كيفية وضع نص على ملف Svg في Html
نشرت: 2023-01-22إذا كنت تريد وضع نص فوق svg في html ، فيمكنك القيام بذلك باستخدام علامة "text". تتيح لك هذه العلامة تحديد إحداثيات x و y حيث تريد أن يظهر النص ، بالإضافة إلى حجم الخط ولونه. يمكنك أيضًا استخدام CSS لتصميم النص بشكل أكبر.
في CodePen ، يسمح لك محرر HTML ، الموجود في المحرر ، بكتابة كل ما تريد داخل قوالب HTML5 أو علامات HTML5 الأساسية الخاصة بـ HTML5. يمكن تطبيق CSS على القلم الخاص بك باستخدام أي ورقة أنماط على الإنترنت. يتم بشكل متكرر تعيين قيم الخصائص والقيمة المطلوبة للتشغيل بادئات البائع. يمكن كتابة قلمك بنص متاح من أي مكان على الإنترنت. عند إدخال عنوان URL إليه هنا ، سنضعه بالترتيب الذي يجب وضعه قبل JavaScript في القلم نفسه. إذا قمت بالارتباط بامتداد ملف يتضمن معالجًا أوليًا ، فسنحاول معالجة الملف قبل التقديم.
هل يمكنك استخدام علامات SVG مباشرةً في HTML5 بدون أي مكون إضافي؟
يتم استخدام عنصري "الكائن الغريب" و "الصورة" في SVG لإنشاء محتوى مضمن. علاوة على ذلك ، يمكن استخدام عناصر HTML "video" و "audio" و "iframe" و "canvas" لإنشاء محتوى مضمن.
كيف أضع نص بجانب Svg؟

من أجل وضع نص بجوار svg ، ستحتاج إلى استخدام عنصر "نص" svg. يأخذ هذا العنصر سمات لإحداثيات x و y ، والتي ستحدد موضع النص على svg. يمكنك أيضًا استخدام السمة "dy" لتعويض النص عموديًا.
هل من الممكن وضع نص داخل ملف Svg؟
من السهل نسبيًا حظر svg و [امتداد] النص الذي يظهر بجانبه مضمّنًا. هل يمكنني كتابة شيء في ملف ansvg؟ يتم رسم عناصر الرسوم المكونة من نص باستخدام عنصر> نص HTML. إذا كنت تريد تطبيق تدرج ، أو نقش ، أو مسار قطع ، أو قناع ، أو مرشح على نص> ، فافعل الشيء نفسه مع أي عنصر رسومي آخر في SVG. عندما لا يتم تضمين النص في عنصر نص> SVG ، فإنه لا يعمل بشكل صحيح. إذا كنت ترغب في جعل نص محاذيًا رأسيًا بجوار أيقونة Font Awesome ، فاستخدم خاصية المحاذاة الرأسية CSS التي تم تعيينها على "mid" وخاصية line-height. يمكن استخدام إعداد حجم الخط لتعيين حجم الرمز. سيقوم محرك SVG بكل العمل ؛ ببساطة قم بتوسيط الخط على اليمين ، ثم اضبط الارتفاع على thediv.
يمكنك وضع نص في Svg؟

يتكون عنصر نص> SVG الذي ينشئ عنصر رسومي من نص. يمكن تطبيق نص عنصر الرسوم بنفس الطريقة التي يمكن بها تطبيق أي عنصر SVG آخر. لن يتم عرض عنصر النص الذي لا يتضمن عنصر نص *> في SVG.
أفضل شيء في نص SVG هو قدرته على العمل بشكل لا تشوبه شائبة مع كليهما. يمكنك برمجة أشياء مثل الحدود والتعبئة باستخدامها كعنصر عرض بنفس طريقة العناصر الرسومية الأخرى. يمكن تحديد هذا الملف ونسخه ولصقه في مكان آخر. يمكن استخدام قارئ الشاشة لقراءته ، كما يمكن البحث عنه باستخدام محرك البحث. في حين أن النقطة (0،0) توجد عادة على الحافة اليسرى من المربع ، فهي ليست دائمًا في الزاوية اليسرى السفلية. يتم تحديد إحداثيات المربع EM بقسمة عدد الوحدات لكل م على مساحته المحددة. هذا الرقم هو خاصية الخط ، ويظهر في جدول معلومات الخط.
