كيفية عرض الصور بتنسيقات الجيل التالي (على WordPress)
نشرت: 2023-05-19يشجع تقرير Lighthouse المستخدمين على عرض الصور بتنسيقات الجيل التالي ، مثل WebP و AVIF [1] . بالمقارنة مع التنسيقات التقليدية مثل PNG و JPEG ، يمكن أن تساعدك أنواع الملفات هذه في تحسين أوقات التحميل على موقع الويب الخاص بك وتقديم تجربة مستخدم أفضل (UX). ومع ذلك ، قد لا تعرف كيفية إضافة هذه الوظيفة إلى موقعك.
الخبر السار هو أنه من السهل تقديم الصور بتنسيقات الجيل التالي في WordPress. في بعض الحالات ، قد تحتاج فقط إلى تحديث إصدار WordPress الخاص بك. بدلاً من ذلك ، قد تفضل تثبيت مكون إضافي لتحسين الصورة لأتمتة العملية.
لماذا توصي Lighthouse بأن تخدم الصور بتنسيقات الجيل التالي
Lighthouse هي أداة آلية مفتوحة المصدر تقدمها Google. إنه مصمم لمساعدتك على تحسين جودة موقع الويب الخاص بك. يمكنك استخدامه للحصول على معلومات حول أداء كل صفحة من صفحاتك وإمكانية الوصول إليها.
كل ما عليك فعله هو توفير عنوان URL لـ Lighthouse لتدقيقه. بعد ذلك ستتلقى تقريرًا يوضح بالتفصيل مدى جودة أداء صفحاتك. إذا فشلت في أي من التقييمات ، فستحصل أيضًا على نصيحة حول كيفية معالجة المشكلات الأساسية وتحسين موقع الويب الخاص بك.
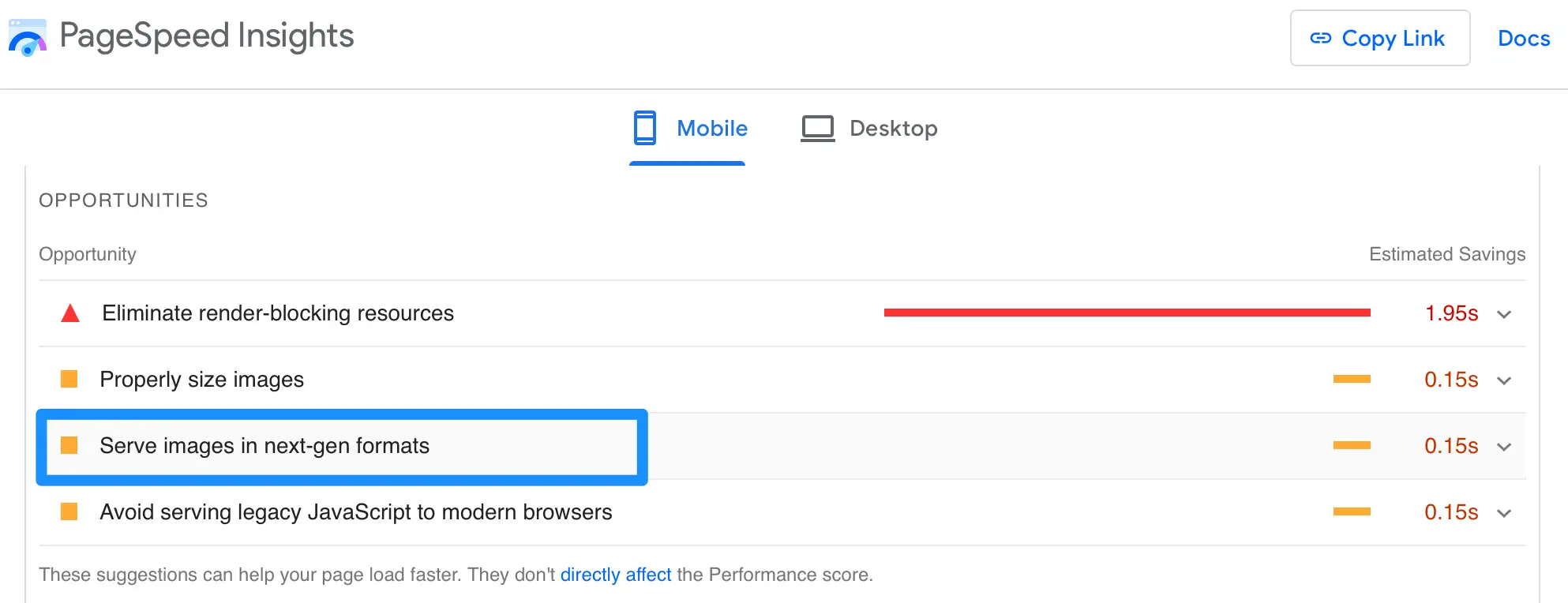
أسهل طريقة لاستخدام Lighthouse هي الانتقال إلى PageSpeed Insights. بمجرد تشغيل موقعك من خلال Lighthouse ، قم بالتمرير لأسفل إلى قسم الفرص . ستجد هناك العديد من النصائح العملية لتحسين أداء صفحتك. كما ترى ، هناك شيء واحد توصي به Lighthouse وهو أن تقدم الصور بتنسيقات الجيل التالي:

إذا قمت بالنقر فوق الاقتراح ، يمكنك العثور على مزيد من التفاصيل حول الموضوع. على سبيل المثال ، ستعلمك Lighthouse أن WebP و AVIF غالبًا ما يوفران ضغطًا أفضل من JPEG و PNG.
