كيفية عمل مقياس رمز Img Svg مع الحاوية الرئيسية
نشرت: 2023-02-14يمكن عمل مقياس رمز img svg مع الحاوية الرئيسية باستخدام الخاصية max-width. يمكن تعيين هذا إما على قيمة النسبة المئوية أو قيمة البكسل. من خلال تعيين الحد الأقصى للعرض على قيمة النسبة المئوية ، سيزداد حجم الرمز لأعلى ولأسفل وفقًا لحجم الحاوية الرئيسية. إذا تم ضبط الحد الأقصى للعرض على قيمة بكسل ، فسيظل الرمز بالحجم نفسه بغض النظر عن حجم الحاوية الرئيسية.
يتم استخدام ViewBox لمقياس صورة SVG . يتم تعريف نظام الإحداثيات على أنه 0 0 100 100 إذا كانت س = 0 ، ص = 0 ، العرض = 100 وحدة ، الارتفاع = 100 وحدة. عندما يتم حساب جميع أبعاد SVG بنفس الترتيب ، يتم حساب ارتفاع وعرض المستطيل بعرض 50٪ وارتفاعه بنسبة 50٪ على أنه ارتفاع وعرض المستطيل.
كيف أقوم بتغيير حجم صورة sva؟ قبل أن تتمكن من إنشاء ملف صورة SVG ، يجب عليك أولاً سحبه وإفلاته في المنطقة البيضاء ، أو يجب النقر داخل المنطقة البيضاء وتحديد ملف من القائمة المنسدلة. بعد ذلك ، يمكنك ضبط إعدادات تغيير الحجم ثم النقر فوق الزر تغيير الحجم. سيتم تنزيل نتائجك بمجرد اكتمال العملية.
يتيح لك استخدام خاصية CSS max-width تغيير حجم الصور الكبيرة بحيث يمكن وضعها في حاوية div> ذات عرض أصغر مع الحفاظ على ثبات نسبة العرض إلى الارتفاع.
عند إضافة ارتفاع وعرض إلى SVG باستخدام CSS ، يمكنك القيام بذلك بغض النظر عن سمات الطول والعرض في عنصر svg>. بمعنى آخر ، ستستبدل القواعد التالية الأبعاد ونسب العرض إلى الارتفاع التي تحددها في التعليمات البرمجية بالارتفاع الافتراضي لـ SVG المضمّن .
هل يمكن تحجيم صور Svg؟

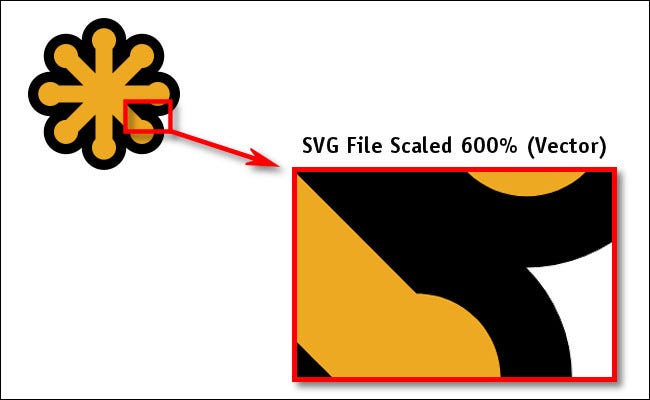
نعم ، يمكن تحجيم صور SVG .
على الرغم من وجود بعض الاحتياطات التي يجب اتخاذها عند استخدام ملفات SVG ، إلا أنها ليست ضرورية. من المهم أن تتذكر أن ملفات SVG لها نفس حجم الملفات النقطية. نتيجة لذلك ، عند إرسالها عبر الشبكة ، سيتم ضغط حجم الملف الأصلي على حجم الملف الأصلي ، ولن يتم عرض حجم الملف الأصلي بشكل صحيح إذا كانت أبعاد الملف الأصلي مختلفة عن تلك الخاصة بأصل الصفحة . تأكد من أن SVG الخاص بك يتضمن الخاصية saveRatio = none عند محاولة تمديدها إلى نسبة عرض إلى ارتفاع مختلفة باستخدام CSS ، مثل فوق خلفية الصفحة. علاوة على ذلك ، ضع في اعتبارك أن بعض المتصفحات لا تدعم جميع ميزات SVG ، لذلك قد تحتاج إلى توفير محتوى احتياطي لهذه المتصفحات.
