كيفية تقديم الرسوم المتحركة Rely في WordPress
نشرت: 2022-11-10هل تبحث عن تقنيات لعرض عداد أرقام متحرك على موقع ويب WordPress الخاص بك؟
يمكن أن يساعد عرض قدر من الاعتماد على جذب اهتمام زوارك وسيسمح لك بعرض معالم الشاشة والمشترين السعداء والمبادرات الإنتاجية التي تم إجراؤها وإحصاءات حيوية أخرى على موقعك.
في هذا المنشور ، سنعرض لك كيفية إظهار مقدار يعتمد على الرسوم المتحركة في WordPress بوضوح.

لماذا يتم تضمين Range Rely Animation في WordPress؟
يعد عرض عداد النطاق على موقع الويب الخاص بـ WordPress طريقة رائعة للتفاعل مع المستهلكين والاستيلاء على إشعارهم.
يمكنك استخدامه لفحص الإحصائيات المهمة على صفحة الويب الخاصة بك ، مثل عدد الزوار كل شهر أو مجموعة المنشورات على موقع مدونة WordPress.
وبالمثل ، يمكنك استخدام عدد الرسوم المتحركة لفحص الوظائف المكتملة ، ومجموعة متنوعة من العملاء السعداء ، وتنوع المتسوقين ، والمعالم التي حققتها شركتك الصغيرة ، وغيرها من الحقائق المهمة جدًا.
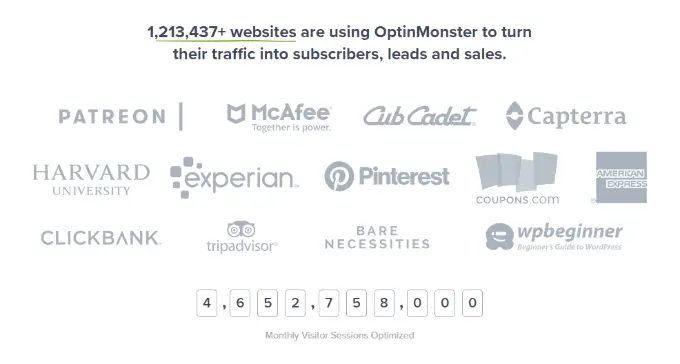
للتوضيح ، يعمل OptinMonster باستخدام عداد الأرقام لتوضيح فترات الزائرين من شهر لآخر.

تتطلب إضافة وتخصيص عدد في WordPress عادةً كود تحرير. قد يكون هذا صعبًا بالنسبة للمبتدئين الذين لا يعرفون أبدًا كيفية إنشاء الكود.
بعد توضيح ذلك ، دعنا نرى كيف يمكنك إظهار عداد مبلغ متحرك بوضوح في WordPress. سنقوم بحماية طريقتين بسيطتين للغاية باستخدام أداة إنشاء مواقع ويب عالية الجودة ومكوِّن إضافي مجاني.
يمكنك النقر فوق الروابط الواردة أدناه للانتقال إلى الجزء المفضل لديك.
الإستراتيجية 1: إظهار رسم متحرك يعتمد على التحديد بوضوح باستخدام SeedProd
أفضل طريقة لإضافة عداد أرقام متحرك في WordPress هي باستخدام SeedProd. إنه منشئ مواقع WordPress الأكثر فاعلية والذي يوفر أداة إنشاء مواقع السحب والسقوط والكثير من حلول التخصيص.
في هذا البرنامج التعليمي ، سنستخدم تباين SeedProd Professional بشكل أساسي لأنه يشتمل على كتل متقدمة ويسمح لك بتضمين عداد. يوجد أيضًا نموذج SeedProd Lite يمكنك التحقق منه مجانًا.
العامل الأول الذي ستحتاج إلى القيام به هو إدخال وتنشيط SeedProd. إذا كنت بحاجة إلى دعم ، فتذكر أن ترى إرشاداتنا حول كيفية إضافة مكون WordPress الإضافي.
عند التنشيط ، سيطلب منك SeedProd إدخال الترخيص الضروري. يمكنك الحصول على الترخيص الأساسي في مكان حسابك والحصول على البريد الإلكتروني للتأكيد.

