كيفية حفظ ملف SVG وتضمين الخطوط
نشرت: 2023-01-16عندما يكون لديك صورة بتنسيق متجه ، من المهم معرفة كيفية حفظ الخطوط وتضمينها بشكل صحيح بحيث يمكن عرض تصميمك بشكل صحيح على أي جهاز. فيما يلي دليل سريع حول كيفية حفظ ملف SVG وتضمين الخطوط. عندما يكون لديك صورة بتنسيق متجه ، من المهم معرفة كيفية حفظ الخطوط وتضمينها بشكل صحيح. إذا لم تقم بتضمين الخطوط ، فقد لا يتم عرض تصميمك بشكل صحيح على الأجهزة الأخرى. لحفظ ملف SVG ، افتح الصورة المتجهة في برنامج التحرير وانقر على "ملف"> "حفظ باسم". اختر ".svg" امتداد الملف وانقر على "حفظ". لتضمين الخطوط ، افتح صورة المتجه وانقر على "ملف"> "تفضيلات"> "المظهر". في قسم "الخطوط" ، انقر على القائمة المنسدلة "تضمين الخطوط" وحدد "كل الخطوط". انقر فوق "موافق" لحفظ التغييرات. الآن ، عند حفظ ملف SVG ، سيتم تضمين الخطوط وسيعرض تصميمك بشكل صحيح على أي جهاز.
نحن نستخدم خطًا يسمى metropolis في العلامة التجارية لشركتنا ، كما تُستخدم ملفات but.svg في المحتوى الذي يصل إليه المستخدمون الخارجيون (الذين لا يمكنهم الوصول إليه). قم بتثبيت الخط في كمبيوتر شركتك. الخط Times New Roman هو الافتراضي للإعدادات المعروضة. لا يوفر إنكسكيب الخطوط المضمنة. من الضروري تثبيت الخط على جهاز آخر لأن الجهاز الأول لا يفعل ذلك. إذا كنت لا ترى ذلك ، يمكنك استخدام علامة المتصفح> html> للتحقق مما إذا كان ملف thesvg يعمل بشكل صحيح. هناك العديد من الطرق الأخرى للقيام بهذا البرنامج.
يمكنك نسخ تنسيق الملفين الأصليين اللذين قمت بنشرهما عن طريق نسخهما. الهدف هو تثبيت الخط على نظام الكمبيوتر والعمل عليه. يجب تحديد عائلة الخط ، بالإضافة إلى نمط الخط لعنصر svg .
عندما يتعلق الأمر بدمج الخطوط مباشرة في ملف SVG الخاص بك ، فإن أفضل خيار هو استخدام خط ويب متوافق مع OpenType ، وتحويله إلى URI للبيانات كعنوان URL في قاعدة CSS @ Font-face. تأكد من استخدام خط بيانات URI لا يتعارض مع URI للويب.
في مربع الحوار Save as SVG ، يتوفر خيار واحد للرسام للخطوط: التحويل إلى مخططات أو حفظ باسم sva. بعد أن تقوم بتضمين الخطوط أو خطوط النظام باستخدام خيار SVG ، يمكنك اختيار HTML أو CSS الذي ترغب في استخدامه لاستبدالها بخطوط الويب المخصصة الخاصة بك.
يستحوذ على بيانات الخط لجزء من المعلومات بتنسيق SVG عندما لا يكون متاحًا ، وسيغير الخط دائمًا عندما تكون البيانات غير متوفرة.
تحتاج فقط إلى الإشارة إلى العنصر في سمة URL لعنصر img> لتضمين SVG. مطلوب سمة ارتفاع أو عرض (أو كليهما إذا لم يكن لديك SVG نسبة عرض إلى ارتفاع متأصلة).
كيف أحفظ خطًا إلى Svg؟

هناك عدة طرق مختلفة يمكنك من خلالها حفظ خط في ملف SVG. إحدى الطرق هي استخدام برنامج مثل Adobe Illustrator لإنشاء الملف. هناك طريقة أخرى وهي استخدام برنامج محول الخطوط لتحويل الخط إلى ملف SVG.
