كيفية إعداد البرنامج المساعد W3 Total Cache: دليل المبتدئين
نشرت: 2022-09-02يعتمد موقع الويب السريع على العديد من الاستراتيجيات والتكتيكات والتقنيات المختلفة. التخزين المؤقت هو الطريق التكنولوجي ، ويمكن أن يساعد موقع WordPress الخاص بك على الأداء بشكل جيد لجميع المستخدمين النهائيين تقريبًا. ومع ذلك ، ستحتاج إلى مكون إضافي جيد ، ويتطلع العديد من مالكي المواقع إلى تثبيت المكون الإضافي W3 Total Cache وإعداده.
هذا له تاريخ طويل داخل دوائر WordPress. لديها الكثير من المستخدمين ، والكثير من التقييمات والمراجعات الجيدة ، وثروة من الوظائف لتوظيفها. في الواقع ، يعاني الكثير من المستخدمين من إعداد W3 Total Cache لأنه يقدم الكثير.
على هذا النحو ، سيوضح لك هذا البرنامج التعليمي كيفية تثبيت W3 Total Cache وإعداده على موقع WordPress الخاص بك. أولاً ، دعنا نقدم لك مفهوم التخزين المؤقت ، وكيف يساعدك W3 Total Cache على تنفيذه.
ملخص سريع للتخزين المؤقت (وماذا يفعل البرنامج الإضافي W3 Total Cache)
يتضمن موقع الويب النموذجي العديد من الملفات المختلفة التي تعيش على الخادم. لعرض موقع ويب في متصفح على الجانب الآخر من العالم ، تحتاج هذه الملفات للتنقل بين الخوادم المختلفة. ومع ذلك ، يجب أن يقوم المتصفح بتحميل هذه الملفات ، الأمر الذي قد يستغرق وقتًا - خاصةً إذا كانت هذه الملفات كبيرة. هذا هو المكان الذي يلعب فيه التخزين المؤقت.
يمكنك التفكير في الأمر على أنه تخزين للملفات التي تستخدمها كثيرًا. ستجد ذاكرة التخزين المؤقت كمثبت دائم في العديد من التطبيقات ، وحتى نظام التشغيل الخاص بك (OS.) في هذه الحالة ، ستخزن ذاكرة التخزين المؤقت الملفات على الخادم الخاص بك ، لتكون جاهزة للتذكر.
ومع ذلك ، فإن موقع الويب أو ذاكرة التخزين المؤقت للمتصفح ستحفظ ملفات معينة من مواقع الويب التي ستطلع عليها كثيرًا. عندما تعود إلى الموقع ، ستسترجع ذاكرة التخزين المؤقت الملفات ، مما يقلل من وقت التحميل. والنتيجة النهائية هي موقع يتم تحميله بسرعة بشكل افتراضي.
بالنسبة لمستخدمي WordPress ، ستستخدم غالبًا مكونًا إضافيًا لتنفيذ التخزين المؤقت على الويب على موقعك. هناك الكثير متاح ، وكلهم يركزون على أنواع الخادم والتطبيقات المختلفة. تستخدم مدونة WPKube المكون الإضافي WP Rocket - وهو حل ممتاز. ومع ذلك ، هناك مكون إضافي واحد قد ترغب في استخدامه كأول مكون إضافي للتخزين المؤقت ، ربما فقط. دعونا نلقي نظرة عليه بعد ذلك.
W3 إجمالي ذاكرة التخزين المؤقت
يعد المكون الإضافي W3 Total Cache حلاً طويل الأمد لتنفيذ التخزين المؤقت على موقع WordPress الخاص بك. إنه مكون إضافي ضخم ، مع الكثير من الخيارات.