يتم تقديم النص بنفس طريقة عرض عناصر SVG الأخرى. من الممكن ملء الفراغ الفارغ وضربه وحتى إعادة استخدام النص عند استخدام عناصر أخرى. يحدد هذا المثال بنية ، والتي أعرّفها كعنصر بداخلها. تم استخدام سمات x و y ، بالإضافة إلى نص منفذ العرض. يسمح لك عنصر النص بوضع كل النص الخاص بك. في هذا القسم ، سنوضح لك كيفية التعامل مع كيفية عرضه. أعتذر عن البدء بمقدمة موجزة ولكن ثاقبة للحروف الرسومية والخطوط. يمكننا معرفة المزيد إذا كان لدينا فهم لهذا الأساس.
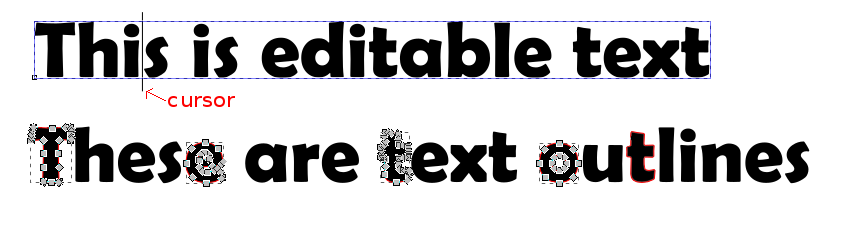
ما هي أفضل طريقة لجعل نص SVG قابلاً للتعديل؟ قد يكون من الأفضل استخدام سمة contenteditable في عنصر HTML . من خلال القيام بذلك ، يمكنك بسهولة تغيير مظهر النص مع الحفاظ على جودة صورته.
كيف أضع نصًا فوق صورة في Html؟
لوضع نص فوق صورة بتنسيق HTML ، تحتاج إلى استخدام خاصية الموقع. من خلال تعيين الموضع على مطلق ، يمكنك وضع النص في أي مكان على الصفحة ، حتى فوق العناصر الأخرى. بعد ذلك ، تحتاج فقط إلى تعيين الخصائص العلوية واليسرى لوضع النص في المكان الذي تريده. يمكنك أيضًا استخدام خاصية z-index للتأكد من أن النص أعلى الصورة.
كيف أقوم بإضافة نص تراكب إلى صورة؟
تعد خصائص CSS والعناصر الزائفة من أبسط الطرق لإضافة صورة أو تراكب نص . الخصائص التالية مطلوبة لإنشاء تأثيرات تراكب CSS: خصائص صورة الخلفية وخصائص CSS الخلفية.

كيفية إضافة نص إلى صورة على الأيفون
يمكن العثور على خيار المزيد في الجزء السفلي من الشاشة عن طريق التمرير في الماضي الاقتراحات والاقتصاص والضبط والخيارات الأخرى. إذا كنت تريد تخصيص التسمية التوضيحية الخاصة بك ، فانقر فوق رمز النص . لإضافة نص إلى الصورة ، انتقل إلى رابط إضافة نص وحدد نص. انتقل إلى أسفل الصفحة وقم بالتمرير لأسفل في الماضي ، الاقتراحات والاقتصاص والضبط والخيارات الأخرى ، ثم حدد المزيد. ثم ، اضغط على أيقونة النص ، واضغط على التراكبات. اضغط على إضافة لإضافة النص إلى الصورة التي تريد أن تظهر أعلاه.
كيف أضع نصًا فوق صورة في تمهيد Html؟
يرجى تضمين p class = ”carousel-caption”> بعض النصوص هنا [/ p] بعد وسمك. ستكون رسالتك مرئية في صورتك !. لديك قصة طويلة وقصيرة لترويها. يجب عليك تضمين class = carousel-caption في علامة HTML التي تحتوي على نصك ، والتي يجب وضعها فوق الصورة. (يمكنك أيضًا تغيير اسم CSS الخاص بك لتضمين CSS علوي مخصص: xyz٪.)
قوة عنصر Img
إذا كنت تريد الالتفاف حول عنصر img في النص ، فإن float: left؛ يجب استخدام خاصية CSS. نتيجة لذلك ، سيتم التفاف النص حول عنصر img على الجانب الأيسر ، تمامًا مثل أي عنصر مضمّن آخر. في معظم الحالات ، تكون محاذاة النص محاذاة إلى اليسار. داخل عنصر img ، استخدم text-align: center ؛ خاصية CSS لتوسيط النص. سيتم توسيط النص داخل عنصر img بغض النظر عن مكان عرضه على الصفحة بسبب ذلك.
