كيف نجعلهم يعملون معا
نشرت: 2023-03-23Shopify جيد في التجارة الإلكترونية ، ولكنه كذلك في إدارة المحتوى. يعد WordPress جيدًا في إدارة المحتوى ولكن يفضل الكثير من الناس Shopify على WooCommerce للبيع عبر الإنترنت. إذا كنت مصمماً على استخدام Shopify للتجارة الإلكترونية ، لكن WordPress جزء مهم من عملية إدارة المحتوى ، فمن الضروري التعرف على Shopify تكامل WordPress.
يعتبر تكامل مثل هذا أمرًا منطقيًا للمدونين ومنشئي المحتوى الذين يرغبون في بدء بيع المنتجات. إنه أيضًا رائع لأصحاب المتاجر عبر الإنترنت الذين يحتاجون إلى نظام تدوين أقوى (مثل WordPress).
بغض النظر عن احتياجاتك ، سيوضح لك هذا الدليل كل ما هو ضروري لإضافة تكامل Shopify WordPress!
Shopify تكامل WordPress: كيف يعمل
يعمل تكامل Shopify WordPress عن طريق إضافة Shopify Buy Button إلى موقع WordPress الخاص بك. بهذه الطريقة ، يمكنك الحفاظ على كل جانب من جوانب موقع الويب الخاص بك (المدونة ، تصميم الموقع ، تحسين محركات البحث) على WordPress ، ولكن يمكنك أيضًا بيع المنتجات ومعالجة المدفوعات باستخدام زر بسيط من Shopify.
وإليك كيف يعمل:
- قم بإنشاء منتج في Shopify (الصور ووصف المنتج والسعر).
- انسخ كود التضمين لمنتج Shopify.
- الصق هذا الرمز في أي مكان على WordPress لتضمينه Shopify المنتجات على الموقع.
- بعد ذلك ، يذهب العملاء إلى موقع WordPress الخاص بك لمشاهدة منتجات Shopify. ولكن للشراء ، يتم إرسالها من خلال Shopify وحدة الدفع.
كيفية إنشاء Shopify Buy Buttons وإضافتها إلى WordPress
للبدء ، يجب أن يكون لديك موقع ويب WordPress وحساب Shopify.
توفر كل خطة تسعير Shopify الوصول إلى تطبيق Buy Button Channel (وهو أمر ضروري لتكامل Shopify WordPress). هذا يعني أنك تحتاج فقط إلى الدفع مقابل خطة Starter (5 دولارات شهريًا) للحصول على هذه الميزة.
إذا لم يكن لديك موقع WordPress أو متجر Shopify حتى الآن ، فراجع هذين البرنامجين التعليميين ثم عد إلى هذا المنشور:
إذا كنت تكافح مع اسم متجرك ، فيمكنك استخدام Shopify منشئ اسم المتجر.
بمجرد أن يكون لديك موقع WordPress الخاص بك ومتجر Shopify يعمل ، فإليك كيفية إعداد Shopify تكامل WordPress:
- قم بتثبيت قناة مبيعات زر الشراء في Shopify
- أضف منتجًا في Shopify
- قم بإنشاء منتج Shopify القابل للتضمين
- قم بتضمين منتج Shopify على WordPress
- اختبر تكامل Shopify WordPress
- لا تنس إعداد معالجة الدفع في Shopify
1. قم بتثبيت قناة مبيعات زر الشراء في Shopify
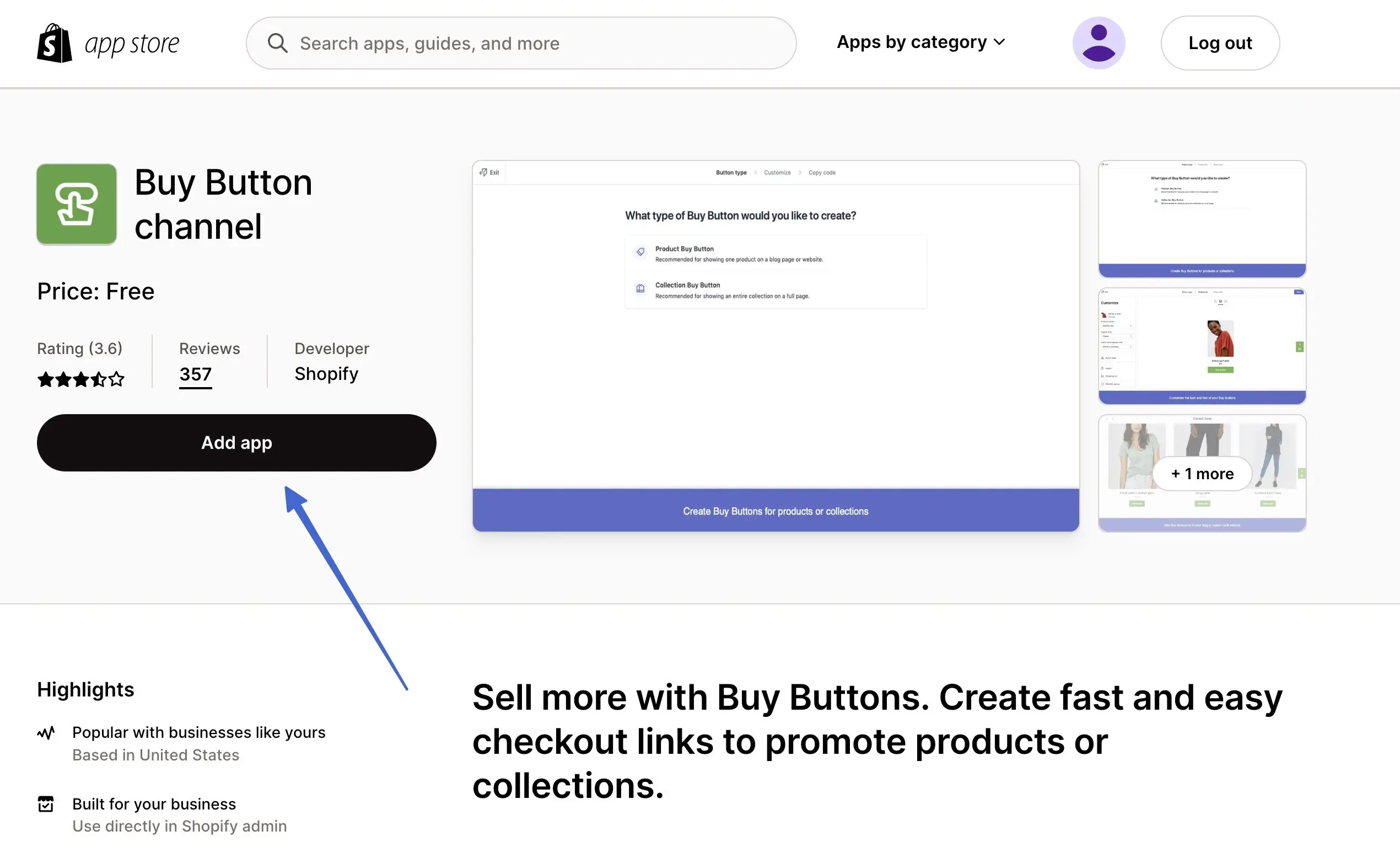
بعد تسجيل الدخول إلى حسابك على Shopify ، انتقل إلى صفحة قناة Buy Button في Shopify App Store. يمكنك أيضًا البحث عن هذا في شريط البحث في Shopify.
انقر فوق الزر إضافة تطبيق لتثبيته في متجرك (متجر Shopify الذي قمت بتسجيل الدخول إليه حاليًا):

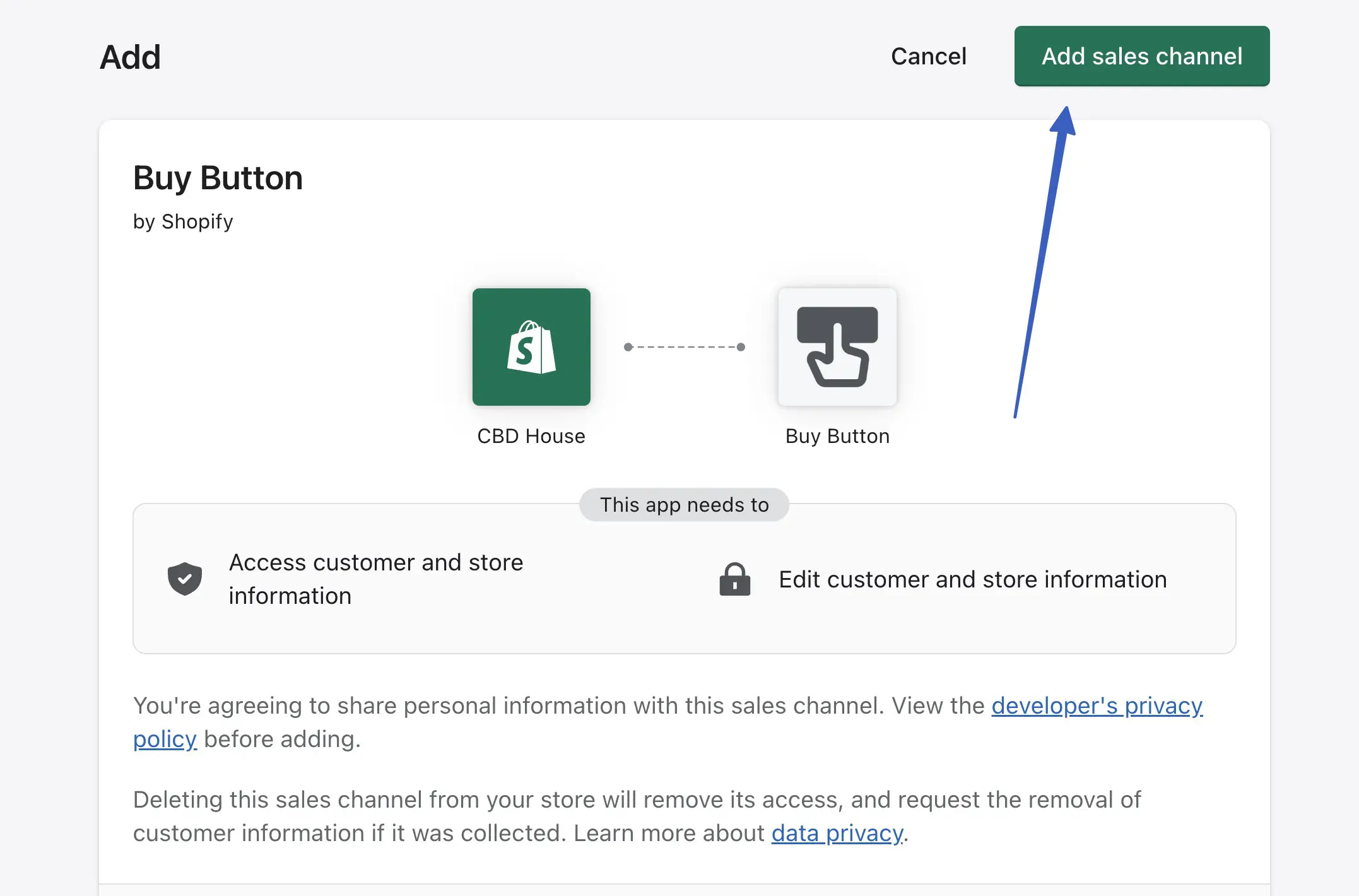
بعد إعادة توجيهك مرة أخرى إلى Shopify ، انقر فوق الزر Add Sales Channel لإكمال العملية:
ملاحظة: تشرح هذه الصفحة معلومات الخصوصية والأذونات قبل تثبيت التطبيق .

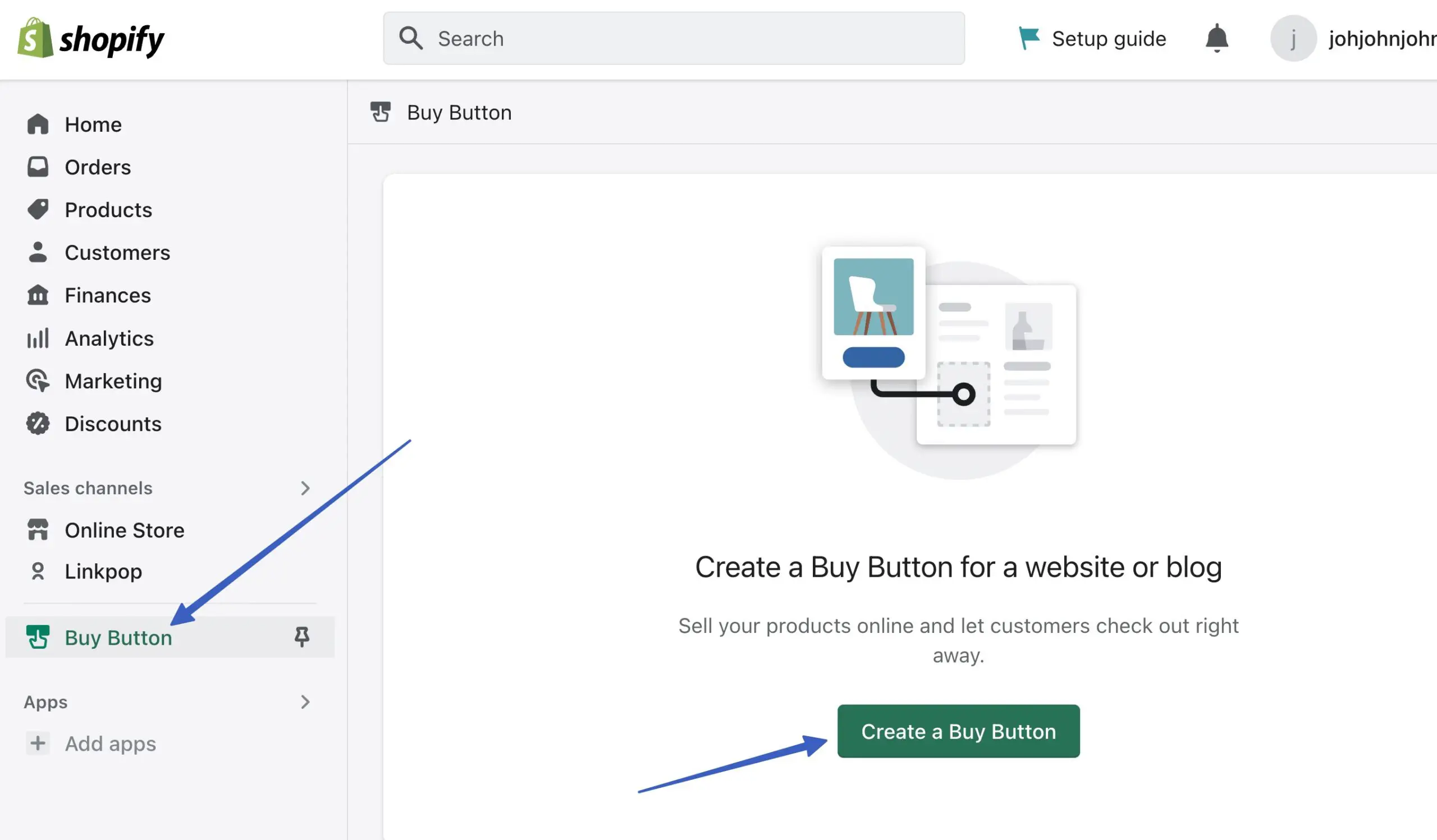
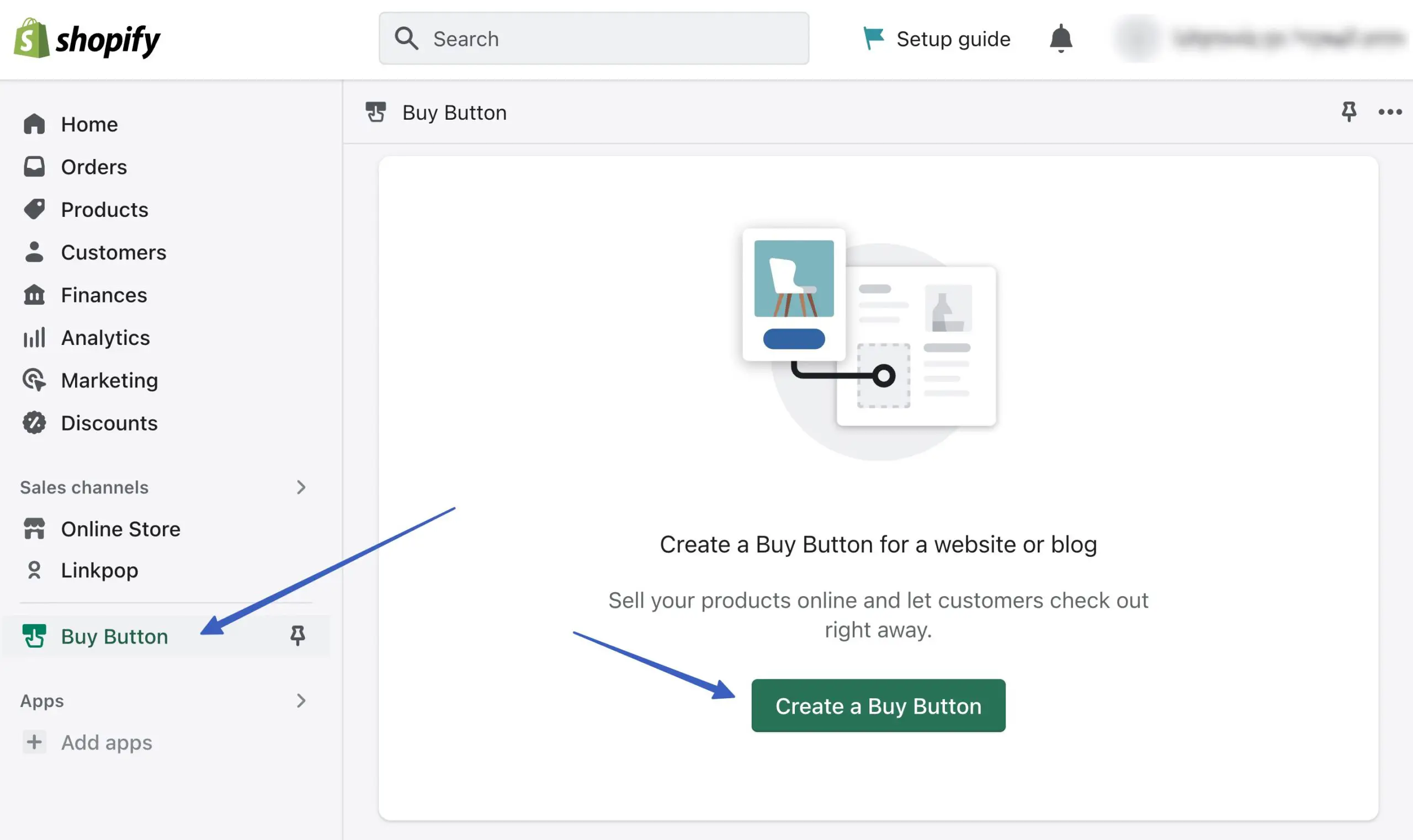
يجب أن تشاهد الآن خيار زر الشراء في قائمة Shopify ، جنبًا إلى جنب مع زر لإنشاء زر شراء :

