كيفية التغلب على النسب المئوية في تحويلات SVG
نشرت: 2023-02-03عندما يتعلق الأمر بالعمل مع تحويلات SVG ، يمكن أن تكون النسب المئوية أسوأ عدو لك. فيما يلي بعض النصائح حول كيفية التغلب على النسب المئوية في تحويل SVG: 1. استخدم سمة viewBox. السمة viewBox هي صديقك عندما يتعلق الأمر بتحويلات SVG. باستخدام سمة viewBox ، يمكنك التحكم في حجم وموضع عنصر SVG دون الحاجة إلى القلق بشأن النسب المئوية. 2. استخدم سمة التحويل. تعد سمة التحويل طريقة رائعة أخرى للتحكم في حجم وموضع عنصر SVG الخاص بك. تتيح لك سمة التحويل تحديد قائمة بوظائف التحويل التي سيتم تطبيقها على عنصر SVG الخاص بك. 3. استخدم السمة saveAspectRatio. تعد السمة saveAspectRatio طريقة رائعة للحفاظ على عنصر SVG من التشويه بواسطة تحويلات SVG. باستخدام السمة saveAspectRatio ، يمكنك إخبار المتصفح بالطريقة التي تريد أن يتم تحجيم عنصر SVG بها. 4. استخدم مجموعة من سمات viewBox ، وقم بالتحويل ، والاحتفاظ بسماتspectRatio. باستخدام مجموعة من سمات viewBox والتحويل والمحافظة على خصائص SpectRatio ، يمكنك التحكم بشكل كامل في حجم وموضع عنصر SVG. هذه هي أفضل طريقة لضمان عدم تشويه عنصر SVG بواسطة تحويلات SVG.
لا تتطلب بعض القياسات في SVG اتجاهًا رأسيًا أو أفقيًا ، ولكن يمكن التعبير عنها بالنسبة المئوية. بالإضافة إلى ذلك ، تتناسب خصائص الحد ونصف القطر مع حجم نظام الإحداثيات. نظرًا لأن هذه القيم تنمو في الطول وتتقلص بما يتناسب مع طول قطري نظام إحداثيات المتجه ، فيمكن اعتبارها أطوالًا قطرية. النسبة المئوية لنصف قطر الدائرة لها نطاق أطوال بينهما ، وهو تقريبًا نفس النطاق الذي ستحصل عليه لهذه النسبة المئوية. باستخدام نظرية فيثاغورس ، يمكننا حساب المسافة المطلقة لقطر ومعرفة حجمه. في SVG بحجم 3 بوصات ، يساوي القطر 5 بوصات 141-ish-٪. المسافة القطرية 100٪ تقارب (13 سم / 1.40) أو 9.19 سم بشكل عشوائي.
في بعض المتصفحات ، يتم استخدام الرسم لملء الشاشة بأكملها ، ويمكنك ضبط حجم النافذة. لإدارة عرض حد عريض ، قم بتعيين عرض النسبة المئوية للحد . سوف يتناسب مع قطر المنطقة في هذه الحالة. هذا يتوافق دائمًا مع حافة القطع الناقص الأبيض ، الذي يبلغ نصف قطره الأفقي والعمودي 40٪ على كلا الجانبين. يمكنك تأكيد ذلك باستخدام الإرشادات الموضحة في الشكل 25-2 أو بفتح صفحة الويب في مستعرض وضبط الحجم يدويًا. يتم استخدام خاصية تغيير حجم CSS التي تظهر في وحدة واجهة المستخدم الأساسية CSS 3 في المثال.
هل يمكنك استخدام النسب المئوية في Svg؟

يمكن التعبير عن كل قياس طول كنسبة مئوية باستخدام معيار SVG. هناك بعض الاستثناءات ، مثل النسبة المئوية لحجم نظام الإحداثيات - الحجم المحدد بواسطة مربع العرض لأقرب سلف - أو العرض والارتفاع الفعليين للسلف (أو مربع العرض الخاص به إذا لم يكن به واحد).
