كيفية استخدام علامات العنوان بشكل صحيح في WordPress (شرح H1-H6)
نشرت: 2023-04-11هل تتساءل عن الطريقة الصحيحة لاستخدام علامات العناوين H1-H6 في WordPress؟
عندما تستخدم العناوين بشكل فعال في منشوراتك وصفحاتك ، فإنك تجعل المحتوى الخاص بك أكثر قابلية للقراءة ، وتحسن تجربة المستخدم ، وتعزز تحسين محركات البحث على موقع الويب الخاص بك.
في هذه المقالة ، سنوضح لك كيفية استخدام علامات العناوين بشكل صحيح في WordPress.

ما هي علامات العنوان في ووردبريس؟
علامات العناوين هي عناصر HTML تُستخدم لتعريف العنوان والعناوين على صفحة ويب.
سيتفهم كل من الزوار ومحركات البحث المحتوى الخاص بك بشكل أفضل عندما تحتوي منشوراتك وصفحاتك على عناوين. عندما تضيف عناوين بشكل صحيح ، يمكنك تحسين مُحسّنات محرّكات البحث المنشور ، بحيث تحتل مرتبة أعلى في صفحات نتائج محرك البحث (SERPs).
يمكنك إضافة بنية منطقية إلى مشاركاتك باستخدام مستويات عناوين مختلفة. ستستخدم عناوين المنشورات علامات H1 ، وعادة ما تستخدم علامات H2 للعناوين الرئيسية وعلامات H3 للعناوين الفرعية.
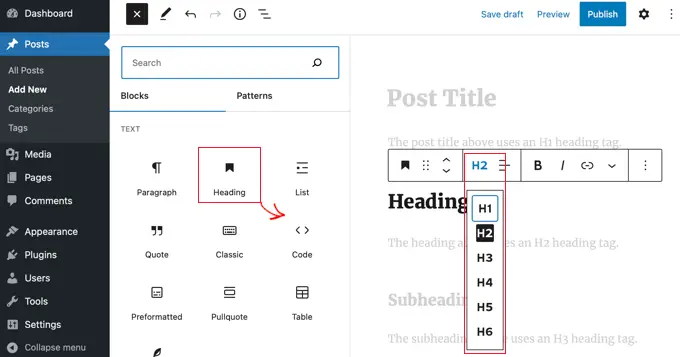
عند عرض صفحة ويب بتنسيق HTML ، تبدو علامات العناوين كما يلي:
<h1>Post Title</h1>
<h2>Heading</h2>
<h3>Subheading</h3>
<h4>And so on</h4>
ومع ذلك ، يمكنك بسهولة إضافة علامات عناوين إلى منشورات وصفحات WordPress الخاصة بك دون استخدام التعليمات البرمجية.
نحن نغطي هذا خطوة بخطوة في دليلنا حول كيفية تغيير حجم الخط في WordPress.

يتم التحكم في أحجام وألوان أنماط العناوين المختلفة بواسطة ورقة أنماط القالب الخاص بك ، وسوف نوضح لك كيفية تخصيص مظهرها أدناه.
مع ما يقال ، دعنا نلقي نظرة على كيفية استخدام علامات العناوين H1-H6 بشكل صحيح في WordPress. فيما يلي نظرة عامة سريعة على ما سنقوم بتغطيته في هذا الدليل:
- استخدم العناوين والعناوين الفرعية لهيكلة المحتوى الخاص بك
- تخصيص مظهر العناوين لجذب الانتباه
- استخدم العناوين لتحسين إمكانية القراءة وتجربة المستخدم
- حسِّن عناوينك لتحسين محركات البحث عن طريق إضافة كلمات رئيسية مناسبة
- إنشاء جدول محتويات تلقائيًا من العناوين
- تحسين العناوين لترتيب المقتطفات المميزة من Google
- الأسئلة الشائعة: الأسئلة المتداولة حول علامات العناوين في WordPress
1. استخدم العناوين والعناوين الفرعية لتنظيم المحتوى الخاص بك
تساعدك العناوين في إنشاء هيكل منطقي لمنشور أو صفحة. يوجهون القراء من خلال المقالة من خلال وصف موجز للأقسام الرئيسية للموضوع وكيفية ارتباطها ببعضها البعض.
