كيفية إزالة إضافة عنوان في وورد
نشرت: 2022-09-28بافتراض أنك تريد مقدمة حول كيفية إزالة عنوان الإضافة في WordPress: في WordPress ، يوجد عنوان الإضافة في الركن الأيسر العلوي من الشاشة. لإزالته ، يجب عليك أولاً تسجيل الدخول إلى حساب WordPress الخاص بك. بمجرد تسجيل الدخول ، انقر فوق علامة التبويب "الإعدادات" الموجودة في العمود الأيسر. بعد ذلك ، انقر فوق علامة التبويب "عام". ضمن قسم "الإعدادات العامة" ، ابحث عن خيار " عنوان الموقع ". ستحتاج إلى حذف النص الموجود في حقل "عنوان الموقع" ثم النقر فوق الزر "حفظ التغييرات".
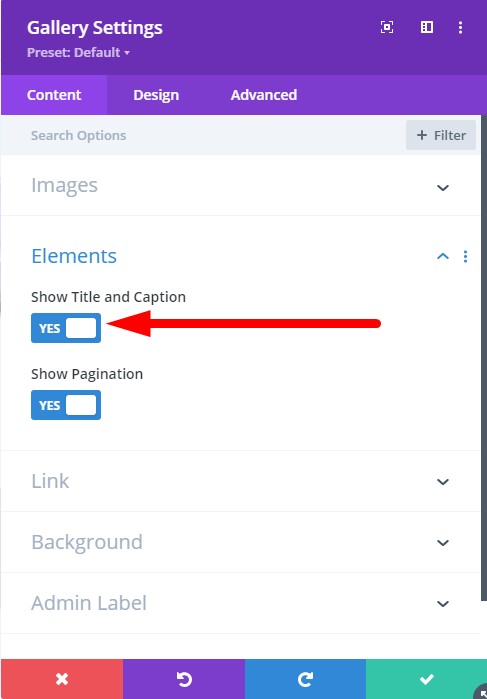
عندما تفتح صفحة ويب ، ترى عنوان الصفحة في علامة تبويب المتصفح. يتم ترتيب الصفحات حسب عنوانها في محركات البحث ، مما يساعد موقعك على ترتيب أعلى في نتائج البحث. عندما يتعلق الأمر بترتيب قائمة التنقل وعرض أحدث مشاركاتك ، فإن عنوان الصفحة يعد موردًا رائعًا. قد لا يكون عنوان الصفحة الذي يفهمه المستخدم بالفعل ضروريًا. لا يلزم إزالة عنوان الصفحة بالكامل باستخدام Elementor Page Builder. لن تكون هناك حاجة لعرض العنوان مرة ثانية في المحتوى. يمكنك أيضًا إخفاء المنشور أو عنوان الصفحة لموقع WordPress باستخدام هذه الطريقة.
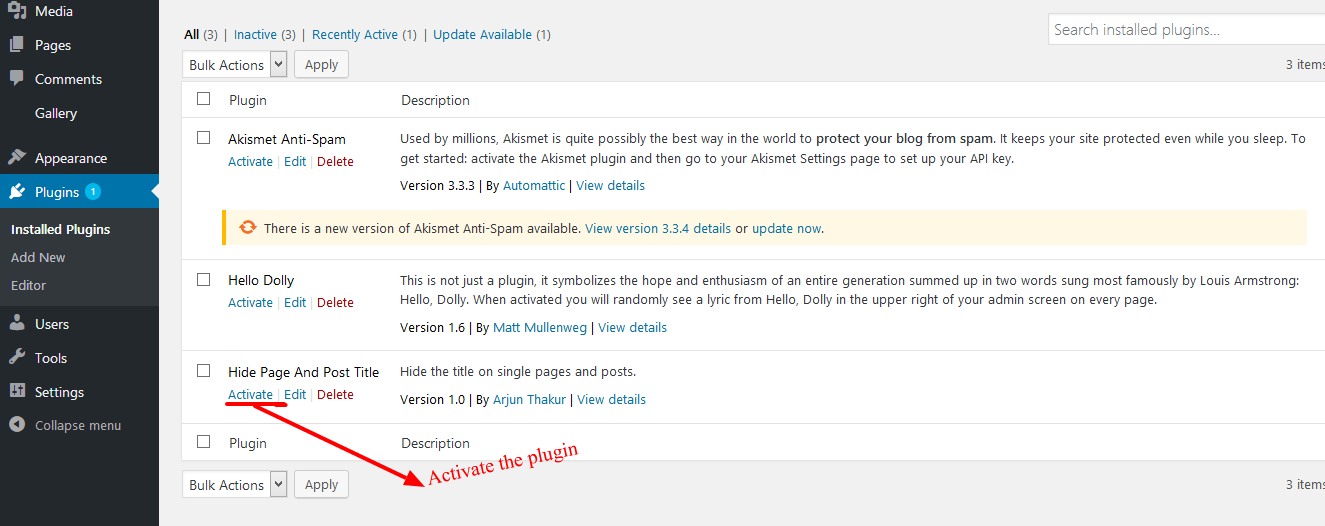
يمكنك توفير الكثير من الوقت والجهد باستخدام مكون إضافي لإخفاء عنوان صفحتك. في هذا البرنامج التعليمي ، سنستخدم المكون الإضافي إخفاء الصفحة وعنوان المشاركة . سيتم استخدام الكود أدناه لتجاوز CSS في موقع الويب الخاص بك. بالنسبة لهذا المشروع ، نقوم بتعديل فئة واحدة فقط ، والتي ستستغرق ما يقرب من 2-3 أسطر من التعليمات البرمجية للقيام بها. اعتمادًا على المستعرض الخاص بك ، يمكنك فحص العناصر أو فحصها بالنقر بزر الماوس الأيمن فوق العنوان وتحديد فحص أو فحص. تمتد اهتماماتنا في الممتلكات الطبقية إلى ما هو أبعد من الممتلكات. في حالتنا ، نفضل إدخال الاسم والعنوان.