يسميها المطورون إطار عمل تحسين أداء الويب (WPO) ، والذي يأتي مع عدد من الميزات والوظائف الرئيسية:
- يمكنك تخزين كل جانب من جوانب موقعك تقريبًا مؤقتًا ، مثل الصفحات والمنشورات والملفات الأساسية وكائنات قاعدة البيانات وأجزاء الذاكرة وموجزات Really Simple Syndication (RSS) وغير ذلك الكثير.
- هناك خيار لإعداد خيار التخزين المؤقت للمتصفح المخصص ، جنبًا إلى جنب مع العناصر الأخرى في موقعك.
- يمكنك اختيار "تأجيل" كيفية تحميل بعض الملفات. هذا مهم لترتيب طريقة تحميل موقعك تقريبًا ، من أسرع ملف إلى أبطأ.
- يمكنك ربط شبكة توصيل المحتوى (CDN) بالمكوِّن الإضافي لتحسين الأداء بشكل أكبر.
والخبر السار هو أنك لن تحتاج إلى الدفع لاستخدام W3 Total Cache. يوفر المكون الإضافي تقريبًا جميع الوظائف التي تحتاجها مجانًا.
بشكل عام ، يتيح لك المكون الإضافي W3 Total Cache تحسين أداء موقعك ، والذي يمكن أن يفيد أيضًا تحسين محرك البحث (SEO) وترتيبه. إذا قمت بإعداد المكون الإضافي بالطريقة الصحيحة ، فسترى تحسينات في أوقات التحميل وأداء الخادم واستخدام النطاق الترددي والمزيد. خلال بقية المقال ، سنوضح لك كيفية القيام بذلك.
كيفية تثبيت W3 Total Cache Plugin وإعداده في 5 خطوات
في بقية المنشور ، سنوضح لك كيفية إعداد حل كامل للتخزين المؤقت لموقع الويب الخاص بك على WordPress. فيما يلي الخطوات التي سنغطيها:
- التثبيت والتفعيل.
- يمر من خلال دليل الإعداد.
- تفعيل التحميل البطيء.
- تنفيذ CDN.
- تصغير ملفاتك.
من هناك ، سنغطي مهمة واحدة مهمة: مسح ذاكرة التخزين المؤقت. أولاً ، سنقوم بتثبيت البرنامج المساعد.
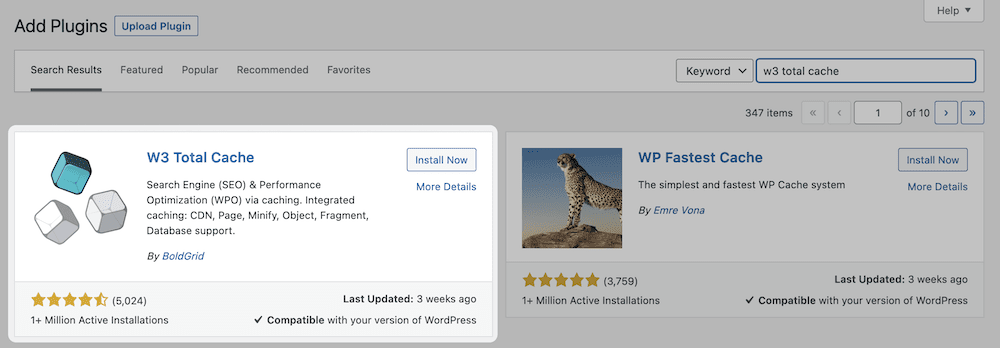
الخطوة 1: تثبيت وتنشيط W3 Total Cache Plugin
ستقوم بتثبيت W3 Total Cache بنفس الطريقة التي ستفعل بها ذلك مع أي مكون إضافي من WordPress - من خلال الإضافات> إضافة شاشة جديدة داخل لوحة معلومات WordPress:

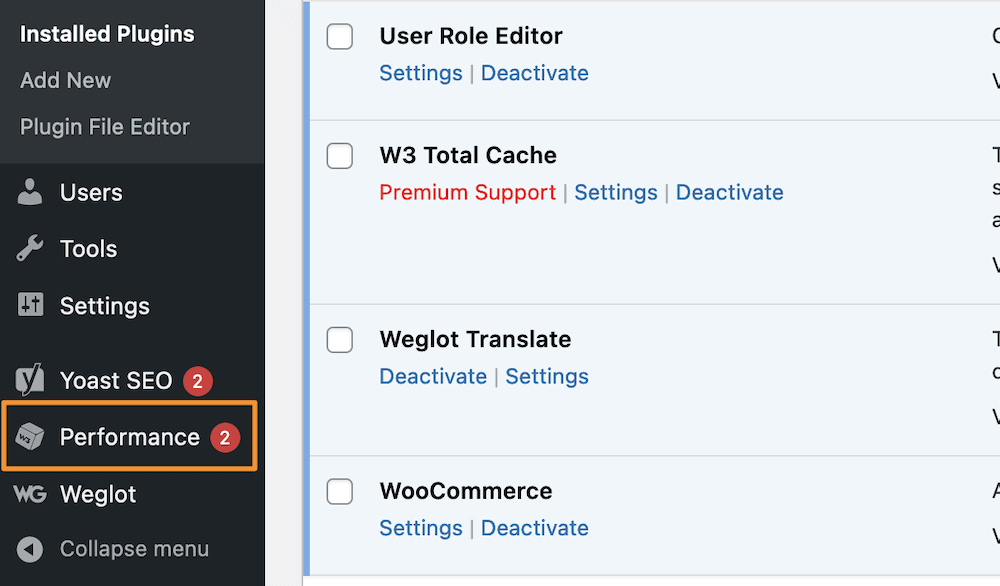
بمجرد إكمال التنشيط ، ستكتشف بعض الخيارات الجديدة على الشريط الجانبي الأيسر من لوحة القيادة. إعدادات W3 Total Cache الأساسية موجودة على شاشة الأداء :

