كيفية إصلاح أكبر انطباع لطلاء المحتوى تم تحميله بشكل كسول
نشرت: 2023-04-27هل قمت للتو بتشغيل موقع الويب الخاص بك من خلال Google PageSpeed Insights فقط لتكون راضيًا عن معلومات تشخيصية تخبرك أن رسم Premier Contentful Paint قد تم تحميله ببطء؟
عادةً ما يكون التحميل البطيء أسلوبًا حكيمًا لتسريع حالات تحميل موقعك.
ولكن إذا كنت كسولًا في تحميل انطباع أعلى من أضعاف والذي يتم تطبيقه حاليًا لحساب وقت المحتوى الرئيسي لموقعك ، فقد يعمل من أجلك. لماذا؟ يمكن أن يؤدي التحميل البطيء لتلك الصورة الأولية إلى إبطاء أكبر حالات رسم المحتوى في موقعك لمجرد أنه قد يستغرق وقتًا أطول للبحث.
وهذا هو سبب عرض PageSpeed Insights لمعلومات التشخيص " تم تحميل صورة Greatest Contentful Paint بشكل بطيء ".
لحسن الحظ ، هناك حل سهل للغاية - كل ما عليك فعله هو استبعاد بدء الرسم من التحميل البطيء.
في هذا المنشور ، ستجد أفضل طريقة لتحقيق ذلك على موقع WordPress الخاص بك على الإنترنت.
كيفية حل رسم Biggest Contentful Paint ، تم تحميل المعلومات بشكل بطيء في PageSpeed Insights
أدناه ، سنشارك وسيلتين لاستبعاد الرسم الأول من التحميل البطيء في WordPress:
- استخدم المكون الإضافي Optimole المجاني الذي يوفر تحميلًا بطيئًا محسنًا بالإضافة إلى الكثير من خيارات تحسين الصور الأخرى.
- أضف مقتطفًا من التعليمات البرمجية لتغيير ميزات التحميل البطيء لمتصفح WordPress الأصلي.
1. استخدم Optimole لتحسين صورك للحصول على أكبر رسم محتوى
الطريقة الأقل صعوبة لإصلاح التشخيص الأكثر أهمية لرسومات Contentful Paint هي استخدام المكون الإضافي Optimole. إنها أداة تحسين صورة شاملة تعد عنصرًا من عناصر أقارب Themeisle.
بالإضافة إلى السماح لك بحل هذه المشكلة المعينة ، تقدم Optimole أيضًا الكثير من الأدوات لتحسين صور موقعك من أجل Largest Contentful Paint (وبشكل عام فقط للأداء العام للإنترنت).
️ إليك ما يمكنها فعله:
- قدم صورًا قابلة للتكيف في الوقت الفعلي تم تحسينها لكل عميل تقريبًا. على سبيل المثال ، سيحصل الشخص الذي يبحث على هاتف ذكي منخفض الدقة على صور أقل من الشخص الذي يبحث على شاشة 4K.
- تحميل الصور البطيئة ، جنبًا إلى جنب مع استبعاد الرسوم التوضيحية X الأولية أو الصور من التحميل البطيء.
- ضغط المرئيات باستخدام ضغط ضياع أو بدون فقدان.
- تحويل الصور إلى تنسيقات محسنة مثل WebP و AVIF.
- قم بتسليم الصور من خلال مجتمع شحن وتسليم المحتوى المكتوب المطور (CDN) ، الذي تديره شبكة Amazon CloudFront العالمية.
عندما يتعلق الأمر برسم Major Contentful Paint الذي تم تحميله بشكل بطيء ، فإن أكثر خصائص Optimole أهمية هي التحديد لاستبعاد صور X الأولى في وضعك من التحميل البطيء حاليًا.
️ إليك كيفية القيام بذلك ...
قم بتنشيط المكون الإضافي Optimole على موقع الويب الخاص بك
للبدء ، قم بتثبيت وتنشيط المكون الإضافي Optimole المجاني على موقع الويب الخاص بك. إنه مفصل في WordPress.org ويمكنك تثبيته مثل أي مكون إضافي آخر بدون تكلفة.