عندما تكتب في محرر HTML ، فإن المحتوى الموجود داخل العلامات> body> في قالب HTML5 الأساسي هو ما يتم تخزينه في CodePen. هذا هو المكان المناسب لإجراء التغييرات التي تؤثر على المستند بأكمله إذا كنت تريد القيام بذلك. باستخدام أي ورقة أنماط على الويب ، يمكنك جعل CSS جزءًا من قلمك. يمكن برمجة قلمك باستخدام برنامج نصي يمكن الوصول إليه من أي مكان على الويب. لتضمينه ، ما عليك سوى وضع عنوان URL في هذا الموقع ، وسنقوم بإضافته عندما يكون جاهزًا ، بالترتيب الذي تضعه فيه. إذا كان الارتباط الخاص بك يحتوي على امتداد ملف ما قبل المعالجة ، فسنحاول معالجته قبل التقديم.
Svg Viewports
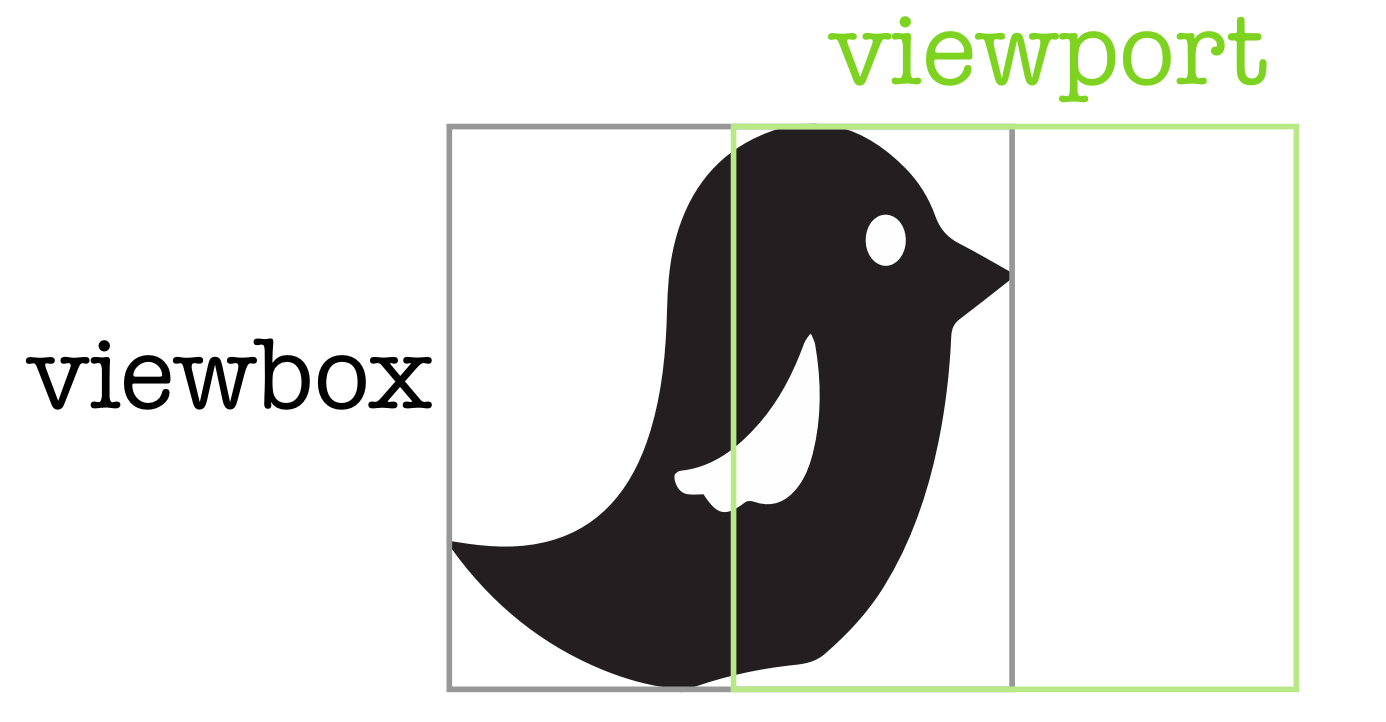
يستخدم XML لوصف الرسومات في صورة ما بتنسيق رسوم متجه يُعرف باسم sva. تُستخدم إطارات عرض التجسيد للتحكم في كيفية ظهور الرسومات. تحدد سمة viewBox كيفية وضع إطار العرض وتحديد أبعاده في مساحة المستخدم. يتم حساب قيمة سمة viewBox باستخدام الأرقام الأربعة التي تشكل العرض والارتفاع و min-x.
