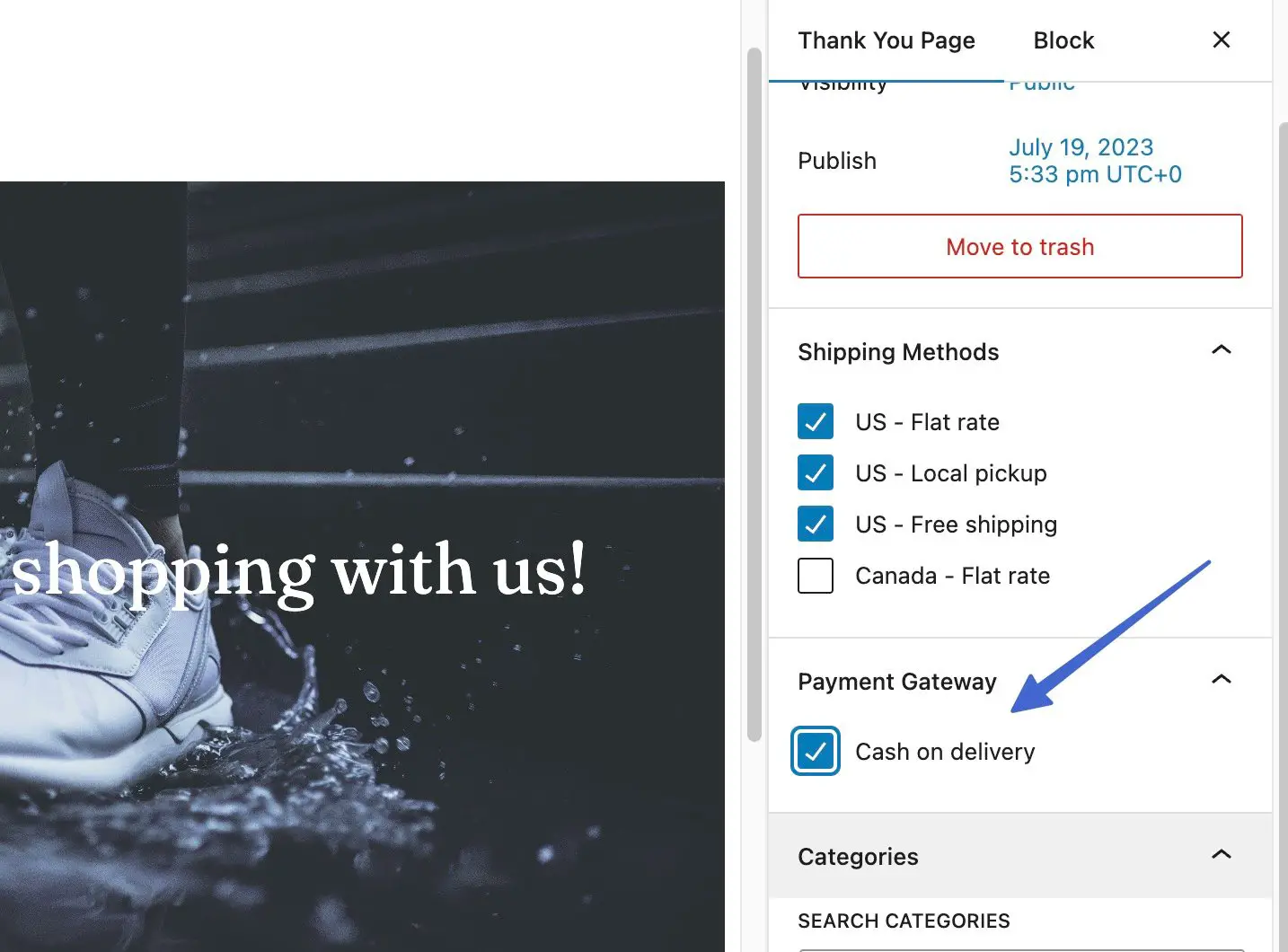
ضمن علامة التبويب "صفحة الشكر" ، افتح القائمة المنسدلة "طرق الشحن" . حدد طرق الشحن المرتبطة بصفحة الشكر المفتوحة حاليًا. في هذا المثال، سنقوم بإعداد صفحة شكر قياسية لجميع المبيعات في الولايات المتحدة.

بعد النقر على زر التحديث ، ستظهر صفحة الشكر هذه لعملاء الولايات المتحدة فقط، وليس للعملاء الموجودين في كندا. بعد ذلك، يمكنك إنشاء صفحة شكر ثانية في Sparks تكون أكثر صلة بالمناطق الأخرى.
