كيفية إزالة الشريط الجانبي من صفحة معينة في WordPress
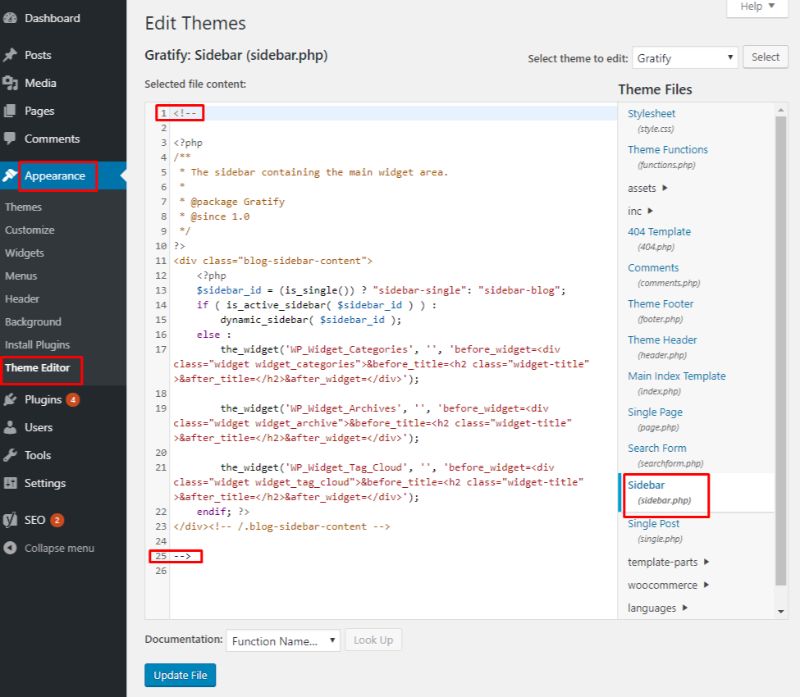
نشرت: 2022-09-11إذا كنت تريد إزالة الشريط الجانبي من صفحة معينة في WordPress ، فيمكنك القيام بذلك عن طريق تحرير قالب الصفحة. لتعديل قالب الصفحة ، انتقل إلى لوحة تحكم WordPress وانقر على الصفحات. بعد ذلك ، انقر فوق الصفحة التي تريد تحريرها وانقر فوق ارتباط تحرير. في شاشة تحرير الصفحة ، ابحث عن قسم سمات الصفحة. في القائمة المنسدلة "القالب" ، حدد قالب العرض الكامل. انقر فوق الزر تحديث لحفظ التغييرات.
باستخدام هذا البرنامج التعليمي ، سأوضح لك كيفية إخراج شريط جانبي كامل العرض من أي صفحة أو منشور. ستعمل الطريقة على أي سمة WordPress حديثة جيدة الترميز والتي تستخدم أفضل مكون إضافي لإخفاء الشريط الجانبي. في بعض السمات ، يوجد قالب مخصص يمكن استخدامه لإزالة الشريط الجانبي يدويًا. تسهل ميزة Content Sidebars إخفاء الأشرطة الجانبية من الصفحات الفردية أو من جميع الصفحات مرة واحدة. نظرًا لأن الشريط الجانبي غير نشط (فارغ) ، فسيتم إخفاؤه على الصفحات التي تختارها عند فتحه. يمكنك أيضًا إزالة الأشرطة الجانبية من أي نوع من أنواع المنشورات المخصصة ، أو التصنيف المخصص ، أو الصفحات متعددة اللغات باستخدام WPML.
في صفحة Widgets ، ستكون هناك جميع عناصر واجهة المستخدم المتاحة على الجانب الأيسر ؛ يمكنك إنشاء شريط جانبي من خلال النقر على رابط الشريط الجانبي. عند تمكين الأشرطة الجانبية في أحد السمات ، سيظهر شريط جانبي أعلى الصفحة. من خلال النقر والسحب على عنصر واجهة مستخدم متاح من القائمة المنسدلة للشريط الجانبي ، يمكنك إضافته إلى الشريط الجانبي.
كيف أقوم بإضافة شريط جانبي إلى صفحة واحدة فقط في WordPress؟
 الائتمان: sitebuildernews.com
الائتمان: sitebuildernews.comلإضافة الشريط الجانبي الخاص بك إلى صفحة أو منشور معين ، انتقل إلى الصفحات / المنشورات بالنقر فوق القائمة المنسدلة للشريط الجانبي على الجانب الأيمن من الشاشة بمجرد العثور على الصفحة أو المنشور الذي تبحث عنه ، يمكنك الوصول إلى القائمة المنسدلة للشريط الجانبي.
