كيفية إزالة الشريط الجانبي في ووردبريس
نشرت: 2022-12-01هل تريد إزالة الشريط الجانبي من موقع WordPress الخاص بك؟
الشريط الجانبي هو منطقة جاهزة لعناصر واجهة المستخدم في قالب WordPress الخاص بك حيث يمكنك إظهار المعلومات التي ليست جزءًا من محتوى الصفحة الرئيسية. ومع ذلك ، يمكن أن تكون الأشرطة الجانبية مشتتة وتشغل مساحة كبيرة.
في هذه المقالة ، سنوضح لك كيفية إزالة الشريط الجانبي بسهولة في WordPress.

لماذا أزل الشريط الجانبي في ووردبريس؟
تأتي معظم سمات WordPress المجانية والمدفوعة مع أشرطة جانبية متعددة أو مناطق جاهزة لعناصر واجهة المستخدم.
يمكنك استخدام الأشرطة الجانبية لعرض قائمة بآخر منشوراتك أو إعلاناتك أو نماذج الاشتراك في قائمة البريد الإلكتروني أو أي محتوى آخر ليس جزءًا من الصفحة الرئيسية أو المنشور.
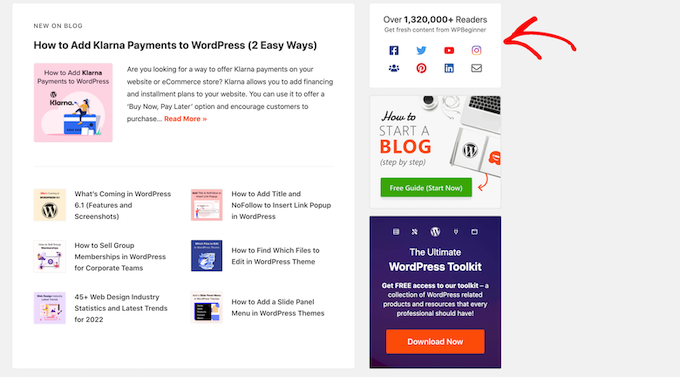
في WPBeginner ، نستخدم شريطًا جانبيًا للترويج لصفحاتنا على وسائل التواصل الاجتماعي وعرض أكثر منشوراتنا شيوعًا.

يمكنك بسهولة إضافة عناصر إلى الشريط الجانبي للقالب باستخدام أدوات WordPress.
في معظم سمات WordPress ، يبدو الشريط الجانبي مختلفًا اعتمادًا على ما إذا كان الزائر يرى موقعك على سطح المكتب أو جهاز محمول. نظرًا لأن الهواتف الذكية والأجهزة اللوحية بها شاشات أصغر ، فإن WordPress عادةً ما ينقل الأشرطة الجانبية إلى أسفل الشاشة.
اعتمادًا على كيفية إعداد موقعك ، قد يبدو هذا غريبًا. سيحتاج الزوار أيضًا إلى التمرير إلى أسفل الشاشة لمشاهدة محتوى الشريط الجانبي ، مما قد يؤثر على تجربة المستخدم ومعدلات التحويل.
لمزيد من المعلومات ، يرجى الاطلاع على دليلنا حول كيفية عرض إصدار الجوال من مواقع WordPress من سطح المكتب.
حتى على سطح المكتب ، هناك احتمال أن يتعارض الشريط الجانبي مع تصميمك أو يشتت الانتباه عن المحتوى الأكثر أهمية ، مثل دعوة الصفحة للعمل.
مع ما يقال ، دعنا نرى كيف يمكنك إزالة الشريط الجانبي في WordPress. سنوضح لك كيفية حذف الشريط الجانبي من موقعك بالكامل ، وكيفية إخفاء الشريط الجانبي في صفحة معينة أو منشور معين فقط.
فيديو تعليمي
إذا لم يعجبك الفيديو أو كنت بحاجة إلى مزيد من الإرشادات ، فاستمر في القراءة. إذا كنت تفضل الانتقال مباشرة إلى طريقة معينة ، فيمكنك استخدام الروابط أدناه.
- الطريقة الأولى: إزالة الأشرطة الجانبية باستخدام إعدادات سمة WordPress الخاصة بك
- الطريقة الثانية. إزالة الشريط الجانبي باستخدام محرر الموقع الكامل
- الطريقة الثالثة: إزالة الشريط الجانبي لـ WordPress باستخدام الكود
- الطريقة الرابعة: إزالة الأشرطة الجانبية من الصفحات الفردية في WordPress
- الطريقة الخامسة: إزالة الأشرطة الجانبية من صفحة ثابتة في WordPress
- الطريقة السادسة: إزالة الشريط الجانبي من منشور واحد في WordPress
الطريقة الأولى: إزالة الأشرطة الجانبية باستخدام إعدادات سمة WordPress الخاصة بك
تأتي العديد من أفضل سمات WordPress مع إعدادات مدمجة لإزالة الأشرطة الجانبية. اعتمادًا على المظهر الخاص بك ، يمكنك إزالتها على مستوى الموقع ، أو ببساطة إزالتها من المنشورات أو الصفحات الفردية.
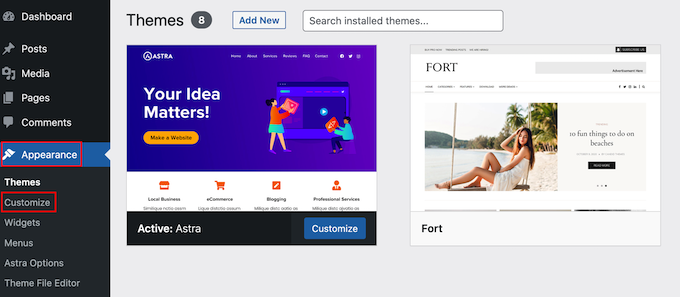
أسهل طريقة للتحقق مما إذا كانت السمة الخاصة بك تحتوي على هذه الإعدادات هي تشغيل أداة تخصيص السمة. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر »تخصيص .

