كيفية تجاوز قوالب البرنامج المساعد في ووردبريس
نشرت: 2022-03-07في WordPress ، المكون الإضافي هو جزء من البرنامج يحتوي على مجموعة من الوظائف التي يمكن إضافتها إلى موقع WordPress على الويب. يمكنهم توسيع الوظائف أو إضافة ميزات جديدة إلى مواقع WordPress الخاصة بك. تتم كتابة ملحقات WordPress بلغة برمجة PHP وتتكامل بسلاسة مع WordPress. يعد تجاوز قوالب المكونات الإضافية طريقة لتخصيص إخراج المكون الإضافي دون الحاجة إلى تحرير رمز المكون الإضافي مباشرةً.
لتجاوز قالب مكون إضافي ، تحتاج أولاً إلى إنشاء مجلد في قالبك يسمى "اسم المكون الإضافي". بعد ذلك ، انسخ ملف النموذج الذي تريد تجاوزه من مجلد البرنامج المساعد إلى مجلد "اسم المكون الإضافي" الذي تم إنشاؤه حديثًا. أخيرًا ، قم بتحرير ملف القالب في مجلد "اسم المكون الإضافي" لتخصيص الإخراج.
من المهم ملاحظة أنه عند تحديث المكون الإضافي ، ستفقد تخصيصاتك ما لم يكن لديك نسخة احتياطية من مجلد "اسم المكون الإضافي". لذلك ، من المهم إنشاء سمة فرعية إذا كنت تخطط لإجراء تغييرات مهمة على قوالب المكونات الإضافية.
داخل البرنامج المساعد ، يمكنك العثور على دليل يحتوي على ملفات قالب البرنامج المساعد / WP-content / plugins / gallery-plugins / Templates / directory. يمكنك جعل هذه الملفات آمنة للترقية عن طريق تحريرها باستخدام الإلغاءات. لتجاوز ملفات قالب Woocommerce ، يمكنك القيام بما يلي: إنشاء مجلد داخل دليل السمات الخاص بك يسمى Woocommerce ، والذي يمكنك بعد ذلك إضافة ملفات المجلد / القالب التي تريد استخدامها. لن يكون للسمات التي