بعد ذلك ، سترغب في التوجه إلى SeedProd »صفحات الإنترنت المقصودة من لوحة إدارة WordPress الخاصة بك.
يتيح لك SeedProd إنشاء صفحات ويب مقصودة مصممة بمهارة ، والتي تتضمن موقع ويب قادمًا قبل فترة طويلة وصفحة طريقة الصيانة وموقع تسجيل الدخول وصفحة الويب 404.
اذهب مقدمًا وانقر ببساطة على الزر "إضافة صفحة مقصودة جديدة".

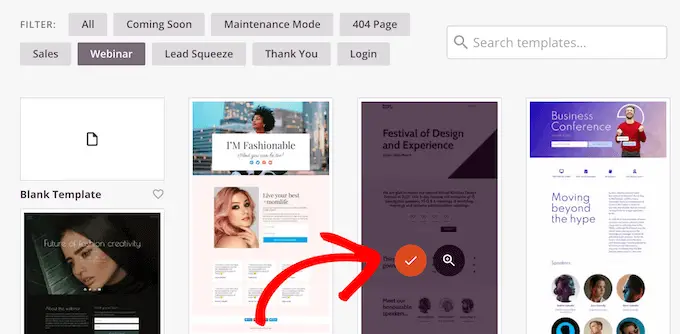
بعد ذلك مباشرة ، يمكنك العثور على نموذج لموقع الويب الخاص بك وتقديم عداد النطاق المتحرك.
ما عليك سوى التمرير بالماوس حول أحد النماذج والنقر على زر السحب البرتقالي.

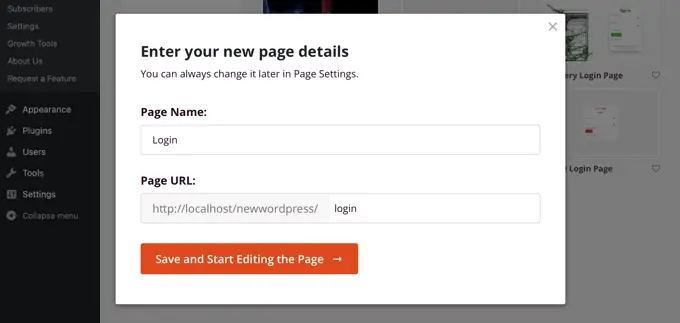
سيتم الآن فتح نافذة منبثقة. أدخل فقط عنوان صفحة موقع ويب وعنوان URL لصفحة الويب.
بعد ذلك مباشرة ، انقر فوق الزر "حفظ وبدء تعديل الصفحة".

سيبدأ هذا منشئ السحب والسقوط SeedProd.
بعد ذلك ، يمكنك تحرير قالب صفحة الويب الخاصة بك عن طريق إدخال كتل فريدة أو النقر فوق الجوانب الحالية على الصفحة.
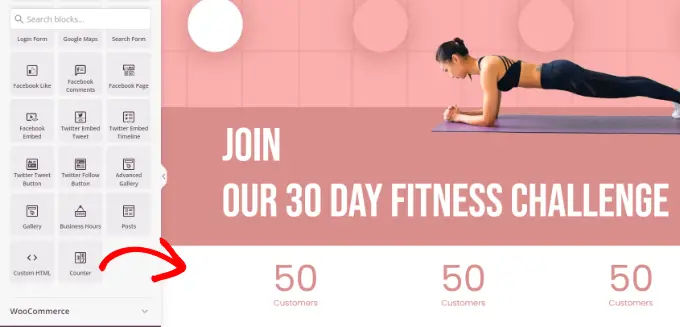
لزيادة الاعتماد على مجموعة متنوعة متحركة ، ما عليك سوى سحب كتلة "العداد" من القائمة الموجودة على ما تبقى لديك وإفلاتها في القالب.