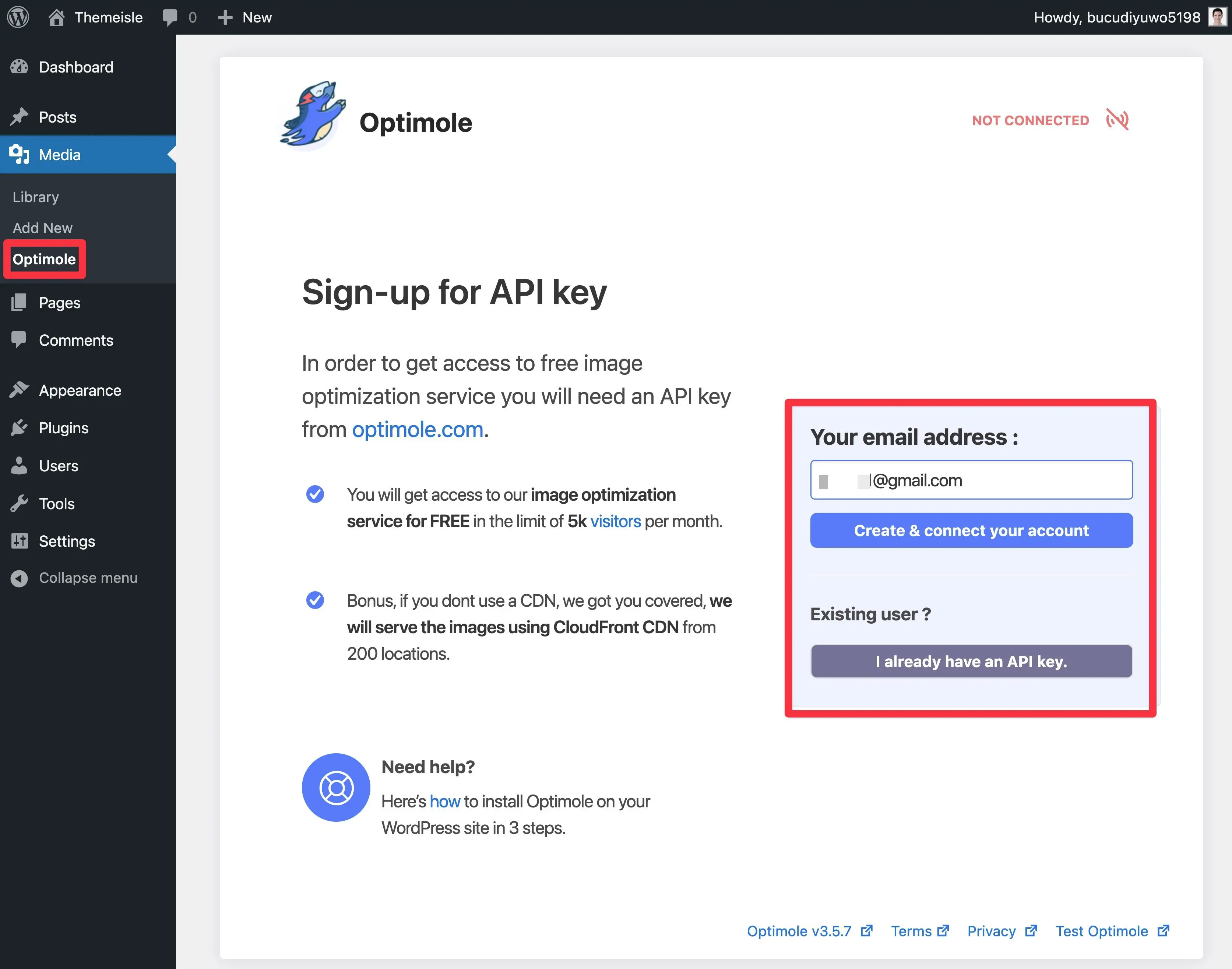
عند تنشيط المكون الإضافي ، سيُطلب منك إنشاء حساب بدون تكلفة للحصول على واجهة برمجة التطبيقات الأساسية. سيسمح لك ذلك بالانضمام إلى موقع الويب الخاص بك للحصول على مساعدة Optimole.

فقط اتبع التعليمات. سوف تقوم بتشغيله في أقل من دقيقة.
استبعد الصورة (الصور) الأولية من التحميل البطيء
بعد ربطك بالمكون الإضافي ، تحتاج إلى رؤية لوحة معلومات Optimole.
