كيفية إضافة الصور بشكل صحيح في ووردبريس (خطوة بخطوة)
نشرت: 2023-08-03هل تبحث عن الطريقة الصحيحة لإضافة الصور إلى موقع الويب الخاص بك أو مدونتك على WordPress؟
من خلال إضافة الصور في WordPress بشكل صحيح، يمكنك تحسين المظهر المرئي وإمكانية الوصول وتحسين محركات البحث لموقعك على الويب. يمكنك أيضًا السماح للمستخدمين بتحميل صورهم الخاصة واستخدامها على موقعك أو في مسابقاتك.
سنوضح لك في هذه المقالة كيفية إضافة الصور بشكل صحيح في ووردبريس.

أهمية تحميل الصور بشكل صحيح في ووردبريس
في بعض الأحيان، يقوم المستخدمون بنسخ صورة مباشرة من المصدر ولصقها في محتوى موقع الويب الخاص بهم. لسوء الحظ، يمكن أن يسبب هذا مشكلات مثل الصفحات البطيئة، وتجربة المستخدم السيئة، وضعف تحسين محركات البحث.
عندما تقوم بإضافة صور إلى موقع WordPress الخاص بك، فمن المهم القيام بذلك بشكل صحيح. وهذا يعني استخدام تنسيق الملف الصحيح واسم الملف والنص البديل.
نوصي بتسمية صورك بكلمات وصفية مفصولة بشرطات. على سبيل المثال، يمكنك استخدام اسم الملف "bali-vacation-photo.jpg" لصورة في مدونة السفر الخاصة بك.
إن إضافة الصور بشكل صحيح يعني أيضًا تغيير حجم صورك بحيث يتم تحميلها بسرعة وتبدو جيدة على جميع الأجهزة. على سبيل المثال، تكون بعض تنسيقات الصور، مثل JPEG، مضغوطة أكثر من غيرها، مما يعني أن هذه الصور ستشغل مساحة أقل على الخادم الخاص بك وسيستغرق وقتًا أقل للتحميل.
باستخدام هذه التنسيقات، إلى جانب البرنامج الإضافي لضغط الصور للصور الموجودة على مدونة WordPress الخاصة بك، يمكنك تحسين تجربة المستخدم لموقع الويب الخاص بك.
وبالمثل، باستخدام كتلة الصور في WordPress وتحسين صورك بشكل صحيح لتحسين محركات البحث والنص البديل، يمكنك تسهيل فهرسة صورك على محركات البحث.
يمكن أن يؤدي ذلك إلى زيادة تصنيفات موقع الويب الخاص بك وتحسين إمكانية الوصول إلى موقع الويب الخاص بك للأشخاص ذوي الإعاقة.
ومع ذلك، دعونا نرى كيفية إضافة الصور بشكل صحيح في ووردبريس. سنغطي عدة طرق، ويمكنك استخدام الروابط السريعة أدناه للانتقال إلى الأقسام المختلفة من برنامجنا التعليمي:
كيفية إضافة الصور في محرر الكتلة (جوتنبرج)
يمكنك بسهولة إضافة الصور في محرر مكوّنات WordPress باستخدام مكوّن الصور.
أولاً، تحتاج إلى فتح الصفحة/المنشور الحالي أو الجديد الذي تريد إضافة صورة إليه.
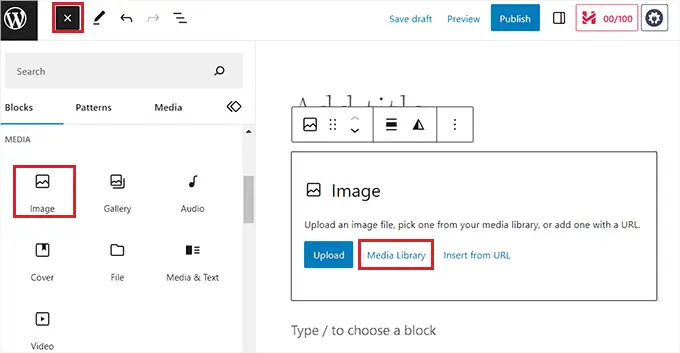
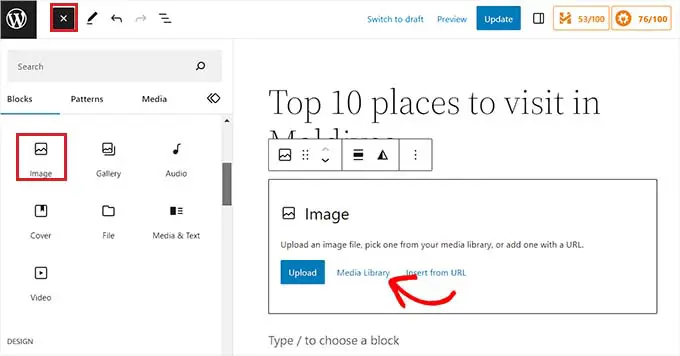
بمجرد وصولك إلى هناك، انقر فوق الزر "+" في الزاوية العلوية اليسرى من الشاشة لفتح قائمة الحظر. من هنا، يجب عليك العثور على كتلة الصورة وإضافتها إلى المنشور أو الصفحة.