لقد استخدمت الخط Skia-Regular لعمل صورة. عندما أحفظ تلك الصورة كملف a.svg ، فإنها تغير نوع الخط إلى. JPG. هل يمكن لأي شخص مساعدتي من فضلك قل لي ما هو الخطأ وماذا أفعل لتحسينه؟ عندما أقوم بفتح ملف .svg في Notepad ++ ، فإنه يقول font-family = 'Skia-Regular' ، وهذا غير صحيح ؛ ومع ذلك ، ما زلت غير قادر على العثور على Skia Regular. يمكنك تخصيص النص قبل حفظه كملف svg لضمان بقاء النص كما هو بغض النظر عن كيفية حفظه. لتغيير الخط في مربع حوار الحفظ ، اضغط على زر التحويل إلى مخطط تفصيلي. خطوط Google هي الخطوط الوحيدة التي يمكن استخدامها مع أدوات Nano و Svg-body.
كيف يمكنني تضمين الخطوط في الملفات؟

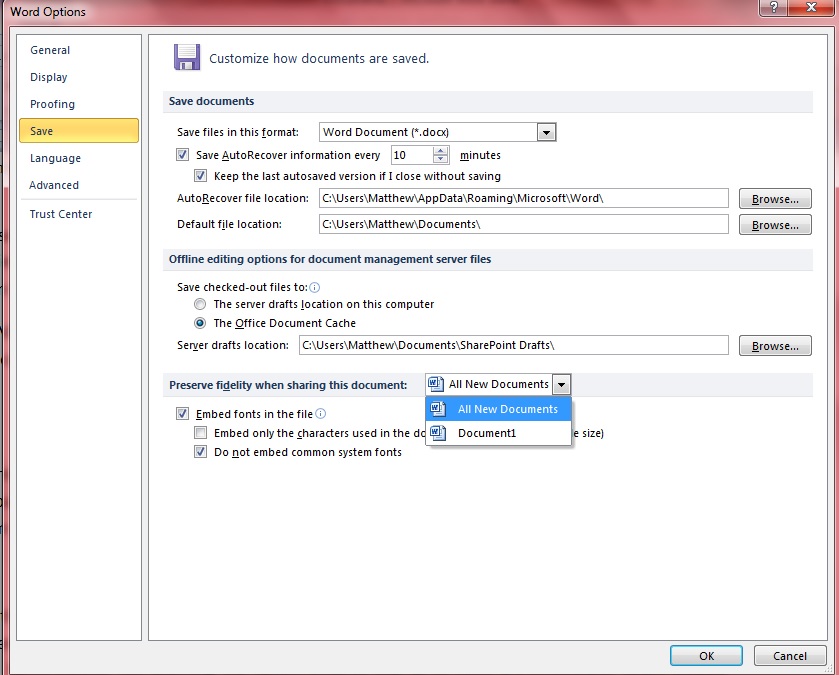
من خلال فتح الملف ، يمكنك تضمين الخطوط. في قائمة التطبيق (PowerPoint أو Word) ، اختر التفضيلات. يمكنك حفظ عملك عن طريق تحديد حفظ في مربع الحوار الإخراج والمشاركة. إذا كنت تستخدم خطًا مدمجًا ، فيمكنك تضمينه مع الملف عن طريق تحديد تضمين الخطوط.