2. أضف منتجًا في Shopify
بعد تثبيت قناة Buy Button ، حان الوقت لإضافة المنتجات التي يمكنك بيعها من خلال قناة مبيعات Buy Button.
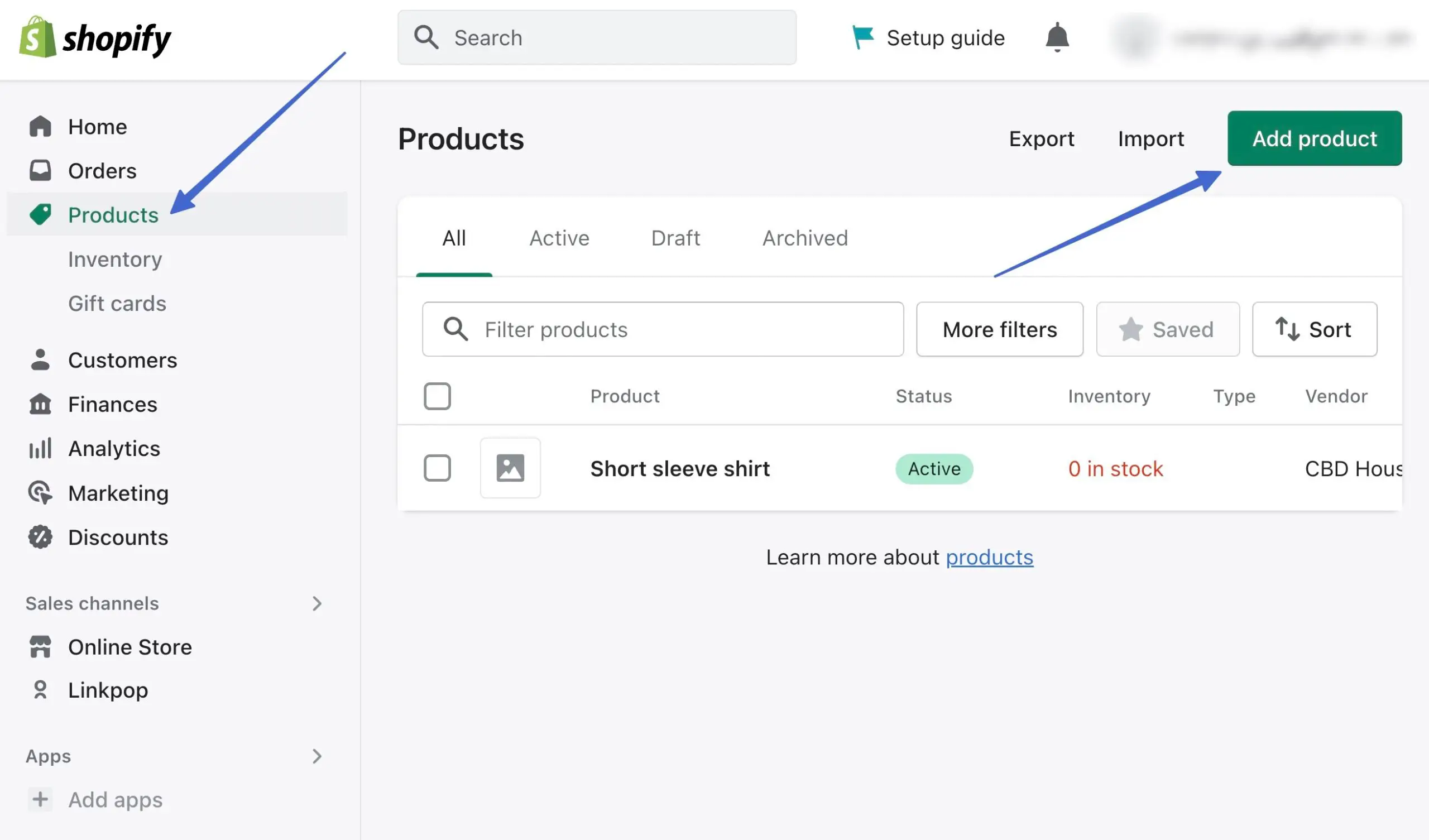
انتقل إلى المنتجات> إضافة منتج في Shopify لوحة القيادة:

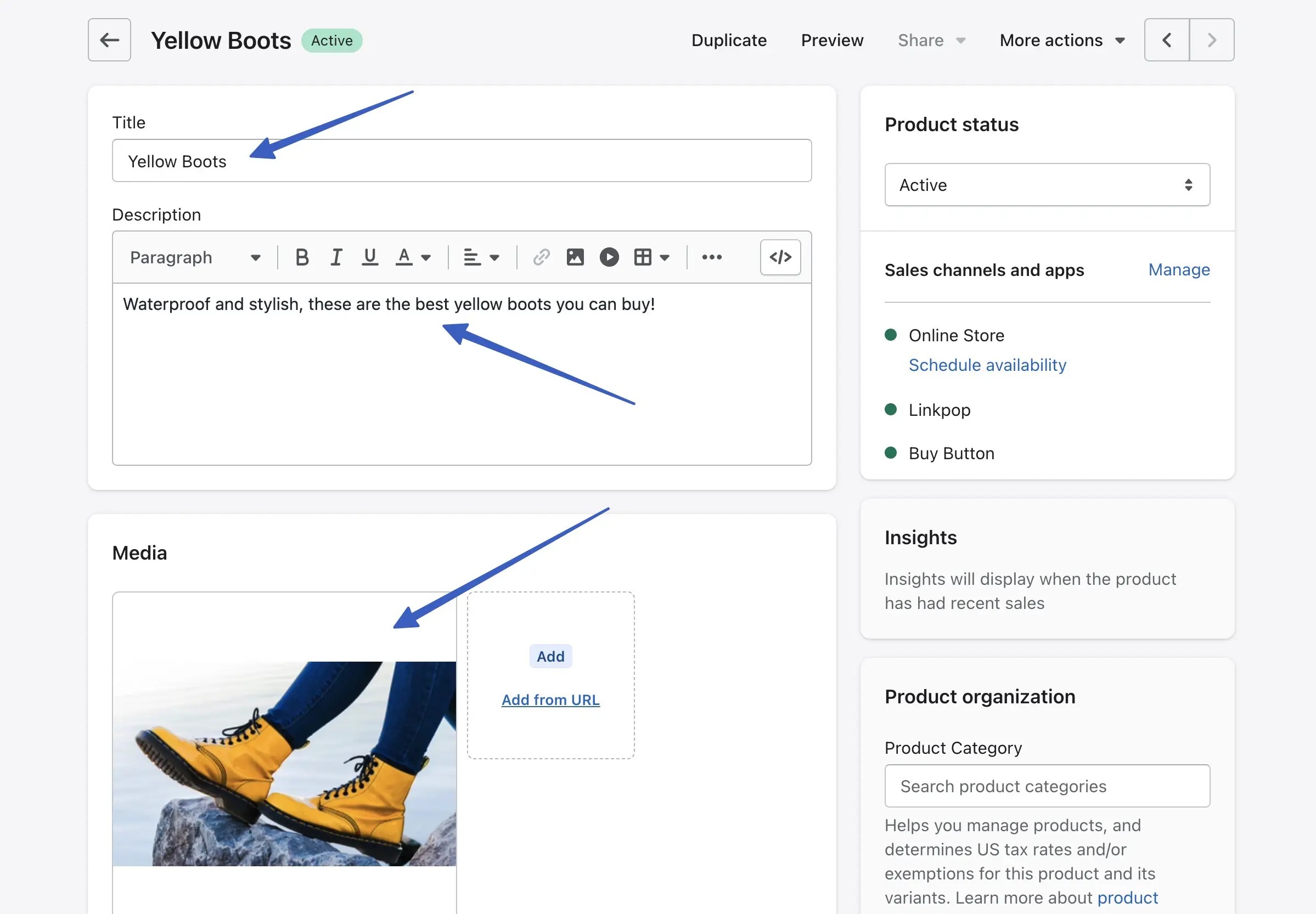
املأ تفاصيل المنتج مثل:
- عنوان
- وصف
- الوسائط (الصور)
- التسعير

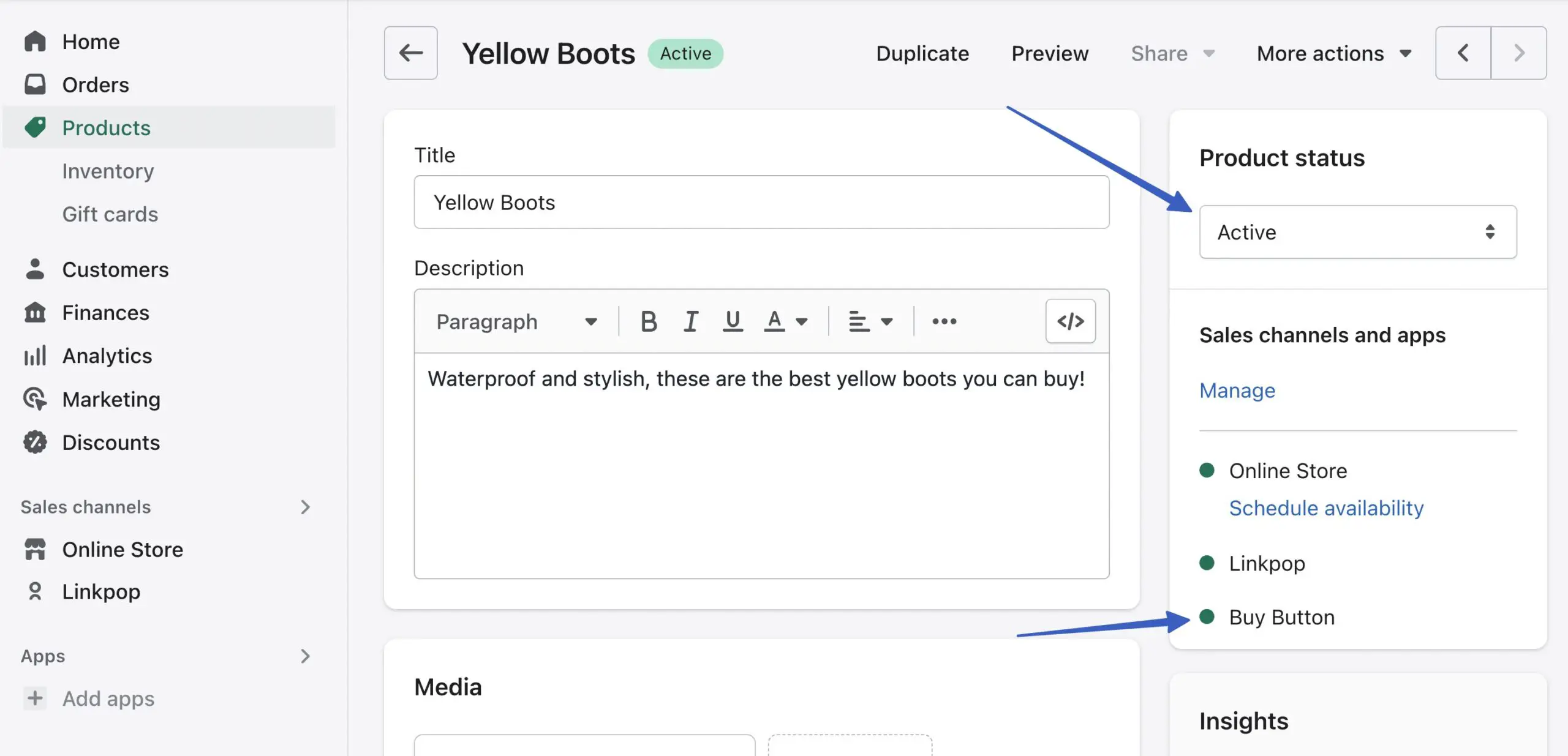
تأكد من تعيين حقل حالة المنتج على نشط . علاوة على ذلك ، تأكد من أن قناة مبيعات زر الشراء تظهر بعلامة خضراء بجانبها. يمكنك النقر فوق الارتباط "إدارة" لإضافة قنوات المبيعات أو إزالتها.
ملاحظة: يجب عليك تثبيت تطبيق Buy Button Channel من الخطوة 1 لمشاهدته داخل صفحة المنتج .

انقر فوق الزر "حفظ" لإضافة هذا المنتج إلى الكتالوج الخاص بك.
3. قم بإنشاء منتج Shopify القابل للتضمين
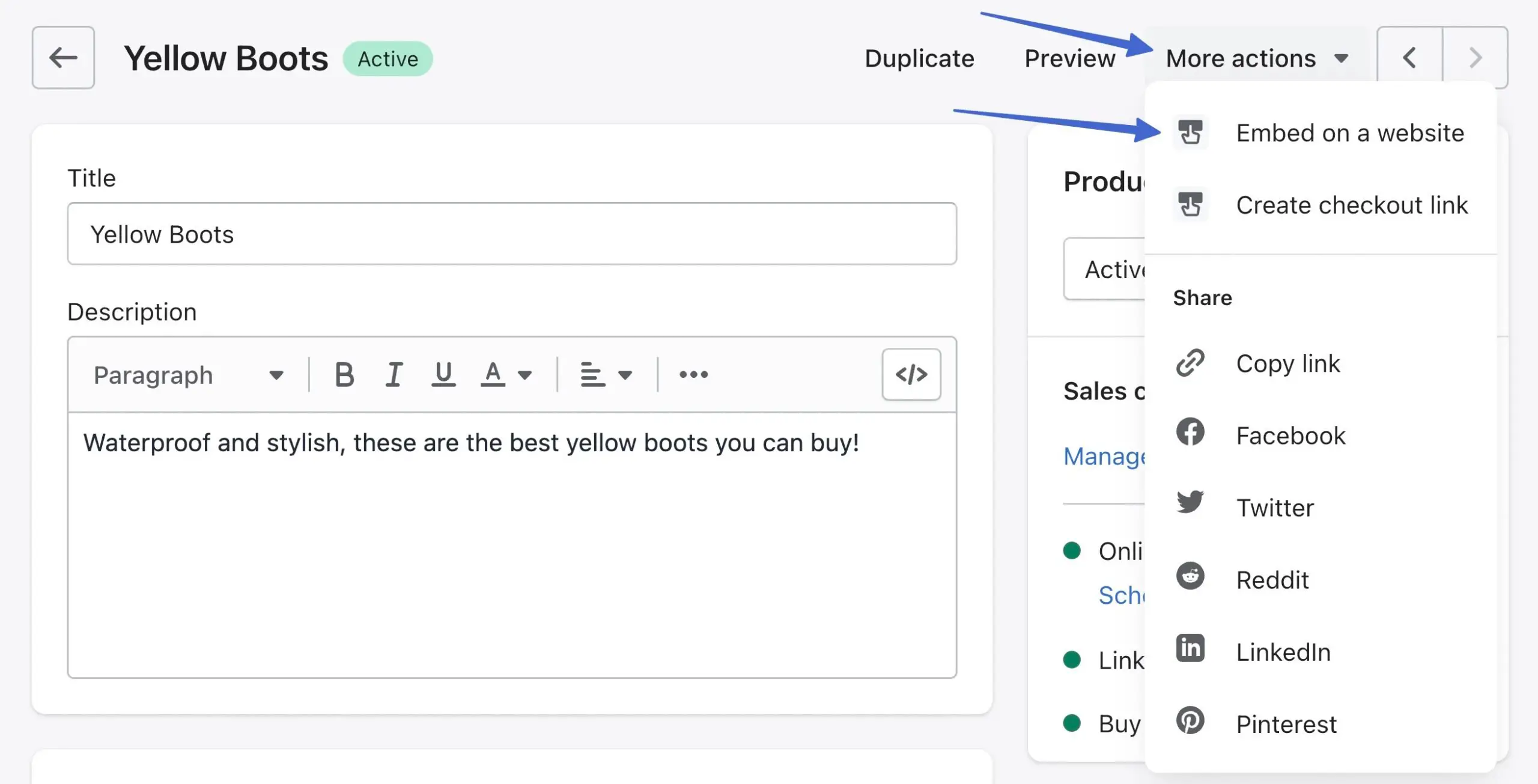
في Shopify ، ابق على المنتج الذي تنوي تضمينه في موقع WordPress. انقر فوق القائمة المنسدلة مزيد من الإجراءات ، وحدد خيار التضمين على موقع ويب :

ينقلك هذا إلى صفحة التضمين على موقع الويب .
ملاحظة: كبديل ، يمكنك النقر فوق علامة التبويب زر الشراء في Shopify القائمة الرئيسية ؛ يوفر هذا إعدادات تخصيص أكثر تقدمًا لزر الشراء ، والتي سنشرحها بشكل أكبر في المقالة .