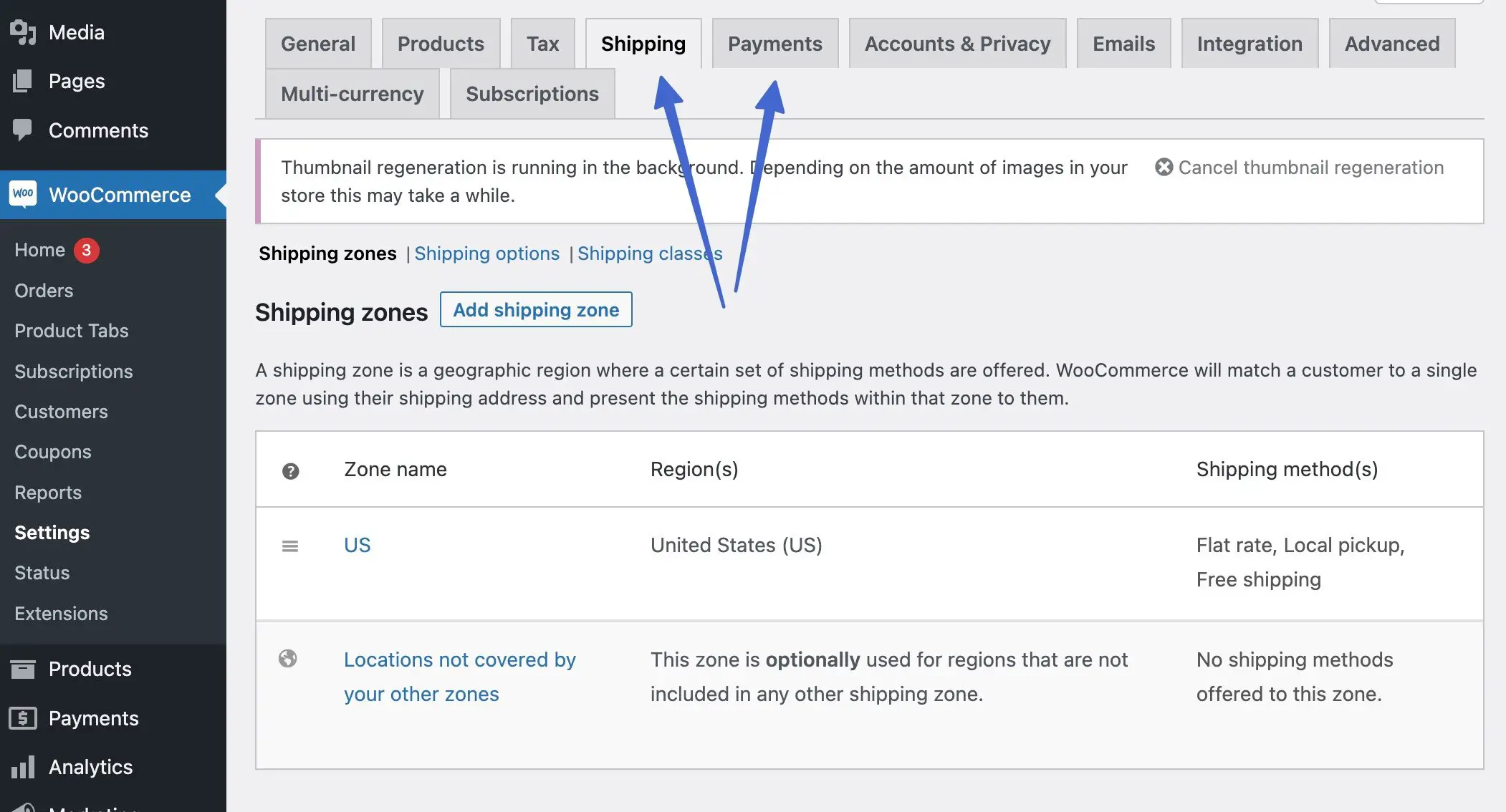
️ ملاحظة: لرؤية طرق الشحن وخيارات الدفع لصفحات الشكر، يجب عليك أولاً إضافة طرق الشحن والدفعات إلى WooCommerce. انتقل إلى WooCommerce → الإعدادات → الشحن لتضمين المناطق، و WooCommerce → الإعدادات → المدفوعات لتنشيط طرق الدفع.

بوابة الدفع
هناك شرط آخر متاح وهو عرض صفحة الشكر فقط عندما يستخدم العميل طريقة دفع معينة. قد يكون هذا مفيدًا نظرًا لأن الشخص الذي يدفع شخصيًا قد يحتاج إلى معلومات مثل عنوان الاستلام، بدلاً من شخص يشتري ببطاقة ائتمان ويريد بشكل أساسي رؤية الإيصال وحالة الطلب.

