كيفية جعل SVGs مائعًا
نشرت: 2022-12-15عندما يتعلق الأمر بجعل SVGs سلسة ، فهناك بعض الأشياء التي تحتاج إلى أخذها في الاعتبار. أولاً ، تحتاج إلى التأكد من أن حجم SVGs مناسب. إذا كانت صغيرة جدًا ، فلن تتمكن من تغيير حجمها بشكل صحيح. ثانيًا ، تحتاج إلى استخدام خصائص CSS الصحيحة لجعلها مرنة. أخيرًا ، تحتاج إلى اختبار SVGs للتأكد من أنها تعمل بشكل صحيح. عندما يتعلق الأمر بحجم SVGs ، فأنت بحاجة إلى التأكد من أنها كبيرة بما يكفي. أسهل طريقة للقيام بذلك هي ضبط العرض والارتفاع على 100٪. سيؤدي هذا إلى التأكد من أن SVGs بحجم مناسب. بعد ذلك ، تحتاج إلى استخدام خصائص CSS الصحيحة لجعلها مرنة. أسهل طريقة للقيام بذلك هي ضبط أقصى عرض وأقصى ارتفاع على 100٪. سيضمن هذا حجم SVGs الخاص بك بشكل صحيح. أخيرًا ، تحتاج إلى اختبار SVGs للتأكد من أنها تعمل بشكل صحيح. أسهل طريقة للقيام بذلك هي فتحها في متصفح ورؤية شكلها. إذا كانت لا تعمل بشكل صحيح ، فقد تحتاج إلى ضبط الحجم أو خصائص CSS.
هل يمكنك جعل Svg مستجيبًا؟
من الأفضل أولاً إضافة عنصر بعرض محدد حول SVG ثم إزالة الارتفاع والعرض. يجب استخدامه لملء الفراغ. يجب أيضًا زيادة عرض مربع العرض إذا كنت تريد استيعاب الشكل بالكامل. إذا كنت ترغب في حفظ هذه الإجابة ، فافعل ذلك.
يمكن تضمين SVG بعدة طرق على صفحة الويب. قم بتضمينها في صورة باستخدام العلامة <img> أو iframe أو صورة خلفية CSS. يجب إنشاء سائل SVG بسيط عن طريق إزالة أي ارتفاع أو عرض ثابت. تُعد أبعاد الصورة بمثابة منفذ عرض لـ SVG الذي تشير إليه. لا يتم تضمين الرسم النقطي ، مثل صورة PNG ، هنا ، بينما تشير الصور إلى رسم نقطي معين. تشبه بنية SVG المضمنة بنية العنصر المضمن مع علامة <object> عندما يتعلق الأمر بإنشاء سائل SVG. يقبل كل من المستعرضات الثلاثة إطار iframe الذي يحتوي على SVG افتراضيًا هو 300 × 160 (العرض والارتفاع الافتراضيان للعناصر المستبدلة).
من خلال تعيين الارتفاع على إطار iframe بشكل صريح ، لا توجد طريقة لتغيير ارتفاع SVG. من الأهمية بمكان التأكد من أن ارتفاع إطار iframe وعرضه متساويان نسبيًا بحيث يمكن احتواء SVG داخل إطار العرض بدون أي مساحة بيضاء فوقه أو تحته أو على جوانبه. لم يتم تحديد نسبة الارتفاع إلى العرض بواسطة CSS. قبل بضع سنوات ، نشر تييري كوبلنتز مقالًا عن مخاطر الالتصاق. يمكن استخدام اختراق الحشو لحساب مساحة العنصر بناءً على عرضه. في النسب الجوهرية ، يمكن تعيين إطارات iframe ومقاطع الفيديو على مستويات مختلفة باستخدامها. تسمح لك العلامة * svg بتضمين صورة في مستند HTML.
بعد تحديد عرض الحاوية وارتفاعها ، يتم تطبيق حشوة على الجزء العلوي والسفلي. نظرًا لأنه يتم حساب المساحة المتروكة بالنسبة إلى عرض العنصر ، فسنقوم بتطبيقه عموديًا فقط. إذا قمنا بزيادة الارتفاع ، فسوف نفقد نسبة العرض إلى الارتفاع التي نطلبها. في Chrome و Firefox ، يتم حساب ارتفاع SVG بطريقة تتناسب مع الحجم المتوقع. تم افتراض أن ارتفاع وعرض Internet Explorer (تم اختباره في الإصدارين 9 و 11) يجب أن يكون 150 و 100٪ على التوالي. يتم إصلاح هذا الارتفاع في حالة تضمين img بحيث يتم إخفاء المساحة البيضاء أعلى وأسفل المحتوى داخل التضمين عند تقلص SVG على الشاشات الأصغر. إن وجود عناصر رسومية داخل sva يتم إنشاؤها في XML يجعل العمل معها أمرًا بسيطًا للغاية.