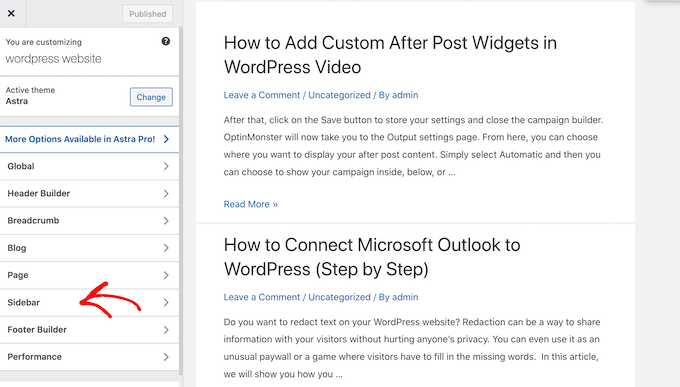
في القائمة اليمنى ، ابحث عن "الشريط الجانبي" أو إعداد مشابه.
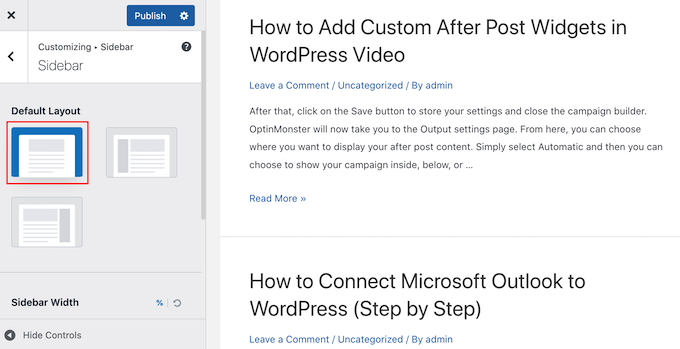
في الصورة التالية ، يمكنك رؤية خيارات موضوع Astra WordPress الشهير.

إذا رأيت خيار "الشريط الجانبي" ، فانقر فوقه ثم ابحث عن أي إعدادات ستزيل الشريط الجانبي.
قد تكون هذه قائمة منسدلة أو صورًا مصغرة تعرض تخطيطات الشريط الجانبي المختلفة أو بعض الإعدادات الأخرى.