لإرفاق صفحة شكر بطرق دفع معينة، انتقل إلى علامة التبويب صفحة الشكر . افتح القائمة المنسدلة بوابات الدفع وحدد البوابة أو الطريقة الأكثر منطقية لصفحة الشكر الحالية.

بعد أن تحدد بوابة الدفع المناسبة لصفحة الشكر، انقر فوق الزر نشر أو تحديث لحفظ التغييرات. يمكنك العودة إلى التسويق → صفحات الشكر لإنشاء صفحات شكر إضافية لطرق الدفع الأخرى.
فئات المنتجات ️
قد ترغب في ظهور صفحة الشكر فقط عندما يشتري العميل من فئة معينة. يعد هذا مفيدًا لعرض بعض المنتجات ذات الصلة على صفحات الشكر، أو حتى لتعديل رسالة الشكر والوسائط والروابط لوثائق الدعم.
على سبيل المثال، إذا قام أحد العملاء بشراء زوج من الأحذية، فيمكنك تضمين صورة شعار ذات صلة (مع الأحذية في الصورة)، وروابط إلى روابط دعم العملاء المتعلقة بالأحذية، والمنتجات ذات الصلة في نفس الفئة، ورسالة تتحدث عن كيفية احصل على أقصى استفادة من الأحذية.
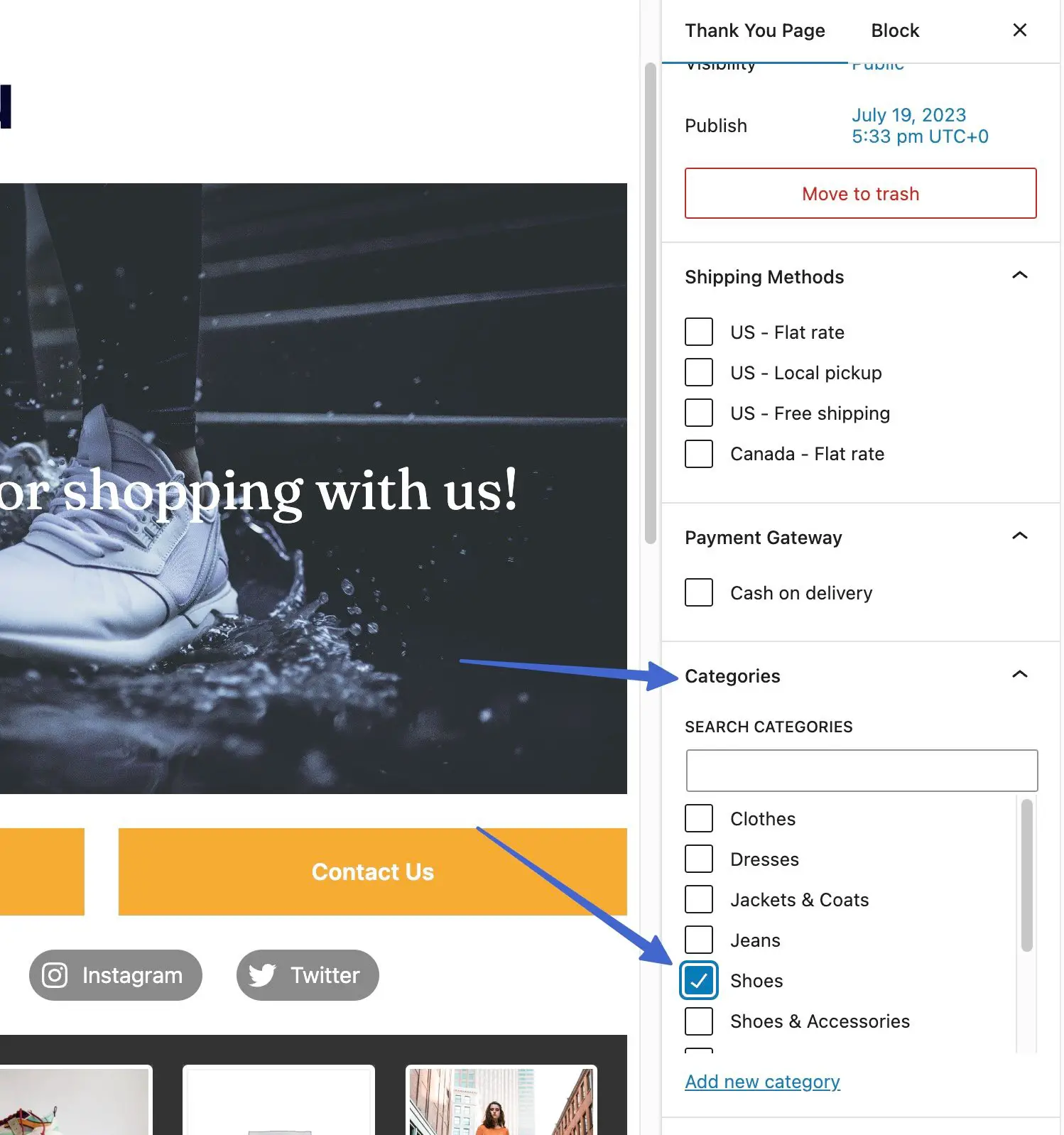
لتحديد فئة لصفحة الشكر، افتح صفحة الشكر تلك، وانقر فوق علامة التبويب "صفحة الشكر" . قم بالتمرير إلى قسم الفئات وافتح خياراته. حدد المربع المناسب لصفحة الشكر المفتوحة حاليًا.

