كيفية إدارة الإعلانات في WordPress باستخدام Adsanity Plugin
نشرت: 2023-06-16هل تبحث عن طريقة لإدارة الإعلانات في WordPress باستخدام AdSanity؟
يعد بيع المساحات الإعلانية أحد أفضل الطرق لكسب المال عبر الإنترنت. ومع ذلك ، يمكن أن يصبح إنشاء إعلاناتك وإضافتها وتتبعها عملية معقدة وتستغرق وقتًا طويلاً.
في هذه المقالة ، سنوضح لك كيف يمكنك بسهولة إدارة الإعلانات في WordPress باستخدام المكون الإضافي AdSanity.

لماذا إدارة الإعلانات في WordPress باستخدام البرنامج المساعد AdSanity؟
مثل مالكي اللوحات الإعلانية ، يكسب العديد من مالكي مواقع الويب والمدونات الأموال عبر الإنترنت عن طريق بيع المساحات الإعلانية. ومع ذلك ، لا يأتي WordPress بطريقة سهلة لإدارة إعلاناتك.
لا تحتوي معظم سمات WordPress على مساحة حيث يمكنك عرض الإعلانات. بشكل افتراضي ، ستحتاج إلى تعديل ملفات السمات الخاصة بك لإدراج رمز الإعلان في WordPress.
وهنا يأتي دور AdSanity.
يتيح لك هذا المكون الإضافي المتقدم لإدارة الإعلانات في WordPress عرض الإعلانات في أي مكان على موقع الويب الخاص بك باستخدام الكتل الجاهزة والأدوات والرموز القصيرة. يمكنك حتى إخبار AdSanity بعرض إعلان عشوائي للزوار دون كتابة سطر واحد من التعليمات البرمجية.
AdSanity يأتي مع التقارير والجدولة المضمنة. كما أنه يدعم الإعلانات ذاتية الاستضافة وإعلانات HTML5 وشبكات الإعلانات الخارجية مثل Google Adsense.
مع ما يقال ، دعنا نرى كيف يمكنك كسب المال عبر الإنترنت من خلال إدارة الإعلانات باستخدام المكون الإضافي AdSanity WordPress.
الخطوة 1: إعداد البرنامج المساعد AdSanity
أولاً ، سوف تحتاج إلى تثبيت وتفعيل AdSanity. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
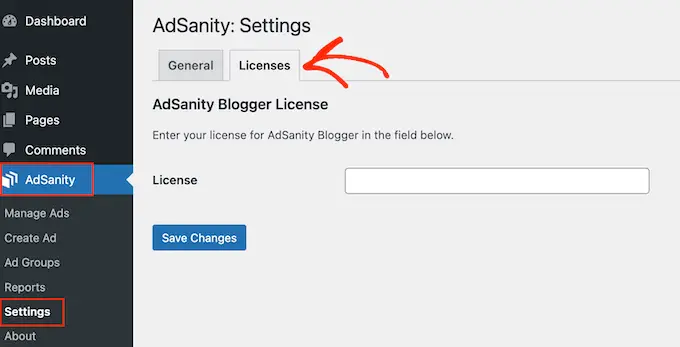
عند التنشيط ، تحتاج إلى الانتقال إلى AdSanity »الإعدادات في لوحة تحكم مسؤول WordPress الخاصة بك. هنا ، حدد علامة التبويب "التراخيص".

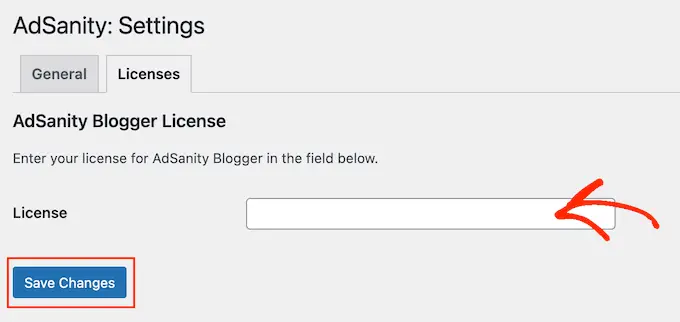
يمكنك الآن المضي قدمًا وإضافة مفتاحك إلى حقل "الترخيص". يمكنك العثور على هذه المعلومات ضمن حسابك على موقع AdSanity.
بعد ذلك ، انقر فوق "حفظ التغييرات".

