كيفية إنشاء موقع ويب تابع (يكسب المال)
نشرت: 2022-07-03يعد التسويق بالعمولة طريقة شائعة لكسب المال دون الحاجة إلى إنشاء منتج خاص بك. يمكنك الترويج للمنتجات المادية وكذلك الرقمية وهناك الكثير منها للاختيار من بينها.
في هذا البرنامج التعليمي ، سأوضح لك خطوة بخطوة كيفية إنشاء موقع ويب WordPress تابع باستخدام سمة مجانية ومكوِّن إضافي مجاني. سأشارك أيضًا مقطع الفيديو التعليمي أدناه الذي يرشدك خلال العملية بأكملها ويتحدث أيضًا عن طرح أفكار للمحتوى والترويج لموقع الويب التابع لك. هيا نبدأ!
الشروع في العمل مع موقع WordPress التابع الخاص بك
للبدء في موقع الويب التابع لك ، ستحتاج إلى شراء اسم مجال وخطة استضافة. في هذا الجزء من البرنامج التعليمي ، سوف ننتقل إلى الخطوات التالية:
- الحصول على اسم المجال والاستضافة
- تثبيت ووردبريس
- تثبيت السمة والمكوِّن الإضافي منشئ الصفحة
دعنا نذهب من خلال هذه الخطوات واحدة تلو الأخرى.
الخطوة 1: احصل على المجال والاستضافة
قبل إنشاء موقع الويب التابع لك ، تحتاج إلى الحصول على اسم مجال وخطة استضافة. لا يوجد نقص في شركات الاستضافة لـ WordPress ولكن Siteground هو المفضل لدي. لقد اختبرت Siteground بالإضافة إلى 15 شركة استضافة أخرى ، وصدرت Siteground على أنها أسرع مضيف مع أفضل وقت تشغيل. فائدة أخرى لاستخدام Siteground هي أنه يمكنك شراء اسم مجال في نفس وقت خطة الاستضافة الخاصة بك.

انتقل إلى موقع Siteground وسترى أنهم يقدمون ثلاث خطط استضافة مختلفة. أوصي باختيار خطة Grow Big حيث تتيح لك هذه الخطة استضافة عدد غير محدود من مواقع الويب وتوفر مساحة أكبر على القرص وعرض النطاق الترددي مقارنة بالخطة الأرخص. يعد هذا خيارًا رائعًا حيث سيسمح لك ذلك بإنشاء مواقع ويب أخرى للتسويق بالعمولة في مجالات مختلفة في المستقبل.
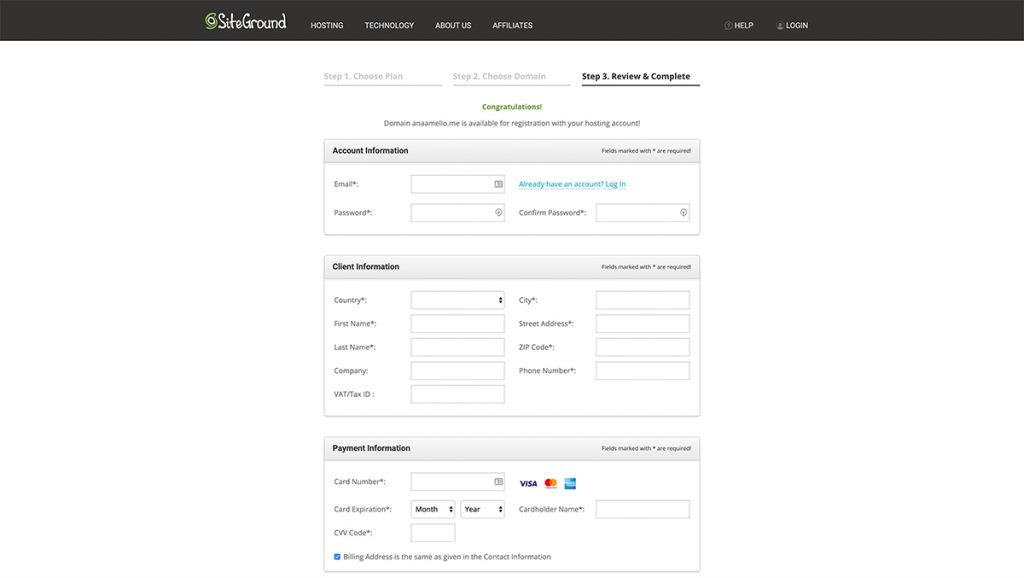
بمجرد تحديد خطتك ، ستحتاج إلى ابتكار اسم مجال. يمكن أن يكون هذا شيئًا متعلقًا بالمنتجات التي ستروج لها أو اسم مجال أكثر عمومية مثل اسمك الخاص. بمجرد اختيار اسم المجال ، ستحتاج إلى إدخال معلومات الدفع الخاصة بك في الصفحة التالية.
