كيفية تكرار SVG: برنامج تعليمي للنمط السلس
نشرت: 2022-12-23عند إنشاء نمط متكرر مع صورة ، هناك بعض الأشياء التي تحتاج إلى مراعاتها للتأكد من تكرار صورتك بسلاسة. مع SVG ، لديك ميزة إضافية تتمثل في القدرة على تغيير حجم الصورة وتغيير حجمها دون فقدان الجودة ، بحيث يمكنك إنشاء نمط يعمل بغض النظر عن الحجم الذي يتم عرضه به. إليك كيفية تكرار ملف svg. للبدء ، افتح ملف SVG في برنامج تحرير متجه مثل Adobe Illustrator. تأكد من أن لوح الرسم كبير بما يكفي ليلائم النمط بأكمله. ثم ، باستخدام أداة Rectangle Tool (M) ، ارسم مستطيلاً يغطي لوح الرسم بأكمله. بعد تحديد المستطيل ، انتقل إلى Object> Pattern> Make. في مربع الحوار Pattern Options الذي يظهر ، اختر ما إذا كنت تريد أن يتم تجانب النقش عموديًا أو أفقيًا أو كليهما. يمكنك أيضًا تسمية النمط الخاص بك واختيار ما إذا كنت تريد حفظه في لوحة Swatches. انقر فوق موافق. سيتم الآن استبدال المستطيل الخاص بك بسلسلة من النسخ المتجانبة من صورتك. لاختبار تكرار النمط الخاص بك بسلاسة ، قم بالتصغير (Ctrl / Cmd + -) ومعرفة ما إذا كانت الحواف مصطفة أم لا. إذا لم يفعلوا ذلك ، فارجع واضبط صورتك الأصلية حتى يفعلوا ذلك. بمجرد أن تصبح راضيًا عن النمط الخاص بك ، يمكنك استخدامه تمامًا مثل أي تعبئة أخرى في Illustrator.
علامات محرر HTML داخل قالب HTML5 الأساسي هي ما تمت كتابته في CodePen. هناك العديد من الفئات التي يمكن أن تؤثر على المستند بأكمله هنا ، لذا فهي المكان المناسب للذهاب إذا كنت تريد تضمين واحدة. يمكن استخدام CSS للتطبيق على أي ورقة أنماط لمواقع الويب تدعمها. يمكنك استخدام برنامج نصي من أي مكان في العالم لكتابة نص بقلم. بمجرد وضع عنوان URL هنا ، سنضيفه عندما يكون لدينا كل JavaScript ذي الصلة في القلم. سنحاول معالجة امتداد الملف الخاص بالمعالج الأولي الذي يستخدمه البرنامج النصي قبل التقديم إذا كان البرنامج النصي يحتوي على امتداد.
كيف تضع صورة على التكرار؟
لتكرار الصورة ، ستحتاج إلى فتح الصورة في برنامج التحرير واختيار خيار "التكرار" من القائمة.
سيتم حفظ الصور الثابتة التي تقوم بإنشائها في ملف a.rpic. عند استخدام ملفات .rpic ، يمكن استخدامها في أي مكان في العرض التقديمي. هذا تنسيق مثالي لإنشاء صور خلفية حديثة للعروض التقديمية. يتم حفظ لقطة من الصورة الحالية كنتيجة لحفظ صورة متكررة. يمكن الآن عرض الإعلانات برمز شريطي جديد والتحكم في رمز الاستجابة السريعة ، مما يتيح لك استخدامها مع أكثر من مجرد الرمز الشريطي وأكواد QR. يتيح لك خيار HTML الجديد المسمى " إدراج صورة صفحة ويب أو HTML" التقاط صورة لصفحة كاملة ثم عرضها بعدة طرق. استخدام عنصر تحكم Banner لإنشاء قوائم (أو إعلانات) وعرضها.
بعد ذلك ، ضمن "التالي" ، اختر إما قالبًا فارغًا أو مصممًا (ستتم إضافة فئات وقوالب جديدة بمرور الوقت) ، ثم انقر فوق "إنشاء صورة متكررة" تم تعيين مصمم جديد للتأكد من أن جودة الصورة هي نفسها كان في النسخة النهائية. يتمثل الاختلاف الأساسي بين تصميم "تكرار الصورة" والعرض التقديمي المنتظم في أنك مقيد بعدد صغير من خيارات التحكم. سيتم عرض الصورة التي تقوم بإنشائها في عارض الصور الافتراضي لنظام التشغيل Windows على شكل بكسل كامل.