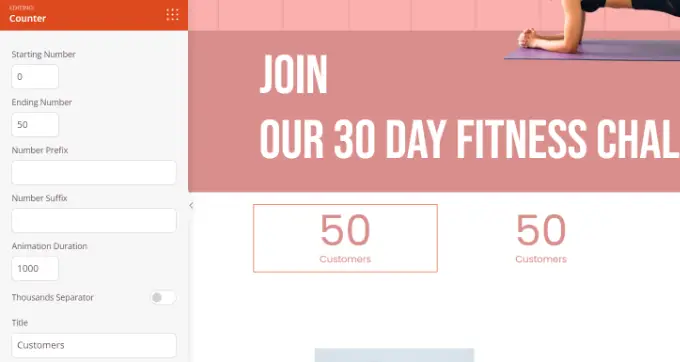
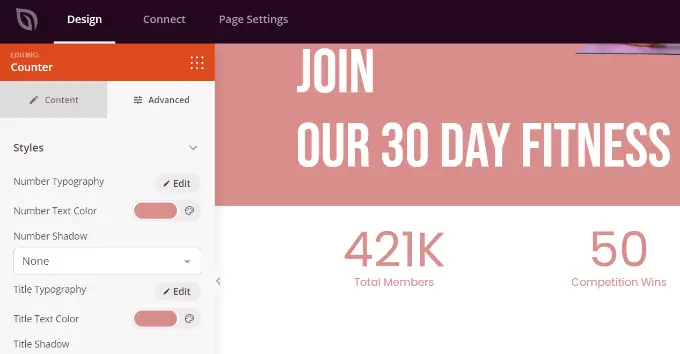
بعد ذلك ، يمكنك تحديد كتلة العداد لتخصيصها بشكل أكبر.
على سبيل المثال ، هناك خيارات لتعديل تحديد الإعداد والنهاية في العداد ، وإدخال بادئة ولاحقة مبلغ ، وتحرير العنوان.

بعد ذلك ، يمكنك التغيير إلى علامة التبويب "خيارات متقدمة" أقل من إعدادات كتلة العداد على المتبقي لديك.

في هذه المقالة ، ستكشف عن اختيارات إضافية لتحسين التصميم والأسلوب واللون والتباعد والخط والمزيد لكتلة العداد الخاصة بك.

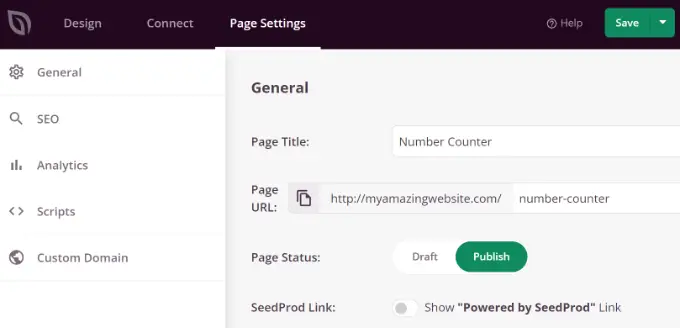
بعد ذلك مباشرة ، يمكنك التوجه إلى علامة التبويب "إعدادات الصفحة" في المقدمة.
انقر الآن على زر تبديل "حالة الصفحة" واضبطه على " نشر ".

بعد ذلك ، يمكنك النقر فوق الزر "حفظ" في أفضل الأحوال والخروج من مُنشئ الصفحة المقصودة.
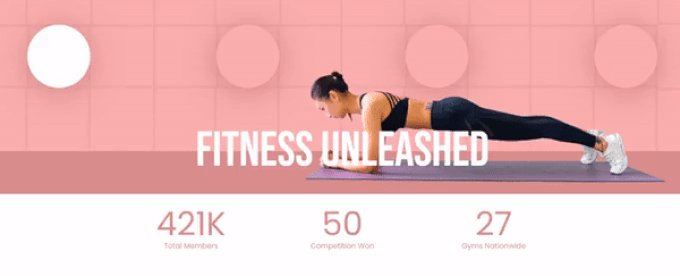
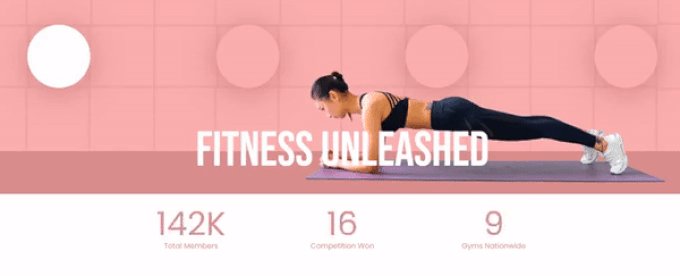
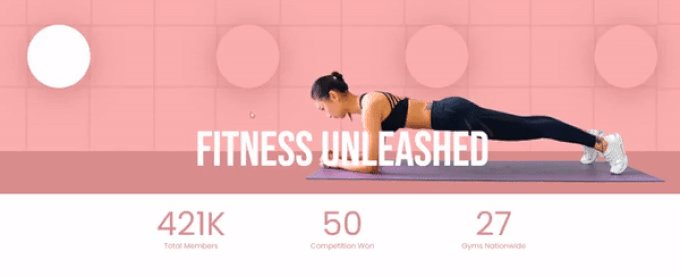
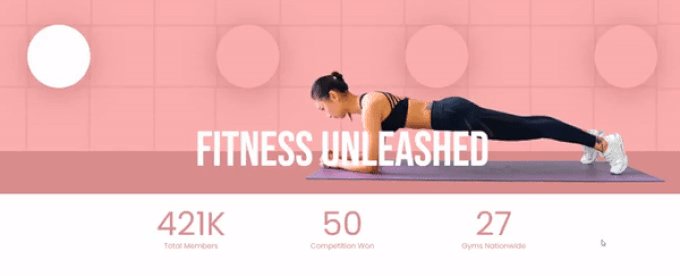
لرؤية عداد النطاق المتحرك أثناء الحركة ، انتقل إلى الأمام وتحقق من موقع الويب الخاص بك.