يجب تعيين عنصر viewBox لعنصر svg> لعرض عرض منفذ العرض وارتفاعه. في هذه الحالة ، يتم استخدام الحرف * br. ViewBox سيكون عرض منفذ العرض 600 بكسل وارتفاع 500 بكسل نتيجة لهذا الإجراء. إذا قمت بتمكينه في المستعرض الخاص بك ، فستتطابق نسبة العرض إلى الارتفاع الإجمالية مع مربع العرض.
كيف يمكنني الترجمة إلى Svg؟
لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لترجمة ملف SVG قد تختلف اعتمادًا على الملف المحدد والنتيجة المرغوبة. ومع ذلك ، قد تتضمن بعض النصائح حول ترجمة ملف SVG إلى لغة أخرى استخدام برنامج تحرير رسوم متجه مثل Adobe Illustrator أو Inkscape ، أو أدوات عبر الإنترنت مثل Google Translate أو Bing Translator.
لتعديل كائن SVG ، يمكنك استخدام خصائص سمة التحويل: الترجمة ، والقياس ، والتدوير ، والانحراف ، والانحراف ، والمصفوفة. وظيفة التحويل هي التي تستخدم الأحرف x و y و ty (وكلها معكوسة). تمثل القيمة tx موضع tx لعنصر في المحور x ، بينما تمثل القيمة ty موضع المحور y لعنصر في المحور y. يتم استخدام عامل القياس لتكبير أو تصغير كائن كجزء من تحويل SVG. تحدد قيمة هذه الوظيفة ما إذا كان سيتم القياس أفقيًا أو رأسيًا. الانحراف هو تحويل يدور أحد محاور نظام إحداثيات العناصر عن طريق الدوران بزاوية معينة في اتجاه عقارب الساعة أو عكس اتجاه عقارب الساعة. على عكس الترجمة ، فإن دوران SVG لا يشوه عنصرًا ولا يعيق الزوايا أو المسافات أو التوازي. تحوّل الدالة skewX (الزاوية) الخطوط الرأسية إلى مستوى مستدير بمجرد اكتشافها للوصول إلى زاوية معينة. عندما نحدد الزاوية و cx فقط ، تكون القيمة غير صالحة ، ولا يوجد دوران.
كيفية تحرير ملفات Svg
إنه تنسيق رسومي متجه يمكن تحريره باستخدام محرر نصوص وهو أيضًا خيار للاستيراد إلى برامج التصميم. تتم ترجمة الخريطة بحيث يمكن نقل الشبكة إلى موقع جديد على اللوحة. تحويل = ترجمة (قيمة س ، قيمة ص) يحول قيم س وص إلى سمة. إنه مصطلح ترجمة يشير إلى حركة الناس.
يتم تحديد طرق العرض باستخدام السمة viewBox ، التي تحدد موضع إطار العرض وأبعاده في مساحة المستخدم. تحتوي سمة viewBox على أربع وظائف: min-x و min-y و min-height و width.