بمجرد الانتهاء من ذلك، انقر فوق الزر "مكتبة الوسائط" لبدء تشغيل المطالبة "تحديد أو تحميل الوسائط" على الشاشة.
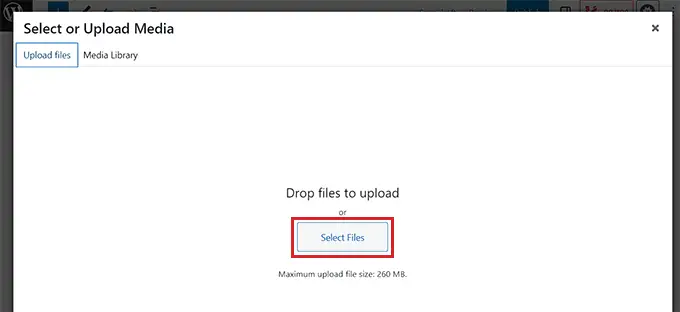
من هنا، يمكنك التبديل إلى علامة التبويب "تحميل الملفات" إذا كنت تريد تحميل صورة من جهاز الكمبيوتر الخاص بك.
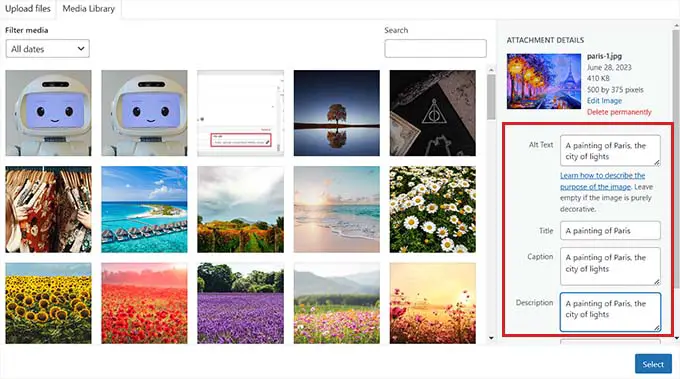
ومع ذلك، إذا كنت تريد إضافة صورة من مكتبة الوسائط، فيمكنك أيضًا القيام بذلك عن طريق التبديل إلى علامة التبويب "مكتبة الوسائط".

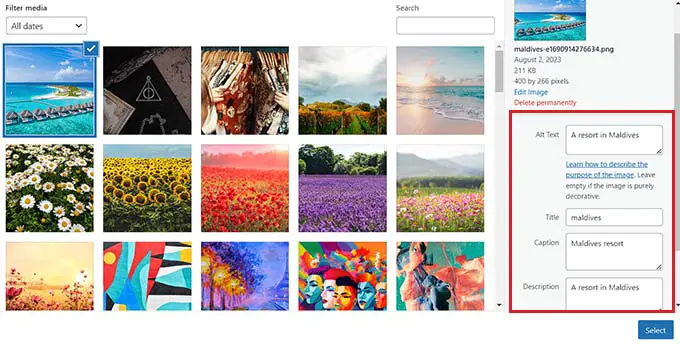
عند إضافة صورة، ستحتاج إلى إضافة نص بديل لها في العمود الأيسر. يعد هذا النص البديل أمرًا بالغ الأهمية لتحسين محركات البحث للصور لأنه يساعد محركات البحث على فهم سياق الصورة. كما يسمح أيضًا للأشخاص الذين لديهم برامج قراءة الشاشة برؤية هذه المعلومات حول صورك.
يمكنك أيضًا إضافة عنوان وتعليق يصف الصورة في العمود الأيمن. التسميات التوضيحية هي الأوصاف النصية المرئية لصورك، بينما سيظهر العنوان عندما يقوم المستخدم بتمرير مؤشر الماوس فوق الصورة.
لمزيد من التفاصيل، قد ترغب في الاطلاع على دليل المبتدئين الخاص بنا حول كيفية إضافة التسميات التوضيحية إلى الصور في WordPress.
بعد ذلك، ما عليك سوى النقر فوق الزر "تحديد" لإضافة الصورة إلى صفحتك أو منشورك.

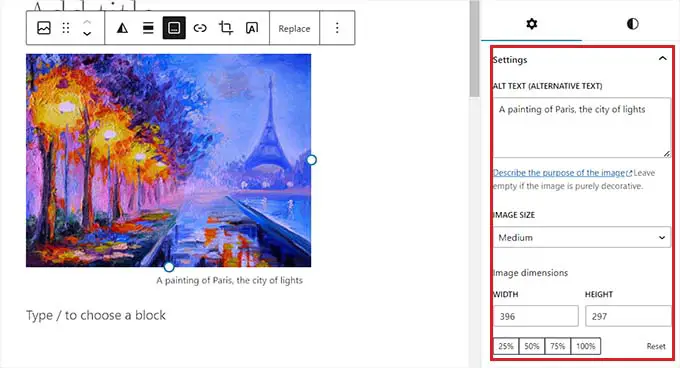
الآن بعد أن قمت بتحميل صورة، يمكنك تخصيص حجمها وأبعادها وحدودها ونمطها من لوحة الحظر الموجودة على اليمين.
لمزيد من التفاصيل، راجع البرنامج التعليمي الخاص بنا حول كيفية إضافة الصور ومحاذاتها في WordPress.