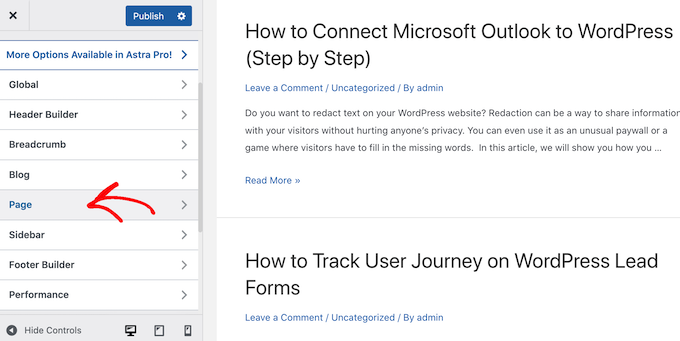
إذا كان المظهر الخاص بك لا يحتوي على خيار "الشريط الجانبي" ، فقد تتمكن من إزالة الشريط الجانبي عن طريق تحديد "الصفحة" أو قسم مشابه.
كما ترى في الصورة التالية ، لدى Astra أيضًا إعداد "صفحة".

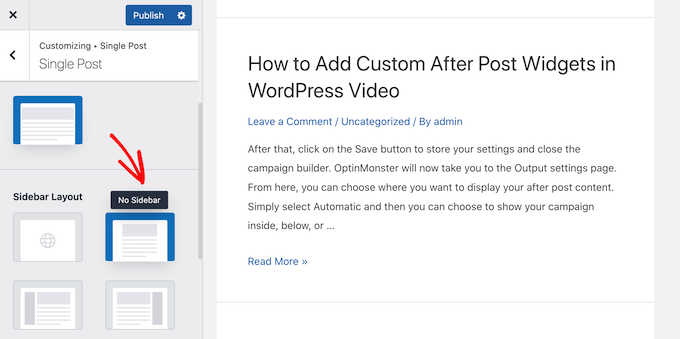
داخل هذا الإعداد ، سترى تخطيطات مختلفة بما في ذلك العديد من التنسيقات التي تزيل الشريط الجانبي مثل "بدون شريط جانبي" و "عرض كامل / ممتد".
ما عليك سوى النقر فوق الصور المصغرة المختلفة لتطبيق هذه التخطيطات على موقعك.

بغض النظر عن كيفية إزالة الشريط الجانبي ، لا تنس النقر فوق "نشر".
تحتوي بعض سمات WordPress أيضًا على إعدادات تسمح لك بإزالة الشريط الجانبي من المنشورات والصفحات الفردية. يمكن أن يكون هذا مفيدًا عند تصميم صفحات مخصصة ، مثل الصفحة المقصودة.
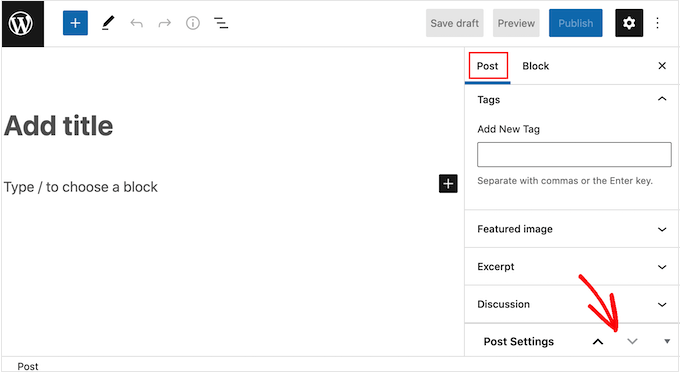
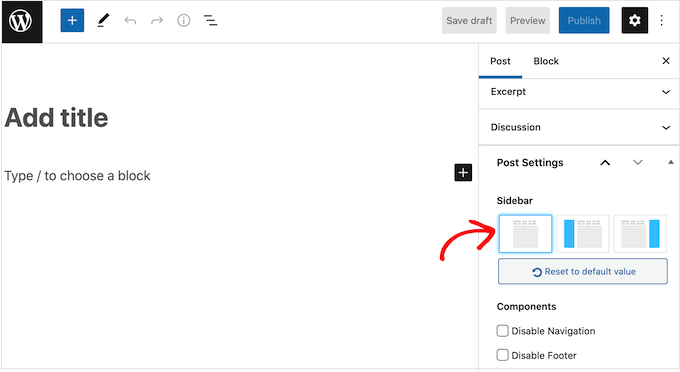
لمعرفة ما إذا كان المظهر الخاص بك يأتي مع هذه الإعدادات ، ما عليك سوى تحرير أي صفحة أو نشر حيث تريد إخفاء الشريط الجانبي. في القائمة اليمنى ، حدد إما "نشر" أو "صفحة" ثم ابحث عن خيار "إعدادات النشر" أو "إعدادات الصفحة".