يمكنك استخدام ما يصل إلى ستة مستويات عناوين هرمية لهيكلة المحتوى الخاص بك:
- تعد علامات H1 هي الأهم ويجب أن يكون هناك عنوان H1 واحد فقط في المنشور. تُستخدم هذه العلامة لعنوان المنشور ، ويمكنك معرفة كيفية إضافة عناوينك وتحسينها في دليلنا حول عناوين تحسين محركات البحث وعناوين منشورات H1 في WordPress.
- تعتبر عناوين H2 هي العناوين الرئيسية ويتم استخدامها في أقسام مختلفة من المنشور. إذا كنت بحاجة إلى تقسيم هذه الأقسام إلى أقسام فرعية ، فيمكنك استخدام علامات H3. ستعرض معظم السمات عناوين H3 الفرعية بخط أصغر من عناوين H2.
- تحتاج معظم المنشورات إلى مستويين أو ثلاثة مستويات فقط من العناوين ، لذلك لا يجوز لك أبدًا استخدام علامات العناوين H4 إلى H6 على موقع WordPress الخاص بك. ومع ذلك ، يمكن استخدامها لتوفير هيكل إضافي في المنشورات الطويلة جدًا أو المقالات الأكاديمية.
تساعد هيكلة منشوراتك بهذه الطريقة كلاً من زوار موقع الويب وبرامج زحف محركات البحث على استيعاب سياق المحتوى الخاص بك بسرعة. قد يتم تصنيف المنشور الجيد التنظيم في مرتبة أعلى في صفحات نتائج محرك البحث.
تلميح: تأكد من استخدام علامات العناوين لبناء مقالتك ، وليس فقط للتنسيق ، مثل تكبير كتلة النص. لمزيد من المعلومات حول تنسيق النص ، راجع دليلنا حول كيفية تغيير حجم الخط بسهولة في WordPress.
2. تخصيص مظهر العناوين لجذب الانتباه
يعد استخدام العناوين في المحتوى الخاص بك طريقة رائعة لجذب انتباه المستخدم بخط أكبر حجمًا. في معظم سمات WordPress ، تكون العناوين بخط أكبر من النص الأساسي العادي. تسمح لك بتقسيم مشاركاتك وصفحاتك إلى أقسام.
يمكنك أيضًا تخصيص مظهر العناوين الخاصة بك ، بحيث تبرز بشكل أكبر. على سبيل المثال ، يمكنك جذب الانتباه إلى العناوين الخاصة بك عن طريق إضافة اللون ، خاصة مع عناوين H1 و H2 و H3.
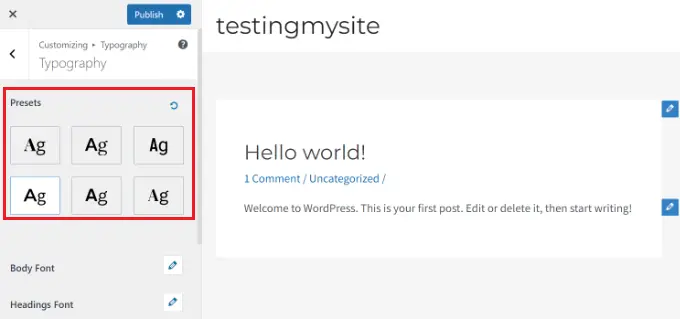
تقدم بعض السمات خيارات خطوط محددة مسبقًا من شأنها تغيير الخط على موقع الويب بالكامل.

إلى جانب ذلك ، يمكنك أيضًا تغيير الخطوط للعناصر الفردية في السمة الخاصة بك. على سبيل المثال ، يمكنك استخدام خط مختلف للنص الأساسي والعناوين. حتى أن هناك خيارات لاستخدام خطوط منفصلة لكل مستوى عنوان.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية تغيير الخطوط في قالب WordPress الخاص بك.
3. استخدم العناوين لتحسين إمكانية القراءة وتجربة المستخدم
لا أحد يحب جدارًا من النص. أسهل طريقة لجعل المحتوى الخاص بك أكثر قابلية للقراءة هو تقسيمه باستخدام العناوين والفقرات القصيرة.
هذا يجعل من السهل قراءة وفهم المحتوى الخاص بك. كما أنه يساعد المستخدمين على فحص المقالة بسرعة والعثور على الأقسام التي يريدون قراءتها بشكل أكثر شمولاً.
ستعمل هذه العوامل على زيادة مشاهدات الصفحة وتقليل معدل الارتداد ، وهو أمر جيد لتحسين محركات البحث.