وأخيرًا، انقر فوق الزر "تحديث" أو "نشر" لتخزين إعداداتك.
لقد قمت الآن بإضافة صورة بشكل صحيح في محرر Gutenberg.
كيفية إضافة الصور في المحرر الكلاسيكي
إذا كنت لا تزال تستخدم المحرر الكلاسيكي القديم في WordPress، فيمكنك استخدام هذه الطريقة.
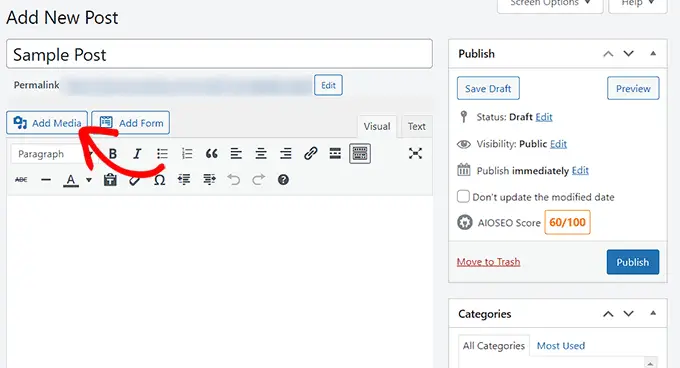
أولاً، يتعين عليك زيارة الصفحة أو المنشور الذي تريد إضافة الصورة فيه من لوحة تحكم WordPress. بمجرد وصولك إلى هناك، ما عليك سوى النقر فوق الزر "إضافة وسائط" لبدء تشغيل مكتبة الوسائط.

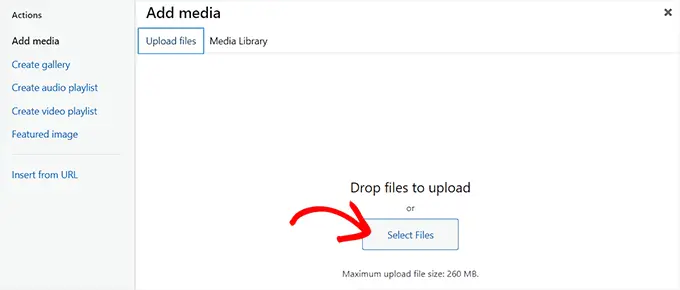
بعد ذلك، يمكنك التبديل إلى علامة التبويب "تحميل الملفات" لتحميل صورة من جهاز الكمبيوتر الخاص بك.
وبدلاً من ذلك، لإضافة صورة من مكتبة الوسائط، ما عليك سوى التبديل إلى علامة التبويب "مكتبة الوسائط".

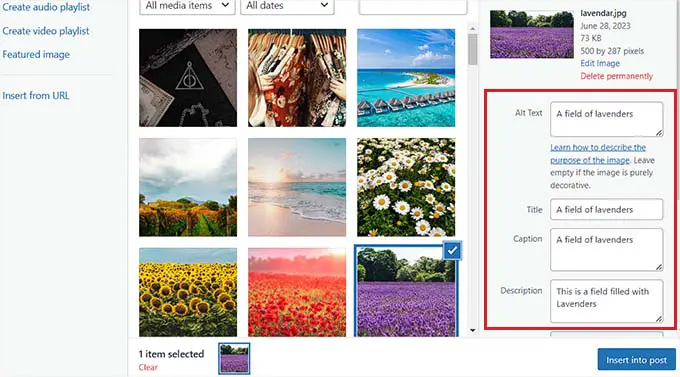
عند إضافة صورة، ستحتاج إلى إضافة نص بديل وعنوان لها. يمكنك أيضًا إضافة وصف وتعليق إذا كنت ترغب في ذلك.
يمكنك ببساطة وصف الصورة لكل هذه الخيارات. سيساعد هذا محرك البحث على فهرسة صورتك وزيادة ظهور موقع الويب الخاص بك.
بعد ذلك، قم بالمضي قدمًا وانقر فوق الزر "إدراج في النشر".

الآن، ستتم إضافة الصورة إلى منشورك أو صفحتك على WordPress.
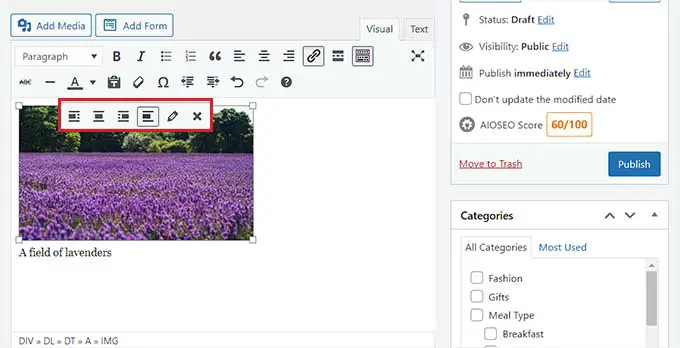
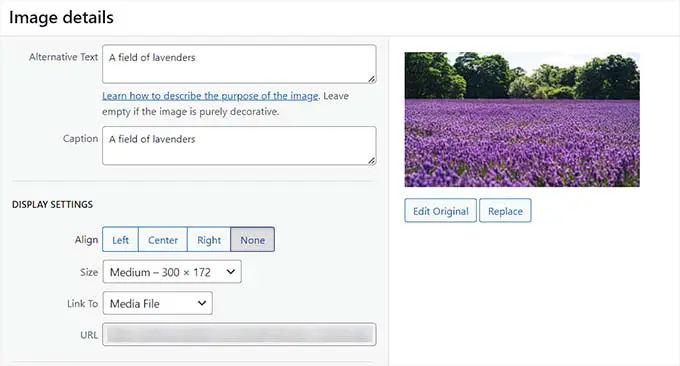
ومن هنا، يمكنك تغيير محاذاتها باستخدام أيقونات المحاذاة الموجودة أعلى الصورة. يمكنك أيضًا تعديل الصورة من خلال النقر على أيقونة القلم الرصاص.

