كيفية فتح نموذج WordPress المنبثق بمجرد النقر فوق الارتباط التشعبي أو الرسم
نشرت: 2023-02-22هل تريد إنشاء نافذة منبثقة تظهر عندما ينقر الضيوف على اتصال أو رسم على موقع الويب الخاص بك؟
هذه طريقة مجربة لزيادة قائمة بريدك الإلكتروني. إنه فعال إضافي لأنه يبدأ بحركة يتخذها المستهلك. تستخدمه المواقع المفضلة عادةً لتقديم حافز اختياري للحصول على المزيد من المشتركين.
في هذا المنشور ، سنوضح كيفية فتح نافذة منبثقة في WordPress عند النقر على رابط خلفي أو انطباع ، مرحلة تلو الأخرى.

ما هو التصنيف المنبثق "عند النقر"؟
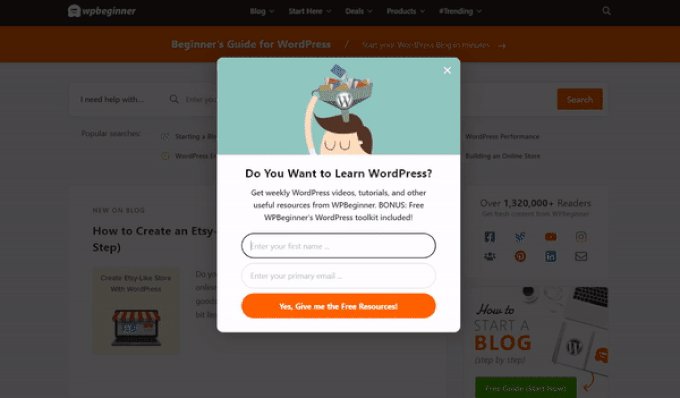
أنواع النوافذ المنبثقة التي يتم النقر عليها ببساطة عبارة عن نوافذ منبثقة مبسطة تفتح عندما ينقر المستخدم على رابط أو زر أو ظهور على صفحة الويب الخاصة بك على WordPress.
عادةً ما تظهر النوافذ المنبثقة على مواقع الويب عندما يأتي شخص ما أو عندما يكون على وشك المغادرة. عند النقر ببساطة ، يتم إحداث أنواع مختلفة من النوافذ المنبثقة عن طريق محادثة المستخدم.
نستخدم أيضًا النوافذ المنبثقة عند النقر فوق WPBeginner لتطوير قائمة البريد الإلكتروني الخاصة بنا. في بعض الأحيان ، ستظهر نافذة منبثقة عندما ينقر المستهلك على رمز البريد الإلكتروني في الشريط الجانبي بجوار جميع الرموز الاجتماعية.

لماذا تنجح أنواع النقر المنبثقة On-ببساطة؟
يعد نوع النوافذ المنبثقة عند النقر قويًا نظرًا لأنه يستخدم نتيجة Zeigarnik القوية. هذا هو المبدأ النفسي الأساسي الذي ينص على أن المستخدمين النهائيين الذين يبدؤون إجراءً بأنفسهم هم أكثر احتمالاً لإتمامه.
عندما ينقر الفرد على ارتباط تشعبي أو زر لتشغيل النافذة المنبثقة الخاصة بك ، فقد أثبتوا فضولهم الآن. عندما تظهر النافذة المنبثقة من النوع ، فمن المرجح أن يستخدموها على الأرجح.
على سبيل المثال ، يمكنك استخدام نافذة منبثقة عند النقر لتوفر لك مغناطيسًا رئيسيًا. يمكن أن يكون هذا موردًا مفيدًا يمكن تنزيله مجانًا مثل كتاب إلكتروني أو ملف PDF يمكن للعملاء تداوله مقابل معالجة بريدهم الإلكتروني.
بعد قولي هذا ، هناك طرق أخرى لاستخدام النوافذ المنبثقة عند النقر على موقع الويب الخاص بك. في المناسبات ، يمكنك سؤال العملاء للإعلان عن رمز القسيمة ، ودراسة المزيد حول البضائع ، وملء الاستطلاعات ، وغير ذلك الكثير.
هذا البقاء مُطالب به ، دعنا نفكر في كيفية إنشاء نافذة منبثقة بنقرة بسيطة لصفحة الويب الخاصة بك بسهولة.
إنشاء نافذة منبثقة عند النقر في WordPress
إن أبسط طريقة لإنشاء نافذة منبثقة عند النقر هي باستخدام OptinMonster. إنه المكون الإضافي المنبثق لبرنامج WordPress وبرامج الكمبيوتر الرائدة.
أولاً ، ستحتاج إلى التسجيل للحصول على حساب OptinMonster. ستحتاج إلى الحصول على حساب Pro (أو زيادته) نظرًا لحقيقة أنه يتكون من سمة MonsterLinks التي تتيح لك إنشاء النوافذ المنبثقة بمجرد النقر.
ما عليك سوى زيارة موقع OptinMonster والنقر فوق الزر "Get OptinMonster الآن" للبدء.

