كيفية تحسين الصور لأداء الويب دون فقدان الجودة
نشرت: 2022-11-16هل تعلم أن تحسين صورك قبل تحميلها على WordPress يمكن أن يكون له تأثير كبير على سرعة موقع الويب الخاص بك؟
عند بدء مدونة جديدة ، يقوم العديد من المبتدئين ببساطة بتحميل الصور دون تحسينها للويب. ملفات الصور الكبيرة هذه تجعل موقع الويب الخاص بك أبطأ.
يمكنك إصلاح ذلك باستخدام أفضل ممارسات تحسين الصور كجزء من روتين التدوين المعتاد.
في هذه المقالة ، سنوضح لك كيفية تحسين صورك لأداء ويب أسرع دون فقدان الجودة. سنقوم أيضًا بمشاركة المكونات الإضافية لتحسين الصور تلقائيًا في WordPress والتي يمكن أن تجعل حياتك أسهل.

نظرًا لأن هذا دليل شامل حول تحسين الصور للويب ، فقد أنشأنا جدول محتوى سهل المتابعة:
- ما هو تحسين الصورة؟
- ما هي فوائد تحسين الصورة؟
- كيفية حفظ الصور وتحسينها لأداء الويب
- أفضل أدوات وبرامج تحسين الصور
- أفضل ملحقات تحسين الصور لـ WordPress
- الأفكار النهائية وأفضل الممارسات لتحسين الصورة
ما هو تحسين الصورة؟
تحسين الصورة هو عملية لحفظ الصور وتسليمها بأصغر حجم ممكن للملف دون تقليل جودة الصورة الإجمالية.
بينما تبدو العملية معقدة ، فهي في الواقع سهلة للغاية هذه الأيام. يمكنك استخدام أحد المكونات الإضافية والأدوات العديدة لتحسين الصور لضغط الصور تلقائيًا بنسبة تصل إلى 80٪ دون أي خسارة مرئية في جودة الصورة.
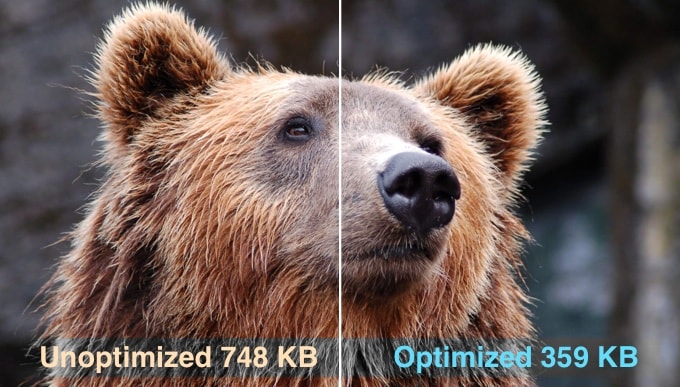
فيما يلي مثال على صورة محسّنة مقابل صورة غير محسّنة:

