كيفية إنتاج مكتب للمحتويات في منشورات WordPress وصفحات الإنترنت
نشرت: 2022-09-17هل تريد إضافة مكتب محتويات إلى منشوراتك أو صفحاتك على WordPress؟
يمكن لجدول المحتويات أن يجعل التنقل في مقالة قصيرة واسعة النطاق أقل صعوبة ويعزز تحسين الويب لموقعك. بعد قولي هذا ، قد يكون من الصعب على المبتدئين إنشاءها.
في هذه المقالة ، سنوضح لك كيفية إنشاء مكتب محتويات في منشورات WordPress وصفحات الويب.

لماذا يتم دمج مكتب محتويات في المنشورات وصفحات الويب في WordPress؟
ربما لاحظت جدول المحتويات على مواقع الويب مثل ويكيبيديا. نستخدمها أيضًا على WPBeginner لإرشاداتنا المطولة كمعلومات أسمى لسرعة WordPress وفعاليته.
يمكنك إدراج جدول محتويات في المنشورات على موقع WordPress الخاص بك لتقليل صعوبة التحليق بين أقسام النشر الموسع.
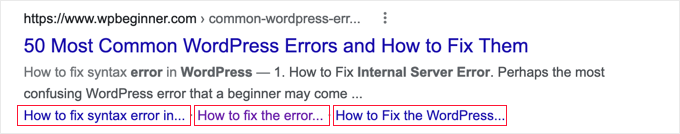
لا يقومون فقط بإجراء تحسينات على معرفة المستخدم ، ولكنهم سيساعدون أيضًا في تحديد موقع موقع WordPress الخاص بك. ذلك لأن Google يمكنها استخدام جدول المحتويات لزيادة & # 8216bounce بشكل روتيني لتقسيم & # 8217 الروابط الخلفية في نتائج البحث.

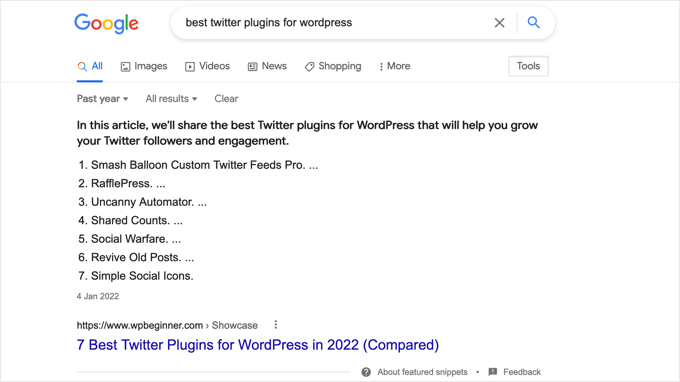
يمكن أن يدعم جدول المحتويات أيضًا عرضك كمقتطف مميز في مقدمة صفحة البحث عن تأثيرات المحرك. سيساعدك هذا في الحصول على أقصى عدد من زوار تحسين الويب.

