كيفية جعل رؤوس الجدول مثبتة في ووردبريس: دليل خطوة بخطوة
نشرت: 2024-09-05في هذه المقالة، ستتعلم كيف يمكنك جعل قسم الرأس في قالب جدول ووردبريس الافتراضي الخاص بك ثابتًا.
عندما تريد إضافة الكثير من البيانات إلى جدول، فإن ذلك يستغرق مساحة كبيرة على صفحة الويب وسيكون من الصعب على القراء التحقق من العناصر الأخرى في نفس الصفحة. لذا، بدلاً من إظهار جدول طويل، فإننا نضيف جدولًا قابلاً للتمرير مع لصق قسم الرأس في الأعلى.
بهذه الطريقة، سيأخذ الجدول مساحة محدودة ويمكنك إضافة أي صف تريده دون القلق بشأن حجم الجدول في الواجهة الأمامية.
يعد هذا مثاليًا لعرض جداول قاعدة البيانات الطويلة على موقع الويب.
لذلك، دعونا نتحقق من كيفية إنشاء رؤوس ثابتة في جداول WordPress .
لهذا تحتاج إلى إضافة بضعة أسطر من كود CSS إلى موقع الويب الخاص بك. يمكنك إما استخدام مكون إضافي لمدير الأكواد لتحميل ملف CSS لأنواع معينة من المنشورات أو على صفحات فردية أو تحميل ملف CSS عالميًا باستخدام خيار CSS الإضافي في أداة تخصيص السمات.
يمكنكم متابعة الفيديو لمعرفة المزيد عنه.
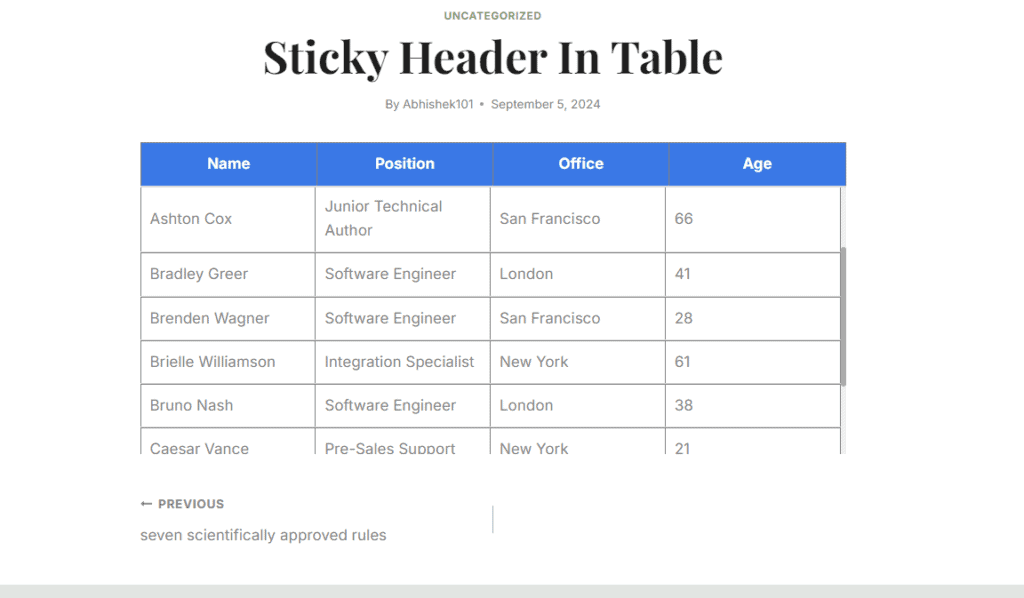
رمز الرؤوس الثابتة في جدول Wordpress
.scrollable-table-container { overflow: hidden; } .wp-block-table { width: 100%; border-collapse: collapse; } .wp-block-table tbody { display: block; max-height: 300px; overflow-y: auto; } .wp-block-table thead, .wp-block-table tr { display: table; width: 100%; table-layout: fixed; } /* Sticky table headers */ .wp-block-table thead th { position: sticky; top: 0; background: #3a78e6; Color:white; z-index: 10; padding: 10px; border-bottom: 2px solid #ddd; } .wp-block-table thead { border-bottom: 0px solid; } .wp-block-table tbody tr td { padding: 10px; border-bottom: 1px solid #ddd; } .wp-block-table tbody::-webkit-scrollbar { width: 6px; } .wp-block-table tbody::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .wp-block-table tbody::-webkit-scrollbar-track { background-color: #f1f1f1; } 
هنا، كما ترون في الجدول أعلاه، لقد أضفنا ارتفاعًا قدره 300 بكسل ولكن إذا احتفظنا بالجدول العادي، فقد يستغرق الأمر ما يصل إلى 700 بكسل من الارتفاع على الصفحة أو أعلى. (حسب بيانات الجدول)
لذلك، يمكنك ضبط ارتفاع ثابت هنا وبعد ذلك يمكن للمستخدم التمرير عبر الجدول وقراءة بيانات الجدول بالكامل. هذا الجدول مستجيب تمامًا ويعمل بشكل أفضل على أجهزة سطح المكتب والأجهزة اللوحية والأجهزة المحمولة.
يمكنك أيضًا متابعة هذه المقالة حول كيفية إضافة جدول HTML سريع الاستجابة في Blogger وWordPress.
يمكنك أيضًا تغيير لون خلفية الرأس ولون النص عن طريق تعديل كود CSS كما هو موضح في الفيديو.
لإضافة جدول Sticky Header مشابه في Blogger، يمكنك استخدام الكود التالي.
<div class="table-container"> <table class="sticky-header-table"> <thead> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> </tr> </thead> <tbody> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> </tbody> </table> </div> <style> .table-container { max-height: 300px; overflow-y: auto; overflow-x: auto; /* Enable horizontal scrolling */ border: 1px solid #ddd; padding: 0; margin: 0; -webkit-overflow-scrolling: touch; } .table-container::-webkit-scrollbar { width: 6px; height: 6px; } .table-container::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .table-container::-webkit-scrollbar-track { background-color: #f1f1f1; } .sticky-header-table { width: 100%; border-collapse: collapse; table-layout: auto; min-width: 600px; } .sticky-header-table thead th { position: sticky; top: 0; background: #e64141; Color: white; z-index: 10; border-bottom: 2px solid #000; padding: 10px; text-align: left; box-sizing: border-box; } .sticky-header-table tbody tr td { padding: 10px; box-sizing: border-box; word-wrap: break-word; } /* Responsive adjustments */ @media (max-width: 600px) { .table-container { overflow-x: auto; } .sticky-header-table { width: 100%; min-width: 600px; } .sticky-header-table thead th, .sticky-header-table tbody tr td { padding: 5px; } } </style>كل ما عليك فعله هو تغيير بيانات الجدول وإضافتها في قسم HTML الخاص بالمنشور أو الصفحة.