بعد تقديم الدفع ، سيقوم موقع Siteground بإنشاء حسابك وسيتم نقلك إلى منطقة العميل الخاصة بك.
الخطوة الثانية: تثبيت WordPress
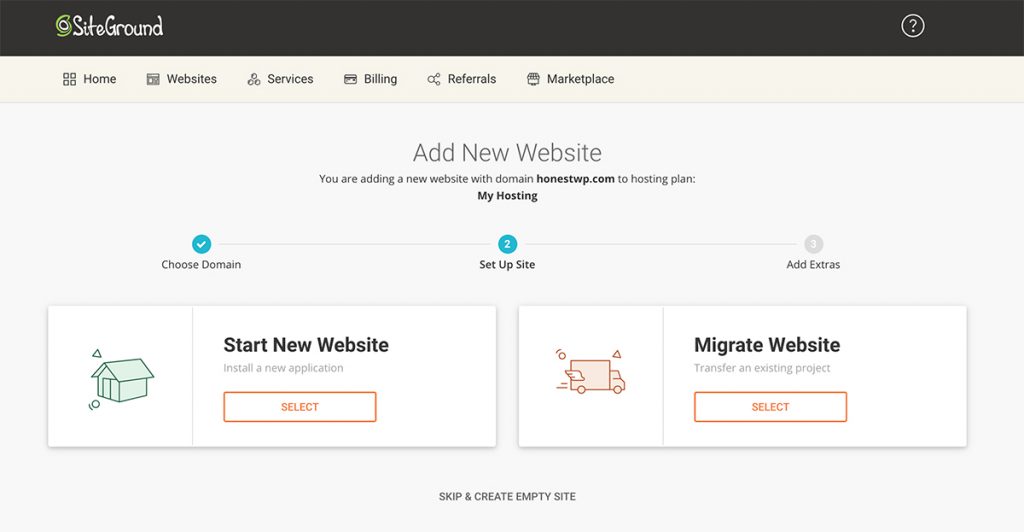
بمجرد وصولك إلى منطقة العملاء ، فإن الخطوة التالية هي تثبيت WordPress. انقر فوق الزر البرتقالي الذي يشير إلى بدء موقع الويب الخاص بك ، ثم حدد بدء موقع ويب جديد> WordPress .

ستحتاج إلى إدخال اسم المستخدم وكلمة المرور المطلوبين اللذين ستستخدمهما لتسجيل الدخول إلى موقع WordPress الخاص بك. تأكد من كتابتها لأنك ستحتاجها لاحقًا. انقر فوق الزر " متابعة " وسيقوم موقع Siteground بعد ذلك بإنهاء تثبيت WordPress على موقعك.
سترى بعد ذلك خيار إدارة موقعك ، فتابع وانقر على هذا الزر. ستظهر لك الصفحة التي يتم تحميلها جميع عمليات تثبيت WordPress التي لديك في حساب Siteground الخاص بك. انقر فوق رمز تسجيل الدخول بجوار اسم الموقع وسيتم نقلك مباشرةً إلى لوحة معلومات WordPress الخاصة بك.
