كيفية إزالة CSS غير المستخدمة في WordPress (طريقتان سهلتان)
نشرت: 2023-04-07يمكن لكل سمة ومكوِّن إضافي تقوم بتثبيته إضافة CSS غير ضروري إلى موقع WordPress الخاص بك. قد يؤدي ذلك إلى إبطاء أوقات التحميل. عادةً ، لا تكون أوراق الأنماط هذه مطلوبة لعرض المحتوى على الصفحة ، ومع ذلك فهي لا تزال موجودة في الكود. لذلك ، قد تبحث عن طريقة سهلة لإزالة CSS غير المستخدمة في WordPress.
لحسن الحظ ، فإن العملية أبسط مما تعتقد. بمجرد تحديد الرمز غير الضروري على موقعك ، يمكنك استخدام مكون إضافي لحذفه وتحسين سرعة موقعك.
لماذا يجب عليك إزالة CSS غير المستخدمة
CSS غير المستخدمة هي رمز لا تحتاجه في الواقع لتحميل صفحة. عندما يتعلق الأمر بـ WordPress ، فعادة ما يتم العثور عليه في السمات والإضافات التي تقوم بتثبيتها على موقعك.
بعد ذلك ، عندما يصل المستخدم إلى موقع الويب الخاص بك ، سيظل المتصفح بحاجة إلى تنزيل CSS غير المستخدم وعرضه. يمكن أن يساهم ذلك في إطالة أوقات التحميل ، مما سيكون له تأثير سلبي على الأداء العام لموقعك.
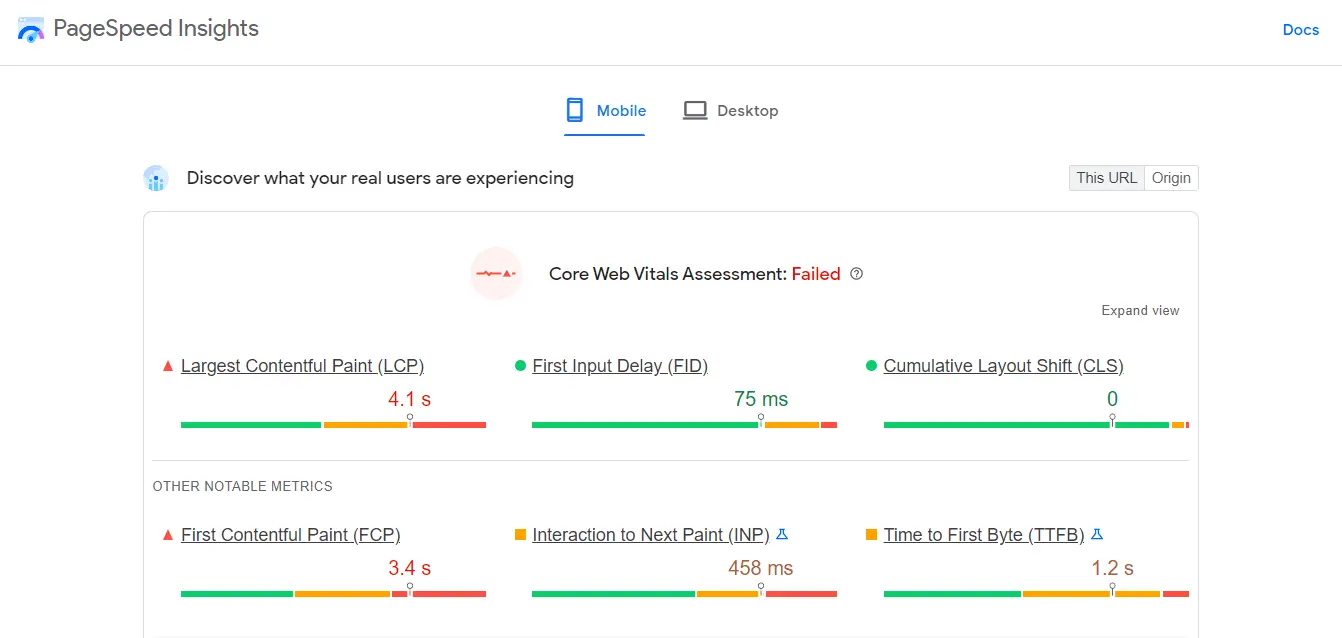
في الواقع ، يمكن أن تؤدي CSS غير المستخدمة إلى ضعف نتيجة أكبر محتوى محتوى (LCP) في Core Web Vitals:

Largest Contentful Paint هو مقياس يقيس الوقت الذي تستغرقه الصفحة لتحميل العنصر الأكبر على الشاشة بالكامل. عادة ما يكون هذا عنصرًا مرئيًا ، مثل صورة بطل.
لتوضيح الأمر ببساطة ، تضيف شفرة CSS غير المستخدمة سخونة إلى صفحتك. نتيجة لذلك ، سيستغرق تحميل محتوى مثل الصور وقتًا أطول.
إذا كان موقعك بطيئًا ، فقد تخسر التحويلات المحتملة. بالإضافة إلى ذلك ، قد يؤدي ذلك إلى ترتيب أقل في نتائج البحث. لذلك ، من المهم أن تتخذ الإجراءات المناسبة لإزالة CSS غير المستخدمة وتسريع موقعك.
كيفية التعرف على CSS غير المستخدمة على موقعك
الخبر السار هو أن تحديد CSS غير المستخدمة على موقعك مهمة سهلة. يمكنك البدء بإجراء اختبار أداء على PageSpeed Insights. كل ما عليك فعله هو إدخال عنوان URL الخاص بك والنقر فوق تحليل :

بمجرد أن يصبح الاختبار جاهزًا ، انتقل إلى قسم الفرص وابحث عن علامة التبويب Reduce unused CSS . إذا قمت بالنقر فوقه ، فسترى المزيد من المعلومات حول هذا الرمز:

سيُظهر لك أيضًا ملفات CSS والمكونات الإضافية التي تؤثر على أوقات التحميل:

المربع البرتقالي الخاص بإزالة CSS غير المستخدم يعني "بحاجة إلى تحسين" ، بينما يمثل المثلث الأحمر درجة ضعيفة جدًا. إذا لم تتمكن من رؤية هذا القسم في نتائج الاختبار الخاصة بك ، فهذا يعني أنه ليس لديك أي مشاكل كبيرة في CSS على موقعك ( أو على الأقل في الصفحة المحددة التي اختبرتها - قد ترغب في اختبار صفحات أخرى للتأكد ).
كيفية إزالة CSS غير المستخدمة في WordPress
إذا حددت PageSpeed Insights علامة CSS غير مستخدمة على موقعك ، فستحتاج إلى إزالتها لتحسين أداء موقعك.
يمكنك القيام بذلك باستخدام مكون WordPress الإضافي الذي يقوم بكل الأحمال الثقيلة نيابة عنك. بدلاً من ذلك ، يمكنك استخدام مكون إضافي مختلف سيتطلب بعض العمل اليدوي من جانبك ، ولكن كمكافأة ستحصل على مزيد من التحكم في العملية. في هذا القسم ، سنوجهك عبر كلتا الطريقتين ، بدءًا بالطريقة الأسهل.
الطريقة الأولى: إزالة CSS غير المستخدمة باستخدام Debloat
كما ناقشنا ، فإن CSS "غير المستخدمة" ليست ضرورية. لذلك ، لن يكون لحذف هذه الملفات أي تأثير على تصميم صفحات الويب الخاصة بك.
ومع ذلك ، إذا قمت بإزالة الشفرة الخاطئة عن طريق الخطأ ، فقد يؤدي ذلك إلى تعطيل موقعك. لذلك ، إذا لم تكن معتادًا على الترميز ، فمن المحتمل أن ترغب في استخدام مكون إضافي لإزالة CSS غير المستخدمة.
مع أخذ ذلك في الاعتبار ، نوصي Debloat لإزالة كود CSS غير المستخدم. إنه مكون إضافي مجاني للتحسين يمكن أن يساعدك أيضًا في تحسين Core Web Vitals عن طريق تأخير موارد حظر العرض وتقليل التعليمات البرمجية والمزيد.
للبدء ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي على موقعك. بعد ذلك ، انتقل إلى Settings > Debloat: Optimize وحدد علامة التبويب Optimize CSS :

