كيفية إزالة الروابط التي تعمل على تذييل ووردبريس
نشرت: 2023-02-11هل تريد إزالة روابط التذييل "مدعوم من WordPress" من موقعك؟
بشكل افتراضي ، تحتوي معظم سمات WordPress على إخلاء مسؤولية في التذييل ، ولكن هذا قد يجعل موقعك يبدو غير احترافي. كما أنه يترك مساحة أقل للروابط الخاصة بك وإشعار حقوق النشر والمحتويات الأخرى الخاصة بك.
في هذه المقالة ، سنوضح لك كيفية إزالة روابط التذييل التي تعمل بواسطة WordPress.

لماذا إزالة اعتمادات تذييل WordPress؟
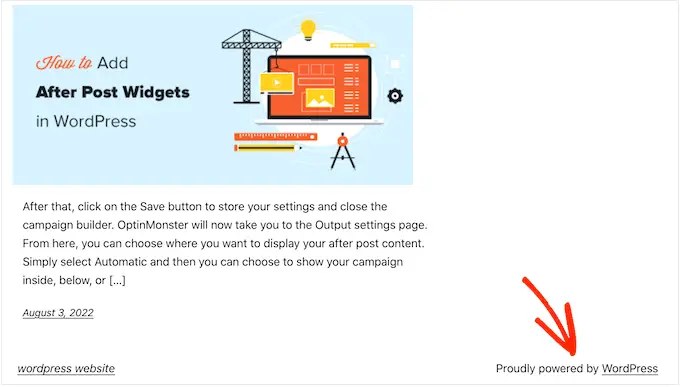
تستخدم سمات WordPress الافتراضية منطقة التذييل لإظهار إخلاء المسؤولية "مدعوم بفخر بواسطة WordPress" ، والذي يرتبط بموقع WordPress.org الرسمي.

يأخذ العديد من مطوري السمات هذا إلى أبعد من ذلك ويضيفون اعتماداتهم الخاصة إلى التذييل.
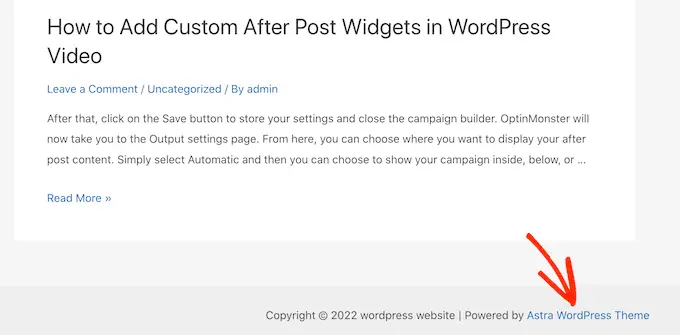
في الصورة التالية ، يمكنك رؤية إخلاء المسؤولية المضافة بواسطة Astra WordPress Theme.