كما ترى ، عند تحسينها بشكل صحيح ، يمكن أن تكون نفس الصورة أصغر بنسبة تصل إلى 80٪ من الصورة الأصلية دون أي خسارة في الجودة. في هذا المثال ، الصورة أصغر بنسبة 52٪.
كيف يعمل تحسين الصور؟
بعبارات بسيطة ، يعمل تحسين الصورة باستخدام تقنية الضغط.
يمكن أن يكون الضغط "ضياعًا" أو "بدون خسارة".
يقلل الضغط بدون فقدان الحجم الكلي للملف مع عدم فقدان جودة الصورة على الإطلاق. مع الضغط مع الفقد ، قد يكون هناك خسارة طفيفة في الجودة ، ولكن من الناحية المثالية ، لن يكون ملحوظًا للزائرين.
ماذا يعني تحسين الصور؟
ربما تكون قد تلقيت توصية لتحسين الصور من دعم استضافة WordPress الخاص بك أو من أداة اختبار السرعة وتساءلت عما عليك القيام به.
ستحتاج إلى تقليل حجم ملف صورك عن طريق تحسينها للويب. سنوضح لك كيفية القيام بذلك خطوة بخطوة.
ما هي فوائد تحسين الصورة؟
في حين أن هناك العديد من الفوائد لتحسين صورك ، فإليك أهم المزايا التي يجب أن تعرفها:
- سرعة موقع ويب أسرع
- تصنيفات مُحسّنة لكبار المسئولين الاقتصاديين
- ارتفاع معدل التحويل الإجمالي للمبيعات والعملاء المتوقعين
- مساحة تخزين أقل وعرض نطاق ترددي أقل (مما يقلل من تكاليف الاستضافة و CDN)
- نسخ احتياطي أسرع لموقع الويب (والذي يمكن أن يقلل من تكلفة تخزين النسخ الاحتياطي)
الصور هي ثاني أثقل عنصر على صفحة الويب بعد الفيديو. وفقًا لأرشيف HTTP ، تشكل الصور 21٪ من متوسط الوزن الإجمالي لصفحة الويب .
نظرًا لأننا نعلم أن مواقع الويب السريعة تحتل مرتبة أعلى في محركات البحث (SEO) ولديها تحويلات أفضل ، فإن تحسين الصور هو أمر يجب أن يفعله كل موقع ويب للأعمال إذا أرادوا النجاح عبر الإنترنت.
الآن قد تتساءل عن مدى الاختلاف الذي يمكن أن يحدثه تحسين الصورة حقًا.
وفقًا لدراسة Strangeloop ، فإن التأخير لمدة ثانية واحدة في وقت تحميل موقع الويب يمكن أن يكلفك 7٪ من المبيعات ، و 11٪ أقل من مشاهدات الصفحة ، و 16٪ انخفاضًا في رضا العملاء.

إذا لم تكن هذه أسبابًا كافية لتسريع موقع الويب الخاص بك ، فيجب أن تعلم أن محركات البحث مثل Google تعطي أيضًا معاملة تفضيلية لتحسين محركات البحث لمواقع الويب التي يتم تحميلها بشكل أسرع.
هذا يعني أنه من خلال تحسين صورك للويب ، يمكنك تحسين سرعة موقع الويب وتعزيز تصنيفات WordPress SEO.
فيديو تعليمي
إذا كنت تفضل التعليمات المكتوبة ، فاستمر في القراءة.
كيفية حفظ الصور وتحسينها لأداء الويب
إن مفتاح التحسين الناجح للصور لأداء الويب هو إيجاد التوازن المثالي بين أقل حجم للملف وجودة الصورة المقبولة.
الأشياء الثلاثة التي تلعب دورًا كبيرًا في تحسين الصورة هي:
- تنسيق ملف الصورة (JPEG مقابل PNG مقابل GIF)
- ضغط (ضغط أعلى = حجم ملف أصغر)
- أبعاد الصورة (الطول والعرض)
باختيار المجموعة الصحيحة من الثلاثة ، يمكنك تقليل حجم صورتك بنسبة تصل إلى 80٪.
دعونا نلقي نظرة على كل منها بمزيد من التفصيل.
1. تنسيق ملف الصورة
بالنسبة لمعظم مالكي مواقع الويب ، فإن تنسيقات ملفات الصور الثلاثة الوحيدة المهمة حقًا هي JPEG و PNG و GIF. يلعب اختيار نوع الملف الصحيح دورًا مهمًا في تحسين الصورة.
لتبسيط الأمور ، فأنت تريد استخدام ملفات JPEG للصور أو الصور التي تحتوي على الكثير من الألوان ، أو ملفات PNG للصور البسيطة أو عندما تحتاج إلى صور شفافة ، وملفات GIF للصور المتحركة فقط.
بالنسبة لأولئك الذين لا يعرفون الفرق بين كل نوع ملف ، فإن تنسيق صورة PNG غير مضغوط مما يعني أنها صورة عالية الجودة. الجانب السلبي هو أن أحجام الملفات أكبر بكثير.
من ناحية أخرى ، JPEG هو تنسيق ملف مضغوط يقلل بشكل طفيف من جودة الصورة من أجل توفير حجم ملف أصغر بشكل ملحوظ.
بينما تستخدم GIF 256 لونًا فقط مع ضغط بدون فقدان مما يجعلها الخيار الأفضل للصور المتحركة.
في WPBeginner ، نستخدم جميع تنسيقات الصور الثلاثة بناءً على نوع الصورة.
2. ضغط
الشيء التالي هو ضغط الصور الذي يلعب دورًا كبيرًا في تحسين الصورة.
تتوفر أنواع ومستويات مختلفة لضغط الصور. تختلف إعدادات كل منها حسب أداة ضغط الصور التي تستخدمها.
تأتي معظم أدوات تحرير الصور مثل Adobe Photoshop و ON1 Photo و GIMP و Affinity Photo وغيرها مزودة بميزات مدمجة لضغط الصور.
يمكنك أيضًا حفظ الصور بشكل طبيعي ثم استخدام أداة ويب مثل TinyPNG أو JPEGmini لضغط الصور بشكل أسهل.
على الرغم من أنها تتطلب بعض الجهد اليدوي ، إلا أن هاتين الطريقتين تسمحان لك بضغط الصور قبل تحميلها على WordPress ، وهذا ما نفعله على WPBeginner.
هناك أيضًا العديد من مكونات WordPress الشائعة مثل Optimole و EWWW Image Optimizer التي يمكنها ضغط الصور تلقائيًا عند تحميلها لأول مرة. يعد هذا مناسبًا ، ويفضل العديد من المبتدئين وحتى الشركات الكبيرة استخدام مكونات تحسين الصورة هذه.

