كيفية إعادة توجيه المستخدمين بعد إرسال النموذج في WordPress
نشرت: 2022-10-03هل تبحث عن طريقة لإعادة توجيه المستخدمين بعد إرسال نموذج على موقع WordPress الخاص بك؟
يمكنك توجيه المستخدمين إلى منشورات المدونة الأفضل أداءً ، أو عرض أحدث الصفقات ، أو إظهار صفحة شكر لبناء علاقة مع جمهورك.
في هذه المقالة ، سنوضح لك كيفية إعادة توجيه المستخدمين بعد إرسال النموذج في WordPress.

لماذا تعيد توجيه المستخدمين بعد تقديم النموذج؟
عندما يرسل المستخدم نموذجًا على موقع WordPress الخاص بك ، قد يعتقد العديد من أصحاب الأعمال أن هذه هي نهاية العملية. ومع ذلك ، يمكنك استخدام النماذج لزيادة مشاركة المستخدم على موقع الويب الخاص بك والحصول على المزيد من التحويلات.
على سبيل المثال ، يمكنك توجيه المستخدمين إلى صفحة شكر بعد إرسال النموذج وإدراج مقالاتك عالية التحويل. بهذه الطريقة ، يمكنك الحصول على المزيد من مشاهدات الصفحة لأفضل محتوى لديك وزيادة المبيعات.
في متجر عبر الإنترنت ، يمكنك بيع المنتجات وتقديم حوافز مثل الخصومات والشحن المجاني عندما يرسل الزائر نموذجًا.
يمكنك حتى إعادة توجيه المستخدمين إلى صفحة حيث يمكنهم تنزيل مورد مجاني بعد إرسال النموذج. على سبيل المثال ، يمكنك إنشاء مغناطيس رئيسي حيث يمكن للأشخاص ملء نموذج مقابل مورد مجاني مثل كتاب إلكتروني أو بودكاست أو ملف وسائط أو PDF.
ومع ذلك ، دعنا نرى 4 طرق مختلفة يمكنك من خلالها إعادة توجيه المستخدمين بسهولة بعد إرسال النموذج في WordPress. ما عليك سوى النقر فوق الروابط أدناه للانتقال إلى القسم المفضل لديك:
- أعد توجيه المستخدمين بعد تقديم النموذج في WordPress
- إعادة توجيه المستخدمين بناءً على ردودهم بعد إرسال النموذج
- أعد توجيه المستخدمين بعد إرسال التعليقات في WordPress
- إعادة توجيه المستخدمين بعد تقديم نموذج التسجيل
أعد توجيه المستخدمين بعد تقديم النموذج في WordPress
أسهل طريقة لإعادة توجيه المستخدمين بعد قيامهم بملء نموذج هي استخدام WPForms. إنه أفضل مكون إضافي لنموذج الاتصال لـ WordPress ، ويستخدمه أكثر من 5 ملايين محترف لإنشاء أنواع مختلفة من النماذج لمواقعهم على الويب.
يأتي WPForms مع إعداد مضمن للسماح لك باختيار ما إذا كنت ترغب في إظهار رسالة شكر ، أو إظهار صفحة معينة ، أو إعادة توجيه المستخدمين إلى عنوان URL آخر تمامًا. بالإضافة إلى ذلك ، يمكنك الحصول على أداة إنشاء نماذج السحب والإفلات لتخصيص نموذجك بسهولة.
في هذا البرنامج التعليمي ، سنستخدم إصدار WPForms Lite لأنه مجاني للاستخدام ، ويمكنك إعادة توجيه المستخدمين بعد إرسال النموذج ببضع نقرات فقط. يوجد أيضًا إصدار WPForms Pro الذي يقدم المزيد من قوالب النماذج المبنية مسبقًا وخيارات التخصيص والوظائف الإضافية القوية.
أولاً ، ستحتاج إلى تثبيت البرنامج المساعد WPForms وتنشيطه. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سترى صفحة ترحيب WPForms في لوحة معلومات WordPress الخاصة بك. انطلق وانقر على الزر "إنشاء نموذجك الأول".