النظام 2: عرض الرسوم المتحركة لعدد الأرقام استخدام كمية العداد
هناك طريقة أخرى يمكنك من خلالها إضافة رسوم متحركة تعتمد على الكمية في WordPress وهي استخدام المكون الإضافي Counter Number.
إنه مكون إضافي مجاني من WordPress وغير معقد للاستخدام ويسمح لك بعمل أرقام عداد سهلة لموقعك على الإنترنت.
في البداية ، سترغب في إدخال وتفعيل المكون الإضافي Counter Range. للحصول على معلومات إضافية ، تذكر الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
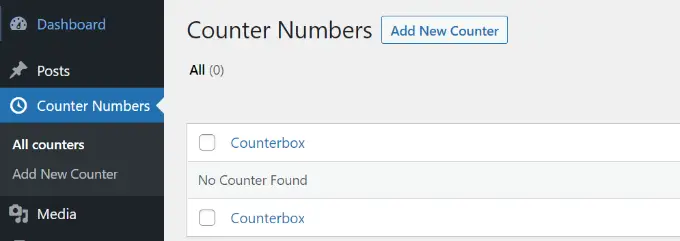
عند التنشيط ، يمكنك الانتقال إلى Counter Numbers »جميع العدادات من لوحة معلومات WordPress الخاصة بك والنقر ببساطة فوق الزر" إضافة عداد جديد ".

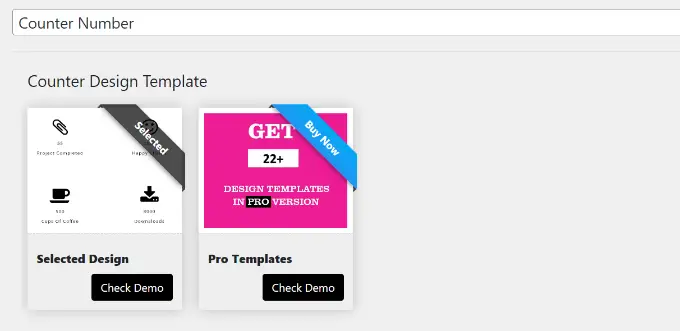
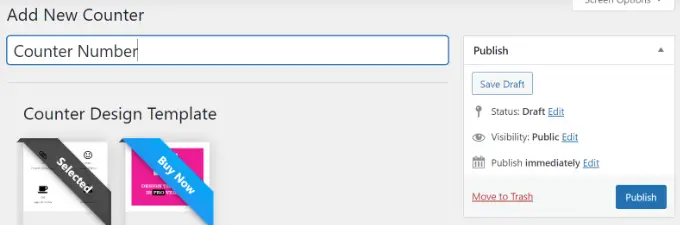
بعد ذلك مباشرة ، يمكنك إدخال عنوان لنطاق العداد الخاص بك.
في الإصدار المجاني تمامًا ، يمكنك فقط العثور على قالب الهيكل العادي. إذا كنت تريد قوالب إضافية وتحديدات التخصيص ، فإننا ننصح باستخدام SeedProd.

