كيفية تصغير Html في WordPress بدون البرنامج المساعد؟
نشرت: 2022-04-12بصفتك مالكًا لموقع الويب ، ربما تبحث دائمًا عن طرق لتحسين أداء موقعك. طريقة واحدة للقيام بذلك هي تصغير HTML الخاص بك.
يعني تصغير HTML إزالة جميع الأحرف غير الضرورية من التعليمات البرمجية ، بما في ذلك المسافات البيضاء والتعليقات وأي شيء آخر غير ضروري. هذا يمكن أن يجعل شفرتك أصغر وأسرع في التحميل.
هناك عدة طرق لتقليل HTML ، ولكن من أسهلها استخدام مكون WordPress الإضافي. هناك العديد من المكونات الإضافية المتاحة التي يمكن أن تساعدك في تصغير كود HTML الخاص بك.
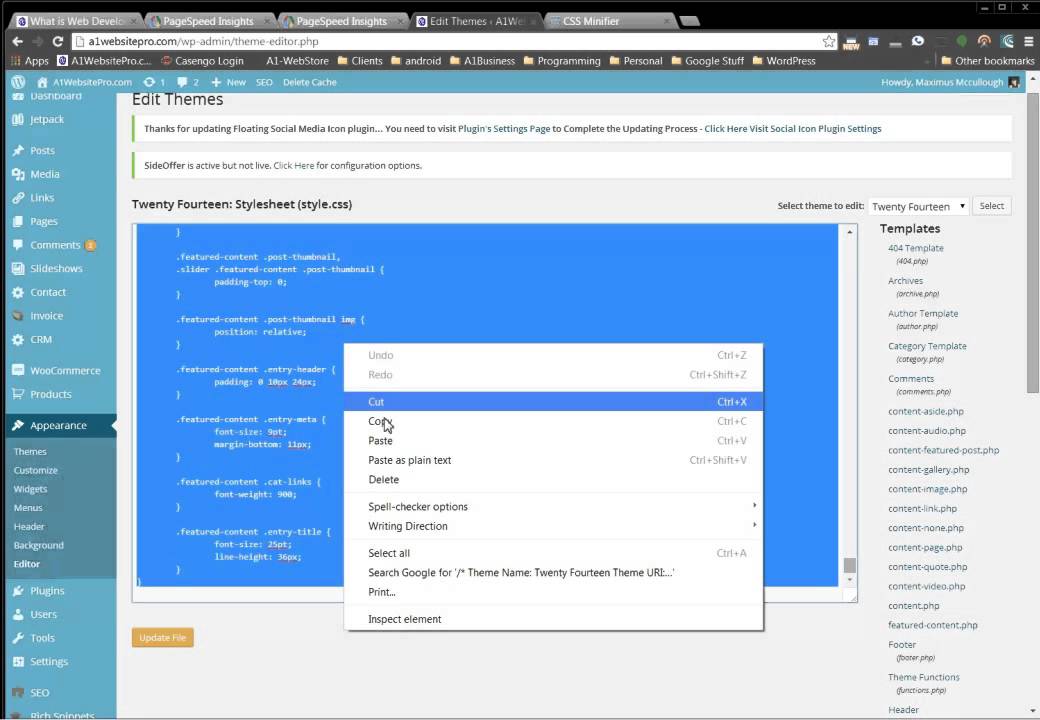
ومع ذلك ، لا تحتاج بالضرورة إلى مكون إضافي لتقليل HTML الخاص بك. يمكنك أيضًا القيام بذلك يدويًا.
لتصغير كود HTML الخاص بك يدويًا ، تحتاج أولاً إلى العثور على الكود المصدري لموقعك على الويب. يوجد هذا عادةً في الدليل الجذر لموقع الويب الخاص بك. بمجرد العثور على شفرة المصدر الخاصة بك ، يمكنك استخدام محرر نصوص لإزالة جميع الأحرف غير الضرورية.
بعد قيامك بإزالة جميع الأحرف غير الضرورية ، يمكنك بعد ذلك حفظ الرمز الخاص بك وتحميله إلى الخادم الخاص بك.