سيؤدي هذا إلى فتح المطالبة "تفاصيل الصورة" على شاشتك، حيث يمكنك تغيير الحجم وإضافة سمات عنوان الصورة وفئات CSS والمحاذاة والمزيد.
بمجرد الانتهاء، فقط انقر فوق الزر "تحديث" لحفظ التغييرات التي أجريتها.

بعد ذلك، ما عليك سوى النقر فوق الزر "نشر" أو "تحديث" لحفظ مشاركتك.
كيفية إضافة الصور في مكتبة الوسائط
إذا أردت، يمكنك أيضًا إضافة صورة مباشرة إلى مكتبة الوسائط. ضع في اعتبارك أنه بعد إضافة صورة إلى مكتبة الوسائط، ستظل بحاجة إلى فتح منشور أو صفحة وإدراج كتلة الصورة.
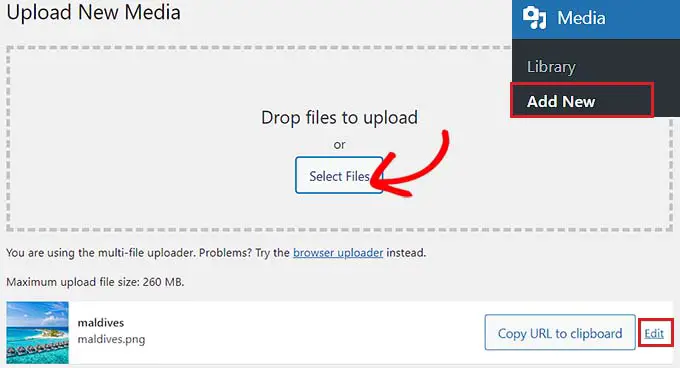
لإضافة صورة من مكتبة الوسائط، يجب عليك زيارة صفحة الوسائط » إضافة جديد من منطقة إدارة WordPress.
بمجرد وصولك إلى هناك، انقر فوق الزر "تحديد الملفات" لتحميل صورة من جهاز الكمبيوتر الخاص بك. ثم انقر فوق الرابط "تحرير" بجوار الصورة.

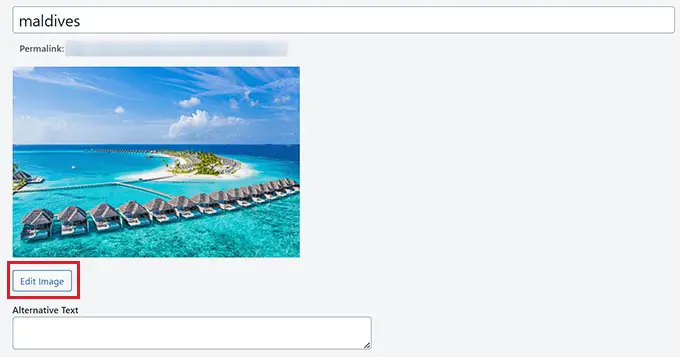
سينقلك هذا إلى صفحة "تحرير الوسائط"، حيث يمكنك البدء بتغيير عنوان الصورة. بعد ذلك، يمكنك إضافة نص بديل، وتسمية توضيحية، ووصف من خلال التمرير لأسفل.
وبمجرد الانتهاء من ذلك، يمكنك أيضًا النقر فوق الزر "تحرير الصورة".

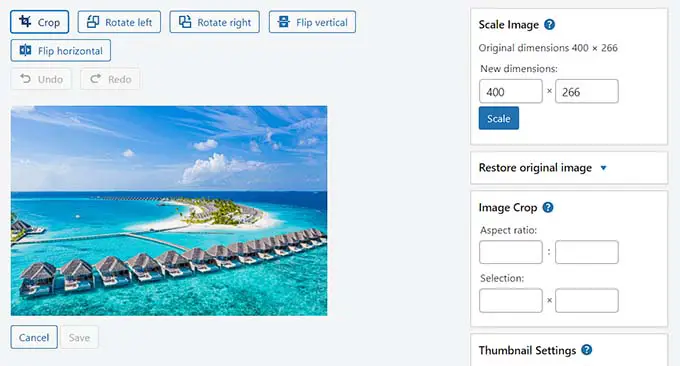
سيوجهك هذا إلى صفحة أخرى، حيث يمكنك قص الصورة أو تغيير حجمها أو تدويرها أو قلبها حسب رغبتك. للحصول على تعليمات مفصلة، يرجى الاطلاع على دليل المبتدئين الخاص بنا حول كيفية إجراء تحرير الصور الأساسي في WordPress.
بمجرد رضاك، ما عليك سوى النقر فوق الزر "تحديث" لحفظ التغييرات.