على الرغم من كونه رائعًا لمطوري البرامج ، إلا أن هذا "مدعوم من…." التذييل يجعل موقعك يبدو أقل احترافية ، خاصة إذا كنت تدير موقعًا تجاريًا على الويب.
كما أنه يتيح للقراصنة معرفة أنك تستخدم WordPress ، مما قد يساعدهم في اقتحام موقعك.
على سبيل المثال ، إذا كنت لا تستخدم عنوان URL مخصصًا لتسجيل الدخول ، فيمكن للقراصنة ببساطة إضافة / wp-admin إلى عنوان موقعك والوصول إلى صفحة تسجيل الدخول الخاصة بك.
يرتبط إخلاء المسؤولية هذا أيضًا بموقع خارجي ، لذا فهو يشجع الأشخاص على مغادرة موقع الويب الخاص بك. يمكن أن يكون لذلك تأثير سلبي على مرات مشاهدة الصفحة ومعدل الارتداد.
هل من القانوني إزالة روابط ائتمان تذييل WordPress؟
من القانوني تمامًا إزالة رابط أرصدة التذييل على موقعك لأن WordPress مجاني ، ويتم إصداره بموجب ترخيص GPL.
يمنحك هذا الترخيص في الأساس حرية استخدام WordPress وتعديله وحتى توزيعه على أشخاص آخرين.
يتم إصدار أي مكون إضافي أو سمة WordPress تقوم بتنزيلها من دليل WordPress الرسمي بموجب ترخيص GPL نفسه. في الواقع ، حتى معظم الإضافات والقوالب التجارية يتم إصدارها تحت رخصة GPL.
هذا يعني أنك حر في تخصيص WordPress بأي طريقة تريدها ، بما في ذلك إزالة أرصدة التذييل من موقع الويب الخاص بشركتك أو متجرك عبر الإنترنت أو مدونتك.
مع أخذ ذلك في الاعتبار ، دعنا نرى كيف يمكنك إزالة روابط تذييل WordPress المدعومة.
فيديو تعليمي
إذا كنت لا تريد الفيديو أو تحتاج إلى مزيد من الإرشادات ، فما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
الطريقة الأولى: إزالة رابط "مدعوم من" باستخدام إعدادات السمة
يعرف معظم مؤلفي السمات الجيدة أن المستخدمين يريدون أن يكونوا قادرين على تحرير التذييل وإزالة روابط الائتمان ، لذلك يقوم الكثيرون بتضمينه في إعدادات السمات الخاصة بهم.
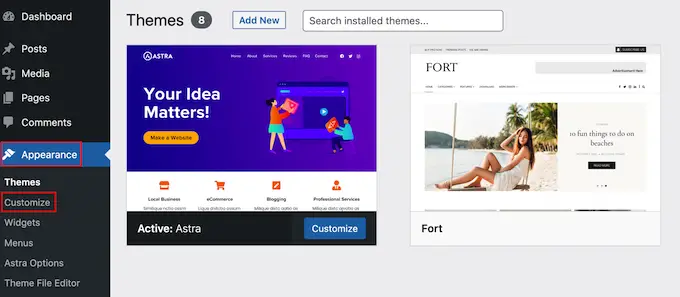
لمعرفة ما إذا كان الموضوع الخاص بك يحتوي على هذا الخيار ، انتقل إلى المظهر »تخصيص في لوحة تحكم مسؤول WordPress الخاصة بك.

يمكنك الآن البحث عن أي إعدادات تتيح لك تخصيص تذييل موقعك ، ثم النقر فوق هذا الخيار.
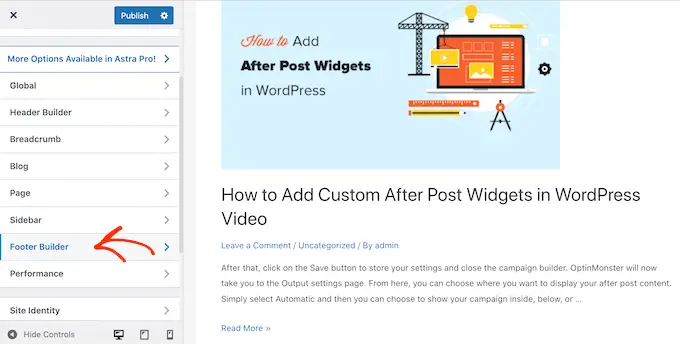
على سبيل المثال ، يحتوي موضوع Astra على قسم يسمى "Footer Builder".