بعد أن قيل ذلك ، دعنا نلقي نظرة على كيفية إنشاء جدول محتويات في منشورات WordPress وصفحات الويب. سنعرض لك كيفية القيام بذلك تلقائيًا باستخدام مكون إضافي واستخدام الروابط الخلفية يدويًا:
- تضمين مكتب للمحتويات تلقائيًا في WordPress (ينصح به)
- دمج جدول المحتويات يدويًا في WordPress
بما في ذلك مكتب للمحتويات ميكانيكيا في WordPress
AIOSEO ، المعترف به أيضًا على أنه التسويق عبر محرك البحث All in One ، هو المكون الإضافي المثالي لتسويق محرك البحث في WordPress وسيأتي مع مكتب مصمم من كتلة المقالات لـ WordPress.
ننصح بهذه الطريقة بشكل أساسي لأنها ستوفر لك الوقت عن طريق جعل مكتب المحتويات يعتمد في الغالب على العناوين الفرعية الخاصة بك ، على الرغم من كسبها أيضًا قابلة للتخصيص بالكامل باستخدام روابط واردة قابلة للتحرير.
النقطة الأولى التي يتعين عليك القيام بها هي تثبيت البرنامج المساعد Lite All in One الخاص بتحسين محرك البحث المجاني. لمزيد من التفاصيل ، راجع معلوماتنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
تحتاج فقط إلى التباين المجاني لتضمين جدول محتويات بشكل ملائم ، لكن AIOSEO Pro يقدم وظائف أكثر بكثير لمساعدتك على ترتيب أفضل بكثير في صفحات نجاح محرك البحث.
عند التنشيط ، ستحتاج إلى تكوين المكون الإضافي بتطبيق معالج إعداد AIOSEO. للحصول على إرشادات شاملة ، راجع دليلنا حول كيفية إنشاء محرك بحث الكل في واحد فقط لـ WordPress بالطريقة الصحيحة.
بما في ذلك جدول المحتويات مع AIOSEO
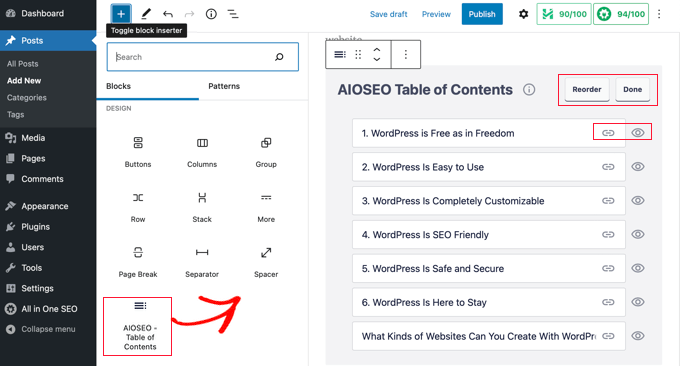
ستحتاج & # 8217ll إلى إنشاء أو تعديل الإرسال أو موقع الويب بالضبط حيث ترغب في دمج مكتب المحتويات. بعد ذلك مباشرة ، انقر فوق رمز "+" الأزرق وتعقب كتلة "AIOSEO & # 8211 Desk of Contents".

ما عليك سوى سحب الكتلة إلى المقالة أو الموقع حيث تريد أن يظهر جدول المحتويات بالضبط.
ملاحظة: بمجرد إدراج جدول المحتويات ، قد تدرك جيدًا أن كتلة & # 8216AIOSEO & # 8211 جدول المحتويات & # 8217 ستتحول إلى اللون الرمادي. هذا & # 8217s لسبب أنه يمكنك فقط الحصول على مكتب واحد للمحتويات لكل إرسال أو موقع.
سيكتشف المكون الإضافي بسرعة العناوين الموجودة على صفحة الويب ويضيفها إلى مكتب المحتويات الخاص بك. إذا كنت تستخدم درجات عناوين فريدة (على سبيل المثال H2 و H3) ، فسيتم وضع مسافة بادئة لعناوين الإنقاص لتوضيح بناء المحتوى المكتوب الخاص بك.
إذا كنت مع ذلك تقوم بصياغة محتويات كتابتك أو موقع الويب الخاص بك ، فسيتم تلقائيًا تضمين أي عناوين إضافية للوثيقة في مكتب المحتويات.
تخصيص مكتب المحتويات باستخدام AIOSEO
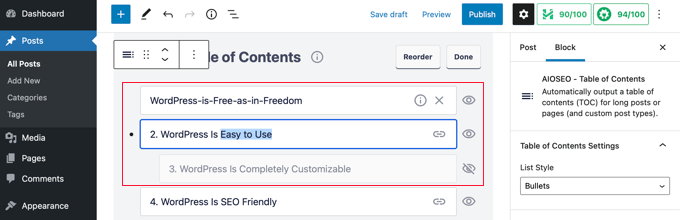
هناك عدد من الأساليب التي يمكنك من خلالها تخصيص جدول المحتويات لتتلاءم مع مطالبك. للتوضيح ، يمكنك النقر فوق عنوان لإعادة تسميته. سيؤدي هذا إلى إعادة تسمية العنوان في مكتب المحتويات ، ولكن ليس التقرير.