هل يؤدي تحجيم صورة Svg إلى تدهور جودة الصورة؟
باستخدام حجم ملف كبير ، يمكنك تغيير حجمه لأعلى أو لأسفل دون التأثير على جودته. سيكون واضحًا ونقيًا ، مهما كان كبيرًا أو صغيرًا. متوسط كثافة البكسل في ملفات الصور مرتفع جدًا.
لماذا لا يتم تغيير حجم Svg؟
نظرًا لأن SVG ليس صورة وبالتالي يمكن رسمه (عرضه) بأي حجم ، فإن المتصفح لا يربط بطبيعته عرض أو ارتفاع SVG بحاوياته الأصلية ، ولن يكون قادرًا على تغيير حجم SVG ديناميكيًا حتى لو كان الأصل يتغير حجم الحاوية .
كيف يمكنني تغيير حجم رمز Svg؟

لتغيير حجم رمز SVG ، ستحتاج إلى فتح الملف في برنامج تحرير متجه مثل Adobe Illustrator. بمجرد فتح الملف ، حدد "أداة التحديد" من شريط الأدوات وانقر فوق الرمز. سترى بعد ذلك مربعًا حول الرمز. لتغيير الحجم ، انقر فوق أحد المربعات الموجودة على حافة الرمز واسحبه للداخل أو للخارج.
يجب عليك استخدام العنصر * i * من أجل استخدام أيقونات الويب مع اسم الفئة w3. هناك العديد من الخيارات لتصميم الرموز لصفحات الويب الخاصة بك. يمكن تزيين صفحات الويب بأيقونات باستخدام العنصر * i * مع اسم الفئة w3-icon. إذا كنت لا تريد استخدام ملف صورة كرمز ، فإن عنصر img يعد أيضًا خيارًا. ببساطة قم بتسمية عنصر في فصلك وهو عنصر "i" وقم بتضمين اسم الرمز. يجب تغيير خاصية حجم الخط للرمز إلى فئة الحجم الأصغر ؛ أو ، في فئة w3-size ، استخدم خاصية الحجم الأصغر. إذا كنت ترغب في تغيير حجم رموز سطح المكتب ، فما عليك سوى النقر بزر الماوس الأيمن (أو الضغط مع الاستمرار على سطح المكتب) واختيار عرض ، ثم اختر أيقونات كبيرة أو أيقونات متوسطة أو أيقونات صغيرة.

أفضل أداة على الإنترنت لتغيير حجم ملفات Svg
إذا كنت تعمل باستخدام رسم متجه ، فإن Pixelied هي أداة ممتازة للاستخدام. يمكنك تغيير حجم ملف SVG الخاص بك عن طريق سحب أركانه إلى الأبعاد التي تريدها باستخدام هذه الأداة عبر الإنترنت. يسمح لك هذا بقياس SVG بشكل مختلف قليلاً عما هو ممكن في صفحة واحدة ، أو لإجراء تغييرات طفيفة دون التأثير على حجم الملف بالكامل. بالإضافة إلى ذلك ، ضع في اعتبارك أن تحجيم SVG تعسفي ، وأن التخطيط يعتمد على الرياضيات ، لذلك قد لا يكون الحجم الذي تحدده دقيقًا. عندما يتم تقديم SVG على الصفحة ثم تغيير حجمها ، يمكن أن تحدث فرقًا في مرحلة العرض.
كيف يمكنني عمل مقياس Svg مع الحاوية الرئيسية الخاصة به؟
إذا كنت تريد تغيير حجم SVG مع الحاوية الرئيسية الخاصة به ، فأنت بحاجة إلى إضافة سمة viewBox إلى عنصر svg . تحدد السمة viewBox نظام الإحداثيات لمحتويات عنصر svg. بدون سمة viewBox ، لن يتم تغيير svg مع الحاوية الرئيسية الخاصة به.