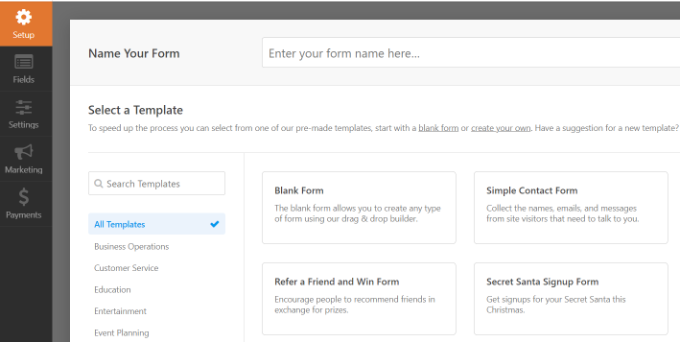
بعد ذلك ، ستطلب منك WPForms الاختيار من بين عدة قوالب نماذج مجانية. يمكنك تحديد أي قالب وتخصيصه بسرعة وفقًا لاحتياجاتك.
لنبدأ بإدخال اسم لنموذجنا في الأعلى ثم تحديد قالب "نموذج الاتصال البسيط".

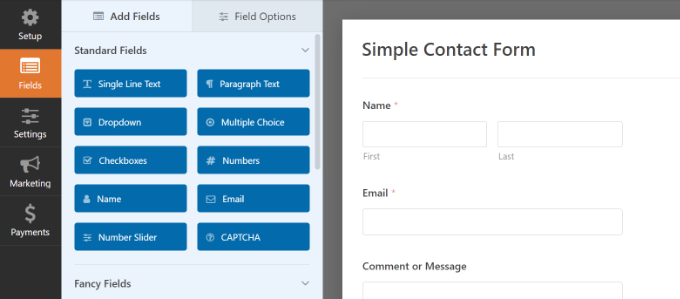
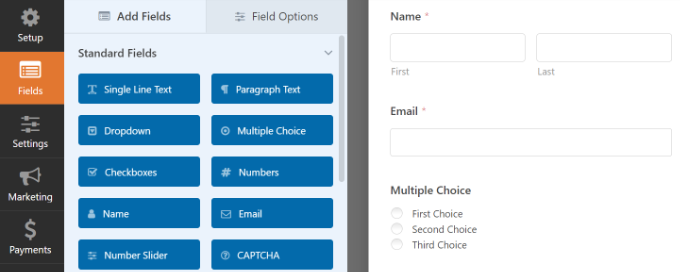
بعد تحديد قالب ، سيتم تشغيل منشئ النماذج WPForms.
هنا ، يمكنك تخصيص النموذج الخاص بك وإضافة حقول جديدة من القائمة على يسارك. ما عليك سوى سحب وإفلات الحقول التي ترغب في إضافتها. يمكنك بعد ذلك إعادة ترتيب ترتيبها حسب رغبتك.