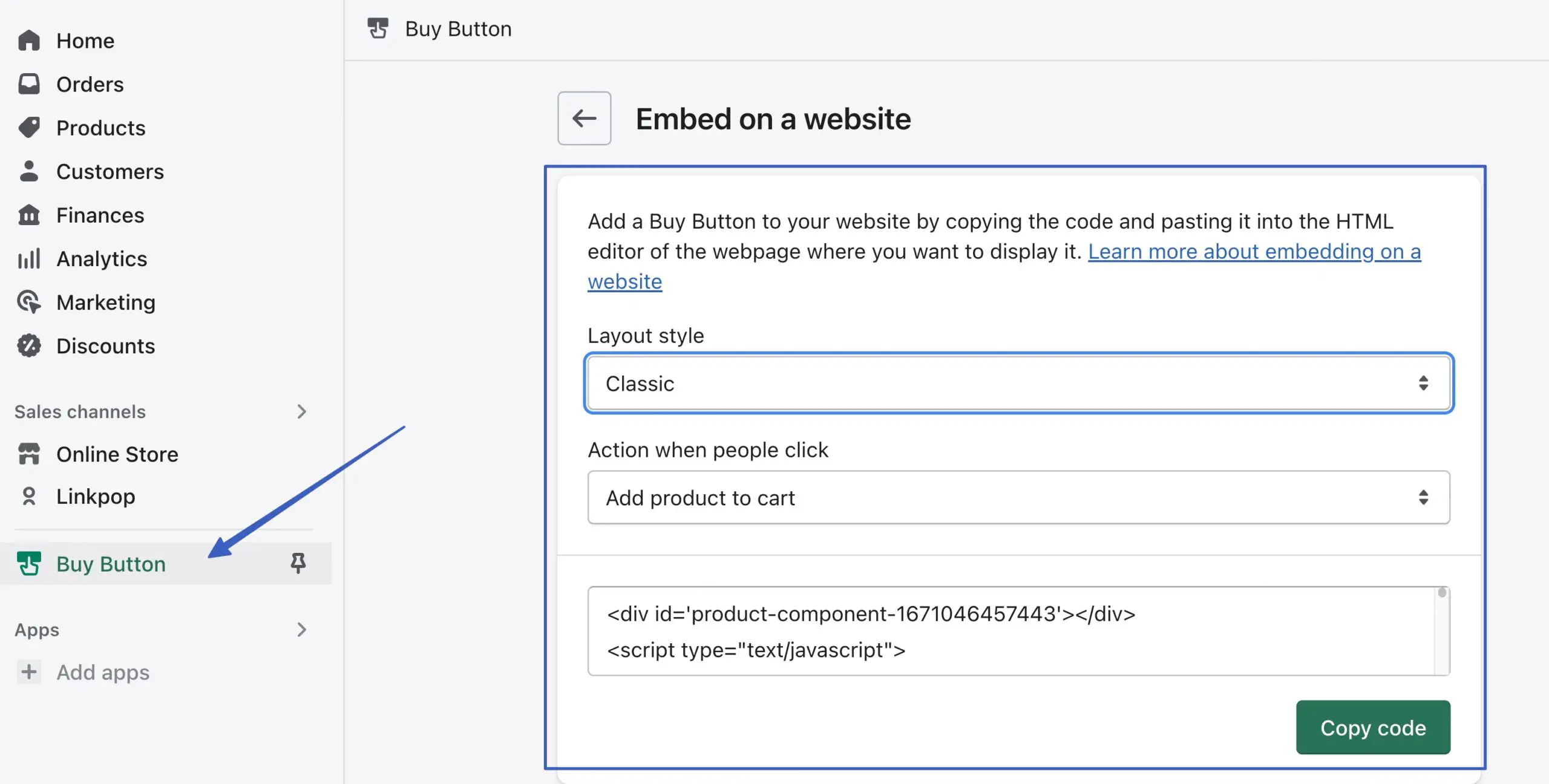
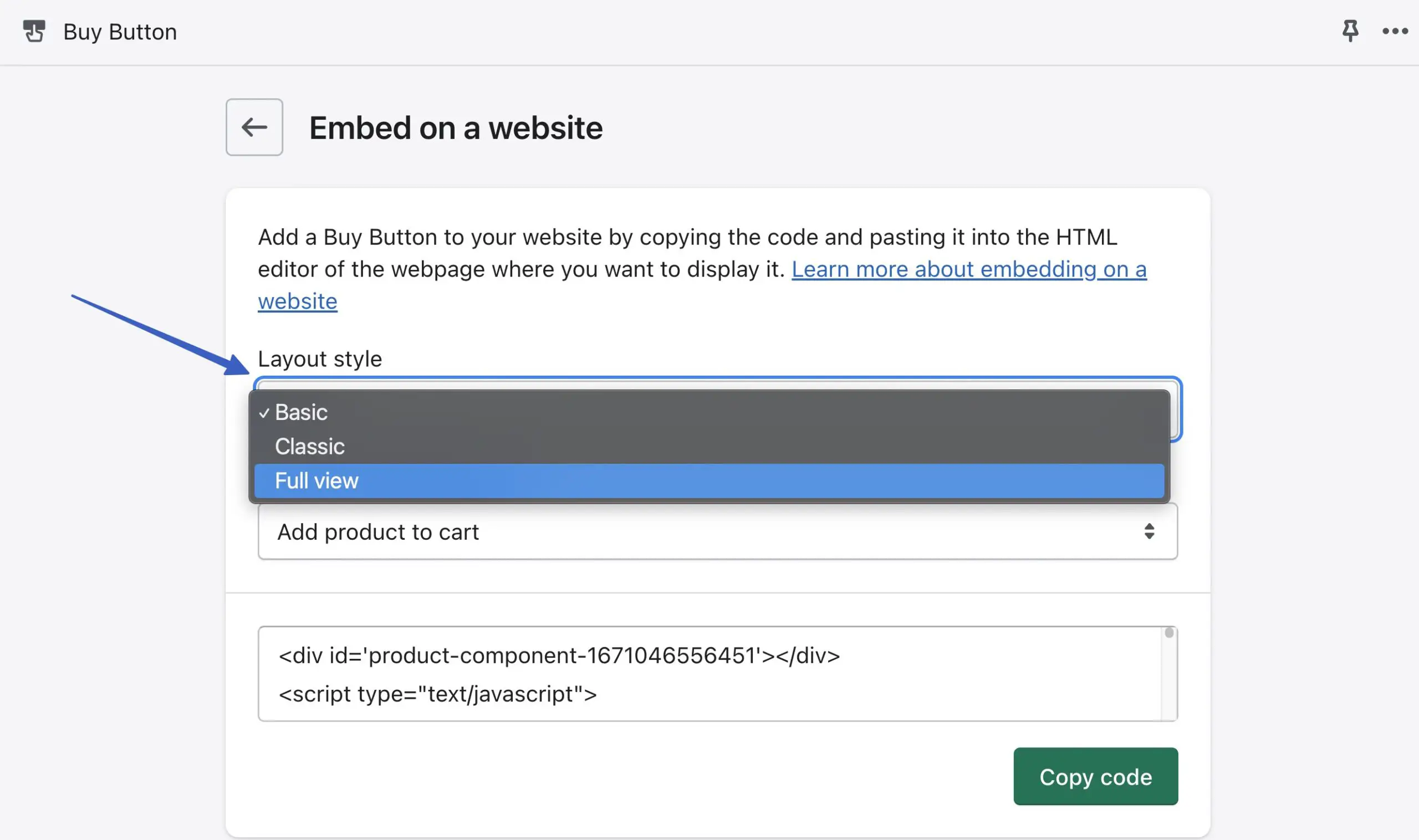
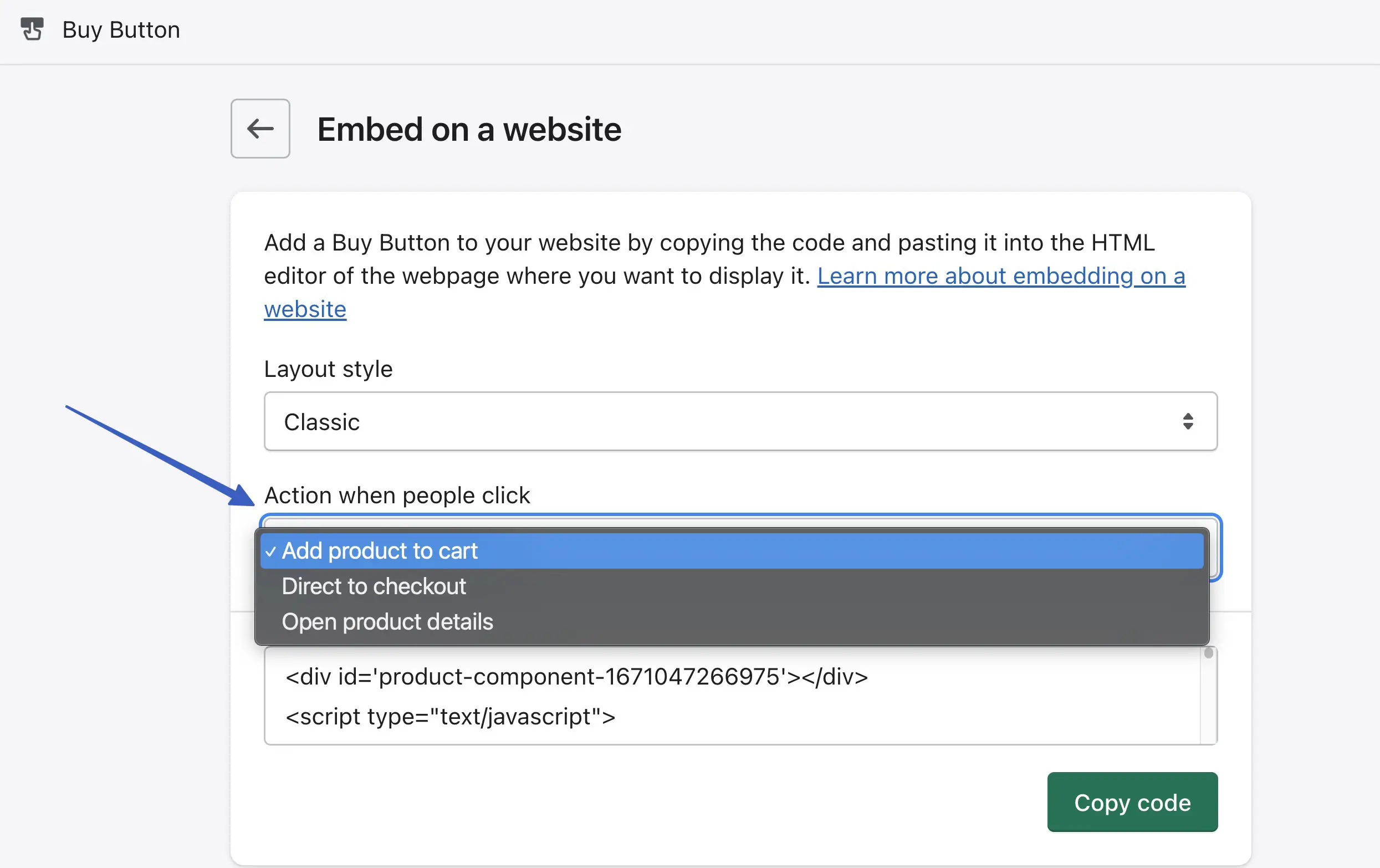
قم بتكوين إعدادات التصميم بحيث تبدو الأزرار جميلة عند عرضها على موقع WordPress. بالنسبة لحقل نمط التخطيط ، اختر طريقة العرض الأساسية أو الكلاسيكية أو الكاملة :

يضيف التصميم الأساسي زرًا بسيطًا ولا شيء آخر. يمكنك التخصيص بشكل أكبر لجعله عبارة عن عربة ، أو تسجيل خروج ، أو زر تفاصيل المنتج.

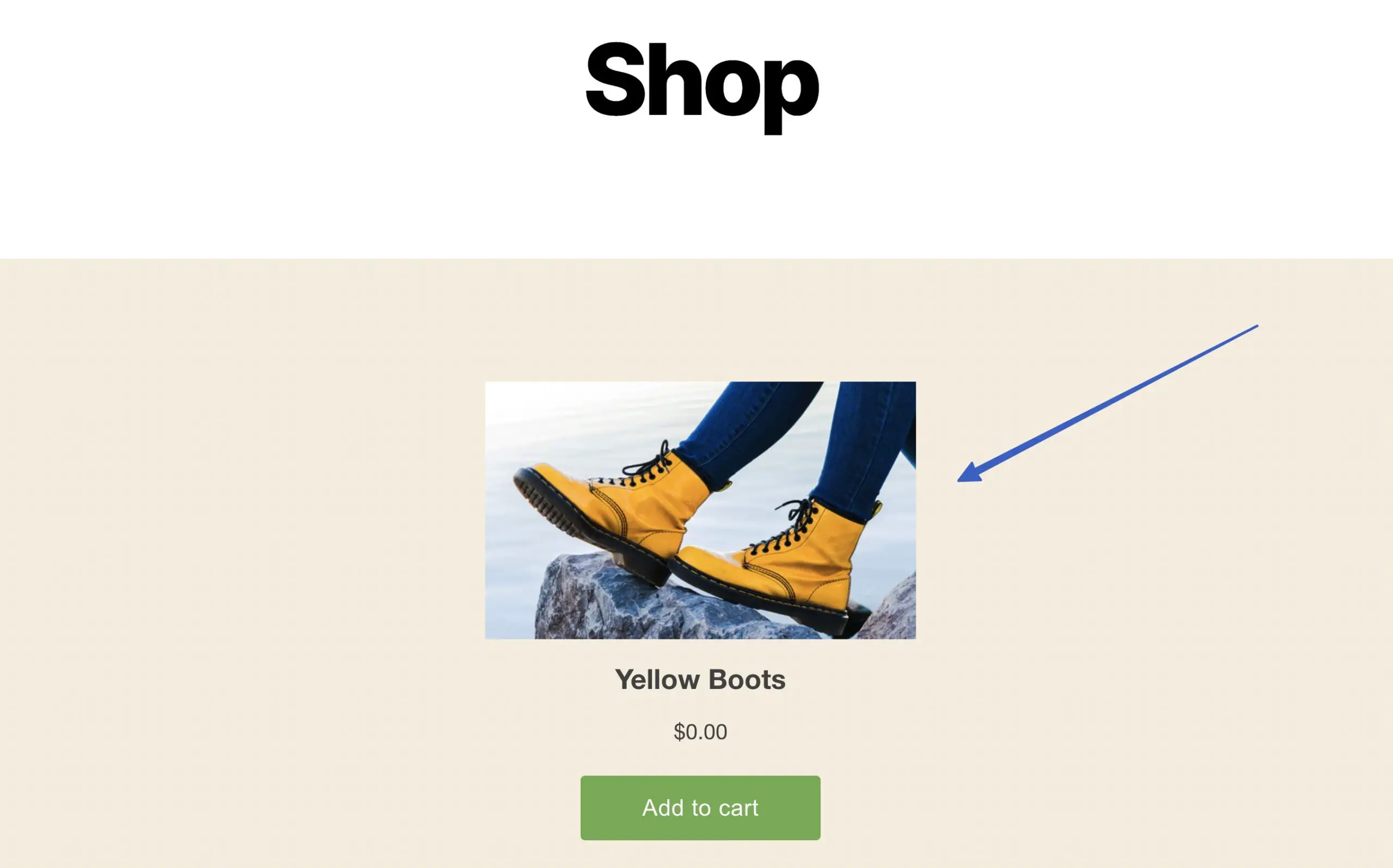
يتضمن التخطيط الكلاسيكي تفاصيل إضافية مثل عنوان المنتج والصورة والسعر.