ما هو عرض Svg؟

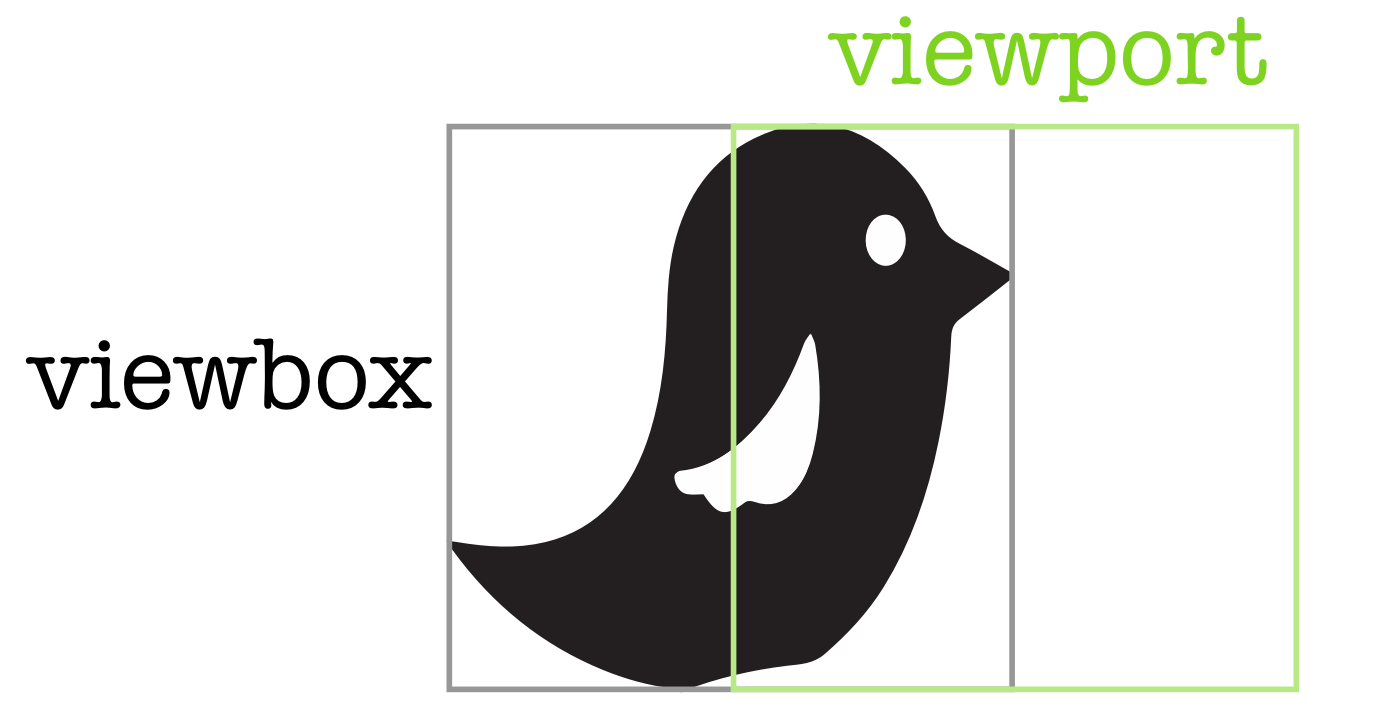
يعد SVG viewBox سمة لعنصر SVG الذي يحدد الجزء المرئي من لوحة SVG. تكون سمة viewBox مفيدة إذا كنت تريد التحكم في حجم وموضع لوحة SVG بدون الحاجة إلى تغيير حجم العنصر أو نقله في صفحة HTML. تأخذ سمة viewBox أربع قيم: min-x و min-y والعرض والارتفاع. تحدد هذه القيم موضع وحجم مربع العرض في لوحة SVG.

يمكن أن يمنحنا ، على سبيل المثال ، القدرة على ملء أي حاوية باستخدام صور SVG الخاصة بنا ، مثل صورة الطيور. إذا تم تعيين viewBox بشكل صحيح ، فيمكن قياس حجم الحاوية. علاوة على ذلك ، يمكن استخدام viewBox لإخفاء جزء من الصورة ، وهو ما يمكن أن يكون مفيدًا للغاية للرسوم المتحركة. بالإضافة إلى كون ViewBox أداة ممتازة لاقتصاص صورنا ، فإنه يساعدنا أيضًا في تنظيمها. سنستخدمها لإنشاء رسم متحرك لسحابة تتحرك عبر السماء. الشيء الوحيد الذي يتعين علينا القيام به لتحريك هذا هو تغيير قيمة min-x في viewBox. نظرًا لأنه قد يكون ساحقًا ، فقد أزلت PreserveRatioAspect من هذه المقالة.