ترشدك هذه المقالة إلى إنشاء شريط جانبي لكل منشور أو فئة أو نوع منشور مخصص في WordPress. يمكنك تخصيص الشريط الجانبي الخاص بك بحيث يعكس احتياجات واهتمامات زوارك من خلال القيام بذلك. باستخدام هذه الميزة ، تكون الصفحة المعنية أكثر سهولة في الاستخدام وعملية ومرتبطة ببقية الصفحة. باستخدام المكون الإضافي Custom Sidebars ، يمكنك عرض تكوينات عنصر واجهة المستخدم في أي منشور أو صفحة أو فئة أو أرشيف أو نوع منشور مخصص. يمكنك استخدام عنصر واجهة مستخدم شريط البحث ، وفئات المنتجات ، وميزات أخرى لإنشاء صفحات المنتج الخاصة بك إذا كان لديك منتجات تبيعها. فيما يلي بعض الأفكار حول كيفية إضافة أشرطة جانبية إلى صفحات أو منشورات موقعك. بعد ذلك ، اختر موقع الشريط الجانبي وأنشئ الشريط الجانبي المخصص في الموقع المطلوب. أضف أشرطة جانبية إلى صفحة معينة أو منشور بالانتقال إلى الصفحات / المنشورات >> إضافة جديد. يمكنك بسهولة تحويل نوع منشور أو صفحة أو فئة موجودة باستخدام هذا المكون الإضافي.
يتيح لك ذلك تعديل مظهر الشريط الجانبي والشعور به دون الحاجة إلى تغيير الكود. يمكن استخدام القالب لإجراء تغييرات على الألوان والخطوط والتخطيط. هذه هي أفضل طريقة لإنشاء الشريط الجانبي الخاص بك إذا كنت ترغب في ذلك.
كيف يمكنني تحديد شريط جانبي محدد في WordPress؟
لا توجد إجابة واحدة محددة لهذا السؤال - يعتمد الأمر في النهاية على احتياجاتك المحددة ونوع الشريط الجانبي الذي تريد استخدامه. ومع ذلك ، تتضمن بعض النصائح حول كيفية تحديد شريط جانبي معين في WordPress التفكير في الشريط الجانبي الذي سيكون مفيدًا للغاية لمحتواك وتحديد مكون إضافي يسمح لك بتخصيص الشريط الجانبي الخاص بك.
كيفية اختيار عنصر واجهة مستخدم محدد لـ Sideba الخاص بك
إذا كنت ترغب في تحديد عنصر واجهة مستخدم معين في هذا الشريط الجانبي ، فانقر فوق الزر "تحديد" بجوار اسم الأداة. بعد ذلك ، ستتمكن من تحديد الشريط الجانبي الذي تريد استخدامه.
WordPress إزالة الشريط الجانبي من نوع المنشور المخصص
 الائتمان: Crunchify
الائتمان: Crunchifyلإضافة سمة منشور ، ما عليك سوى إنشاء سمة جديدة ، ثم الانتقال إلى مربع تعريف سمات النشر. لإزالة الشريط الجانبي ، يمكنك استخدام قالب العرض الكامل. إذا لم تتمكن من العثور عليه ، فالأمر متروك لك تمامًا لإنشاء قالب صفحة مخصص بنفسك.
إزالة Sidebar Css
لا يوجد شريط جانبي css لإزالته.
سوف تتعلم كيفية تعطيل الشريط الجانبي باستخدام إعدادات سمة Qode Interactive المناسبة. إذا لم يكن لديك خيار مماثل ، فقد تضطر إلى القيام بشيء مختلف إذا لم يكن لديك موضوع. تتضمن جميع سماتنا مجموعة مكافئة من الخيارات في الصفحات الفردية لتلك الموجودة في قسم خيارات اسم_الموضوع في السمات. بدلاً من ذلك ، يمكنك إزالة الشريط الجانبي عن طريق تثبيت مكون إضافي يمكنه القيام بذلك. إذا كانت هذه هي الحالة ، فابحث عن المكونات الإضافية التي تتضمن الأشرطة الجانبية (مناطق عناصر واجهة المستخدم) أو القوالب التي تستبعد الأشرطة الجانبية. ستكون هناك حاجة إلى كمية صغيرة من كود CSS لإزالة الشريط الجانبي من موقع الويب الخاص بك بطريقة بديلة. باستخدام أداة فحص العناصر في متصفحك ، يجب أن تفحص إحدى صفحاتك بشريط جانبي لإزالتها من جميع الصفحات التي تستخدم CSS.

كما ترى ، نحن نستخدم عنصر HTML كثالث عنصر div أعلى العنوان. يحتوي div هذا على ثلاث فئات منفصلة ، وآخرها مرتبط بالشريط الجانبي وسيتم استخدامه لتحديد محدد CSS في الفقرات التالية. في حالة إزالة الشريط الجانبي من صفحة واحدة ، يجب ضبط كلا محددي CSS بحيث يشيران إلى نفس الصفحة. على الرغم من اختلاف الكود اعتمادًا على حالتك ، فإننا نوصي باتباع إرشاداتنا لإنشاء كود CSS المناسب لموقعك على الويب أيضًا. تتم إزالة الشريط الجانبي فقط في المنشور الذي يحتوي على 3661 كمعرف كما هو موضح في CSS التالية. سيتم التخلص من رمز الشريط الجانبي مع وجود القوالب. القوالب المخصصة هي الطريقة الأكثر صعوبة لإزالة الشريط الجانبي من WordPress.