الآن بعد أن أصبحت في لوحة معلومات WordPress الخاصة بك ، هناك بعض الأشياء التي تحتاج إلى القيام بها قبل تثبيت السمة والمكوِّن الإضافي. ابدأ بتعطيل المكون الإضافي المثبت بواسطة Siteground لأنك لست بحاجة إليه. يمكنك العثور عليه بالانتقال إلى المكونات الإضافية> المكونات الإضافية المثبتة . تريد إلغاء تنشيط البرنامج المساعد WordPress Starter وحذفه.

بعد ذلك ، انتقل إلى الإعدادات> الروابط الثابتة وحدد خيار اسم المشاركة . يعتبر هيكل الرابط الثابت هذا أكثر ملاءمة لكبار المسئولين الاقتصاديين وكذلك أكثر سهولة في الاستخدام. احفظ التغييرات.
مع هذا بعيدًا ، يمكننا الانتقال إلى الخطوة التالية وهي تثبيت السمة الخاصة بنا والمكوِّن الإضافي لمنشئ الصفحة وعدد قليل من المكونات الإضافية المفيدة لمواقع التسويق التابعة.
الخطوة 3: تثبيت السمة والمكوِّن الإضافي لـ Page Builder
لتثبيت سمة ، انتقل إلى المظهر> السمات . ابحث عن Astra ثم قم بتثبيت وتفعيل السمة.

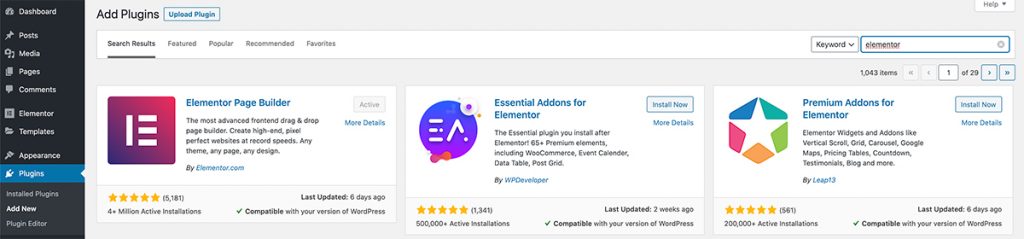
بعد ذلك ، سنقوم بتثبيت بعض المكونات الإضافية الأساسية للموقع. انتقل إلى الإضافات> إضافة جديد ، وابحث عن Elementor ثم قم بتثبيت البرنامج المساعد وتنشيطه. هذا هو المكون الإضافي الخاص ببناء الصفحات الذي يسمح لك بإضافة العديد من الكتل والعناصر إلى موقعك دون معرفة أي رمز.
ستحتاج أيضًا إلى تثبيت المكون الإضافي Essential Addons for Elementor وتثبيته وتنشيطه. سيضيف هذا المكون الإضافي ميزات إضافية إلى المكون الإضافي لـ Elementor page builder مثل مؤقت العد التنازلي والأزرار وجداول التسعير والمزيد. يقدم المكون الإضافي 39+ إضافات مجانية للعناصر. يمكنك أيضًا شراء الإصدار المتميز الذي يوفر 29 ملحقًا إضافيًا لـ Elementor.

بمجرد تثبيت هذين المكونين الإضافيين ، ارجع إلى الإضافات وقم بتثبيت Envato Elements و Pretty Links و Yoast SEO و Really Simple SSL plugins. تأكد من تنشيط كل هذه المكونات الإضافية بعد تثبيتها بالانتقال إلى المكونات الإضافية> المكونات الإضافية المثبتة .
يعد المكون الإضافي Envato Elements مكونًا إضافيًا مجانيًا يقدم مئات من تخطيطات الصفحات المعدة مسبقًا لموقع الويب الخاص بك. يمكنك العثور على كل من تخطيطات الصفحات المجانية والمتميزة وكل حزمة من حزم التخطيط تأتي مع جميع الصفحات الضرورية لموقع ويب كامل.
سيجعل المكون الإضافي Pretty Links من السهل إنشاء روابط تابعة يسهل تذكرها وتبدو أفضل من الروابط القياسية التابعة. إنه مكون إضافي مجاني يمكنك تنزيله من المستودع الرسمي.