يمكن تحديد العناصر الفردية وتطبيقها بنفس الطريقة التي يمكن أن تكون بها عناصر HTML. في مواصفات تصميم SVG ، يمكنك العثور على قائمة بخصائص نمط SVG التي يمكنك استخدامها مع CSS. في هذا المثال ، سيتم الإشارة إلى الشعار باستخدام ما يلي: في هذا الدرس ، سنستخدم فقط خاصيتي التعبئة والمعتمة. عندما ينخفض حجم منفذ العرض ، تتم إزالة الخلفية المتعرجة أولاً عن طريق تقليل العتامة ، ثم يتم تحويل باقي محتوى SVG إلى خلفية داكنة. في الختام ، تمت إزالة الدائرة المحيطة بالرمز ، وظلت أيقونة الربط على شاشات صغيرة جدًا. يمكنك استخدام CSS لتخصيص أجزاء معينة من الشعارات باستخدام SVG ، مما يسمح لك بإخفائها عند الحاجة. في بعض الحالات ، قد تتمكن شعارات الشركة من شغل مساحة كبيرة جدًا على الشاشة على الشاشات الصغيرة ، مما يستلزم إزالة الجزء النصي من الشعار والأيقونة الوحيدة.
سيكون هذا ممكنًا بدون استخدام SVGs عن طريق تبديل PNGs على أحجام شاشات مختلفة. بحلول الوقت الذي تنتهي فيه من قراءة هذه المقالة ، ستلاحظ أن تطبيقات SVG في المتصفحات دائمة الخضرة مثل Chrome و Firefox قد تحسنت بشكل ملحوظ. نظرًا لأنه لا تزال هناك بعض إصدارات Internet Explorer المتوافقة معها لبعض الوقت ، فستكون هناك دائمًا مشكلات في ذلك. فيما يلي بعض الأمثلة المتوفرة في هذا البرنامج التعليمي: يتم عرض موارد SVGs المتجاوبة في الفيديو المصاحب.
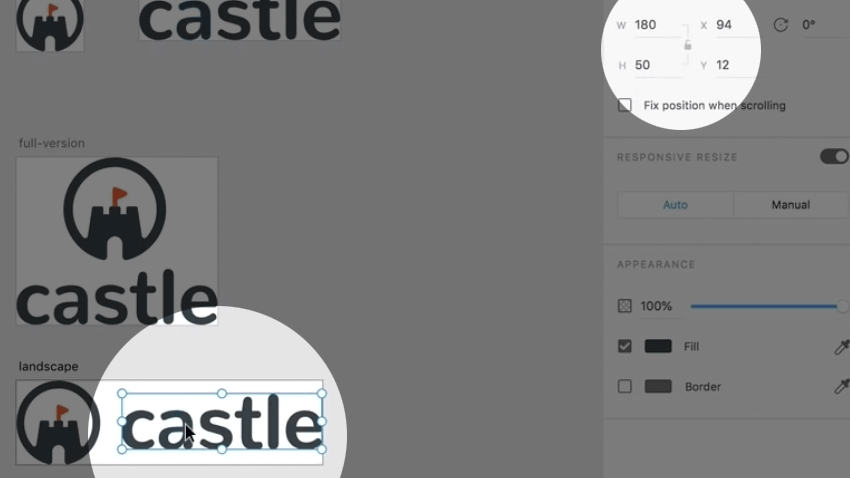
يمكن إجراء تغيير الحجم لصور SVG عن طريق ضبط إعدادات الحجم يدويًا في شاشة الحجم. بمجرد اكتمال العملية ، ستتمكن من تنزيل ملف الصورة الجديد الخاص بك. لإدراج ملف SVG ، ما عليك سوى السحب والإفلات أو النقر داخل المنطقة البيضاء لاختيار الملف. يمكنك تصغيره عن طريق ضبط إعدادات الحجم في زر تغيير الحجم.
عيوب ملفات Svg
هناك بعض عيوب استخدام ملفات SVG . لا يمكن تحرير الرسومات المتجهة ، مثل الملفات النقطية ، إلا باستخدام عدد صغير من البرامج ؛ ملفات المتجهات هي ملكية خاصة ولا يمكن تحريرها إلا بعدد صغير منها. كما أن تحرير الرسومات المتجهة أكثر صعوبة من تحرير الصور النقطية لأنها تتطلب مزيدًا من الدقة والدقة.