إذا كنت تستخدم هذا المظهر ، فما عليك سوى النقر فوق قسم "التذييل" وتحديد "حقوق الطبع والنشر".
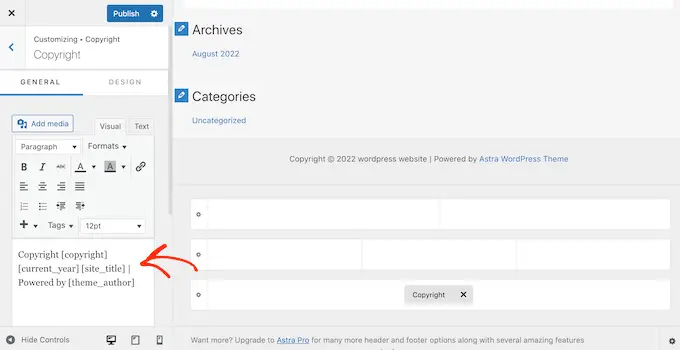
سيؤدي القيام بذلك إلى فتح محرر صغير حيث يمكنك تغيير نص التذييل ، أو حتى حذفه بالكامل.

بغض النظر عن كيفية إزالة إخلاء المسؤولية في التذييل ، لا تنس النقر فوق "نشر" لإجراء التغيير على موقعك.
الطريقة الثانية: إزالة رصيد "مدعوم من" باستخدام تحرير الموقع بالكامل
إذا كنت تستخدم سمة كتلة ، فيمكنك إزالة إخلاء مسؤولية التذييل باستخدام تحرير الموقع الكامل (FSE) ومحرر الكتلة.
هذه طريقة سريعة وسهلة لإزالة رصيد "مدعوم من" عبر موقعك بالكامل ، على الرغم من أنه لن يعمل مع جميع السمات.
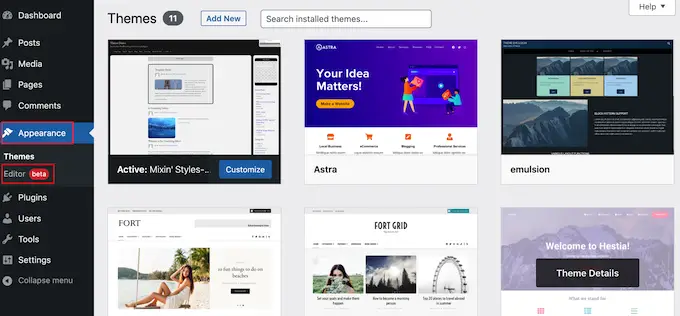
لبدء تشغيل المحرر ، انتقل إلى المظهر » المحرر .

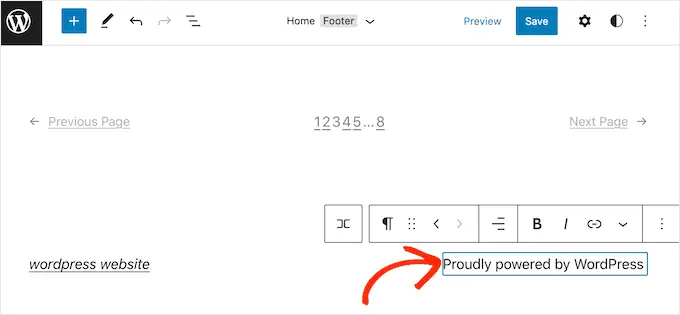
بعد ذلك ، قم بالتمرير إلى تذييل موقع الويب الخاص بك وانقر لتحديد إخلاء المسؤولية "مدعوم من".
يمكنك الآن استبداله بالمحتوى الخاص بك ، أو يمكنك حتى حذف إخلاء المسؤولية تمامًا.