التحقق من قابلية قراءة العناوين الخاصة بك باستخدام مُحسّنات محرّكات البحث الكل في واحد
أفضل طريقة للتحقق من قابلية قراءة منشورك هي استخدام All in One SEO (AIOSEO). إنه أفضل مكون إضافي لـ WordPress SEO يسمح لك بسهولة تحسين موقع WordPress الخاص بك لمحركات البحث ومنصات الوسائط الاجتماعية.
ملاحظة: سيُظهر لك الإصدار المجاني من AIOSEO ما إذا كانت مشاركتك تحتوي على عناوين كافية ، كما تتيح لك تعيين عبارة رئيسية مركزة كما نغطيها أدناه. ومع ذلك ، فإن الميزات الإضافية للإصدار المتميز ستجعل موقعك أعلى مرتبة في محركات البحث.
بمجرد تثبيت All in One SEO وتكوينه ، ما عليك سوى التمرير لأسفل أسفل محتوى المنشور إلى منطقة إعدادات AIOSEO العامة.
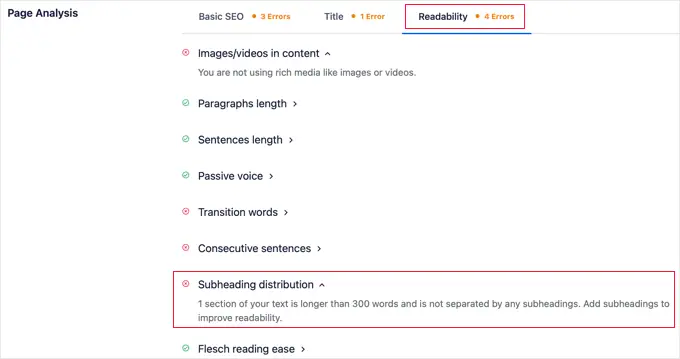
ستجد قسم "تحليل الصفحة" الذي يمنحك قائمة بالمهام القابلة للتنفيذ التي يمكنك متابعتها لجعل رتبة المنشور أعلى. وهي تتضمن علامات تبويب لـ "Basic SEO" و "Title" و "Readability" ، وتوضح لك كل علامة تبويب عدد الأخطاء التي تحتاج إلى إصلاحها في هذه الفئة.
تقدم علامة التبويب "قابلية القراءة" اقتراحات حول كيفية تحسين إمكانية القراءة ، مثل تضمين الصور وتقصير الفقرات والجمل واستخدام كلمات الانتقال وإضافة عناوين فرعية والمزيد. العناصر التي تحمل علامة الصليب الأحمر تحتاج إلى مزيد من العمل.

ضمن "توزيع العناوين الفرعية" ، سيتم إعطاؤك ملاحظات حول أي خطوات تحتاج إلى اتخاذها لتحسين العناوين في المنشور ، مثل:
- قسم واحد من النص الخاص بك أطول من 300 كلمة ولا يتم فصله بأي عناوين فرعية. أضف عناوين فرعية لتحسين إمكانية القراءة.
- "أنت لا تستخدم أي عناوين فرعية ، لكن النص الخاص بك قصير بما يكفي وربما لا يحتاج إليها."
- 'عمل عظيم!'
يجب أن تهدف إلى الحصول على علامة اختيار خضراء بجوار كل عنصر ضمن قسم تحليل الصفحة لتحسين مُحسّنات محرّكات البحث المنشور.
4. تحسين عناوينك لكبار المسئولين الاقتصاديين عن طريق إضافة الكلمات الرئيسية المناسبة
تعد إضافة عناوين إلى منشورات مدونتك أمرًا رائعًا لتحسين محركات البحث لموقعك. ذلك لأن محركات البحث تعطي العناوين وزناً أكبر من نص الفقرة العادي. ستحاول Google استخدام محتوى عناوينك لفهم الموضوع الذي تكتب عنه بشكل أفضل.

يمكنك تحسين عناوينك لكبار المسئولين الاقتصاديين عن طريق إضافة الكلمات الرئيسية المناسبة. هذه هي الكلمات الرئيسية التي سيبحث عنها المستخدمون عند البحث عن المحتوى الخاص بك. يمكنك معرفة كيفية العثور عليها في دليلنا حول كيفية إجراء بحث عن الكلمات الرئيسية لمدونة WordPress الخاصة بك.
لكن من المهم ألا تضيف كلمات رئيسية عشوائية إلى عناوينك فقط. استخدم الكلمات الرئيسية فقط عندما يكون لها معنى وتصف بوضوح ما يدور حوله هذا الجزء من المنشور.