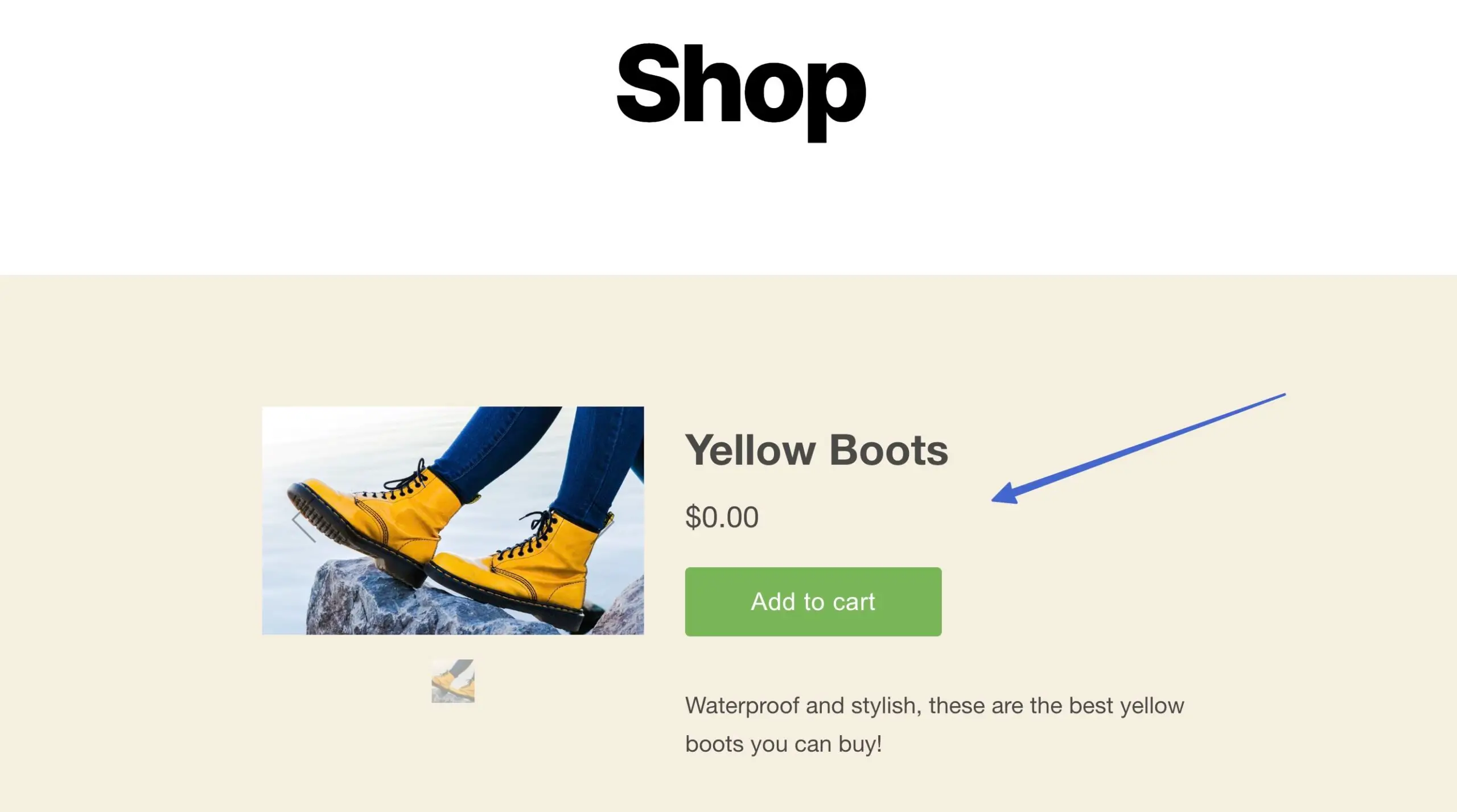
يوفر تخطيط العرض الكامل أقرب شيء إلى صفحة المنتج الفعلية ، مع شريط تمرير صورة المنتج ، والعنوان ، والسعر ، وزر الخروج / عربة التسوق ، ووصف المنتج.

الخيار التالي هو تعيين الحقل "الإجراء عند نقر الأشخاص" . هذا يحدد ما يحدث بعد أن ينقر شخص ما على زر المنتج المضمن.
فيما يلي الخيارات (وماذا يفعلون):
- أضف منتجًا إلى عربة التسوق : يتم وضع العناصر في عربة التسوق المنزلق التي يمكن للعميل عرضها أثناء وجوده على موقع الويب الخاص بك
- الدفع المباشر : يضع هذا العنصر داخل عربة التسوق ولكنه لا يعرض السلة للعميل ؛ بدلاً من ذلك ، يتم إرسالها مباشرةً إلى الخروج لكتابة معلومات الدفع
- فتح تفاصيل المنتج : تتم إعادة توجيه المستخدم إلى نسخة غنية بالمحتوى لصفحة المنتج لمواصلة بحثه حول العنصر ؛ لا تتم إضافة العنصر إلى سلة التسوق ، ويظل الخروج مخفيًا
ملاحظة: ستلاحظ أن كل تغيير في نمط التخطيط أو إعداد الإجراء يضبط كود التضمين ، لذلك يجب عليك نقل الرمز الجديد إلى موقع الويب الخاص بك كلما قمت بتغيير إعدادات زر الشراء .

4. تضمين منتج Shopify على WordPress
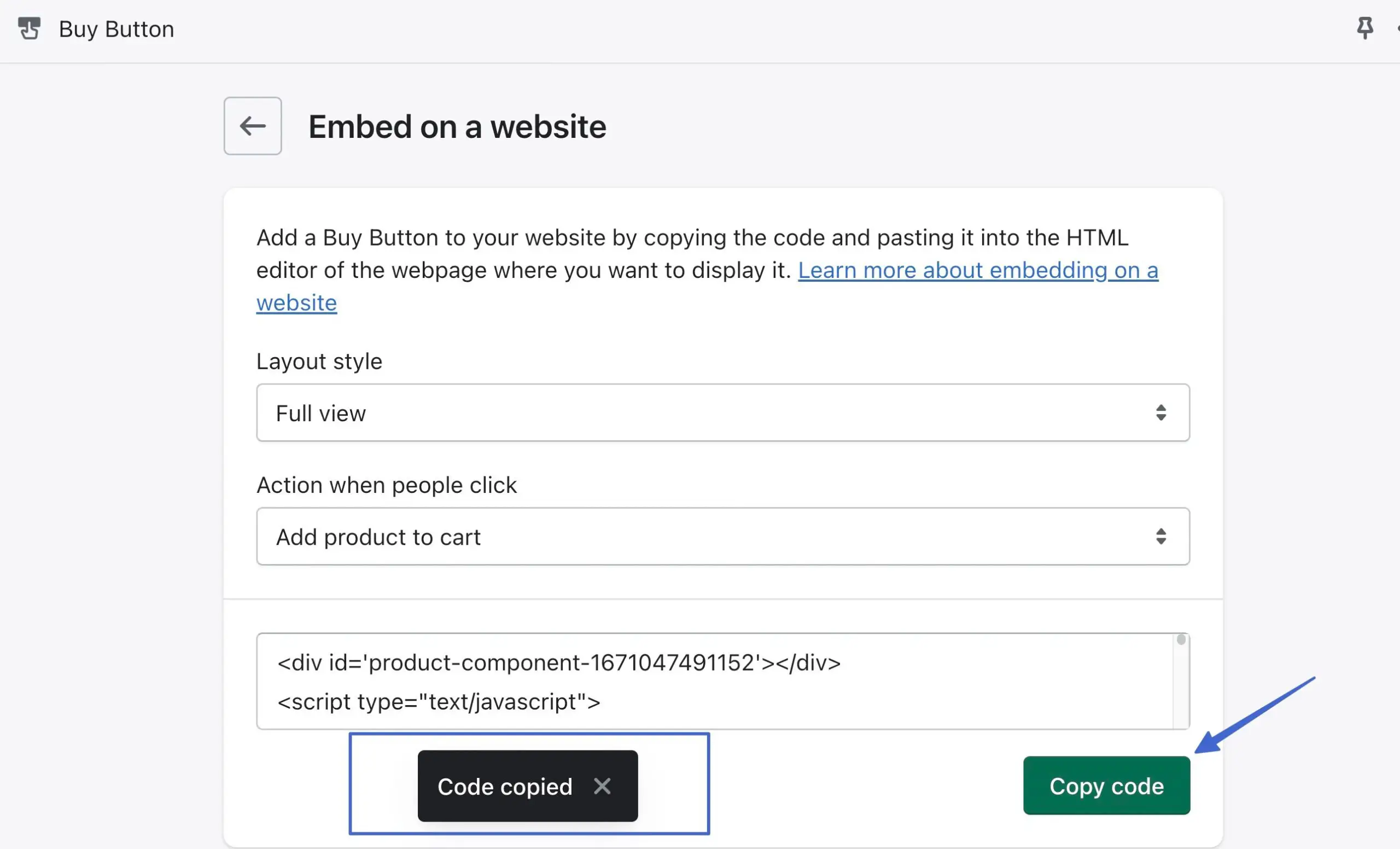
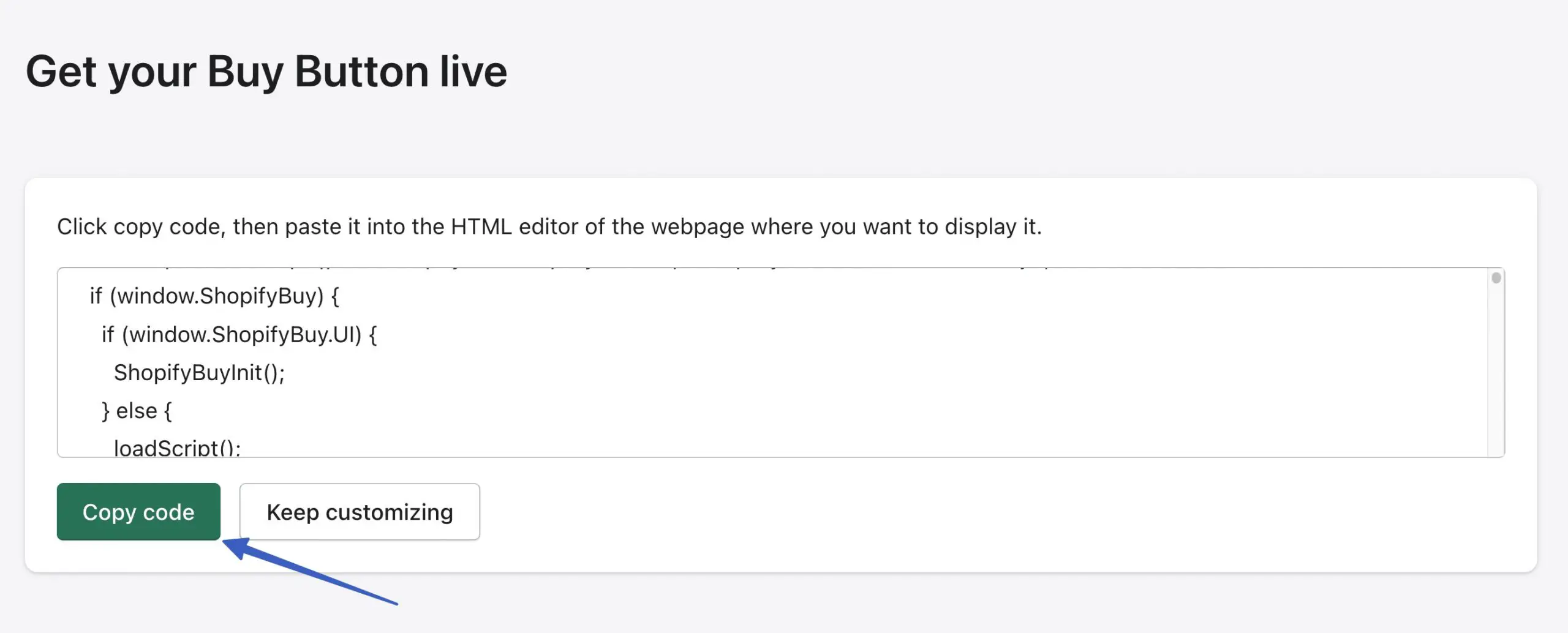
بمجرد الانتهاء من التخصيص الخاص بك ، انقر فوق الزر نسخ الرمز . انتظر حتى ترى رسالة " تم نسخ الرمز " ؛ بهذه الطريقة ، تعرف أنه تمت إضافته إلى الحافظة:

من مزايا WordPress أنه يمكنك تضمين تعليمات برمجية في عدة أماكن ، مثل:
- الصفحات
- دعامات
- الحاجيات
- ملفات موقعك
افتح المنطقة التي تريد تضمين المنتج فيها ، مثل صفحة أو منشور جديد / موجود.
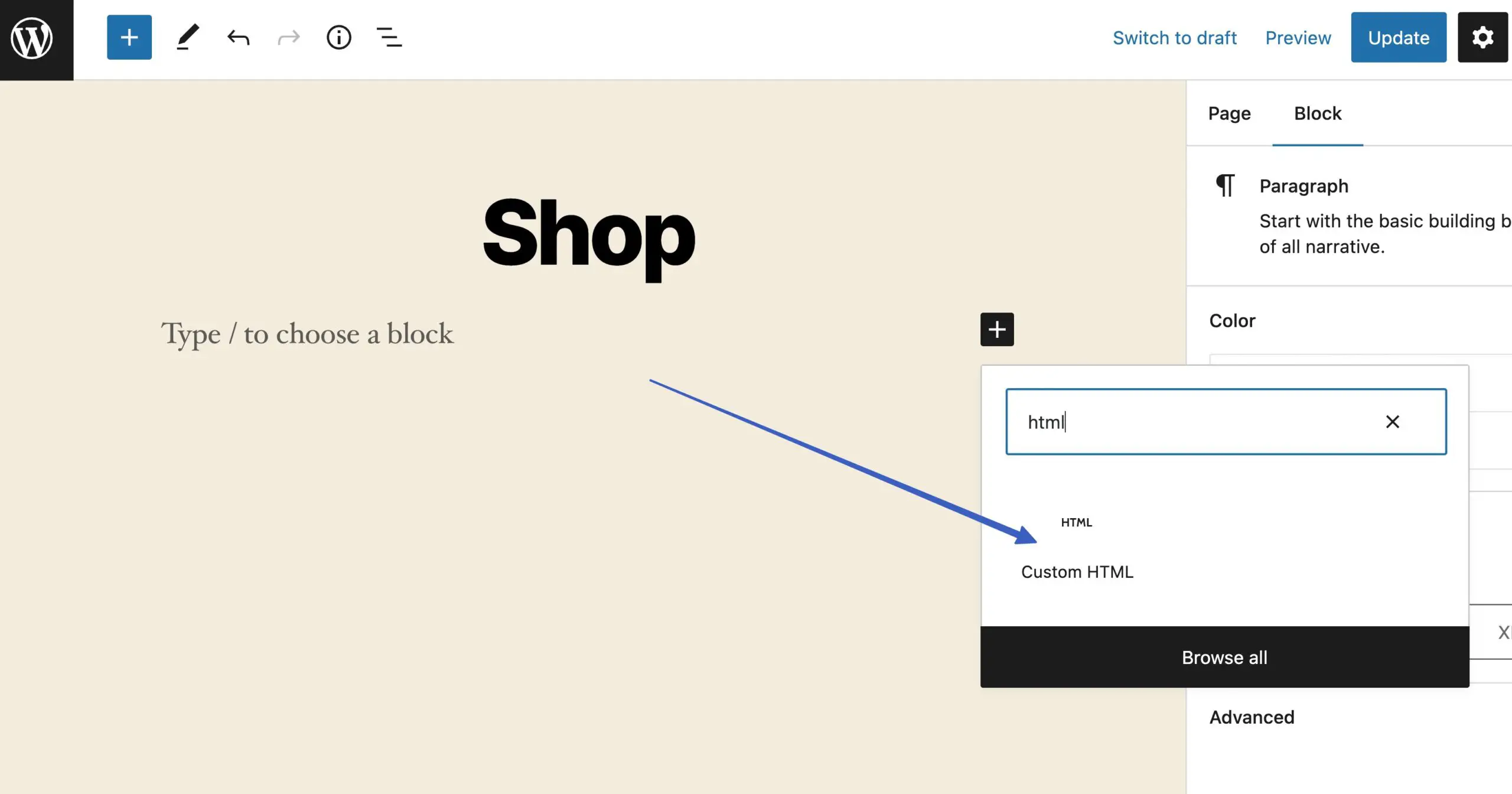
انقر فوق الزر Add Block وابحث عن Custom HTML block. انقر لإضافة ذلك إلى منطقة المحتوى:

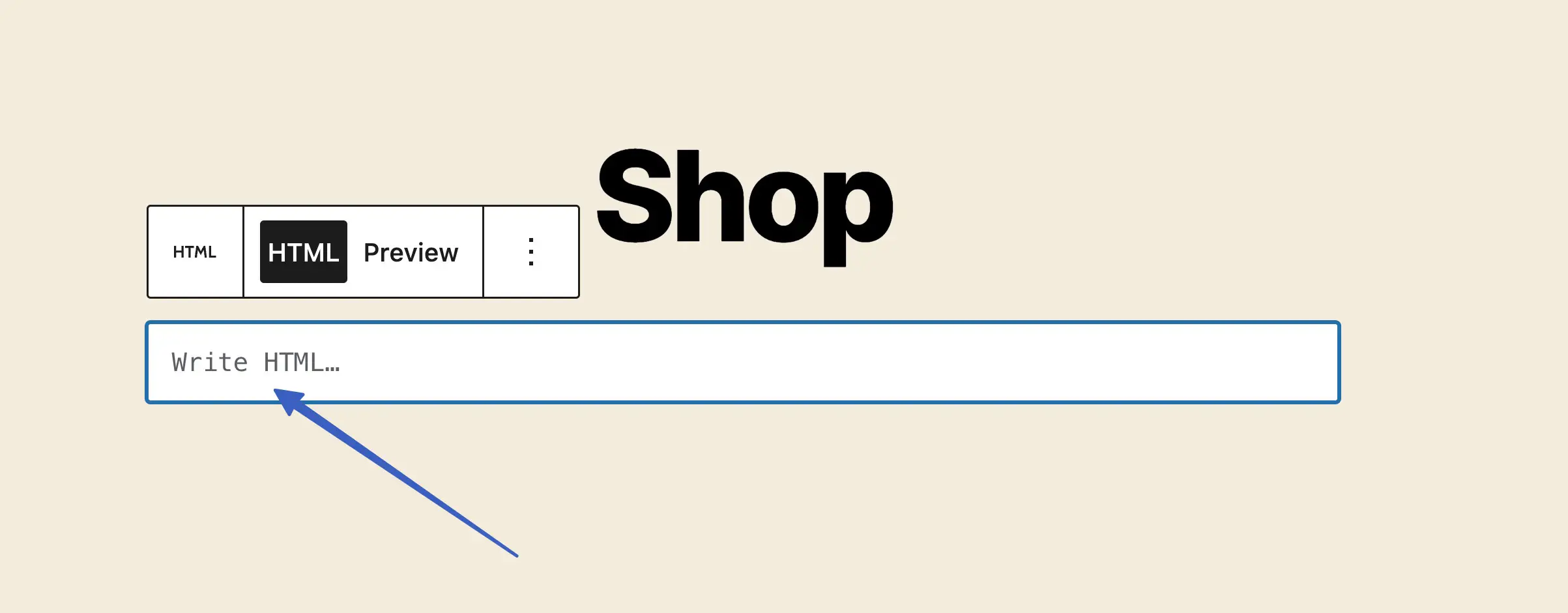
الصق الكود المنسوخ مسبقًا (رمز صفحة المنتج من Shopify) في الحقل الذي يقول "اكتب HTML ...":