يمكن أن يساعد تصغير HTML في تحسين أداء موقع الويب الخاص بك وجعل موقعك يتم تحميله بشكل أسرع. إذا لم تكن مرتاحًا للقيام بذلك يدويًا ، فهناك العديد من مكونات WordPress الإضافية المتاحة التي يمكن أن تساعدك في تصغير كود HTML الخاص بك.
إذا قمت بفصل HTML الخاص بك ، فمن المرجح أن ترى عددًا أقل من الصفحات المعروضة وتحميلها في وقت أقل وستكون لديك سرعة أعلى للصفحة. باستخدام الأدوات أدناه ، يمكنك إعادة تسمية ملفات التطوير وتصغيرها قبل حفظها ووضعها في أدلة الإنتاج. يقلل استخدام التصغير من استهلاك النطاق الترددي والتكاليف مع زيادة الوصول والسرعة. سيعلمك هذا الدليل كيفية تصغير HTML. يمكن للموقع تحرير المستندات باستخدام أي من المتصفحات التالية: Firefox و Edge و Safari. في هذا الفيديو ، ستتعلم كيفية تصغير HTML في WordPress دون استخدام أي مكونات إضافية.
عند استدعاء ob_start () باستدعاء ، استخدمه لتهيئة HTML minifill. يمكن الوصول إلى بيانات صفحة PHP عبر إخراج هذه الصفحة. باستخدام رد الاتصال ، يمكنك إزالة المسافات قبل العلامات والتعليقات وتسلسلات المسافات البيضاء وبعدها عن طريق استدعاء ob_start.
لتقليل الفوضى ، يمكن إزالة المسافات البيضاء الزائدة والأسطر الجديدة والتعليقات والتفاصيل الأخرى. على الرغم من ذلك ، يقلل التصغير من قابلية قراءة الكود. تشير التقديرات إلى أن إزالة التصغير يمكن أن يؤدي إلى تقليص حجم الملف بنسبة تصل إلى 70٪. يتم استخدام PHP لنقل الملفات من التطوير إلى الإنتاج.
قررت WP Rocket إيقاف خيار "تصغير HTML". وفقًا لـ GTMetrix ، كان الأداء هو العامل الأكثر أهمية. يتم تمكين ضغط HTML و CSS و JS تلقائيًا بواسطة WP Rocket لتقديم الملفات المرسلة إلى المتصفح بشكل أسرع.
كيف يمكنني تصغير كود Html في WordPress؟
 الائتمان: setuix.com
الائتمان: setuix.comيعمل المكون الإضافي Minify HTML على تحسين أداء ملفات HTML عن طريق تنظيف العلامات غير المتقنة والواصلة تلقائيًا. يجعل تطبيق Minify HTML الترميز على موقع الويب الخاص بك يبدو احترافيًا. يمكنك تثبيت البرنامج وتنشيطه على الفور (تتوفر خيارات إضافية).
في هذه المقالة ، سوف أطلعك على كيفية تصغير ملفات CSS و HTML و JavaScript في WordPress. تم تبسيط الكود لتجنب الأسطر والأحرف والمسافات غير الضرورية. من السهل تصغير موارد WordPress يدويًا ، أو يمكنك استخدام ملحق تصغير WordPress. يمكن تسريع العملية باستخدام عدد من الأدوات الفعالة. WP minify هو تحسين عملي يمكنه تحسين أداء موقع الويب الخاص بك. سيستخدم الأداة لحساب حجم ملفاتك وتحديد أي مشكلات متبقية. في اختبارنا ، على سبيل المثال ، حصل CSS على درجة 99 ، لكن كان بإمكاننا تحسين ملفين. تم تصحيح هذه الأخطاء وحصلنا على 100 نقطة كاملة.
فوائد تصغير الملفات الثابتة
أفضل ما يمكنك فعله هو تقليل الملفات الثابتة لأنها تستهلك مساحة أقل على الخادم ويسهل تخزينها مؤقتًا. يجدر التوقف مؤقتًا لمعرفة ما إذا كانت ملفات HTML نادرًا ما يتم تعديلها نظرًا لحقيقة أنها يمكن أن تتغير كثيرًا.