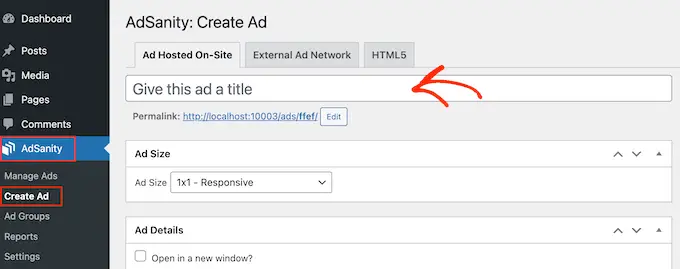
الآن ، أنت جاهز لإنشاء إعلانات لموقع WordPress الخاص بك. للبدء ، انتقل إلى AdSanity »إنشاء إعلان .
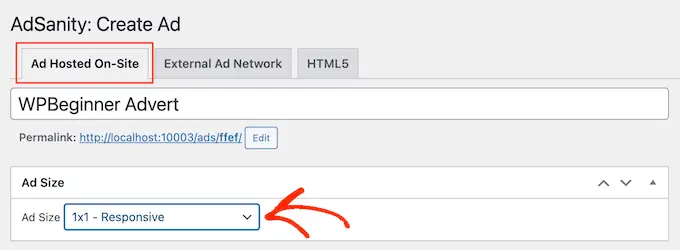
للبدء ، ستحتاج إلى إضافة عنوان عن طريق كتابته في الحقل الذي يظهر "امنح هذا الإعلان عنوانًا". لن يرى الزائرون هذه المعلومات ، لذا فهي للرجوع إليها فقط.

بعد ذلك ، حان الوقت لاختيار نوع الإعلان. خياراتك هي Ad Hosted On-Site ، وشبكة الإعلانات الخارجية ، و HTML5.
إذا كنت قد بدأت للتو ، فمن الجيد تجربة أنواع مختلفة من الإعلانات. يمكنك بعد ذلك إلقاء نظرة على النتائج وتحديد أولويات الأنواع التي تحقق أكبر قدر من المال.
مع وضع ذلك في الاعتبار ، دعونا نلقي نظرة على كل خيار بالتفصيل.
إعلان مستضاف في الموقع
للبدء ، قد ترغب في إنشاء واستضافة إعلانك الخاص على موقع الويب الخاص بك. ببيع الإعلانات على مدونة WordPress الخاصة بك ، يمكنك الاحتفاظ بجميع الأرباح.
يمكنك أيضًا استخدام الإعلانات ذاتية الاستضافة للترويج للمحتوى الخاص بك. يتضمن هذا المنتجات التي تبيعها في متجرك عبر الإنترنت أو ندواتك القادمة على الويب والمؤتمرات والأحداث الأخرى.
لإنشاء إعلان مستضاف ذاتيًا ، حدد علامة التبويب "إعلان مستضاف في الموقع". بعد ذلك ، يمكنك فتح القائمة المنسدلة "حجم الإعلان" واختيار الحجم من القائمة.

من المرجح أن تجذب الإعلانات الأكبر انتباه الزائر ، ولكنها قد تصرف الانتباه أيضًا عن محتوى موقعك.
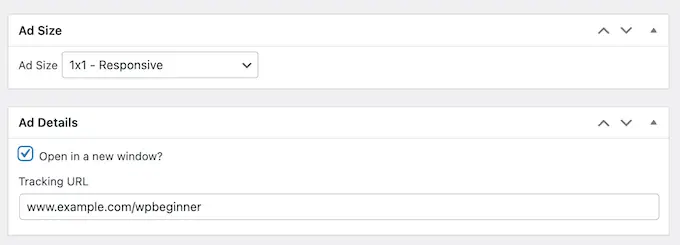
بعد اتخاذ القرار ، ستحتاج إلى كتابة عنوان URL في حقل "عنوان URL للتتبع". هذا هو المكان الذي سيذهب إليه الزوار عند النقر فوق الإعلان.
بشكل افتراضي ، سيتم فتح عنوان URL في علامة تبويب المتصفح نفسها. ومع ذلك ، قد ترغب في فتحه في علامة تبويب جديدة ، خاصةً إذا كان الإعلان مرتبطًا بموقع شخص آخر.
على سبيل المثال ، إذا كنت تقوم بالارتباط بشريك تسويق تابع ، فحينئذٍ سترغب عادةً في تحديد المربع "فتح في نافذة جديدة".

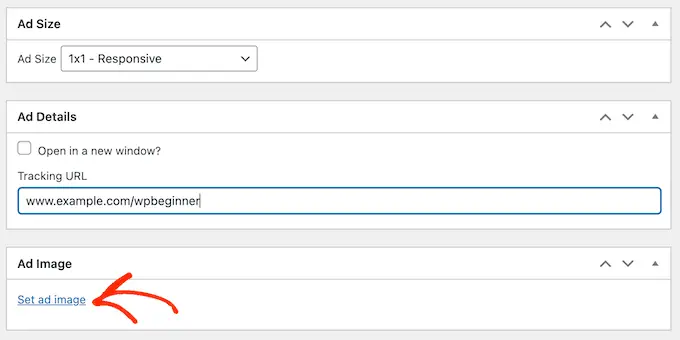
بمجرد القيام بذلك ، حان الوقت لتحميل الصورة التي سيظهرها AdSanity للزوار.
ما عليك سوى تحديد "تعيين صورة" ثم تحميل لافتة أو رسم إعلان آخر.