في المستقبل ، تحتاج إلى تثبيت وتفعيل المكون الإضافي OptinMonster على موقع الويب الخاص بك على WordPress. للحصول على المساعدة ، راجع دليلنا التدريجي حول كيفية تثبيت مكون WordPress الإضافي.
يتيح لك ذلك الانضمام إلى حساب OptinMonster الخاص بك إلى موقع الويب الخاص بك على WordPress.
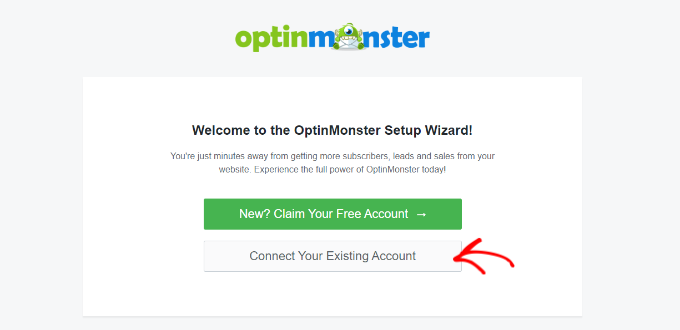
بمجرد تنشيط المكون الإضافي ، ستحتاج إلى ربط حسابك. يجب أن يتم نقلك إلى صفحة موقع الويب الترحيبية تلقائيًا في لوحة معلومات WordPress الخاصة بك.
انطلق وانقر على الزر "ربط حسابك الحالي".

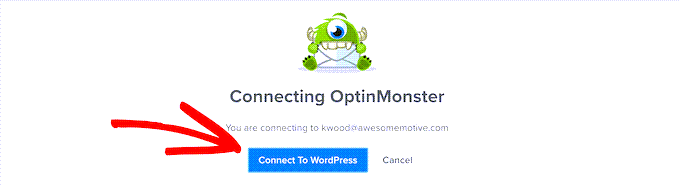
بعد ذلك مباشرة ، ستفتح نافذة جديدة.
يمكنك ببساطة النقر فوق الزر "الاتصال بـ WordPress" لزيادة موقعك إلى OptinMonster.

بمجرد توصيل حساب OptinMonster الخاص بك بموقع WordPress الخاص بك ، يمكنك إنشاء نافذة منبثقة عند النقر.
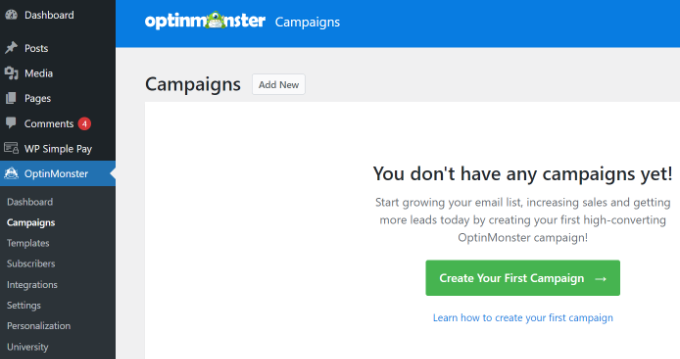
ما عليك سوى الانتقال إلى OptinMonster »الإستراتيجيات من لوحة معلومات WordPress الخاصة بك والنقر ببساطة فوق الزر" إنشاء حملتك الأولية ".