إذا كنت ترغب في إضافة حقول رائعة مثل عنوان URL لموقع الويب ورقم الهاتف والعنوان وخيار تحميل الملف والمزيد ، فإننا نوصي بالترقية إلى ترخيص WPForms Pro.
يمكنك أيضًا تخصيص الحقول الموجودة في النموذج بشكل أكبر. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية إنشاء نموذج اتصال في WordPress.
قم بإعداد عنوان URL لإعادة التوجيه بعد تقديم النموذج
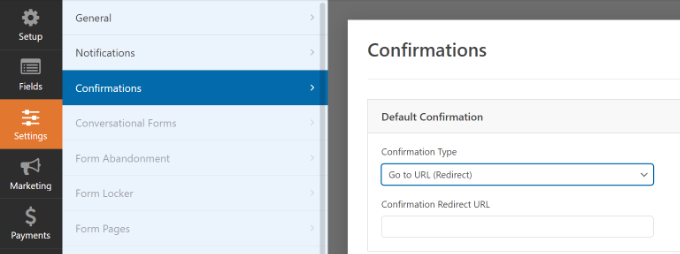
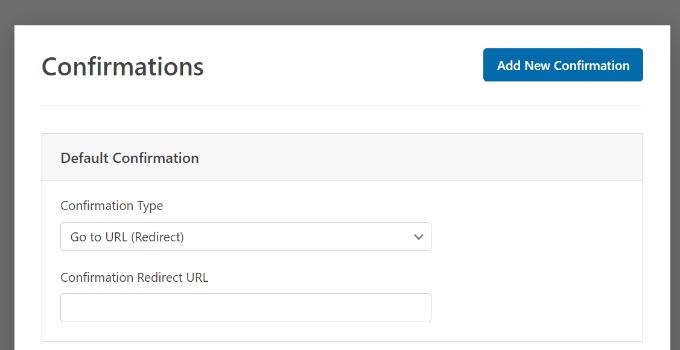
بمجرد تخصيص نموذج الاتصال الخاص بك ، ما عليك سوى الانتقال إلى الإعدادات »التأكيدات في منشئ النموذج.
ضمن إعداد نوع التأكيد ، انقر فوق القائمة المنسدلة وحدد الخيار "الانتقال إلى عنوان URL (إعادة توجيه)".

بعد ذلك ، أدخل رابطًا في حقل "عنوان URL الخاص بإعادة توجيه التأكيد" وحدد المكان الذي ترغب في إعادة توجيه المستخدمين إليه بعد إرسال النموذج.
كيفية تضمين النموذج الخاص بك في WordPress
بمجرد إضافة عنوان URL لإعادة التوجيه ، فإن الخطوة التالية هي تضمين النموذج على موقع الويب الخاص بك.
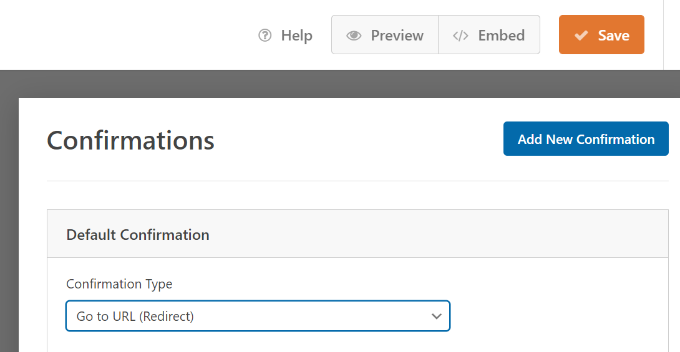
تابع وانقر فوق الزر "حفظ" في الجزء العلوي لتخزين إعدادات النموذج الخاص بك ، ثم انقر فوق الزر "تضمين" بجانبه.

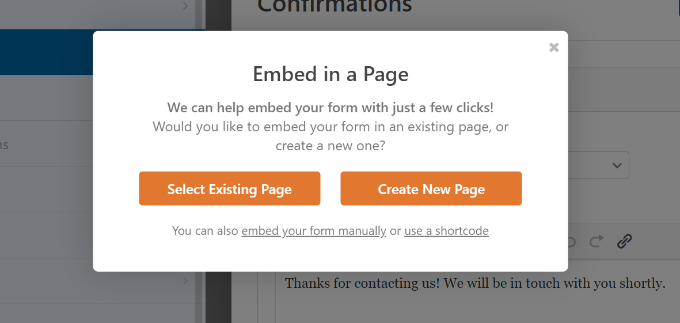
سيسألك WPForms الآن عما إذا كنت ترغب في تضمين النموذج في صفحة موجودة أو في صفحة جديدة.
سنختار خيار "إنشاء صفحة جديدة" لهذا البرنامج التعليمي.

