كيفية إنشاء موقع ويب للدورة التدريبية عبر الإنترنت باستخدام Divi و LifterLMS
نشرت: 2022-05-05يعد بيع الدورات طريقة رائعة لاستثمار موقع الويب الخاص بك وإنشاء مصدر دخل. من خلال بيع الدورات التدريبية على موقع الويب الخاص بك ، يمكنك الاحتفاظ بنسبة 100٪ من الأرباح ولا داعي للقلق بشأن دفع رسوم لمواقع الطرف الثالث.
في هذا البرنامج التعليمي ، سأوضح لك خطوة بخطوة كيفية إنشاء موقع WordPress للدورات التدريبية عبر الإنترنت باستخدام المكون الإضافي Divi و LifterLMS. هيا نبدأ!
الشروع في العمل مع موقع ويب دورة WordPress الخاص بك
لبدء استخدام موقع الدورة التدريبية عبر الإنترنت ، ستحتاج إلى شراء اسم مجال وخطة استضافة. في هذا الجزء من البرنامج التعليمي ، سوف ننتقل إلى الخطوات التالية:
- الحصول على اسم المجال والاستضافة
- تثبيت ووردبريس
- تثبيت Divi و LifterLMS
إليك نظرة سريعة على الموقع الإلكتروني الذي سننشئه:
لنستعرض هذه الخطوات واحدة تلو الأخرى.
الخطوة 1: احصل على المجال والاستضافة
الخطوة الأولى هي الحصول على اسم المجال لموقع الويب الخاص بك وخطة الاستضافة. أنا شخصيا أستخدم موقع Siteground وأوصي به. سجل موقع Siteground باعتباره شركة الاستضافة الأولى عند اختباره مقابل 15 من مزودي الاستضافة الآخرين. يتمتع موقع Siteground بأفضل وقت تشغيل وأوقات تحميل سريعة مما يعني أن طلابك سيحظون بتجربة مستخدم رائعة أثناء التعلم. يتيح لك Siteground أيضًا شراء اسم مجال في نفس الوقت الذي تقوم فيه بإعداد خطة الاستضافة الخاصة بك.
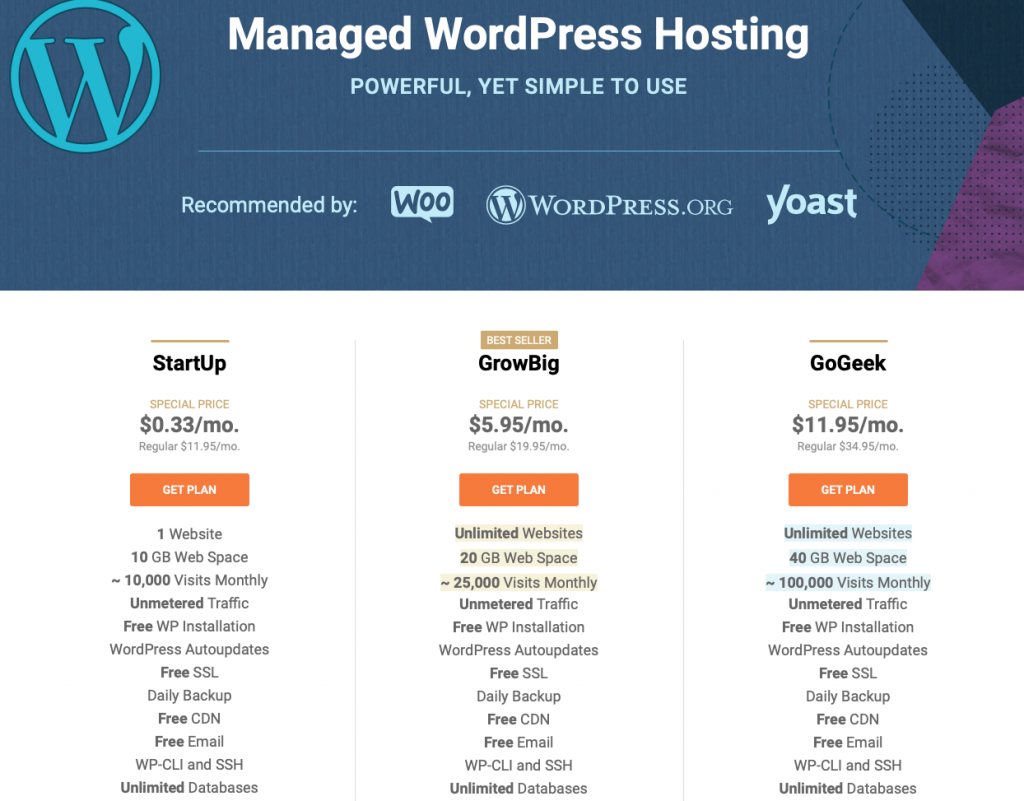
لنبدأ بالانتقال إلى Siteground. يمكنك الاختيار من بين ثلاث خطط مختلفة ولكني أوصي باختيار خطة Grow Big. باستخدام هذه الخطة ، يمكنك استضافة عدد غير محدود من مواقع الويب وستحصل على مساحة أكبر على القرص وعرض النطاق الترددي.