عندما تكون سعيدًا بالشكل الذي يبدو عليه التذييل ، ما عليك سوى النقر فوق "حفظ". الآن إذا قمت بزيارة موقعك ، فسترى التغيير مباشرًا.
الطريقة الثالثة: كيفية إزالة إخلاء المسؤولية "بدعم من" باستخدام أداة إنشاء الصفحات
تستخدم العديد من مواقع WordPress التذييل لتوصيل معلومات مهمة ، مثل عنوان البريد الإلكتروني أو رقم الهاتف. في الواقع ، قد يقوم الزوار بالتمرير إلى الجزء السفلي من موقعك للبحث عن هذا المحتوى تحديدًا.
مع وضع ذلك في الاعتبار ، قد ترغب في المضي قدمًا واستبدال نص "مدعوم بواسطة" بتذييل مخصص. قد يحتوي هذا التذييل على روابط إلى ملفات تعريف الوسائط الاجتماعية الخاصة بك ، أو روابط إلى الشركاء التابعين لك ، أو قائمة بمنتجاتك ، أو معلومات وروابط مهمة أخرى.
يمكنك رؤية تذييل WPBeginner في الصورة التالية:

أفضل طريقة لإنشاء تذييل مخصص هي استخدام SeedProd. إنه أفضل مكون إضافي لمنشئ الصفحات ويأتي مع أكثر من 180 قالبًا وأقسامًا وكتلًا مصممة باحتراف والتي يمكن أن تساعدك في تخصيص كل جزء من مدونة WordPress أو موقع الويب الخاص بك.
يحتوي أيضًا على إعدادات تتيح لك إنشاء تذييل عام وشريط جانبي ورأس والمزيد.
أولاً ، تحتاج إلى تثبيت وتفعيل SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: هناك أيضًا إصدار مجاني من SeedProd يسمح لك بإنشاء جميع أنواع الصفحات باستخدام محرر السحب والإفلات. ومع ذلك ، سنستخدم الإصدار المتميز من SeedProd لأنه يأتي مع منشئ السمات المتقدم.
بعد تنشيط المكون الإضافي ، سيطلب SeedProd مفتاح الترخيص الخاص بك.

يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd. بعد إدخال المفتاح ، انقر فوق الزر "التحقق من المفتاح".
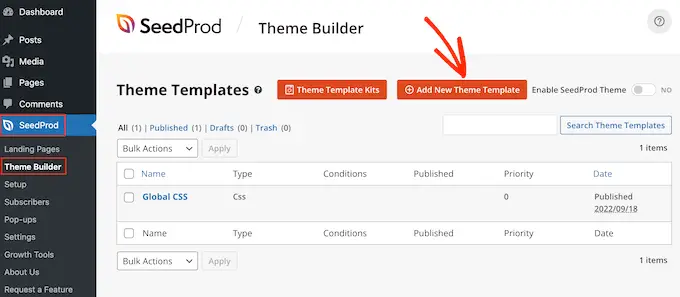
بمجرد القيام بذلك ، انتقل إلى SeedProd »Theme Builder . هنا ، انقر فوق الزر "إضافة قالب قالب جديد".


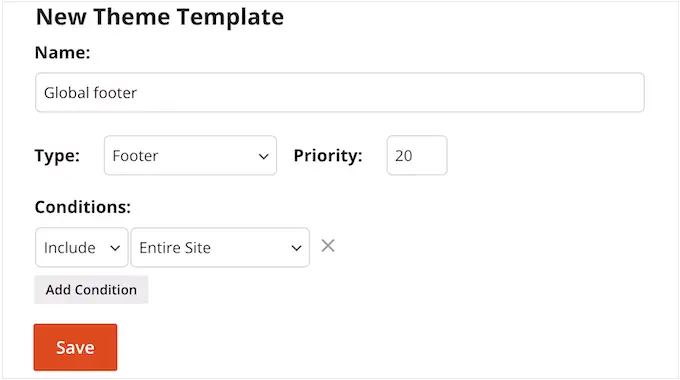
في النافذة المنبثقة ، اكتب اسمًا لقالب النسق الجديد.
بمجرد القيام بذلك ، افتح القائمة المنسدلة "النوع" واختر "التذييل".