سيتم نقلك مباشرة إلى موقع الإنترنت OptinMonster.
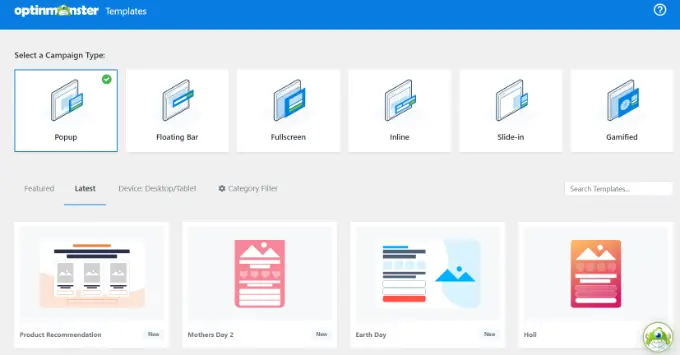
يجب الآن تعيين "تشكيلة الحملة" على نافذة منبثقة. إذا لم يكن الأمر كذلك ، فما عليك سوى النقر فوق Popup لاختياره. في المستقبل ، ستحتاج إلى اختيار قالب حملة تسويقية.

ستكون في وضع يسمح لك بتعديل القالب بالضبط بالشكل الذي سيظهر به هذا لاحقًا. من المحتمل أن نستخدم نموذج "أساسي" لهذا البرنامج التعليمي.
قم بشكل أساسي بتشغيل المؤشر الخاص بك بما يزيد عن القالب وانقر فوق الزر "استخدام النموذج".
الآن ، ستتم مطالبتك بإدخال معرّف لحملتك. هذا هو فقط لأجلك. لن يراها المستخدمون النهائيون.
ما عليك سوى إدخال اسم والنقر فوق "بدء البناء" لإنشاء النافذة المنبثقة الخاصة بك.
سيقوم OptinMonster على الفور بتحميل القالب في منشئ حملات التسويق بالسحب والسقوط.
يمكنك تحرير النص الافتراضي ودمج العوامل أو إزالتها من القالب الخاص بك. ما عليك سوى سحب الكتل من القائمة الموجودة على ما تبقى لديك ووضعها في القالب.
يمكنك أيضًا إزالة أي جانب في النموذج بالنقر فوقه وتطبيق إمكانيات القائمة على الباقي. على سبيل المثال ، سنقوم بإلغاء نظام "الاسم" من النوع.
أولاً ، ستحتاج إلى النقر فوق علامة التبويب "Optin" في الجزء السفلي من الشاشة. بعد ذلك ، ما عليك سوى النقر فوق المنطقة لاختيارها ، وسترى البدائل التي يمكن الحصول عليها في العمود المتبقي ، والتي تتضمن التحديد لإزالته.

في اللحظة التي تقوم فيها بإنشاء النافذة المنبثقة ، فإن الخطوة التالية هي تصميم مظهر الإنجازات ، والذي يراه الأشخاص بعد ملء الفرز.
ما عليك سوى التغيير إلى عرض "النجاح" في الجزء الأكبر من شاشة العرض.
يمكنك تعديل مشاهدة النجاح تمامًا مثلما قمت بتحرير منظور optin. في بعض الأحيان ، قد ترغب في تعديل النص أو احتواء رابط لتنزيل مغناطيس مباشر.
توصيل القائمة المنبثقة الخاصة بك بقائمة التحقق من البريد الإلكتروني الخاص بك
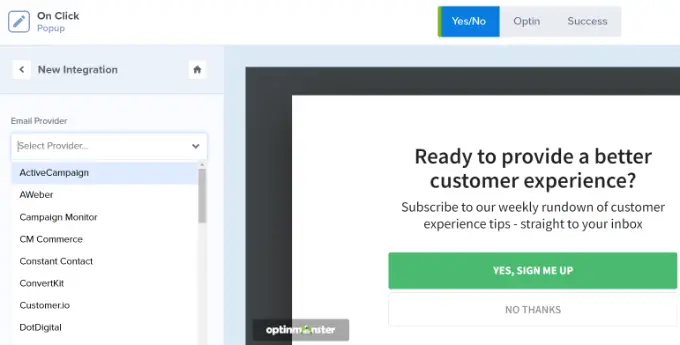
بعد أن تسعد بالنافذة المنبثقة الخاصة بك ، انقر فوق علامة التبويب التكامل في أعلى تصنيف من الشاشة. ستحتاج إلى عنوان url OptinMonster إلى مساعدة التسويق عبر الإنترنت عبر البريد الإلكتروني حتى تتمكن من زيادة عدد الأفراد إلى قائمة بريدك الإلكتروني.
من هذه المقالة ، انقر فوق الزر "+ دمج دمج جديد" في الجانب المتبقي من الشاشة.
في المستقبل ، يمكنك تحديد مزود البريد الإلكتروني الخاص بك من القائمة المنسدلة.
من القائمة هنا ، ما عليك سوى اتباع الإرشادات لربطها بـ OptinMonster.