انقر فوق الزر "نشر" أو "تحديث" للصفحة.
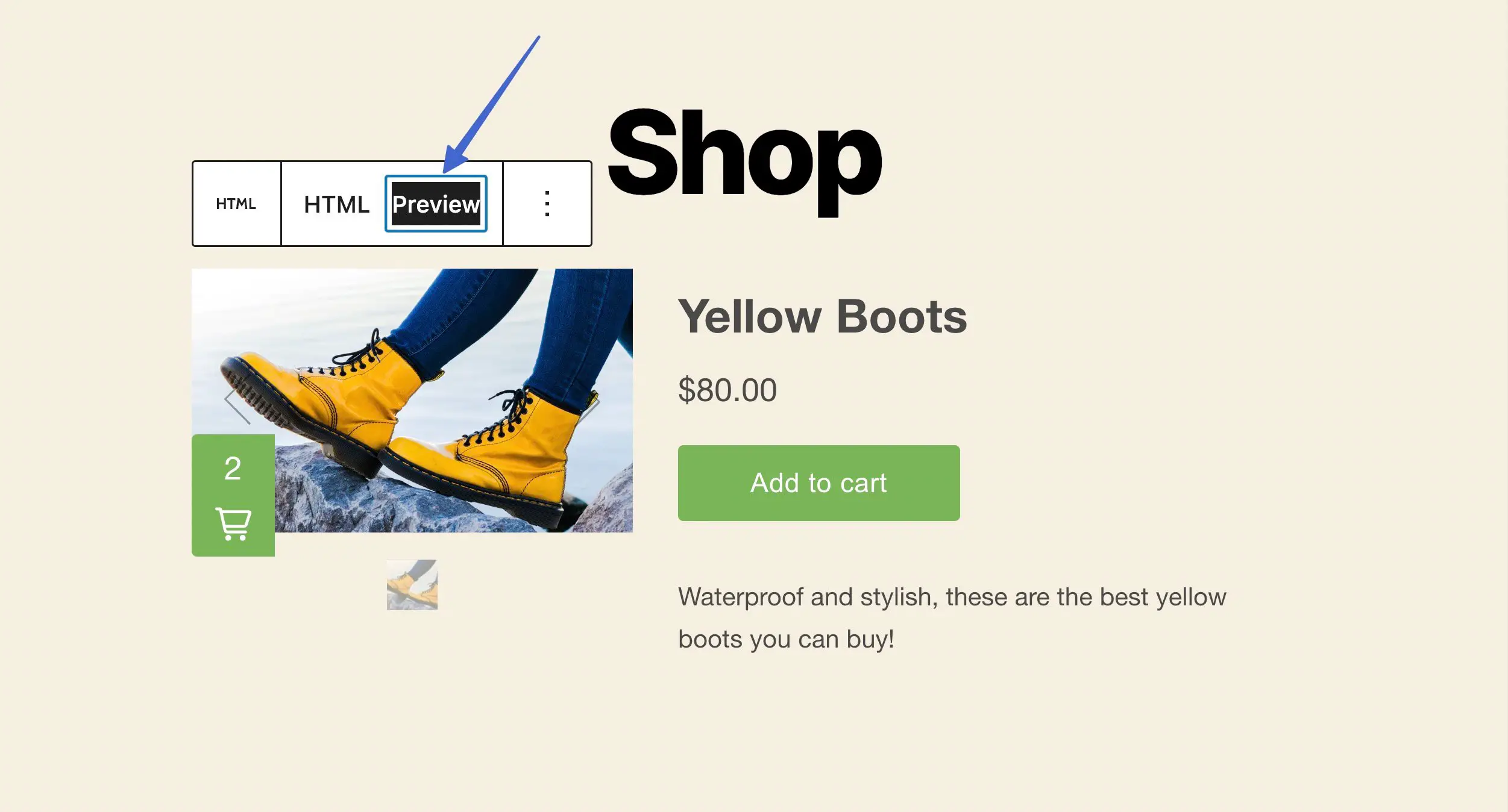
هناك طريقتان لمعاينة Shopify المنتج المضمن على WordPress. الخيار الأول هو النقر فوق علامة التبويب معاينة لكتلة HTML هذه:

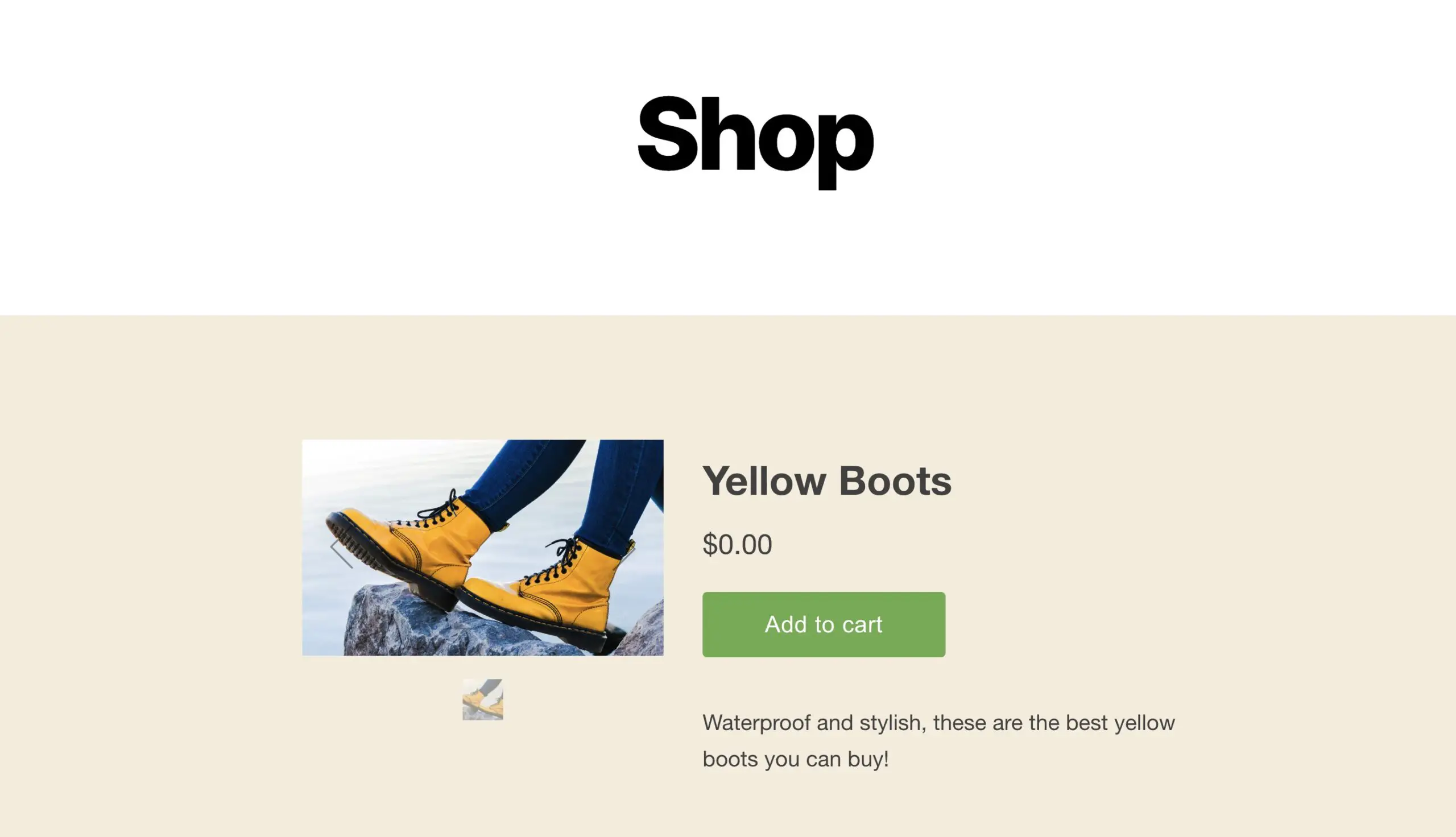
يمكنك أيضًا التفكير في الانتقال مباشرةً إلى الواجهة الأمامية لتلك الصفحة أو النشر لرؤية النتائج بالضبط كيف يفعل العملاء:

5. اختبر تكامل Shopify WordPress
ستحتاج إلى التحقق من أن التكامل يضيف بالفعل عناصر إلى سلة التسوق ويسمح بمعالجة الدفع.
للقيام بذلك ، تصرف كعميل عن طريق شراء أحد منتجاتك (يمكنك تعيين السعر على 0 دولار أمريكي لأغراض الاختبار).
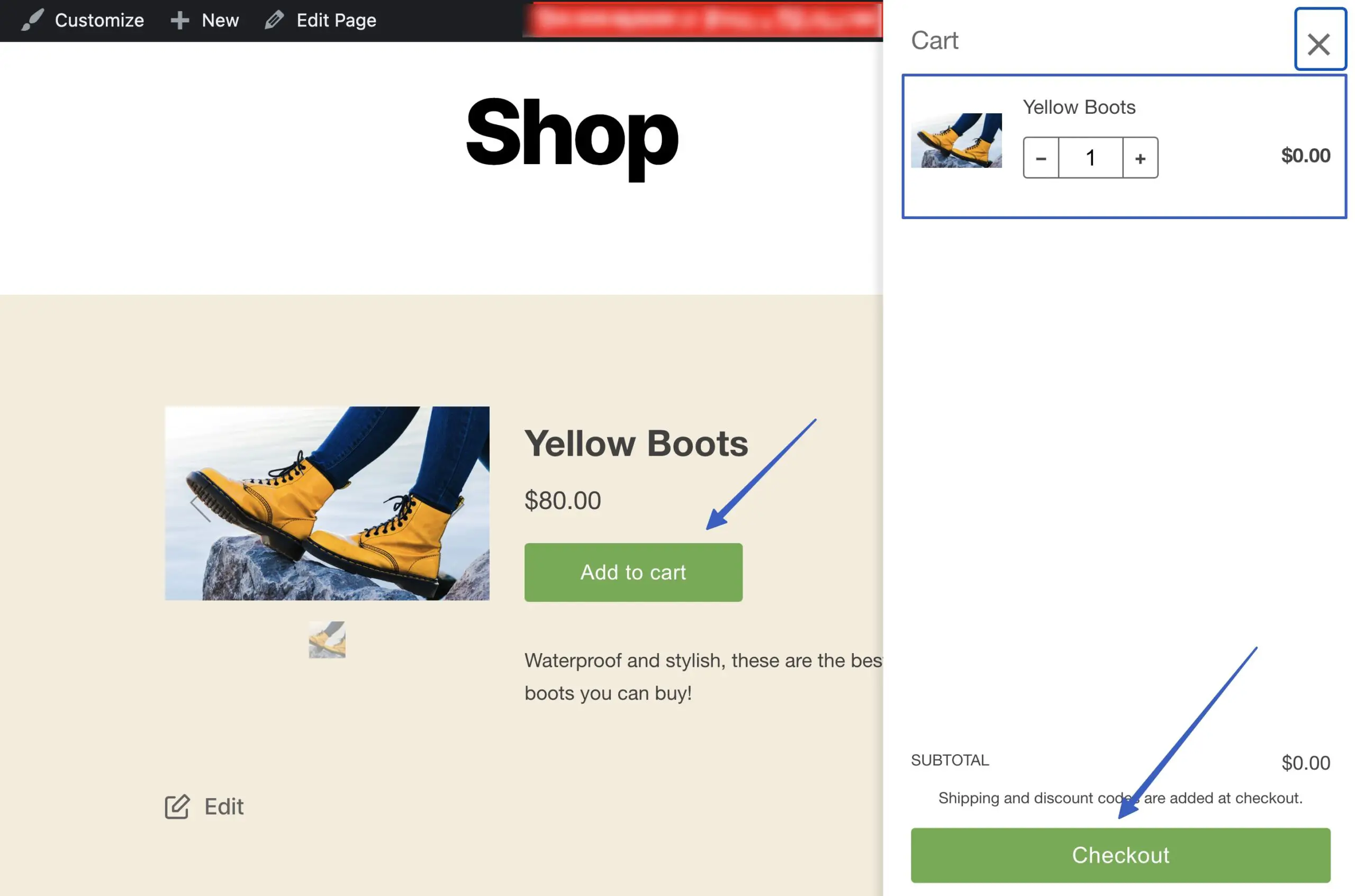
يعتمد ذلك على نوع إجراء الزر الذي حددته ، ولكن في هذا المثال ، يمكننا النقر فوق إضافة إلى عربة التسوق ، والتي تعرض المنتج داخل وحدة عربة منزلقة. بعد ذلك ، حدد زر Checkout لإنهاء التسوق:
ملاحظة: يجب عليك التسجيل للحصول على خطة Shopify لموقع الويب الخاص بك للكشف عن وحدة Checkout ومعالجة المدفوعات. نسخة تجريبية مجانية تمنع الخروج من الظهور .

6. لا تنس إعداد معالجة الدفع في Shopify
لقبول المدفوعات ، يجب أن يكون لديك حساب معالجة دفع نشط قيد التشغيل في Shopify. لحسن الحظ ، Shopify لديه معالج مدمج يسمى Shopify المدفوعات للمعاملات السهلة. ومع ذلك ، تحتاج إلى تنشيط Shopify خطة المدفوعات (مجانية للاستخدام ، ولكن لديها رسوم معالجة بطاقة الائتمان).

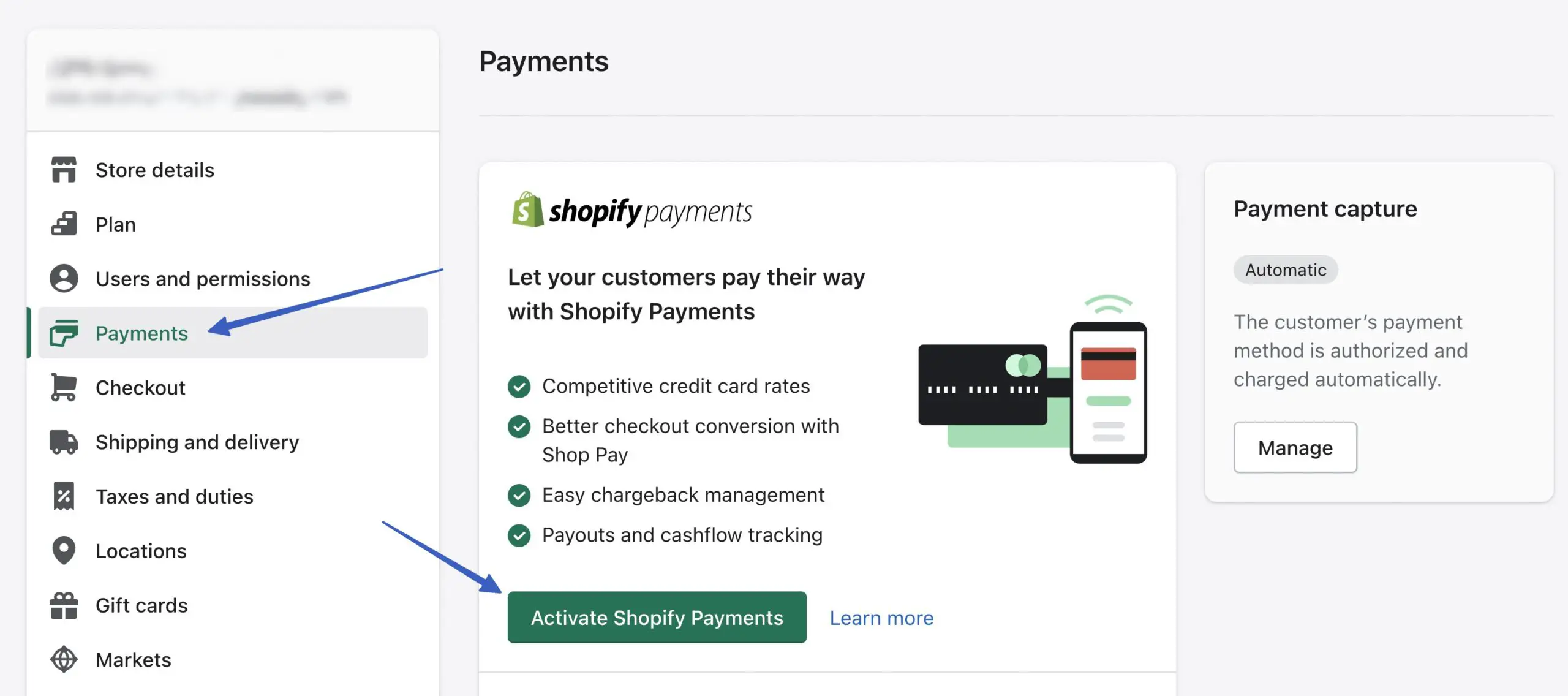
لتحقيق ذلك ، انتقل إلى الإعدادات في Shopify لوحة القيادة.
افتح علامة التبويب المدفوعات . انقر فوق تنشيط Shopify Payments ، ثم تابع عملية تشغيل حسابك. سيطلبون تفاصيل مثل الاسم والعمل والعنوان ورقم الضمان الاجتماعي للتحقق من هويتك والتأكد من أنك تاجر قادر على البقاء. هذا أيضًا هو المكان الذي تكتب فيه تفاصيل حسابك المصرفي لتلقي المدفوعات.