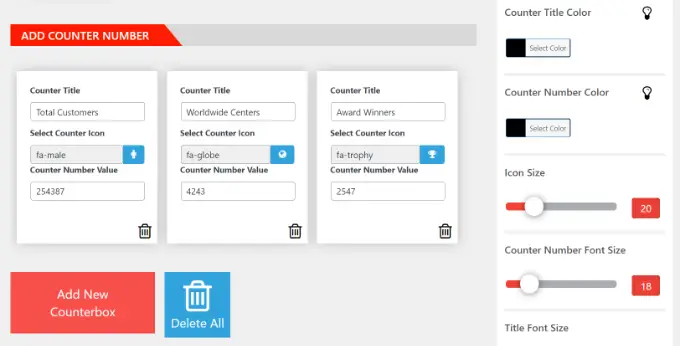
بعد ذلك ، يمكنك زيادة معلومات متنوعة مضادة. توجد اختيارات لتحرير عنوان العداد ، وتحديد رمز ، وإدخال قيمة اختيار العداد.
يمكنك إضافة أكبر عدد تريده من أرقام العداد بالنقر فوق الزر "إضافة صندوق عداد جديد" في الأسفل.

بالإضافة إلى ذلك ، تحصل على الكثير من خيارات التخصيص من اللوحة الموجودة على يمينك.
على سبيل المثال ، يتيح لك المكون الإضافي تغيير تظليل عنوان العداد ولون الرقم وحجم الرمز وأبعاد الخط والخط المنزلي والإضافي.
بعد إنشاء التغييرات ، قم بالتمرير مرة أخرى إلى الأعلى وقم بنشر العداد الخاص بك.

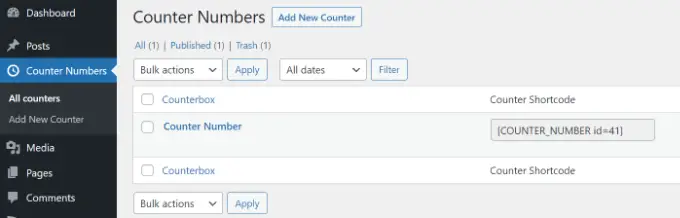
في المستقبل ، يمكنك التوجه إلى Counter Figures »جميع العدادات من لوحة معلومات WordPress الخاصة بك.
اذهب مقدمًا وانسخ الرمز المختصر للعداد. ستلمح شيئًا كهذا: [COUNTER_NUMBER id=41]

بعد ذلك ، يمكنك وضع نطاق الرسوم المتحركة الخاص بك يعتمد على أي مكان على موقع الإنترنت الخاص بك ، من المنشورات وصفحات الويب إلى الأشرطة الجانبية.
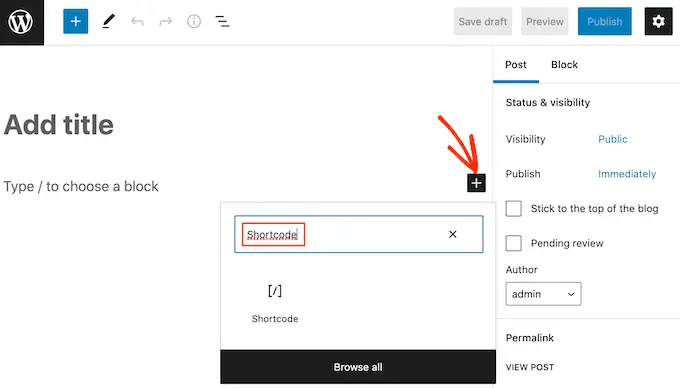
ما عليك سوى إضافة كتابة جديدة أو صفحة ويب أو تحرير شخص حالي. عندما تكون في محرر مواد المحتوى ، انقر بشكل أساسي على إشارة "+" وأدخل كتلة رمز قصير.

بعد ذلك ، يمكنك لصق الرمز القصير لنطاق العداد في الكتلة.
من هنا ، قم بمعاينة موقع الويب الخاص بك ونشره أو اكتبه لترى التنوع المتحرك الذي يعتمد على العمل.

نأمل أن يكون هذا المنشور قد ساعدك في تعلم كيفية عرض عدد من الرسوم المتحركة المعتمدة في WordPress. يمكنك أيضًا الاطلاع على أهم المبادئ التوجيهية الخاصة بنا لاستقرار WordPress ويقرر خبرائنا أعظم مكونات WordPress الإضافية لمواقع الويب للشركات الصغيرة.
إذا أعجبك هذا المقال ، فتأكد من الاشتراك في قناتنا على YouTube لدروس الفيديو التعليمية على WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
