كيفية عرض نسخة الجوال لصفحات الويب WordPress من سطح المكتب
نشرت: 2023-05-19هل تريد معاينة الإصدار الخلوي لموقعك على الإنترنت على WordPress؟
تساعد معاينة البنية الخلوية في رؤية كيف تبدو صفحة الويب الخاصة بك على المنتجات الخلوية. عندما يكون موقعك تحت التقدم أو حتى عندما يكون & # 8217s على قيد الحياة ، يكون من الأسهل في كثير من الأحيان عرض إصدار الهاتف المحمول على كمبيوتر سطح المكتب. بعد ذلك ، يمكنك إجراء تعديلات بسرعة والاطلاع على نتائجها.
في هذه المقالة ، سوف نقدم لك كيفية عرض نسخة خلوية من موقع الويب WordPress من سطح المكتب.

لماذا يجب عليك حقًا معاينة تنسيق هاتفك المحمول
سيعمل أكثر من 50٪ من زوار موقعك على الويب باستخدام هواتفهم المحمولة للوصول إلى موقع الويب الخاص بك. حوالي 3٪ سوف يستخدمون حبوب منع الحمل.
يشير هذا إلى أن وجود موقع ويب يبدو رائعًا على الهاتف المحمول أمر مهم للغاية.
في الجوهر ، يعد الهاتف المحمول مهمًا جدًا لدرجة أن Google تطبق الآن فهرسًا خلويًا مبدئيًا لخوارزمية ترتيب موقع الويب الخاص بها. هذا يعني عادةً أن Google ستستخدم موقع الويب الخاص بك على شبكة الإنترنت & # 8217s التباين الخلوي للفهرسة. يمكنك اكتشاف المزيد من خلال فحص أفضل برنامج تعليمي لدينا لتحسين الويب في WordPress.
حتى إذا كنت تستخدم موضوع WordPress سريع الاستجابة ، فأنت بحاجة إلى اختبار كيف يبدو موقع الويب الخاص بك على الهاتف المحمول. قد ترغب في إنتاج أشكال مختلفة من الصفحات المقصودة الرئيسية التي تم تحسينها لمشتري الخلايا ويتطلب # 8217.
من المهم أن تضع في اعتبارك أن معظم معاينات الخلايا لن تكون الأفضل تمامًا نظرًا لوجود الكثير من أبعاد شاشة عرض الجوال والمتصفحات. يجب أن يكون اختبارك المتبقي دائمًا هو إلقاء نظرة خاطفة على موقع الويب الخاص بك على جهاز خلية حقيقي.
تم الإبلاغ عن ذلك ، دع & # 8217s ابحث عن كيفية التحقق من الإصدار الخلوي لموقع WordPress الخاص بك على سطح المكتب.
سنقوم بتضمين طريقتين متميزتين لاختبار كيفية ظهور موقع الويب الخاص بك على الخلية باستخدام متصفحات سطح المكتب. يمكنك النقر فوق الروابط أدناه لترتد إلى أي جزء:
- الطريقة 1: استخدام WordPress & # 8217s Topic Customizer
- التقنية 2: تطبيق Google Chrome & # 8217s DevTools System Manner
- المكافأة: كيفية تطوير محتوى مميز للجوال في WordPress
دروس الفيلم
إذا كنت & # 8217d تفضل الاتجاهات المنشورة ، فتابع القراءة.
المقاربة 1: استخدام WordPress & # 8217s Theme Customizer
يمكنك استخدام أداة تخصيص سمة WordPress لمعاينة إصدار الجوال لموقع الويب الخاص بك على WordPress.
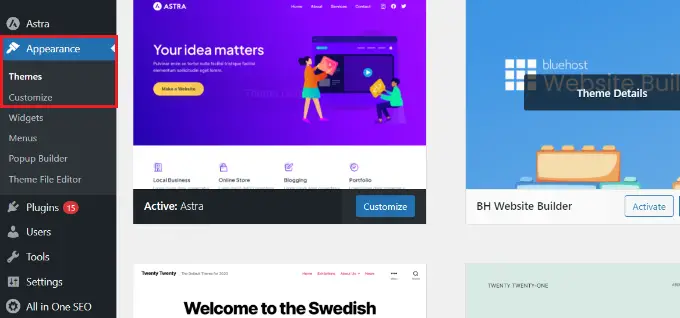
ما عليك سوى تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك والانتقال إلى المظهر المرئي »تخصيص شاشة العرض.