قم بتحميل المتجه الخاص بك أو اسحب n لإفلاته في المحرر. يمكن الوصول إلى أداة الوجه من شريط الأدوات العلوي للمحرر بالنقر فوق الزر. لعكس ملف SVG ، ما عليك سوى قلبه أفقيًا أو رأسيًا بعد تنشيطه. بعد الانتهاء من تنزيل المتجه ، يمكنك حفظه في مجموعة متنوعة من تنسيقات الملفات.
كيف يمكنني تغيير العرض والارتفاع في Svg؟

هناك طريقتان لتغيير عرض وارتفاع كائن SVG. الأول هو تعيين سمات العرض والارتفاع على الكائن. والثاني هو تعيين سمة viewBox. تتجاوز سمة viewBox سمتَي العرض والارتفاع ، لذلك إذا قمت بتعيين كل منهما ، فسيتم تجاهل سمات العرض والارتفاع.
يمكنك تغيير حجم صورة SVG بضبط إعدادات تغيير الحجم في شاشة تغيير الحجم. بعد الانتهاء من العملية ، يمكنك تنزيل نتائجك. يستخدم إعداد viewBox لتصغير صور SVG . إذا تم تعيين هذا الإعداد ، فسيتم تحديد نظام إحداثيات بـ x = 0 ، و y = 0 ، والعرض = 100 وحدة ، والارتفاع = 100 وحدة. هذا يعني أنه يمكن ملء ارتفاع وعرض SVG بواسطة مستطيل بطول وعرض الصورة يساوي 50 بكسل و 50 بكسل ، على التوالي.
أبعاد Svg: لا تعرق التفاصيل
يمكنك إنشاء شعارات وأيقونات ورسومات أخرى قابلة للتوسع باستخدام SVG ، لكن كن على دراية بأن الأبعاد التي تحددها لا تتوافق دائمًا مع ما تريده.
ما هو عرض Svg؟

صندوق عرض SVG هو سمة لعنصر SVG الذي يحدد نظام إحداثيات المستخدم المستخدم في وثيقة SVG. إنه مشابه لسمة viewBox لعنصر HTML img. تُستخدم سمة viewBox كتحويل على عناصر الرسوم ضمن SVG. يسمح لك بتحديد امتداد مجموعة معينة من الرسومات لتلائم عنصر حاوية معين.
عندما يكون لدينا مثل هذه الصورة للطيور ، على سبيل المثال ، يمكننا أن نجعل SVGs الخاصة بنا تملأ أي حاوية لدينا ، مثل هذا: إذا قمت بتعيين viewBox بشكل صحيح على هذه الصورة ، فسيتم تحجيمها وفقًا لأبعاد الحاوية بداخلها. يساعد viewBox أيضًا في إخفاء جزء الصورة ، والذي يمكن أن يكون مفيدًا للغاية لإنشاء الرسوم المتحركة. ViewBox هي أداة ممتازة لاقتصاص صورنا. باستخدامه ، سنتمكن من إنشاء رسم متحرك لسحابة تتحرك عبر السماء. نحتاج ببساطة إلى تعديل قيمة min-x في viewBox لتحريك هذا. يجب تجنب PreserveRatioAspect لأنه قد يكون ساحقًا.
ما هي وحدة Viewbox؟
يمكن استخدام Viewboxes لتحديد كيفية تطابق عدد بدون وحدة في العناصر مع وحدة مستخدم وتحديد كيفية تخصيص الوحدات لحجم العنصر. ضع في اعتبارك فقط إحداثيات x ، والتي هي مجرد مساطر. يشير مربع العرض إلى أن المسطرة ستحتوي على 1500 وحدة ، وهو ما يتوافق مع حجم 200 بكسل من svg.