التحقق مما إذا كانت عناوينك مُحسّنة لتحسين محركات البحث باستخدام مُحسّنات محرّكات البحث الكل في واحد
يمكنك استخدام ميزة تحليل SEO في All in One SEO للتحقق مما إذا كنت قد استخدمت كلمات رئيسية كافية في عناوينك.
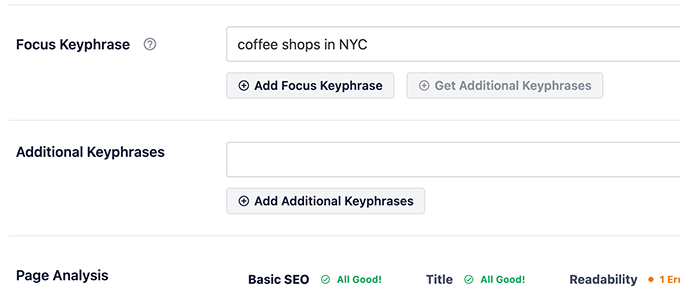
أولاً ، تحتاج إلى إضافة كلمة رئيسية مركزة إلى منشورك. ما عليك سوى التمرير إلى إعدادات AIOSEO أسفل محتوى المنشور ، ثم كتابة الكلمة الرئيسية الأكثر أهمية في المنشور بجوار "التركيز على العبارة الرئيسية".

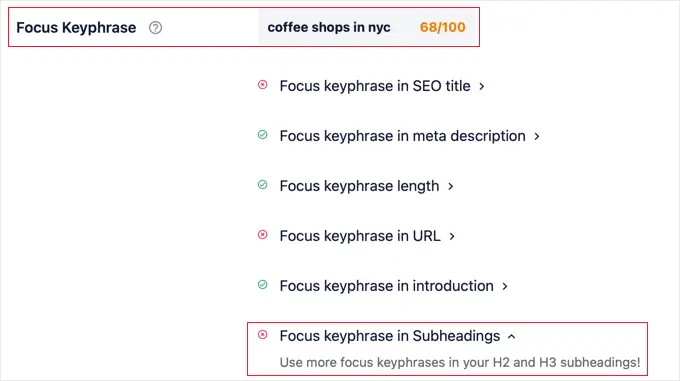
سيقوم المكون الإضافي بعد ذلك بتحليل المحتوى الخاص بك للكلمة الرئيسية ، ويعرض لك النتيجة ، ويقدم اقتراحات حول كيفية تحسين ترتيبك.
من بين أشياء أخرى ، سيُظهر لك All in One SEO ما إذا كان منشورك يحتوي على عدد صحي من العناوين الفرعية H2 و H3 المحسّنة بالكلمات الرئيسية.

يمكنك أيضًا استخدام All in One SEO لتحسين عنوان المنشور. لمزيد من التفاصيل ، راجع دليلنا حول كيفية استخدام محلل العنوان في WordPress لتحسين عناوين SEO.
إلى جانب إضافة الكلمات الرئيسية ، نوصي أيضًا بجعل عنوانك جذابًا وجديرًا بالنقر عليه. ذلك لأن نسبة النقر إلى الظهور (CTR) تلعب دورًا مهمًا في تحسين محركات البحث.
5. إنشاء جدول محتويات تلقائيًا من العناوين
جدول المحتويات هو قائمة بالعناوين الموجودة في المنشور يمكن النقر عليها. إنها تسهل التنقل بين أقسام المقالة الطويلة ، مما يحسن التنقل عبر المحتوى الخاص بك.
عندما ينقر زوار موقعك على ارتباط في جدول المحتويات ، سيتم نقلهم على الفور إلى هذا العنوان في المقالة. يتيح ذلك للمستخدمين الانتقال بسرعة إلى المحتوى الذي يهتمون به.

يمكن أن يوفر لك All in One SEO وقتك عن طريق إنشاء جدول المحتويات تلقائيًا بناءً على العناوين الفرعية الخاصة بك ، مع جعله قابلاً للتخصيص تمامًا باستخدام روابط قابلة للتحرير.