أضف صفحات الشكر إلى المنتجات الفردية
بدلاً من إرفاق صفحة شكر بالفئات العامة أو بوابات الدفع أو طرق الشحن، يوفر Sparks تحكمًا أكثر دقة لتعيين صفحة شكر للمنتجات الفردية.
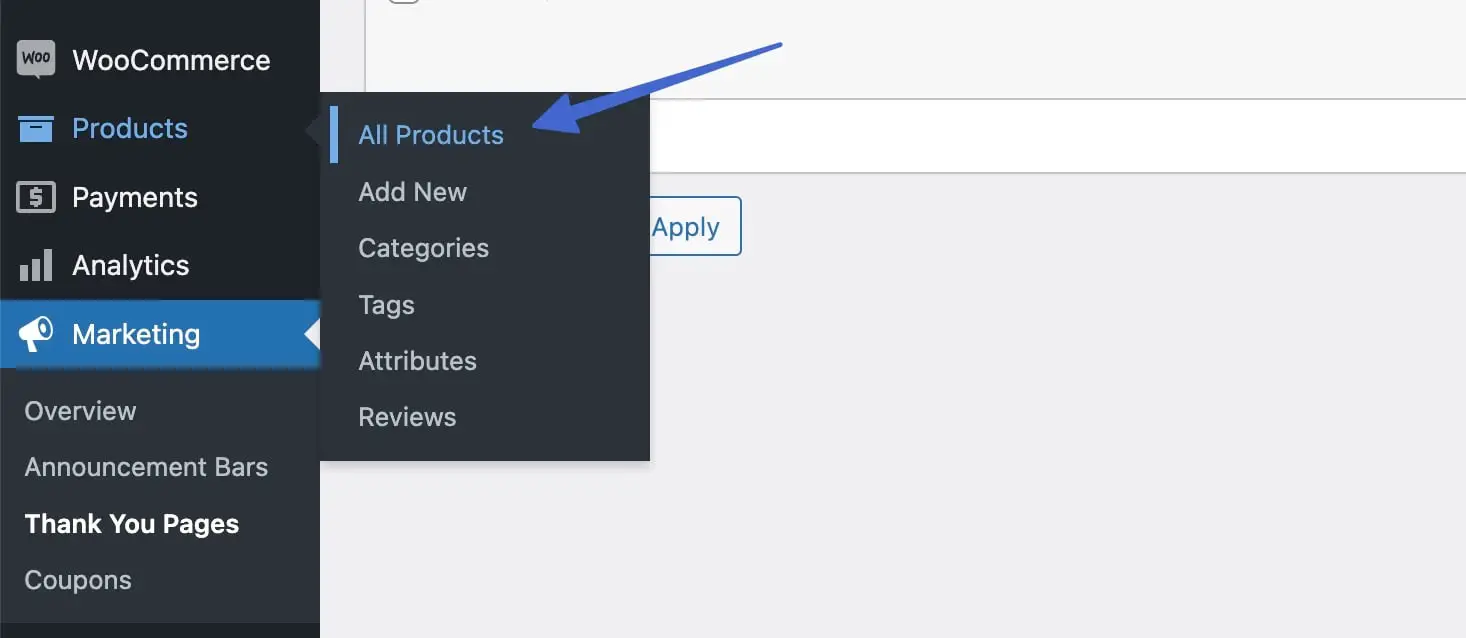
لتحقيق ذلك، انتقل إلى المنتجات → جميع المنتجات في لوحة تحكم WordPress.