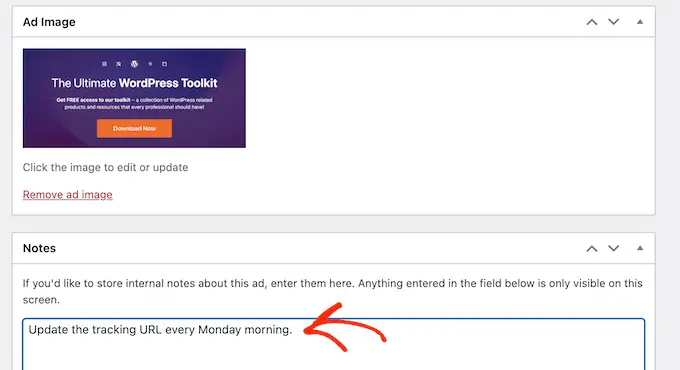
أخيرًا ، قد ترغب في كتابة بعض المعلومات في حقل "الملاحظات".
ستكون هذه الملاحظات مرئية فقط للأشخاص الذين لديهم إمكانية الوصول إلى لوحة معلومات WordPress ، لذا فهي مثالية لكتابة تذكيرات سريعة.
إذا قمت بتشغيل مدونة WordPress متعددة المؤلفين ، فيمكنك حتى استخدام حقل "الملاحظات" للتواصل مع مستخدمين آخرين.

شبكة الإعلانات الخارجية
بينما يمكنك بيع مساحة إعلانية مباشرة إلى شركات أخرى ، يستخدم العديد من مالكي مواقع الويب شبكة إعلانية بدلاً من ذلك. غالبًا ما تكون هذه الشبكات خالية من المتاعب لأنك لست مضطرًا للتعامل مع المعلنين أو القلق بشأن جمع الأموال.
بدلاً من ذلك ، تقرر الشبكة الإعلانات التي يجب وضعها على موقعك ، وتجمع المدفوعات ، وتتقاضى رسوم الإدارة ، ثم ترسل إليك الباقي.
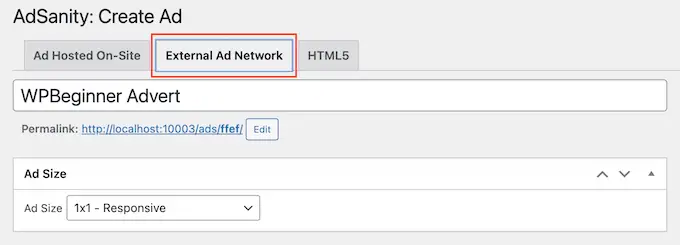
إذا كنت تستخدم شبكة إعلانية ، فانقر فوق علامة التبويب "شبكة إعلانات خارجية".

يمكنك الآن كتابة عنوان في حقل "العنوان".
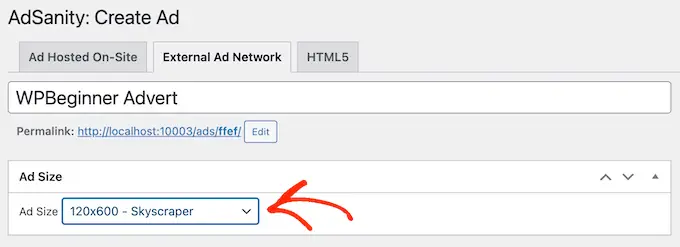
بعد ذلك ، يمكنك اختيار حجم لإعلاناتك. إذا كنت تستخدم Google AdSense ، فقد ترغب في الاطلاع على دليلنا حول أحجام وتنسيقات إعلانات Google AdSense الأعلى أداءً.

يمكنك أيضًا الاطلاع على دليلنا حول كيفية تحسين أرباح AdSense الخاصة بك في WordPress.
بمجرد القيام بذلك ، حان الوقت لنسخ رمز الإعلان الذي توفره شبكتك. ستختلف الخطوات اعتمادًا على الشبكة التي تستخدمها ، ولكن غالبًا ما ستجد رمز الإعلان عن طريق تسجيل الدخول إلى الحساب الذي قمت بإنشائه باستخدام تلك الشبكة.
إذا كنت تستخدم Google AdSense ، فراجع دليلنا حول كيفية إضافة Google AdSense بشكل صحيح إلى موقع WordPress الخاص بك.
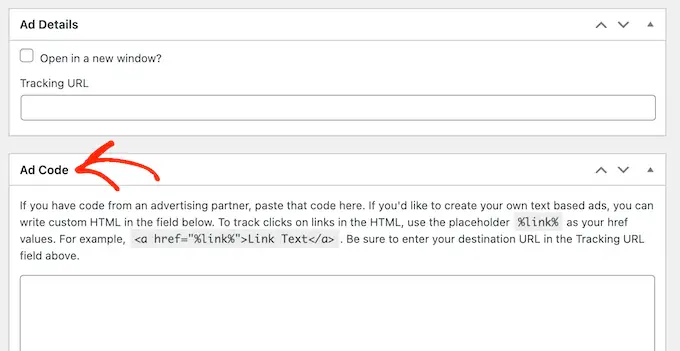
عندما يكون لديك الشفرة ، ما عليك سوى لصقها في مربع "شفرة الإعلان".