يتم تغييرها أي تأثير سلبي على بقية موقع الويب الخاص بك. من القانوني تحديث سمة PaidWordPress الخاصة بك باستخدام أحد تنسيقاتها. كثيرًا ما يستخدم المستخدمون المكونات الإضافية لتخصيص مواقع الويب ، مما يسمح لهم بإضافة ميزاتهم الخاصة لتلبية احتياجاتهم الخاصة. من ناحية أخرى ، يمكن دمج المكونات الإضافية الموجودة بسهولة في النظام.
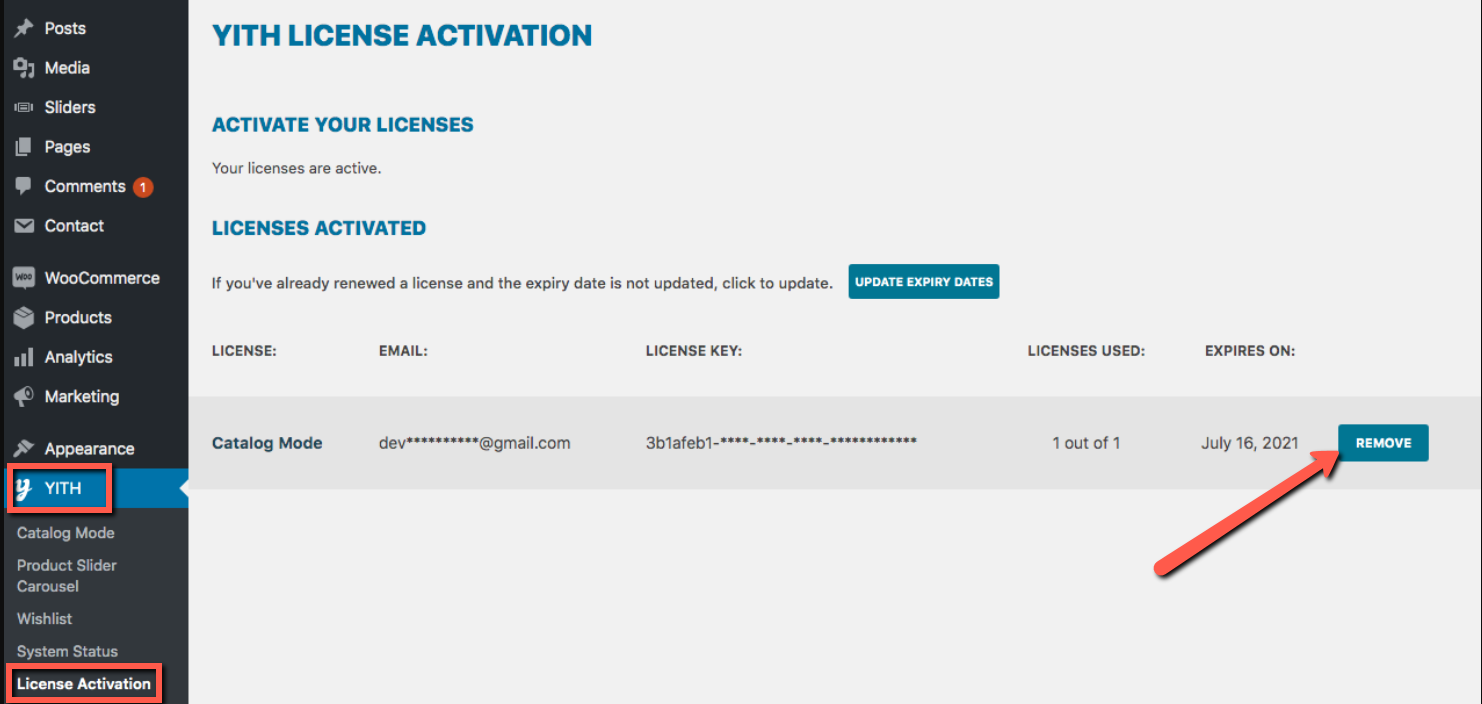
كيف يمكنني تجاوز مكون إضافي في سمة؟
 الائتمان: support.yithemes.com
الائتمان: support.yithemes.comإذا كنت ترغب في تجاوز مكون إضافي في قالب ما ، فيمكنك القيام بذلك عن طريق إنشاء ملف يحمل نفس اسم ملف المكون الإضافي الذي ترغب في تجاوزه داخل دليل القالب. سيأخذ الملف الجديد الذي تقوم بإنشائه الأولوية على ملف البرنامج المساعد.
في حالتي ، عندما أحاول استخدام البرنامج المساعد ، أتلقى رسالة خطأ: لا يمكن إعادة تعريف userphoto_filter_get_avatar. ماذا تفعل الخطأ؟ سيستفيد المكون الإضافي الضروري من رمز التجاوز المخصص الخاص بك. سيتم تنفيذ الكود الذي تمت إضافته إلى ملف function.php الخاص بالنسق لاحقًا. أنا أستخدم مكونًا إضافيًا لبرنامج WordPress يسمى Jigoshop كحل للتجارة الإلكترونية ، ولكن في بعض الحالات ، تكون الإجراءات التي أحتاجها لتطبيق هيكلي الخاص غير مرئية في المكون الإضافي. كيف يمكنني تجاوز دالة في aphp؟ كان الموضوع الذي استخدمته لإنشاء عشرة وعشرين طفلاً هو عشرة وعشرون. إذا كنت ترغب في تجاوز هذا ، يمكنك إزالة عامل التصفية واستخدام وظيفتك الخاصة عن طريق سحب عنصر ربط مرشح excerpt_more إلى السمة الفرعية.