ستعمل AIOSEO ميكانيكيًا على إنشاء روابط واردة لكل عنوان. يمكنك النقر فوق رمز ارتباط موقع الويب لتحرير المحتوى النصي الأساسي ، ويتم تعديل ذلك في كل من تلك الموجودة في جدول المحتويات والعنوان في محتوى المنشور المكتوب.
يمكنك أيضًا النقر فوق رمز العين في المستقبل على أي من العناوين لإخفائها. يمكن للأشخاص المحترفين في AIOSEO إعادة ترتيب العناوين في كتلة جدول المحتويات. سيؤدي القيام بذلك إلى إعادة ترتيب العناوين في طاولة المحتويات ، ولكن ليس في التقرير.
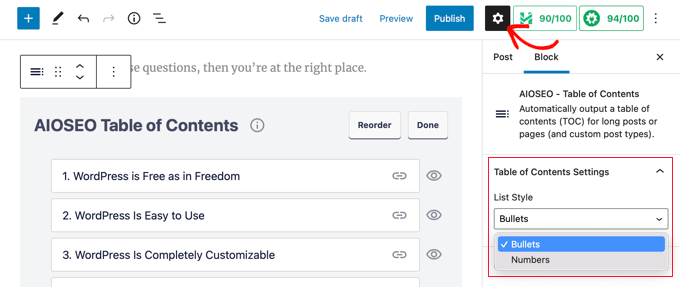
سوف تكتشف أيضًا مكانًا للكتلة في الشريط الجانبي. أدناه يمكنك تحديد قائمة تحقق ذات تعداد نقطي أو رقمي لمكتب المحتويات الخاص بك.


أخيرًا ، عندما تنتهي من تخصيص جدول المحتويات الخاص بك ، يجب عليك النقر فوق الزر "تم" للحفاظ على تعديلاتك.
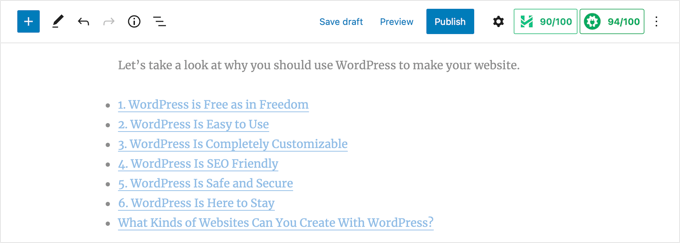
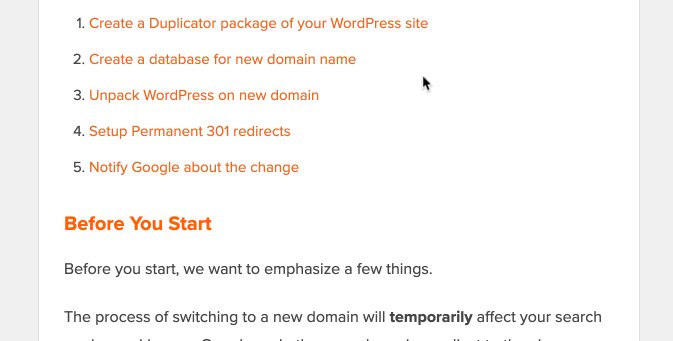
الآن سوف تكون مجهزًا لترى كيف سيبدو جدول المحتويات لزوار موقع الويب الخاص بك.