في الجزء العلوي ، سترى رسالة تنصحك باستخدام مكون إضافي للتخزين المؤقت إذا كنت تخطط لإزالة CSS غير المستخدمة. إذا كان هذا يثير اهتمامك ، فقد تفكر في تجربة أداة مجانية مثل W3 Total Cache أو WP-Optimize.
بعد ذلك ، قم بالتمرير لأسفل إلى أسفل الصفحة وحدد المربع الخاص بـ Remove Unused CSS :

سيكشف هذا عن عدة خيارات أخرى. ومع ذلك ، إذا لم تكن مرتاحًا للتعامل مع الرمز ، فلا داعي للقلق ، فستحتاج فقط إلى تحديد بعض الإعدادات.
ستحتاج إلى تحديد المربعات الخاصة بـ Enable for Plugins CSS و Enable for Theme CSS :

بعد ذلك ، قم بالتمرير لأسفل لإزالة CSS On وحدد المربع لجميع الصفحات :

عندما تكون جاهزًا ، انقر فوق حفظ التغييرات . سيقوم المكون الإضافي بعد ذلك بإزالة CSS غير المستخدمة في البرنامج المساعد وملفات السمات.
لاحظ أن هذه الطريقة ليست دقيقة بنسبة 100٪ وقد تسقط بعض التعليمات البرمجية غير المستخدمة من خلال الثغرات. ومع ذلك ، إذا أجريت اختبار سرعة آخر بعد تمكين هذه الإعدادات ، فسترى بعض التحسن الملحوظ في أداء موقعك.
إذا كنت ترغب في استخدام مكون إضافي أكثر قوة ، فقد ترغب في النظر في WP Rocket. تأتي هذه الأداة المتميزة مليئة بميزات التحسين ، بما في ذلك التخزين المؤقت للصفحة والمتصفح ، وضغط GZIP ، وتصغير الكود ، والتحميل البطيء. يمكنه أيضًا إزالة CSS غير المستخدمة من موقعك.

الطريقة 2: إزالة CSS غير المستخدمة باستخدام Asset CleanUp
في الطريقة الأولى ، استخدمنا مكونًا إضافيًا يعمل تلقائيًا على إزالة الشفرة غير الضرورية من موقعك. هذه الطريقة مريحة للغاية ، لأن كل ما عليك فعله هو تمكين بعض الإعدادات.
ومع ذلك ، قد تبحث عن طريقة تمنحك مزيدًا من التحكم في الملفات التي تريد إزالتها وتلك التي يجب الاحتفاظ بها. إذا كان الأمر كذلك ، فقد يكون Asset CleanUp خيارًا أفضل لك. يمكّنك هذا المكون الإضافي من تحديد ملفات CSS غير المرغوب فيها وإزالتها على أساس صفحة بصفحة.
لاحظ أن هذا النهج قد يستغرق وقتًا طويلاً وقد يتطلب بعض المعرفة التقنية. بالإضافة إلى ذلك ، ستحتاج إلى اختبار كل صفحة وتحديثها باستمرار للتأكد من أن تغييراتك لم تؤثر على تصميم ووظائف موقعك.
الخطوة 1: قم بتثبيت المكون الإضافي Asset CleanUp وتمكين وضع الاختبار
إذا كنت لا تزال ترغب في تجربة هذه الطريقة ، فابدأ وتثبيت Asset CleanUp على موقعك. بعد ذلك ، انتقل إلى Asset CleanUp > الإعدادات . بعد ذلك ، حدد وضع الاختبار من القائمة الجانبية واستخدم مفتاح التبديل لتمكين هذه الميزة:

بهذه الطريقة ، لن تؤثر أي تغييرات تجريها على موقعك على تجربة المستخدم في الواجهة الأمامية. يمكنك إزالة ملفات CSS غير المستخدمة في بيئة آمنة وتعطيل وضع الاختبار بمجرد التأكد من أن كل شيء يعمل بشكل صحيح.
الخطوة 2: تفريغ ملفات CSS غير المستخدمة في كل صفحة
الآن ، انقر فوق علامة التبويب CSS & JS Manager . هنا ، يمكنك إزالة أي ملفات غير مرغوب فيها من موقعك ، بدءًا من الصفحة الرئيسية:

إذا قمت بالتمرير لأسفل ، فسترى قائمة بجميع الملفات المحملة في هذه الصفحة:


لإزالة ملف CSS ، ستحتاج فقط إلى استخدام مفتاح التبديل لـ Unload في هذه الصفحة :

سيسمح لك Asset CleanUp بمعرفة ما إذا كان هناك أي ملفات "أطفال" تعتمد على هذا الملف ، والتي قد تتأثر بإزالتها. يمكنك تحديد مربع تجاهل قاعدة التبعية والحفاظ على تحميل "الأطفال" للحفاظ على هذه الملفات.
ضع في اعتبارك ، إذا لم تكن متأكدًا من ملفات CSS التي تريد إزالتها ، فيمكنك الرجوع إلى نتائجك في PageSpeed Insights. سترى عنوان URL لهذه الملفات ضمن قسم Reduce unused CSS :

يمكنك بعد ذلك البحث عنها في Asset CleanUp. إذا انتقلت إلى علامة التبويب Pages ، فيمكنك البحث عن صفحة معينة على موقعك ومراجعة ملفات CSS التي تم تحميلها عليها:

بمجرد تحديد الملف الذي تريد إلغاء تحميله ، ستحتاج إلى النقر فوق "تحديث" لحفظ هذه التغييرات.
الخطوة 3: اختبر موقعك
أخيرًا ، نوصيك باختبار موقعك بعد كل عملية إزالة للملف للتأكد من أنه يعمل بشكل صحيح. تذكر أنك بحاجة إلى تسجيل الدخول إلى لوحة تحكم مسؤول WordPress الخاصة بك لرؤية هذه التغييرات. إذا قمت بالوصول إلى الموقع كزائر (أي مستخدم قام بتسجيل الخروج) ، فلن تتمكن من تحديد أية مشكلات على صفحتك نظرًا لأن وضع الاختبار لديك ممكّنًا.
من المهم أيضًا ملاحظة أنه طالما تم تمكين وضع الاختبار ، فلن ترى أي تحسينات في PageSpeed Insights. ستظل النتائج تعرض ملفات CSS غير المستخدمة.
بمجرد أن تتأكد من أن الملفات التي تمت إزالتها لم تؤثر على موقعك ، يمكنك المضي قدمًا وتعطيل وضع الاختبار. بعد ذلك ، قم بإجراء اختبار سرعة على PageSpeed Insights. في هذه المرحلة ، يجب ألا تظهر ملفات CSS المحذوفة في النتائج.
إضافات ووردبريس المتميزة لإزالة CSS غير المستخدمة
على الرغم من أن كلتا الأداتين أعلاه مجانية ، يمكنك أيضًا العثور على بعض مكونات WordPress الإضافية البسيطة حقًا لإزالة CSS غير المستخدمة إذا كنت على استعداد للدفع.
اثنان من أفضل الخيارات هما WP Rocket (من 59 دولارًا) و FlyingPress (من 60 دولارًا).
باستخدام WP Rocket ، يمكنك الحصول على ميزة CSS غير المستخدمة بنقرة واحدة والتي تفحص موقعك بالكامل وتزيل CSS غير المستخدمة على أساس صفحة بصفحة.