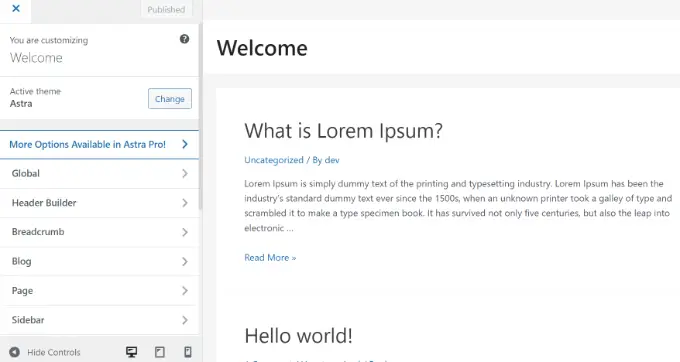
سيؤدي هذا إلى فتح أداة تخصيص موضوع WordPress. في هذا البرنامج التعليمي ، سنعمل مع موضوع Astra.
اعتمادًا على الموضوع الذي تستخدمه ، قد ترى احتمالات مختلفة قليلاً في القائمة المتبقية.

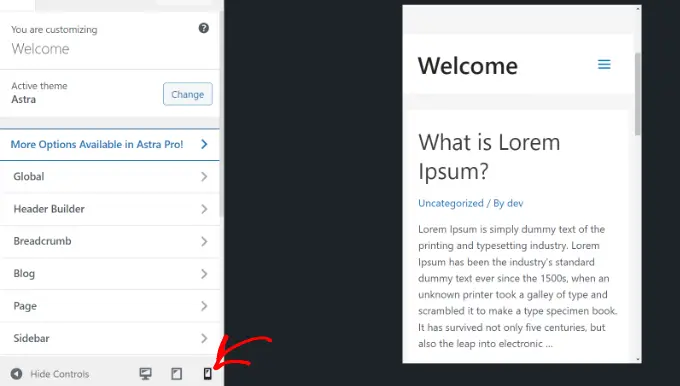
في قاعدة العرض ، ما عليك سوى النقر فوق رمز الخلية.
سترى بعد ذلك معاينة لكيفية ظهور موقع الويب الخاص بك على الأجهزة المحمولة.

تعد هذه الطريقة لمعاينة التباين الخلوي ذات قيمة خاصة عندما تكون & # 8217t قد انتهيت مع ذلك من إنشاء مدونتك أو عندما تكون & # 8217s في وضع الصيانة الروتينية.
يمكنك الآن إجراء تحسينات على موقع الويب الخاص بك وإلقاء نظرة على الكيفية التي يلمون بها قبل أن تقودهم للبقاء.
العملية 2: تطبيق Google Chrome & # 8217s DevTools System Manner
يحتوي متصفح Google Chrome على مجموعة من تطبيقات المطورين التي تسمح لك بإجراء العديد من الفحوصات على أي موقع إنترنت ، والتي تتضمن مشاهدة معاينة لكيفية ظهورها على منتجات الجوال.
ما عليك سوى فتح متصفح Google Chrome على سطح المكتب الخاص بك وقم بزيارة موقع الويب الذي تريد إلقاء نظرة عليه. قد يكون هذا معاينة لصفحة على موقع الويب الخاص بك ، أو قد يكون موقع الويب المنافس لك.
بعد ذلك ، تريد النقر بزر الماوس الأيمن على صفحة الويب وتحديد إمكانية & # 8216Inspect & # 8217.

سيتم فتح لوحة جديدة على الجانب الأيمن أو في الجزء السفلي من شاشة العرض.