يعد إدراج عنوان أو فقرة مذكورة مسبقًا في جدول المحتويات مفهومًا ممتازًا. سيوضح ذلك لجمهورك أنهم يبحثون عن جدول محتويات.
عندما ينقر زوار موقع الويب الخاص بك على ارتباط تشعبي في جدول المحتويات ، سيتم نقلهم على الفور إلى هذا العنوان في المنشور. يتيح ذلك للعملاء الارتفاع إلى الجزء الذي يهتمون به أكثر.

يرجع سبب إعجابنا بمكتب AIOSEO & # 8217s لوظيفة المحتوى المكتوب على عكس جدول WordPress الآخر للمكوِّن الإضافي للمحتوى المكتوب إلى حقيقة أنه يسمح لك بتخصيص العناوين وإخفاء العناوين بشكل انتقائي حسب الحاجة.
هذه سمة مهمة لا تمتلكها معظم الإضافات المكتبية الأخرى للمقالات بشكل أساسي & # 8217t.
دمج مكتب المحتويات يدويًا في WordPress
يمكنك أيضًا تطوير مكتب محتويات يدويًا باستخدام ارتباطات واردة ، دون الحاجة إلى وجود مكون إضافي. من ناحية أخرى ، سيستغرق هذا وقتًا وعملًا إضافيًا.
يمكنك معرفة المزيد حول ارتساء الروابط الواردة في معلوماتنا حول كيفية تضمين ارتباطات أحادية الاتجاه في WordPress.
كتابة مكتب المحتويات
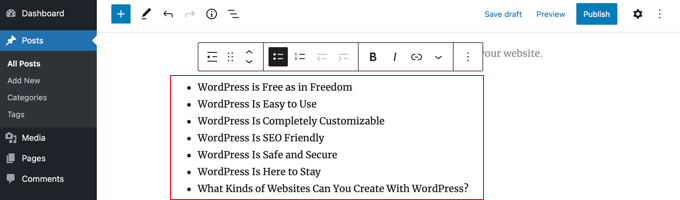
في البداية ، ستحتاج إلى تضمين كتلة & # 8216Listing & # 8217 حيث يمكنك إضافة العناوين الخاصة بمكتب المحتويات. يمكنك إما كتابة العناوين في القائمة أو تكرارها ولصقها بواسطة شخص واحد من مقالات التقرير.

كيفية دمج نص الرابط في كتل العنوان
بعد ذلك ، ستحتاج إلى إدراج خاصية ربط لكل عنوان تريد الإشارة إليه في طاولة المحتويات. سيسمح هذا لـ WordPress بمعرفة مكان الارتداد عندما ينقر العميل على العنوان في جدول المحتويات.
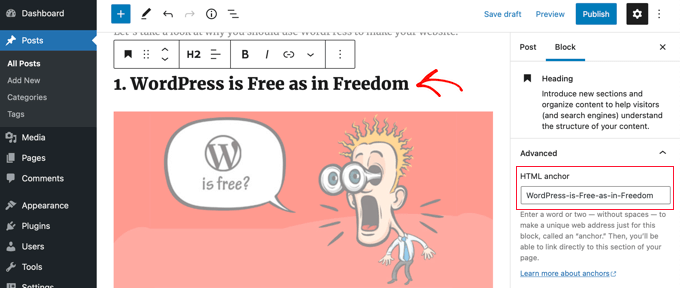
يجب عليك أولاً النقر فوق العنوان ، مثل H2 أو H3. ثم تحتاج ببساطة إلى النقر فوق السهم "متقدم" في جزء إعدادات الكتلة لإظهار الإعدادات الفائقة بوضوح.
بعد ذلك ، أدخل عبارة أو عبارة استثنائية بدون مناطق خارجية في حقل "ارتساء HTML". إذا كنت ترغب في ذلك ، يمكنك استخدام واصلات لفصل كل عبارة.