مع تنشيط Shopify Payments ، يمكن إضافة منتجات Shopify المضمنة في WordPress إلى عربة التسوق وإرسالها خلال عملية الخروج بأكملها!
الإعدادات المتقدمة للتضمين Shopify المنتجات
تضمنت الطريقة السابقة إنشاء Shopify زر الشراء بسرعة من صفحة المنتج. ومع ذلك ، تتضمن قناة Buy Button المزيد من الميزات المتقدمة للمهتمين بمزيد من التخصيص لعناصرهم قبل إضافتها إلى WordPress.
للوصول إلى المجموعة الكاملة من إعدادات زر الشراء ، انتقل مباشرة إلى علامة تبويب قناة مبيعات زر الشراء (بدلاً من استخدام ميزة التضمين على موقع الويب في صفحة المنتج).
انقر لإنشاء زر شراء :

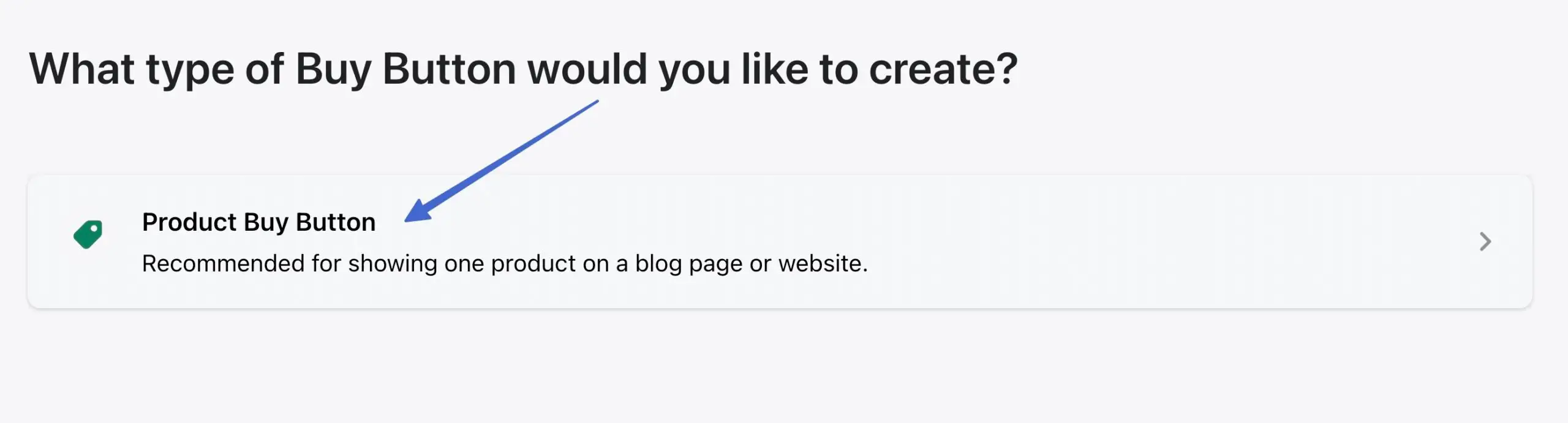
اختر خيار زر شراء المنتج :

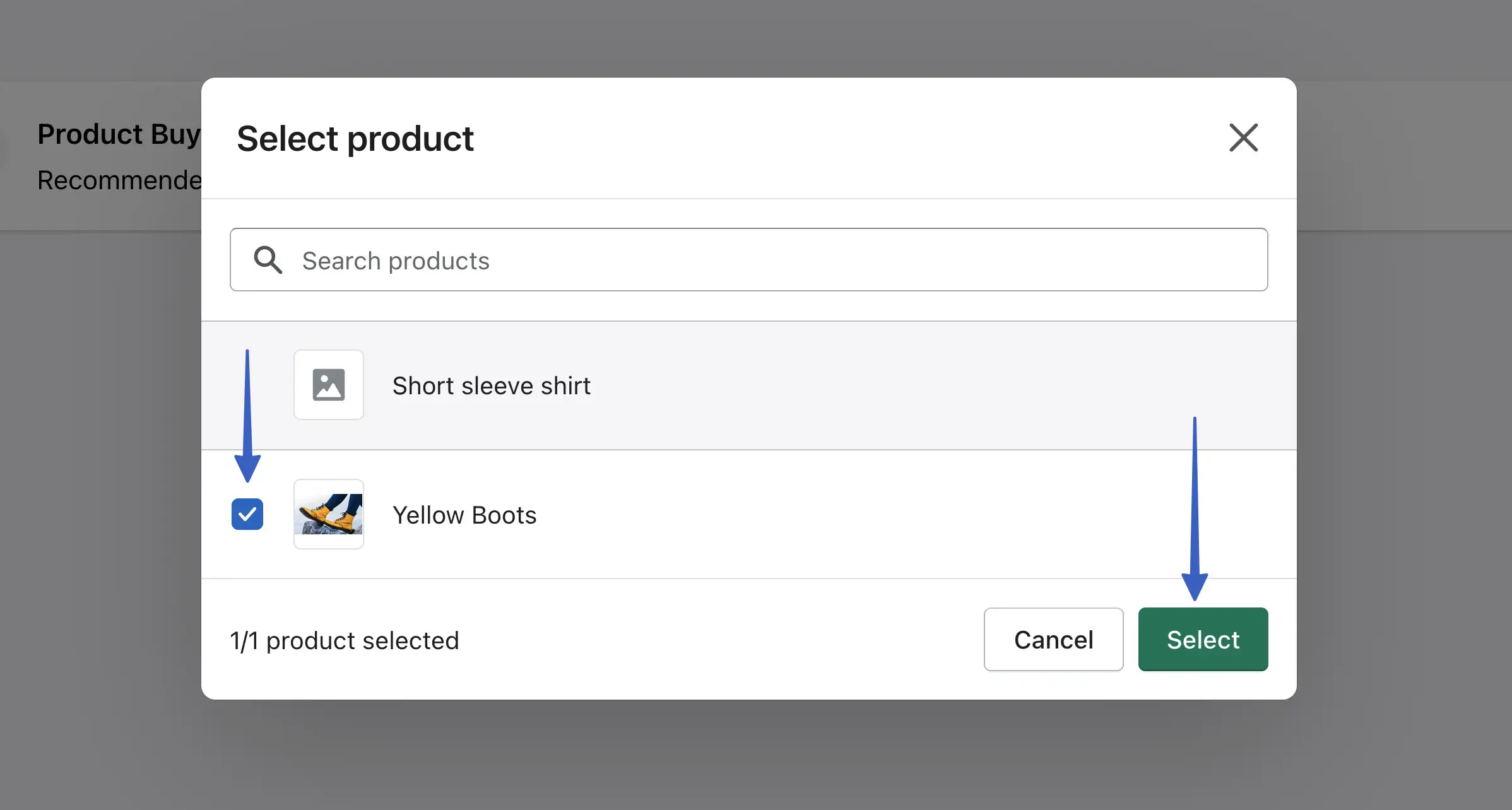
ابحث عن المنتجات التي تريدها ، ثم حددها. انقر فوق الزر تحديد للمتابعة:

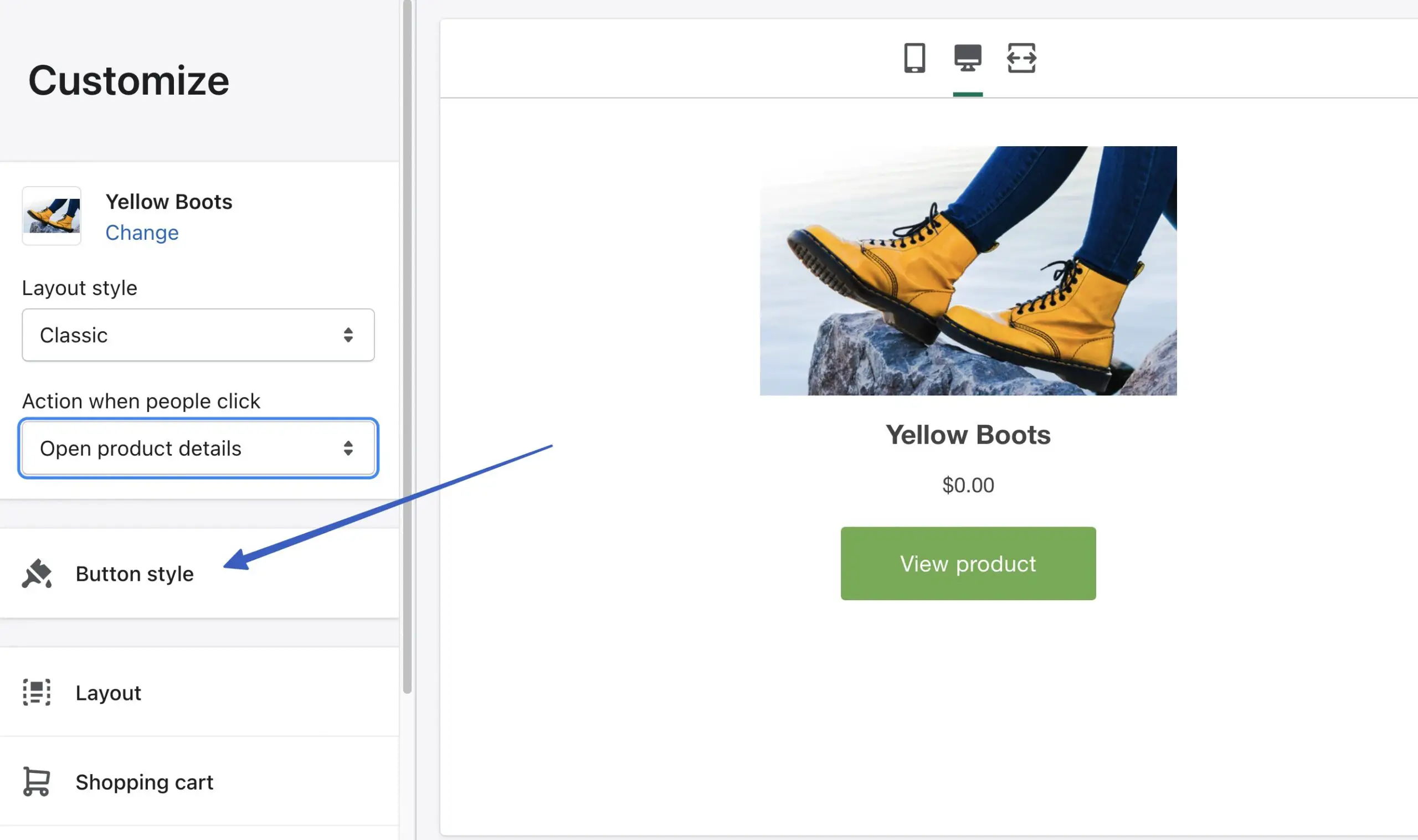
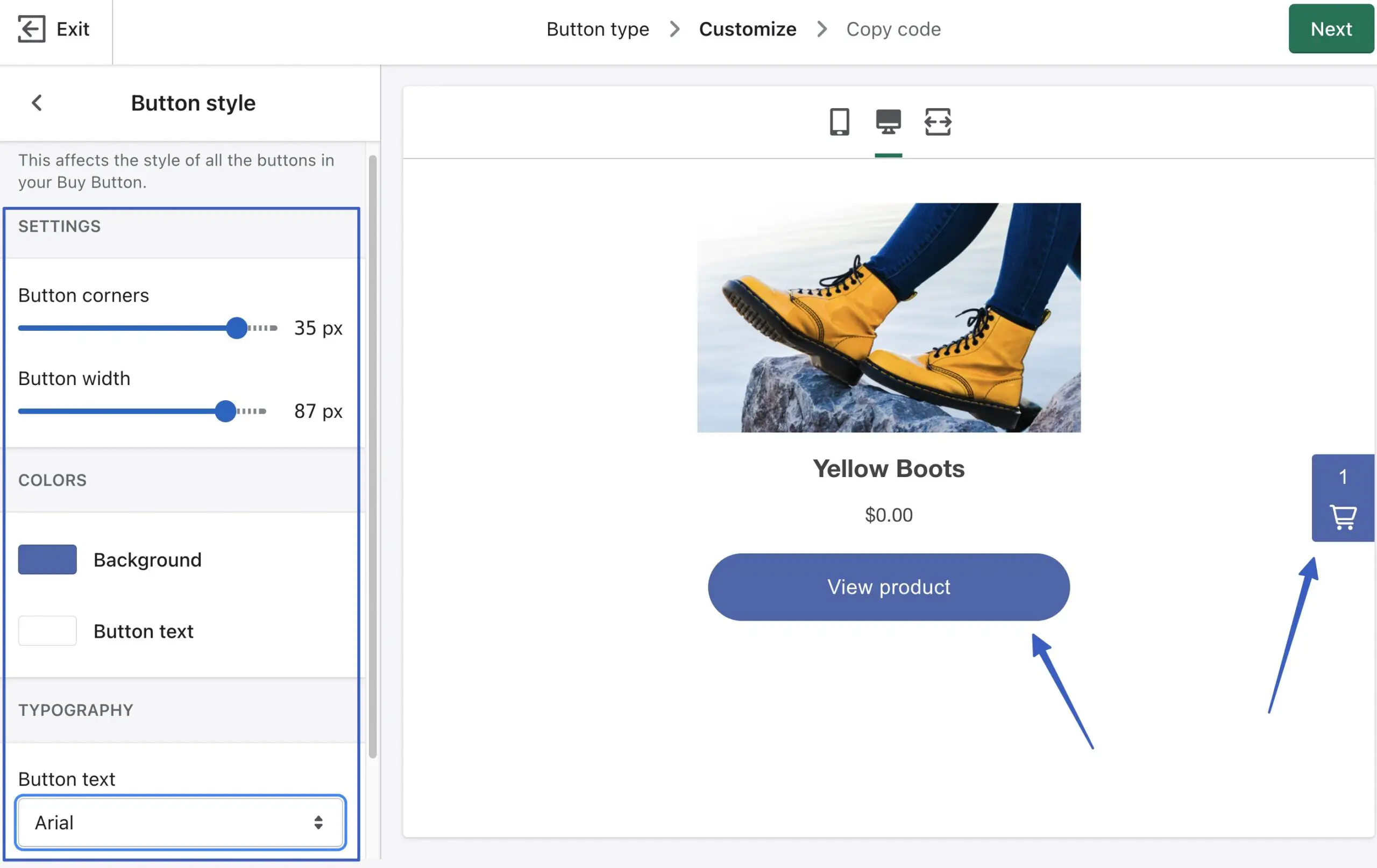
إليك المكان الذي تضيف فيه تخصيصات متقدمة إلى Shopify Buy Buttons. للبدء ، انقر فوق علامة التبويب Button Style :