حدد خطتك ثم فكر في اسم المجال الذي تريده لموقع الدورة التدريبية عبر الإنترنت الخاص بك. إذا كانت الدورات التدريبية الخاصة بك تدور حول نفس الموضوع الرئيسي ، فيمكنك اختيار اسم المجال باستخدام الكلمات الرئيسية ذات الصلة. أو استخدم اسمك إذا كنت تخطط لبيع الكثير من الدورات التدريبية الأصغر غير ذات الصلة. بمجرد اختيار اسم المجال ، يمكنك بعد ذلك إدخال معلومات الدفع الخاصة بك في الصفحة التالية.
بعد تقديم الدفع ، سيقوم موقع Siteground بإنشاء حسابك وستكون قادرًا على الذهاب إلى منطقة العميل الخاصة بك.
الخطوة الثانية: تثبيت WordPress
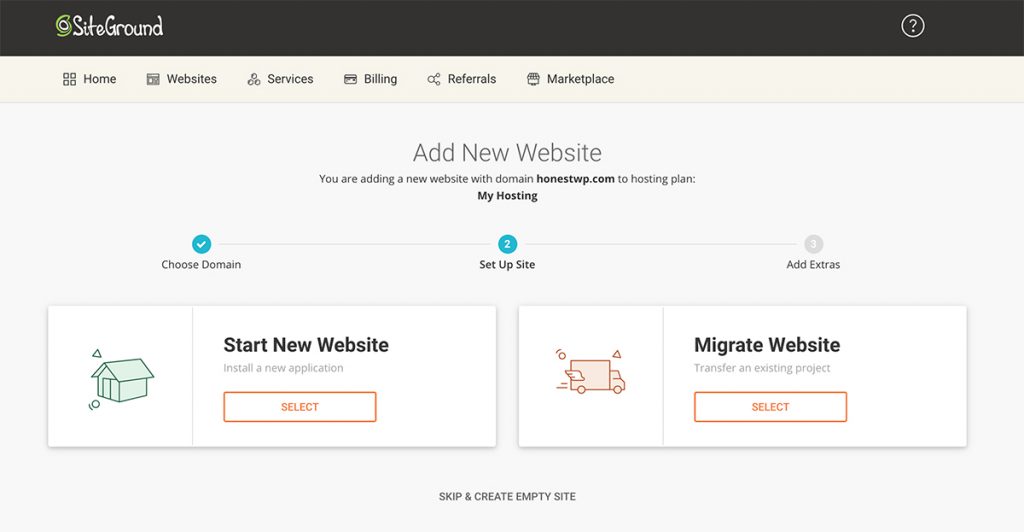
بمجرد تسجيل الدخول إلى منطقة العميل الخاصة بك في Siteground ، ستحتاج إلى تثبيت WordPress. سترى زرًا برتقاليًا سيطالبك بإعداد موقعك. انقر فوق الزر وحدد بدء موقع ويب جديد> WordPress .