كيف يمكنني تصغير موقع WordPress الخاص بي؟
 الائتمان: www.dienodigital.com
الائتمان: www.dienodigital.comلا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لتقليل موقع WordPress الخاص بك ستختلف وفقًا لاحتياجاتك وأهدافك المحددة. ومع ذلك ، تتضمن بعض النصائح العامة حول كيفية تصغير موقع WordPress الخاص بك تحسين رمز وملفات موقع الويب الخاص بك ، باستخدام شبكة توصيل المحتوى (CDN) ، والتخزين المؤقت لمحتوى موقع الويب الخاص بك. باتباع هذه النصائح ، يمكنك المساعدة في ضمان تحميل موقع WordPress الخاص بك بسرعة وكفاءة.
باستخدام تصغير ملف CSS و JavaScript ، ستكون مواقع الويب الخاصة بك أسرع وسيتم تقليل أوقات التحميل. إذا كان أداؤك جيدًا في هذا المجال ، فسيؤدي موقع الويب الخاص بك بشكل أفضل ، وسترتفع تصنيفاتك. بمعنى آخر ، إذا كانت ملفاتك مصغرة ، فستكون أقل حجمًا ، مما يجعل موقع الويب الخاص بك أكثر قابلية للإدارة وسرعة في التحميل. باستخدام WP Super Minify ، من السهل تحميل ملف WordPress. بمجرد التثبيت ، سيقوم المكون الإضافي تلقائيًا بحذف ملفات CSS و JavaScript الخاصة بك. إذا كان موقع الويب الخاص بك صغيرًا ، فقد لا تلاحظ تحسنًا كبيرًا في السرعة لأنه لا يوجد الكثير لتعديله. إنها أداة شائعة لتحسين أداء موقع الويب.
علاوة على ذلك ، يمكن لهذا البرنامج المساعد ضغط جميع ملفات HTML و CSS و JavaScript. علاوة على ذلك ، يتوفر مع خيارات التخزين المؤقت ومتوافق مع مجموعة متنوعة من مكونات التخزين المؤقت. عندما يتعلق الأمر بإعداد موقع الويب الخاص بك وتشغيله بشكل أسرع ، فلديك عدد كبير من الخيارات.
كيفية تحسين موقع الويب الخاص بك مع التصغير
عندما يتم تبسيط موقع الويب الخاص بك ، يمكنك تقليل موارد الخادم وتحسين أوقات التحميل. بالنسبة لي ، فإن تصغير كل صفحة على موقع الويب الخاص بك غير ضروري - فقط تلك الصفحات التي يتم الوصول إليها بشكل متكرر يجب القيام بها. بالإضافة إلى ذلك ، إذا كنت تريد تجنب التحميل الزائد على الخادم الخاص بك ، فيمكنك تعطيل التصغير لملفات معينة. أخيرًا ، يمكنك تحديد مكان تخزين الكود المصغر مؤقتًا على الخادم الخاص بك ، مما يوفر المزيد من قوة المعالجة.
هل تحتاج إلى تصغير Html؟
 الائتمان: wprandy.com
الائتمان: wprandy.comنعم ، تحتاج إلى تصغير HTML من أجل تحسين سرعة تحميل موقع الويب الخاص بك. يعني تصغير HTML إزالة جميع المساحات البيضاء غير الضرورية والتعليقات والأكواد من ملفات HTML الخاصة بك. هذا يمكن أن يجعل تحميل موقع الويب الخاص بك أسرع لأن حجم ملفات HTML الخاصة بك أصغر.

التصغير هو تقنية لتقليل مقدار التعليمات البرمجية (HTML و CSS و JS) والترميز المطلوب في صفحات الويب وملفات البرامج النصية. الهدف الأساسي هو التخلص من البيانات الزائدة عن الحاجة أو غير الضرورية ، مثل المتغيرات ذات الأسماء المعروفة أو التعليقات. عندما يتعلق الأمر بالمللي ثانية ، فيمكنه تقصير وقت التنزيل وجعله أسرع في التنفيذ. تستلزم عملية تقليل الأحرف في التعليمات البرمجية المصدر لـ JavaScript إزالة جميع الأحرف غير الضرورية. لتقليل حجم الملف ، تتم إزالة عدد من الأحرف ، والمسافات ، والتنسيقات غير الضرورية. ما لم نقوم بتضمين ملفات ثنائية مثل الصور ، فإن الضغط لا يغير محتوى الكود. على الرغم من حقيقة أن التعتيم وعدم القدرة على تحسين الأداء ، إلا أنهما يقللان منه.