هنا ، يمكنك ضبط:
- زوايا الزر
- عرض الزر
- الألوان
- الطباعة
- زر كتابة

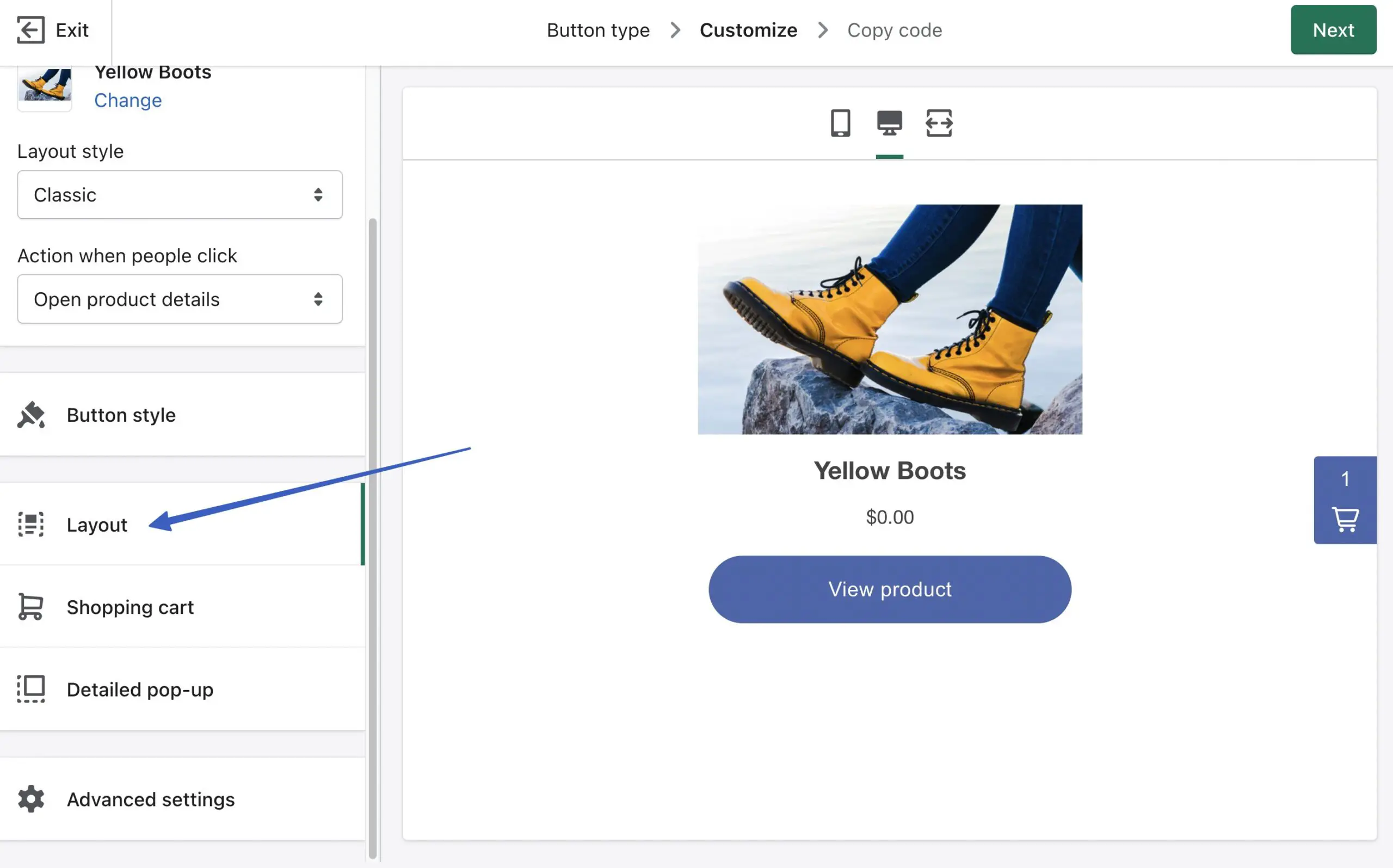
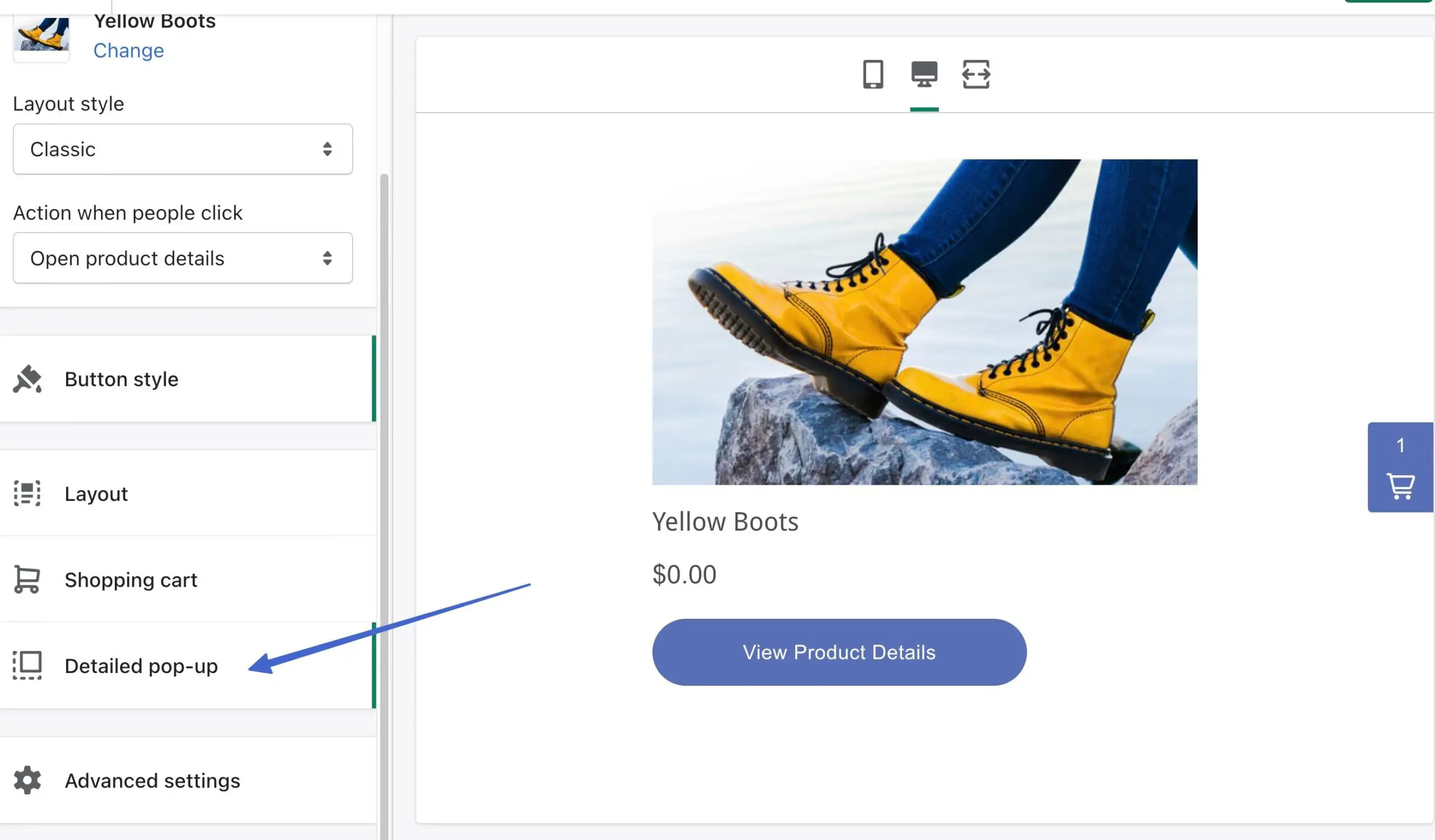
بعد ذلك ، انتقل إلى علامة التبويب Layout :

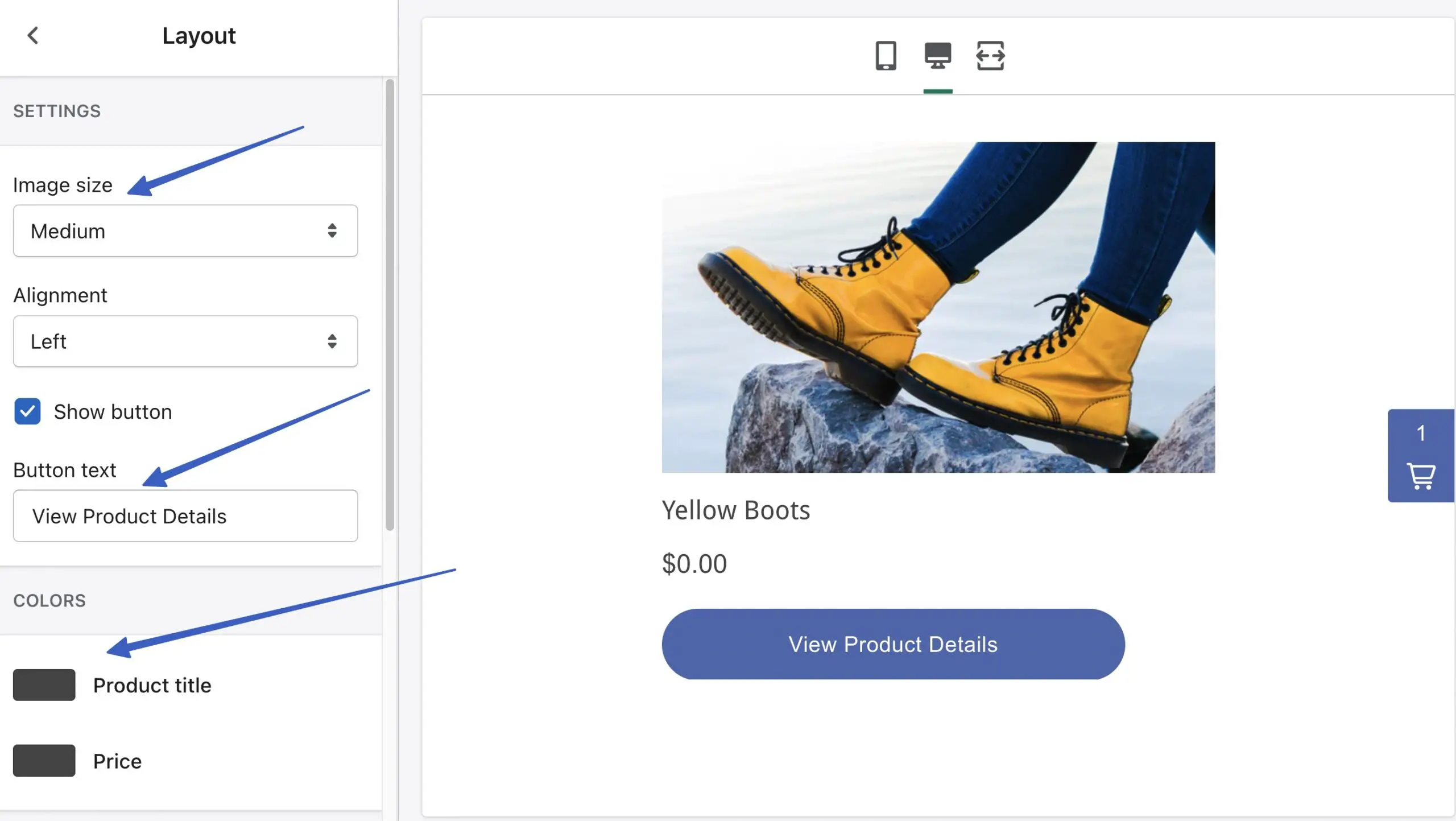
تقدم صفحة التخطيط إعدادات لتغيير حجم الصورة ونص الزر وألوان النص والمزيد:

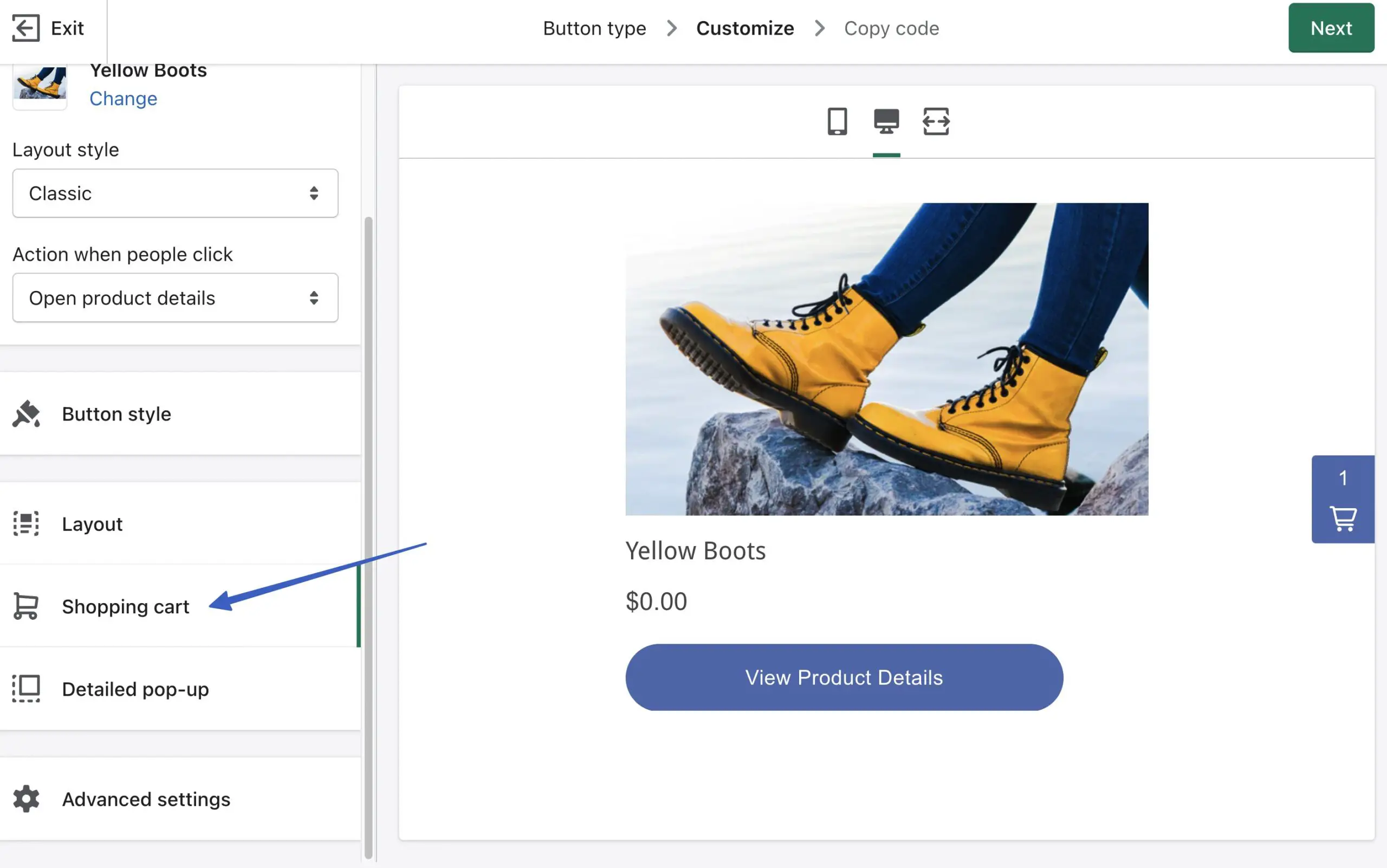
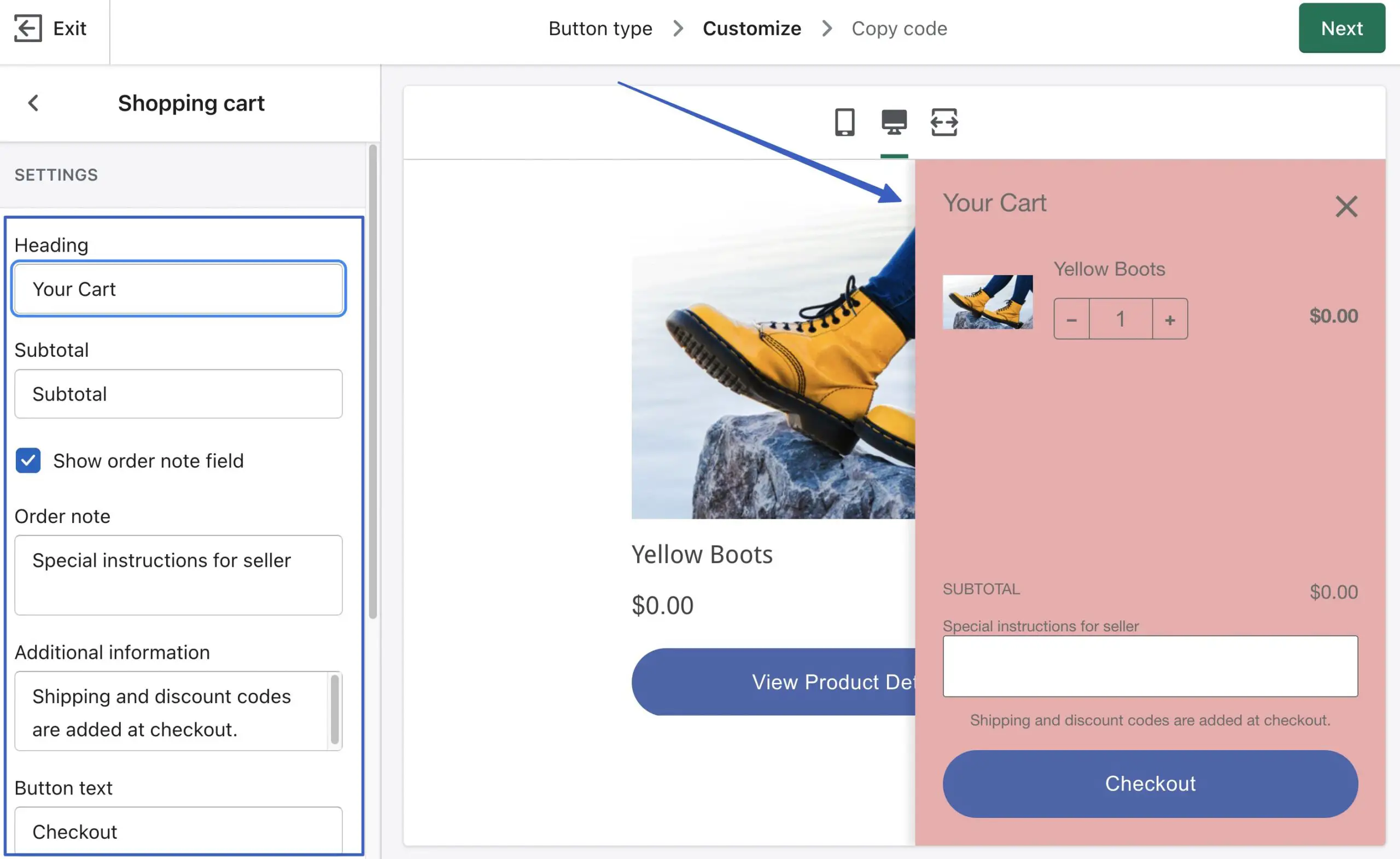
انقر فوق علامة التبويب عربة التسوق لتعديل إعدادات عربة التسوق المنزلق:

هذا واحد قوي إلى حد ما مع خيارات لضبط ألوان العربة وإضافة حقل ملاحظة الطلب وتبديل نص الزر.