تقدم FlyingPress أيضًا إزالة CSS غير مستخدمة بنقرة واحدة مماثلة ، مع خيارات لتحميل CSS غير المستخدمة بطرق أكثر مثالية أو إزالتها تمامًا.

تعتمد كلتا الأداتين على معالجة كود موقعك على الخوادم الخاصة بهما ، وهي الطريقة التي يمكنهم بها تقديم مثل هذا الأسلوب البسيط للإزالة لكل صفحة.
بعض النصائح الإضافية للمساعدة في تقليل CSS غير المستخدمة
بمجرد إزالة CSS غير المستخدمة من موقعك (أو على الأقل معظمها) ، سترغب في تجنب إضافة المزيد من التعليمات البرمجية غير الضرورية في المستقبل. في هذه الجبهة ، هناك العديد من الأشياء التي يمكنك القيام بها للحفاظ على تشغيل موقعك بسلاسة.
أولاً ، ستحتاج إلى التأكد من أنك تستخدم سمة خفيفة الوزن. بشكل عام ، سمة WordPress خفيفة الوزن هي سمة WordPress سريعة. ببساطة ، يجب أن يحتوي المظهر الخاص بك على الحد الأدنى من التعليمات البرمجية وأن يتم تحسينه لـ Core Web Vitals.
على سبيل المثال ، يعطي موضوع Neve الأولوية للسرعة والأداء. في الواقع ، في تثبيت WordPress الافتراضي ، يستغرق تحميل هذا المظهر أقل من ثانية واحدة ويبلغ حجم ملفه 28 كيلوبايت:

وبالمثل ، سترغب في اختيار مكونات إضافية خفيفة الوزن لموقعك. يمكنك البحث عن العلامة الخفيفة عند تصفح المكونات الإضافية:

نوصي بإجراء اختبار سرعة بعد تثبيت مكون إضافي جديد. بهذه الطريقة ، يمكنك التحقق مما إذا كانت تحتوي على CSS غير مستخدمة.
بالإضافة إلى ذلك ، يمكنك محاولة الحد من عدد المكونات الإضافية على موقعك. يمكن أن يساعدك هذا في تحسين أدائك العام مع تقليل فرص وجود CSS غير مستخدم على صفحاتك.
على هذا النحو ، إذا كان هناك أي مكونات إضافية لم تعد بحاجة إليها ، ففكر في إزالتها. لاحظ أن إلغاء تنشيطها قد لا يكون كافيًا - فلا يزال بإمكانهم تحميل تعليمات برمجية غير ضرورية وشغل مساحة في قاعدة البيانات الخاصة بك. لذلك ، من المهم أن تقوم بحذفها بالكامل من موقعك.
قم بإزالة CSS غير المستخدمة من موقع الويب الخاص بك اليوم
يمكن أن يكون لـ CSS غير المستخدمة تأثير سلبي على أداء موقعك. هذا الرمز ليس ضروريًا لعرض محتويات صفحتك ولكن لا يزال يتم تحميلها ، مما يؤدي إلى أوقات تحميل أطول ونقاط LCP ضعيفة.
بإزالته من موقعك ، يمكنك تحسين أداء Core Web Vitals وتوفير تجربة مستخدم أفضل.
للتلخيص ، إليك كيفية إزالة CSS غير المستخدمة في WordPress:
- استخدم مكونًا إضافيًا مثل Debloat لأتمتة المهمة.
- استخدم أداة مثل Asset CleanUp لإزالة التعليمات البرمجية غير الضرورية يدويًا.
للحصول على بعض الطرق الأخرى لتحسين مقاييس "أساسيات الويب الأساسية" لموقعك ، يمكنك أيضًا قراءة أدلةنا حول كيفية تسريع أكبر محتوى محتوى وكيفية تقليل تغيير التخطيط التراكمي.
هل لديك أي أسئلة حول كيفية إزالة CSS غير المستخدمة في WordPress؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