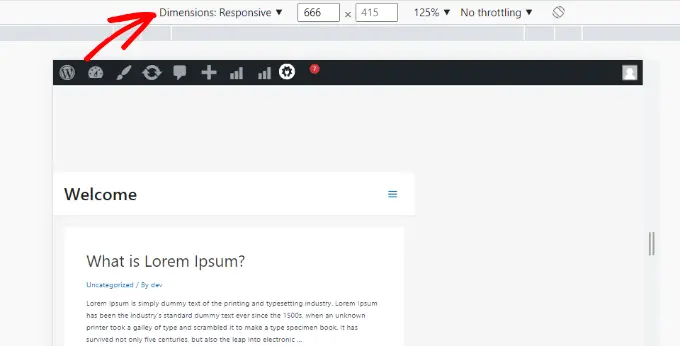
سوف تلمح شيئًا مثل هذا:

من وجهة نظر المطور ، ستكون قادرًا على رؤية كود مورد HTML الخاص بموقعك على الإنترنت & # 8217s ، و CSS ، وتفاصيل أخرى.
بعد ذلك ، ستحتاج إلى النقر فوق الزر & # 8216Toggle Device Toolbar & # 8217 لتحسين الساعة الخلوية.

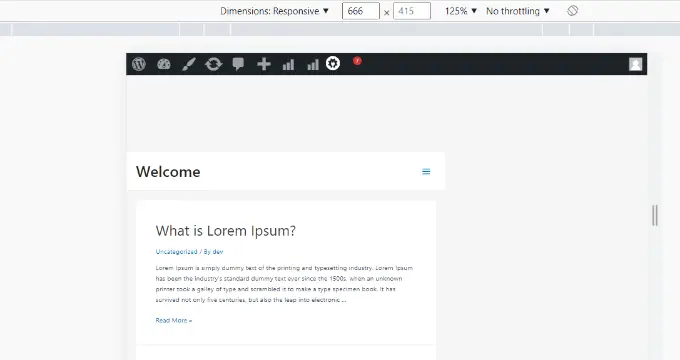
سترى معاينة موقع الإنترنت الخاص بك يتقلص إلى أبعاد شاشة الهاتف المحمول.
سيتغير المظهر الأساسي لموقع الويب الخاص بك & # 8217s أيضًا في العرض الخلوي. على سبيل المثال ، ستنهار القوائم ، وستتحول المزيد من الأيقونات إلى اليسار في مكانها الصحيح من القائمة.

عندما تقوم بتمرير مؤشر الماوس فوق مظهر الجوال لموقع الويب الخاص بك ، فسوف يتحول إلى دائرة. يمكن تحريك هذه الدائرة بالماوس لتقليد شاشة اللمس على منتج الخلية.
يمكنك أيضًا الحفاظ على & # 8216Shift & # 8217 الحرجة ، ثم النقر فوق الماوس ونقله لمحاكاة قرص الشاشة الخلوية للتكبير أو التصغير.
فوق فحص المحمول من موقع الويب الخاص بك ، سترى بعض التحديدات الأخرى.

تتيح لك هذه التكوينات القيام بالعديد من النقاط الإضافية. يمكنك التحقق من كيفية ظهور موقع الويب الخاص بك على أنواع مختلفة من الهواتف الذكية.
على سبيل المثال ، يمكنك اختيار منتج خلوي مثل Iphone ومعرفة كيفية ظهور موقع الويب الخاص بك على النظام.
يمكنك أيضًا محاكاة أداء موقع الويب الخاص بك & # 8217s على اتصالات 3G السريعة أو البطيئة. يمكنك حتى تدوير الشاشة الخلوية التي تعمل باستخدام رمز التدوير.
المكافأة: كيفية إنشاء مواد معينة للجوال في WordPress
من المهم & # 8217s أن تحتوي صفحة الويب الخاصة بك على تصميم وأسلوب متجاوبين بحيث يمكن لضيوف الخلية التنقل بسهولة في صفحة الويب الخاصة بك.
ومع ذلك ، فإن الحصول على موقع ويب سريع الاستجابة فقط لا يمكن أن يكون كافياً. كثيرًا ما يبحث المشترون على الوحدات المحمولة عن عناصر مميزة أكثر من مستهلكي أجهزة سطح المكتب.
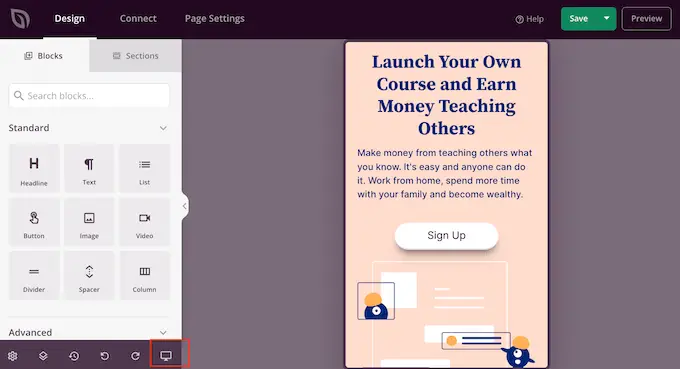
تسمح لك الكثير من السمات والإضافات عالية الجودة بإنتاج أشياء تظهر على سطح المكتب بطريقة أخرى على عكس الأجهزة الخلوية. يمكنك أيضًا استخدام مكون إضافي منشئ صفحات موقع الويب مثل SeedProd لتحرير صفحات الإنترنت المقصودة من منظور خلوي.