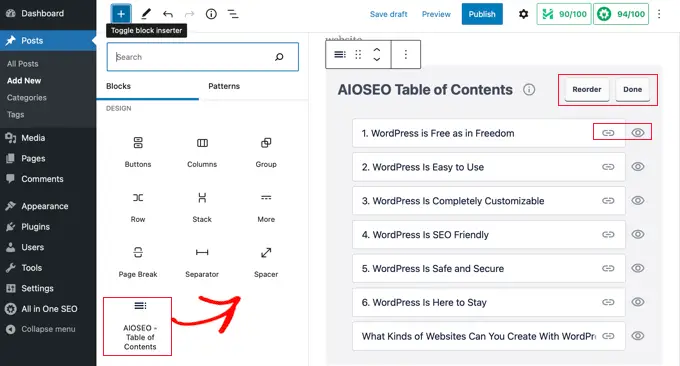
عند تعديل منشورك ، ستحتاج إلى النقر فوق رمز "+" الأزرق وتحديد موقع كتلة "AIOSEO - جدول المحتويات". ما عليك سوى سحب الكتلة إلى المنشور أو الصفحة حيث تريد ظهور جدول المحتويات.

سيقوم المكون الإضافي تلقائيًا بتحديد العناوين الموجودة على الصفحة وإضافتها إلى جدول المحتويات الخاص بك. إذا كنت تستخدم مستويات عناوين مختلفة (مثل H2 و H3) ، فسيتم وضع مسافة بادئة لعناوين المستوى الأدنى لإظهار بنية المحتوى الخاص بك.
إذا كنت لا تزال تكتب محتويات المنشور أو الصفحة ، فستتم إضافة أي عناوين مضافة إلى المستند تلقائيًا إلى جدول المحتويات. وأيضًا ، ستنعكس أي تغييرات تجريها على العناوين نفسها في مجموعة ToC.
للحصول على إرشادات خطوة بخطوة ، راجع دليلنا حول كيفية إنشاء جدول محتويات في منشورات وصفحات WordPress.
6. تحسين العناوين للترتيب لمقتطفات Google المميزة
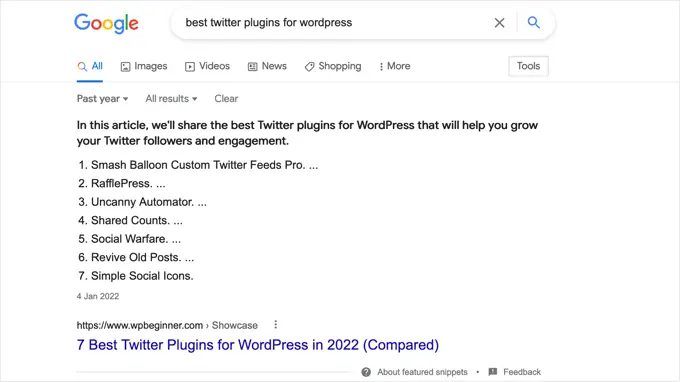
قد يساعد تنظيم علامات العنوان جيدًا في ترتيب المحتوى الخاص بك لمقتطفات Google المميزة. هذه هي النتائج المميزة التي تظهر أعلى صفحة نتائج البحث.

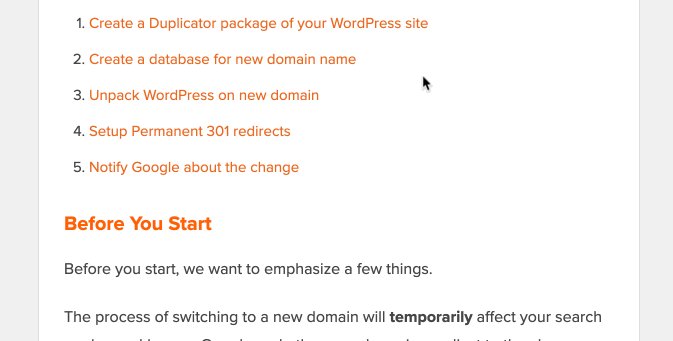
تمكنت Google من سحب العناوين من المنشور أعلاه لإنشاء قائمة الأرقام التي تراها في صفحة نتائج البحث ، وكسب هذا المنشور مقتطفًا مميزًا.
سيساعدك هذا في الحصول على الحد الأقصى لحركة تحسين محركات البحث نظرًا لأن المستخدم من المرجح أن ينقر على مقتطف مميز أكثر من نتيجة بحث عادية.
للحصول على نصائح حول ترتيب المقتطفات المميزة ، راجع دليلنا حول كيفية الحصول على مقتطف مميز من Google مع موقع WordPress الخاص بك.
الأسئلة الشائعة: الأسئلة المتداولة حول علامات العناوين في WordPress
فيما يلي بعض الأسئلة الأكثر شيوعًا التي يطرحها علينا القراء حول علامات العناوين.