سيعرض SeedProd قالب التذييل الجديد عبر موقعك بالكامل افتراضيًا. ومع ذلك ، يمكنك قصره على صفحات أو منشورات معينة باستخدام إعدادات "الشروط".
على سبيل المثال ، قد ترغب في استبعاد التذييل الجديد من صفحاتك المقصودة ، حتى لا يصرف الانتباه عن العبارة الرئيسية التي تحث المستخدم على اتخاذ إجراء.
عندما تكون راضيًا عن المعلومات التي أدخلتها ، انقر فوق "حفظ".
سيؤدي هذا إلى تحميل واجهة منشئ الصفحة SeedProd.
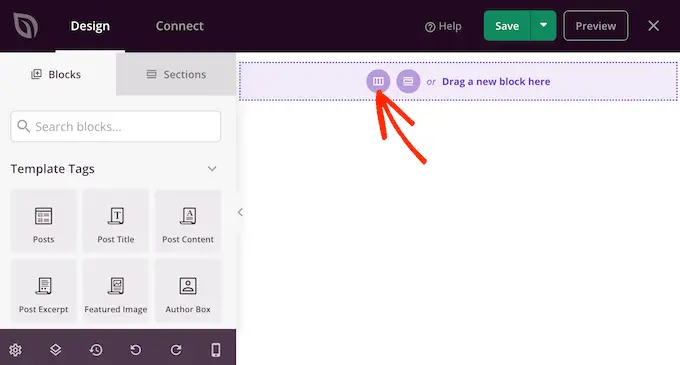
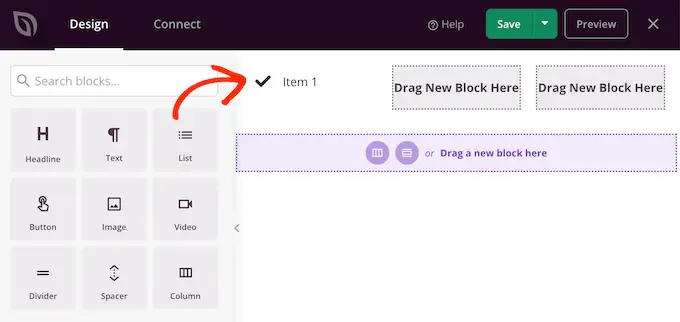
في البداية ، سيعرض قالبك شاشة فارغة على اليمين وإعداداتك على اليسار. للبدء ، انقر فوق رمز "إضافة أعمدة".

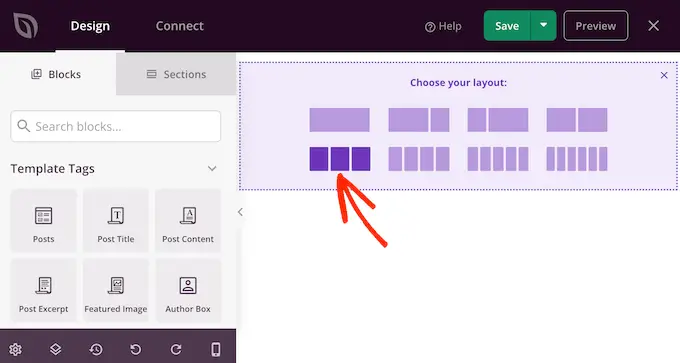
يمكنك الآن اختيار التنسيق الذي تريد استخدامه للتذييل الخاص بك. هذا يسمح لك بتنظيم المحتوى الخاص بك في أعمدة مختلفة.
يمكنك استخدام أي تخطيط تريده ، ولكن بالنسبة لهذا الدليل ، فإننا نستخدم تخطيطًا من ثلاثة أعمدة.