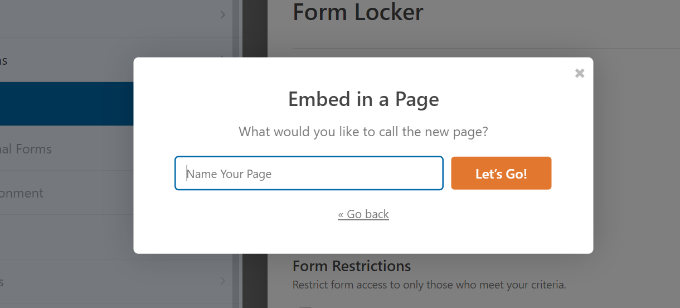
بعد ذلك ، ستحتاج إلى إدخال اسم لصفحتك الجديدة.
بعد إدخال الاسم ، ما عليك سوى النقر فوق الزر "Let's Go".

سيضيف المكون الإضافي الآن النموذج الخاص بك تلقائيًا إلى محرر محتوى WordPress داخل كتلة WPForms.
عندما تكون جاهزًا ، ما عليك سوى النقر فوق الزر "نشر" في الأعلى.

إعادة توجيه المستخدمين بناءً على ردودهم بعد إرسال النموذج
يتيح لك WPForms أيضًا إعداد منطق شرطي ، والذي يعيد توجيه المستخدمين تلقائيًا إلى صفحات مختلفة بناءً على ردودهم عند إرسال نموذج.
على سبيل المثال ، لنفترض أن لديك فرقًا مختلفة تتعامل مع الأسئلة التي يرسلها المستخدمون ، مثل الفواتير والدعم الفني والاستفسارات العامة. بناءً على الاختيار الذي يحدده المستخدم في النموذج ، يمكنك إعادة توجيهه إلى عنوان URL محدد يتعلق باحتياجاته.
لاحظ أنك ستحتاج إلى ترخيص WPForms Pro لاستخدام ميزة المنطق الشرطي. يمكنك أيضًا الحصول على المزيد من حقول النموذج لإضافتها إلى القالب ، ويمكنك استخدام الوظائف الإضافية مثل رحلة المستخدم لمعرفة كيفية تفاعل الأشخاص مع النماذج الخاصة بك.

أولاً ، يمكنك إضافة خيار متعدد أو مربع اختيار أو أي حقل آخر يسمح للمستخدمين بتحديد خيارات مختلفة. سنضيف حقل "الاختيار من متعدد" في برنامجنا التعليمي.

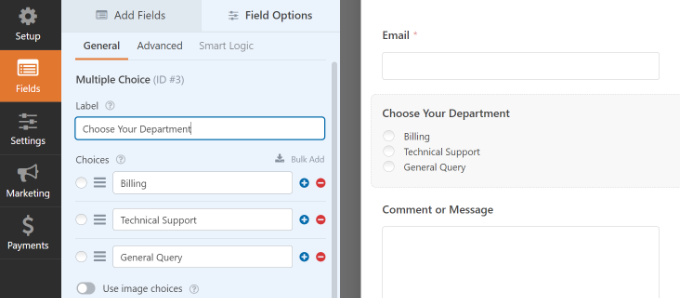
بعد ذلك ، يمكنك تعديل الخيارات في حقل نموذج "الاختيار من متعدد" بمجرد النقر فوق الحقول الموجودة في النموذج على اليمين.
على سبيل المثال ، يمكنك أن ترى في الصورة أدناه أننا قمنا بإعادة تسمية الخيارات لأقسام مختلفة تتعامل مع أسئلة محددة.

بعد ذلك ، يمكنك التوجه إلى الإعدادات »التأكيدات في منشئ النموذج.
الآن انقر فوق الزر "إضافة تأكيد جديد" لإعداد المنطق الشرطي.