أخيرًا ، يمكنك كتابة أي معلومات إضافية في حقل "الملاحظات".
إعلانات HTML5
إذا كنت ترغب في إنشاء إعلانات وسائط متعددة تتميز بمزيج من الرسوم المتحركة والصوت والفيديو ومحتويات أخرى ، فإن AdSanity لديها دعم كامل لـ HTML5. هذا يعني أنه يمكنك إنشاء إعلانات تفاعلية جذابة باستخدام HTML5 ثم تحميل هذه الملفات إلى AdSanity.
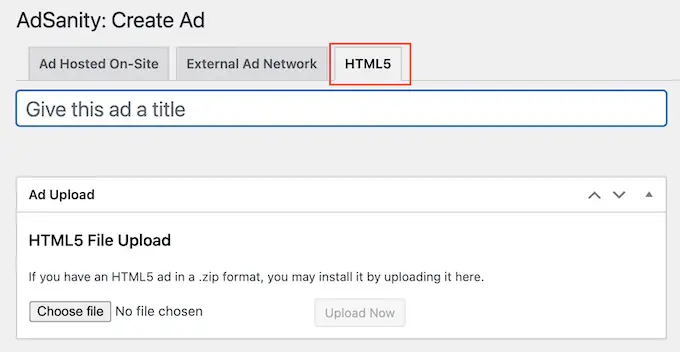
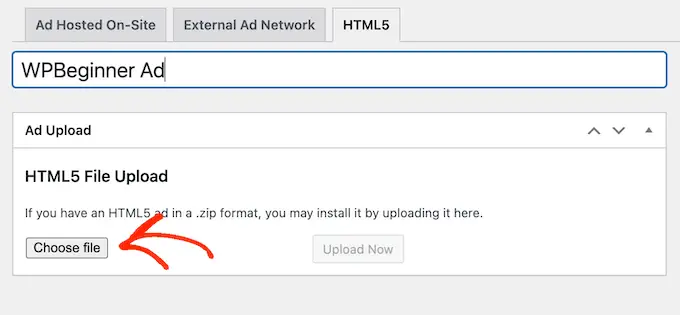
لإضافة إعلان HTML5 إلى مدونة WordPress أو موقع الويب الخاص بك ، ما عليك سوى تحديد علامة التبويب "HTML5".

يمكنك الآن كتابة عنوان للإعلان.
بعد ذلك ، انقر فوق "اختيار ملف" ثم حدد ملف HTML5 الذي تريد استخدامه.

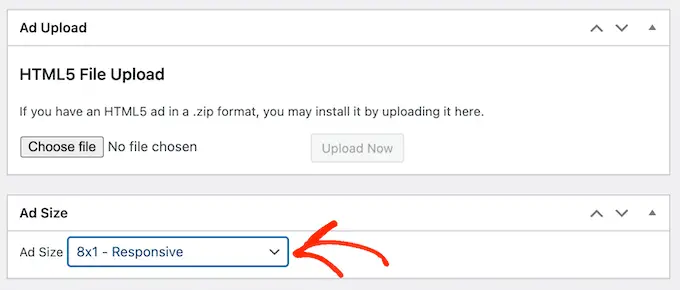
بعد الانتهاء من ذلك ، تحتاج إلى فتح القائمة المنسدلة "حجم الإعلان" واختيار حجم إعلان HTML5 أو حجمه.
عند إنشاء إعلان HTML5 ، نوصي باستخدام أحد خيارات الحجم "المستجيبة" ، حيث تبدو هذه الخيارات هي الأفضل.

أخيرًا ، قد ترغب في إضافة بعض الملاحظات عن طريق كتابتها في مربع "الملاحظات".
الخطوة 2: تنظيم إعلاناتك في المجموعات الإعلانية
أثناء إنشاء إعلانات مستضافة ذاتيًا أو شبكة خارجية أو إعلانات HTML5 ، من الجيد تنظيم تلك الإعلانات في مجموعات.
على سبيل المثال ، يمكنك إنشاء مجموعة "إعلانات عطلة" لجميع الحملات التي تقوم بتشغيلها خلال موسم العطلات. يمكن أن يسهل هذا العثور على إعلان معين ، حتى إذا كنت قد أنشأت الكثير من الإعلانات لـ WordPress.