نتيجة لذلك ، توفر أنواع الملفات هذه تنزيلات أسرع واستهلاكًا أقل للبيانات. سنستكشف بشكل أكبر فوائد تنسيقات الجيل التالي في القسم التالي.
مقدمة لتنسيقات الجيل التالي
في الماضي ، كانت JPG و PNG تنسيقات الملفات التقليدية للصور. ومع ذلك ، في عام 2010 ، قدمت لنا Google WebP ، بينما تم إنشاء AVIF في عام 2019. تهدف تنسيقات الجيل التالي هذه معًا إلى الحفاظ على مرئيات عالية الجودة أثناء استخدام أحجام ملفات أصغر.
على سبيل المثال ، ملفات WebP أصغر بنسبة تصل إلى 34٪ من تنسيقات JPEG التقليدية ، ومع ذلك فهي تتيح لك عرض المزيد من وحدات البكسل. من ناحية أخرى ، يستخدم AVIF ضغطًا مع فقدان البيانات ، مما يزيل البيانات غير الضرورية من ملف الصورة.
نظرًا لأن تنسيقات الصور من الجيل التالي تميل إلى أن تكون ذات أحجام ملفات أصغر ، فهي طريقة رائعة لتقديم أوقات تحميل سريعة على موقع الويب الخاص بك. هذا أمر بالغ الأهمية ، لأن الصفحات البطيئة تميل إلى إبعاد المستخدمين. وفي الوقت نفسه ، يمكنك تقليل تكاليف النطاق الترددي ، نظرًا لأن هناك حاجة إلى موارد خادم أقل لعرض كل صورة.
علاوة على ذلك ، تتيح لك صور الجيل التالي تحسين بعض العناصر الحيوية الأساسية للويب مثل Largest Contentful Paint (LCP). يساعدك هذا في تعزيز تجربة المستخدم لموقعك (UX). بالإضافة إلى ذلك ، نظرًا لأن السرعة / تجربة المستخدم هي عامل تصنيف لـ Google ، فهي طريقة رائعة لتحسين تحسين محرك البحث (SEO) وجلب المزيد من حركة المرور العضوية.
من المهم ملاحظة أنه بينما تدعم معظم المتصفحات الشائعة WebP ، لا يزال AVIF غير مدعوم عالميًا. ومع ذلك ، فإنه يقترب. حتى وقت كتابة هذا التقرير ، أكثر من 80 بالمائة من مستخدمي الويب يستخدمون متصفحات متوافقة مع AVIF [2] ، بما في ذلك Chrome و Opera. هذا يعني أن هذا هو الوقت المثالي لبدء استخدام أنواع الصور هذه على موقع الويب الخاص بك.
بالإضافة إلى ذلك ، إذا كنت تستخدم الحل من هذا المنشور ، فستقوم الأداة تلقائيًا بتقديم التنسيق الأمثل بناءً على متصفح كل مستخدم ، لذلك لن تقلق أبدًا بشأن التوافق.
| دعم متصفح WebP [3] | دعم متصفح Avif [2] |
| 97.66٪ | 83.96٪ |
كيفية عرض الصور بتنسيقات الجيل التالي على موقع WordPress الخاص بك
في معظم الحالات ، لبدء استخدام WebP على موقع WordPress الخاص بك ، كل ما عليك فعله هو التأكد من أنك تستخدم الإصدار 5.8 من WordPress أو إصدار أحدث. إذا لم يكن الأمر كذلك ، فيمكنك تحديث برنامجك الأساسي (وهي فكرة جيدة للأداء والأمان على أي حال). سيمكنك هذا من تحميل صور WebP كما تفعل عادةً.