إذا كان الموضوع الخاص بك يحتوي على هذا القسم ، فانقر للتوسيع. يمكنك الآن البحث عن أي إعدادات تسمح لك بإزالة الشريط الجانبي.
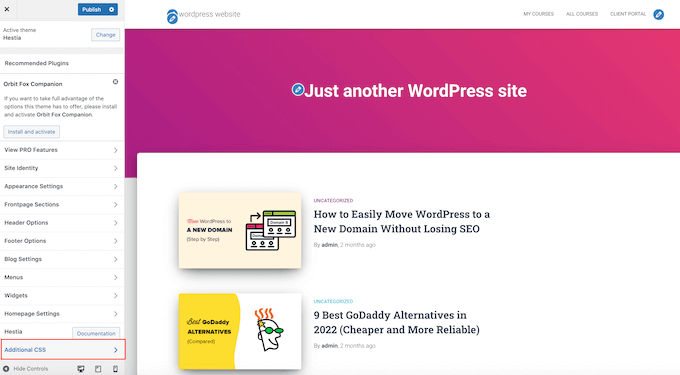
في الصورة التالية ، يمكنك رؤية إعدادات النشر لموضوع ThemeIsle Hestia الشهير.

ضع في اعتبارك أن بعض سمات WordPress قد لا تسمح لك بإزالة الشريط الجانبي بسهولة باستخدام أداة التخصيص أو محرر الصفحة. إذا كانت هذه هي الحالة ، فاستمر في القراءة وسنعرض لك طرقًا أخرى لإزالة الشريط الجانبي في WordPress.
الطريقة الثانية. إزالة الشريط الجانبي باستخدام محرر الموقع الكامل
إذا كنت تستخدم سمة كتلة ، فيمكنك إزالة الشريط الجانبي باستخدام تحرير الموقع الكامل (FSE) ومحرر الكتلة.
تعد هذه الطريقة طريقة سريعة وسهلة لإزالة الشريط الجانبي عبر موقعك بالكامل ، على الرغم من أنه لن يعمل مع جميع السمات.
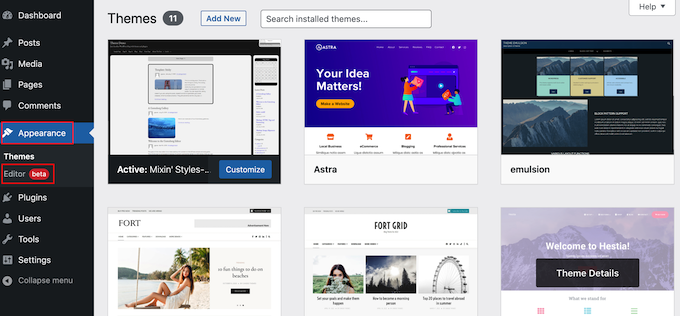
لبدء تشغيل المحرر ، انتقل إلى المظهر » المحرر .

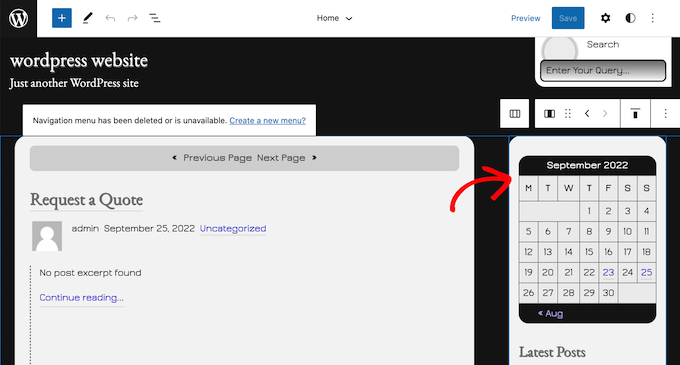
يمكنك الآن النقر لتحديد الشريط الجانبي.
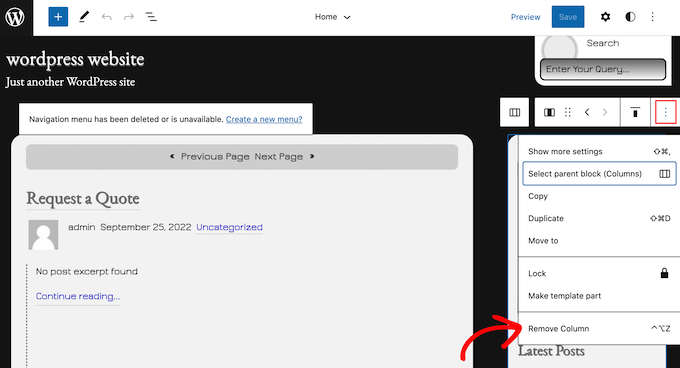
في شريط الأدوات الصغير الذي يظهر ، انقر فوق الرمز المنقط.