مقياس Svg لملاءمة Div
لتغيير حجم صورة SVG لتلائم عنصر div ، يمكنك استخدام سمة viewBox. تحدد سمة viewBox نظام الإحداثيات لمحتويات صورة SVG. بتعيين القيمة إلى 0 0 100 100 ، فأنت تحدد أن الإحداثيات داخل الصورة تبدأ من 0،0 وتنتقل إلى 100،100.
تحجيم ملف Svg الخاص بك مع Viewbox
ستؤدي السمة viewBox في ملفك 'svg' إلى وضع منفذ العرض عند (min-x، min-y) عرضه وارتفاعه بالكامل ، ما لم تحدده كسمة ثابتة.
تحويل Svg = مقياس
تحدد وظيفة المقياس مقدار مقياس العنصر. يتم تحديد المبلغ كرقم ، والذي يمثل مضاعفًا لحجم العنصر. على سبيل المثال ، إذا كان عامل مقياس للعنصر 2 ، فسيكون ضعف حجمه بخلاف ذلك.
Svg Clippath: ما هو وكيف يمكنك استخدامه؟
ما هو ClipPath insvg؟
تحدد السمة clipPath المسار الذي يتم استخدامه لإخفاء أجزاء من المستند الأساسي. عندما يتم تقديم المستند ، يتم استخدام ClipPath لتجاهل أي مناطق من SVG تنحرف عن المسار.
تغيير حجم Svg Css
عندما يتعلق الأمر بتغيير حجم SVGs في CSS ، فهناك عدة طرق مختلفة يمكن استخدامها. الطريقة الأكثر شيوعًا هي ببساطة استخدام خصائص العرض والارتفاع ، والتي ستعمل على قياس SVG بناءً على القيم المحددة. هناك طريقة أخرى وهي استخدام خاصية التحويل ، والتي ستعمل على قياس SVG بناءً على مصفوفة التحويل.
عند تصدير SVGs من Illustrator CC ، هناك العديد من الخيارات لفرض الأبعاد. يمكنك إنشاء SVG سريع الاستجابة بمجرد إزالة سمات العرض والارتفاع من Illustrator. يمكنك أيضًا استخدام أمر القائمة "ملف" لتصدير المستندات بسرعة أكبر باستخدام "التصدير المتجاوب". سيتم تحديد أبعاد SVG بواسطة الجهاز الذي يشاهدها. الخيار الأخير هو استخدام أمر Auto-Fit to Screen الخاص بقائمة Pathfinder. عند استخدام هذه الطريقة ، سيتم ضبط حجم SVG تلقائيًا ليلائم شاشة SVG سريع الاستجابة.
كيف يمكنني تغيير حجم Svg في Html؟
في هذا المقتطف ، سنوضح لك كيفية استخدام سمات HTML لتغيير الحجم. من الضروري تغيير أبعاد العرض والارتفاع المطلوبين. بشكل افتراضي ، يمكن استبدال هذه القيم بسمات الارتفاع والعرض.
لتغيير حجم الصورة دون تغيير العرض أو الارتفاع
يمكن ضبط حجم الصورة على حجمها الأصلي باستخدام السمة src ، والتي يمكن استخدامها لضبط عرض الصورة أو ارتفاعها دون تغيير عرضها أو ارتفاعها. يعد ضغط ملف صورة وتعيين عنوان URL الخاص به إلى خادم الويب كلاهما بايت في السمة src.
هل يمكنك تحرير Svg في Css؟
لا يمكن تغيير طريقة عرض SVG باستخدام CSS أو Javascript في المستعرض إذا تم تحميله كصورة. إذا كنت تريد تغيير صورة ملف SVG ، فيجب عليك أولاً تحميله باستخدام الطرق التالية: * object * iframe * svg inline.
كيفية استيراد ملفات Svg إلى Cricut Design Space
انتقل إلى ملف> استيراد> ملفات SVG في Cricut Design Space. قبل استخدام ملفات SVG في Cricut Access ، يجب عليك أولاً توصيل جهازك بالإنترنت ثم فتح الملفات في التطبيق.