ومع ذلك ، إذا كنت تستخدم إصدارًا سابقًا من WordPress ولا تريد الترقية ، فيمكنك استخدام مكون إضافي لعرض الصور بتنسيقات الجيل التالي. هذه أيضًا أسهل طريقة لتمكين تنسيق AVIF على موقع الويب الخاص بك ، نظرًا لأن WordPress لا يدعم حاليًا نوع الصورة هذا افتراضيًا.
الخطوة 1: قم بتثبيت وتفعيل المكون الإضافي Optimole
هناك الكثير من المكونات الإضافية لتحسين الصور للاختيار من بينها. إذا كان لديك بالفعل واحدًا مثبتًا على موقعك ، فمن المفيد التحقق مما إذا كان يوفر لك بالفعل خيار تمكين تنسيقات الصور من الجيل التالي.
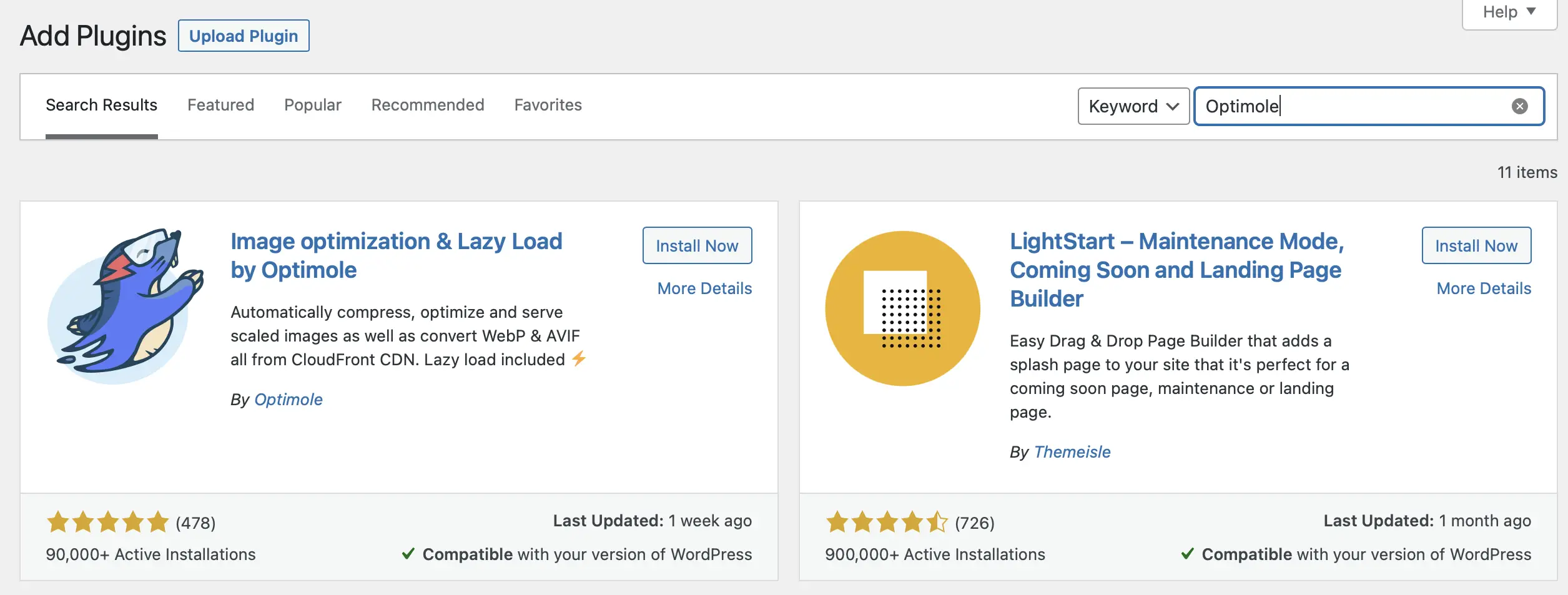
إذا لم يكن الأمر كذلك ، فإن Optimole هو خيار ممتاز. لا يتيح لك فقط عرض الصور بتنسيقات الجيل التالي ، بل يقوم تلقائيًا بضغط صور WordPress الخاصة بك وتحسينها وتغيير حجمها:
والأفضل من ذلك ، أنه يمكنك الوصول إلى الكثير من الميزات المفيدة (مثل التحميل البطيء) لتحسين أوقات تسليم المحتوى. يتضمن Optimole شبكة توصيل المحتوى (CDN) الخاصة به لزيادة أوقات التحميل. كل هذا يجعل الأداة حزمة متكاملة سهلة الاستخدام لتحقيق أقصى استفادة من صور موقع الويب الخاص بك.