تتضمن هذه الطريقة إنشاء ملف قالب يحتوي على الكود المناسب. وفقًا للهيكل الموضح أعلاه ، يمكنك إنشاء قالب لأي نوع منشور مخصص مسجل داخل قالبك. نظرًا لأنه يتم إنشاء القوالب عادةً للصفحات ، ستحتاج إلى تعديل رأس القالب قليلاً لتوضيح أن الملف هو قالب منشور. هناك طريقتان لإنشاء الأجزاء الرئيسية للقالب: إنشاء التعليمات البرمجية الخاصة بك أو إضافة نسخة معدلة إلى ملف موجود. بعد قيامك بتحرير ملفك الجديد لجعله غير مرئي على الشريط الجانبي ، احفظه كملف a.php ، وقم بتحميله إلى دليل القالب الفرعي الخاص بك عبر FTP ، واحفظه. في بعض الحالات ، تنطبق هذه النصيحة على الحالة التي نسخت فيها الرمز من ملف موجود ولكنك أزلت الجزء المتعلق بالشريط الجانبي. تعد المساحة الفارغة في الشريط الجانبي هي الحل الأكثر احتمالاً ، ولكن المحتوى الرئيسي للصفحة أو المنشور لن يضطر إلى ملئه.
كيف يمكنك طي الشريط الجانبي؟
يتم استخدام فئة الشريط الجانبي لإنشاء شريط جانبي مباشر للإقلاع . إذا كنت ترغب في إنشاء شريط جانبي قابل للطي ، فستحتاج إلى معرفة JavaScript حيث سيتم استخدامه لفتح الشريط الجانبي وإغلاقه ، وعند القيام بذلك بشكل صحيح ، سيجعل الشريط الجانبي مستجيبًا.
كيفية إزالة الشريط الجانبي في Elementor
بشكل عام ، لإزالة الشريط الجانبي في elementor ، تحتاج إلى تعديل صفحتك في elementor ، والانتقال إلى إعدادات الصفحة ، وتحت علامة تبويب التخطيط ، حدد "no sidebar".
كيف يمكنني إزالة الشريط الجانبي الأخير في WordPress؟
يمكنك عرض عنصر واجهة المستخدم الخاص بك في الشريط الجانبي الأيسر من خلال النقر على "المظهر". يمكنك إعادة تسمية علامة التبويب "المشاركات الأخيرة" من خلال النقر عليها في الشريط الجانبي. لن تتمكن بعد الآن من نشر محتوى جديد على موقعك نتيجة لذلك.
كيف يمكنني إزالة الشريط الجانبي من WordPress Mobile؟
يمكن استخدام قالب الصفحة "بلا" هذا على أي صفحة لا تحتوي على شريط جانبي. كما ترى ، نقوم بتعديل الصفحة الرئيسية بالانتقال إلى الصفحة الرئيسية للصفحات تحرير سمات الصفحة (من الجزء الأيمن) واختيار قالب بلا صفحة .
WordPress إزالة الشريط الجانبي المشاركات الأخيرة
حدد "أدوات" من الشريط الجانبي الأيسر للشريط الجانبي الأيسر. من خلال سحب علامة التبويب "المشاركات الأخيرة" من الشريط الجانبي ، يمكنك الوصول إلى أحدث المشاركات. باستخدام هذه التقنية ، يمكنك تحميل منشورات جديدة على جميع صفحات موقع الويب الخاص بك وإزالة المنشورات القديمة.
الصفحة الرئيسية الآن ثابتة ، وتمت إعادة تسمية صفحة مشاركاتي "آخر الأخبار". ومع ذلك ، لا تزال المشاركات الأخيرة تظهر في الأسفل. لست متأكدًا مما إذا كان بإمكاني تغييره من خلال منصة WP المجانية. من فضلك ، إذا كان لدى أي شخص أي نصائح مفيدة ، فيرجى إبلاغي بذلك. موقع الويب Economicjusticeproject.com هو الصفحة الرئيسية للموقع. من المحتمل أن يكون قسم المنشورات الحديثة ، الذي يظهر في منتصف صفحتك الرئيسية ، نتيجة لموضوع التصميم. إذا قمت بإزالته ، فسيتبقى لديك بعض المساحات الفارغة ، أو يمكنك جعل عناصر واجهة المستخدم من نحن والموارد الخاصة بك أوسع بكثير ، والتي لن تبدو صحيحة.