يمكنك الآن حذف الشريط الجانبي بالنقر فوق "إزالة العمود" أو إعداد مشابه.
بمجرد القيام بذلك ، يمكنك المضي قدمًا والنقر فوق الزر "حفظ".

الآن ، إذا قمت بزيارة الواجهة الأمامية لموقع WordPress الخاص بك ، فسترى أن شريط الأدوات قد اختفى.
الطريقة الثالثة: إزالة الشريط الجانبي لـ WordPress باستخدام الكود
تتيح لك هذه الطريقة ببساطة إزالة الأشرطة الجانبية من كل صفحة ونشرها على موقع WordPress الخاص بك.
ستحتاج إلى تعديل ملفات السمات الخاصة بك ، لذا فهي ليست الخيار الأكثر ملاءمة للمبتدئين. ومع ذلك ، يجب أن تعمل هذه الطريقة مع معظم سمات WordPress ، بما في ذلك السمات التي لا تحتوي على طريقة مضمنة لإخفاء الشريط الجانبي.
ضع في اعتبارك أنه إذا قمت بتحرير ملفات سمة WordPress الخاصة بك مباشرةً ، فستختفي هذه التغييرات عند تحديث السمة.
مع ما يقال ، نوصي بإنشاء سمة فرعية لأن هذا يسمح لك بتحديث قالب WordPress الخاص بك دون فقدان التخصيص.
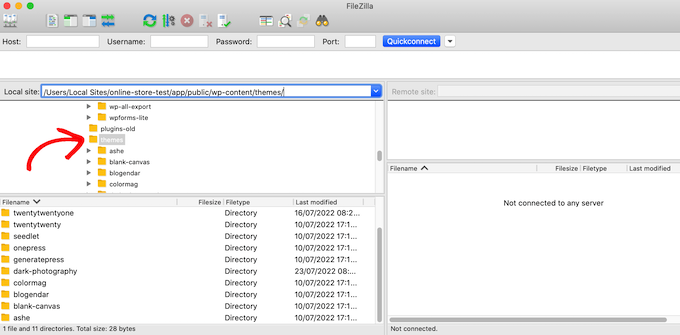
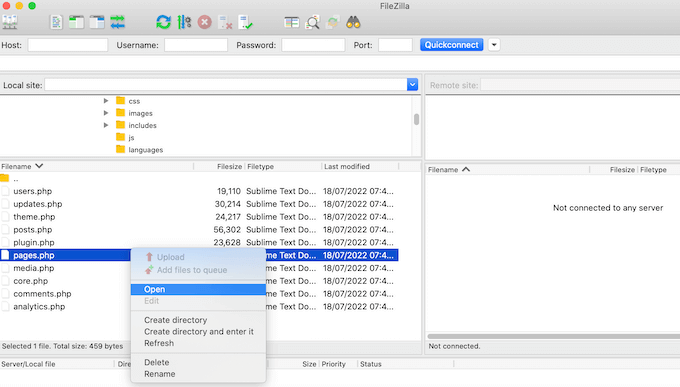
أولاً ، تحتاج إلى الاتصال بموقع WordPress الخاص بك باستخدام عميل FTP مثل FileZilla ، أو يمكنك استخدام مدير الملفات في WordPress Hosting cPanel. أو إذا كنت من مستخدمي SiteGround ، فإن لوحة معلومات أدوات الموقع الخاصة بك.
إذا كانت هذه هي المرة الأولى التي تستخدم فيها FTP ، فيمكنك الاطلاع على دليلنا الكامل حول كيفية الاتصال بموقعك باستخدام FTP.
بمجرد الاتصال ، انتقل إلى / wp-content / theme / وافتح المجلد لموضوع WordPress الحالي الخاص بك.