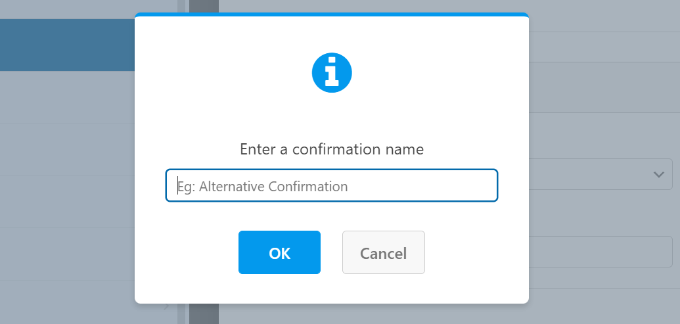
بعد ذلك ، سيتعين عليك إدخال اسم لإعادة التوجيه الجديدة. كن محددًا حتى تتمكن من تتبعه بسهولة.
ما عليك سوى النقر فوق الزر "موافق" عند الانتهاء.

بالنسبة لهذا البرنامج التعليمي ، نريد توجيه المستخدمين إلى صفحات معينة بناءً على القسم الذي يختارونه في النموذج.
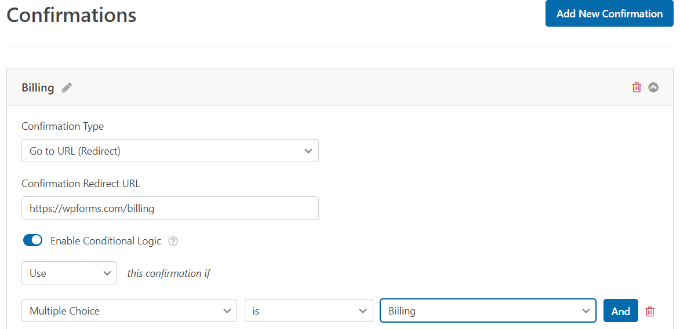
أولاً ، يمكنك تحديد "الانتقال إلى URL (إعادة توجيه)" من القائمة المنسدلة "نوع التأكيد" ثم إدخال ارتباط إلى الصفحة المعنية في حقل "عنوان URL الخاص بإعادة توجيه التأكيد".