Viewbox: عنصر تحكم تخطيطي مفيد لتحديد موضع العناصر الفرعية
يتم استخدام عنصر التحكم Viewbox لتمديد عنصر فرعي أو قياسه. يمكن استخدامه لملء عرض أو ارتفاع عنصر بأكمله ، وكذلك لتغيير حجم عنصر فرعي وتغيير موضعه. في مربع الأدوات تحت لوحة الشبكة ، ستجد Viewbox ، وهو سهل الاستخدام.
تعد عناصر تحكم مربع العرض مفيدة لوضع العناصر الفرعية في التخطيط.
ما الذي يحدد حجم Svg؟
إنها تشغل 100٪ من عرض الحاوية الرئيسية ويتم تعديل ارتفاعها تلقائيًا بناءً على حجم الشاشة. يستخدم ViewBox لتخزين صورة SVG قابلة للتطوير . 0 0 100 100 يشير إلى نظام إحداثيات مع x = 0 ، y = 0 ، العرض = 100 وحدة ، الارتفاع = 100 وحدة ، وثابت x ، y ، وهكذا.
بابوا نيو غينيا مقابل. Svg: ما هو التنسيق الأفضل؟
هناك عيب في الضغط في PNG ، لكنه أسهل في الاستخدام ويمكن أن يدعم نطاقًا أوسع من الألوان مقارنةً بـ SVG.
من ناحية أخرى ، يمكن أن تكون الرسومات في SVG أكثر تفصيلاً ودقة ويمكن أن تكون أكثر تنوعًا.

مقياس Svg النسبة المئوية
عندما يتعلق الأمر بتغيير حجم رسومات الويب ، فمن المهم استخدام تنسيق الملف الصحيح. يعد Scalable Vector Graphic أو .svg أحد أكثر تنسيقات الملفات شيوعًا المستخدمة لتغيير حجم رسومات الويب. يتم استخدام تنسيق الملف هذا للصور القائمة على المتجهات ، والتي يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. هذا يعني أن صور .svg مثالية لتصميم الويب سريع الاستجابة. عند تغيير حجم صورة .svg ، يمكنك ببساطة تغيير سمات العرض والارتفاع في الكود. يمكنك أيضًا قياس صور .svg حسب النسبة المئوية. هذه طريقة رائعة للتأكد من أن صورك دائمًا بالحجم المثالي ، بغض النظر عن الجهاز الذي يتم عرضها عليه.
تم وصف تقنية توسيع نطاق الرسومات المتجهة (SVG). تشارك Amelia Bellamy-Royds دليلًا شاملاً لتوسيع نطاق SVG. على الرغم من أنها ليست بسيطة مثل تحجيم الرسومات النقطية ، إلا أنها تحتوي على بعض الاحتمالات المثيرة للاهتمام. قد يكون من الصعب جعل SVG للمبتدئين يتصرف بالطريقة التي تريدها. صور Aaster لها نسبة عرض إلى ارتفاع محددة بوضوح: نسبة العرض إلى الارتفاع. إذا قمت بفرض رسم صورة بنسبة أبعاد مختلفة عن ارتفاعها وعرضها الجوهريين ، فسوف يتم تشويهها. يتم رسم SVGs المضمنة بالحجم المحدد في الكود ، بغض النظر عن حجم اللوحة القماشية.
يعتبر ViewBox هو الجزء الأخير من لغز Scalable Vector Graphics. يتكون عنصر viewBox من عنصر ، وهو سمة من سمات العنصر. قيمة هذه القيمة هي قائمة بأربعة أرقام مفصولة بمسافة بيضاء أو فاصلات: x ، y ، العرض ، والارتفاع. من الضروري تحديد نظام الإحداثيات الذي سيتم استخدامه في الزاوية اليسرى العلوية لإطار العرض بواسطة x و y. بمعنى آخر ، الارتفاع هو عدد البكسل / الإحداثيات التي يجب تغيير حجمها لملء المساحة المتاحة. إذا قمت بملء أبعاد لا تتماشى مع نسبة العرض إلى الارتفاع ، فلن تتمكن من تمديد الصورة أو تشويهها. يمكن تمكين أنواع الصور الأخرى باستخدام خاصية Object-fit CSS الجديدة. إذا كنت تريد ، يمكنك أيضًا استخدام saveRatioAspect = "none" لمقياس الرسم الخاص بك إلى نفس مستوى الصورة النقطية.