سيعيدك هذا إلى صفحة "تحرير الوسائط"، حيث يتعين عليك النقر فوق الزر "تحديث" مرة أخرى لتخزين إعداداتك.
لقد قمت الآن بإضافة صورة إلى مكتبة الوسائط بنجاح.
بعد ذلك، قم بزيارة المنشور الذي تريد إضافة هذه الصورة إليه من الشريط الجانبي لمسؤول WordPress. بمجرد وصولك إلى هناك، انقر فوق الزر "+" لإضافة مقطع صورة إلى المنشور.
بعد ذلك، عليك تحديد زر "مكتبة الوسائط".

سيؤدي هذا إلى تشغيل المطالبة "تحديد أو تحميل الوسائط" على شاشتك، حيث ستلاحظ الصورة التي قمت بتحميلها في مكتبة الوسائط في الأعلى.
عند تحديد الصورة، سترى أنه تمت إضافة عنوانها ونصها البديل والتسمية التوضيحية والوصف إليها بالفعل من صفحة مكتبة الوسائط.
الآن، ما عليك سوى النقر فوق الزر "تحديد" لتحميل الصورة إلى محرر الكتلة.

وأخيرًا، انقر فوق الزر "نشر" أو "تحديث" لتخزين إعداداتك.
كيفية تحسين الصورة لـ WordPress SEO
بمجرد إضافة صورة إلى منشور/صفحة، من المهم أيضًا تحسينها لمحركات البحث. لسوء الحظ، لا يقدم WordPress أي ميزات SEO متقدمة مدمجة للصور.

هذا هو المكان الذي يأتي فيه All in One SEO لـ WordPress (AIOSEO).
إنه أفضل مكون إضافي لـ WordPress SEO في السوق والذي يجعل من السهل جدًا تحسين المحتوى الخاص بك، بما في ذلك الصور، لمحركات البحث.
أولا، تحتاج إلى تثبيت وتفعيل البرنامج المساعد AIOSEO. لمزيد من الإرشادات، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملحوظة: لدى AIOSEO أيضًا نسخة مجانية. ومع ذلك، ستحتاج إلى الإصدار الاحترافي من البرنامج الإضافي لفتح ميزة Image SEO.
عند التنشيط، سيتعين عليك تكوين معالج الإعداد.
لمزيد من التفاصيل، راجع دليلنا حول كيفية إعداد All in One SEO لـ WordPress بشكل صحيح.

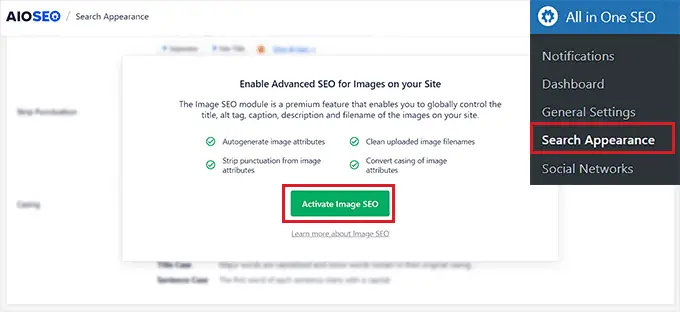
بعد ذلك، انتقل إلى صفحة All in One SEO » مظهر البحث من الشريط الجانبي لمسؤول WordPress وانتقل إلى علامة التبويب "Image SEO".
بعد ذلك، قم بالتمرير لأسفل وانقر فوق الزر "تنشيط Image SEO" لفتح الميزة.

ستتمكن الآن من رؤية إعدادات Image SEO. هنا، ستلاحظ علامات تبويب مختلفة للعنوان والنص البديل والتسمية التوضيحية والوصف واسم الملف.
تكوين عناوين الصور التلقائية
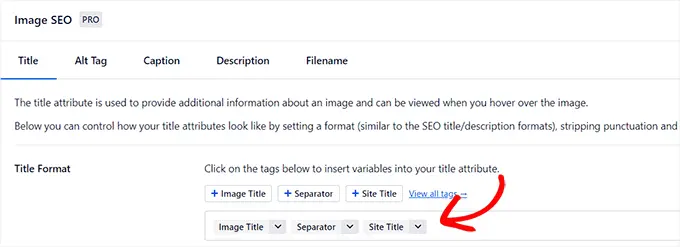
بمجرد التبديل إلى علامة التبويب "العنوان" في صفحة Image SEO، يمكنك البدء بإنشاء تنسيق عنوان لصورك باستخدام العلامات الذكية.
ستقوم هذه العلامات الذكية تلقائيًا بإنشاء سمات عنوان لصورك. هذا ما سيراه الزائر عندما يقوم بتحريك الماوس فوق صورك.
على سبيل المثال، إذا كنت تريد أن تستخدم كل سمة عنوان صورة عنوان الصورة وعنوان الموقع، فيمكنك إضافة هذه العلامات الذكية في حقل "تنسيق العنوان".