يمكنك الوصول إليه بشكل عام من خلال الانتقال إلى Media → Optimole .
يتيح Optimole التحميل البطيء افتراضيًا. كما أنه يستبعد بشكل روتيني الصور القليلة الأولية من التحميل البطيء حاليًا. بعبارات أخرى ، يجب أن تقوم بالفعل بإصلاح معلومات التشخيص حتى مع تكويناتها الافتراضية.
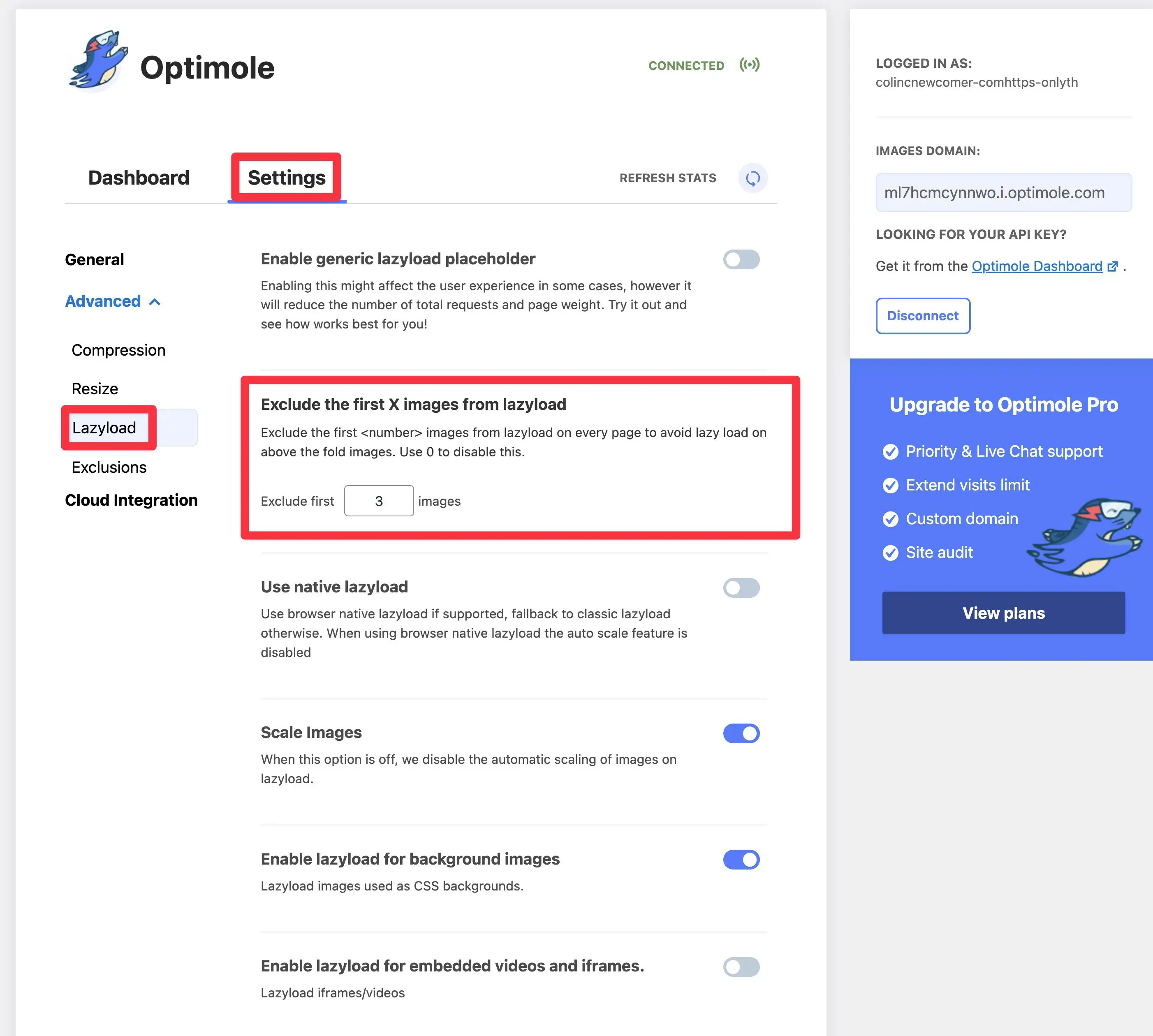
إذا كنت ترغب في استبعاد العناصر المرئية التكميلية من التحميل البطيء أو تغيير إجراءات التحميل البطيئة ، يمكنك الانتقال إلى التكوينات → المتطورة → Lazyload في موقع Optimole بلوحة معلومات WordPress الخاصة بك.