سنشارك المزيد حول استخدام مكونات WordPress الإضافية لاحقًا في المقالة.
3. أبعاد الصورة
عادة ، عندما تقوم باستيراد صورة من هاتفك أو كاميرا رقمية ، يكون لها دقة عالية جدًا وأبعاد ملف كبيرة (ارتفاع وعرض).
عادةً ما تكون هذه الصور بدقة 300 نقطة في البوصة وأبعاد تبدأ من 2000 بكسل وأكثر. في حين أن الصور عالية الجودة مناسبة تمامًا للطباعة أو النشر المكتبي ، فإن حجمها الكبير يجعلها غير مناسبة لمواقع الويب.
يمكن أن يؤدي تقليل أبعاد الصورة إلى شيء أكثر منطقية إلى تقليل حجم ملف الصورة بشكل ملحوظ. يمكنك ببساطة تغيير حجم الصور باستخدام برنامج تحرير الصور على جهاز الكمبيوتر الخاص بك.
على سبيل المثال ، قمنا بتحسين صورة بدقة 300 نقطة في البوصة وأبعاد الصورة 4900 × 3200 بكسل. كان حجم الملف الأصلي 1.8 ميجا بايت.
اخترنا تنسيق JPEG لضغط أعلى وقمنا بتغيير الأبعاد إلى 1200 × 795 بكسل. تم تقليل حجم الملف إلى 103 كيلوبايت فقط. هذا أصغر بنسبة 94٪ من حجم الملف الأصلي.
الآن بعد أن عرفت العوامل الثلاثة المهمة في تحسين الصورة ، دعنا نلقي نظرة على أدوات تحسين الصور المختلفة لأصحاب مواقع الويب.
أفضل أدوات وبرامج تحسين الصور
كما ذكرنا سابقًا ، تأتي معظم برامج تحرير الصور مع إعدادات تحسين وضغط الصور.
خارج برنامج تحرير الصور ، هناك أيضًا العديد من أدوات تحسين الصور المجانية القوية التي يمكنك استخدامها لتحسين الصور للويب (بنقرات قليلة فقط).
نوصي باستخدام هذه الأدوات لتحسين الصور قبل تحميلها على WordPress ، خاصةً إذا كنت من محبي الكمال.
تساعدك هذه الطريقة في توفير مساحة القرص على حساب استضافة WordPress الخاص بك ، وتضمن أسرع صورة بأفضل جودة منذ أن تقوم بمراجعة كل صورة يدويًا.
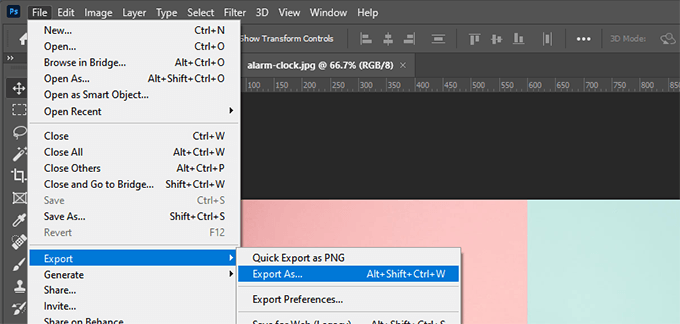
أدوبي فوتوشوب
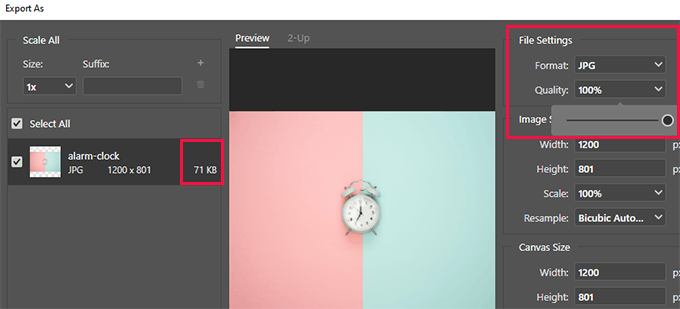
Adobe Photoshop هو تطبيق ممتاز لتحرير الصور يتيح لك تصدير الصور بحجم ملف أصغر للويب.