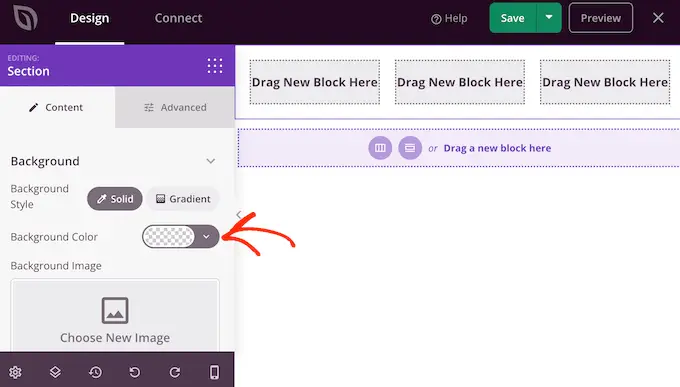
بعد ذلك ، يمكنك تعديل خلفية التذييل بحيث تتطابق مع سمة WordPress أو العلامة التجارية للشركة أو الشعار.
لتغيير لون الخلفية ، ما عليك سوى النقر فوق القسم الموجود بجوار "لون الخلفية" ثم استخدم عناصر التحكم لاختيار لون جديد.

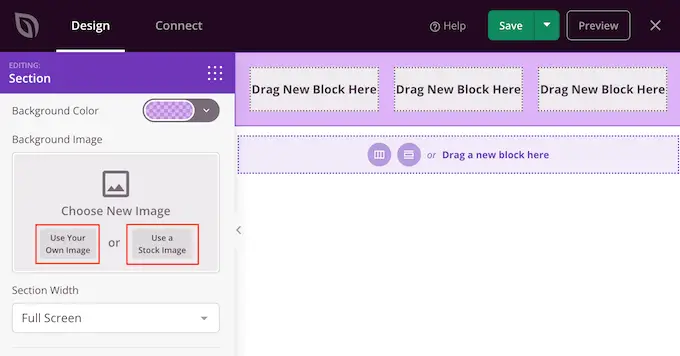
خيار آخر هو تحميل صورة خلفية.
للقيام بذلك ، انقر فوق "استخدام صورتك الخاصة" ثم اختر صورة من مكتبة وسائط WordPress ، أو انقر فوق "استخدام صورة مخزون".

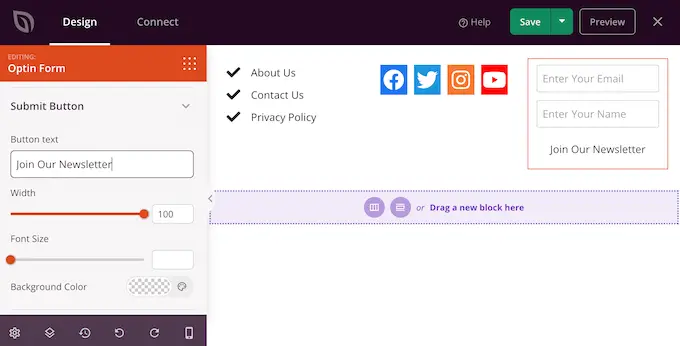
عندما تكون راضيًا عن الخلفية ، فقد حان الوقت لإضافة بعض المحتوى إلى التذييل.
ما عليك سوى سحب أي كتلة من القائمة اليمنى وإفلاتها في تذييل الصفحة.

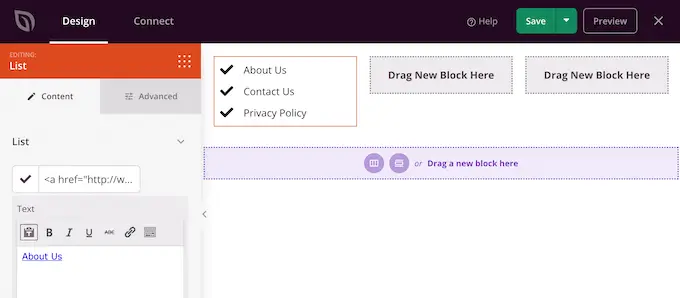
بعد إضافة كتلة ، انقر لتحديد تلك الكتلة في المحرر الرئيسي.
ستعرض القائمة اليمنى الآن جميع الإعدادات لتخصيص الكتلة.