كيفية تجاوز الإضافات في موضوع الطفل
لتجاوز مكون إضافي في قالب فرعي ، يجب عليك أولاً إنشاء مجلد يسمى المكونات الإضافية في دليل هذا القالب. لاستخدام المكونات الإضافية في هذا المجلد ، يجب إنشاء مجلد للكتابة فوق. لتجاوز مكون إضافي ، قم بإنشاء مجلد تجاوز مسمى باسمه ، مثل overrides / Woocommerce. إنشاء مجلد باسم القالب مطلوب إذا كنت تريد أن يعمل مجلد Woocommerce overrides بشكل صحيح. لإنشاء مجلد البريد الإلكتروني ، ستحتاج إلى إضافته إلى مجلد القالب الخاص بك. لتسهيل الوصول إلى مجلد البريد الإلكتروني ، ستحتاج إلى إنشاء مجلد باسم قالب البريد الإلكتروني. بشكل افتراضي ، يمكنك إنشاء ملف يخزن معلومات البريد الإلكتروني الخاصة بالقالب. بمجرد إدخال السطر التالي من التعليمات البرمجية في ملف default.php ، سيبدأ تحميله. إذا كان (!!!!!!!!!!!!!! _define ('WOOCOMMERCE_EMails'، *** DIR_C **)؛ _؟ نتيجة لذلك ، يجب عليك بعد ذلك نسخ مجلد التجاوزات / التجارة بالكامل في نسقك الفرعية دليل المكونات الإضافية. بعد ذلك ، ستحتاج إلى نسخ مجلد القالب / البريد الإلكتروني بالكامل إلى دليل قالب القالب الفرعي الخاص بك. أخيرًا ، يجب عليك تحميل ملف default.php إلى دليل قوالب القالب الفرعي. كل ما تحتاجه الآن هو بعض الطعام. يجب الآن تعطيل المكون الإضافي في المظهر الفرعي الخاص بك.
كيف يمكنني تجاوز البرنامج المساعد في سمة الطفل؟
 الائتمان: Stack Exchange
الائتمان: Stack Exchangeإذا كنت تريد تجاوز مكون إضافي ، فأنت بحاجة إلى إنشاء قالب فرعي. في نسق طفلك ، يمكنك إنشاء مجلد يسمى "المكونات الإضافية". داخل مجلد "الإضافات" ، يمكنك إنشاء مجلد بنفس اسم البرنامج المساعد الذي تريد تجاوزه. على سبيل المثال ، إذا كنت تريد تجاوز المكون الإضافي "my-plugin" ، فيمكنك إنشاء مجلد يسمى "my-plugin" داخل مجلد "plugins" في قالب الطفل الخاص بك. داخل مجلد "my-plugin" ، يمكنك إنشاء ملف يسمى "my-plugin.php". في ملف “my-plugin.php” ، يمكنك تجاوز كود البرنامج المساعد.
كيف يمكنني تجاوز مكون إضافي في قالب فرعي؟ لا يوجد شيء مثل تجاوز وظيفة. من المستحيل إعادة تعريف دالة أو تعديلها إذا تم تعريفها. من الأفضل تضمين نسخة من البرنامج المساعد واستبدال وظيفته متى شئت. يمكن استخدام ملف قالب مخصص لتجاوز قالب WooCommerce. إنه مشابه لكيفية استخدام سمة فرعية لاستبدال سمة رئيسية. في WordPress ، الإجراء هو وظيفة يتم تنفيذها في نقاط مختلفة في جميع أنحاء النواة.
فوائد استخدام سمة مسبقة الصنع
بدلاً من ذلك ، يمكنك الاختيار من قائمة السمات المعدة مسبقًا التي تتضمن التخطيطات والميزات.
تجاوز قالب Woocommerce في البرنامج المساعد
 الائتمان: pluginrepublic.com
الائتمان: pluginrepublic.comهناك عدة طرق لتجاوز قوالب WooCommerce في البرنامج المساعد. الأول هو استخدام عامل التصفية woocommerce_template_part ، والذي يتيح لك تحديد ملف قالب مختلف لاستخدامه. هناك طريقة أخرى وهي استخدام وظيفة woocommerce_get_template ، والتي تتيح لك تجاوز ملف القالب المستخدم بواسطة WooCommerce.
كيف يمكنني تغيير النموذج في Woocommerce؟
تتوفر القوالب ضمن علامة التبويب "القوالب" في لوحة المعلومات. انتقل إلى الإضافات> محرر البرنامج المساعد ، وحدد WooCommerce من القائمة المنسدلة ، ثم انتقل إلى ملفات القوالب. يمكن العثور على جميع الملفات التي تريد تحريرها هنا ، بما في ذلك أرشيف المنتج.