باستخدام مربع حوار التصدير ، يمكنك اختيار تنسيق ملف صورة (JPG ، PNG ، GIF) يمنحك أصغر حجم للملف.
يمكنك أيضًا تقليل جودة الصورة والألوان والخيارات الأخرى لتقليل حجم الملف بشكل أكبر.

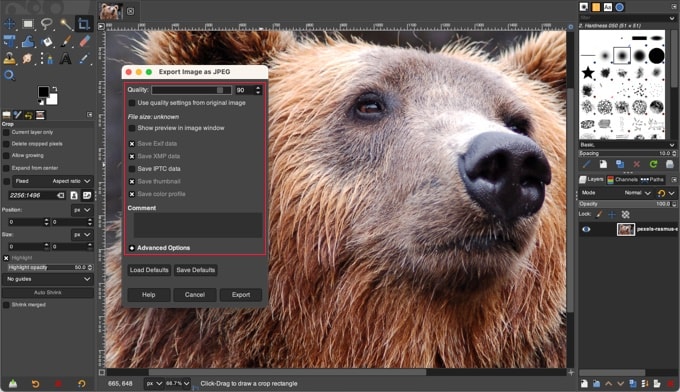
الأعرج
GIMP هو بديل مجاني ومفتوح المصدر لبرنامج Adobe Photoshop. يمكن استخدامه لتحسين صورك للويب. الجانب السلبي هو أنه ليس سهل الاستخدام مثل بعض الحلول الأخرى في هذه القائمة.
أولاً ، تحتاج إلى فتح صورتك في GIMP ثم تحديد خيار File »Export As… . سيؤدي ذلك إلى إظهار مربع الحوار Export Image حيث يمكنك تسمية ملفك باسم جديد. بعد ذلك ، تحتاج إلى النقر فوق الزر "تصدير".
سترى الآن خيارات تصدير الصور. بالنسبة لملفات JPEG ، يمكنك استخدام شريط تمرير "الجودة" لتحديد مستوى الضغط وتقليل حجم الملف.

أخيرًا ، يجب النقر فوق الزر "تصدير" لحفظ ملف الصورة المحسّن.
TinyPNG
TinyPNG هو تطبيق ويب مجاني يستخدم تقنية ضغط ذكية لتقليل حجم ملفات PNG و JPEG. كل ما عليك فعله هو الانتقال إلى موقع الويب الخاص بهم وتحميل صورك باستخدام السحب والإفلات البسيط.