يمكن ضبط عرض الصورة أو ارتفاعها في الصور النقطية ، ويمكن ضبط مقياس الصورة. هل تستطيع sva فعل ذلك؟ هناك الكثير من العوامل المتضمنة في هذا. للبدء ، يعد تغيير حجم الصورة تلقائيًا مع صورة في صورة في> img> مكانًا جيدًا للبدء ، ولكن ستحتاج إلى اختراقها قليلاً. يمكنك تغيير نسبة العرض إلى الارتفاع لعنصر باستخدام واحدة من عدد من خصائص CSS المختلفة ، بما في ذلك الارتفاع والهامش. في المتصفحات الأخرى ، عندما تحتوي الصورة على مربع عرض ، سيكون الحجم الافتراضي 300 * 150 إذا كانت الصورة بها مربع عرض. إذا كنت تستخدم أحدث متصفحات Blink / Firefox ، فستظهر صورتك داخل viewBox.
إذا لم تحدد ارتفاعًا أو عرضًا ، فسيقوم متصفحك القياسي تلقائيًا بتطبيق إعداداته الافتراضية. أبسط طريقة ، على سبيل المثال ، ستكون استخدام عنصر الحاوية ، وهو مثالي لـ SVG المضمنة وكذلك العناصر المستبدلة مثل الكائن والوظيفة. من المحتمل أن يكون الارتفاع الرسمي (على الأكثر) صفرًا عند النظر إليه بشكل مضمّن. سيتم تقليل الرسم إلى لا شيء إذا تم ضبط قيمة saveRatioAspect على الوضع الافتراضي. بمعنى آخر ، يجب أن يمتد الرسم ليغطي العرض بالكامل ويمتد إلى منطقة الحشو التي وضعتها جانبًا بعناية للحصول على نسبة العرض إلى الارتفاع المثالية. viewBox و saveRatioAspect كلاهما من السمات القابلة للتكيف للغاية. يمكن استخدام العناصر المتداخلة لإضافة أقسام مختلفة من مقياس الرسم الخاص بك دون الحاجة إلى استخدام العناصر المتداخلة. يمكّنك هذا الأسلوب من إنشاء رسم رأس يمتد ليغطي شاشة عريضة بدون تجاوز حد الارتفاع.
قياسات طول Svg
تُستخدم النسبة المئوية لتمثيل كل قياس الطول تقريبًا في SVG. يجعل من السهل الاحتفاظ برسوماتك متناسبة ، بغض النظر عن الحجم أو الشكل.
SVG هي صورة ليس لها حجم بكسل لأنها مصنوعة من تعليمات الرسم الهندسي ، مثل الأشكال والمسارات والخطوط وما إلى ذلك. من وجهة نظر حجم الملف ، إنه ليس بهذه الأهمية حقًا ؛ ببساطة لأن التعليمات لا تتغير ، فإن حجم الصورة ليس مهمًا أيضًا. نتيجة لذلك ، ستظهر صورة SVG بأي حجم بالشكل نفسه أثناء عرضها.
إذا كنت تريد تغيير حجم صورة SVG ، فستحتاج إلى استخدام CSS. إذا لم تقم بتضمين saveAspectRatio = "لا شيء" في SVG الخاص بك ، فسيتم تمديده إلى دقة عنصره الأصلي بدلاً من تمديده إلى حجم جديد.
