كيفية إعادة تجميع سمة WordPress في Dreamweaver
نشرت: 2022-11-02عندما يكون لديك سمة WordPress تريد استخدامها في Dreamweaver ، فإن أول شيء عليك القيام به هو إعادة حزم السمة. سيتيح لك ذلك الحصول على جميع الملفات والمجلدات الضرورية في مكان واحد بحيث يمكنك بسهولة تحرير السمة وتحميلها إلى موقع Dreamweaver الخاص بك. لإعادة تجميع سمة WordPress ، ستحتاج إلى إنشاء مجلد جديد على جهاز الكمبيوتر الخاص بك. يمكنك تسمية هذا المجلد بأي شيء تريده ، ولكن في هذا المثال سوف نطلق عليه اسم "Dreamweaver-theme". بمجرد إنشاء المجلد الجديد ، افتحه ثم حدد موقع سمة WordPress التي تريد استخدامها. انسخ محتويات مجلد سمة WordPress بالكامل إلى مجلد "dreamweaver-theme" الجديد. سيشمل ذلك جميع ملفات PHP والصور وملفات CSS التي تشكل السمة. بعد ذلك ، ستحتاج إلى تحرير ملف "style.css" في مجلد "Dreamweaver-theme". يتحكم هذا الملف في شكل ومظهر المظهر الخاص بك ، لذلك ستحتاج إلى التأكد من أنه متوافق مع Dreamweaver. أسهل طريقة للقيام بذلك هي فتح ملف “style.css” في محرر نصي مثل Notepad ++. بمجرد فتح الملف ، حدد السطر الذي يقول "اسم الموضوع:". استبدل اسم سمة WordPress باسم نسق Dreamweaver الجديد. في هذا المثال ، سوف نطلق عليه "My Dreamweaver Theme". احفظ ملف "style.css" ثم أغلقه. أنت الآن جاهز لتحميل مجلد "Dreamweaver-theme" إلى موقع Dreamweaver الخاص بك.
يمكنك استخدام Adobe Dreamweaver على سطح المكتب الخاص بك لإنشاء موقع ويب جذاب. هذه بيئة تطوير أمامية تتيح لك التبديل بسرعة بين HTML و CSS و JavaScript والمعاينة المباشرة للتصميم الحالي. قم بتصميم الصفحات وتخطيطها بشكل مرئي باستخدام وضع WYSIWYG الفعال الذي يقوم تلقائيًا بإنشاء التعليمات البرمجية عند استخدامها. يمكن إنشاء السمات المصممة خصيصًا باستخدام WordPress باستخدام القدرة على بنائها دون استخدام HTML أو CSS أو JavaScript أو PHP. يعد تحرير صفحة HTML أمرًا بسيطًا مثل تحرير ملفات القوالب. ليس من الضروري أن تكون مطورًا أماميًا لاستخدامه.
هل يمكنني تحرير سمة WordPress في Dreamweaver؟

تم دمج WordPress ، وهو نظام شائع لإدارة المحتوى ، مع Dreamweaver. محرر الأكواد في Dreamweaver سهل الاستخدام مثل HTML ، مع تمييز بناء الجملة ووظائف الإكمال التلقائي لـ PHP.
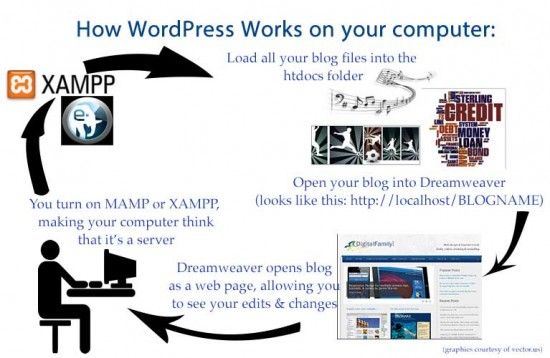
بالإضافة إلى WordPress ، يمكنك إنشاء وتعديل السمات الخاصة بك من خلال نظام أساسي مفتوح المصدر. يعد إنشاء ملفات سمات WordPress وتحريرها وعرضها في WordPress أمرًا سهلاً بمساعدة Photoshop. يوصى بتثبيت WordPress والاتصال بخادم ويب محلي لتحرير سمة. بعد تثبيت WordPress ، يجب عليك أولاً تثبيت XAMPP لنظام التشغيل Windows و MAMP لنظام التشغيل Mac OS X ، ثم إعداد موقع Dreamweaver محلي باستخدام قالب WordPress الخاص بك. يمكنك إجراء تغييرات على مظهر مدونتك عن طريق الجمع بين هذا الموقع وأدوات التحرير في نسقك. من خلال النقر عليه ، يمكنك الوصول إلى كل من ملفات السمات المحلية والبعيدة . إذا كنت تريد معرفة المزيد حول المزيد من البرامج التعليمية الشاملة ، فيجب أن تأخذ دورة Adobe. من الصعب تصديق أنه معقد كما يبدو في البداية ، لذا فإن وجود برنامج تعليمي فردي أمر ضروري.