في الشاشة التالية ، ستحتاج إلى إدخال اسم مستخدم والتوصل إلى كلمة مرور ستستخدمها لتسجيل الدخول إلى موقع WordPress الخاص بك. اكتب تلك المعلومات وانقر على زر متابعة . انتظر حتى ينتهي Siteground من تثبيت WordPress على موقعك ، ثم انقر فوق الزر Manage Site .
ستتمكن من رؤية جميع عمليات تثبيت WordPress التي لديك في حساب Siteground الخاص بك إلى جانب رمز تسجيل الدخول بجواره. انقر فوق الرمز وسيتم نقلك مباشرة إلى لوحة معلومات WordPress الخاصة بك.
قبل تثبيت البرنامج المساعد Divi و LifterLMS ، هناك بعض عناصر التدبير المنزلي التي يجب العناية بها. أولاً ، سترى لوحة تحكم مخصصة مثبتة بواسطة Siteground ومكوِّن WordPress الإضافي الخاص بهم. انطلق وقم بإلغاء تثبيته بالانتقال إلى المكونات الإضافية> المكونات الإضافية المثبتة . قم بإلغاء تنشيط المكون الإضافي WordPress Starter وحذفه لأننا لن نستخدمه.
بعد ذلك ، انتقل إلى الإعدادات> الروابط الثابتة وحدد خيار اسم المشاركة . هيكل الرابط الثابت هذا أكثر ملاءمة لكبار المسئولين الاقتصاديين وكذلك أكثر سهولة في الاستخدام. احفظ التغييرات.
أخيرًا ، قد تلاحظ أنه عندما تنظر إلى موقع الويب الخاص بك ، فإنك تحصل على تحذير غير آمن في متصفحك. يمكنك إصلاح ذلك عن طريق تثبيت وتفعيل المكون الإضافي Really Simple SSL .
الخطوة 3: تثبيت Divi Theme و LifterLMS
تتمثل الخطوة الأخيرة في هذا الجزء من البرنامج التعليمي في تثبيت سمة Divi والمكوِّن الإضافي LifterLMS الذي سيعطينا وظائف الدورة التدريبية.
انتقل إلى ElegantThemes وانقر على رابط التسعير في القائمة الرئيسية. هنا ، يمكنك الاختيار بين العضوية السنوية ومدى الحياة. أوصيك باختيار عضوية مدى الحياة لأن هذا يسمح لك بتثبيت السمة على عدد غير محدود من مواقع الويب ويمنحك دعمًا مدى الحياة. بمجرد تحديد خطة العضوية الخاصة بك ، قم بإنشاء حساب ElegantThemes الخاص بك ، وأرسل مدفوعاتك ، ثم قم بتنزيل سمة Divi.

ارجع إلى لوحة معلومات WordPress الخاصة بك وتوجه إلى المظهر> السمات> إضافة جديد . حدد موقع المجلد المضغوط الذي يحتوي على سمة Divi وقم بتثبيته. عندما يتم تثبيت السمة ، انقر فوق تنشيط .

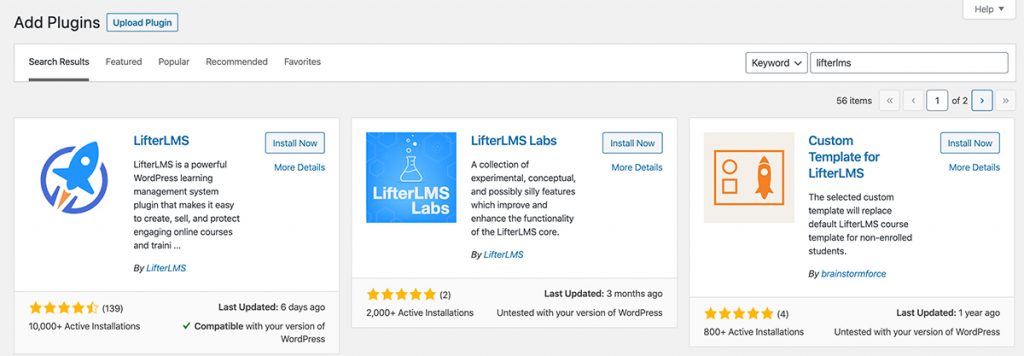
لتثبيت البرنامج المساعد LifterLMS ، انتقل إلى الإضافات> إضافة جديد . ابحث عن المكون الإضافي LifterLMS ثم قم بتثبيته. سيسمح لك المكون الإضافي LifterLMS بإنشاء دورات مباشرة في موقع WordPress الخاص بك وبيعها بسهولة. يمكنك أيضًا استخدامه لإنشاء مواقع عضوية. البرنامج المساعد مجاني للتنزيل.
ستحتاج أيضًا إلى تثبيت المكون الإضافي LifterLMS Labs للحصول على وظائف إضافية سنحتاجها. سيجعل هذا المكون الإضافي المكون الإضافي LifterLMS متوافقًا مع سمة Divi حتى تتمكن من إنشاء صفحات الدورة التدريبية الخاصة بك بسهولة وسلاسة. البرنامج المساعد مجاني للتنزيل من المستودع الرسمي.

تخصيص موقعك
الآن وقد أصبح لدينا كل شيء في مكانه الصحيح ، فقد حان الوقت لبدء تخصيص موقعنا وإنشاء الصفحات الضرورية.
ابدأ بالذهاب إلى الصفحات> إضافة جديد . قم بتسمية الصفحة الرئيسية ونشرها. ثم كرر العملية لإنشاء صفحتي "حول" و "جهة اتصال".