العرض: لا يوجد css يخفي كل عناوين المنشورات والصفحات. لإخفاء عنوان صفحة واحدة ، كل ما تحتاجه هو تعديل الكود في المثال التالي. لإخفاء عناوين صفحة نشر المدونة ، يمكن تعديل مقتطف الشفرة أدناه. جميع الإدخالات في عنوان إدخال المنشور لها شاشة *. ستتمكن من إزالة العنوان من الصفحة المحددة التي تستهدفها من خلال القيام بذلك. بالإضافة إلى ذلك ، يمكن استهداف منشورات مدونة معينة بعناوين مخفية. هذه الطريقة لإخفاء عناوين المنشورات توفر الكثير من الوقت والجهد.
قد تتمكن من حذف عنوان من صفحة مقصودة أو صفحة رئيسية أو حول صفحة أو صفحة أخرى عن طريق إزالته يدويًا من تلك الصفحات. يعد ذلك ضارًا لمُحسّنات محرّكات البحث إذا لم تقم بتضمين عناوين على صفحاتك ، ومن الصعب أيضًا على روبوتات محرك البحث فهرسة موقعك. لتغيير الرابط الثابت لصفحتك ، انتقل إلى لوحة تحكم المسؤول وحدد الصفحات من القائمة المنسدلة. في الوقت الحالي ، ليس لدى WordPress أي طريقة لإخفاء عناوين الصفحات من تلقاء نفسها ، ناهيك عن سياق هذه المقالة. الطريقة الأكثر مباشرة لمعظم مالكي مواقع الويب هي استخدام مكون إضافي. إذا كنت تريد تجربة شيء جديد ، فيمكنك تجربة خيار CSS. نتيجة لذلك ، لن يحتاج موقعك إلى تحمل الحمل الإضافي للمكوِّن الإضافي الإضافي.
هذه ، في الواقع ، عملية بسيطة. يمكن الوصول إلى الوظائف بالضغط على زر الفتح. في ملف php ، أدخل الكود التالي في نهاية الملف: function prefix_category_title ($ title) * if (is_category ()) * $ title = single_cat_title (”، false) * return $ title
قم بتسجيل الدخول إلى منطقة إدارة WordPress وانقر فوق الإعدادات لتغيير علامة العنوان لصفحة الفهرس الخاصة بك. في هذه الصفحة ، يمكن تغيير حقل عنوان الموقع ويمكن حفظ التغييرات. يتيح لك WordPress إنشاء عنوان لكل منشور أو صفحة تنشئها - فقط للصفحة الرئيسية.