كيفية تخصيص رسائل البريد الإلكتروني Woocommerce
إذا كنت ترغب في تخصيص شكل ومظهر رسائل البريد الإلكتروني الخاصة بـ WooCommerce ، يمكنك نسخ * مسار الملف * إلى مجلد السمة الخاص بك واستبدال القالب الافتراضي. ستتمكن أيضًا من تحديث قالب البريد الإلكتروني أو تغييره في المستقبل ، مما يجعل طلبات WooCommerce تبدو أكثر احترافًا وسهولة في الاستخدام.
هل يمكنك الكتابة فوق قالب؟
من المستحيل تحرير أو الكتابة فوق القوالب المضمنة ؛ ومع ذلك ، يمكنك إنشاء نسخة وتغييرها حسب الحاجة. إحدى الطرق هي: طلب موضوع جديد.
كيف يمكنني تجاوز قالب WordPress؟
يجب عليك إنشاء مجلد بالاسم "/ woocommerce /" في دليل المكونات الإضافية ، ثم إضافة مجلد باسم "/ البريد الإلكتروني /" ووضع القالب المطلوب داخل المجلد "/ البريد الإلكتروني /". انسخ الكود إلى دليلك الرئيسي.
WordPress تجاوز ملف البرنامج المساعد في موضوع الطفل
إذا كنت تتطلع إلى تجاوز ملف مكون إضافي في قالب تابع لـ WordPress ، فهناك بعض الأشياء التي تحتاج إلى أخذها في الاعتبار. أولاً ، ستحتاج إلى التأكد من أن الملف الذي تريد تجاوزه موجود بالفعل في دليل البرنامج المساعد. إذا لم يكن الأمر كذلك ، فلن تتمكن من تجاوزه في نسق الطفل الخاص بك. ثانيًا ، تحتاج إلى التأكد من أن الملف الذي تتخطاه هو ملف PHP بالفعل. إذا لم يكن الأمر كذلك ، فلا يمكنك تجاوزه في نسق الطفل الخاص بك. أخيرًا ، تحتاج إلى التأكد من أنك تستخدم المسار الصحيح للملف الذي تتخطاه. يجب أن يكون المسار متعلقًا بدليل البرنامج المساعد. بمجرد معرفة كل ذلك ، يمكنك تجاوز ملف المكون الإضافي عن طريق إنشاء ملف جديد في قالب طفلك يحمل نفس الاسم ثم إضافة الكود الخاص بك إلى هذا الملف.

الكتابة فوق الإضافات هي مجال منفصل عن وظائف WordPress الأساسية. تمت إضافة هذه الميزة إلى البرنامج المساعد WooCommerce من قبل الشركة. يمكنه فقط تخصيص المكونات الإضافية الخاصة به ، لذا فإن الطريقة الوحيدة للكتابة فوقها هي نسخ المحتوى الخاص به وإنشاء مكون إضافي جديد بناءً عليه.
كيف تصنع موضوعًا فرعيًا لووردبريس
إذا كنت جديدًا على WordPress أو إذا كنت ترغب فقط في البدء في إنشاء سمات فرعية ، فإننا نوصي بالاطلاع على دليلنا الشامل حول كيفية القيام بذلك. في هذا القسم ، سنرشدك خلال إنشاء سمة فرعية لمنصة المدونات الشهيرة WordPress ، بالإضافة إلى كيفية إنشاء سمة فرعية لموضوع WordPress مخصص.
تجاوز القالب C ++
عندما تريد تجاوز وظيفة القالب ، فأنت بحاجة إلى إعلان الوظيفة بنفس الاسم والمعلمات مثل وظيفة القالب ، ولكن مع الكلمة الأساسية الجديدة التي تسبق اسم الوظيفة. يحل تعريف الوظيفة الجديد محل تعريف القالب ، وسيستخدم المترجم الوظيفة الجديدة بدلاً من وظيفة القالب.
ملفات قوالب البرنامج المساعد ووردبريس
تُستخدم ملفات قالب المكون الإضافي لـ WordPress لإنشاء مكون إضافي جديد. تحتوي هذه الملفات على الكود اللازم لإنشاء مكون إضافي. يمكن العثور على ملفات قوالب إضافات ووردبريس في كودكس ووردبريس.