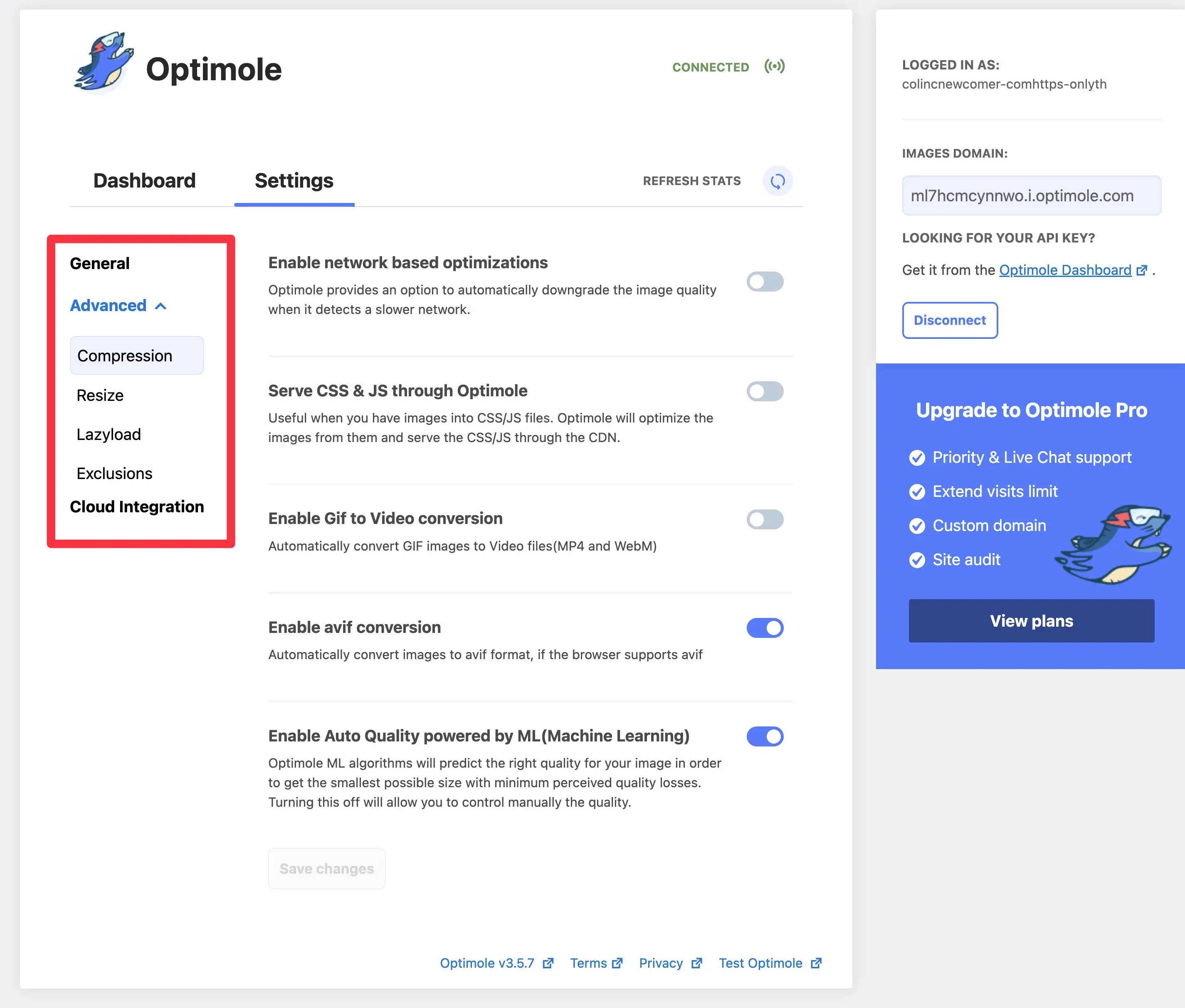
قم بتكوين خيارات تحسين الصورة الأخرى وفقًا لاختياراتك
بالإضافة إلى إصلاح أي تحديات مع التحميل البطيء وصور Contentful Paint الأكثر أهمية ، تقدم Optimole أيضًا أكوامًا من خيارات تحسين الرسوم المفيدة الأخرى التي تستحق الاكتشاف حقًا.
