كيفية فتح نموذج WordPress المنبثق بمجرد النقر فوق اتصال أو صورة
نشرت: 2023-02-22هل ترغب في تطوير نافذة منبثقة تظهر عندما ينقر الزائرون على اتصال أو صورة على موقعك؟
هذه طريقة مؤكدة لتنضج قائمة البريد الإلكتروني الخاصة بك. إنه أكثر فاعلية نظرًا لأنه يبدأ بإجراء يتخذه الشخص. عادةً ما تستخدمه المواقع المحبوبة لتقديم حافز اختياري للحصول على مشتركين إضافيين.
في هذه المقالة القصيرة ، سنعرض كيفية فتح نافذة WordPress المنبثقة عند النقر فوق ارتباط موقع الويب أو الانطباع ، خطوة بخطوة.

ما هي مجموعة متنوعة منبثقة "عند النقر"؟
عند النقر على أصناف النوافذ المنبثقة هي نوافذ منبثقة مبسطة تفتح عندما ينقر المستهلك على رابط أو زر أو صورة على موقع الويب الخاص بك على WordPress.
عادةً ، تظهر النوافذ المنبثقة على مواقع الويب عند وصول المستخدم أو عندما يكون على وشك المغادرة. يتم تنشيط أنواع النوافذ المنبثقة عند النقر من خلال تفاعل المستهلك.
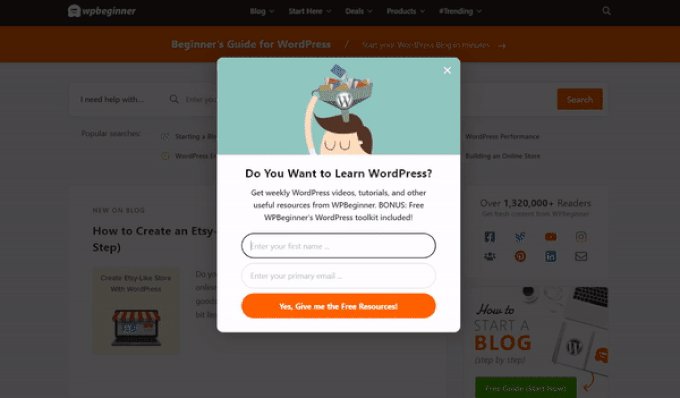
نستخدم أيضًا النوافذ المنبثقة عند النقر فوق WPBeginner لتوسيع سجل البريد الإلكتروني الخاص بنا. في المناسبات ، ستظهر نافذة منبثقة عندما ينقر المستخدم على أيقونة البريد الإلكتروني في الشريط الجانبي بجوار جميع الرموز الاجتماعية.

لماذا تعتبر أنواع النوافذ المنبثقة عند النقر فعالة للغاية؟
يعد النوع المنبثق عند النقر مفيدًا لأنه يستخدم نتيجة Zeigarnik الرائعة. هذا هو المبدأ النفسي الأساسي الذي ينص على أن المستخدمين الذين يبدؤون الحركة بأنفسهم هم أكثر عرضة لإكمالها.
عندما ينقر شخص ما على رابط خلفي أو زر لينتج عن النافذة المنبثقة الخاصة بك ، فقد أبدى اهتمامه حاليًا. عندما تظهر النافذة المنبثقة اللطيفة ، فمن المرجح أن يستخدموها كثيرًا.
على سبيل المثال ، يمكنك استخدام نافذة منبثقة عند النقر لإعطاء مغناطيس مباشر. قد يكون هذا موردًا مفيدًا وقابل للتنزيل بدون تكلفة مثل كتاب إلكتروني أو ملف PDF يمكن للعملاء الحصول عليه من أجل التعامل مع بريدهم الإلكتروني.
ومع ذلك ، هناك طرق أخرى لاستخدام النوافذ المنبثقة انقر ببساطة على موقع الويب الخاص بك. في المناسبات ، يمكنك التحقق من العملاء للإعلان عن رمز القسيمة ، ودراسة المزيد حول عنصر ما ، وملء الاستطلاعات ، والمزيد.
البقاء موضّحًا ، دعنا نلقي نظرة على كيفية إنشاء نافذة منبثقة بنقرة بسيطة لصفحة الويب الخاصة بك بسهولة.
إنشاء نافذة منبثقة عند النقر في WordPress
الطريقة الأكثر مباشرة لإنشاء نافذة منبثقة عند النقر هي استخدام OptinMonster. إنه المكون الإضافي المنبثق لبرنامج WordPress وبرنامج عصر الرصاص.
لتبدأ ، سوف تحتاج إلى تسجيل حساب OptinMonster. يجب أن يكون لديك حساب Professional (أو أكبر) بشكل أساسي لأنه يتضمن ميزة MonsterLinks التي تتيح لك إنشاء نوافذ منبثقة عند النقر.
ما عليك سوى زيارة صفحة الويب OptinMonster والنقر فوق الزر "Get OptinMonster الآن" للبدء.