كيف أجعل عرض مستجيب لـ Svg؟

لجعل SVG يستجيب للعرض ، يمكنك استخدام سمة viewBox. قيمة سمة viewBox هي قائمة بأربعة أرقام min-x و min-y و width و height. عندما يتم تغيير قيمة سمة viewBox ، سيتغير حجم العنصر.
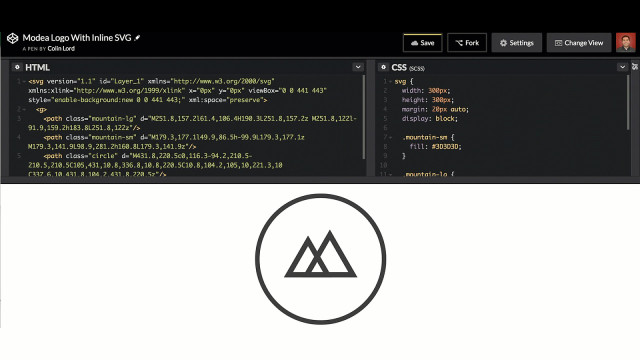
في هذا البرنامج التعليمي ، سأوضح لك كيفية إنشاء صور SVG سريعة الاستجابة ، والتي يمكن تغييرها اعتمادًا على الشاشة التي تعمل عليها. ستكون كل رموز مكوناتنا مميزة (تطابق أبعاد الرمز الخاص بنا) ، مع عرض مربع العرض 60 × 60 (يتوافق مع أبعاد الرمز الخاص بنا) بمثابة رمزنا الأساسي. عندما تقوم بتغيير حجم الحاوية أو فتح نافذة متصفح ، ستستجيب SVG. لقد حددنا رموزنا ، لكن يجب علينا الآن استخدامها. قبل إضافة المزيد من علامات الأنماط ، يرجى إضافة ما يلي: svg. يجب تضمين عدد قليل من استعلامات الوسائط التي تستهدف الرموز فيها. عند حفظ الملف ، ستتمكن من استخدامه بنفس الطريقة المعتادة. يمكنك أيضًا المضي قدمًا وتنزيل الإصدار الكامل للتعرف على كيفية عمل البرنامج.
كيف تجعل Svgs تستجيب في المتصفحات الحديثة
قد يكون هذا بسبب متصفح قديم أو أداة قديمة. يتوفر دليلنا المفيد لجعل svgs سريع الاستجابة في المتصفحات الحديثة ، ولكن إذا كنت لا تزال تواجه مشكلة ، فلا تتردد في الاتصال بنا. تنسيق ملف SVG هو تنسيق رسوم متجه متعدد الاستخدامات يمكن استخدامه لمجموعة متنوعة من الأغراض ، بما في ذلك الشعارات والرسوم التوضيحية والرسوم البيانية. بسبب ثبات العرض والارتفاع ، يصعب على المتصفحات الحديثة دعم sva عند استخدامها. عندما يتعلق الأمر بالحفاظ على SVG محدثًا ومتجاوبًا ، فهناك بعض الخطوات البسيطة التي يمكنك اتخاذها. ليس من الضروري تنفيذ هذه الخطوة بنفسك إذا كنت تقوم بمعالجة عدد كبير من صور SVG أو كنت في عجلة من أمرك.
لماذا لا يستجيب ملف Svg الخاص بي؟

إذا كان SVG الخاص بك لا يستجيب ، فقد يكون ذلك بسبب عدم تعيين سمة viewBox أو تم تعيينها بشكل غير صحيح. تحدد سمة viewBox النظام الإحداثي لوثيقة SVG . بدون سمة viewBox ، سيتم تقديم مستند SVG بالحجم الافتراضي 300 × 150 بكسل.

لدي قسم خارجي وداخلي ، وكلاهما يحتوي على صورة مثل img في الجزء الداخلي. ومع ذلك ، فإن الجزء الداخلي له أقصى ارتفاع ويتصرف بشكل طبيعي ، بينما يرفض thesvg إعادة أبعاده الأصلية. يمكن أن يحتوي هذا الرمز على مربع عرض ثابت أو مصفوفة مع إعداد preseveAspectRatio في مكانه. لذلك ، سنحتاج إلى تنزيله من Codepen.io ومشاهدته أثناء العمل. القلم هو نفس ملف الصورة مثل أي ملف آخر. إذا استخدمتها كصورة ، فلن تستجيب لأية تعليمات. لقد ثبتت صحتها بناءً على الحقائق.