من المنطقي استخدام SVG مع viewBox. عندما تقوم بتعيين viewBox على السمة svg> ، فسيتم تلقائيًا تغيير حجم SVG لمطابقة عرض وارتفاع مربع العرض. حان الوقت للتوقف عن الاهتمام بعدد الأبعاد أو نسبة واحد إلى آخر. سيحتاج المتصفح فقط إلى التهيئة بحيث يتم تحديد viewBox.
لماذا يجب عليك دائمًا استخدام Viewbox عند العمل مع Svgs
في حين أن viewbox غير مطلوب لاستخدام sva ، فهي طريقة ممتازة للتفاعل مع الملف. يعد viewBox إضافة رائعة إلى SVG لتسهيل العمل معه. حتى لو تمكنت من الوصول إلى جهاز كمبيوتر ، فلن أتمكن من إنشاء SVG. إذا كنت تريد تغيير قيمة عرض إطار عرض SVG وارتفاعه باستخدام CSS ، فيجب عليك استخدام JavaScript بدلاً من CSS. خصائص CSS الوحيدة التي يمكن تعيينها لسمات عرض SVG هي تلك التي لها مكافئات خصائص CSS. viewBox هو إحداثي افتراضي يتوافق مع مجموعة ثانية من الإحداثيات ، ويمكن معالجته من أجل الارتفاع والعرض والخصائص الأخرى لـ SVG دون التأثير على الخصائص الفعلية للمتجه.
هل يمكنني استخدام Svg كصورة خلفية؟
نعم ، يمكنك استخدام صورة SVG كصورة خلفية. ما عليك سوى تحديد عنوان URL لصورة SVG في خاصية صورة الخلفية ، وسيتم استخدامها كصورة خلفية.
كرر Svg Css
يمكن استخدام CSS للتحكم في مظهر عناصر SVG ، بما في ذلك حجمها ولونها ورؤيتها. يمكن أيضًا استخدام CSS لتحريك عناصر SVG ، والتي يمكن أن تكون مفيدة في إنشاء واجهات المستخدم والرسوم المتحركة.
نمط التكرار Svg
لإنشاء نمط تكرار svg ، تحتاج أولاً إلى إنشاء نمط أساسي. بعد ذلك ، يمكنك استخدام خاصية التكرار لتحديد عدد المرات التي يجب أن يتكرر فيها النمط.
ما هو نمط Svg؟
ينشئ عنصر النمط كائنًا رسوميًا يمكن رسمه بشكل متكرر عند x. يتم ترتيب إحداثيات الفواصل الزمنية للإحداثيات y في شبكة لتغطية المنطقة. يمكن أن تشير خصائص التعبئة و / أو الحد في عناصر الرسوم الأخرى إلى النمط لتعبئة هذه العناصر أو حدها.
كرر Svg الخلفية
لا يوجد شيء مثل " تكرار svg خلفية ". SVG (Scalable Vector Graphics) هو تنسيق صورة مصمم ليكون قابلاً للتحجيم. هذا يعني أنه يمكن تغيير حجم صورة SVG دون فقد أي جودة.
باستخدام أنماط SVG ، يكون من الأنسب تكرار صورة خلفية على صفحة ويب. سننظر في أسباب ذلك وكيف يمكن استخدامه. يتوفر هذا البرنامج التعليمي كفيديو وكنص. يوضح الفيديو أدناه كيفية استخدام هذا البرنامج. يوجد نوع جديد من SVG. في هذه المقالة ، سنستخدم heropatterns.com ، وهو موقع ويب يسمح لك بتحديد أنماط SVG المحددة مسبقًا ، وتغيير ألوانها وسماتها ، ثم نسخ الكود الذي تم إنشاؤه. إذا قمت بنسخ ملف CSS بأكمله ، فسأستبدل السمة d = path = name ، وهي المسار الفعلي المرسوم في ملف CSS.
نحن نكتسب هذه البصيرة. التجانب هو عملية إزالة التنسيق من CSS. هناك موارد متاحة لمساعدتك في إنشاء الأفكار والتعليمات البرمجية باستخدام أي من النمطين.