أحد أفضل الأجزاء في Optimole هو أنها أداة مجانية ، مما يعني أنه يمكنك تحديد الإصدار الذي يناسب احتياجاتك. باستخدام المكون الإضافي المجاني ، يمكنك عرض الصور على 5000 مستخدم شهريًا. إذا كنت تدير موقعًا صغيرًا أو شخصيًا إلى حد ما ، فقد يكون هذا هو كل ما تحتاجه.
من ناحية أخرى ، إذا كنت تدير موقعًا ذا حركة مرور عالية ، فيمكنك اختيار خطة متميزة لاستيعاب المزيد من الزوار والوصول إلى دعم الخبراء. تبدأ هذه الخطط بسعر 19.08 دولارًا أمريكيًا شهريًا عند إصدار فواتير بها سنويًا.
لبدء استخدام المكون الإضافي المجاني ، كل ما عليك فعله هو التوجه إلى المكونات الإضافية > إضافة جديد في لوحة معلومات WordPress الخاصة بك. استخدم شريط البحث للعثور على "Optimole" ، ثم قم بتثبيت وتنشيط المكون الإضافي:


بمجرد تنشيط المكون الإضافي ، سيُطلب منك إنشاء مفتاح API المجاني ، والذي يستغرق بضع ثوانٍ فقط.
الخطوة 2: قم بتمكين ميزة تحويل AVIF
بمجرد تنشيط المكون الإضافي Optimole ، سيتمكن موقعك تلقائيًا من عرض الصور بتنسيق WebP. بمعنى آخر ، يكفي تثبيت المكون الإضافي لتمكين نوع ملف WebP.