البيئة المنبثقة الخاصة بك لتبدو عند النقر
الآن ، يجب عليك تكوين النافذة المنبثقة لتظهر عندما ينقر المستخدم فوق ارتباط تشعبي.
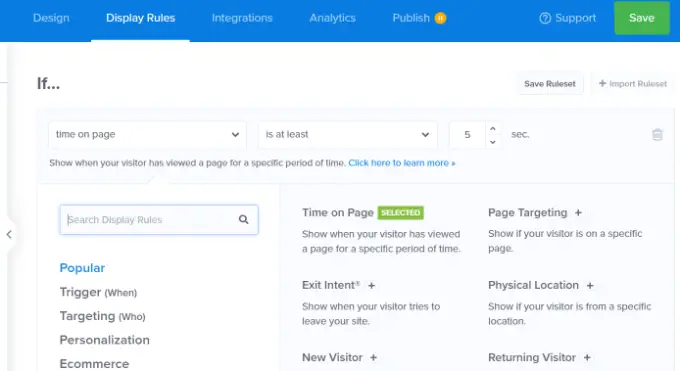
انتقل إلى الأمام وانقر فوق علامة التبويب إجراءات الشاشة في أعلى تصنيف لشاشة العرض.

قاعدة الشاشة الافتراضية التي أنشأتها OptinMonster هي "الوقت على موقع الويب". هذا يعني أن النافذة المنبثقة الافتراضية ستظهر على الفور بعد أن كان الشخص ينظر إلى صفحة موقع الويب تلك لفترة زمنية محددة.
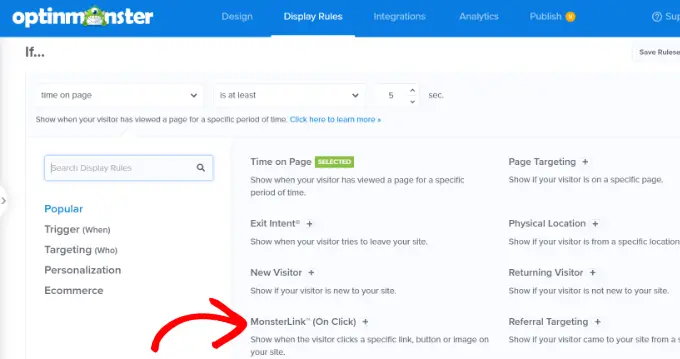
من ناحية أخرى ، يمكنك النقر فوق القائمة المنسدلة واختيار إمكانية "MonsterLink" (انقر ببساطة) "مكانها.