كيف يمكنني إخفاء العنوان في ووردبريس؟
هناك عدة طرق لإخفاء عنوان الترويسة في WordPress. تتمثل إحدى الطرق في الانتقال إلى "أداة تخصيص السمات" وإلغاء تحديد المربع بجوار "عرض عنوان الرأس". سيؤدي هذا إلى إخفاء عنوان الرأس على موقعك. هناك طريقة أخرى وهي إضافة الكود التالي إلى ملف functions.php الخاص بالقالب الفرعي الخاص بك: function my_child_theme_setup () {// يزيل الإجراء الافتراضي لعرض عنوان الرأس remove_action ('storefront_header'، 'storefront_header_title'، 10)؛ } add_action ('after_setup_theme'، 'my_child_theme_setup') ؛
فيما يلي خمس طرق بسيطة لإخفاء عنوان صفحة WordPress. يعرض WordPress عنوانه مباشرة على الواجهة الأمامية بعد إنشاء الصفحة ونشرها. سأوضح لك كيفية إخفاء عناوين WordPress على صفحات معينة أو لكل منهم ، باستخدام منطقة التحرير ، أو خيارات السمات ، أو CSS ، أو مكونات WordPress الإضافية. يكره Google المحتوى المخفي ويبحث عن طريقة لإخفاء عناوين الصفحات. لا يزال محرك بحث Google يزحف إلى شفرة المصدر لمحتواه ، لذا فإن هذه الطريقة ليست مثالية. سأوضح لك كيفية القيام بذلك لصفحة معينة أو لكل صفحة. لقد وجدت مكونين إضافيين يعملان على Twenty Seventeen غير متوفرين على الأنظمة الأساسية الأخرى.
لا تحتوي هذه الأداة على أي إعدادات ، فقط مربع تعريف صغير على الجانب الأيمن من منطقة التحرير. أنشأ المكون الإضافي الأول فئة CSS لإخفاء العنوان من الواجهة الأمامية ، لكنه لم يزيله تمامًا. علاوة على ذلك ، يمنع المكون الإضافي الثاني عنواني H1 على الصفحة ، وهي ليست أفضل ممارسة لتحسين محركات البحث.
كيف يمكنني إظهار عناوين الصفحات في WordPress؟
يمكنك الوصول إلى قائمة الأدوات بالنقر فوق شريط العنوان في الزاوية اليسرى العليا ، ثم تحديد الإعدادات العامة ، أو يمكنك الضغط على Ctrl U على لوحة المفاتيح للوصول إليها. في علامة التبويب عام ، انتقل إلى القسم المسمى عنوان الصفحة الافتراضي. اضبط الخيار Show to Yes لإظهار عنوان صفحة WordPress.

كيفية البحث عن عنوان موقع على شبكة الإنترنت
من ناحية أخرى ، قد يتطلب نظام تشغيل Mac أو Linux نهجًا مختلفًا. على جهاز Mac ، يمكنك استخدام متصفح الويب Safari للبحث عن عنوان موقع ويب معين. يمكنك بعد ذلك تحديد " إظهار العنوان " بالنقر فوق الزر "انتقال" في شريط الأدوات أعلى الشاشة.
إزالة مساحة العنوان وورد
 الائتمان: www.learnhowwp.com
الائتمان: www.learnhowwp.comإذا كنت ترغب في إزالة المساحة الموجودة أعلى العنوان الخاص بك في WordPress ، فأنت بحاجة إلى تعديل ملف CSS الخاص بقالبك. ابحث عن قاعدة CSS التي تتحكم في المساحة أعلى العنوان ، ثم احذفها.
كجزء من استطلاع المستخدم الخاص بنا ، سألناك عما ستفعله لإزالة المساحة الفارغة الكبيرة في أعلى كل صفحة تسمى العنوان. لتغيير CSS في موضوع طفلك ، يجب عليك إنشاء واحدة. يجب عليك إزالة المكون الإضافي Simple Custom CSS أولاً. بعد ذلك ، أدخل CSS المخصص الخاص بك في ملف style.css. قد تحتاج إلى المحاولة مرة أخرى! إذا لم يعمل ، حاول مرة أخرى! في التعليمات البرمجية الخاصة بك ، يجب عليك تضمين جزء مهم. يعد CTRL F5 (1-2 مرات) خيارًا جيدًا. يمكن التحقق منه أيضًا عن طريق تشغيل نافذة التصفح المتخفي 2.