بمجرد إنشاء الصفحات ، انتقل إلى المظهر> القوائم . أدخل اسم قائمتك وانقر على زر القائمة إنشاء . بعد ذلك ، اسحب جميع الصفحات التي قمت بإنشائها مسبقًا إلى القائمة التي تم إنشاؤها حديثًا وانقر فوق حفظ التغييرات .
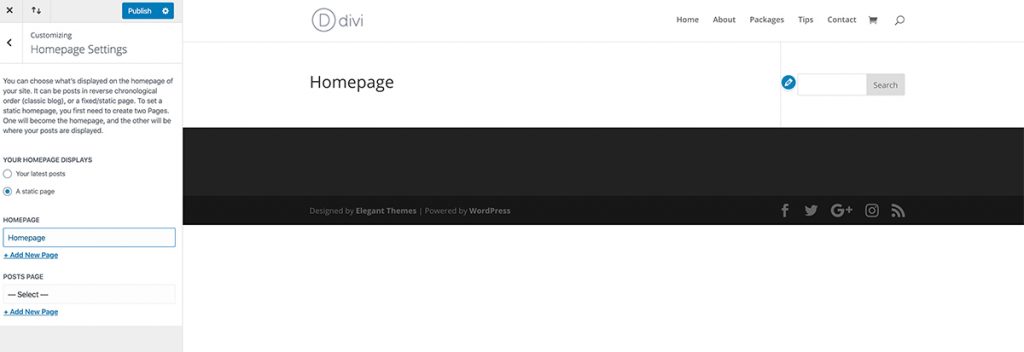
بعد ذلك ، انتقل إلى Theme Customizer وحدد إعدادات الصفحة الرئيسية . هنا ، اختر خيار عرض صفحة ثابتة وحدد صفحتك الرئيسية من القائمة المنسدلة. انقر فوق "نشر" لحفظ التغييرات.

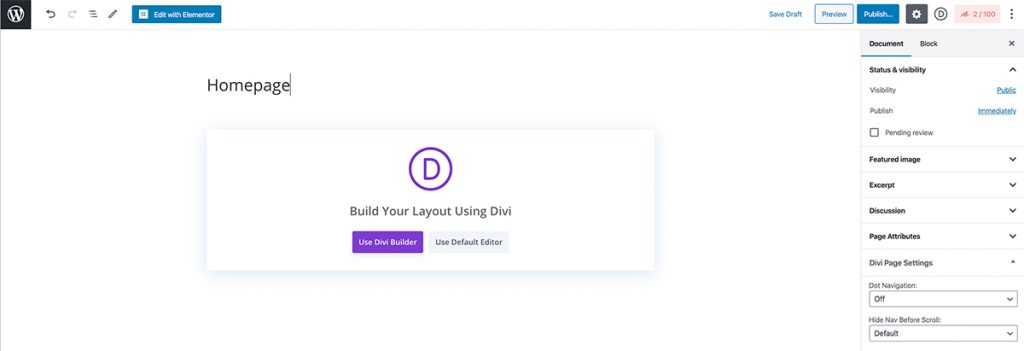
الآن بعد أن أصبح لديك صفحات موقعك ، يمكنك استخدام أداة إنشاء سمات Divi لإضافة محتوى إلى صفحاتك. كما ترى من لقطة الشاشة ، يمكنك بسهولة سحب الكتل وإفلاتها ، وضبط الحشو ، والتحكم في نمط الكتل والصفحة.
بناء دورتك
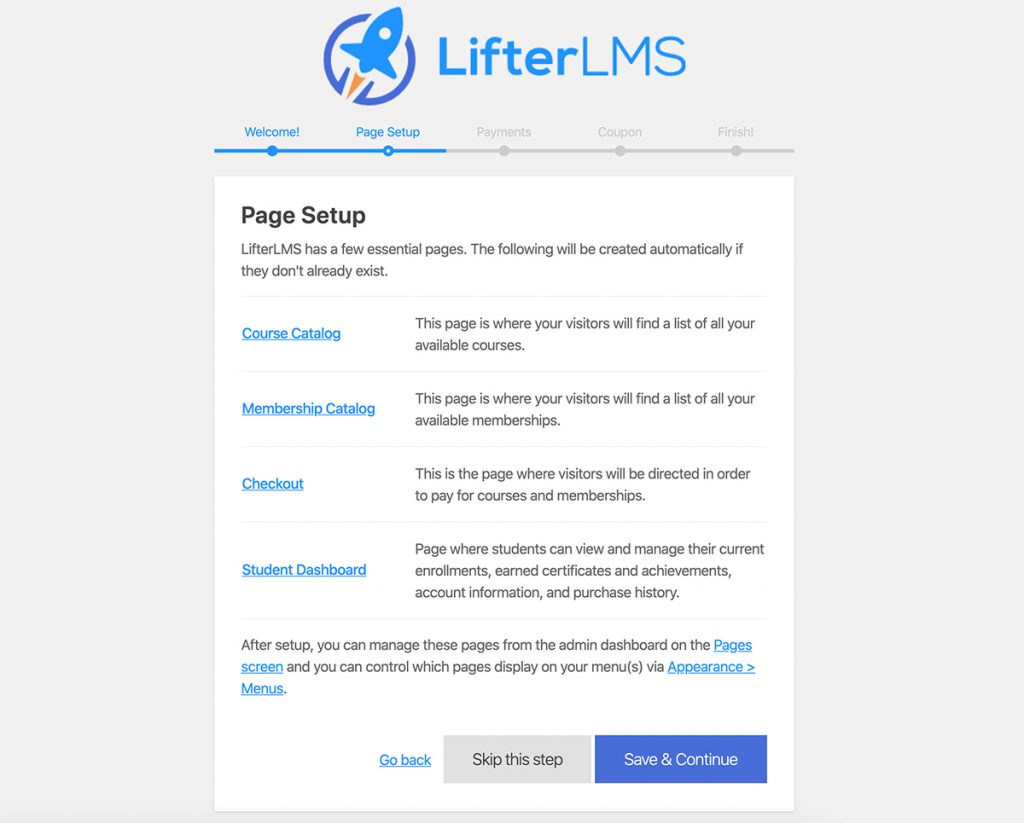
الجزء الأخير من البرنامج التعليمي هو بناء الدورة التدريبية الخاصة بك. ابدأ بالانتقال إلى المكونات الإضافية> المكونات الإضافية المثبتة . حدد موقع LifterLMS ثم قم بتنشيطه. سيتم نقلك إلى معالج الإعداد الذي سينشئ الصفحات الضرورية لموقع الويب الخاص بالدورة التدريبية.