سيساعدك المكون الإضافي Yoast SEO على تحسين منشوراتك وصفحاتك لترتيبها بشكل أفضل في محركات البحث. كما أنه يجعل من السهل التحقق من موقعك باستخدام Google Search Console. البرنامج المساعد مجاني.
أخيرًا ، سيعمل المكون الإضافي Really Simple SSL على إصلاح التحذير من أن موقعك غير آمن والذي يحدث أحيانًا بعد تثبيت شهادة SSL. مثل المكونات الإضافية الأخرى التي قمنا بتثبيتها ، فإن هذا البرنامج مجاني للتنزيل من المستودع الرسمي.
الخطوة 4: إنشاء صفحات لموقع الويب الخاص بك
الآن بعد أن أصبح كل شيء في مكانه الصحيح ، حان الوقت لإنشاء صفحات لموقعك. انتقل إلى الصفحات> إضافة جديد . قم بتسمية الصفحة الرئيسية ثم قم بنشرها.
ثم كرر العملية لإنشاء مدونتك وصفحة الاتصال الخاصة بك. بمجرد إنشاء الصفحات ، انتقل إلى المظهر> القائمة . قم بإنشاء قائمة وقم بتسميتها كما تريد. بعد ذلك ، اسحب جميع الصفحات التي قمت بإنشائها للتو إلى القائمة الجديدة ، وقم بتعيين هذه القائمة على أنها القائمة الأساسية ، وانقر فوق حفظ التغييرات .

أخيرًا ، انتقل إلى تخصيص> إعدادات الصفحة الرئيسية ، وحدد صفحة ثابتة . بعد ذلك ، قم بتعيين صفحتك الرئيسية كصفحة رئيسية وتعيين صفحة المدونة الخاصة بك كصفحة منشوراتك. احفظ التغييرات.
الخطوة 5: تخصيص موقعك
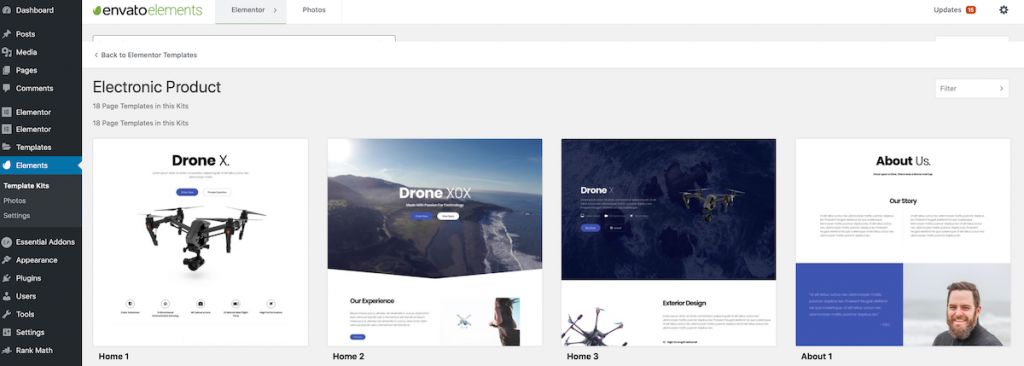
الخطوة الأخيرة هي تخصيص موقعك. هذا هو المكان الذي يكون فيه المكون الإضافي الذي قمنا بتثبيته سابقًا ، Envato Elements ، مفيدًا. إنه يوفر المئات من التخطيطات المجانية والمتميزة التي يمكنك استخدامها لتصميم موقعك وإعداده بسرعة.