ومع ذلك ، ستحتاج إلى تعديل الإعدادات لتمكين نوع صورة AVIF أيضًا. لحسن الحظ ، هذا بسيط للغاية.
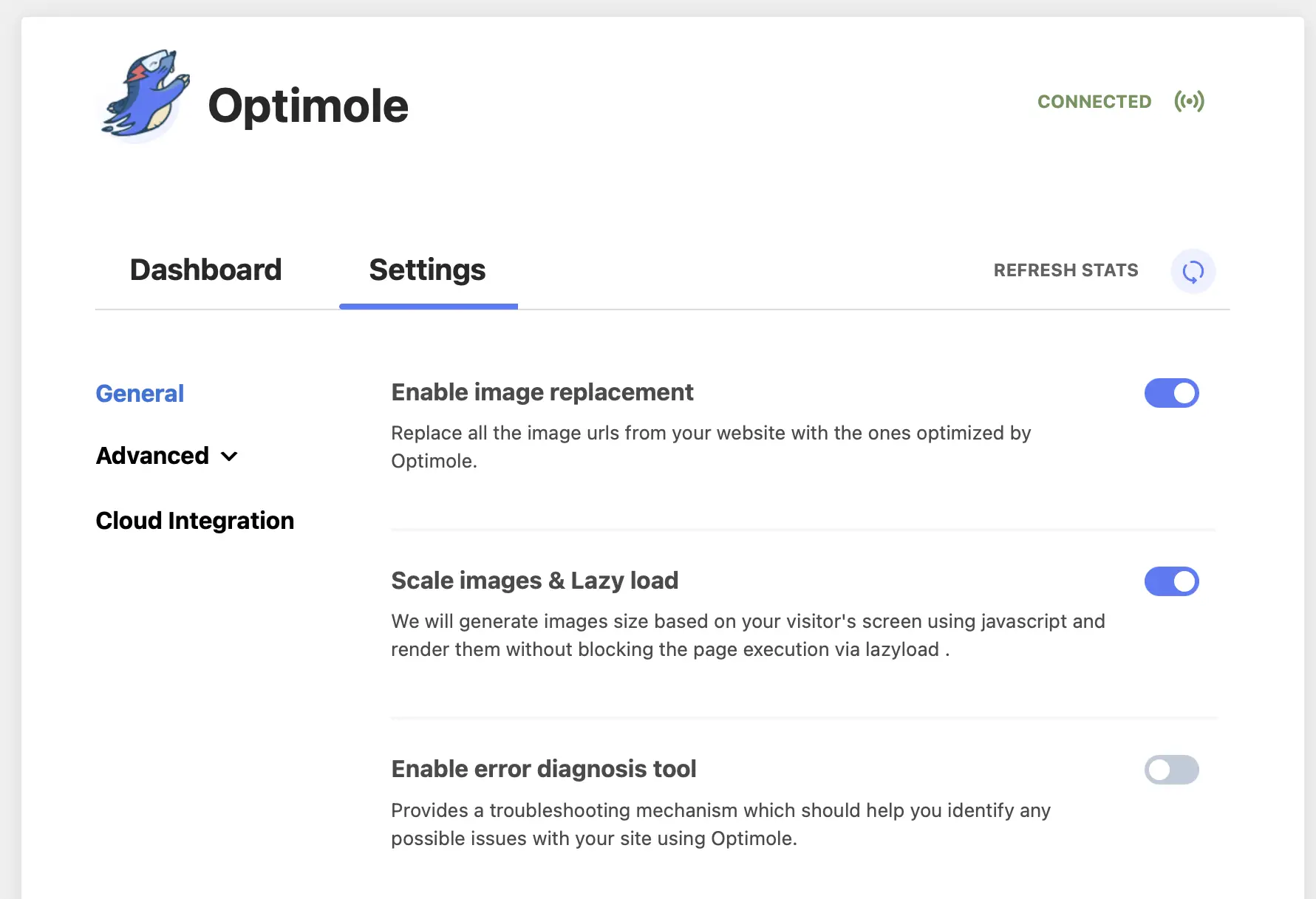
كل ما عليك فعله هو التوجه إلى Media في لوحة معلومات WordPress الخاصة بك. ثم حدد Optimole . بمجرد فتح لوحة معلومات Optimole ، انتقل إلى علامة التبويب الإعدادات :

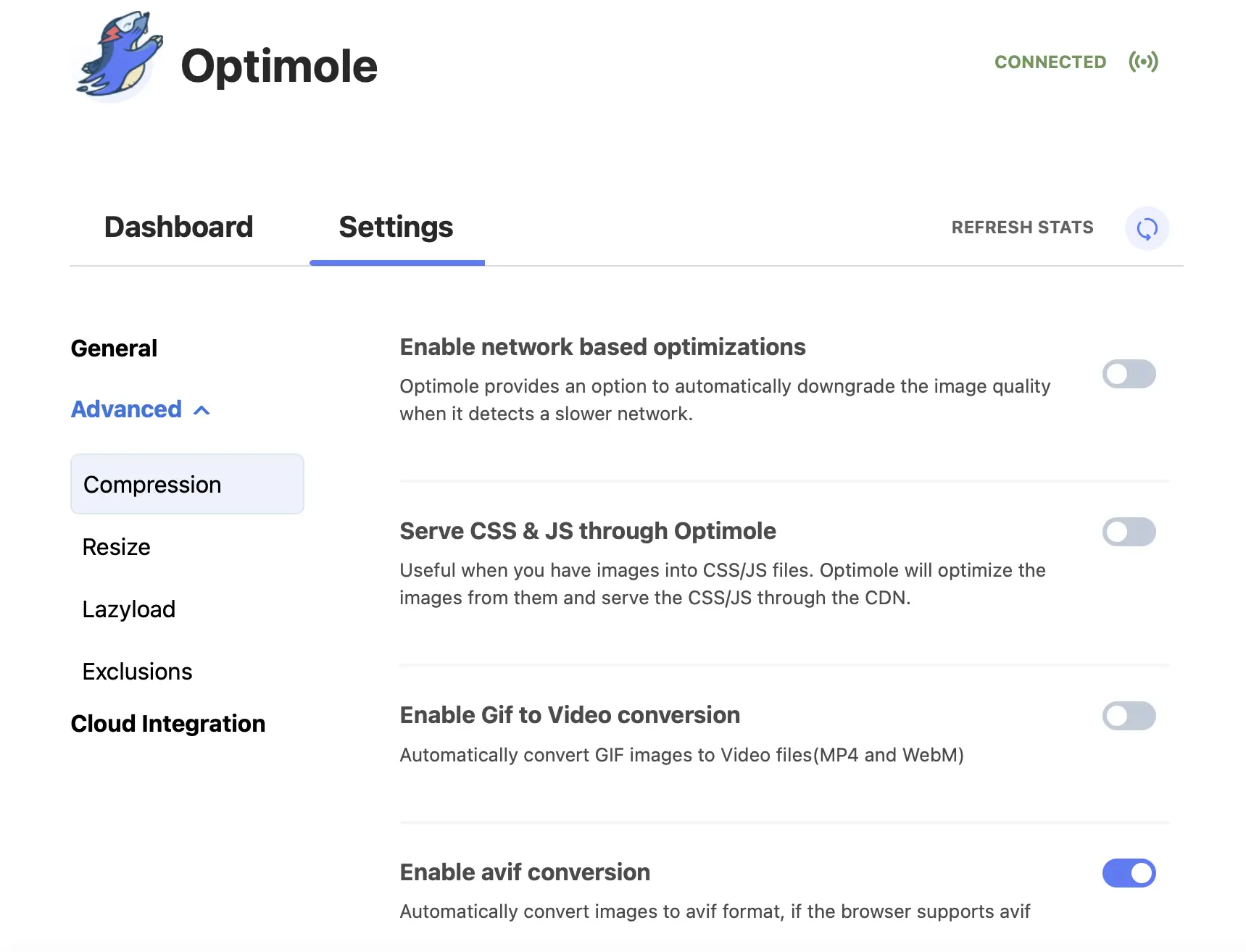
في البداية ، ستظهر لك الإعدادات العامة للمكون الإضافي. لتمكين تحويل AVIF ، حدد Advanced من القائمة اليمنى ، وانقر فوق Compression .
هناك الكثير من الخيارات التي يمكنك استكشافها هنا. على سبيل المثال ، يمكنك تمكين GIF لتحويل الفيديو ، أو تقديم CSS و JavaScript من خلال Optimole. نوصي بتصفح وثائق البرنامج المساعد للتعرف على جميع الخيارات المتاحة.
الآن ، ومع ذلك ، ابحث عن خيار Enable avif converting :

ما عليك سوى تبديل الإعداد لخدمة صور WordPress الخاصة بك بتنسيقات AVIF. هذا كل ما عليك القيام به!