ببساطة استمر في تكرار هذه الخطوات لإضافة المزيد من الكتل إلى التذييل الخاص بك.
يمكنك أيضًا تغيير مكان ظهور كل كتلة عن طريق سحبها حول تخطيطك.

عندما تكون راضيًا عن تصميمك ، انقر فوق الزر "حفظ".
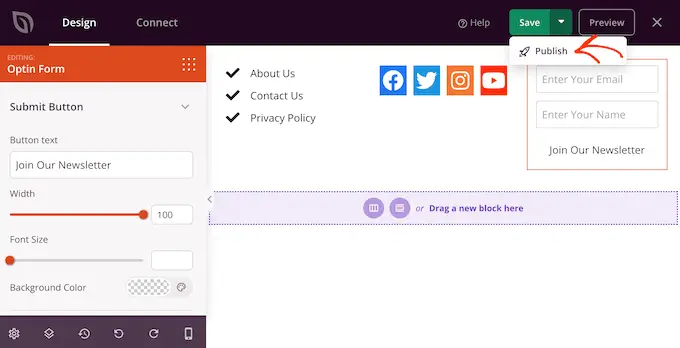
بعد ذلك ، يمكنك تحديد "نشر" لإكمال تصميمك.

لكي يظهر التذييل الجديد على موقع الويب الخاص بك ، ستحتاج إلى إنهاء بناء قالب WordPress الخاص بك باستخدام SeedProd.
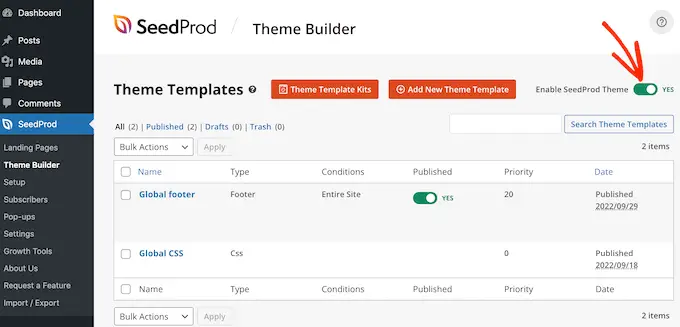
بعد بناء السمة الخاصة بك ، انتقل إلى SeedProd »Theme Builder . ثم ، انقر فوق مفتاح "Enable SeedProd Theme".
الآن ، إذا قمت بزيارة موقع الويب الخاص بك ، فسترى التذييل الجديد مباشرًا.

للحصول على دليل تفصيلي خطوة بخطوة ، يرجى الاطلاع على دليلنا حول كيفية إنشاء سمة WordPress مخصصة.
الطريقة الرابعة: إزالة إخلاء المسؤولية لـ WordPress باستخدام الكود
إذا لم تتمكن من رؤية أي طريقة لإزالة أو تعديل أرصدة التذييل في أداة تخصيص WordPress ، فهناك خيار آخر وهو تعديل كود footer.php.
هذه ليست الطريقة الأكثر ملاءمة للمبتدئين ، ولكنها ستتيح لك إزالة الرصيد من أي سمة WordPress.
قبل إجراء تغييرات على رمز موقع الويب الخاص بك ، نوصي بإنشاء نسخة احتياطية حتى تتمكن من استعادة موقعك في حالة حدوث أي خطأ.
ضع في اعتبارك أنه إذا قمت بتحرير ملفات سمة WordPress الخاصة بك مباشرةً ، فستختفي هذه التغييرات عند تحديث السمة. مع ما يقال ، نوصي بإنشاء سمة فرعية لأن هذا يسمح لك بتحديث قالب WordPress الخاص بك دون فقدان التخصيص.
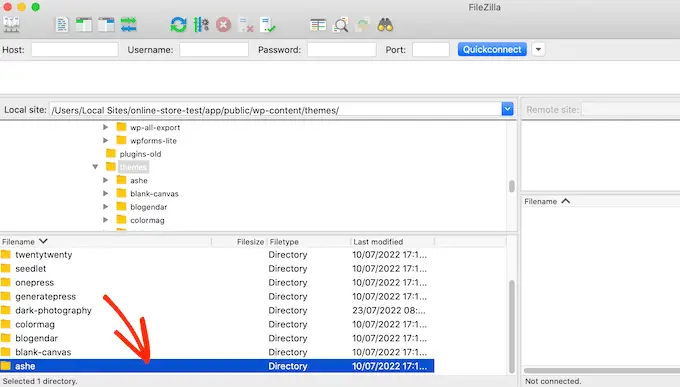
أولاً ، تحتاج إلى الاتصال بموقع WordPress الخاص بك باستخدام عميل FTP مثل FileZilla ، أو يمكنك استخدام مدير الملفات الذي توفره شركة استضافة WordPress الخاصة بك.
إذا كانت هذه هي المرة الأولى التي تستخدم فيها FTP ، فيمكنك الاطلاع على دليلنا الكامل حول كيفية الاتصال بموقعك باستخدام FTP.
بمجرد الاتصال بموقعك ، انتقل إلى / wp-content / theme / ثم افتح المجلد لموضوعك الحالي أو نسقك الفرعي.