لمنظور هذه الخيارات و / أو مساعدتها ، يمكنك اكتشاف موقع التكوينات لواجهة Optimole في لوحة معلومات WordPress الخاصة بك.

2. استخدم الكود لاستبعاد الصور من التحميل البطيء لـ WordPress الأصلي
حتى إذا كنت لا تستخدم مكوّنًا إضافيًا مخصصًا للتحميل البطيء مثل Optimole ، فلا يزال بإمكانك العمل في أكبر انطباع تم تحميل معلومات بطيئة Contentful Paint . الغرض من ذلك هو أن WordPress تضمن إرشادات التحميل البطيء الأصلية في WordPress 5.5.

تسبب هذا في مخاوف بشأن برنامج Major Contentful Paint السيئ جدًا في المركز الأول نظرًا لأنه تم تحميل جميع الصور بشكل كسول.
لإصلاح ذلك والابتعاد عن مفهوم تحميل الصورة الأكثر أهمية في Contentful Paint ، تم تحميله بشكل كسول ، قام WordPress 5.9 بتعديل هذه العادات لاستبعاد الرسم الأولي من التحميل البطيء بشكل روتيني.
ومع ذلك ، قد تواجه التحدي مع التحميل البطيء الأصلي لـ WordPress عن طريق بعض أنماط السيناريو أو الموقف مع موضوعك.
إذا كنت تريد أن تكون خاليًا من المخاطر ، فيمكنك استخدام الدالة wp_omit_loading_attr_threshold () وخطاف الإجراء. سينظم هذا كيفية استبعاد عدة صور من التحميل البطيء.
على سبيل المثال ، يمكنك استبعاد الصورتين الأوليين في مكانهما من الرسم الأولي فقط.
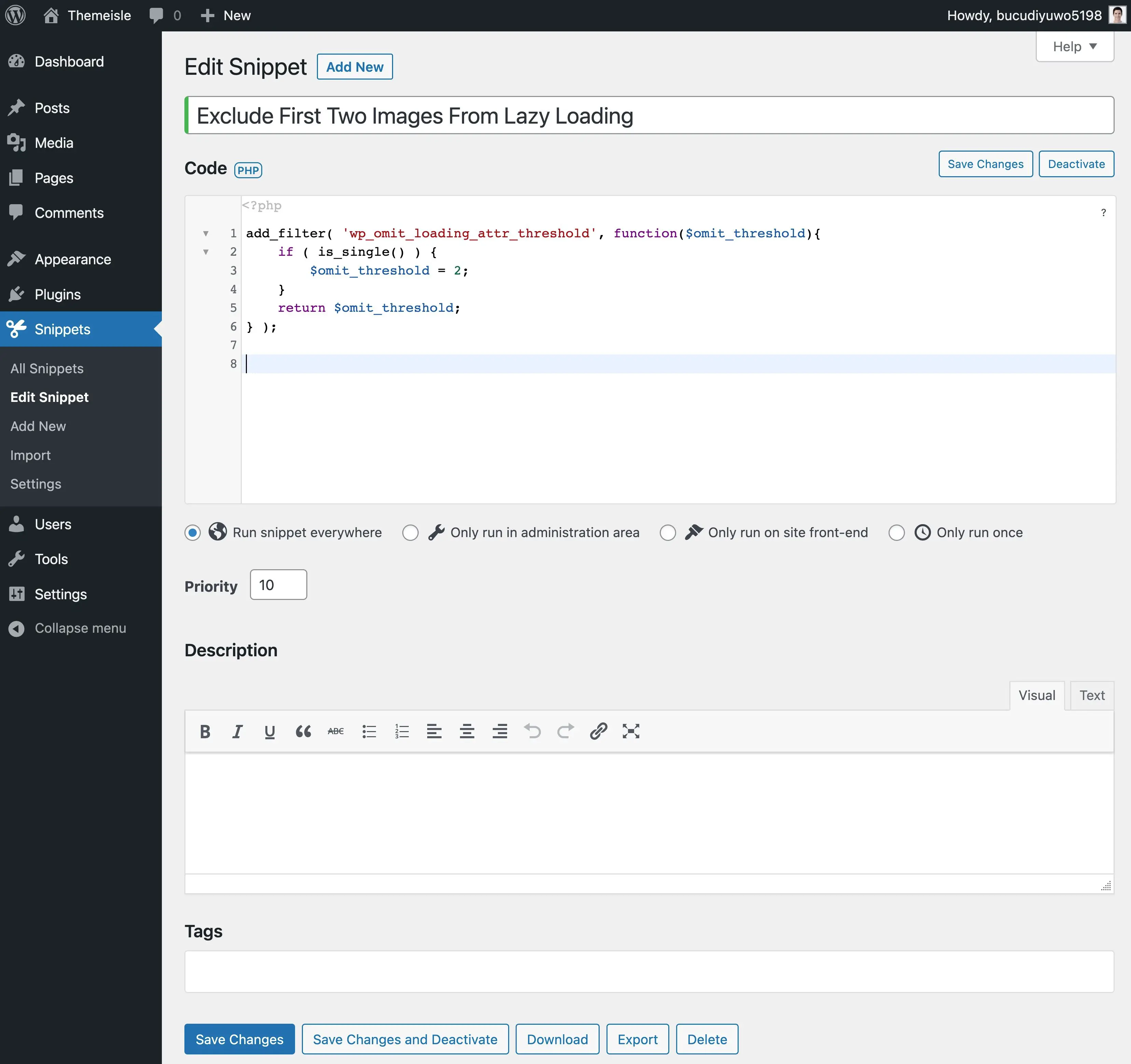
للقيام بذلك ، قم بتضمين مقتطف الكود التالي إلى ملف features.php الخاص بموضوع طفلك أو البرنامج المساعد لمدير الكود مثل Code Snippets .