عندما تستخدم sva ، فإنها لا تقلل من حجم الصورة. ملف مشابه لـ apng أو JPG. أظن أن هناك شيئًا ما في ملف resizing.svg يمنعه من التكبير.
لماذا يكون ملف Svg الخاص بي غير واضح؟
قد يكون من الصعب جعل الصورة تبدو غير واضحة عندما يكون لها نفس أبعاد البكسل مثل المنطقة التي تحاول استهدافها. السبب الرئيسي يرجع إلى الدقة العالية لأجهزة التلفزيون الحديثة.
هل يقوم موقع Svg بإبطاء موقع الويب؟
يستغرق وقتًا قصيرًا جدًا لتنفيذ Scalable Vector Graphics (SVG) في تصميم الويب. يمكن أن تحتوي صورة JPEG أو PNG على الكثير من المعلومات ؛ نظرًا لأنه يجب على متصفح الويب تنزيل جميع هذه البيانات ، فإن صفحات الويب تتباطأ نتيجة لذلك. من ناحية أخرى ، تتميز الرسومات القابلة للتطوير بأحجام ملفات أصغر بكثير ولديها أوقات تحميل أسهل بكثير.
كيفية جعل Svg قابلة للتطوير
Scalable Vector Graphics (SVG) هو تنسيق صورة متجه مستند إلى XML للرسومات ثنائية الأبعاد مع دعم للتفاعلية والرسوم المتحركة. مواصفات SVG هي معيار مفتوح تم تطويره بواسطة World Wide Web Consortium (W3C) منذ 1999. يتم تعريف صور SVG وسلوكياتها في ملفات نصية XML. هذا يعني أنه يمكن البحث عنها وفهرستها وبرمجتها وضغطها. كملفات XML ، يمكن إنشاء صور SVG وتحريرها باستخدام أي محرر نصوص ، ولكن غالبًا ما يتم إنشاؤها باستخدام برامج الرسم.
فيما يلي خطوات لتوسيع نطاق الرسومات المتجهة (SVG). جمعت Amelia Bellamy-Royds دليل مستوى الماجستير لتوسيع نطاق SVG. يفتح هذا الأسلوب إمكانيات جديدة فيما يتعلق بتوسيع نطاق الرسومات النقطية. إنها ليست بسيطة مثل تحجيم الرسومات النقطية. يجد المبتدئون صعوبة في جعل SVG يتصرف بالطريقة التي يريدونها. هناك نسبة عرض إلى ارتفاع محددة بوضوح للصور الأولية: نسبة الارتفاع إلى العرض. إذا قمت بفرض رسم صورة نقطية بنسبة أبعاد مختلفة عن ارتفاعها وعرضها الجوهريين ، فسيتم تشويهها.
يجب رسم SVGs المضمنة بناءً على الحجم المحدد في الكود ، بغض النظر عن حجم قماش الرسم. ViewBox هو الجزء الأخير من البرنامج الذي يصنع رسومات متجهة قابلة للتطوير. ViewBox هو نوع خاصية للعنصر> svg. الرقم عبارة عن قائمة بأربعة أرقام مفصولة بمسافة بيضاء أو فاصلات: x و y والعرض والارتفاع. من الضروري إنشاء نظام إحداثيات للزاوية اليسرى العلوية من منفذ العرض x و y. عندما يتعلق الأمر بملء ارتفاع معين ، يُشار إلى عدد الخطوط / اللوحات التي يجب تحجيمها بالارتفاع. عند استخدام صورة مطابقة لنسبة العرض إلى الارتفاع ، لا يتم تمديدها أو تشويهها إذا كانت أبعادها لا تتطابق مع نسبة العرض إلى الارتفاع. يسمح لك Object-fit CSS بملاءمة الصور بنفس طريقة CSS للأنواع الأخرى.
يمكنك أيضًا تمكين الخيار للسماح للرسم الخاص بك بالتحجيم تمامًا مثل الصورة النقطية عن طريق saveAspectRatio = لا شيء. يمكنك ضبط حجم الصورة النقطية باستخدام عرض أو ارتفاع الصورة. هل يمكن لـ SVG فعل ذلك؟ يصبح من الصعب التعامل معها بشكل متزايد. يجب أن تبدأ بالتحجيم التلقائي للصورة باستخدام صورة في ملف> img.> ، لكنك ستحتاج إلى اختراقها قليلاً أولاً. لتحديد نسبة العرض إلى الارتفاع ، يمكن استخدام عدد من خصائص CSS المختلفة لتغيير ارتفاع وهامش عنصر. ستقوم المتصفحات الأخرى تلقائيًا بتطبيق الحجم الافتراضي 300 * 150 على صورة بها viewBox ؛ لم يتم تعريف هذا السلوك في أي مواصفات.