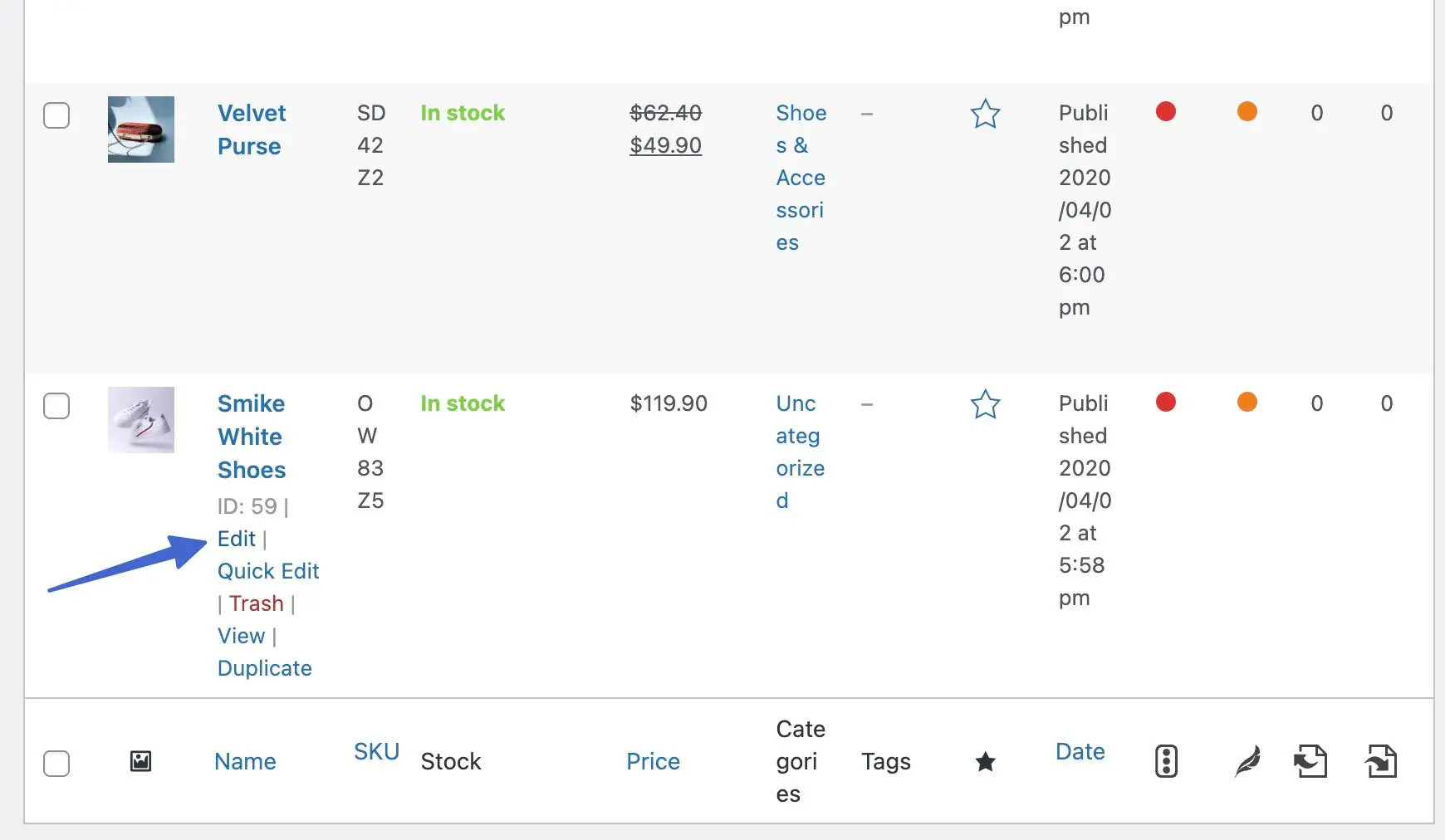
ابحث عن المنتج الذي تريد إضافة صفحة الشكر إليه. انقر فوق الرابط تحرير .

