كيف تصنع موقع ووردبريس 2019
نشرت: 2022-05-05يدعم WordPress أكثر من ثلث الإنترنت بالكامل. إنه نظام إدارة المحتوى الأكثر شيوعًا عندما يتعلق الأمر بإنشاء موقع الويب الخاص بك ، ويرجع ذلك أساسًا إلى أنه سهل الاستخدام ، ناهيك عن أنه مجاني.
بفضل سمات مثل Astra والإضافات مثل Brizy ، يمكن لأي شخص إنشاء موقع WordPress جميل ، بغض النظر عن مكانة موقعه.
في البرنامج التعليمي اليوم ، سأوضح لك كيفية استخدام WordPress لبناء موقع الويب الخاص بك. سننتقل خطوة بخطوة خلال عملية التسجيل في شركة استضافة ، وتثبيت WordPress ، واستخدام سمة Astra والمكوِّن الإضافي Brizy لإنشاء موقع ويب WordPress يعمل بكامل طاقته. في النهاية ، سأشارك أيضًا فيديو تعليمي يرشدك خلال العملية بأكملها حتى تتمكن من المتابعة.
الأدوات والموارد الموصى بها لإنشاء موقع WordPress الخاص بك
لإنشاء موقع WordPress الخاص بك ، ستحتاج إلى اسم مجال وخطة استضافة حيث ستقوم بتثبيت WordPress. هذا مطلوب حتى يتمكن أي شخص من زيارة موقعك. ستحتاج أيضًا إلى سمة تتحكم في شكل موقعك بالإضافة إلى مكون إضافي لمنشئ الصفحة والذي سيجعل من السهل إنشاء صفحات من موقعك بالطريقة التي تريدها بالضبط دون الحاجة إلى معرفة كيفية البرمجة.
سيتجروند
في حين أن هناك العديد من شركات الاستضافة عبر الإنترنت ، فإن Siteground هي واحدة من الشركات القليلة التي أرشحها. سجل موقع Siteground كأفضل شركة استضافة مقارنة بـ 16 مزودًا مضيفًا آخر. إنهم يقدمون خططًا ميسورة التكلفة ودعمًا على مدار الساعة طوال أيام الأسبوع عبر البريد الإلكتروني والهاتف والدردشة ناهيك عن ضمان وقت التشغيل بنسبة 99.9 ٪.
موضوع استرا
كما ذكرنا سابقًا ، ستحتاج أيضًا إلى سمة تتحكم في شكل موقعك. سمة Astra هي سمة مجانية لبرنامج WordPress تقدم العشرات من مواقع الويب المعدة مسبقًا ومتوافقة مع جميع المكونات الإضافية لمنشئ الصفحات الرئيسية لـ WordPress. إنه متوافق أيضًا مع WooCommerce بحيث يمكنك إنشاء أي نوع من مواقع الويب باستخدامه.

بريزي البرنامج المساعد
بالإضافة إلى السمة ، ستحتاج أيضًا إلى مكون إضافي منشئ الصفحات. بينما يحتوي موضوع Astra على تخطيطات وصفحات معدة مسبقًا يمكنك استخدامها ، فإن المكون الإضافي لباني الصفحات مثل Brizy سيمنحك مزيدًا من المرونة والتحكم في تخطيط صفحاتك حتى تتمكن من إنشائها بالطريقة التي تريدها بالضبط.

موارد إضافية لمساعدتك في إنشاء موقع WordPress رائع
إذا كنت تريد التأكد من أن موقع الويب الخاص بك يبرز من المنافسة ، فستحتاج إلى شعار احترافي بالإضافة إلى صور تسهل شرح موضوع موقعك. فيما يلي بعض الموارد الإضافية:
- Fiverr - استخدم Fiverr للحصول على شعار احترافي لموقعك على الويب. لا تنس استخدام الكود darrel10 عند السداد مقابل 10٪ إضافية.
- Unsplash - صور فوتوغرافية مجانية يمكنك استخدامها دون الإسناد
- Pixabay - آلاف الصور والرسومات المتجهة المجانية للاستخدام على موقع الويب الخاص بك.
خمس خطوات لإنشاء موقع WordPress الخاص بك
مع نفاد الموارد ، دعنا ننتقل إلى الخطوات اللازمة لإنشاء موقع WordPress الخاص بك.
احصل على المجال والاستضافة
تتمثل الخطوة الأولى في هذه العملية في الحصول على اسم مجال وخطة استضافة لموقعك. لحسن الحظ ، يمكنك الحصول على كليهما باستخدام Siteground في نفس الوقت. هذا سيجعل من السهل إدارة كل شيء في مكان واحد. العملية بسيطة: ستختار اسم المجال الخاص بك ، وتحدد خطة Grow Big ، وأدخل معلومات الفواتير والدفع الخاصة بك.


