كيفية فتح الروابط الخارجية في نافذة جديدة أو علامة تبويب باستخدام WordPress
نشرت: 2023-04-14هل تريد فتح روابط خارجية من منشورات مدونتك في نافذة متصفح أو علامة تبويب جديدة؟
يتيح فتح الروابط الخارجية في نافذة جديدة للمستخدمين زيارة الرابط دون مغادرة موقع الويب الخاص بك. يؤدي هذا إلى زيادة تفاعل المستخدمين لأنهم يقضون وقتًا أطول على موقعك.
في دليل المبتدئين هذا ، سنعرض كيفية فتح الروابط الخارجية بسهولة في نافذة أو علامة تبويب جديدة على موقع WordPress الخاص بك.

لماذا تفتح روابط خارجية في نافذة أو علامة تبويب جديدة؟
الروابط الخارجية هي روابط لمواقع لا تملكها أو تتحكم فيها. عادة ، إذا قمت بإضافة ارتباط إلى موقع ويب خارجي ، فسيترك زوار موقعك ببساطة عن طريق النقر فوق الارتباط.
بينما يقول بعض خبراء تجربة المستخدم أنه لا يجب عليك فتح روابط خارجية في نافذة أو علامة تبويب جديدة ، فإننا لا نوافق على ذلك.
كما ترى ، ينسى معظم المستخدمين بسهولة آخر موقع ويب قاموا بزيارته. إذا كان النقر فوق رابط يأخذهم بعيدًا عن موقع WordPress الخاص بك إلى موقع جديد ، فقد لا يعودون أبدًا.
للحصول على تجربة مستخدم أفضل ، نوصي بفتح روابط خارجية في نافذة جديدة (في المتصفحات القديمة) أو علامة تبويب جديدة (في المتصفحات الحديثة). بهذه الطريقة ، لا تضيع صفحة الويب الأصلية ، ويمكن للمستخدمين استئناف تصفح موقع الويب الخاص بك عن طريق التبديل مرة أخرى.
فائدة أخرى لفتح الروابط الخارجية في علامة تبويب جديدة هي زيادة مشاهدات الصفحة ومشاركة المستخدم في موقعك. من المرجح أن يقوم المستخدمون الذين يقضون وقتًا أطول على موقعك بالتسجيل في النشرة الإخبارية عبر البريد الإلكتروني ، ومتابعتك على وسائل التواصل الاجتماعي ، وترك تعليق ، وشراء منتجاتك.
ومع ذلك ، دعنا نلقي نظرة على كيفية فتح الروابط الخارجية بسهولة في نافذة أو علامة تبويب جديدة في WordPress. سنغطي الطرق المختلفة حتى تتمكن من اختيار الطريقة التي تناسبك.
- فتح الروابط الخارجية في علامة تبويب جديدة باستخدام محرر الكتل
- فتح الروابط الخارجية في علامة تبويب جديدة باستخدام المحرر الكلاسيكي
- فتح الروابط الخارجية في علامة تبويب جديدة باستخدام كود HTML
- فتح روابط قائمة التنقل في علامة تبويب جديدة
- فتح جميع الروابط الخارجية تلقائيًا في علامة تبويب جديدة باستخدام البرنامج المساعد
فتح الروابط الخارجية في علامة تبويب جديدة باستخدام محرر الكتل
يحتوي محرر قوالب WordPress على ميزة مضمنة تتيح لك فتح روابط خارجية في علامة تبويب جديدة. في الإصدارات الحديثة من WordPress ، يكون هذا الخيار مرئيًا عند إضافة رابط.
ما عليك سوى تحرير منشور المدونة أو الصفحة حيث تريد إضافة ارتباط خارجي. بعد ذلك ، حدد النص الذي تريد ربطه ثم انقر فوق الزر "ارتباط". يمكنك أيضًا الضغط على مفتاح الاختصار CTRL + K في Windows أو Command + K في Mac.