تصغير Html و Js: أيهما أكثر أهمية؟
مطلوب مرة واحدة فقط لكل صفحة لتحسين تصغير HTML. من خلال تصغير JS ، يمكنك زيادة أداء JS. نتيجة لذلك ، إذا كنت تستخدم التخزين المؤقت بتنسيق HTML / صفحة كاملة ، فستحتاج فقط إلى تصغير صفحة واحدة في كل مرة. وتجدر الإشارة إلى أنه على الرغم من أن المستخدم الأول لصفحة ما قد يواجه وقت تحميل أطول قليلاً ، فإن جميع الزائرين اللاحقين سيرون وقت تحميل أسرع أيضًا.
سيؤدي تصغير JS إلى تحسين الأداء ، ولكن لا ينبغي أن يؤدي إلى انخفاضه. إذا كنت تستخدم ضغط JS ، فلن تحتاج إلى ضغط الملف.
تصغير Html - البرنامج المساعد WordPress
يعد Minify HTML WordPress Plugin طريقة رائعة لتقليل كود HTML لتحسين أوقات التحميل. سيعمل هذا المكون الإضافي على تصغير كود HTML الخاص بك عن طريق إزالة المسافات البيضاء والتعليقات وغيرها من التعليمات البرمجية غير الضرورية. يمكن أن يؤدي ذلك إلى تحسين وقت تحميل موقع الويب الخاص بك عن طريق تقليل حجم رمز HTML الخاص بك.
يمكنك استخدام هذا التطبيق في أي مكان (مع توفر إعدادات إضافية). يتم توفير مقتطفات HTML أيضًا مع تصغير CSS و JavaScript اختياري في HTML تصغير HTML. يقوم بإنشاء مخزن مؤقت للإخراج ، ويؤدي سحره عليه ، ثم يؤدي سحره على المخزن المؤقت للإخراج. عند تشغيل موقع اختبار حقيقي ، يكون حجم ملف HTML عادةً 20-25٪ أصغر. نتيجة لذلك ، سيكون ملف HTML المصدر أصغر لأن Minify HTML يتم ضغطه بشكل أسرع وسيكون الحجم أصغر عند الضغط. البرنامج سهل الاستخدام وسريع التثبيت ولديه فرصة جيدة لتقليل الفاقد. من الضروري فقط تحديث المكون الإضافي لدعم أحدث إصدار من WordPress.
كيفية تصغير ملفات Html و Css
الطريقة الأكثر فعالية وفعالية لتقليل ملفات HTML و CSS هي استخدام مجموعة متنوعة من الأساليب. يمكن استخدام مصغر CSS و HTML ، أو أداة تحسين التعليمات البرمجية ، أو مكتبة.
من السهل نسبيًا تصغير ملفاتك باستخدام مصغرات CSS و HTML. النظام الأساسي متاح كتطبيق سطح مكتب أو كمكون إضافي للمتصفح.
يمكنك أيضًا استخدام أدوات تحسين التعليمات البرمجية لتصغير حجم ملفاتك. إنها إلى حد ما أقل شيوعًا من CSS و HTML minifiers ، الأكثر استخدامًا.
تعد المكتبة نوعًا مختلفًا من المصغرات عن المكتبة القياسية. يمكنك تصغير ملفاتك دون الحاجة إلى تعلم أي لغة برمجة أو استخدام أي أدوات محددة.
من المهم أن تتذكر ما يلي عند العمل بطرق مختلفة: ستعمل ملفاتك بشكل أفضل إذا تم تقليصها وتصغيرها.
اجعل الكود الخاص بك سهل القراءة قدر الإمكان عن طريق إبقائه منظمًا وبسيطًا للقراءة.
من المحتمل أنك لن تكون قادرًا على تصغير جميع مفاعلات ملفاتك لأنها ليست مثالية.