بعد ذلك ، تحتاج إلى تثبيت وتفعيل المكون الإضافي OptinMonster على موقع WordPress الخاص بك. للتمكين ، راجع معلوماتنا العملية عن طريق الإجراء حول كيفية إضافة مكون WordPress الإضافي.
يتيح لك ذلك ربط حساب OptinMonster الخاص بك بموقع WordPress الخاص بك.
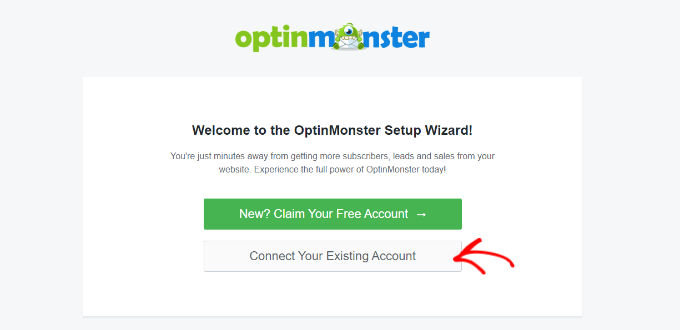
في اللحظة التي تقوم فيها بتنشيط المكون الإضافي ، ستحتاج إلى ربط حسابك. يجب أن يتم نقلك إلى موقع ويب الترحيب تلقائيًا في لوحة معلومات WordPress الخاصة بك.
انطلق وانقر على الزر "ربط حسابك الحالي".

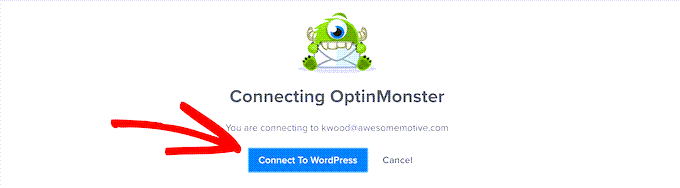
بعد ذلك ، ستفتح نافذة جديدة.
يمكنك ببساطة النقر فوق الزر "الاتصال بـ WordPress" لإضافة موقع الويب الخاص بك إلى OptinMonster.

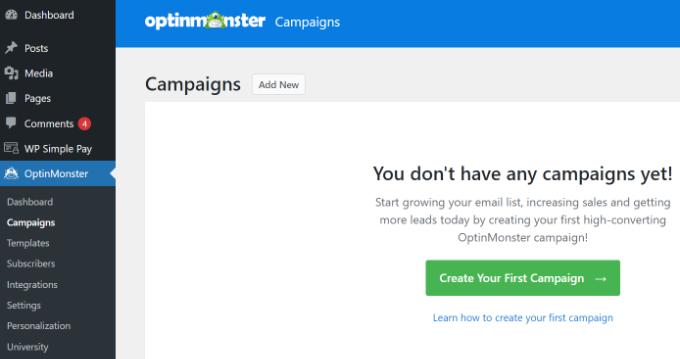
بعد توصيل حساب OptinMonster الخاص بك بصفحة الويب الخاصة بك على WordPress ، يمكنك إنشاء نافذة منبثقة بمجرد النقر.
ما عليك سوى الانتقال إلى OptinMonster »الإستراتيجيات من لوحة معلومات WordPress الخاصة بك والنقر فوق الزر" إنشاء حملتك الأولية ".

سيتم نقلك مباشرة إلى موقع OptinMonster على الويب.
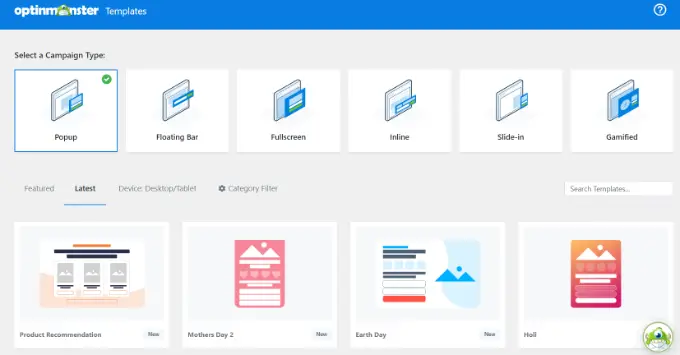
يجب أن يتم إنشاء نموذج الحملة حاليًا في Popup. إذا لم يكن الأمر كذلك ، فما عليك سوى النقر فوق Popup لتحديده. بعد ذلك ، سترغب في اختيار قالب حملة تسويقية.