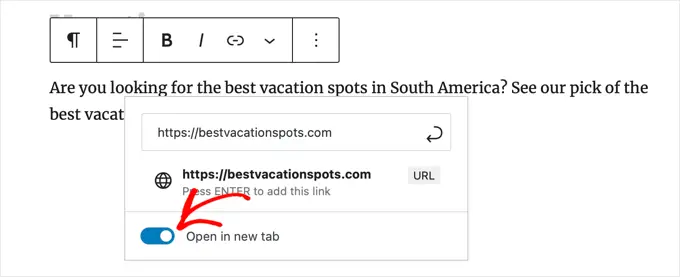
سيؤدي هذا إلى إظهار القائمة المنبثقة لرابط الإدراج. ما عليك سوى إدخال الرابط واضغط على Enter. بعد ذلك ، تحتاج إلى تبديل خيار "فتح في علامة تبويب جديدة" إلى الوضع "تشغيل".

سيتم فتح الرابط الآن في علامة تبويب جديدة.
نصيحة: يمكنك أيضًا إضافة سمات العنوان و nofollow إلى القائمة المنبثقة لرابط الإدراج عن طريق تثبيت المكون الإضافي All in One SEO.
فتح الروابط الخارجية في علامة تبويب جديدة باستخدام المحرر الكلاسيكي
إذا كنت لا تزال تستخدم المحرر الكلاسيكي ، فإننا نوصيك بالبدء في استخدام المحرر الجديد. إنه حديث وأسرع ويتضمن العديد من الميزات الجديدة التي تفتقدها.
ومع ذلك ، إذا كنت لا تزال ترغب في استخدام المحرر الكلاسيكي ، فهذه هي الطريقة التي تضيف بها رابطًا يفتح في علامة تبويب جديدة.
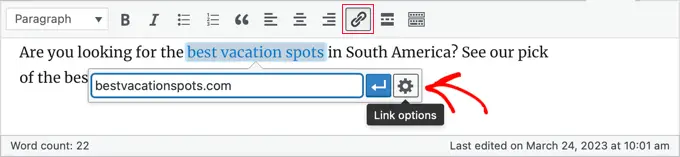
أولاً ، تحتاج إلى تعديل المنشور أو الصفحة التي تريد إضافة الارتباط إليها. بعد ذلك ، حدد النص الذي تريد ربطه (المعروف أيضًا باسم نص الرابط) ثم انقر فوق الزر "إدراج / تعديل الرابط".

ستظهر نافذة منبثقة حيث يمكنك إضافة الارتباط الخارجي الخاص بك.
بعد ذلك ، انقر فوق رمز الترس الموجود بجانبه. سيؤدي ذلك إلى إظهار القائمة المنبثقة لرابط الإدراج المتقدم.

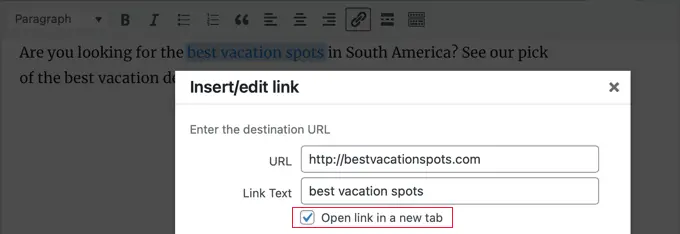
من هنا ، تحتاج إلى التحقق من خيار "فتح الرابط في علامة تبويب جديدة". بعد ذلك ، يجب النقر فوق الزر "تحديث" في الجزء السفلي لإضافة الارتباط الخاص بك.
فتح الروابط الخارجية في علامة تبويب جديدة باستخدام كود HTML
قد تحتاج أحيانًا إلى كتابة HTML لإضافة رابط في WordPress. على سبيل المثال ، ستحتاج إلى القيام بذلك عند استخدام وضع HTML في محرر القوالب الجديد أو إضافة رابط في ملف قالب قالب WordPress.