سترى عددًا من الخيارات هنا ، وبينما لن ندخلها جميعًا ، يمكنك إعداد الخيارات الرئيسية من خلال رابط دليل الإعداد . سينقلك هذا عبر بضع خطوات لجميع أهم جوانب W3 Total Cache ، والتي ستضغط على زر التالي للمتابعة:

تبحث المجموعة الأولى من الخيارات في خيارات التخزين المؤقت المختلفة المتاحة لك.
الخطوة 2. إعداد التخزين المؤقت داخل البرنامج المساعد
يتيح لك دليل الإعداد تعيين الخيارات لكل ذاكرة تخزين مؤقت فردية معروضة. هناك أربعة للعمل معهم:
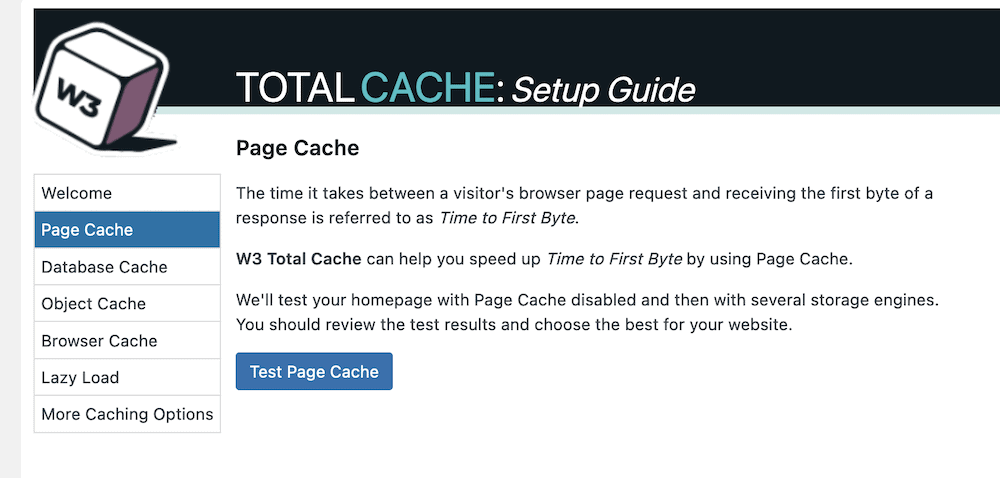
- مخبأ الصفحة. سيؤدي هذا إلى جعل الوقت بين طلب المستخدم وتحميل الصفحة الأولية - الوقت إلى البايت الأول - أقصر.
- ذاكرة التخزين المؤقت لقاعدة البيانات. ستحفظ استعلامات قاعدة البيانات العادية باستخدام ذاكرة التخزين المؤقت هذه.
- ذاكرة التخزين المؤقت للكائن. باستخدام هذا ، سيقوم المكون الإضافي بتخزين "الكائنات" التي يستخدمها موقعك في جوهره لبناء صفحاتك.
- مخبأ المتصفح. يقوم هذا بتخزين الملفات على جهاز الكمبيوتر المحلي للمستخدم ، ويتكون من تلك الملفات التي يمكنهم الوصول إليها بشكل منتظم.
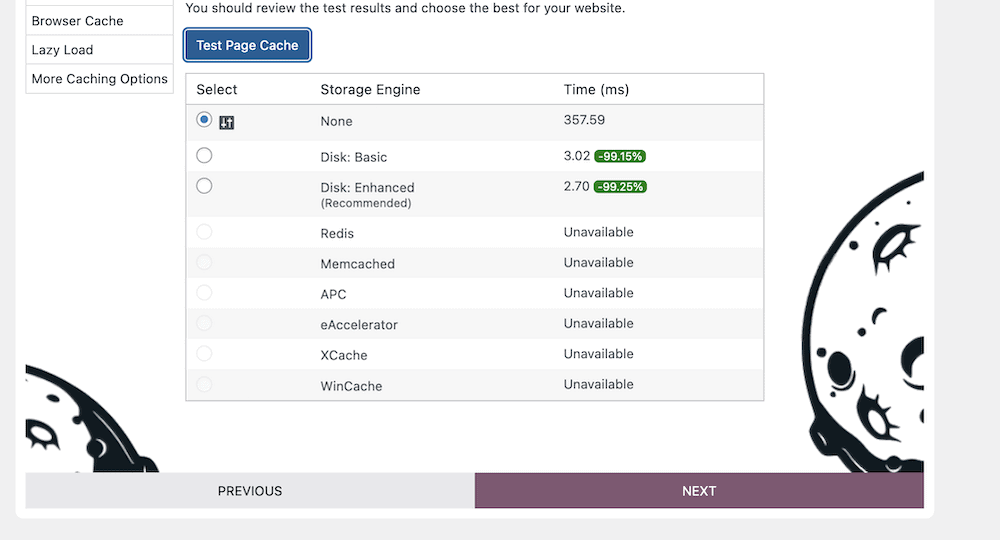
تتيح لك شاشة Page Cache إجراء اختبار ، ويجب النقر فوق الزر الأزرق هنا:

بمجرد اكتمال الاختبار ، سترى بعض الخيارات للاختيار من بينها. نصيحتنا هي اختيار محرك التخزين الذي يوصي به المكون الإضافي ، ثم انقر فوق الزر التالي :

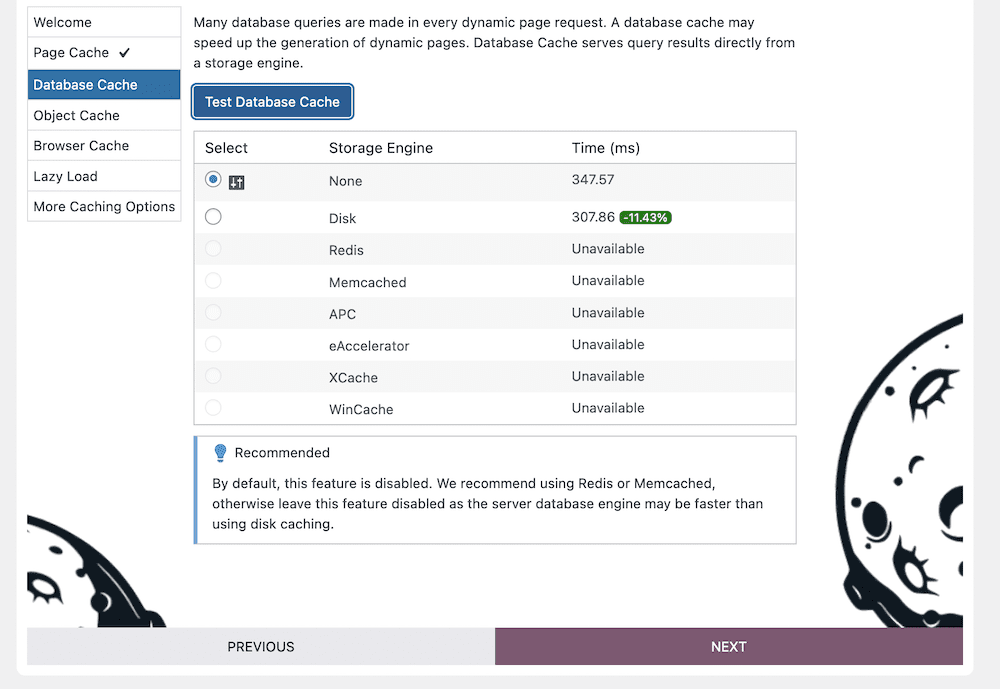
إنه وضع مشابه مع ذاكرة التخزين المؤقت لقاعدة البيانات . ومع ذلك ، بمجرد النقر فوق اختبار ذاكرة التخزين المؤقت لقاعدة البيانات وعرض النتائج ، لن ترى بالضرورة الخيار الموصى به.

هذا لأنه ما لم تختر محرك تخزين Redis أو Memcached ، فيجب عليك تعطيل ذاكرة التخزين المؤقت هذه لمشكلات الأداء.