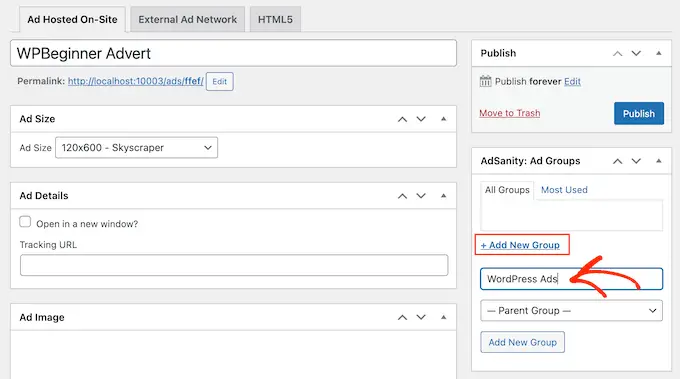
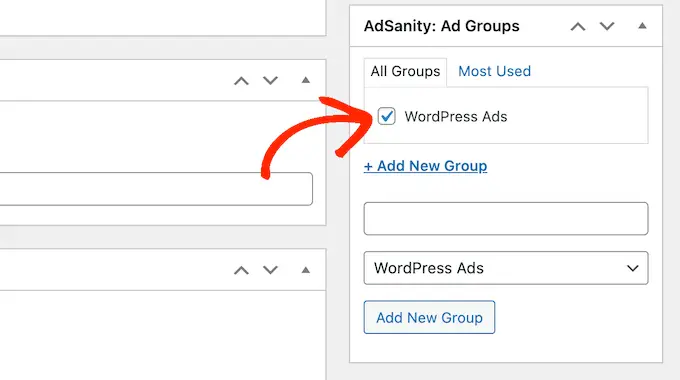
لإنشاء مجموعة إعلانية ، انقر فوق الارتباط "إضافة مجموعة جديدة". يمكنك الآن كتابة العنوان الخاص به.

تمامًا مثل فئات وفئات WordPress الفرعية ، يمكنك ترتيب مجموعات الإعلانات الخاصة بك في علاقات بين الوالدين والطفل.
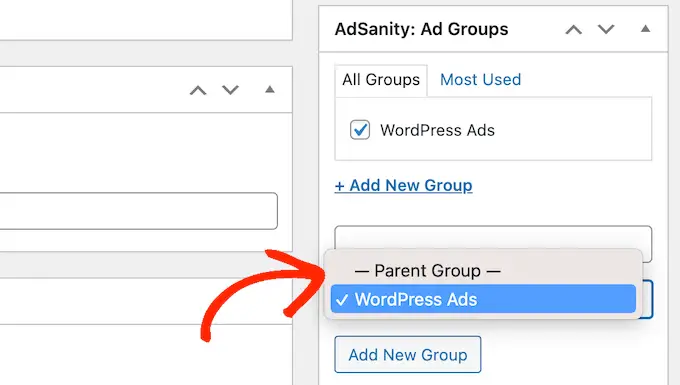
بشكل افتراضي ، كل مجموعات AdSanity هي مجموعات رئيسية. إذا كنت ترغب في إنشاء مجموعة فرعية بدلاً من ذلك ، فما عليك سوى فتح القائمة المنسدلة التي تعرض "المجموعة الرئيسية" افتراضيًا.

يمكنك بعد ذلك تحديد المجموعة التي تريد استخدامها كأحد الوالدين.
عندما تكون سعيدًا بكيفية إعداد مجموعة الإعلانات الخاصة بك ، انقر فوق الزر "إضافة مجموعة جديدة" لحفظ التغييرات.
لإضافة إعلان مستضاف ذاتيًا أو خارجي أو إعلان HTML5 إلى مجموعة ، ما عليك سوى تحديد مربع تلك المجموعة.

الخطوة 3: انشر إعلان WordPress أو جدولته باستخدام AdSanity
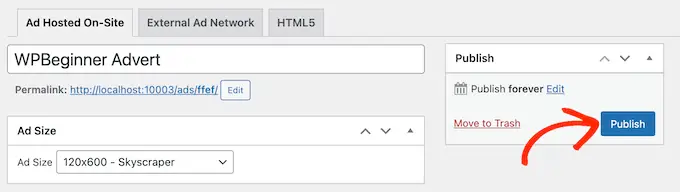
عندما تكون راضيًا عن إعلانك ، فقد حان الوقت لنشره. إذا كنت ترغب في عرض الإعلان على الفور ، فما عليك سوى النقر فوق "نشر".