تتكون سمات WordPress من قوالب مختلفة ، لذلك ستحتاج إلى تعديل جميع القوالب التي تتضمن شريطًا جانبيًا. لمعرفة الملفات التي تحتاج إلى تعديلها ، راجع دليلنا إلى التسلسل الهرمي لقالب WordPress.
على سبيل المثال ، قد تحتاج إلى تحرير index.php و page.php و single.php و archive.php و home.php وما إلى ذلك.
لتحرير ملف ، افتحه في محرر نصي مثل المفكرة. ثم ابحث عن السطر الذي يبدو كالتالي:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
إذا كان المظهر الخاص بك يحتوي على أشرطة جانبية متعددة ، فسيبدو الرمز مختلفًا قليلاً وقد يكون هناك أجزاء متعددة من رمز الشريط الجانبي. عادةً ما يكون لهذا الرمز اسم شريط جانبي داخل الوظيفة ، على سبيل المثال:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar('footer-widget-area'); ?>
</pre>
يمكنك ببساطة حذف خط الشريط الجانبي الذي تريد إزالته.
الآن ، قم بحفظ الملف وتحميله مرة أخرى إلى حساب استضافة WordPress الخاص بك. ما عليك سوى تكرار العملية الموضحة أعلاه لجميع ملفات القوالب التي تتضمن شريطًا جانبيًا.
عند الانتهاء ، يمكنك زيارة مدونة WordPress الخاصة بك لمعرفة التغيير في العمل.
قد تلاحظ أنه على الرغم من اختفاء الأشرطة الجانبية ، فإن منطقة المحتوى الخاصة بك لا تزال بنفس العرض ، مما يترك منطقة الشريط الجانبي فارغة.

يحدث هذا عندما يكون للسمة عرض محدد لمنطقة المحتوى. بعد إزالة الشريط الجانبي ، تحتاج إلى ضبط عرض منطقة المحتوى عن طريق إضافة CSS مخصص إلى قالب WordPress الخاص بك.
للقيام بذلك ، انتقل إلى الموضوع » تخصيص . في القائمة اليمنى ، انقر فوق CSS إضافي.

يمكنك الآن المضي قدمًا ولصق الكود التالي في محرر الكود الصغير:
<pre class="wp-block-syntaxhighlighter-code">
.content-area
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
.content-area .site
margin:0px;
</pre>
لا تنس النقر فوق الزر "نشر". الآن ، إذا قمت بزيارة موقعك ، فسترى أن منطقة المحتوى تشغل الآن 100٪ من المساحة المتاحة.
الطريقة الرابعة: إزالة الأشرطة الجانبية من الصفحات الفردية في WordPress
قد ترغب فقط في إزالة الشريط الجانبي من صفحات معينة أثناء إظهار الشريط الجانبي في مناطق أخرى من موقعك. على سبيل المثال ، لا تعرض العديد من مواقع الويب الشريط الجانبي على صفحات المبيعات الخاصة بهم ، حيث يمكن أن يؤدي ذلك إلى تشتيت الانتباه عن عبارة الصفحة التي تحث المستخدم على اتخاذ إجراء.
إذا كنت ترغب فقط في إزالة الشريط الجانبي من صفحة معينة ، فإننا نوصي باستخدام مكون إضافي منشئ الصفحات مثل SeedProd.
يتيح لك SeedProd تصميم أي نوع من الصفحات باستخدام محرر سحب وإفلات بسيط. هذا يجعل من السهل إضافة وإزالة الشريط الجانبي من أي صفحة.
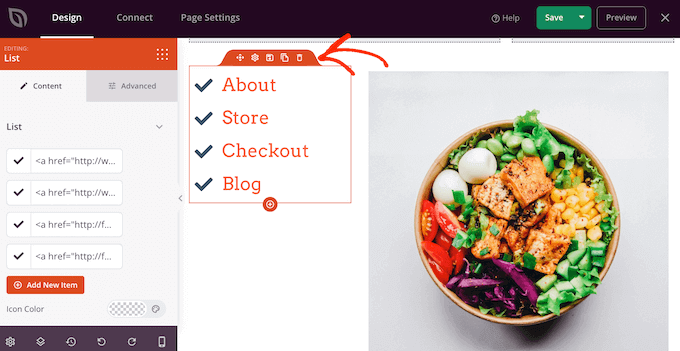
في محرر SeedProd ، ما عليك سوى النقر لتحديد الشريط الجانبي الذي تريد إزالته. بعد ذلك ، امض قدمًا وانقر على أيقونة سلة المهملات.