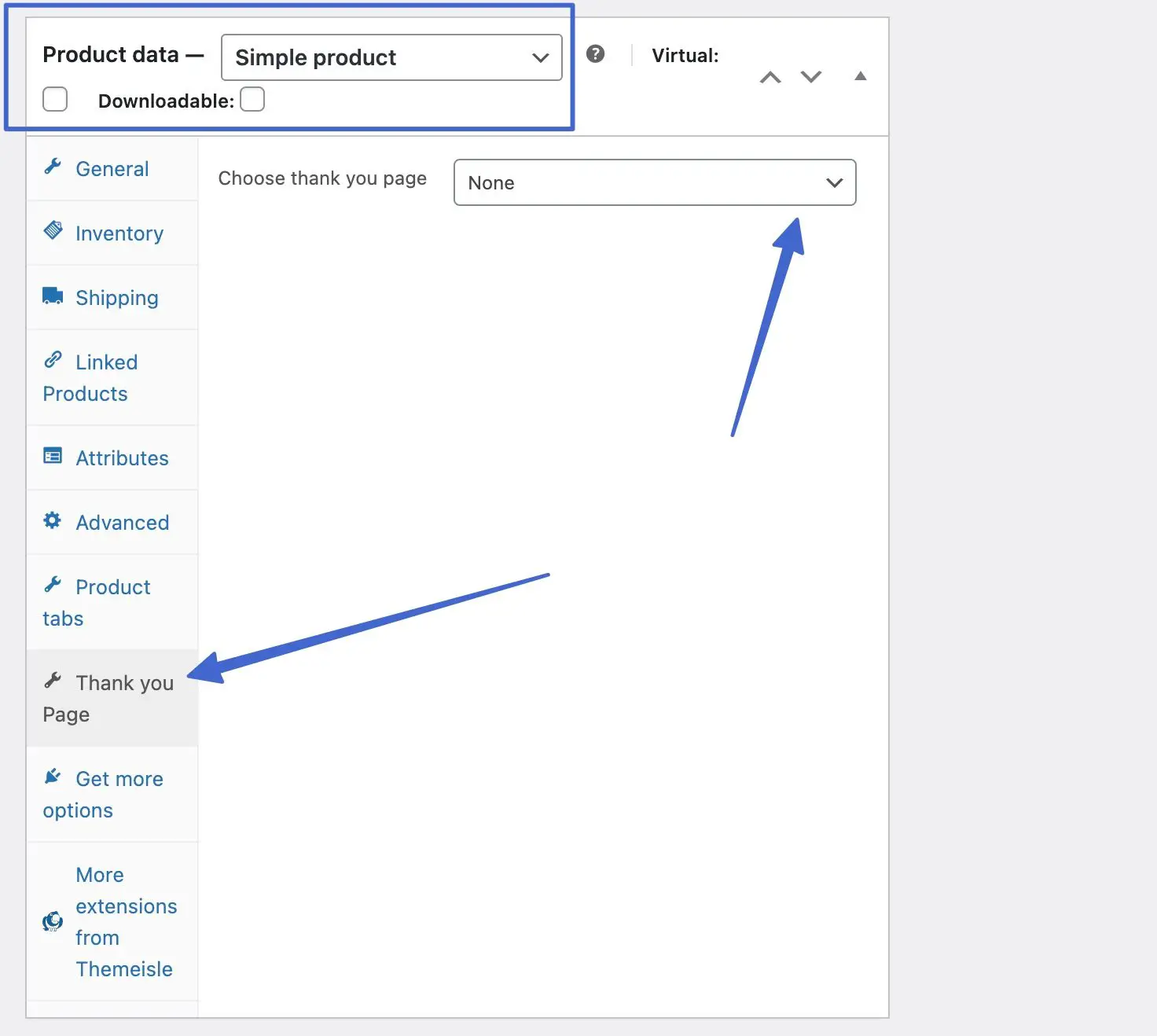
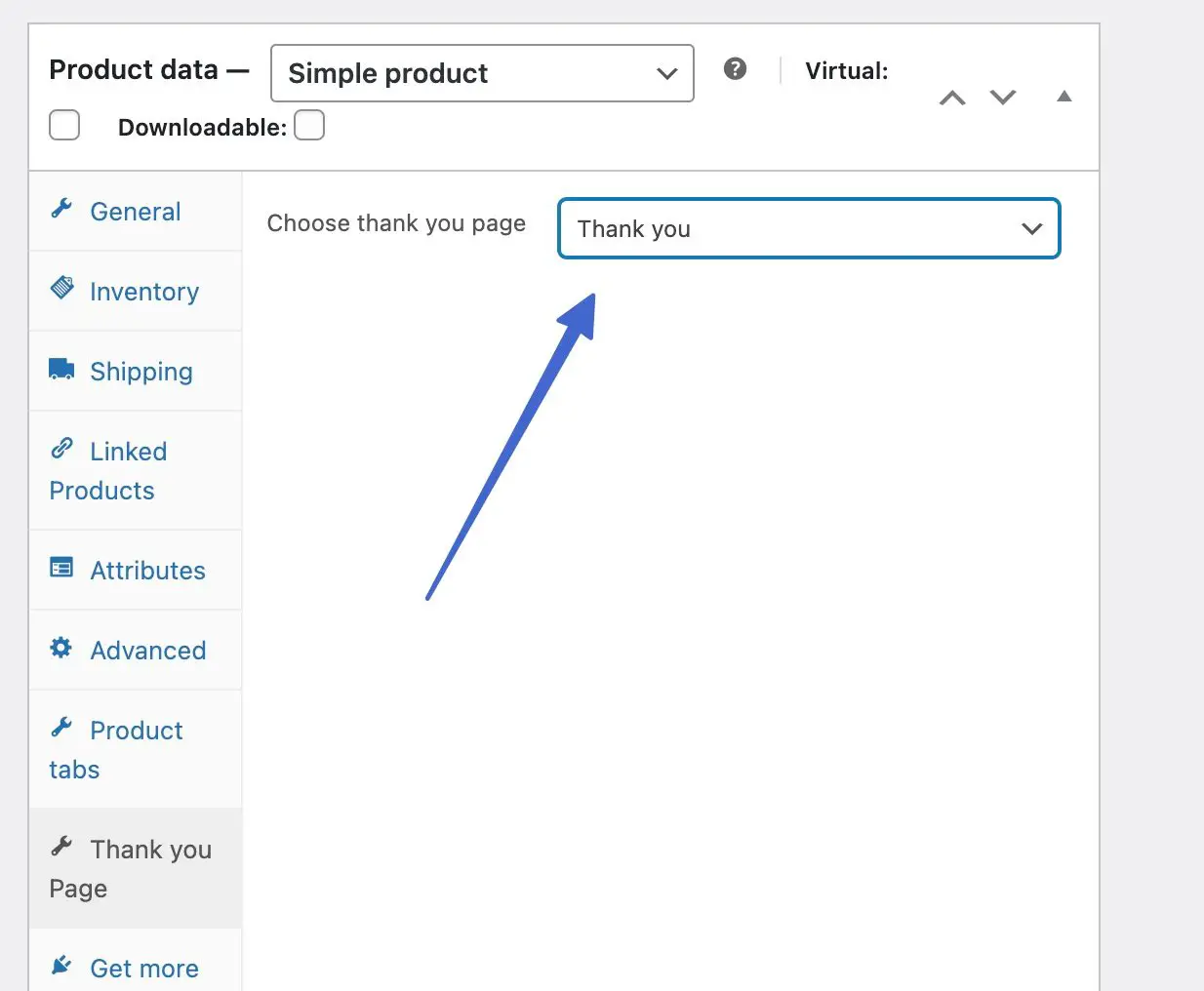
قم بالتمرير إلى قسم بيانات المنتج وانقر فوق علامة التبويب صفحة الشكر . هنا، سترى حقلاً لـ " اختيار صفحة الشكر ". انقر على القائمة المنسدلة لتحديد صفحة الشكر الأكثر منطقية لهذا المنتج.

كما ترون، قمنا بإضافة صفحة الشكر العامة التي تم إنشاؤها سابقًا في هذه المقالة باعتبارها صفحة الشكر المناسبة لهذا المنتج.

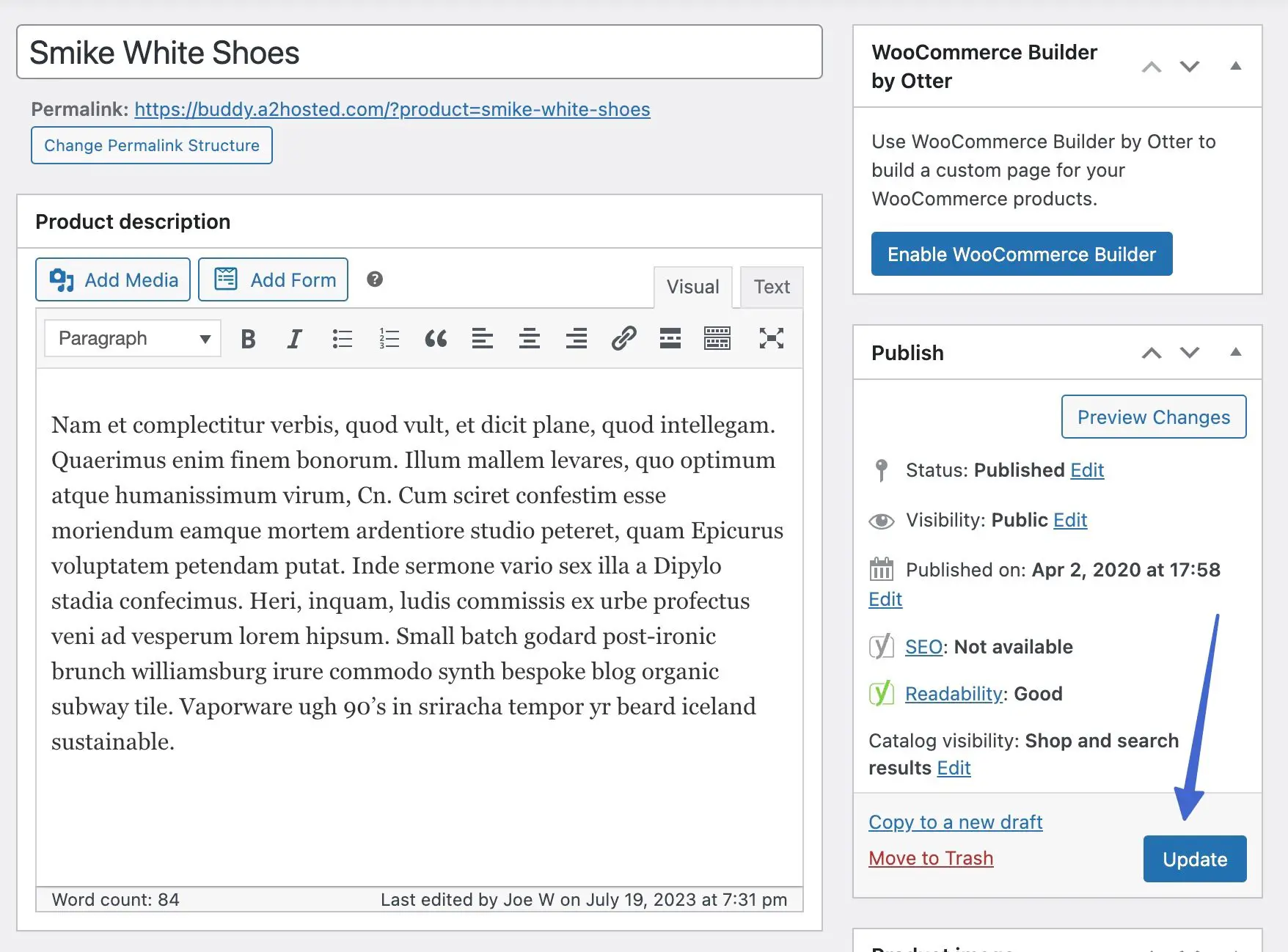
بمجرد الانتهاء، انقر فوق الزر نشر أو تحديث للتأكد من ظهور صفحة الشكر عندما يشتري العميل هذا المنتج وهذا المنتج فقط.

نرحب بك لتنشيط صفحة الشكر لمنتجات متعددة من خلال تكرار هذه العملية على صفحات المنتجات الأخرى.
أفكار حول ما يجب إضافته إلى صفحة الشكر الخاصة بك على WooCommerce
تقدم صفحة الشكر على WooCommerce عدة طرق للتواصل مع المستخدمين وتحويلهم إلى عملاء متكررين.