النسبة المئوية لترجمة Svg
يسمح لك الأمر translate (tx، ty) SVG بنقل عنصر إلى ترجمة x و y المحددة. تمثل معلمات tx و ty لأمر الترجمة قيمتي الترجمة x و y ، على التوالي. يمكن أن يأخذ الأمر translate قيمة النسبة المئوية لـ tx و ty. عند استخدام النسب المئوية ، تكون الترجمة متعلقة بنظام الإحداثيات الخاص بالعنصر.
يستخدم محرر HTML لإنشاء علامات HTML في قالب HTML5 أساسي ؛ يتم تضمين أي محتوى تم إنشاؤه في محرر HTML في هذا القالب. يمكنك الوصول إلى عناصر ذات مستوى أعلى ، مثل علامة jQuery HTML هنا. يمكن تطبيق CSS على القلم الخاص بك باستخدام أي ورقة أنماط متاحة على الإنترنت. هناك العديد من مواقع الويب حيث يمكنك استخدام برنامج نصي لكتابة قلمك. ما عليك سوى إدخال عنوان URL في هذا الموقع ، متبوعًا بـ JavaScript في القلم ، قبل إضافته. إذا كان امتداد ملف المعالج المسبق موجودًا في الرابط ، فسنحاول معالجته قبل التقديم.
Svg: لغة رسم متجه
يمكن رسم صورة باستخدام لغة الرسم المتجهية SVG واستخدامها لشعار أو رسم توضيحي أو رسومات أخرى. في SVG ، يمكن التعبير عن النسبة المئوية للقياس في كل قياس طول تقريبًا. باستخدام هذه الطريقة ، يمكن تحجيم الرسومات دون فقدان الدقة. باستخدام وظيفة التحويل ، يمكن تحويل عنصر SVG إلى أي شكل أو حجم. تحدد وظيفة التحويل (* a> [* x> y>] الدوران بدرجة أو درجتين عند نقطة معينة. إذا لم تكن المعلمات الاختيارية x و y موجودة ، فإن الدوران يتعلق بأصل المستخدم الحالي نظام الإحداثيات. عند توفير معلمات اختيارية (س وص) ، يكون الدوران حول النقطة (س ، ص). تكون سمة مربع العرض مسؤولة عن تحديد الموضع والأبعاد في مساحة المستخدم لإطار عرض SVG. قيمة سمة مربع العرض هي قائمة بأربعة أرقام: min-x و min-y و width و height. من الممكن تحديد مدى الرسومات التي يمكن رؤيتها من خلال تحديد viewBox أصغر من حجم منفذ العرض. قد تكون هذه الطريقة مفيدة إذا كنت بحاجة إلى تضمين كمية صغيرة من صورة في ملف svg الخاص بك.
تحويل مقياس Svg
يتم استخدام تحويل مقياس svg لتغيير حجم العنصر. يتم تحديد مقدار القياس برقم يمثل نسبة مئوية من الحجم الأصلي. على سبيل المثال ، ستضاعف القيمة 200 حجم العنصر ، بينما ستؤدي القيمة 50 إلى خفض الحجم إلى النصف.
بصفتها خاصية CSS ، فإن سمة التحويل هي سمة عرض تقديمي في sva2. من الجدير بالذكر أن بناء الجملة الخاص بخاصية وسمة CSS ليس هو نفسه. يجب أن تعمل وظيفة تحويل CSS أيضًا ، على النحو المحدد في المواصفات. مصفوفة التحويل (أ ، ب ، ج ، د ، هـ ، و) مكافئة لتطبيق مصفوفة التحويل (acebdf 0 0 1) ، التي تعين الإحداثيات من نظام إحداثيات سابق إلى نظام إحداثيات جديد. تحدد وظيفة التحويل (س) الدوران بناءً على درجة نقطة معينة.
ما هو التحويل في Svg؟
وهي تحدد قائمة بتعريفات التحويل التي يتم تطبيقها على العناصر وتوابع العنصر في كل تحويل سمة. إذا كنت تستخدم SVG2 كسمة عرض تقديمي ، يمكنك استخدام التحويل كخاصية CSS.