هناك خيار آخر وهو جدولة الإعلان بحيث يظهر على موقعك تلقائيًا لاحقًا. يتيح لك ذلك جدولة جميع حملاتك مسبقًا ، وهو خيار رائع إذا كنت تدير الكثير من الحملات أو إذا كنت صاحب عمل مشغول ولديك وقت محدود.
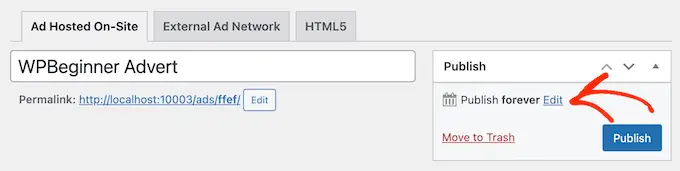
لجدولة إعلان ، انقر فوق الارتباط "تعديل" بجوار "النشر للأبد".

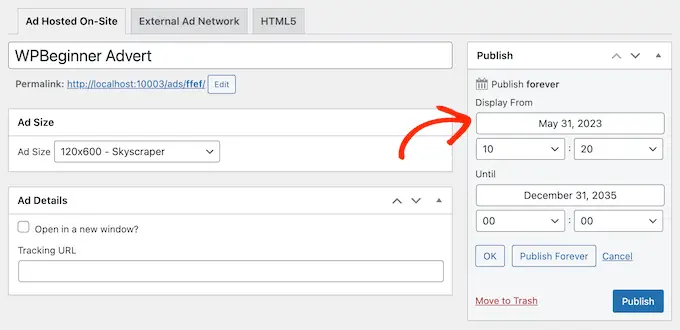
يمكنك الآن تعيين التاريخ والوقت الذي سيتم فيه نشر الإعلان.
يمكنك أيضًا اختيار وقت إزالة الإعلان من موقع الويب الخاص بك.

إذا كنت ترغب في الاحتفاظ بالإعلان على موقعك إلى أجل غير مسمى ، فانقر فوق الزر "نشر للأبد".
عندما تكون راضيًا عن جدولك الزمني ، ما عليك سوى النقر فوق "نشر".
الخطوة 4: وضع الإعلان على موقع WordPress الخاص بك
الخطوة التالية هي وضع الإعلان في السوق أو المتجر أو موقع الويب الخاص بك على الإنترنت. يمكنك استخدام رمز قصير ، ولكن استخدام كتل AdSanity الجاهزة أسهل عادةً.
لإضافة إعلان إلى صفحة أو منشور ، ما عليك سوى فتح ذلك المنشور أو الصفحة لتحريرها. ثم انقر فوق الزر "+".

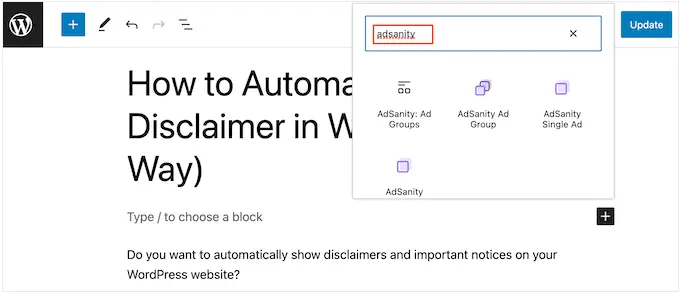
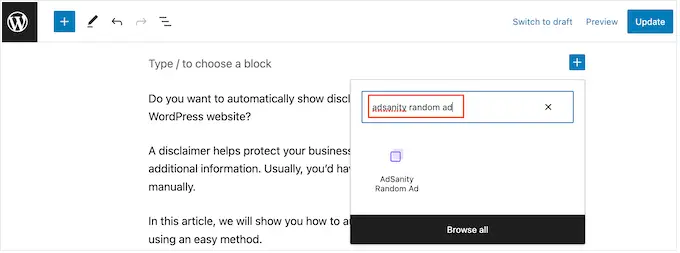
للبدء ، اكتب "AdSanity".
سترى الآن جميع كتل AdSanity المختلفة التي يمكنك استخدامها.

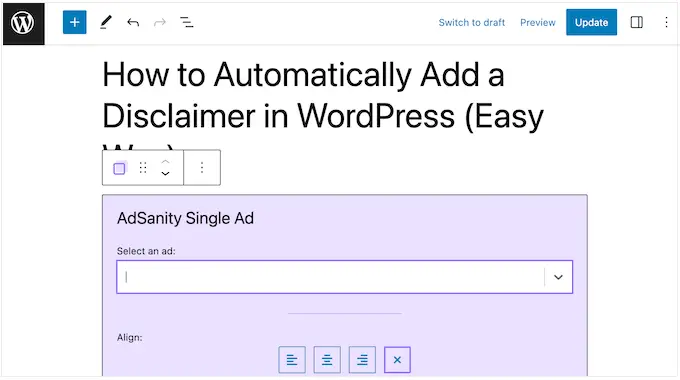
لإضافة إعلان محدد ، حدد AdSanity Single Ad.
يمكنك الآن فتح القائمة المنسدلة "تحديد إعلان" واختيار الإعلان الذي تريد عرضه. يمكنك أيضًا تغيير محاذاة الإعلان باستخدام إعدادات "المحاذاة".