يجب أن تفكر حقًا في إنشاء مواد فريدة للجوال لأنواع الجيل المباشر لديك. في المعدات الخلوية ، تحتاج هذه الأنواع إلى التحقق من التفاصيل الاسمية ، ويفضل أن يكون مجرد معالجة بريد إلكتروني. يجب أيضًا أن يبحثوا جيدًا وأن يكون من السهل الاقتراب منهم.
لمزيد من التفاصيل ، يمكنك الاطلاع على دليلنا حول كيفية تطوير موقع ويب هبوط في WordPress.
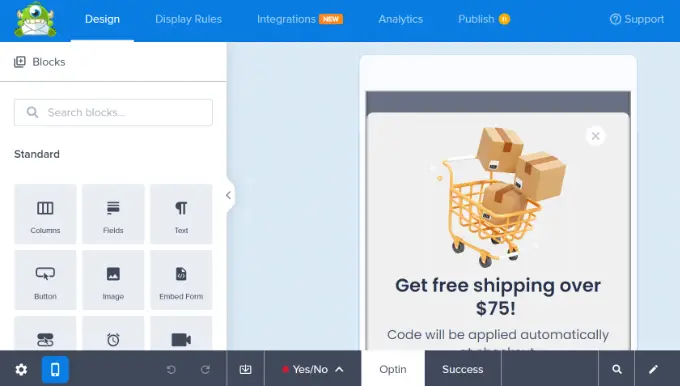
طريقة أخرى جيدة لتطوير النوافذ المنبثقة بدقة الخلية وأنواع الجيل المباشر هي باستخدام OptinMonster. إنه البرنامج الإضافي الأكثر فعالية في WordPress المنبثق وجهاز عصر الدليل في الصناعة.

لدى OptinMonster سياسات عرض دقيقة لاستهداف الأدوات تتيح لك عرض حملات متنوعة لعملاء الأجهزة المحمولة مقابل مستخدمي سطح المكتب النهائيين. يمكنك حتى مزج هذا مع سمة الاستهداف الجغرافي OptinMonster & # 8217s وغيرها من وظائف التخصيص المتطورة للغاية للحصول على أفضل التحويلات.
يمكنك الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية تطوير النوافذ المنبثقة للخلايا التي تتحول للحصول على تفاصيل إضافية.
نأمل أن تكون هذه المقالة القصيرة قد ساعدتك في تعلم كيفية معاينة تنسيق الجوال لموقع الويب الخاص بك. قد ترغب أيضًا في رؤية اختياراتنا الاحترافية للمكونات الإضافية الأكثر فاعلية لتحويل موقع ويب WordPress إلى تطبيق خلوي وفهم كيفية زيادة زوار المدونة المستهدفين.
إذا كنت تفضل هذا المنشور ، فالرجاء الاشتراك في قناتنا على YouTube لدروس الفيديو عبر الإنترنت لـ WordPress. يمكنك أيضًا تحديد موقعنا على Twitter و Facebook.
ظهرت كتابة كيفية عرض نموذج الجوال لمواقع الويب WordPress من سطح المكتب الأولي على WPBeginner.