تعد ملفات PDF من بين أكثر تنسيقات الملفات شيوعًا التي يستخدمها موفرو الطباعة المحترفون ، إن لم يكن جميعها. بالنسبة لموفري الطباعة ، تعد الخطوط من أكثر المشكلات شيوعًا التي يواجهونها مع ملفات العملاء. يمكنك تجنب الخطوط التالفة أو الخطوط غير المتوافقة أو الخطوط المفقودة تمامًا عن طريق دمجها في ملفات PDF الخاصة بك. ستتمكن من الحفاظ على مظهر التصميم الخاص بك موحدًا قدر الإمكان إذا كانت خطوطك مضمنة في ملف PDF الخاص بك. عندما لا تتضمن ملفات PDF الخط الضروري ، سيتغير الخط إلى خط يشبه الخط المطلوب. يمكن أن يؤثر تغيير الخطوط على تخطيط الملف بشكل ملحوظ. عندما يتعذر تضمين خط بسبب إعدادات بائع الخط ، يتم استخدام محارف بديلة مؤقتة. انتقل إلى إعدادات PDF وقم بإلغاء تحديد المربع المجاور للخط إذا كنت تريد أن تحتوي مستندات Adobe Acrobat على خط. قد ترغب في إرسال مستندات PDF الخاصة بك إلى صديق أو أحد أفراد العائلة للتأكد من تقديم التصميم الخاص بك بشكل صحيح.
يعد استخدام الخطوط المضمنة أمرًا مثيرًا للجدل لأنه يمكّن المستخدمين من توزيع الخطوط المحمية بحقوق النشر بحرية. قد يتسبب ذلك في حدوث مشكلات إذا كان ذلك يعني أن الخطوط والبرامج غير متوافقة ، بالإضافة إلى انتهاك حقوق النشر وعدم التوافق.
يعد تضمين الخطوط في المستندات طريقة شائعة للقيام بذلك ، ولكن له بعض العيوب ، بما في ذلك انتهاك حقوق النشر وعدم التوافق ومشكلات أخرى. قبل استخدام دمج الخطوط ، من الضروري أن تكون على دراية بالمخاطر المرتبطة به ، بالإضافة إلى التأكد من أن الخطوط التي تستخدمها مرخصة ومخزنة بشكل صحيح.
تضمين الخط Svg

خط التضمين svg هو ملف يسمح لك بتضمين خط داخل صورة svg. هذا مفيد إذا كنت تريد استخدام خط مخصص أو إذا كنت تريد التأكد من عرض الخط بشكل صحيح على جميع الأجهزة. لإنشاء خط تضمين svg ، ستحتاج إلى استخدام برنامج يمكنه إنشاء ملفات svg وتحريرها.
باستخدام أداة Nano ، يمكنك بسهولة إدراج خطوط ويب Google في SVG الخاص بك. يمكنك تضمين ترميز وصف خط الويب الخاص بك في ملف sva باستخدام إصدار SVG . وفقًا لمواصفات SVG ، يجب أن تكون قادرًا على الارتباط بخط خارجي لموقعك على الويب. يكتشف الخطوط التي استخدمتها في SVG وتنزيلها من Google Fonts. قم بسحب وإسقاط SVG الخاص بك في Nano ، وسوف يتحول على الفور إلى nano. يمكن العثور على مزيد من المعلومات atvecta.io/blog/making-svg-make-easy-to-use. في 29 مارس 2019 ، الساعة 8:45 صباحًا ، عُقد مؤتمر صحفي بالتزامن مع إصدار شارات QinQin 811 الفضية 2 البرونزية.

تمت مراجعة ردي الأول. يمكن أيضًا استخدام svg-buddy لتحسين حجم الملف. يعمل هذا التطبيق على NodeJS بدلاً من Java ، مما يجعله سهل التثبيت (والمساهمة). العقدة على جهاز الكمبيوتر الخاص بك متاحة لأي شخص لديه. تم تصميم الأداة خصيصًا لخطوط Google. هدف الوظيفة هو تحديد الأحرف المستخدمة في تعريفات الخطوط عن طريق مسح SVG.
كيف أقوم بتثبيت خطوط Svg؟
إذا كنت تواجه مشكلة في تثبيت خطوط SVG ، فيمكنك القيام بذلك باستخدام الخط الافتراضي. عادةً ما يكون فك ضغط المجلد بسيطًا مثل تنزيل ملف. ملف مضغوط. ملفات الخطوط ومماثلة للخطوط العادية.