يمكنك إضافة الرابط باستخدام كود HTML مثل هذا:
<a href="http://example.com" target="_blank" rel="noopener">Link Text</a>
تخبر المعلمة target="_blank" في هذا الرمز المتصفحات أن تفتح الرابط في نافذة أو علامة تبويب جديدة. ما عليك سوى استبدال "example.com" بعنوان URL للرابط الخارجي و "نص الرابط" بنص الرابط الذي ترغب في استخدامه.
فتح روابط قائمة التنقل في علامة تبويب جديدة
على موقع WordPress الخاص بك ، يمكنك إضافة روابط خارجية في قائمة التنقل في موقعك. تعتمد طريقة القيام بذلك على ما إذا كنت تستخدم سمة تقليدية أو سمة كتلة.
فتح روابط قائمة التنقل في علامة تبويب جديدة للسمات التقليدية
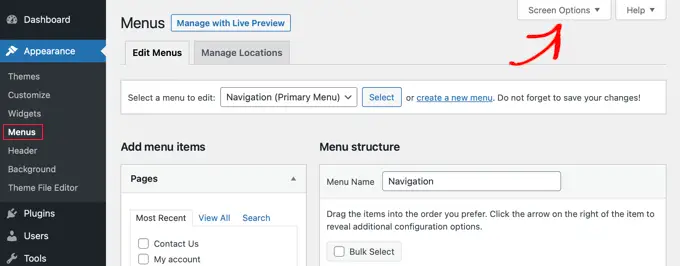
لفتح روابط القائمة الصادرة في علامة تبويب جديدة ، توجه إلى المظهر »القائمة من منطقة إدارة WordPress الخاصة بك.
بعد ذلك ، انقر فوق الزر "خيارات الشاشة" في الزاوية اليمنى العليا من شاشتك.

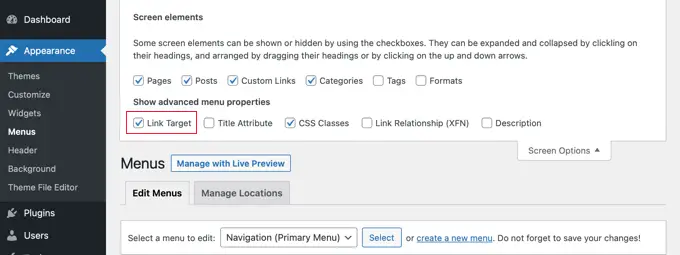
عند النقر فوق الزر ، سترى الآن المزيد من الخيارات.
انطلق وحدد خيار "Link Target" ضمن "إظهار خصائص القائمة المتقدمة".

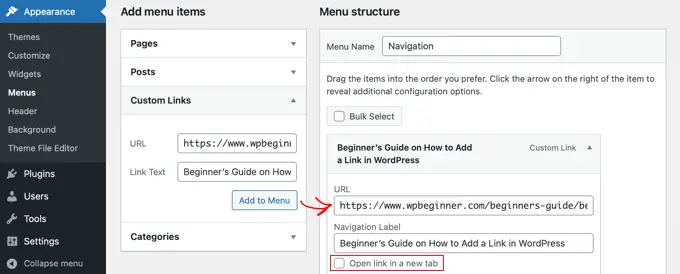
بعد ذلك ، يمكنك إضافة ارتباط مخصص إلى قائمة التنقل الخاصة بك عن طريق إدخال عنوان URL ونص الارتباط والنقر فوق الزر "إضافة إلى القائمة".
سيظهر الارتباط المخصص الآن في عمود بنية القائمة. يمكنك الآن تحديد خيار "فتح الرابط في علامة تبويب جديدة" لفتح الرابط الخارجي في علامة تبويب مختلفة.

بمجرد الانتهاء ، انقر فوق الزر "حفظ القائمة" في الأسفل.
فتح ارتباطات قائمة التنقل في علامة تبويب جديدة لكتل السمات
إذا كنت تستخدم سمة كتلة جديدة ، فستحتاج إلى الانتقال إلى المظهر »السمات واستخدام محرر الموقع الكامل لفتح روابط القائمة الصادرة في علامة تبويب جديدة.
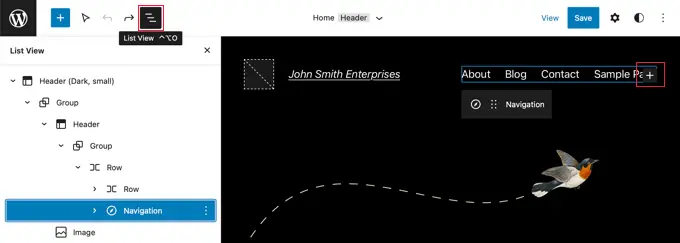
تحتاج إلى النقر فوق منطقة الرأس في الجزء العلوي من الصفحة ، وسيتم تحديد العنوان. بعد ذلك ، انقر فوق منطقة التنقل الموجودة على يسار القائمة. سيتم تحديد القائمة ، وسترى علامة "+" في نهاية القائمة حيث يمكنك إضافة ارتباط جديد.