يمكن لـ minifyr تقليص ملفاتك بنسبة تصل إلى 80٪ إذا كنت تستخدمها. ستكون صفحاتك أسرع وستستهلك نطاقًا تردديًا أقل نتيجة لذلك.
قد تتمكن أيضًا من إتاحة المزيد من ملفاتك عن طريق ترتيبها. يمكن أن تجعل صفحاتك أكثر جاذبية من الناحية المرئية وأسهل في القراءة.
هناك مجموعة متنوعة من الموارد المتاحة إذا لم تكن متأكدًا من كيفية تصغير ملفاتك أو ما هو المصغر الذي تريد استخدامه.
هناك ميزة رئيسية واحدة لتصغير ملفاتك: إنها بهذه البساطة. هناك عدة طرق مختلفة لتصغير ملفاتك ، ويمكنك اختيار الطريقة الأكثر فعالية بالنسبة لك. من أفضل الأشياء المتعلقة بتصغير ملفاتك أنها بسيطة للغاية.
كيفية تصغير جافا سكريبت و Css في WordPress بدون البرنامج المساعد
إذا كنت ترغب في تصغير ملفات CSS و JavaScript الخاصة بك دون استخدام مكون إضافي ، فيمكنك القيام بذلك عن طريق تحرير ملف function.php الخاص بك. لتقليل CSS ، يمكنك إضافة الكود التالي إلى ملف function.php الخاص بك:
دالة minify_css () {
ob_start () ،
تشمل ('path / to / your / css / file.css') ؛
$ css = ob_get_clean () ؛
إرجاع minify_css_string ($ css) ؛
}
add_filter ('stylesheet_uri'، 'minify_css'، 10، 2) ؛
لتصغير JavaScript ، يمكنك إضافة الكود التالي إلى ملف function.php الخاص بك:
دالة minify_js () {
ob_start () ،
تشمل ('path / to / your / js / file.js') ؛
$ js = ob_get_clean () ؛
إرجاع minify_js_string ($ js) ؛
}
add_filter ('script_loader_src'، 'minify_js'، 10، 2) ؛
يحتوي WordPress على الكثير من ملفات JavaScript و CSS الافتراضية التي تشغل مساحة كبيرة. لتقليل حجم الكود دون تعريض وظائفه للخطر ، يتم إجراء العديد من تغييرات الكود من خلال عملية تصغير. عندما يكتم المستخدم صفحة ما ، تظهر التغييرات بشكل أكثر وضوحًا ، وتزداد سرعة تنزيل الصفحة. إذا قمت بإزالة موقع WordPress الخاص بك ، فسيصبح أسرع وأكثر استجابة لمستخدميك. يمكنك أيضًا حفظ كيلوبايت من البيانات في ملفات موقع الويب الخاص بك. علاوة على ذلك ، سيؤدي حذف هذه الملفات إلى القضاء على أي مخاوف أمنية محتملة. سيتم تقليل حجم ملفاتك ، مما يؤدي إلى أوقات تحميل أسرع واستهلاك أقل للنطاق الترددي.
يمكنك استخدام هذه الأدوات لتقليل حجم ملفات JavaScript و CSS في أقل من خمس دقائق. مطلوب علامة تبويب CSS أو JS minifier. من خلال تحديد Minnetonka أو Compress من القائمة المنسدلة ، يمكنك كتم صوت رسالتك أو ضغطها. نحتاج كثيرًا إلى معرفة كيفية تصغير JS و CSS لدينا من أجل تحسين وقت تحميل موقعنا. يستلزم تقليل عدد البايت المرسلة عبر شبكة استخدام المللي ثانية. قبل إجراء تغييرات على موقعك المباشر ، يمكنك تصغير ملفاتك على موقع مرحلي.
هل يجب تصغير Css و Js؟
هل يجب علي minfy CSS و JS؟ نظرًا لأن مواقع الويب الديناميكية لا تتغير كثيرًا بشكل متكرر ، فإن الملفات الثابتة مثل CSS و JS تعتبر ملفات ثابتة. نتيجة لذلك ، يمكنك إعادة استخدام هذه الملفات إذا قمت بتصغيرها مرة واحدة ثم إعادة تصغيرها.