ستكون قادرًا على تعديل النموذج بدقة كيف يبدو هذا بعد ذلك. سنستخدم النموذج "الأساسي" لهذا البرنامج التعليمي.
ما عليك سوى تشغيل المؤشر فوق النموذج والنقر فوق الزر "استخدام النموذج".
الآن ، سيُطلب منك إدخال اسم لحملتك. هذا هو فقط لأجلك. لن يراه العملاء.
ما عليك سوى إدخال اسم المستخدم والنقر فوق "بدء البناء" لإنشاء النافذة المنبثقة الخاصة بك.
سيقوم OptinMonster على الفور بتحميل القالب في منشئ حملة السحب والإفلات.
يمكنك تحرير المحتوى النصي الافتراضي ودمج الميزات أو إزالتها من القالب الخاص بك. ما عليك سوى سحب الكتل من القائمة الموجودة على اليسار وإفلاتها في القالب.
يمكنك أيضًا إزالة أي جانب في المجموعة من خلال النقر عليه والاستفادة من حلول القائمة المتبقية. على سبيل المثال ، سنزيل حقل "الاسم" من النوع.
أولاً ، ستحتاج إلى النقر فوق علامة التبويب "Optin" في الجزء السفلي من شاشة العرض. بعد ذلك بوقت قصير ، انقر فوق الحقل لاختياره ، وسترى البدائل المتاحة في العمود الذي لا يزال يسارًا ، مثل إمكانية إزالته.

بمجرد تصميم النافذة المنبثقة ، فإن المرحلة التالية هي تصميم وتصميم ساعة النتائج ، والتي يراها الأشخاص بعد وقت قصير من ملء النوع.
قم بالتبديل بشكل أساسي إلى عرض "النجاح" في مقدمة شاشة العرض.
يمكنك تحرير منظور النتائج تمامًا كما قمت بتحرير خيار optin. على سبيل المثال ، قد ترغب في تعديل النص أو تضمين ارتباط تشعبي لتنزيل مغناطيس مباشر.
ربط القائمة المنبثقة الخاصة بك بقائمة التحقق من البريد الإلكتروني الخاص بك
عندما تكون سعيدًا بالنافذة المنبثقة الخاصة بك ، انقر فوق علامة التبويب التكامل في الجزء العلوي من الشاشة. ستحتاج إلى الارتباط التشعبي OptinMonster بشركة التسويق والإعلان عبر البريد الإلكتروني حتى تتمكن من زيادة عدد الأشخاص اليوم إلى قائمة البريد الإلكتروني الخاصة بك.
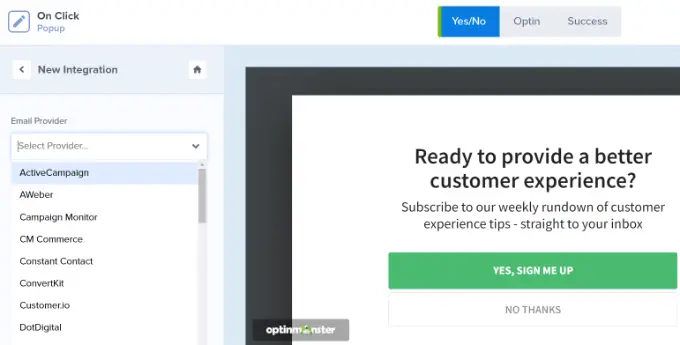
من هنا ، انقر فوق الزر "+ تضمين تكامل جديد" على الجانب الأيسر من شاشة العرض.
بعد ذلك ، يمكنك تحديد مزود خدمة البريد الإلكتروني الخاص بك من قائمة التحقق المنسدلة.
من الأسفل ، امتثل بشكل أساسي للتوجيهات لتوصيله بـ OptinMonster.