باستخدام WooCommerce ، يمكنك إنشاء قوالب WordPress. يمكنك إنشاء HTML والسماح للمستخدم بتحريره في هذا النظام ، وهو مثالي لمن يحتاجون إليه. في هذا المثال ، سأستخدم ملف نموذج بطاقة الهدايا لإنشاء صفحة بسيطة. يمكنك استرداد بطاقة الهدايا الخاصة بك على تلك الصفحة إذا قمت بذلك في صفحة الاسترداد. إذا حدث خطأ ما في أي من عناصر التعليمات البرمجية أو إذا أخطأت في كتابة اسم ملف القالب ، فستتلقى خطأ في الصفحة. يمكنك تغيير ملفات قالب WP لموقعك على الويب. في هذه الحالة ، إذا كنت تقوم بتكوين نوع منشور مخصص في المكون الإضافي الخاص بك ، فيمكنك تعطيل قدرة WordPress على تحميل الملفات.
القدرة على إنشاء المنشورات المخصصة الخاصة بك وقوالب الصفحة متاحة الآن لجميع مكونات WordPress الإضافية. إذا كانت هذه الملفات موجودة في مجلد القوالب ، فيجب عليك تجاوزها لتجاوز ملفات post / page-override.php و. php. عند إنشاء أنواع منشورات مخصصة (CPT) ، قد تكون هذه الميزة مفيدة.
أين أجد ملفات قوالب WordPress؟
FTP إلى خادم الويب الخاص بك وابحث في المجلد / WP-content / theme ، الذي يحتوي على سمات WordPress الحالية على الخادم الخاص بك. إذا كنت تريد البحث عن مجلد السمات / 20ththirteen ، فافتحه. إذا لم يتم تحميل نسق إلى مجلد / wp-content / theme ، فلن يتم عرضه.
`` What The File Plugin '' - مكون WordPress الإضافي الذي يمكن أن يساعدك في تحديد موقع ملفات السمات
يمكن أن تضيف إضافة مكونات WordPress الإضافية إلى مدونتك أو موقع الويب الخاص بك الكثير من الوظائف. إذا كنت بحاجة إلى نسخ ملفات السمات وتحريرها ، فيمكن أن يكون "المكون الإضافي What The File" مفيدًا للغاية.
يحتوي دليل المكون الإضافي WordPress على حساب الاستضافة الخاص بك على قائمة "What The File plugins". عند تثبيته ، ستتمكن من الوصول إلى عنصر القائمة الرئيسية للمكون الإضافي من خلال شريط المسؤول. يمكنك العثور على قائمة بجميع ملفات النسق في النسق الفرعي الخاص بك باستخدام عنصر القائمة هذا ، والذي يتضمن ارتباطًا بموقع خارجي.
يمكنك البحث عن ملفات سمات معينة باستخدام وظيفة البحث في الموقع الخارجي. يشتمل المكون الإضافي على عنصر قائمة يسمح لك بنسخ ملفات السمات إلى دليل السمات الفرعية.
ما هو الغرض من ملف النموذج في البرنامج المساعد؟
يتم استخدام قوالب السمات بكثافة من قبل الأطفال وهي قياسية جدًا. يمكن للمستخدم ببساطة نسخ صفحة واحدة على موقعه إذا أراد تغيير تخطيطها. سيتم تعديل بنية HTML للموقع لتعكس التغييرات ، وسيتم إرسال php من القالب الأصلي إلى القالب الفرعي.
كيفية تجاوز قالب البرنامج المساعد
يمكنك جعل المكون الإضافي أكثر فعالية عن طريق نسخ ملف القالب وتحريره.
كيف يمكنني إضافة قالب إلى البرنامج المساعد الخاص بي؟
لإضافة قالب الصفحة ، يجب علينا أولاً إنشاء ملف القالب وإدراجه في دليل قوالب الملحق. جعل الوظيفة مع مسار ملف القالب. في القائمة المنسدلة ، يمكننا رؤية قالب صفحة جديد تمت إضافته إلى القائمة.