بعد ذلك ، ستحتاج إلى النقر فوق مفتاح التبديل "تمكين المنطق الشرطي". بمجرد القيام بذلك ، ستظهر المزيد من الخيارات.
انطلق وحدد "استخدام" هذا التأكيد إذا كان "الاختيار من متعدد" هو "الفوترة" في إعدادات المنطق الشرطي. سيؤدي هذا إلى إعادة توجيه المستخدمين إلى عنوان URL يحتوي على مزيد من المعلومات حول الفواتير عند إرسال نموذج.
هذا كل شئ! ما عليك سوى حفظ النموذج وستقوم كتلة WPForms التي أضفتها مسبقًا بإعادة توجيه المستخدمين تلقائيًا إلى عنوان URL مختلف قمت بتعيينه بناءً على ردودهم.
بعد ذلك ، يمكنك فقط تكرار هذه الخطوة لخيارات الاختيار من متعدد في النموذج وإنشاء إعلامات تأكيد جديدة بمنطق شرطي.
أعد توجيه المستخدمين بعد إرسال التعليقات في WordPress
هل تعلم أنه يمكنك إعادة توجيه المستخدمين إلى صفحات مختلفة إذا كان لديك معلقون لأول مرة على موقع WordPress الخاص بك؟
على سبيل المثال ، يمكنك إظهار صفحة شكر بسيطة مع نموذج تسجيل بريد إلكتروني وجعل المستخدمين يشتركون في رسالتك الإخبارية بعد التعليق. وبالمثل ، يمكنك إعادة توجيه الأشخاص إلى صفحة بها روابط وسائل التواصل الاجتماعي الخاصة بك وزيادة المتابعين.
يمكن أن تساعد إعادة توجيه المستخدمين بعد إرسال التعليقات أيضًا في تعزيز مشاهدات الصفحة والتحويلات. يمكنك إعادة توجيه المعلقين إلى أهم منشورات المدونة الخاصة بك ، أو إظهار عرض خاص أو صفحة قسيمة ، أو عرض صفحة جذب رئيسية للحصول على مزيد من التحويلات.
أسهل طريقة لتعيين عمليات إعادة توجيه التعليقات هي استخدام المكون الإضافي Yoast Comment Hacks. لمزيد من المعلومات ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
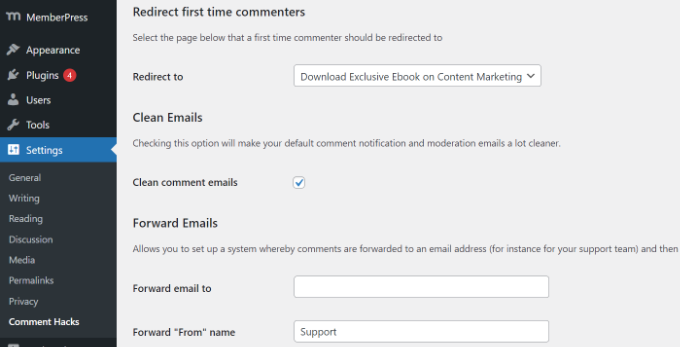
يتيح لك اختيار الصفحة التي سيتم عرضها بعد أن يترك المستخدم تعليقًا لأول مرة.
كل ما عليك فعله هو الانتقال إلى الإعدادات » اقتحام التعليقات في لوحة تحكم مسؤول WordPress. ثم حدد فقط الصفحة المحددة التي تريد إرسالها من خلال القائمة المنسدلة "إعادة التوجيه إلى".
تأكد من حفظ الصفحة لتخزين إعداداتك عند الانتهاء.

لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية إعادة توجيه انتباه المستخدم الخاص بك من خلال إعادة توجيه التعليقات.
إعادة توجيه المستخدمين بعد تقديم نموذج التسجيل
إذا سمحت بتسجيل المستخدم على موقع الويب الخاص بك ، فإن إعادة توجيه الأشخاص يمكن أن تكون مفيدة.
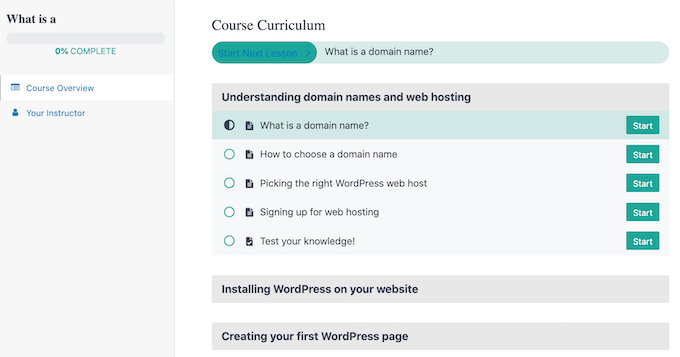
على سبيل المثال ، إذا قمت بتشغيل موقع ويب خاص بالعضوية أو بيع دورات تدريبية عبر الإنترنت ، فيمكنك إعادة توجيه المستخدمين إلى منطقة حسابهم أو لوحة معلوماتهم عند إرسال نموذج التسجيل. بهذه الطريقة ، يمكن للمستخدمين الوصول إلى ملفات التنزيل ومفاتيح الترخيص ومواد الدورة التدريبية والمناهج والمزيد.