داخل هذا المجلد ، ابحث عن ملف footer.php وافتحه في محرر نصي مثل Notepad.
في محرر النصوص ، ابحث عن قسم من الكود يشتمل على نص "مدعوم من". على سبيل المثال ، في قالب Twenty-One لـ WordPress ، يبدو الرمز كما يلي:
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_attr__( 'https://wordpress.org/', 'twentytwentyone' ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
يمكنك إما حذف هذا الرمز بالكامل أو تخصيصه ليناسب احتياجاتك. على سبيل المثال ، قد ترغب في استبدال إخلاء المسؤولية "يعمل بفخر…" بإشعار حقوق النشر الخاص بك.

بعد إجراء التغييرات الخاصة بك ، احفظ الملف وقم بتحميله على الخادم الخاص بك. إذا قمت بفحص موقعك ، فسيختفي رصيد التذييل.
تحذير! تجنب طريقة CSS بأي ثمن!
قد تعرض لك بعض مواقع WordPress التعليمية طريقة CSS تستخدم display: none لإخفاء روابط رصيد التذييل.
على الرغم من أن الأمر يبدو بسيطًا ، إلا أنه سيء جدًا بالنسبة لكبار المسئولين الاقتصاديين في WordPress.
يستخدم العديد من مرسلي البريد العشوائي هذه التقنية الدقيقة لإخفاء الروابط عن الزائرين مع الاستمرار في عرضها على Google ، على أمل الحصول على تصنيفات أعلى.
إذا قمت بإخفاء ائتمان التذييل باستخدام CSS ، فقد تقوم Google بوضع علامة عليك كمرسل بريد عشوائي وسيفقد موقعك تصنيفات محرك البحث. في أسوأ السيناريوهات ، قد تحذفك Google من فهرسها حتى لا تظهر أبدًا في نتائج البحث.
بدلاً من ذلك ، نوصي بشدة باستخدام إحدى الطرق الأربع التي أظهرناها أعلاه. إذا لم تتمكن من استخدام أي من هذه الطرق ، فهناك خيار آخر وهو الاستعانة بمطور WordPress لإزالة رصيد التذييل لك ، أو يمكنك تغيير سمة WordPress الخاصة بك.
نأمل أن تساعدك هذه المقالة في إزالة روابط التذييل التي تدعمها WordPress. قد ترغب أيضًا في التحقق من اختيار الخبراء لدينا لأفضل المكونات الإضافية لنماذج الاتصال والطرق التي أثبتت جدواها لكسب المال من التدوين عبر الإنترنت باستخدام WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