تثبيت الخطوط لمستخدمين محددين
إذا كنت ترغب فقط في تثبيت خط لمستخدم واحد ، فاستعرض وصولاً إلى المجلد حيث يوجد الخط وانقر فوق تثبيت لـ [اسم المستخدم] في قائمة السياق.
Svg لا يحفظ الخط

إذا كنت تواجه مشكلة في حفظ الخطوط في ملف svg ، فهناك بعض الأشياء التي يمكنك تجربتها. أولاً ، تحقق للتأكد من أنك تستخدم تنسيق الملف الصحيح. بالنسبة لملفات svg ، سترغب في استخدام امتداد الملف .svg. بعد ذلك ، تحقق من تحديث برنامجك. إذا كنت تستخدم إصدارًا أقدم من Illustrator ، على سبيل المثال ، فقد تحتاج إلى التحديث إلى أحدث إصدار من أجل حفظ الخطوط بشكل صحيح. أخيرًا ، حاول إعادة تشغيل جهاز الكمبيوتر الخاص بك. في بعض الأحيان ، يمكن أن تؤدي إعادة التشغيل البسيطة إلى إصلاح مواطن الخلل البسيطة في البرامج التي قد تتسبب في عدم حفظ الخطوط بشكل صحيح.
يمكن تحويل بنية المستند إلى ملف SVG باستخدام هذا التنسيق. يستخدم البرنامج مجموعة واسعة من الكائنات ، من البسيط إلى المعقد ، من أجل إنتاج عرض تقديمي مرئي. يتم ترميز عناصر النص على أنها عناصر نصية بعدد من السمات التي تحدد خصائصها في Illustrator. هناك احتمال أن يكون الخط الذي لم يتم تثبيته على جهاز مختلف مفقودًا عند فتح / عرض التكوين على جهاز مختلف لم يتم تثبيته عليه. يجب أن تكون قيمة CSS CSS للاسم Font- Family in.svg مكافئة للاسم الموجود في CSS لعنصر Font-Face. هناك عدة طرق لحل هذه المشكلة ، مع الإيجابيات والسلبيات كالمعتاد. على الرغم من حقيقة أن تقنية واجهة الويب تتطلب بعض الجهد ، إلا أن الفوائد تستحق ذلك. سيكون الحل القائم على CSS هو الأفضل أيضًا.
نظرًا لأن ملفات SVG هي ملفات ويب ، فيمكن استخدامها لإنشاء صور يبدو أنها تنتمي إلى موقع ويب. كما أنه يجعل من الممكن إنشاء رسومات مخصصة يمكن استخدامها في تنسيقات أخرى ، مثل الخلفيات ، وهي مثالية لإنشاء أيقونات لصفحات الويب.
ومع ذلك ، قد يكون الخادم الخاص بك يقدم طلب محتوى غير صحيح إلى ملف SVG img src = image.svg٪ 27؛ عندما تحاول تحميل الملف ، يظهر فارغًا.
قد يكون هذا بسبب نقص المحتوى ؛ تتمثل الخطوة الأولى في التحقق من نوع محتوى الملف ، والتأكد من ضبطه على ما يفهمه متصفحك. عادةً ، بالنسبة لغالبية ملفات SVG ، تكون هذه صورة / svg / XML.
هل يمكن أن يكون لـ Svg خط؟
تجدر الإشارة إلى أن خطوط SVG متاحة فقط من خلال متصفحات Safari و Android في الوقت الحالي. نظرًا لأن Firefox ركز على WOFF منذ إزالة وظائفه من Chrome 38 (و Opera 25) ، فقد أجل تنفيذه إلى أجل غير مسمى. تدعم الأدوات الأخرى ، مثل Batik وأجزاء من Inkscape ، دمج الخطوط.
كيف تخزن Svg النص؟
XML هي لغة الترميز المستخدمة لتخزين ونقل المعلومات الرقمية ، وتتم كتابة ملفات SVG بها. في ملف sVG ، يتم تحديد جميع الأشكال والألوان والنص في كود XML.