في حقل اسم القالب ، اكتب اسمًا للقالب ، مثل العنوان 1. يمكنك إدخال التعليمات البرمجية المصدر للرأس الذي تريد إنشاءه في حقل مصدر القالب ، والذي سيكون h1> Header 1 في حقل ملف القالب ، أدخل اسم الملف للقالب ، مثل header1.html. يجب الضغط على زر إنشاء. حدد الرأس الذي أنشأته للتو من نافذة المستند في نافذة المستند. يمكن تغيير حقل الاسم في لوحة الخصائص إلى header1. يجب أن يكون العنوان الآن غامقًا. يجب تغيير حقل محاذاة النص إلى اليسار ، وحقل التفاف النص إلى اليمين. اضغط عليها لتأكيد أذوناتك. عندما تكون في نافذة المستند ، فإن الشيء الوحيد الذي عليك القيام به هو اختيار فقرة تريد تنسيقها. في علامة تبويب العنوان في لوحة Properties ، انقر فوق الزر Italic لتغيير النمط.
كيف يمكنك تحرير قالب موقع ويب في Dreamweaver؟
بعد أن تقوم بفتح ملف قالب وتحريره ، انقر فوق الزر تحرير. في قائمة النقر بزر الماوس الأيمن ، حدد تحرير. حدد القالب الذي تريد تحريره بالنقر المزدوج فوق اسمه. يمكن العثور على زر التحرير أسفل لوحة الأصول ، حيث يمكنك تحديد قالب لتحريره.
استخدام قائمة سياق الترميز في Dreamweave
من خلال تحديد خيار قائمة سياق Coding في شريط أدوات Dreamweaver ، يمكنك الدخول إلى وضع Quick Edit. يمكن العثور على قائمة السياق أسفل القائمة. في وضع Quick Edit ، يمكن أن تكون التعليمات البرمجية والأداة الخاصة بالسياق مضمنة في Dreamweaver. سيسهل أيضًا تحديد موقع قسم الكود الذي تطلبه. توفر قائمة سياق التعليمات البرمجية أيضًا عددًا من الخيارات لإدراج رمز جديد أو حذف رمز أو نسخ رمز. حدد خيار رمز جديد من قائمة السياق لإدراج رمز جديد. يمكن الوصول إلى مربع حوار الرمز الجديد بالنقر على الصورة أدناه: br>. إذا كنت تريد إدخال رمز جديد ، فأدخل الرمز في مربع الحوار New Code. إذا كان لديك جهاز كمبيوتر ، فيمكنك أيضًا استخدامه لإدخال الرمز. بمجرد الانتهاء من النقر فوق "موافق" ، يمكنك إدخال الرمز في صفحتك. حدد خيار حذف الرمز من قائمة السياق. يمكن العثور على مربع الحوار "حذف الرمز" أدناه. يمكنك تحديد الرمز الذي تريد حذفه بالنقر فوق الزر "حذف الرمز". يمكنك حذف الرمز الموجود على جهاز الكمبيوتر الخاص بك عن طريق تحديده من قائمة "ملف". بعد الانتهاء من الكتابة ، انقر فوق "موافق" لإزالة الرمز من الصفحة. نسخ الكود متاح للنسخ عن طريق تحديده من قائمة السياق. كما ترى في الصورة أدناه ، يظهر مربع الحوار Copy Code. Copy Code هو مربع حوار يسمح لك بتحديد الرمز الذي تريد نسخه. يمكن أيضًا نسخ الرمز إلى ملف على جهاز الكمبيوتر الخاص بك باستخدام نظام الملفات. بعد الانتهاء من الكتابة ، انقر فوق "موافق" لنسخ الرمز إلى صفحتك. يمكن الوصول إلى قائمة سياق Coding بتحديدها من شريط أدوات Dreamweaver.

هل Adobe Dreamweaver أفضل من WordPress؟
يمكنك إنشاء موقع الويب المثالي الخاص بك باستخدام الأداة التي تختارها (إذا كنت على استعداد لتعلم HTML و CSS). إذا كنت تبحث فقط عن طريقة سريعة لإنشاء موقع ويب ذو مظهر احترافي ، فقد يكون WordPress هو الخيار الأفضل لك.