إعداد النافذة المنبثقة الخاصة بك للنظر في ما عليك سوى النقر فوق
الآن ، تحتاج إلى تكوين النافذة المنبثقة الخاصة بك للنظر عندما ينقر المستهلك على ارتباط.
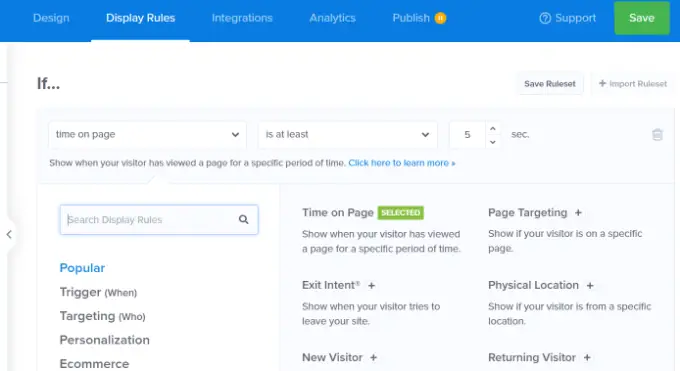
اذهب مقدمًا وانقر ببساطة على علامة تبويب قواعد شاشة العرض في أعلى تصنيف من الشاشة.

قاعدة شاشة العرض الافتراضية التي تم تعيينها بواسطة OptinMonster هي "الوقت المستغرق في صفحة موقع الويب". يشير هذا إلى أن النافذة المنبثقة الافتراضية ستظهر بعد أن ينظر الشخص إلى هذا الموقع لفترة زمنية مؤكدة.
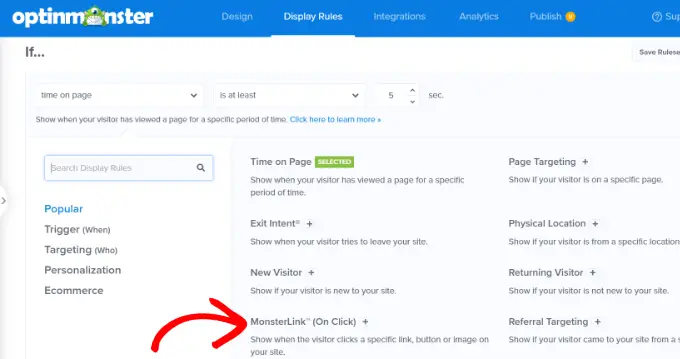
من ناحية أخرى ، يمكنك النقر فوق القائمة المنسدلة واختيار بديل "MonsterLink" (عند النقر) "كبديل.

بعد ذلك بوقت قصير ، تحتاج إلى رؤية MonsterLink الخاص بك في مبادئ العرض.
يمكنك النقر فوق الزر لنسخ رمز MonsterLink الخاص بك. سوف تحتاج هذا في ثانية.
بناء الخاص بك عند النقر على Popup Reside
بعد ذلك ، يمكنك الانتقال إلى علامة التبويب "منشور" في الجزء العلوي من صفحة الموقع الإلكتروني وتغيير مكانة حملتك من "مسودة" إلى "نشر".
بمجرد الانتهاء من ذلك ، انقر فوق الزر "حفظ" في الجزء الرئيسي من الشاشة وبالقرب من مُنشئ الحملة.
في المستقبل ، سترى "إعدادات إخراج WordPress" لحملتك التسويقية. يمكنك النقر فوق القائمة المنسدلة "الحالة" وتعديلها من "معلق" إلى "منشور". عند الانتهاء من ذلك ، ما عليك سوى النقر فوق الزر "حفظ التغييرات".
بما في ذلك MonsterLink الخاص بك إلى صفحة الويب الخاصة بك على WordPress
الآن ، تحتاج إلى إضافة MonsterLink المحدد إلى موقع الويب الخاص بك. إذا لم تقم بتكرار هذا سابقًا ، فيمكنك الحصول عليه على الأرجح من خلال العودة إلى موقع "قواعد العرض" لحملتك التسويقية.
أولاً ، سترغب في تطوير مقال أو موقع جديد ، أو تحرير واحد أينما تريد دمج اتصالك.
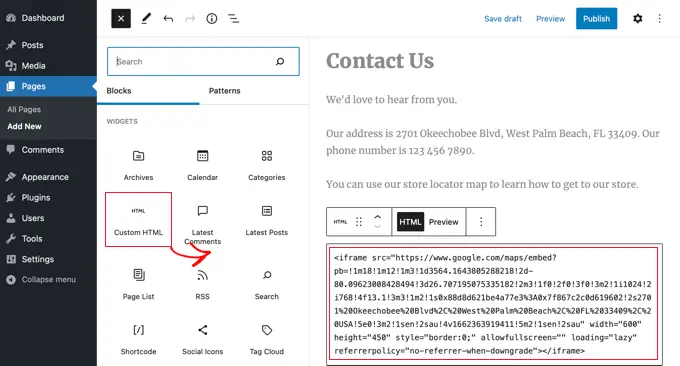
MonsterLink هو كود HTML ، لذلك تحتاج إلى لصقه في كتلة HTML مخصصة.
عندما تكون في محرر مواد محتوى WordPress ، انقر فوق الزر (+) لتضمين كتلة HTML مخصصة.