إخفاء عنوان WordPress البرنامج المساعد
 الائتمان: WordPress
الائتمان: WordPressهناك عدد من المكونات الإضافية المتاحة التي تسمح لك بإخفاء عنوان منشور أو صفحة WordPress. يمكن أن يكون هذا مفيدًا إذا كنت تريد إنشاء صفحة مقصودة أو إنشاء منشور أو صفحة سيتم استخدامها كارتباط من موقع آخر. إذا كنت تريد إخفاء عنوان منشور أو صفحة ، فيمكنك استخدام مكون إضافي مثل WP Hide Title .
دليل خطوة بخطوة حول كيفية إخفاء صفحة أو عنوان منشور على موقع WordPress. للقيام بذلك ، يمكنك إضافة رمز يدويًا إلى ورقة أنماط السمة ، واستخدام أداة إنشاء الصفحات ، وتثبيت مكون إضافي لمزيل العنوان . بالإضافة إلى ذلك ، سيتطرق الدليل إلى أسباب رغبتك في إخفاء العناوين في المقام الأول. يمكنك إخفاء عناوين الصفحات باستخدام WordPress باستخدام أدوات الجهات الخارجية. يمكنك أيضًا إخفاء عنوان كل صفحة على موقعك بالإضافة إلى نشره. باستخدام أداة إنشاء الصفحات و WordPress ، سنوضح لك كيفية القيام بذلك في هذا الدليل. من الخطر إزالة عناوين الصفحات في WordPress ، خاصةً إذا كان موقع الويب الخاص بك يحتوي على العديد من الصفحات.
يستخدم WP WordPress عناوين الصفحات لإنشاء روابط ثابتة ، والتي تعتبر ضرورية لتحسين محرك البحث. عندما لا تحتوي الصفحة على عنوان ، قد يُنشئ WordPress سلسلة عشوائية من الأرقام والحروف. إذا اكتشفت محركات البحث ذلك ، فمن شبه المؤكد أنه سيتم تصنيف موقع الويب الخاص بك على أنه بريد عشوائي. علامات العنوان على صفحات نتائج محرك البحث (SERPs) وعلامات تبويب المتصفح هي ما يظهر تحت عنوان SEO. كما أنه يساعد محركات البحث على فهم سياق المنشور من خلال تحديد التسلسل الهرمي للعناوين. علامة العنوان ، غير المرئية ، لا تظهر في المحتوى نفسه.
كيفية إخفاء عنوان الصفحة في WordPress بدون البرنامج المساعد
هناك عدة طرق لإخفاء عناوين الصفحات في WordPress دون استخدام مكون إضافي. تتمثل إحدى الطرق في إنشاء سمة فرعية ثم إضافة بعض CSS المخصص لإخفاء العناوين. هناك طريقة أخرى وهي استخدام مكون إضافي للحقول المخصصة وإنشاء حقل يسمى "hide_title" بقيمة "1" للصفحات التي تريد إخفاء العنوان عليها.
يظهر العنوان في كل منشور وصفحة كميزة افتراضية في WordPress. ومع ذلك ، من الممكن تغيير عنوان صفحتك. يعد استخدام المكون الإضافي الطريقة الأكثر ملاءمة لإخفاء عنوان الصفحة أو إزالته. في هذا البرنامج التعليمي ، سأستعرض كيفية إخفاء عنوان الصفحة في WordPress. في هذه الحالة ، من المناسب إبقاء حقل العنوان فارغًا. إذا تم إنشاء موقع الويب الخاص بك باستخدام مكون إضافي لتحسين محركات البحث مثل Yoast SEO ، فيمكنك تضمين عنوان تعريف في حقل عنوان SEO . تريد إخفاء عنوان جميع الصفحات على موقع الويب الخاص بك؟
إذا كانت هذه هي الحالة ، فاستبدل الكود السابق بواحد مما يلي. تعمل العديد من السمات ، مثل GeneratePress و Astra و OceanWP ، على تمكين خيار إخفاء عنوان الصفحة . افحص فئة العنوان إذا كنت تفتحها في المستعرض الخاص بك ، وانقر بزر الماوس الأيمن فوقه ، وحدد فحص من القائمة. في الأقسام القليلة التالية ، سأوضح لك كيف يمكنك إزالة عنوان الصفحة باستخدام هذه السمات أو منشئ صفحة Elementor. ستوجهك الخطوات أدناه خلال إزالة عنوان الصفحة من Elementor ، أو سمة شائعة ، أو سمة شائعة أخرى مثل Astra أو GeneratePress. إذا كان لديك أي أسئلة حول كيفية إخفاء عنوان الصفحة ، من فضلك لا تتردد في سؤالي في التعليقات.