من المهم ملاحظة أن هذه الميزة ستعمل فقط مع الزوار الذين تدعم مستعرضاتهم تنسيقات AVIF. ومع ذلك ، فإن الخبر السار هو أن هناك تراجعا في المكان. سيتم عرض الصور بتنسيق WebP بدلاً من الزائرين الذين يستخدمون متصفحات لا تدعم AVIF. لذلك ، يمكن لكل شخص يهبط على موقعك الاستفادة من تنسيقات الجيل التالي هذه.
ابدأ في تقديم الصور بتنسيقات الجيل التالي
توصي Lighthouse بأنواع صور WebP و AVIF ، لأنها تتيح لك تقديم صور عالية الجودة للزوار مع الحفاظ على أحجام ملفات أصغر. بهذه الطريقة ، يمكنك زيادة أوقات التحميل والحفاظ على تجربة مستخدم سلسة.
في المقابل ، يمكن أن يساعدك هذا في تحسين أداء موقعك على Core Web Vitals وتحقيق تصنيفات بحث أفضل. بالإضافة إلى ذلك ، ستظل صورك رائعة!
كما رأينا ، كل ما يتطلبه الأمر هو خطوتين بسيطتين لخدمة الصور بتنسيقات الجيل التالي في WordPress:
- قم بتثبيت وتفعيل المكون الإضافي Optimole.
- قم بتمكين ميزة تحويل AVIF.
للحصول على طريقة أخرى لتحسين أداء موقعك في Lighthouse ، يمكنك الاطلاع على دليلنا حول كيفية تقليل تغيير التخطيط التراكمي.
هل لا يزال لديك أي أسئلة حول كيفية تقديم الصور بتنسيقات الجيل التالي على WordPress؟ اسمحوا لنا أن نعرف في التعليقات!