كيف أضع نصًا في مستطيل Svg؟
هناك عدة طرق لإضافة نص إلى مستطيل SVG . إحدى الطرق هي استخدام عنصر "نص" SVG. يقوم هذا العنصر بإنشاء عنصر 'g' يحتوي على النص. يمكن وضع العنصر "g" باستخدام السمتين "x" و "y". هناك طريقة أخرى لإضافة نص إلى مستطيل SVG وهي استخدام سمة النص الخاصة بالعنصر "rect". تتيح لك هذه السمة تحديد سلسلة نصية سيتم عرضها داخل المستطيل. سيتم وضع النص باستخدام السمتين "x" و "y".
نص إلى Svg
svg هو تنسيق رسومي متجه يسمح لك بإنشاء صور يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة. يمكنك إنشاء صور svg باستخدام أي محرر نصوص ، ولكن هناك أيضًا العديد من الأدوات عبر الإنترنت التي تتيح لك تحويل النص إلى svg.
كيفية إضافة نص في مسار Svg
يمكنك إنشاء نص SVG يتبع مسارًا باستخدام عنصر * textPath بمسار تحدده داخل defs. سيتم تضمين سمة xlink: href في المصفوفة * textPath * إذا كنت تبحث عن مسار. سيُشار إلى المسار بسمة href بدلاً من سمة xlink: في SVG 2.0 ، كما كان يستخدم سابقًا xlink :.
يمكنك استخدام نص SVG حيثما تريد. باستخدام هذا ، يمكنك عرض النص بعدة طرق. من الضروري تحديد الجزء الداخلي للعنصر والمسار الذي يجب أن يتبعه العنصر لاتباع المسار. في المثال التالي ، قمت بتحديد مسار مسار النص كخطوة أولى في إنشاء مسار خطي. يمكنك تعويض بداية المسار إذا كنت تريد أن تبدأ من بداية المسار. بالنسبة لرقم ، يمكن استخدام نسبة مئوية أو رقم. المسافة هي قياس على طول مسار يتم حسابه في نظام الإحداثيات الحالي باستخدام الأخير.
إذا كنت تريد إزاحة المسار دون استخدام startOffset ، فيمكنك القيام بذلك بنفس الطريقة بالضبط. تتحرك القيمة x موازية للمسار وعموديًا عليه أثناء تحركه بشكل موازٍ وعمودي على المسار. يعد إنشاء مسار هو الجزء الأصعب ، لكن إضافة النص هي الأصعب. لديك الكثير من المرح إذا كنت مرتاحًا للعمل مع مسارات SVG . بعد ذلك ، ستتمكن من رؤية النص على طول مسار منحني بينما أستمر في شرح السمات المتبقية.
نص تحوم Svg
SVG هو تنسيق ملف صورة رسومية متجهية يسمح للمصممين بوضع قوة الرسومات المتجهة في راحة أيديهم. باستخدام SVG ، يمكنك إنشاء خطوط وأشكال ونص يمكن تحجيمه وتغيير حجمه دون فقدان الجودة. ونظرًا لأن SVG هو تنسيق مستند إلى النص ، يمكنك إضافة نص تحوم إلى تصميماتك.
محتوى نص Svg: كيفية عرض سلاسل على اللوحة القماشية
يمكن عرض السلاسل النصية على لوحة الرسم باستخدام عناصر محتوى النص . تم تحديد مسار النص ، وامتداد ، وسلسلة في مواصفات SVG على أنها "نص" و "مسار نصي" و "فترة زمنية". من أجل تحديد ما إذا كانت سمة "النص" موجودة ، تقوم أداة vogel المحللة أولاً بفحص العنصر لتحديد ما إذا كان يحتوي على عنصر فاجي. إذا لم يحدث ذلك ، فسيبحث التحليل عن سمة "مسار النص" بدلاً من سمة "المسار". إذا لم يتم العثور على سمة "tspan" ، فسيبحث عنها SVG تحليل. للعمل مع محتوى النص في sva ، يجب مراعاة الاعتبارات التالية. مطلوب عنصر A'text 'أو' textPath 'كخطوة أولى في تضمين محتوى النص. سيتم بعد ذلك تفسير محتوى النص على أنه سلسلة من الأحرف النصية. في الحالة الثالثة ، سيتم تقديم محتوى النص بنفس خط عنصر SVG الجذر. بالإضافة إلى حقيقة أنه يمكن عرض محتوى النص في جميع الاتجاهات ، حتى إذا كان موجودًا في حاوية مستديرة أو منحرفة ، يمكن عرض محتوى النص في جميع الاتجاهات. أخيرًا ، إذا لم يظهر SVG في منفذ العرض ، فلن يتم عرض محتوى النص.