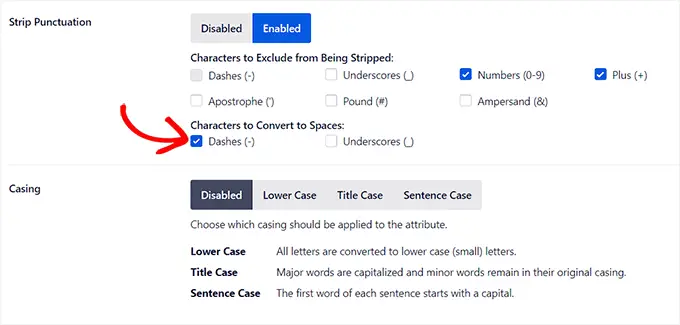
بعد ذلك، يمكنك أيضًا تمكين خيار Strip Pensionation إذا كنت تريد أن يقوم AIOSEO بإزالة بعض الأحرف تلقائيًا عند إنشاء عنوان صورة من اسم الملف.
على سبيل المثال، إذا كنت تستخدم الشرطات عند حفظ ملف صورة مثل "صورة مثال"، فيمكنك اختيار خيار "الشرطات (-)" في قسم "الأحرف المطلوب تحويلها إلى مسافات".
بمجرد القيام بذلك، سيقوم AIOSEO تلقائيًا بإزالة هذه الشرطات وتحويلها إلى مسافات، مما يجعل عنوان الصورة "صورة نموذجية".

بعد ذلك، قم بالتمرير لأسفل إلى قسم "الغلاف".
من هنا، يمكنك اختيار خيار الغلاف لعنوانك. نوصي باختيار حالة الجملة أو حالة العنوان لتسهيل قراءة عناوينك.
تكوين علامات Alt التلقائية
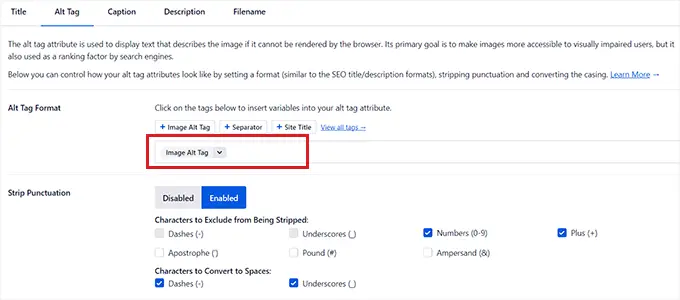
بعد تكوين إعدادات العنوان، قم بالتبديل إلى علامة التبويب "Alt Tag" من الأعلى.
من هنا، يمكنك استخدام العلامات الذكية الموجودة بجوار خيار "Alt Tag Format" لإنشاء نص بديل تلقائيًا لجميع صورك.
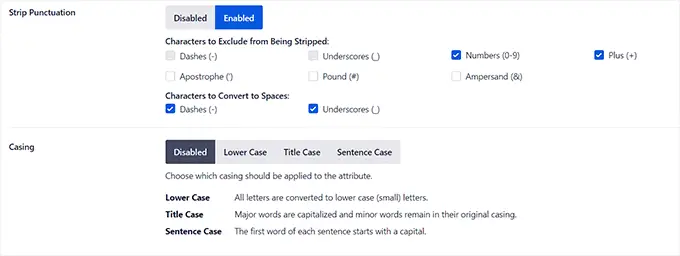
بعد ذلك، يمكنك أيضًا تمكين إعداد Strip Peptication إذا كنت تريد تحويل أحرف مثل الشرطات (-) أو الشرطات السفلية (_) إلى مسافات.

وبالمثل، إذا كانت هناك أحرف مثل الأرقام أو علامات الجمع (+) التي لا تريد أن يقوم AIOSEO بإزالتها عند إنشاء النص البديل، فيمكنك تحديد المربعات الخاصة بهذه الخيارات في قسم "الأحرف المطلوب استبعادها من التجريد".
يمكنك أيضًا تحديد غلاف للنص البديل الخاص بك.
تكوين التسميات التوضيحية والأوصاف التلقائية
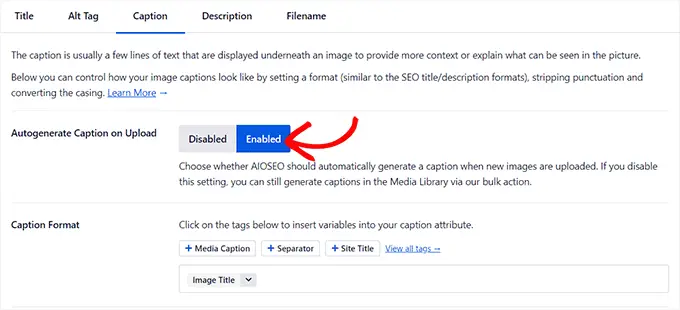
لإنشاء تسميات توضيحية تلقائية لصورك، قم بالتبديل إلى علامة التبويب "التسميات التوضيحية".
من هنا، تأكد من تمكين خيار "إنشاء تسمية توضيحية عند التحميل تلقائيًا". يمكنك بعد ذلك تحديد العلامات الذكية التي سيتم استخدامها لإنشاء التسميات التوضيحية لصورك.