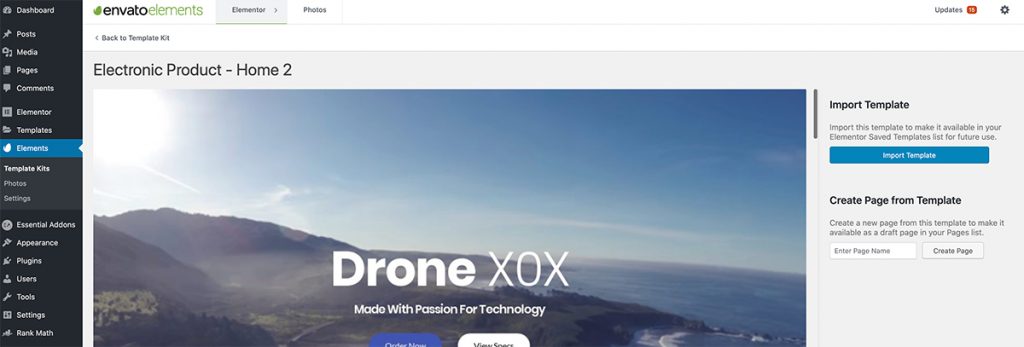
لاستخدامه ، كل ما عليك فعله هو الانتقال إلى قسم Envato Elements في لوحة معلومات WordPress الخاصة بك وتصفح التخطيطات. بمجرد العثور على التصميم الذي يعجبك ، انقر فوقه. ستتمكن من رؤية جميع الصفحات المرفقة معها واستيرادها إلى مكتبتك بالنقر فوق الزر "استيراد".
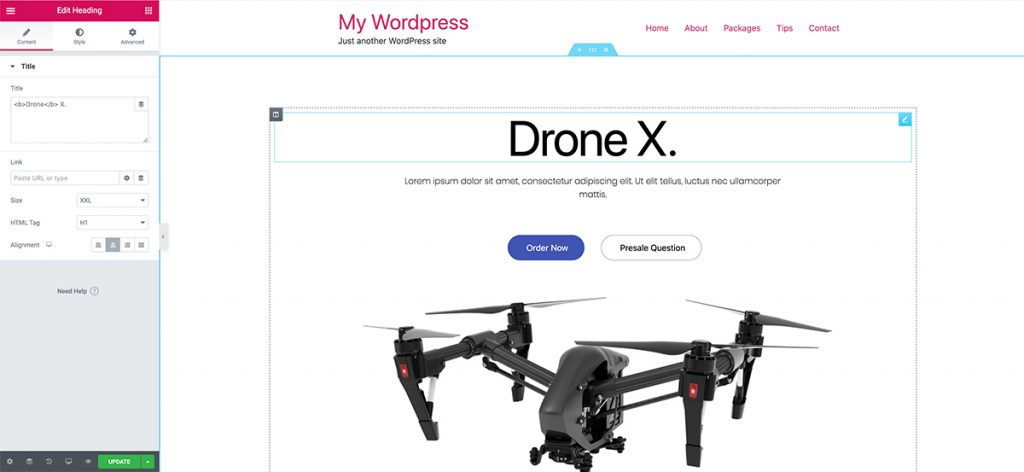
لتطبيق قالب على صفحة معينة ، مرر الماوس فوق عنوان الصفحة وانقر فوق تحرير باستخدام Elementor . ثم ، انقر فوق رمز المجلد وانتقل إلى القوالب. يمكنك بعد ذلك إدراج القالب المستورد في الصفحة.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" data-ad-format="fluid" data-ad-layout-key="-6m+dk-2m-93+11g" data-ad-client="ca-pub-5699365468756630" data-ad-slot="9092257005"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>فيديو تعليمي: كيفية إنشاء موقع ويب للتسويق بالعمولة للمبتدئين
كما هو موعود ، إليك برنامج تعليمي مفصل خطوة بخطوة حول كيفية إنشاء موقع ويب للتسويق بالعمولة للمبتدئين. يتضمن أيضًا إرشادات حول الاشتراك في برنامج تابع ، والتوصل إلى أفكار للمحتوى للترويج للمنتجات ، وإنشاء منشورات مدونتك وتحسينها.
افكار اخيرة
يجعل WordPress من السهل إنشاء موقع ويب للتسويق بالعمولة وفي هذا البرنامج التعليمي ، تعلمت كيفية إنشاء موقع ويب للتسويق بالعمولة خاص بك باستخدام WordPress و Astra theme والمكوِّن الإضافي لـ Elementor page builder. كل ما تبقى الآن هو العثور على بعض البرامج التابعة ، والانضمام إليها ، والبدء في كسب العمولات. تسويق سعيد!