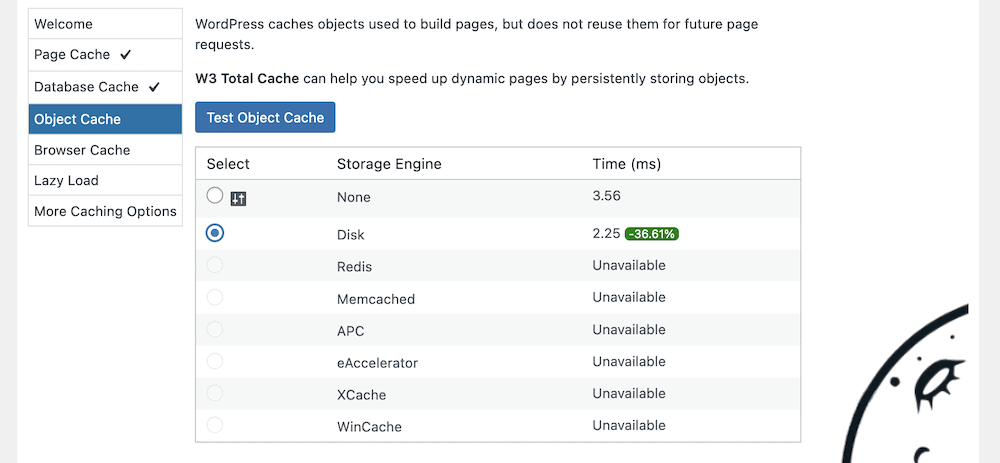
يجب عليك تنفيذ نفس العملية مثل ذاكرة التخزين المؤقت للصفحة لذاكرة التخزين المؤقت للكائنات وذاكرة التخزين المؤقت للمتصفح : اختبر ذاكرة التخزين المؤقت واختر الخيار الموصى به أو الأسرع المتاح:

بمجرد إكمال هذا القسم والنقر فوق الزر " التالي " ، ستصل إلى "التحميل البطيء".
الخطوة 3. إعداد التحميل الكسول
باختصار ، التحميل البطيء هو المكان الذي سينتظر فيه الموقع تحميل المحتوى إلى الصفحة حتى يقوم المستخدم بالتمرير إليه. التطبيق الأكثر شيوعًا هو الوسائط ، لأنه غالبًا ما يكون الجانب الأكبر على موقع الويب الخاص بك ، سواء فيما يتعلق بحجم الملف والموارد.
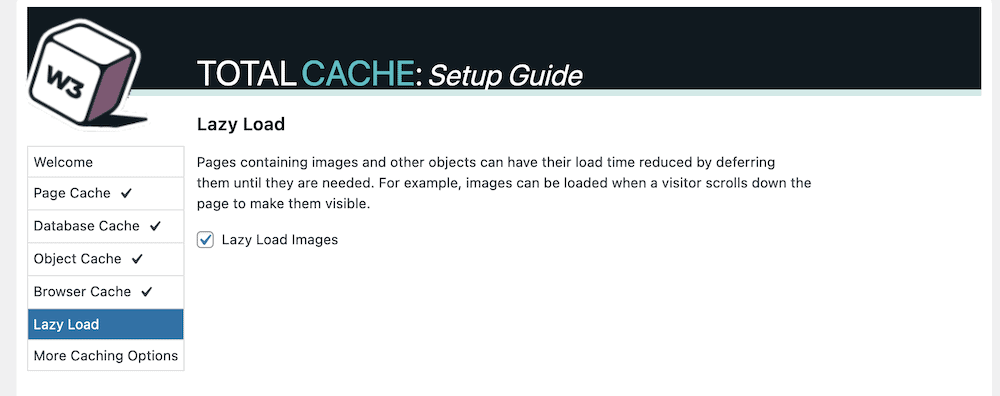
هناك الكثير من المكونات الإضافية المتاحة للمساعدة في التحميل البطيء ، لكن W3 Total Cache يتضمن هذا افتراضيًا. لتمكينه ، انقر فوق مربع الاختيار داخل دليل الإعداد :