إذا كنت تريد إزالة الشريط الجانبي من موقعك بالكامل ، فيمكنك أيضًا استخدام SeedProd لإنشاء سمة مخصصة لا تحتوي على أي أشرطة جانبية بسهولة.
الطريقة الخامسة: إزالة الأشرطة الجانبية من صفحة ثابتة في WordPress
تأتي بعض سمات WordPress مع قوالب متعددة ، بما في ذلك قوالب الصفحة ذات العرض الكامل التي لا تعرض الشريط الجانبي على جانبي المحتوى. يمكنك استخدام هذه القوالب لإزالة الشريط الجانبي من أي صفحة.
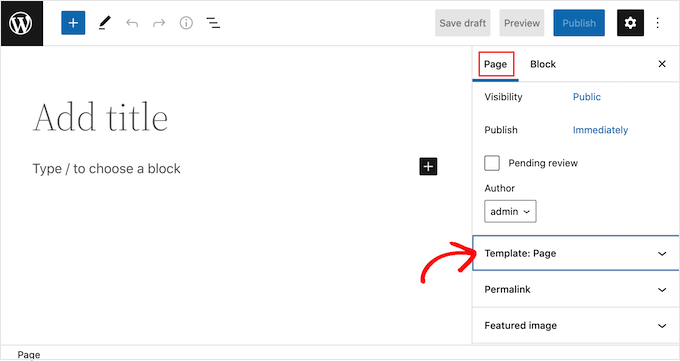
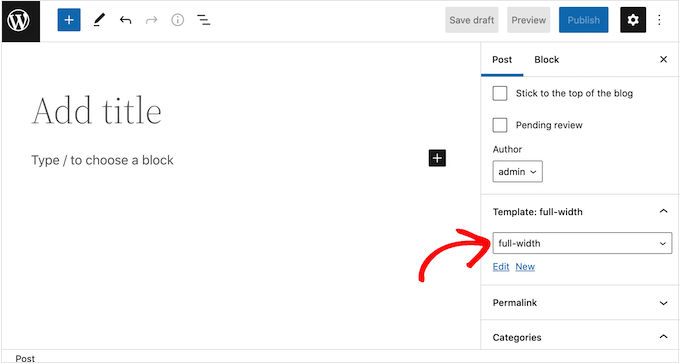
لمعرفة ما إذا كان القالب الخاص بك يحتوي على قالب كامل العرض ، ما عليك سوى فتح أي صفحة. في القائمة اليمنى ، حدد علامة التبويب "الصفحة" وابحث عن قسم "النموذج".

إذا وجدت هذا القسم ، فانقر فوقه لمشاهدة جميع الخيارات المتاحة.
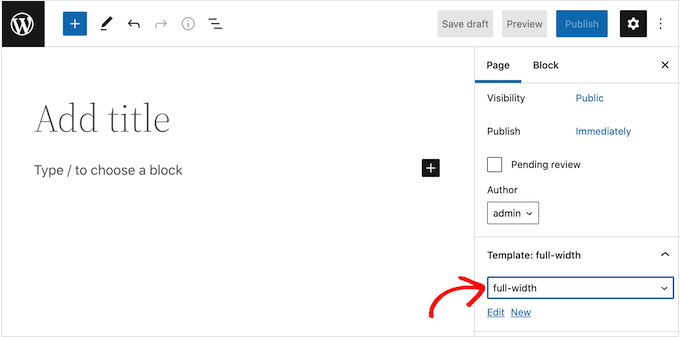
يمكنك الآن فتح القائمة المنسدلة والبحث عن قالب كامل العرض.

إذا لم يكن القالب الخاص بك يحتوي على قالب كامل العرض ، فيمكنك إنشاء واحد يدويًا.
افتح محرر نص عادي مثل Notepad والصق الكود التالي في ملف فارغ:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
</pre>
يمكنك الآن حفظ هذا الملف باسم full-width.php.
بعد ذلك ، اتصل بموقعك باستخدام عميل FTP أو مدير الملفات الذي يوفره موفر استضافة WordPress الخاص بك.
بعد ذلك ، انتقل إلى / wp-content / theme / وافتح المجلد لموضوعك الحالي. داخل هذا المجلد ، ابحث عن ملف page.php وافتحه في أي محرر نصوص.