تراجع Dreamweave
لا يستخدم جميع مستخدمي الإنترنت تقريبًا Dreamweaver ، وهو ليس برنامجًا شائعًا جدًا لإنشاء مواقع الويب. مرت عدة سنوات منذ الإصدار الأول من Dreamweaver ، وتناقصت شعبيته بشكل مطرد. انخفض عدد مستخدمي Dreamweaver على الإنترنت كل عام ، وهو يمثل 1.8٪ فقط من جميع صفحات الويب. في عام 2011 ، قام أكثر من 50٪ من المستخدمين بتبديل الأنظمة الأساسية. على الرغم من كونها أقل شعبية الآن مما كانت عليه من قبل ، إلا أنها لا تزال تستخدم من قبل عدد قليل من الناس.
قوالب Dreamweaver

قالب Dreamweaver عبارة عن صفحة ويب مصممة مسبقًا يمكنك استخدامها لإنشاء صفحات ويب جديدة تشترك جميعها في تصميم مشترك.
عندما تفتح قالبًا لأول مرة ، يمكنك اختيار القالب الذي تريد إنشاء مستند جديد منه عن طريق تحديد مربع الحوار مستند جديد من القالب. تسمح لك خانة الاختيار الأخرى الموجودة في مربع الحوار New Document from Template بإنشاء مستند جديد بناءً على محتوى القالب الحالي (بدلاً من إنشاء مستند جديد). بالإضافة إلى اسم وموقع المستند الجديد ، يتيح لك مربع الحوار New Document from Template تحديد اسمه وموقعه. بناءً على القالب الذي تختاره ، يمكنك اختيار حفظ المستند الجديد بتنسيق .html أو .htm أو .PDF. بالإضافة إلى ذلك ، في مربع الحوار New Document from Template ، يمكنك تحديد اسم المستند الجديد وموقع المجلد الخاص به. اعتمادًا على القالب الذي تختاره ، ستتم إعادة تسمية مجلد المستند الجديد باسم .html أو .htm أو .PDF ، على التوالي. إذا كنت تريد استخدام نفس القالب لمستندات متعددة ، فيمكنك إضافته إلى مجلد القوالب في موقع الويب الخاص بك. يمكن تحقيق ذلك عن طريق فتح مربع الحوار Site Preferences ، وتحديد علامة التبويب Files ، ثم النقر فوق الزر Templates في الركن الأيسر السفلي من النافذة. لإضافة قالب ، انتقل إلى لوحة Templates وانقر فوق الزر Add. يمكنك إضافة قالب عن طريق تحديده في مربع الحوار "إضافة قالب" وإدخال موقع الملف (.html أو .htm أو .PDF) واسم القالب والمجلد الذي تريد وضعه فيه. في حالة إنشاء مستند جديد استنادًا إلى قالب ، يتم نسخ ملف القالب إلى نفس المجلد مثل المستند الجديد. في مربع الحوار New Document from Template ، يمكنك تحديد مجلد مختلف من حيث تريد إنشاء مستند جديد. يمكنك إنشاء مستند جديد بناءً على قالب أو إنشاء مستند جديد باستخدام مربع الحوار New Document. عند النقر فوق مربع الحوار New Document ، يمكنك تحديد اسم وموقع المستند الجديد. لاستخدام قالب ، افتح أولاً مربع الحوار "مستند جديد" وحدد القالب الذي تريد استخدامه. في مربع الحوار Site Preferences ، انتقل إلى علامة التبويب Files ثم انقر فوق الزر Templates.
قم بتحرير موقع WordPress باستخدام Dreamweaver
إذا كنت تريد تحرير موقع WordPress الخاص بك باستخدام Dreamweaver ، فيمكنك القيام بذلك عن طريق توصيل Dreamweaver بموقع WordPress الخاص بك. بمجرد القيام بذلك ، ستتمكن من تحرير ملفات موقعك وإجراء تغييرات على موقع WordPress الخاص بك من خلال Dreamweaver.
إنه لشرف كبير أن تقوم بتعديل سمة WordPress في Adobe Dreamweaver CC . يمكنك رؤية التغييرات التي تحدث على جهاز الكمبيوتر الخاص بك في الوقت الفعلي وتشعر بالإثارة للقيام بها. يمكن مقارنة الخادم المحلي بحساب GoDaddy ، ولكنه مستضاف على جهاز الكمبيوتر الخاص بك. إذا قمت بتثبيت WordPress Multisite ، فستجني فوائد تدفق العمل الانسيابي. يتيح لك تثبيت WordPress متعدد المواقع الحصول على أكبر عدد تريده من مواقع WordPress في تثبيت واحد ، ولكل منها مجموعة السمات الخاصة به. يمكن تحرير سمة WordPress ببضع نقرات بالماوس بمساعدة Dreamweaver CMS.