إذا كنت تستخدم أحدث متصفح Blink / Firefox ، فستلائم صورتك مربع العرض إذا كنت تستخدم أحدث متصفح. ستستخدم هذه المتصفحات نفس الأحجام الافتراضية إذا لم تحدد كلاً من الطول والعرض. يمكن استخدام الحاويات ، على عكس SVGs المضمنة ، لاستبدال العناصر القديمة. للحصول على رسم مضمن ، ستحصل (تقريبًا) على ارتفاع رسمي صفري. إذا تم تعيين قيمة saveRatioAspect إلى true ، فسيتم تغيير حجم الرسم إلى لا شيء. بدلاً من ذلك ، تريد أن يمتد الرسم ليغطي العرض الكامل للقطعة ، مع ترك مساحة حشو كافية بينها وبين حافة العارض. لا يوجد حد لنطاق viewBox و keepRatioAspect. يمكنك استخدام العناصر المتداخلة لتغيير مظهر المقياس بناءً على سمات تحجيم العنصر. يكون رسم الرأس في هذه الطريقة مرنًا بدرجة كافية لملء شاشة عريضة دون التضحية بالارتفاع.
في سياق تصميم الويب ، تعد القدرة على التوسع بلا حدود واحدة من أهم ميزات ملفات SVG. على عكس الصور ، التي لا يمكن تكبيرها إلا إلى حجم معين ، يمكن تكبير ملفات SVG إلى ما لا نهاية. نظرًا لأنه يمكن عرض صور SVG على مجموعة متنوعة من الأجهزة ، فهي مثالية للاستخدام في الشعارات والرموز والرسومات الأخرى التي يجب عرضها على مجموعة متنوعة من الأجهزة.
علاوة على ذلك ، نظرًا لأن ملفات SVG مستقلة عن الدقة ، فإنها تبدو ذات جودة جيدة بغض النظر عن حجم الجهاز. نتيجة لذلك ، تعد ملفات SVG اختيارًا ممتازًا للشعارات والأيقونات والرسومات الأخرى التي يجب عرضها على مجموعة كبيرة من الأجهزة.
تعتبر رسومات Svg مثالية للتصميم سريع الاستجابة
من الممكن تكييف svgs للاستجابة للظروف المتغيرة. يمكنك إضافة سمة viewBox إلى علامة svg> ، والتي ستتم إضافتها تلقائيًا بواسطة Inkscape و Illustrator. بعد ذلك ، يمكنك استخدام SVG كصورة أو رمز SVG مضمن ، وسيكون مناسبًا تمامًا لأي حجم تحدده. نظرًا لأن svgs مستقلة عن الدقة ، يمكن استخدامها لإنشاء رسومات تعمل على أي جهاز أو شاشة. إن رسومات Becausesvg هي رسومات متجهة ، يمكنك دائمًا توسيع نطاقها وفقًا لمواصفاتك دون أن تفقد دقتها.
مستجيب Svg
SVG المتجاوب هو الذي يتم تحجيمه ليلائم الحاوية التي يتم وضعها فيه. يمكن القيام بذلك عن طريق تعيين سمات العرض والارتفاع إلى 100٪ ثم استخدام استعلامات وسائط CSS لتوسيع نطاق SVG وفقًا لذلك.
تعد تقنية الرموز المتجاوبة الخاصة بـ Joe Harrison مثالًا رائعًا على كيفية استخدام الرسومات المتجهة لإنشاء مواقع ويب سريعة الاستجابة. الغرض من هذه المقالة هو تحديد ما إذا كان يمكن استخدام نفس الأسلوب مع sva بدلاً من PNG. للعمل ، تتطلب الطريقة مكونين: CSS خارجي و Sprite. في هذه الحالة ، سيتم نقل الرموز من منفذ عرض إلى آخر كجزء من تصميم سريع الاستجابة وإعادة هيكلة الشكل والتحول. على عكس أيقونة sva الخاصة بـ Joe Harrison ، والتي تتصرف بشكل مشابه لـ Joe Harrison's Sprite ، ستحتوي الأيقونة على كل المنطق الخاص بها. من الممكن أيضًا تغيير عرض الرمز وارتفاعه اعتمادًا على التغييرات في الحاوية الأصلية. أصبح من الممكن الآن صنع أشياء تملأ الفراغ الذي تركه والدها. يمكن أيضًا استخدام SVG المضمن ، ولكن سيتم تسليم استعلامات الوسائط إلى منفذ العرض. تحدد استعلامات الوسائط أبعاد الرمز كما يتم تقديمه في SVG.