بعد ذلك، يمكنك أيضًا استخدام ميزة علامات الترقيم الشريطية لاستبعاد الأحرف أو تضمينها في التسميات التوضيحية واختيار غلاف لها.
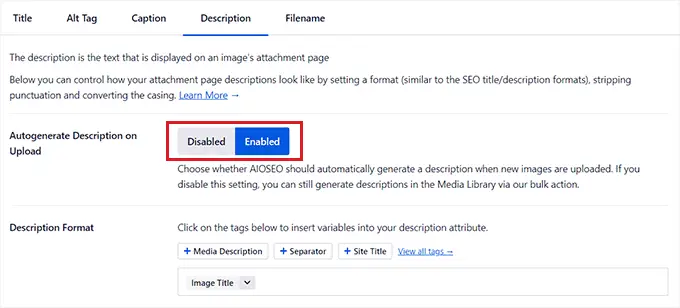
بمجرد الانتهاء، تحتاج إلى التبديل إلى علامة التبويب "الوصف" من الأعلى.
من هنا، تأكد من تمكين خيار "إنشاء الوصف تلقائيًا عند التحميل". يجب عليك أيضًا تحديد العلامات الذكية التي تريد استخدامها لإنشاء أوصاف الصور التلقائية.

بعد ذلك، يمكنك أيضًا استخدام ميزة علامات الترقيم الشريطية لتضمين/استبعاد أحرف مثل الشرطات السفلية أو الفواصل العليا أو الأرقام في الوصف.
بعد ذلك، ما عليك سوى اختيار غلاف لأوصاف صورتك.

تكوين أسماء الملفات التلقائية
كما ذكرنا سابقًا، نوصي بإعطاء ملفات الصور الخاصة بك أسماء ملفات صديقة لمحركات البحث (SEO). يمكنك القيام بذلك قبل تحميل صورك، أو يمكن لـ AIOSEO القيام بذلك نيابةً عنك تلقائيًا.
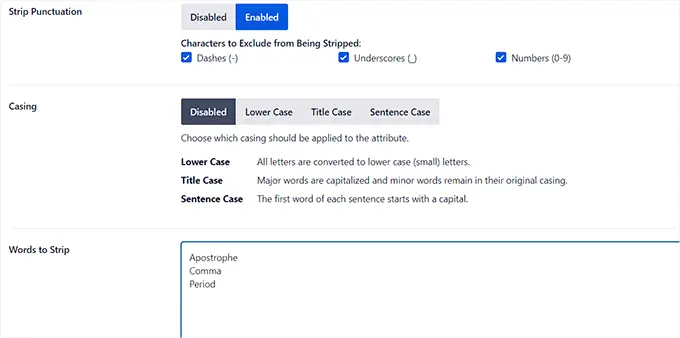
بمجرد التبديل إلى علامة التبويب "اسم الملف" من الأعلى، ستلاحظ أن AIOSEO قد قام بالفعل بتكوين إعداد Strip Peptication لك.
ومع ذلك، إذا كان هناك أي أحرف أخرى تريد أن يقوم AIOSEO بحذفها من أسماء ملفات الصور الخاصة بك عند إنشاء عناوين أو نص بديل، فيمكنك كتابة تلك الأحرف في مربع "Words to Strip".

بعد ذلك، يمكنك أيضًا تحديد غلاف لأسماء الملفات الخاصة بك.
بمجرد الانتهاء، لا تنس النقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
لقد نجحت الآن في تحسين صورك لتحسين محركات البحث، وسيقوم AIOSEO تلقائيًا بإنشاء العناوين والنص البديل والتسميات التوضيحية والأوصاف لجميع صورك.
للحصول على تعليمات أكثر تفصيلاً، يرجى الاطلاع على دليل المبتدئين الخاص بنا حول كيفية تحسين الصور لمحركات البحث.
المكافأة: السماح للمستخدمين بتحميل الصور في WordPress
قد ترغب أيضًا في السماح للمستخدمين بتحميل صورهم الخاصة إلى موقع WordPress الخاص بك. يمكن أن يكون هذا مفيدًا إذا كنت تستضيف مسابقة أو تدير موقعًا للتصوير الفوتوغرافي يقبل الصور التي ينشئها المستخدمون.
لهذا، يمكنك استخدام WPForms، وهو أفضل مكون إضافي لنماذج الاتصال في السوق. يأتي مزودًا بأداة إنشاء السحب والإفلات التي تجعل من السهل جدًا إنشاء أي نوع من النماذج التي تريدها، بما في ذلك نموذج إرسال الصور.
أولاً، ستحتاج إلى تثبيت وتفعيل المكون الإضافي WPForms. للحصول على التفاصيل، راجع تعليماتنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط، توجه إلى WPForms »إضافة شاشة جديدة من لوحة تحكم WordPress لبدء تشغيل أداة إنشاء النماذج.
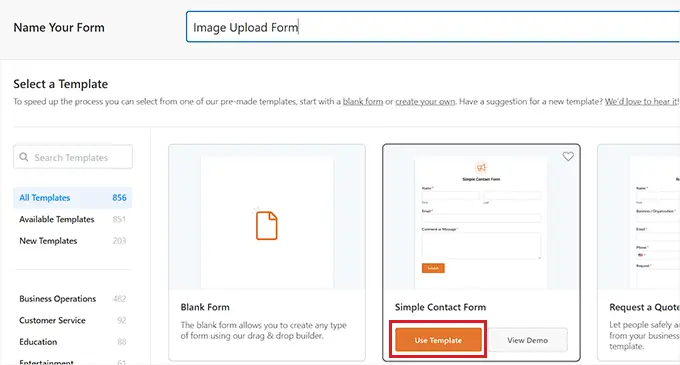
من هنا، تحتاج إلى كتابة اسم للنموذج الخاص بك ثم النقر فوق الزر "استخدام مقتطف" ضمن قالب "نموذج الاتصال البسيط".