نصيحة: قد يكون تحديد الكتل في محرر ملء الشاشة أمرًا صعبًا ، لذلك يجد العديد من المستخدمين أنه من الأسهل استخدام عرض القائمة. ما عليك سوى النقر فوق الرمز الموجود أعلى الشاشة ، ثم البحث عن مجموعة التنقل وتحديدها. قد يكون متداخلًا داخل كتل أخرى ، مثل الرأس والمجموعة.
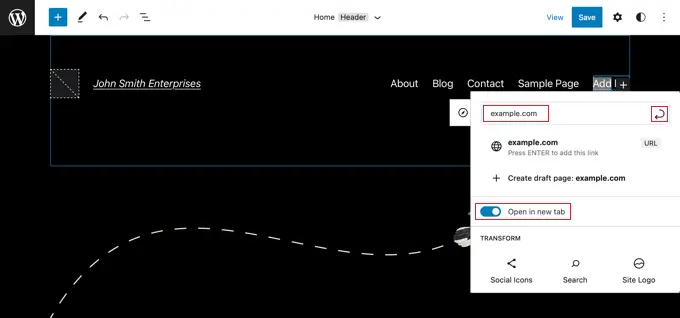
أنت الآن بحاجة إلى النقر فوق رمز "+" لفتح نافذة منبثقة حيث يمكنك إضافة ارتباط. اكتب عنوان URL في الحقل بالأعلى ، وتأكد من تبديل "فتح في علامة تبويب جديدة" إلى الوضع "تشغيل". بعد ذلك ، انقر فوق رمز "إرسال" بجوار عنوان URL لتخزين إعداداتك.

بمجرد القيام بذلك ، لا تنس النقر فوق الزر "حفظ" في الجزء العلوي من الشاشة.
فتح جميع الروابط الخارجية تلقائيًا في علامة تبويب جديدة باستخدام البرنامج المساعد
قد يبدو الأمر وكأنه عمل إضافي للتحقق يدويًا من الخيار لكل رابط خارجي تضيفه. ومع ذلك ، مع مرور الوقت سوف تعتاد على ذلك.
إذا كنت تدير مدونة متعددة المؤلفين أو غالبًا ما تنسى فتح روابط خارجية في علامة تبويب جديدة ، فيمكنك استخدام مكون إضافي لذلك.
أولاً ، تحتاج إلى تثبيت وتنشيط Open External Links في مكون إضافي لـ New Window. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
يعمل البرنامج المساعد خارج الصندوق ، وسيفتح تلقائيًا روابط خارجية في نافذة جديدة.
لا يغير في الواقع الروابط الخارجية في منشورات مدونتك. بدلاً من ذلك ، يستخدم JavaScript لفتح روابط خارجية في نافذة جديدة.
ملاحظة: سيؤدي إلغاء تنشيط المكون الإضافي إلى إيقاف فتح الروابط الخارجية في نافذة جديدة.
نأمل أن تساعدك هذه المقالة في تعلم كيفية فتح الروابط الخارجية بسهولة في نافذة جديدة في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إنشاء عنوان عمل مجاني ، أو الاطلاع على مختارات خبرائنا لأكثر النصائح والحيل والقرصنة المفيدة في WordPress التي يمكنك استخدامها على موقع الويب الخاص بك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور كيفية فتح الروابط الخارجية في نافذة جديدة أو علامة تبويب باستخدام WordPress لأول مرة على WPBeginner.