هناك خيار آخر وهو عرض الإعلانات من نفس المجموعة الإعلانية. يتيح لك هذا عرض إعلانات متعددة ذات صلة على نفس الصفحة أو المنشور.
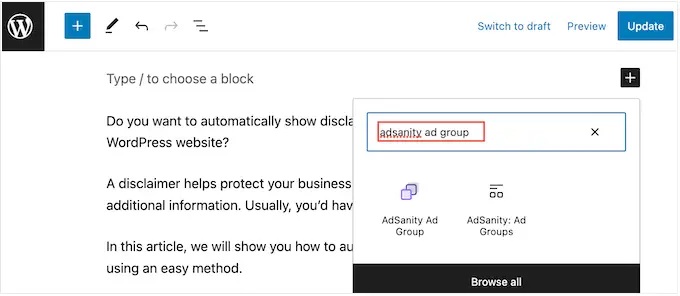
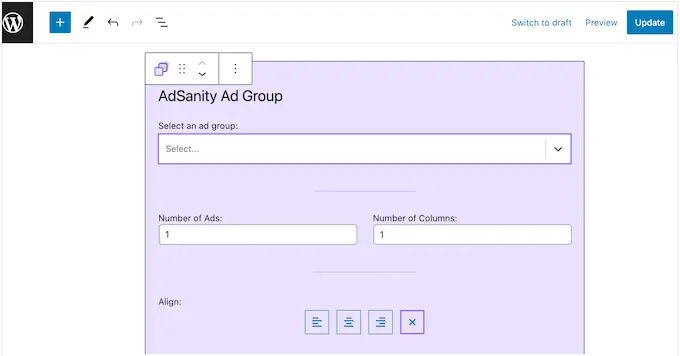
للقيام بذلك ، انقر فوق "مجموعة AdSanity الإعلانية" ، والتي تضيف الكتلة إلى التخطيط الخاص بك.

يمكنك بعد ذلك فتح القائمة المنسدلة "تحديد مجموعة إعلانية" واختيار المجموعة التي تريد استخدامها.
يمكنك أيضًا اختيار عدد الإعلانات التي سيتم عرضها في الكتلة وعدد الأعمدة المراد استخدامها في منطقة الإعلان.

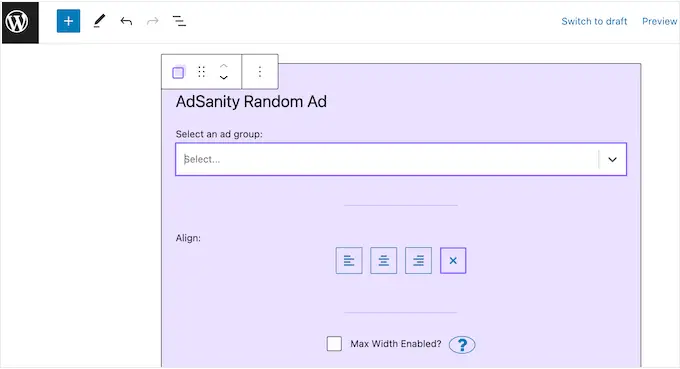
أخيرًا ، يمكنك عرض إعلان عشوائي من مجموعة معينة باستخدام كتلة AdSanity Random Ad block. هذا مفيد إذا كنت قد أنشأت العديد من الإعلانات المختلفة ولكن لديك مساحة إعلانية محدودة على موقع الويب الخاص بك.
في النافذة المنبثقة ، ما عليك سوى النقر فوق كتلة "إعلان AdSanity العشوائي".

يمكنك الآن فتح القائمة المنسدلة "تحديد مجموعة إعلانية" واختيار المجموعة التي تريد استخدامها.
مرة أخرى ، يمكنك تغيير محاذاة الإعلان باستخدام الرموز الصغيرة في قسم "المحاذاة".