بعد اكتمال معالج الإعداد ، ارجع إلى المكونات الإضافية> المكونات الإضافية المثبتة وقم بتنشيط المكون الإضافي LifterLMS Labs.
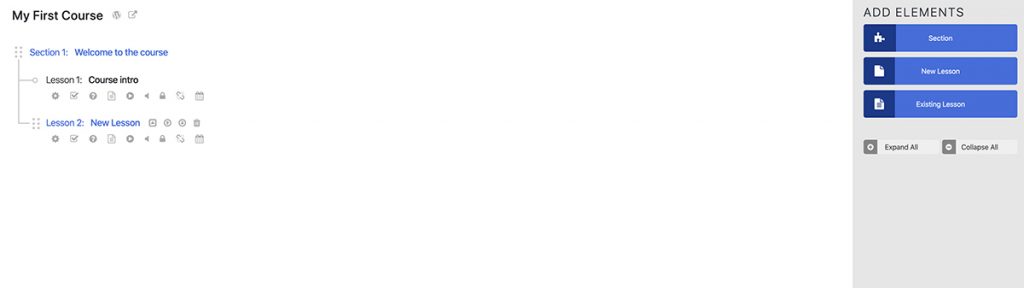
لإضافة دورة تدريبية جديدة ، كل ما عليك فعله هو الانتقال إلى الدورات> إضافة جديد . يمكنك بعد ذلك إضافة أقسام ودروس واختبارات وإنجازات وشهادات والمزيد.

لا تنس إعداد بوابات الدفع الخاصة بك عند الانتهاء من بناء الدورة التدريبية الخاصة بك. سيسمح لك ذلك بتحصيل المدفوعات وكسب المال من دورتك الدراسية. يمكنك شراء الحزمة هنا لقبول المدفوعات على موقع الويب الخاص بك
فيديو تعليمي: كيفية إنشاء موقع ويب للدورة التدريبية عبر الإنترنت باستخدام WordPress
للحصول على إرشادات مفصلة خطوة بخطوة حول إنشاء موقع ويب للدورة التدريبية عبر الإنترنت باستخدام WordPress ، اتبع مع الفيديو التعليمي أدناه. يمكنك أيضًا تنزيل التصميم الجاهز الذي سنستخدمه في البرنامج التعليمي هنا. سيوفر هذا الوقت عند إنشاء صفحات لموقعك.
افكار اخيرة
يجعل WordPress من السهل إنشاء أي نوع من مواقع الويب وفي هذا البرنامج التعليمي ، تعلمت كيفية إنشاء موقع ويب خاص بالدورة التدريبية عبر الإنترنت باستخدام WordPress و Divi و LifterLMS. كل ما تبقى الآن هو تسويق دورتك التعليمية والترويج لها. تعليم سعيد!