ما الفرق بين H1 و H2 في WordPress؟
يتم استخدام H1 لعنوان المنشور ، ويجب أن يكون هذا هو عنوان H1 الوحيد في المنشور. يتم استخدام H2 للعناوين الرئيسية في جميع أنحاء المنشور. بالنسبة للعديد من منشورات المدونات ، فإن H1 و H2 هما الوسومتان الرئيسيتان الوحيدتان اللتان ستحتاجهما.
ما هي ستة أنواع من العناوين في ووردبريس؟
هناك ستة أنواع من علامات العناوين في WordPress ، وهي H1 و H2 و H3 و H4 و H5 و H6. يتم استخدام علامة H1 للعنوان ويمكن استخدام H2-H6 لمستويات مختلفة من العناوين والعناوين الفرعية في جميع أنحاء المنشور.
لست بحاجة إلى استخدام جميع مستويات العناوين الستة في المنشور. ومع ذلك ، لا ينبغي عليك تخطي المستوى. على سبيل المثال ، عند استخدام H2 للعناوين ، يجب عليك استخدام H3 للعناوين الفرعية ، وعدم التخطي مباشرة إلى H4.
ما الفرق بين H1 و TITLE في WordPress؟
العنوان الذي تكتبه أعلى منشور أو صفحة هو عنوان H1. ومع ذلك ، عندما تعرض محركات البحث المنشور في نتائج البحث ، فإنها ستستخدم عنوانًا مختلفًا محددًا بعلامة TITLE بدلاً من H1. يُعرف هذا باسم عنوان SEO أو عنوان التعريف.
يمكنك إضافة عنوان meta إلى منشورك باستخدام مكون إضافي لتحسين محركات البحث مثل All in One SEO. يمكنك معرفة المزيد في دليلنا حول الفرق بين عناوين تحسين محركات البحث وعناوين منشورات H1 في WordPress.
كيف أقوم بإنشاء عنوان H1 في WordPress؟
عند إنشاء منشور أو صفحة جديدة في WordPress ، سترى الكلمات "إضافة عنوان" في الجزء العلوي من الصفحة. ما عليك سوى كتابة عنوان المنشور في هذا السطر لإضافة عنوان H1.
في حين أنه من الممكن إنشاء عناوين H1 إضافية باستخدام كتل العناوين ، لا نوصي باستخدام أكثر من علامة H1 واحدة.
كم عدد عناوين H2 التي يجب أن تحتوي عليها مشاركة WordPress؟
تُستخدم عناوين H2 لتقسيم المنشور الطويل وجعله أكثر قابلية للقراءة ، ولا توجد قواعد حول عدد المنشورات التي يجب عليك استخدامها. في الواقع ، إذا كانت مشاركتك تتكون من بضع فقرات فقط ، فقد لا تحتاج إلى إضافة عناوين H2 على الإطلاق.
يحتوي المكون الإضافي All in One SEO على ميزة تحليل الصفحة التي يمكنها التحقق من منشور المدونة الخاص بك من أجل سهولة القراءة. بشكل عام ، إذا كان لديك 300 كلمة من النص أو أكثر بدون عنوان ، فسيوصي بإضافة المزيد من العناوين أو العناوين الفرعية.
هل تؤثر علامات العنوان على مُحسنات محركات البحث لموقع الويب الخاص بك على WordPress؟
نعم ، يعد عنوان منشور المدونة الخاص بك مهمًا للغاية لتحسين محرك البحث (SEO). يمكن أن يدفع العنوان القوي الأشخاص للنقر على الرابط لزيارة موقع الويب الخاص بك ، لذلك نوصيك باستخدام محلل العنوان لإنشاء عناوين جذابة تحصل على المزيد من النقرات.
يمكن أن تؤثر عناوين H2-H6 أيضًا على تحسين محركات البحث. إنها تحسن تجربة المستخدم ، وهذا يحسن تحسين محركات البحث. قد تساعد إضافة كلمات رئيسية مناسبة إلى عناوينك أيضًا في ترتيب منشورك أعلى.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية استخدام علامات العناوين H1-H6 بشكل صحيح في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إنشاء رسالة إخبارية عبر البريد الإلكتروني ، أو اختيار خبرائنا لأفضل المكونات الإضافية والأدوات لتحسين محركات البحث.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور كيفية استخدام علامات العناوين بشكل صحيح في WordPress (شرح H1-H6) لأول مرة على WPBeginner.