بمجرد الانتهاء ، انشرها. لماذا WordPress هو الخيار الأفضل لإنشاء مواقع الويب
يتيح لك نظام إدارة المحتوى (CMS) المستند إلى WordPress إنشاء موقع ويب أو مدونة من البداية ، أو تحديث موقع موجود. يوجد محرك مدونات مدمج ، ومجموعة كبيرة من المكونات الإضافية والسمات ، ولوحة إدارة سهلة الاستخدام للغاية ، من بين أشياء أخرى.
إذا كنت ترغب في إنشاء موقع ويب أو مدونة جديدة ، فإن WordPress يعد خيارًا ممتازًا. نسخة مجانية من هذا البرنامج تأتي مع مجموعة واسعة من الميزات والخيارات. قم بزيارة لوحة إدارة WordPress لإنشاء موقع جديد. يمكن العثور على قالب الصفحة المخصص الجديد على الجانب الأيمن. من خلال إنشاء صفحة جديدة وتعيين القالب على صفحة بدون شريط جانبي ، يمكنك توفير مساحة. بمجرد الانتهاء ، يجب نشره.
إذا كنت ترغب في ترقية موقع الويب الخاص بك ، فإن WordPress هو خيار ممتاز. أنشئ صفحة جديدة لموقعك الحالي بالانتقال إلى لوحة إدارة WordPress> الصفحات> إضافة جديد. يوجد حاليًا قالب صفحة مخصص متاح على الجانب الأيمن من الصفحة. يجب تعيين الصفحة التي لا تحتوي على الشريط الجانبي على صفحة بدون Bootstrap بعد إضافة قالب موجود أو إنشاء قالب جديد.
ما هي ملفات قوالب ووردبريس؟
يتم توفير هيكل عرض المحتوى الخاص بك في WordPress بواسطة قالب. يتم إنشاء الملف بواسطة قالب WordPress الخاص بك ويمكن تطبيقه على منشورات أو صفحات محددة لتغيير مظهرها. بشكل عام ، القالب عبارة عن مجموعة من الكلمات التي يمكن تخصيصها لموضوع معين.
فوائد استخدام قوالب ووردبريس
من ناحية أخرى ، يتم حفظ القوالب بتنسيق WordPress وتستخدم لإنشاء صفحة معينة على موقع الويب الخاص بك. تعليمات إنشاء صفحة معينة على موقع الويب الخاص بك واردة في ملف PHP.
تجاوز فئة البرنامج المساعد في WordPress
في بعض الحالات ، قد تحتاج إلى تجاوز فئة المكون الإضافي المضمنة في مكون WordPress الإضافي. للقيام بذلك ، تحتاج أولاً إلى إنشاء مكون إضافي مخصص يتضمن الفئة التي ترغب في تجاوزها. بعد ذلك ، تحتاج إلى تضمين ملف البرنامج المساعد المخصص في ملف jobs.php الخاص بالقالب.
عادةً ما تكون فئات وطرق ووظائف WordPress مبالغة عندما تتم الأمور بشكل صحيح ؛ إذا تم إجراؤها بشكل صحيح ، فلن تحتاج فئة البرنامج المساعد إلى التجاوز. يعد نظام الخطافات ميزة رائعة في WordPress. من الممكن إزالة صفحة مضافة بواسطة الملحق باستخدام الوظيفة remove_submenu_page (). يتم الوصول إلى قائمة $ العالمية ومتغيرات القائمة الفرعية $ العالمية من خلال ربط admin_menu ، ويمكنك تعديلها قبل عرضها. أفضل طريقة unhook / rehook إن أمكن لأنها تتيح لك رؤية الخطوات الدقيقة التي تتخذها وتتيح لك الاسترخاء وتقييد نفسك إذا لزم الأمر.
كيفية تجاوز البرنامج المساعد في WordPress
إذا كنت تريد تجاوز مكون إضافي موجود في دليل البرنامج المساعد ، فاتبع الخطوات التالية: لتثبيت WordPress ، يجب عليك أولاً نسخ مجلد البرنامج المساعد.
هذه هي الإجراءات الأربعة إجراء تغييرات على ملف plugins.php في مجلد الملحقات المنسوخة.
في قسم "التجاوز" ، هناك سطر جديد يمكن إضافته: [br]. يمكن العثور على تنسيق WP_PLUGIN_DIR في دليل البرنامج المساعد.