سيؤدي هذا إلى تحميل قالب النموذج في منشئ النماذج، حيث ستلاحظ معاينته على اليمين والحقول المتاحة في العمود الأيسر.
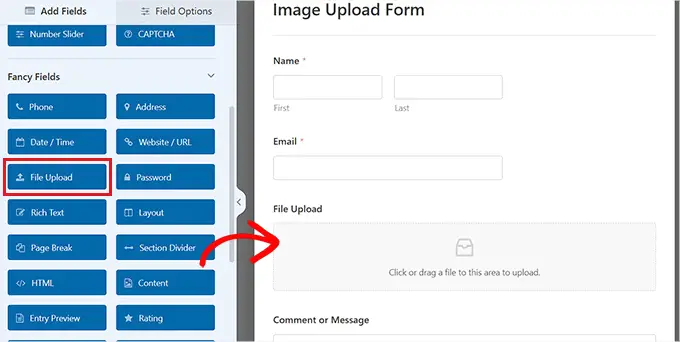
من هنا، تابع واسحب حقل "تحميل الملف" وأسقطه في النموذج وانقر عليه لتخصيص إعداداته بشكل أكبر.

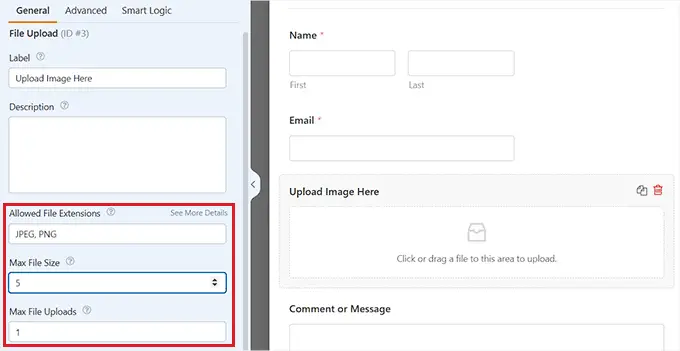
من هنا، يمكنك تغيير تسمية الحقل ووصفه وحتى تحديد الامتدادات المسموح بها.
على سبيل المثال، إذا كنت تريد السماح بملفات JPEG وPNG فقط، فيجب عليك كتابة هذه الخيارات في الحقل "امتدادات الملفات المسموح بها". ضع في اعتبارك فصل كل ملحق بفاصلة.
بعد ذلك، يمكنك أيضًا تكوين الحد الأقصى لحجم ملف الصورة وعدد التحميلات في العمود الأيسر.

للحصول على تعليمات أكثر تفصيلاً، قد ترغب في الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية السماح للمستخدمين بتحميل الصور في WordPress.
بمجرد الانتهاء، فقط انقر فوق الزر "حفظ" لتخزين إعداداتك.
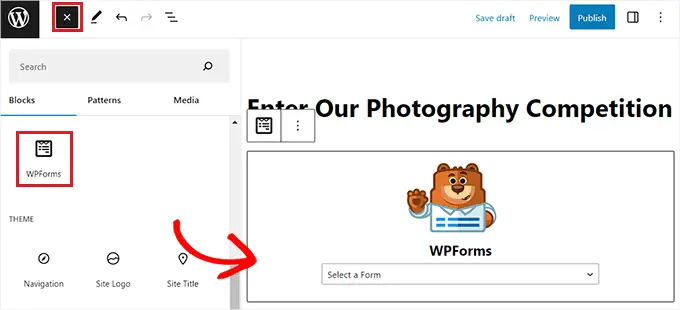
بعد ذلك، افتح الصفحة/المنشور الذي تريد إضافة نموذج تحميل الصورة فيه. بمجرد الوصول إلى هناك، انقر فوق الزر "+" في الزاوية العلوية اليسرى من الشاشة لفتح قائمة الحظر
من هنا، تحتاج إلى إضافة كتلة WPForms إلى الصفحة/المنشور.

ما عليك سوى اختيار نموذج تحميل ملف الصورة الذي قمت بإنشائه من القائمة المنسدلة.
وأخيرًا، انقر فوق الزر "تحديث" أو "نشر" لتخزين إعداداتك. الآن، يمكنك زيارة موقع WordPress الخاص بك لعرض النموذج أثناء العمل، وسيتمكن الزوار من إرسال صورهم باستخدام النموذج.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة الصور بشكل صحيح في WordPress. قد ترغب أيضًا في الاطلاع على دليل المبتدئين الخاص بنا حول كيفية تغيير ارتفاع الكتلة وعرضها في WordPress، ويختار خبراؤنا أفضل سمات WordPress لمصممي الجرافيك.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