باستخدام MemberPress ، يمكنك بسهولة تقييد الوصول إلى أقسام مختلفة من موقع الويب الخاص بك. إنه أفضل مكون إضافي لعضوية WordPress ويسمح لك بإعداد مستويات عضوية متعددة.
باستخدام MemberPress ، يمكنك أيضًا إنشاء صفحة أسعار باستخدام أحد القوالب المضمنة في المكون الإضافي. إذا حاول مستخدم غير مسجل الوصول إلى المحتوى المقيد ، فيمكنك إعادة توجيهه إلى صفحة التسعير.
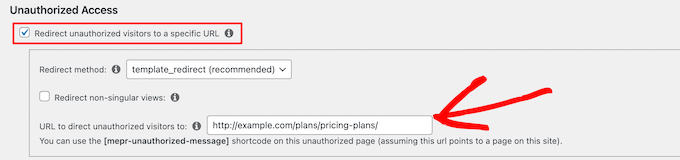
بمجرد إنشاء صفحة تسعير مخصصة ، ما عليك سوى إدخال عنوان URL في قسم "الوصول غير المصرح به" في MemeberPress لإعادة توجيه المستخدمين غير المسجلين إلى صفحة التسعير أو صفحة التسجيل الخاصة بك.

إذا كنت تريد المزيد من الخيارات ، فإننا نوصي باستخدام أداة إنشاء الصفحات مثل SeedProd. SeedProd هو منشئ صفحات السحب والإفلات الذي يجعل من السهل للغاية تخصيص تخطيط وتصميم أي صفحة.
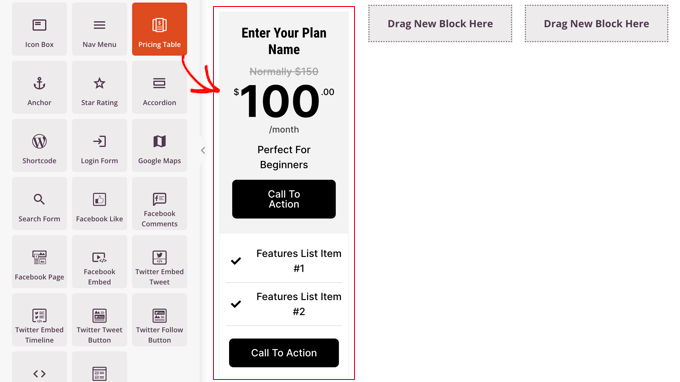
يمكنك إضافة عناصر مثل "جدول الأسعار" إلى الصفحة التي تعيد توجيه المستخدمين إليها. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية إضافة جدول أسعار جميل في WordPress.

صفحة تسجيل WordPress الافتراضية بسيطة وتحتوي فقط على شعار WordPress والعلامة التجارية.
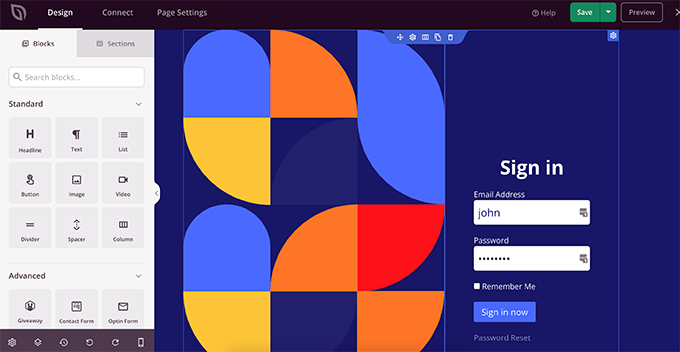
يمكنك جعله أكثر جاذبية باستخدام قالب SeedProd ثم إضافة كتلة "جدول الأسعار" لإنشاء صفحة تسجيل دخول وتسجيل مخصصة.

إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية إنشاء نموذج تسجيل مستخدم مخصص في WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إعادة توجيه المستخدمين بعد إرسال النموذج في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية اختيار أفضل برامج التصميم والمقارنة بين WordPress.com و WordPress.org.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور كيفية إعادة توجيه المستخدمين بعد إرسال النموذج في WordPress لأول مرة على WPBeginner.