الآن ، انسخ MonsterLink الخاص بك إلى تلك الكتلة. يجب أن يبدو مثل هذا حقًا:
Subscribe Now!
يمكنك تعديل شروط "اشترك الآن!" إلى أي نص تريد استخدامه للوصلة الخلفية الخاصة بك.
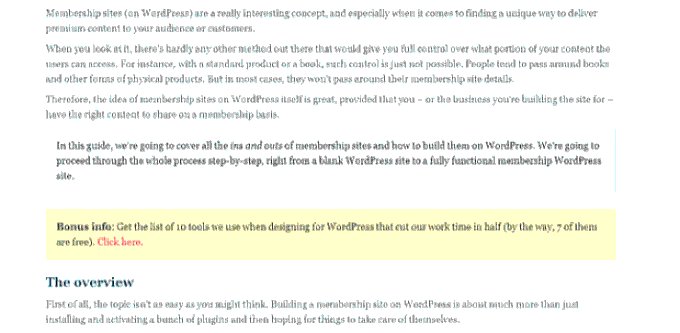
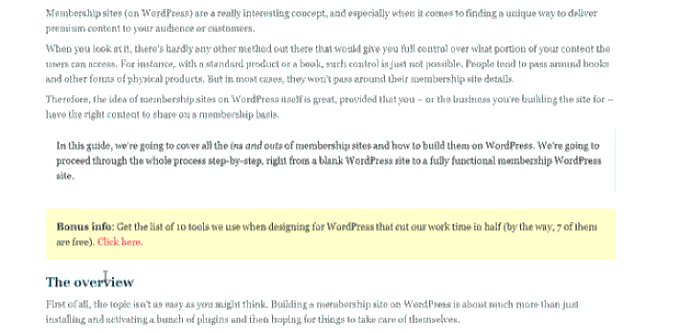
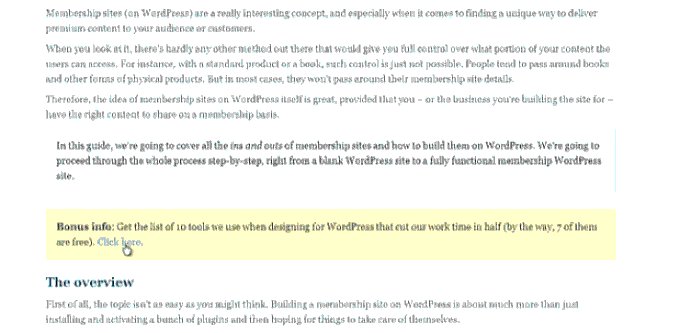
عندما تضع الارتباط التشعبي ، يمكنك معاينة موقع الويب الخاص بك أو النشر للتأكد من قيامه بالعمل.
هذا هو الرابط الخاص بنا في العمل. كن على علم بأننا استخدمنا بعض الأنماط على النص لإنتاج مربع به محتوى نصي أكثر جوهرية للمساعدة في دعم المغناطيس المباشر:

الفكرة: أنت لست بالحد الأدنى لمجرد الارتباطات التشعبية للمحتوى النصي باستخدام MonsterLinks. يمكنك أيضًا استخدام MonsterLink مع أزرار الهاتف للحركة أو الرسوم التوضيحية أو الصور أو اللافتات أو قوائم التنقل على موقع الويب الخاص بك.
نأمل أن يساعدك هذا البرنامج التعليمي في إتقان كيفية التسبب في فرز WordPress المنبثقة عند النقر. قد ترغب أيضًا في الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية تسريع موقع الويب الخاص بك على WordPress وأفضل دليل لتحديد موقع WordPress على الويب.
إذا أعجبك هذا التقرير ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا اكتشافنا على Twitter و Facebook.