فيما يلي بعض الأفكار حول كيفية استخدام صفحة الشكر الخاصة بك على WooCommerce وما يجب تضمينه:
- احصل على زر في صفحة الشكر ليتمكنوا من العودة إلى متجرك.
- قم بالارتباط بصفحة أخرى لجمع التعليقات أو تقديم فيديو تعليمي.
- قم بتضمين الصور أو مقاطع الفيديو أو التعليمات البرمجية المخصصة لإضفاء الحيوية على صفحة الشكر.
- قم بتضمين خريطة ومعلومات حول أوقات الشحن الخاصة بهم.
- اعرض المنتجات ذات الصلة (البيع المتبادل أو البيع الإضافي) لحث الأشخاص على التفكير في شراء المزيد.
- أضف أزرار المشاركة الاجتماعية، حتى يتمكن العملاء من إرسال مشترياتهم إلى الأصدقاء والعائلة.
- اقترح عليهم الاشتراك في النشرة الإخبارية، وقم بتضمين نموذج لهم للقيام بذلك.
- عرض قسيمة خصم قابلة للاستخدام للشراء في المستقبل.
- قائمة مراجعات العملاء أو شهاداتهم.
- قم بتضمين تعليمات حول كيفية استخدام المنتج عبر النص أو الفيديو أو الصورة.
استنتاجنا حول كيفية إنشاء صفحة شكر على WooCommerce
تسمح لك بعض الطرق الأخرى بإنشاء صفحة شكر على WooCommerce بمساعدة CSS المخصص أو المكونات الإضافية الأخرى.
على الرغم من أننا نشعر أن البرنامج الإضافي Sparks for WooCommerce يقدم أفضل الميزات وبسعر معقول، فكر في النظر في المكونات الإضافية الأخرى لصفحة الشكر لـ WooCommerce للحصول على مزيد من التصميمات والميزات:
مع تطبيق أفضل الممارسات، أنت ملزم بتحسين المبيعات مع كل صفحة شكر تظهر بعد الشراء.
️ للحصول على بعض الخيارات الأخرى لتحسين متجرك، تحقق من مجموعاتنا الكاملة لأفضل المكونات الإضافية لـ WooCommerce وأفضل المكونات الإضافية لمتاجر التجارة الإلكترونية.
هل لا تزال لديك أية أسئلة حول كيفية إنشاء صفحة شكر مخصصة على WooCommerce؟ اسمحوا لنا أن نعرف في التعليقات .