بعد ذلك ، كرر هذا فقط مع جميع العناوين الأخرى التي سيتم توفيرها في جدول المحتويات.
تلميح: إذا قمت بلصق العنوان في هذا الحقل ، فستتم إضافة واصلات تلقائيًا. هذه طريقة سهلة لإنشاء معرّف فريد يشير بوضوح أيضًا إلى العنوان.
دمج الارتباطات التشعبية المرساة بمكتب المحتويات
المرحلة الأخيرة هي ربط العناوين الموجودة في جدول المحتويات إلى روابط HTML التي قمت بإنشائها.
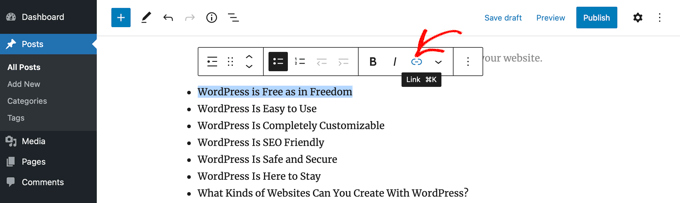
يجب أن تسلط الضوء حقًا على الإدخال الأول في قائمة القائمة الخاصة بك ، ثم النقر فوق رمز & # 8216Backlink & # 8217 في شريط الأدوات.

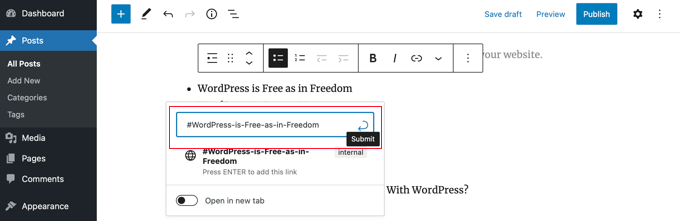
في المستقبل ، يجب عليك كتابة علامة تصنيف (#) ، ثم كتابة أو لصق المحتوى النصي الأساسي لهذا العنوان.
# يخبر WordPress بالارتداد إلى هذا الجزء من الحاضر. لا تقم بتضمين تعريف المجال أو معلمات URL الأخرى.

بعد الانتهاء من ذلك ، ستحتاج إلى الضغط على & # 8216Enter & # 8217 أو النقر على أيقونة & # 8216Post & # 8217 لتطوير رابط موقع الويب.
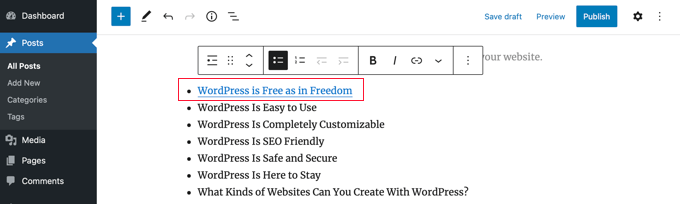
سيتم تضمين ارتباط موقع الويب الأساسي في قائمة جدول المحتويات الخاصة بك. عندما ينقر زوار موقعك على رابط موقع الويب هذا ، سيتم نقلهم سريعًا إلى هذا العنوان في المنشور أو محتويات موقع الويب.

يمكنك تكرار هذه الأساليب لإدراج روابط خلفية للإرساء في العناوين الأخرى في مكتب المحتويات.
نأمل أن يكون هذا البرنامج التعليمي قد ساعدك في دراسة كيفية إنشاء جدول محتويات في منشورات WordPress وصفحات الويب. قد ترغب أيضًا في معرفة كيفية تحسين حركة مرور موقع مدونتك على الويب ، أو اختبار قائمتنا التي يجب أن تحتوي على مكونات إضافية لتنمية صفحة الويب الخاصة بك.
إذا كنت تفضل هذا التقرير ، فيرجى الاشتراك في قناتنا على YouTube لدروس أفلام WordPress. يمكنك أيضًا أن تجدنا على Twitter و Fb.
المنشور كيفية إنشاء جدول محتويات في منشورات وصفحات WordPress 1 ظهر على WPBeginner.