سيقومون بضغط الصورة وإعطائك رابط تنزيل.
لديهم أيضًا امتدادًا لبرنامج Adobe Photoshop وهو ما نستخدمه كجزء من عملية تحرير الصور لدينا لأنه يتيح لك الوصول إلى TinyPNG من داخل Photoshop.
بالنسبة للمطورين ، لديهم واجهة برمجة تطبيقات لتحويل الصور تلقائيًا ، وبالنسبة للمبتدئين ، لديهم مكون إضافي لبرنامج WordPress يقوم بذلك نيابة عنك. المزيد عن هذا لاحقًا.
JPEG ميني
تستخدم JPEGmini تقنية ضغط بدون فقدان والتي تقلل بشكل كبير من حجم الصور دون التأثير على جودتها الإدراكية. يمكنك أيضًا مقارنة جودة الصورة الأصلية والصورة المضغوطة.

يمكنك استخدام إصدار الويب الخاص بهم مجانًا ، أو شراء البرنامج لجهاز الكمبيوتر الخاص بك. لديهم أيضًا واجهة برمجة تطبيقات مدفوعة لأتمتة العملية لخادمك.
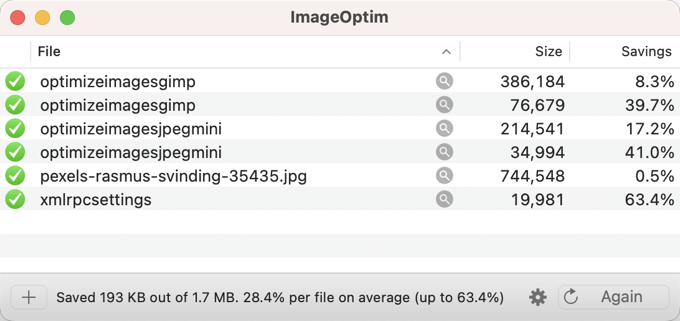
ImageOptim
ImageOptim هي أداة مساعدة لنظام التشغيل Mac تتيح لك ضغط الصور دون فقد أي جودة من خلال العثور على أفضل معلمات الضغط وإزالة ملفات تعريف الألوان غير الضرورية.

بديل Windows لهذا هو Trimage.
أفضل ملحقات تحسين الصور لـ WordPress
نعتقد أن أفضل طريقة لتحسين صورك هي القيام بذلك قبل تحميلها على WordPress. ومع ذلك ، إذا كنت تدير موقعًا متعدد المؤلفين أو كنت بحاجة إلى حل تلقائي ، فيمكنك تجربة مكون إضافي لضغط الصور في WordPress.
فيما يلي قائمة بأفضل المكونات الإضافية لضغط الصور في WordPress:
- Optimole ، مكون إضافي شهير من قبل الفريق الذي يقف وراء ThemeIsle
- محسن صور EWWW
- ضغط الصور بتنسيق JPEG و PNG و WebP ، وهو مكون إضافي بواسطة فريق TinyPNG المذكور أعلاه
- Imagify ، مكون إضافي من قبل فريق WP Rocket الشهير
- مُحسِّن صور البكسل القصير
- سحق
- reSmush.it
ستساعدك المكونات الإضافية لتحسين الصور في WordPress على تسريع موقع الويب الخاص بك.
الأفكار النهائية وأفضل الممارسات لتحسين الصورة
إذا كنت لا تقوم بحفظ الصور المحسّنة للويب ، فأنت بحاجة إلى البدء في القيام بذلك الآن. سيحدث فرقًا كبيرًا في سرعة موقعك ، وسيشكرك المستخدمون على ذلك.
ناهيك عن أن مواقع الويب الأسرع تعتبر رائعة بالنسبة لكبار المسئولين الاقتصاديين ، ومن المحتمل أن ترى زيادة في تصنيفات محرك البحث الخاص بك.
خارج تحسين الصورة ، فإن الشيئين اللذين سيساعدكان بشكل كبير في تسريع موقع الويب الخاص بك هما استخدام مكون إضافي للتخزين المؤقت في WordPress واستخدام WordPress CDN.
بدلاً من ذلك ، يمكنك استخدام شركة استضافة WordPress مُدارة لأنها تقدم غالبًا كلاً من التخزين المؤقت و CDN كجزء من النظام الأساسي.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تحسين صورك في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية تحسين أمان WordPress الخاص بك وأفضل مكونات WordPress الإضافية لمواقع الويب التجارية.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور كيفية تحسين الصور لأداء الويب دون فقدان الجودة لأول مرة على WPBeginner.