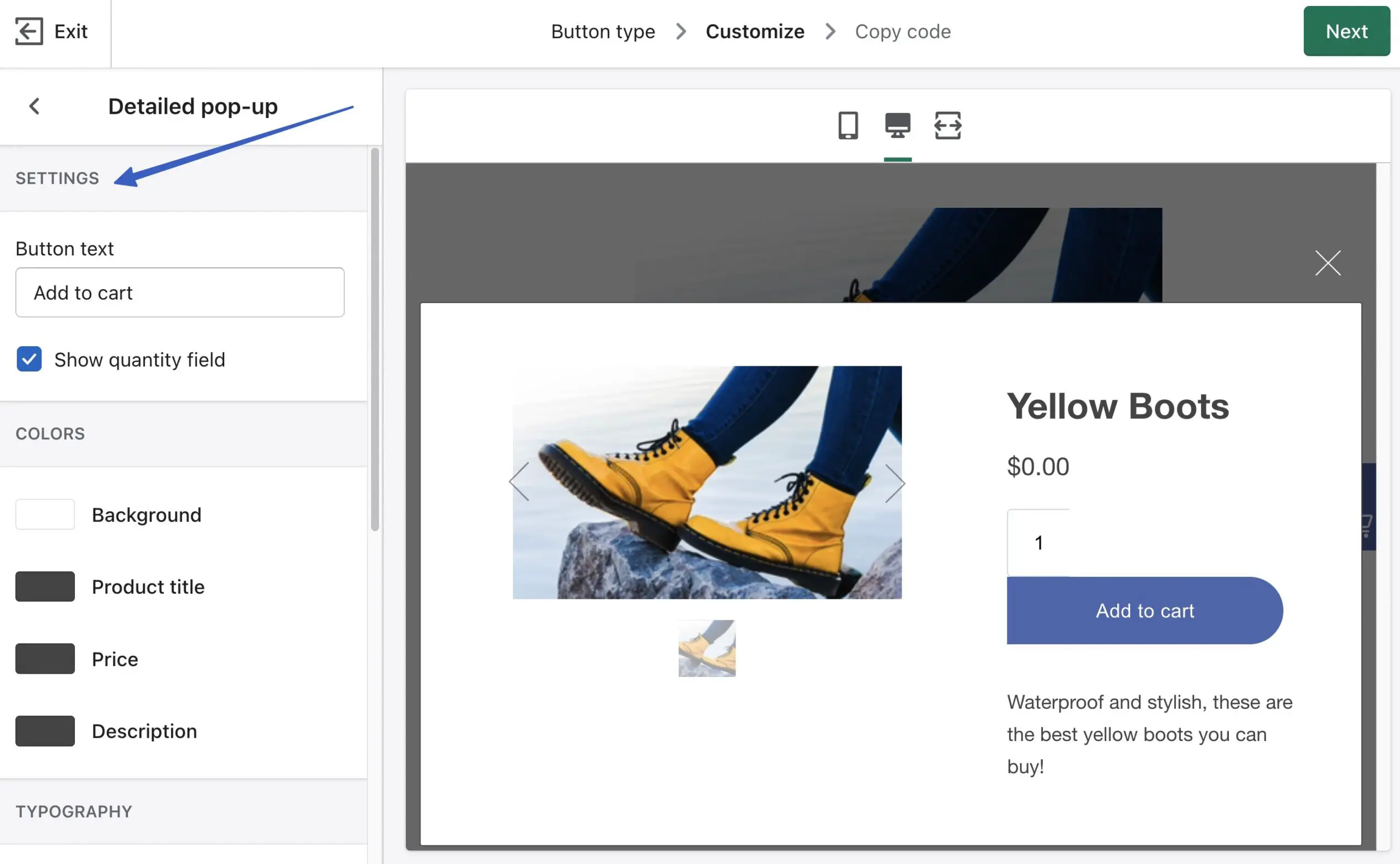
تتيح لك الوحدة المنبثقة المفصلة إنشاء نافذة منبثقة لأزرار " عرض التفاصيل ":

غيّر حول إعدادات النافذة المنبثقة ، وشاهد كيف تبدو عندما تكون نشطة:

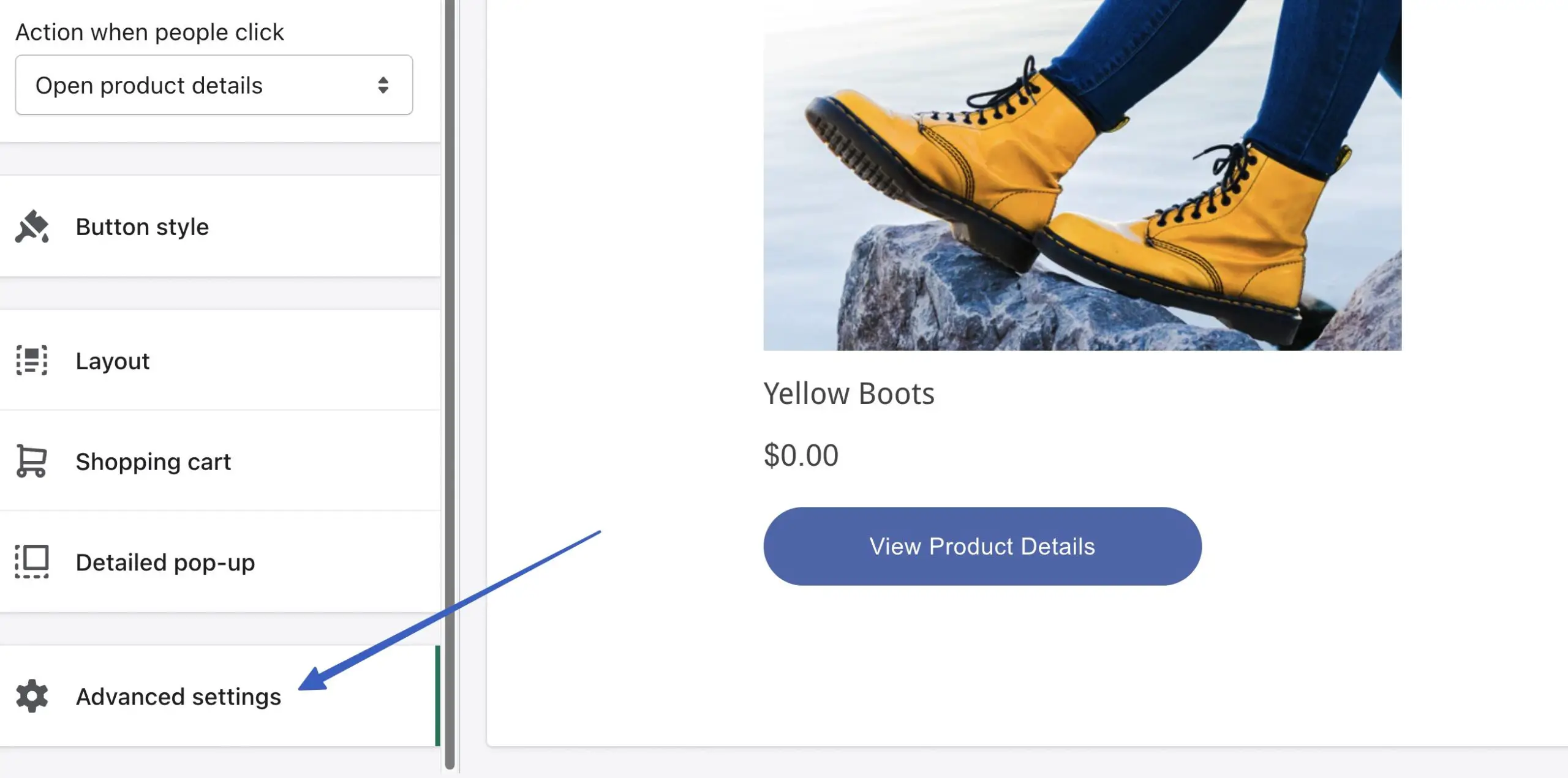
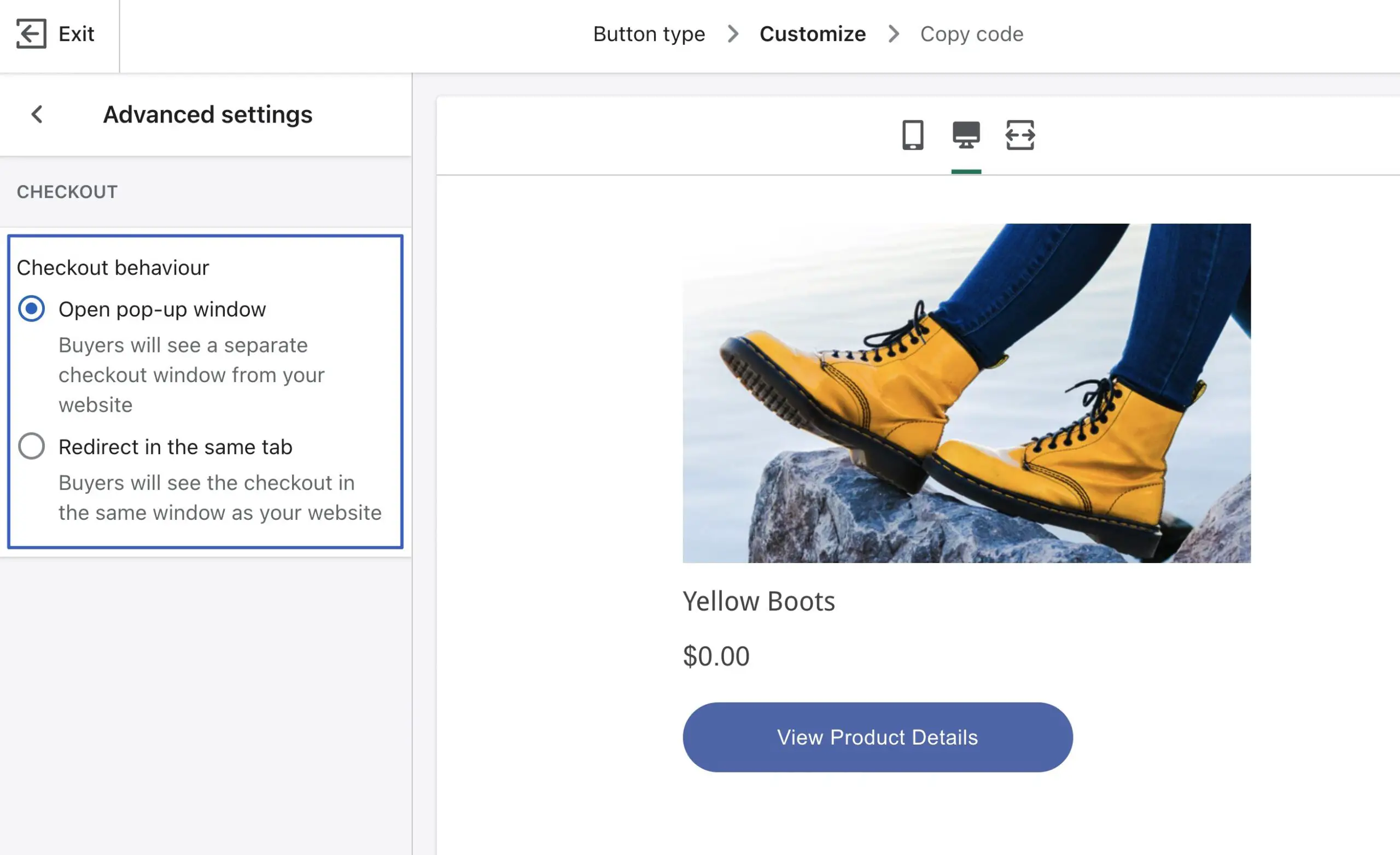
أخيرًا ، استخدم منطقة الإعدادات المتقدمة لتغيير سلوك الخروج:

يكشف خيار فتح نافذة منبثقة عن نافذة منفصلة للخروج من موقع WordPress الخاص بك. يحافظ إعداد إعادة التوجيه في نفس علامة التبويب على الخروج على موقعك ، في نفس النافذة.

انقر فوق "التالي " لرؤية رمز الزر. استخدم زر نسخ الرمز لنسخ هذا المقتطف ووضعه في أي مكان على موقع WordPress الخاص بك ، مثل منشور أو صفحة أو عنصر واجهة مستخدم:

ماذا عن Shopify إضافات تكامل WordPress؟
قد تسأل نفسك ، ألا تقدم Shopify إضافة WordPress؟ لماذا يجب علي العبث برمز التضمين؟
Shopify بذل قصارى جهده لإنشاء صفحات منتجات قابلة للتضمين لجميع منصات بناء المواقع (وليس فقط WordPress). على هذا النحو ، تخلصت في النهاية من مكون WordPress الإضافي لصالح تطبيق Buy Button (مع رمز قابل للتضمين).
ومع ذلك ، هناك بعض مكونات WordPress الإضافية لجهات خارجية للتكامل مع Shopify.
إيجابيات وسلبيات استخدام البرنامج المساعد لتكامل Shopify WordPress (بدلاً من طريقة Buy Button)
تجعل المكونات الإضافية الحياة أسهل بكثير من خلال تكامل التوصيل والتشغيل بين Shopify و WordPress. مع ذلك ، هناك بعض الجوانب السلبية.
فيما يلي إيجابيات وسلبيات استخدام البرنامج المساعد لتكامل Shopify WordPress:
الايجابيات
يمكنهم مساعدتك في فهم السوق والقيم النموذجية للشركات مثل شركتك.
ليست هناك حاجة للعبث بالبرمجة. على الرغم من أن طريقة زر الشراء تتطلب منك فقط نسخ ولصق الترميز (لا تعرف في الواقع كيفية الترميز) ، إلا أن هذه لا تزال خطوة إضافية. تزيل المكونات الإضافية الحاجة إلى النسخ واللصق. لا يتعين عليك في كثير من الأحيان حتى النظر إلى أي رمز.
العديد من ميزات التكامل الأساسية مجانية مع المكونات الإضافية.
يمكنك الوصول إلى الميزات التي قد تكون مفقودة من طريقة زر الشراء. على سبيل المثال ، تقدم بعض المكونات الإضافية فلاتر للمنتج وصفحات قوائم ، تشبه إلى حد كبير متجرًا حقيقيًا عبر الإنترنت. تتيح لك طريقة زر الشراء تضمين المنتجات فقط ، بدون العديد من ميزات التسوق عبر الإنترنت التي تعرفها وتحبها.
سلبيات
Shopify لا يؤيد أيًا من هذه المكونات الإضافية ، وقد قام أحيانًا بإغلاق المكونات الإضافية لتكامل الطرف الثالث. هذا يعني أنك تخاطر باختفاء الدمج دون سابق إنذار.
بعض المكونات الإضافية هي مشاريع أصغر ذات تطوير وتصنيفات ومستخدمين محدود.
لا تحصل على نفس عناصر التحكم في تصميم زر الشراء كما تفعل مع Shopify.
تحتفظ بعض إضافات تكامل Shopify / WordPress بأفضل ميزاتها للخطط المتميزة. طريقة Buy Button من Shopify مجانية تمامًا.
لذلك ، إذا كنت حريصًا على إنشاء متجر كامل عبر الإنترنت باستخدام Shopify و WordPress ، وترغب في فكرة العمل من لوحة تحكم واحدة (WordPress) ، فنحن نوصي بتنزيل البرنامج الإضافي ShopWP للحصول على أفضل النتائج.
عروض ShopWP:
- خيارات لبناء متجر كامل عبر الإنترنت مع Shopify المنتجات على WordPress
- أزرار الشراء السريع
- مزامنة المنتجات والمجموعات بين Shopify و WordPress
- التصفية والفرز
- دائري المنتج
- منتجات الاشتراك
- خيار الخروج المباشر (في الإصدار المتميز ؛ الإصدار المجاني يرسلك إلى Shopify الخروج الخارجي)
- عربة تسوق مدمجة
- إدارة المنتجات والمجموعات على WordPress
- متغيرات المنتج
- الرموز القصيرة لوضع المنتجات في أي مكان على موقع WordPress
باستخدام تكامل Shopify WordPress بنجاح
تكامل WordPress Shopify له ثلاث مزايا:
- يتيح لك الاستمرار في استخدام أفضل نظام تدوين في العالم: WordPress
- ربما تتلقى أداة التجارة الإلكترونية الأكثر انسيابية وسهولة في الاستخدام في السوق: Shopify
- لا يزال بإمكانك إدارة معظم تصميم موقعك على WordPress ️
يجب أن يجد أولئك الذين ينشئون المحتوى ويبيعون المنتجات النجاح مع هذا الإعداد ، لا سيما بالنظر إلى أنك لا تنفق الكثير من الأموال الإضافية مع خطة Starter بقيمة 5 دولارات شهريًا من Shopify.
كبديل ، قد تفكر في الهجرة من Shopify إلى WooCommerce لتشغيل التجارة الإلكترونية وإدارة المحتوى على WordPress. ولمزيد من الميزات ، ابحث في البرنامج المساعد WPShop لإضافة تجربة متجر عبر الإنترنت كاملة إلى WordPress (باستخدام منتجات Shopify الخاصة بك).
إذا كنت بحاجة إلى أي توضيح حول Shopify تكامل WordPress ، فالرجاء إخبارنا بذلك في التعليقات!