بعد ذلك مباشرة ، تحتاج إلى رؤية MonsterLink في إجراءات شاشة العرض.
يمكنك ببساطة النقر فوق الزر لنسخ رمز MonsterLink الخاص بك. سوف تحتاج هذا في لحظة.
إنتاج الخاص بك على-ببساطة انقر فوق Popup Dwell
بعد ذلك ، يمكنك الانتقال إلى علامة التبويب "منشور" أعلى صفحة الويب وتعديل موضع حملتك من "مسودة" إلى "نشر".
عندما تقوم بذلك ، ما عليك سوى النقر فوق الزر "حفظ" في أفضل عرض وإغلاق منشئ الحملة التسويقية.
قادمًا ، سترى "إعدادات إخراج WordPress" لحملتك التسويقية. يمكنك ببساطة النقر فوق القائمة المنسدلة "الحالة" وتعديلها من "معلق" إلى "منشور". عند الانتهاء ، انقر فوق الزر "حفظ التغييرات".
تقديم MonsterLink إلى صفحة الويب الخاصة بك على WordPress
الآن ، سوف تحتاج إلى زيادة MonsterLink الخاص إلى موقعك. إذا لم تقم بنسخ هذا سابقًا ، فيمكنك الحصول عليه من خلال العودة على الأرجح إلى وضع "قواعد العرض" لحملتك التسويقية.
في البداية ، ستحتاج إلى إنتاج صفحة إرسال أو صفحة ويب جديدة ، أو تحرير 1 حيث تريد إدراج الارتباط الخاص بك.
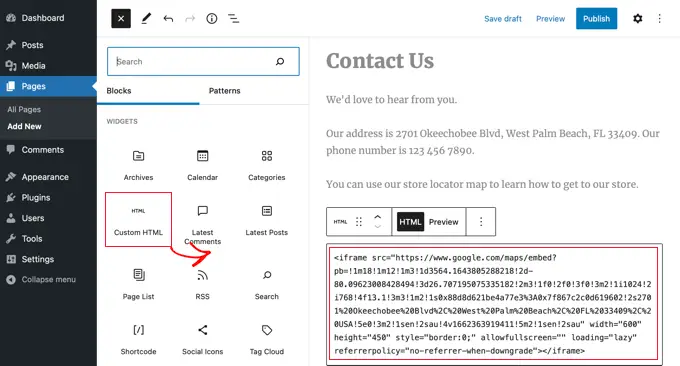
MonsterLink هو كود HTML ، لذلك تحتاج إلى لصقه في قالب HTML مخصص.
عندما تكون في محرر محتوى WordPress المكتوب ، انقر فوق الزر (+) لإدراج كتلة HTML مصممة خصيصًا.

الآن ، انسخ MonsterLink الخاص بك إلى تلك الكتلة. يجب أن يظهر أي شيء مثل هذا:
Subscribe Now!
يمكنك تغيير شروط "اشترك الآن!" لأي محتوى نصي تريد استخدامه لعنوان url الخاص بك.
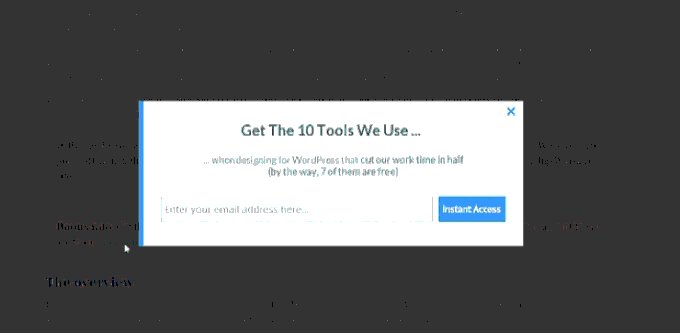
بعد وضع الارتباط التشعبي ، يمكنك معاينة موقع الويب أو المقالة للتأكد من أنها تعمل.
هنا رابط موقعنا في العمل. كن على علم أننا استخدمنا بعض الأنماط على النص لإنشاء مربع به محتوى نصي أكبر للمساعدة في الإعلان عن المغناطيس المباشر:

نصيحة: أنت لست مقيدًا فقط بروابط إعادة النص التي تطبق MonsterLinks. يمكنك أيضًا استخدام MonsterLink مع أزرار الهاتف للحركة أو الصور أو اللافتات أو قوائم التنقل على موقع الويب الخاص بك.
نأمل أن يكون هذا البرنامج التعليمي قد ساعدك في دراسة كيفية إنشاء نموذج WordPress المنبثق عند النقر. قد ترغب أيضًا في الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية تسريع صفحة الويب الخاصة بك على WordPress وأفضل دليل لتحديد المواقع على موقع WordPress.
إذا كنت تفضل هذا المنشور ، فتذكر الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تصادفنا على Twitter و Facebook.