عندما تكون راضيًا عن شكل الصفحة أو المنشور ، انقر إما على "نشر" أو "تحديث" لجعل الإعلان مباشرًا.
يمكنك أيضًا إضافة كتل AdSanity إلى أي منطقة جاهزة لعناصر واجهة المستخدم في قالب WordPress الخاص بك. للحصول على إرشادات خطوة بخطوة ، يرجى الاطلاع على دليلنا حول كيفية إضافة واستخدام الأدوات في WordPress.
هل تستخدم موضوعًا قائمًا على الكتلة؟ يمكنك أيضًا استخدام محرر الموقع الكامل لإضافة كتلة AdSanity في أي مكان على موقع الويب الخاص بك.
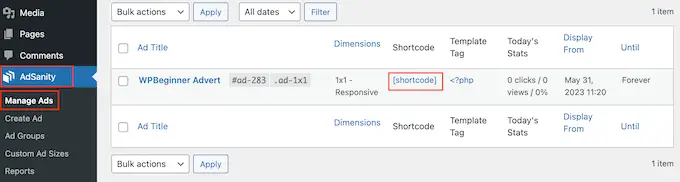
أخيرًا ، يمكنك تضمين إعلان واحد في أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم باستخدام رمز قصير. ما عليك سوى التوجه إلى AdSanity »إدارة الإعلانات والعثور على الإعلان الذي تريد عرضه.
يمكنك بعد ذلك المضي قدمًا والنقر على "[الرمز المختصر]". سيؤدي هذا إلى نسخ الرمز المختصر للإعلان إلى حافظة جهاز الكمبيوتر الخاص بك.

الآن ، تحتاج فقط إلى إضافة الرمز القصير إلى موقع الويب الخاص بك. للحصول على إرشادات خطوة بخطوة ، يرجى الاطلاع على دليلنا حول كيفية إضافة رمز قصير في WordPress.
الخطوة 5: راقب إعلانات WordPress الخاصة بك باستخدام AdSanity و MonsterInsights
بعد نشر إعلان واحد أو أكثر ، من المهم إجراء تتبع التحويل. يتيح لك ذلك معرفة ما ينجح وما لا يعمل. من خلال المراقبة المستمرة وضبط الإعلانات ، يجب أن تحصل على المزيد من النقرات والتحويلات.
إذا كنت تعرض إعلانات HTML5 أو إعلانات من شبكة إعلانات خارجية ، فستحتاج إلى إعداد ملحق تتبع Google Analytics في AdSanity. يسمح لك هذا بتتبع المشاهدات والنقرات على هذه الإعلانات.
ما عليك سوى تثبيت المكون الإضافي وتنشيطه ، ثم اتباع التعليمات التي تظهر على الشاشة لإعداد الوظيفة الإضافية. إذا كنت تستخدم MonsterInsights ، فسيتعرف AdSanity Addon على الاتصال بمجرد مصادقة حساب Google الخاص بك ، مما يجعل عملية الإعداد أسهل بكثير.
لمزيد من المعلومات ، يرجى الاطلاع على دليلنا حول كيفية تثبيت Google Analytics في WordPress.
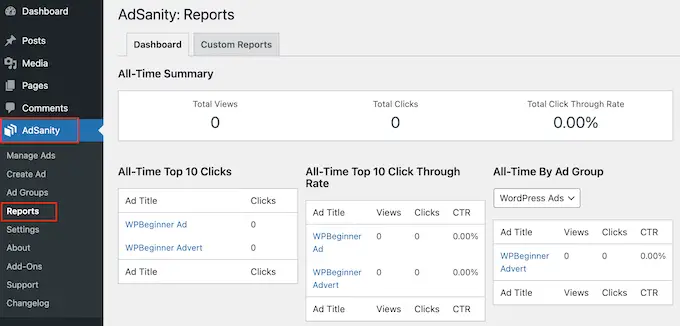
بالنسبة للإعلانات ذاتية الاستضافة ، يمكنك ببساطة الانتقال إلى AdSanity »التقارير في لوحة معلومات WordPress الخاصة بك.

ستجد هنا المعلومات التالية:
- ملخص طوال الوقت: إجمالي المشاهدات والنقرات عبر جميع إعلاناتك ، بالإضافة إلى إجمالي نسبة النقر إلى الظهور.
- أهم 10 نقرات في جميع الأوقات: الإعلانات العشرة التي حصلت على أكبر عدد من النقرات.
- معدل النقرات العشرة الأوائل في جميع الأوقات: الإعلانات العشرة التي تتمتع بأعلى معدل تفاعل بناءً على معدل عرضها. ستجد هنا أيضًا إجمالي المشاهدات والنقرات ونسبة النقر إلى الظهور.
- كل الوقت حسب المجموعة الإعلانية: أفضل 10 إعلانات أداءً في كل مجموعة إعلانية ، بناءً على المشاهدات والنقرات ونسبة النقر إلى الظهور.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إدارة الإعلانات في WordPress باستخدام المكون الإضافي AdSanity. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية زيادة حركة مرور مدونتك واختيار خبرائنا لأفضل مكونات WordPress المنبثقة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور How to Manage Ads in WordPress with Adsanity Plugin لأول مرة على WPBeginner.