أدوات التحويل الأربعة لأدوبي فوتوشوب
كل من أدوات التحويل الأربعة - التدوير ، والقياس ، والمنظور ، والتحويل الموحد - مفيدة بحد ذاتها. يمكن ضبط المقابض يدويًا دون التأثير على التحويل باستخدام هذه الأدوات. في الصورة الأصلية ، يتم نسخ لون كل بكسل من جوارها.
لتدوير المقبض ، يجب أن تتمركز الصورة حول المقبض المركزي.
يشار إلى النسبة المئوية للزيادة أو النقصان في حجم الصورة بالمقياس.
لضبط منظور الصورة ، يمكنك مدها أو سحقها.
يتكون التحويل الموحد من التأثيرات المجمعة للأدوات الثلاثة الأخرى.
كيف يمكنني قياس مسار في Svg؟
من الممكن تعديل مقياس المسار. في قائمة الخيارات ، ستجد SVG 20 في 0 0 24 وتحتاج إلى تغيير الحجم إلى 0 0 512 ، ثم أدخل 24 و 512 في المربعات. بالإضافة إلى مفاتيح Shift Z و Shift W و Shift Q و Shift W ، يمكنك أيضًا استخدام مفاتيح Shift W.
تحويلات متعددة
هناك طريقتان لتطبيق تحويلات متعددة على عنصر. الأول هو تحديد كل تحويل كسمة: الطريقة الثانية هي استخدام عنصر لتجميع تحويلات متعددة معًا: يمكن استخدام تحويل SVG لتغيير حجم واتجاه وموضع العناصر الرسومية. يمكن استخدام تحويل السمة لتغيير القيمة اعتمادًا على التغيير الذي تريده. الترجمات لها تأثير مماثل لأنظمة إحداثيات النمل لأنها تنشئ نظام إحداثيات جديدًا من النظام السابق. عن طريق تدوير قطعة من الجهاز ، فإن عملية التدوير تغير موضعها ، مما يؤدي إلى تغيير في اتجاه الجسيم. على الرغم من حقيقة أنها تدور في أماكن مختلفة ، لا يزال هناك 100100 دائرة في العالم. يجب أن نترجمها شعاعيًا لأن كل دائرة قد تم تدويرها ، وكل دائرة تحركت بمقدار 20 في اتجاه مختلف لأن نصف القطر يساوي 20 ، وبالتالي نحتاج إلى نصف قطر آخر. يمثل العنصر g عنصرًا في مجموعة SVG ، نظرًا لأنها محاطة بالعناصر g ، يتم احتواء كل عضو في المجموعة بشكل وراثي. لهذا السبب ، يمكننا الآن تحريك هذه المجموعة من الدوائر باستخدام تحويل. هناك أيضًا خيار المجموعات المتداخلة ، مما يعني أنه يمكنك إنشاء مجموعات ثم تجميعها في مجموعات أكثر تقدمًا. هل يمكن استخدام تحويلات متعددة لـ Css في شاشة واحدة؟ من الممكن إعطاء قيم متعددة لخاصية التحويل في نفس الوقت. يتم تطبيق القيمة الأولى التي تظهر ، متبوعة بالقيمة الموجودة على اليسار ، مما يعني أنه سيتم تطبيق القيمة ذات الترتيب الأدنى أولاً. كيف تفهم مقياس insvg؟ يتم تحديد نسبة العرض إلى الارتفاع للصورة من خلال مقياس الصورة. إذا كانت المساحة الإجمالية المتاحة لـ SVG أكبر من الطول والإحداثيات المستخدمة داخلها ، فيجب قياسها. إنها تحدد النقطة التي عندها x = 0 و y = 0 تتوافق مع أصل نظام إحداثيات SVG . على سبيل المثال ، يمكنك استخدام سمة التحويل لتدوير عنصر أو قياس عنصر أو ترجمة عنصر.