الآن ، انسخ كل ما يظهر بعد <?php get_header(); ?> <?php get_header(); ?> سطر والصقه في ملف full-width.php الخاص بك.
بمجرد القيام بذلك ، ابحث عن السطر الذي يبدو كالتالي وحذفه:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
يمكنك الآن حفظ التغييرات وتحميل ملف full-width.php إلى مجلد السمة الخاص بك.
يمكنك الآن استخدام هذا القالب مع أي صفحة. ما عليك سوى فتح القائمة المنسدلة "النموذج" في القائمة اليمنى وتحديد نموذج العرض الكامل الخاص بك.

ملاحظة: إذا كانت لديك صفحة مفتوحة في محرر المحتوى أثناء إنشاء ملف full-width.php ، فسيتعين عليك تحديث المحرر حتى يظهر القالب الجديد في القائمة المنسدلة.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية إنشاء قالب صفحة كاملة العرض في WordPress.
الطريقة السادسة: إزالة الشريط الجانبي من منشور واحد في WordPress
تمامًا مثل الصفحات ، يأتي WordPress أيضًا مع دعم مدمج لقوالب النشر.
إذا كنت ترغب في إزالة الشريط الجانبي من منشورات فردية معينة ، فيمكنك إنشاء قالب منشور فردي مخصص. إنه مشابه لإنشاء قالب صفحة كامل العرض.
أولاً ، ستحتاج إلى إنشاء ملف قالب جديد باستخدام محرر نصوص مثل Notepad. بمجرد القيام بذلك ، يمكنك نسخ ولصق الكود التالي في هذا الملف:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
</pre>
ينشئ هذا الرمز قالبًا جديدًا يسمى "مقالة مميزة" ويجعله متاحًا لأي صفحة أو منشور ، بالإضافة إلى أنواع منشورات المنتج في متجرك عبر الإنترنت.
في قالب المنشور الفردي المخصص ، تحتاج ببساطة إلى إزالة جزء الشريط الجانبي من الكود. لمزيد من المعلومات ، يمكنك اتباع الخطوات الموضحة في دليلنا حول كيفية إنشاء قوالب منشورات فردية مخصصة في WordPress.
عند الانتهاء ، احفظ هذا الملف كملف full-width.php.
بعد ذلك ، تحتاج إلى تحميل الملف إلى مجلد سمة WordPress الحالي الخاص بك باستخدام عميل FTP أو مدير الملفات.
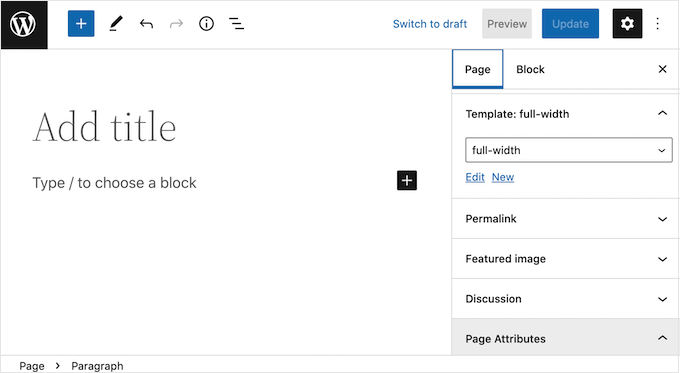
بمجرد القيام بذلك ، يمكنك تطبيق هذا القالب على أي منشور. في القائمة اليمنى ، ما عليك سوى النقر لتوسيع قسم "النماذج" ثم تحديد القالب ذي العرض الكامل.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إزالة الشريط الجانبي بسهولة في قالب WordPress الخاص بك. قد ترغب أيضًا في الاطلاع على دليلنا خطوة بخطوة حول كيفية تعزيز سرعة WordPress وأدائه ، ومقارنتنا لأفضل خدمات التسويق عبر البريد الإلكتروني لتنمية حركة المرور والمبيعات.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور كيفية إزالة الشريط الجانبي في WordPress لأول مرة على WPBeginner.