incorporate_filter( 'wp_omit_loading_attr_threshold', operate($omit_threshold) if ( is_single() ) $omit_threshold = 2 return $omit_threshold ) 
سيستبعد مقتطف الشفرة هذا أول صورتين في جميع المنشورات الفردية. إذا كنت ترغب في استبعاد المزيد من الصور ، يمكنك تغيير الرقم "2" إلى عدد أكبر.
تم تحميل رسالة إصلاح Greatest Contentful Paint بشكل كسول للحصول على رسالة رائعة
إذا كنت تشاهد انطباع "الرسام الأكثر أهمية" هو المعلومات التي تم تحميلها ببطء في PageSpeed Insights ، فهذا يعني أنك تعمل على إبطاء أكبر مثيلات Contentful Paint في موقعك عن طريق التحميل البطيء للصورة الرئيسية.
الطريقة الأقل تعقيدًا لإصلاح هذا التحدي هي تثبيت المكون الإضافي Optimole المجاني تمامًا وتهيئته لاستبعاد البدء ببعض الصور الفوتوغرافية من التحميل البطيء.
بعيدًا عن تصحيح هذا التشخيص ، فإنه يقوم أيضًا بأكوام من الأمور المفيدة الأخرى لتحسين صورك للحصول على أفضل حالات طلاء المحتوى وصافي الأداء العام في المعيار.
إذا كنت تستخدم متصفح WordPress الأصلي للتحميل البطيء بدلاً من مكون التحميل البطيء ، يمكنك أيضًا تغيير عدد الصور يدويًا لاستبعادها من التحميل البطيء باستخدام وظيفة wp_omit_loading_attr_threshold () .
بالنسبة لبعض الأساليب الأخرى لزيادة هذا المقياس ، قد ترغب أيضًا في فحص استراتيجياتنا الخمس لتسريع أوقات "الرسم الأكثر محتوىً" ، بالإضافة إلى دليلنا النموذجي لأساسيات الإنترنت الرئيسية في Google.
هل لا تزال لديك أي استفسارات حول كيفية استبعاد الانطباع الأول من التحميل البطيء في WordPress؟ اسمحوا لنا أن نعرف في الردود!
& # 13