ضع في اعتبارك أنني أوصي بخطة Grow Big لأنها تتيح لك استضافة عدد غير محدود من مواقع الويب وهو أمر مفيد إذا قررت لاحقًا أنك تريد موقع ويب آخر.
قم بتثبيت WordPress
بمجرد إنشاء حساب الاستضافة الخاص بك ولديك اسم مجال ، ستحتاج إلى تثبيت WordPress. يجعل Siteground هذه العملية سهلة للغاية. سيتعين عليك تزويدهم بعنوان بريد إلكتروني واختيار اسم المستخدم وكلمة المرور المطلوبين.
سيتولى Siteground بعد ذلك الاهتمام بالباقي. بمجرد تثبيت WordPress ، ستتمكن من زيارة منطقة إدارة موقع الويب الخاص بك ويمكنك بعد ذلك متابعة بقية الخطوات اللازمة لإنشاء موقع WordPress الخاص بك.
تكوين إعدادات WordPress الأساسية
بعد تثبيت WordPress ، ستحتاج إلى تكوين إعدادات WordPress الأساسية. يتضمن ذلك تغيير بنية الرابط الثابت وتعطيل المكونات الإضافية غير الضرورية وتعديل معلومات ملفك الشخصي.
بشكل افتراضي ، ستتضمن الروابط الثابتة اسم المنشور أو الصفحة جنبًا إلى جنب مع تاريخ النشر. يؤدي هذا إلى إنشاء عنوان URL طويل لمنشوراتك وصفحاتك وهو أمر غير ضروري. من خلال تغيير بنية الرابط الثابت لتضمين المنشور أو اسم الصفحة فقط ، ستتمتع بترتيب أفضل في محركات البحث وتسهيل تذكر الروابط الخاصة بك.
ستحتاج أيضًا إلى تعطيل المكوّن الإضافي SG Optimizer لأنه ليس ضروريًا حقًا لكي يعمل موقعك بشكل صحيح.
أخيرًا ، إذا كنت بحاجة إلى تغيير معلوماتك مثل اسم المستخدم أو كلمة المرور الخاصة بك ، فيمكنك زيارة قسم المستخدمين> ملف التعريف الخاص بك لتحديثه.
أنشئ صفحاتك
مع وجود الإعدادات الأساسية بعيدًا عن الطريق ، حان الوقت لإنشاء صفحاتك. انتقل إلى الصفحات> إضافة جديد. في الشاشة التي يتم تحميلها ، أدخل اسم صفحتك وانقر فوق نشر. كرر هذه العملية لجميع الصفحات التي تريدها على موقع الويب الخاص بك ، مثل "حول" و "جهة اتصال" وغيرها.
عندما تنتهي من إنشاء جميع صفحاتك ، انتقل إلى المظهر> القوائم وأنشئ قائمة التنقل الأولى. أدخل اسمًا لها مثل رئيسي وانقر على إنشاء قائمة.
بعد ذلك ، في الجانب الأيسر من الشاشة ، حدد جميع الصفحات التي قمت بإنشائها مسبقًا وانقر فوق إضافة إلى القائمة. لا تنس إزالة الصفحة الرئيسية التي تحتوي على الرابط المخصص من القائمة لأننا سننشئ صفحتنا الرئيسية.
عندما تتم إضافة جميع صفحاتك إلى القائمة ، انقر فوق حفظ. بعد ذلك ، انقر فوق المظهر> تخصيص وتحت إعدادات الصفحة الرئيسية ، اختر الصفحة الرئيسية التي قمت بإنشائها كصفحة رئيسية لموقعك. احفظ الإعدادات ويمكنك الانتقال إلى الخطوة التالية.
قم بتثبيت وتنشيط Brizy Plugin
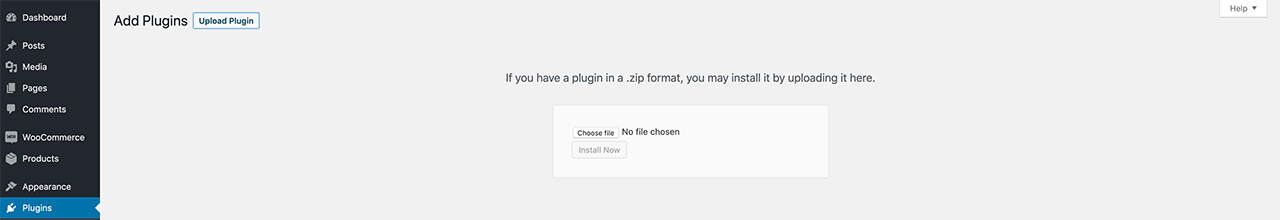
الآن بعد أن أصبحت لديك صفحاتك ، حان الوقت لتثبيت المكون الإضافي Brizy. ابدأ بزيارة موقع البرنامج الإضافي وتنزيل الإصدار المجاني من البرنامج المساعد. بعد ذلك ، ارجع إلى موقع الويب الخاص بك وانتقل إلى المكونات الإضافية> إضافة جديد> تحميل.

اختر ملف البرنامج المساعد الذي تم تنزيله وانقر فوق التثبيت الآن. ستحتاج بعد ذلك إلى تنشيط المكون الإضافي.
قم بتثبيت وتنشيط سمة Astra
لتثبيت سمة ، انتقل إلى المظهر> السمات> إضافة جديد. ابحث عن سمة Astra ، وانقر فوق تثبيت ، وانتظر حتى ينتهي التثبيت. بعد تثبيت السمة ، انقر فوق تنشيط.

فيديو تجول: كيفية إنشاء موقع WordPress
الآن بعد أن غطينا الأساسيات ، ألق نظرة على الفيديو التعليمي الخاص بي للحصول على شرح أكثر تفصيلاً لكل خطوة توضح لك بالضبط كيفية العمل مع كتل Brizy ، وتكوين إعدادات WordPress ، وتخصيص المظهر الخاص بك. يمكنك متابعة بناء موقعك بسهولة.