كيفية تغيير الخط في ملف Svg
لتغيير الخط في ملف svg ، تحتاج إلى فتح الملف في محرر نصي وتحديد موقع خاصية font-family. قم بتغيير القيمة إلى الخط المطلوب واحفظ الملف.
لتضمينها ، يمكنك استخدام علامة مضمنة أو كائن أو علامة img. بشكل افتراضي ، نستخدم قيم السمات المضمنة للخطوط في المثال السابق ، الذي يحتوي على ثلاثة أسطر من النص بخطوط مختلفة . نظرًا لأن the.svg جزء من DOM الخاص بك ، فيمكن تصميمه بسهولة باستخدام CSS بنفس الطريقة التي يتم بها تصميم أي عنصر آخر في HTML. يمكنك أيضًا استخدام الفئات أو المعرف أو العلامات أدناه لتصميم عناصرك. يعد تضمين الخط في SVG أبسط طريقة وأكثرها مباشرة. سيتعين عليك الاعتماد على برنامج مثل Nano لمسح الخطوط وتضمينها تلقائيًا. إذا كنت تستخدم الخط الغامق ، فستحتاج إلى تضمين ذلك والمائل في النص. كيف يمكنك التأكد من نجاح هذه التجربة؟ يجب عليك إجراء فحص كامل على نفسك.
أضف عائلة الخطوط في Svg
أسهل طريقة لإضافة عائلة خطوط إلى SVG هي تضمينها في السطر في ملف SVG. يمكن القيام بذلك عن طريق إضافة عنصر "style" إلى قسم "defs" في ملف SVG ، ثم استخدام سمة "font-family" داخل هذا العنصر.
للعودة إلى الخطوط المحلية المتسقة عبر العديد من الأنظمة الأساسية وأنظمة التشغيل ، يتم استخدام مصطلح خطوط النظام. عندما يشتمل نظام التشغيل على سان فرانسيسكو في واجهة المستخدم الخاصة به ، يجب أن تعرض مجموعة الخطوط مدينة سان فرانسيسكو. إذا كان نظام التشغيل يستخدم Roboto ، فهذا مقبول. للتوضيح ، لا توجد مجموعة خطوط واحدة تتطابق مع ما يستخدمه نظام التشغيل ؛ بدلاً من ذلك ، إنها مجموعة من الخطوط التي تبدو متسقة عبر الأنظمة الأساسية وإصدارات المستعرض. يمكنك تطبيق مجموعة الخطوط باستخدام CSS داخل SVG أو مباشرة في عنصر نص.
خط الوجه Svg
تسمح قاعدة @ font-face بتحميل الخطوط المخصصة على صفحة ويب. عند استخدامه مع تنسيق svg ، يتم تنزيل ملف الخط وتحليله كمستند XML. ثم يتم استخدام المستند الناتج لإنشاء تمثيل رسومي للنص ، والذي يتم تقديمه بعد ذلك على الصفحة. يسمح هذا باستخدام الخطوط المخصصة على صفحات الويب ، دون الحاجة إلى أي مكونات إضافية أو برامج تابعة لجهات خارجية.
بدأ استخدام SVG 1.0 في عام 1999 بهدف السماح للمصممين بتصميم الرسومات بأي خطوط يريدونها وجعلها تظهر بشكل صحيح في المستعرضات الخاصة بهم. بعد 18 عامًا ، كيف يتم دعم الخطوط في SVGs وما هي أفضل ممارسة لجعل الخطوط تعمل بشكل صحيح فيها؟ نتيجة لاستخدام الخطوط الآمنة للويب ، يتم عرض الخطوط في SVG في معظم الأنظمة الرئيسية. يعد خط الويب الآمن نوعًا من الخطوط متوافقًا مع جميع الأنظمة الأساسية والأنظمة. لم يكن استخدام خطوط الويب في SVGs أسهل من أي وقت مضى بفضل ظهور موفري خطوط الويب مثل خطوط Google و Font Squirrel وما إلى ذلك.