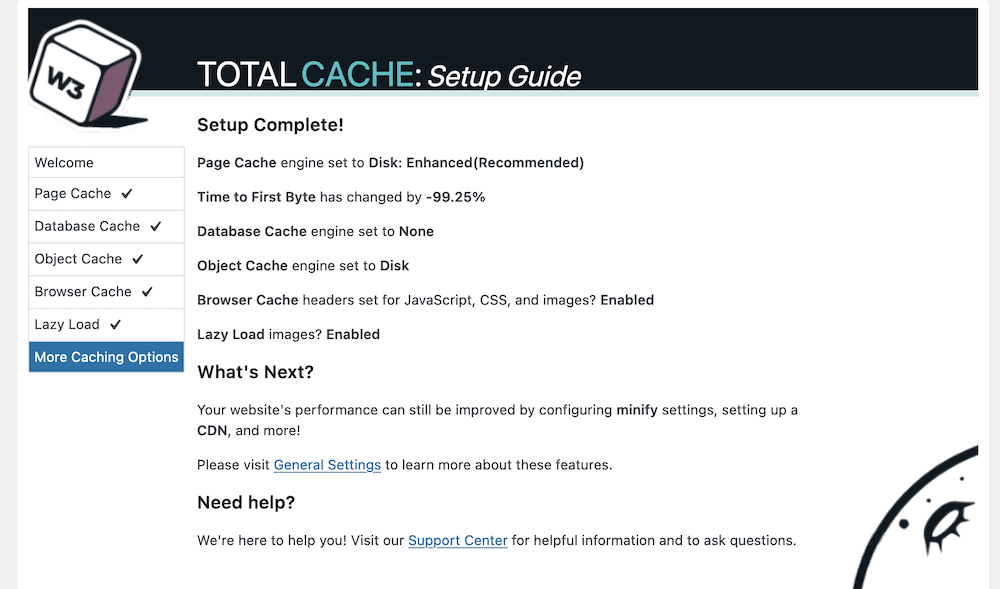
بمجرد القيام بذلك والنقر فوق الزر " التالي " ، ستتمكن من مراجعة إعداداتك في شاشة أخيرة:

ستلاحظ إشارة إلى بعض الخيارات الإضافية التي قد تساعد في أداء موقعك. في القسم التالي ، سنلقي نظرة على بعض من هؤلاء.
الخطوة 4. ربط CDN الخاص بك بـ W3 Total Cache
إذا كنت ترغب في تجاوز التخزين المؤقت لخدمة موقعك في جميع أنحاء العالم ، فيجب أن تكون شبكة توصيل المحتوى في قائمة أمنياتك. سيؤدي هذا إلى توزيع نسخ من موقعك على العديد من الخوادم المختلفة. بمجرد وصول الزائر إلى موقعك ، سيجد CDN أقرب نسخة متاحة ويرسلها. إنها طريقة رائعة لتعزيز الأداء وتقليل أوقات التحميل والحفاظ على ثبات سرعة موقعك.
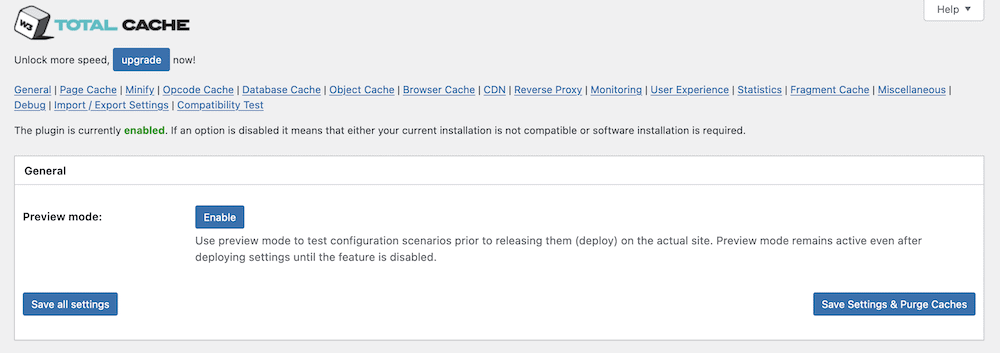
يمكن أن يساعدك W3 Total Cache في ذلك بنقرة واحدة تقريبًا. للقيام بذلك ، توجه إلى الأداء> شاشة الإعدادات العامة داخل WordPress. في الجزء العلوي من هذه الصفحة ، ستكتشف عددًا من الارتباطات إلى إعدادات مختلفة: سترغب في النقر فوق CDN :

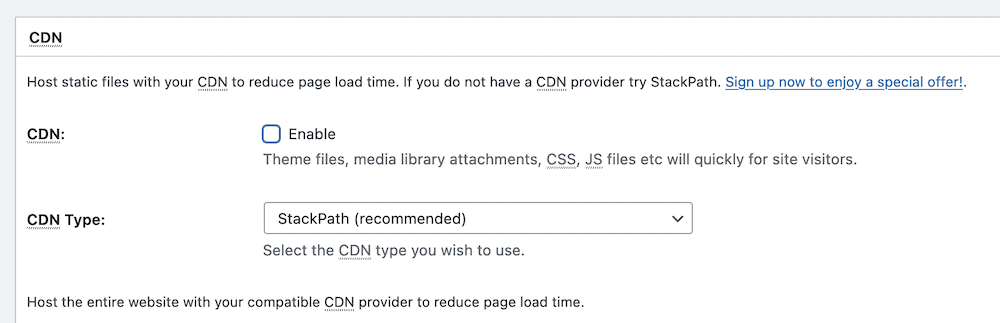
سيعطيك هذا مربع اختيار لتمكين CDN وقائمة منسدلة لاختيار نوع CDN:

ومع ذلك ، قد تخدعك هذه الخيارات لأن هذا لا يُنشئ CDN نيابة عنك. سيكون لكل CDN عملية إعداد خاصة به - على سبيل المثال ، لدينا دليل حول استخدام Stackpath (MaxCDN سابقًا) و W3 Total Cache معًا.
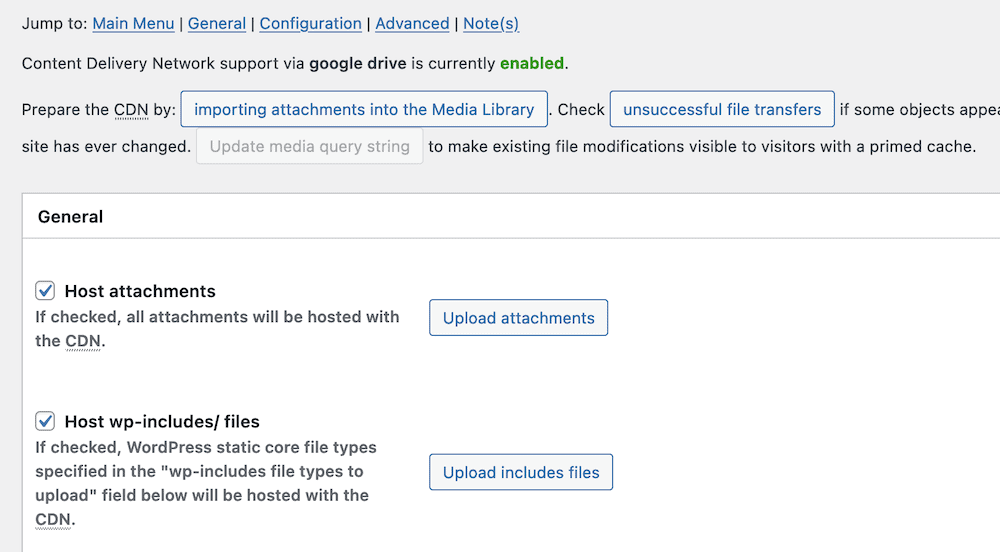
ستلاحظ أيضًا أن هناك المزيد من الخيارات لشبكة CDN الخاصة بك في صفحة إعدادات مخصصة ( الأداء> CDN ):

ومع ذلك ، سيتم تطبيق هذه فقط بمجرد إعداد CDN ، لذلك يمكنك تخطي هذه الصفحة في الوقت الحالي حتى تكمل عملية الإعداد الكاملة وتبدأ في استخدام المكون الإضافي.
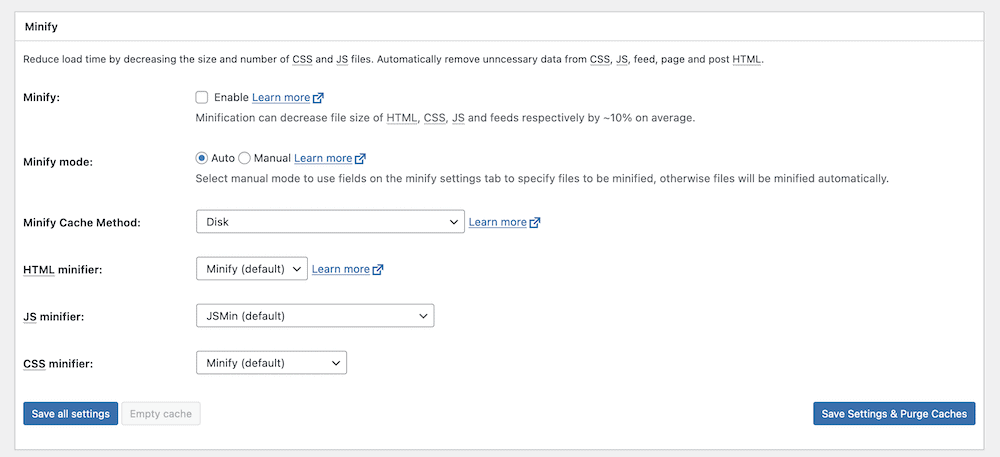
الخطوة 5. تصغير الملفات باستخدام W3 Total Cache
يأخذ Minfication ملفات CSS و JavaScript لموقعك ويجعلها صغيرة قدر الإمكان. يزيل كل المساحة البيضاء من ملفاتك. لا يؤثر ذلك على وظائفه معظم الوقت ، ولكنه سيقلل من حجم الملف إلى شيء يتم تحميله بشكل أسرع.
يتيح لك W3 Total Cache تطبيق هذه التقنية المتقدمة على ملفاتك الخاصة. ستبدأ من الأداء> الإعدادات العامة> تصغير الشاشة:

لتشغيل هذه الميزة ، يمكنك النقر فوق مربع الاختيار لتمكين التصغير ، ثم حفظ التغييرات. ومع ذلك ، ستلاحظ بعض الخيارات الأخرى هنا. الشيء الرئيسي هو استخدام التصغير التلقائي أو اليدوي . نقترح الخيار Auto في الوقت الحالي ، ولكن في وقت لاحق يمكنك التبديل إلى Manual .
هناك أيضًا خيارات أخرى لتعديل كيفية قيام W3 Total Cache بتصغير ملفاتك على شاشة Performance> Minify . ومع ذلك ، فهذه مخصصة للمستخدمين المتميزين ، وهي خارج نطاق هذا المنشور. غالبًا ما تكون الخيارات الافتراضية جيدة بما يكفي لاحتياجاتك ، أو على الأقل لفهم الفائدة التي ستحصل عليها من تصغير الملفات.
المشكلة الرئيسية التي ستحتاج إلى استكشاف الأخطاء وإصلاحها مع أي مكون إضافي للتخزين المؤقت
في معظم الحالات ، ستقوم بإعداد W3 Total Cache وتركه بمفرده من هناك. ومع ذلك ، ستحتاج في بعض الأحيان إلى استكشاف المشكلات المتعلقة بالمكوِّن الإضافي ومع توفير التخزين المؤقت.
تتعلق إحدى المشكلات الأكثر شيوعًا بمحتوى موقعك ، حيث قد لا يتم تحديثه بمجرد إجراء التغييرات. ليس من المستغرب أن نفهم أن التخزين المؤقت هو الخطأ. هذا لأن ذاكرة التخزين المؤقت تقدم محتوى قديمًا ، ولإصلاح ذلك ، سيتعين عليك إجراء مسح يدوي.
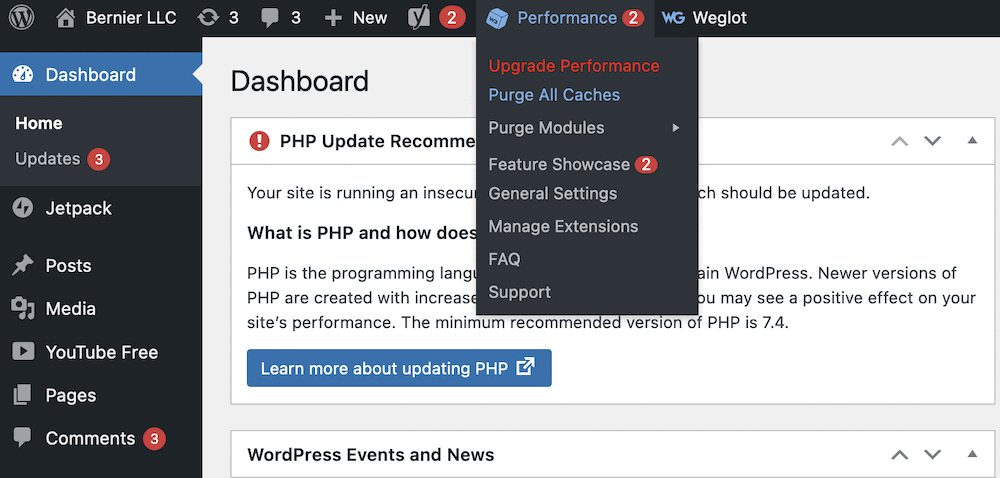
كيفية مسح ذاكرة التخزين المؤقت
يوفر المكون الإضافي W3 Total Cache طريقة بسيطة لمسح - أو مسح - ذاكرة التخزين المؤقت. للقيام بذلك ، توجه إلى شريط الأدوات في لوحة معلومات WordPress الخاصة بك ، وقم بالمرور فوق ارتباط الأداء . يجب أن يفتح هذا قائمة منسدلة. في الداخل ، ستجد خيار Purge All Caches :

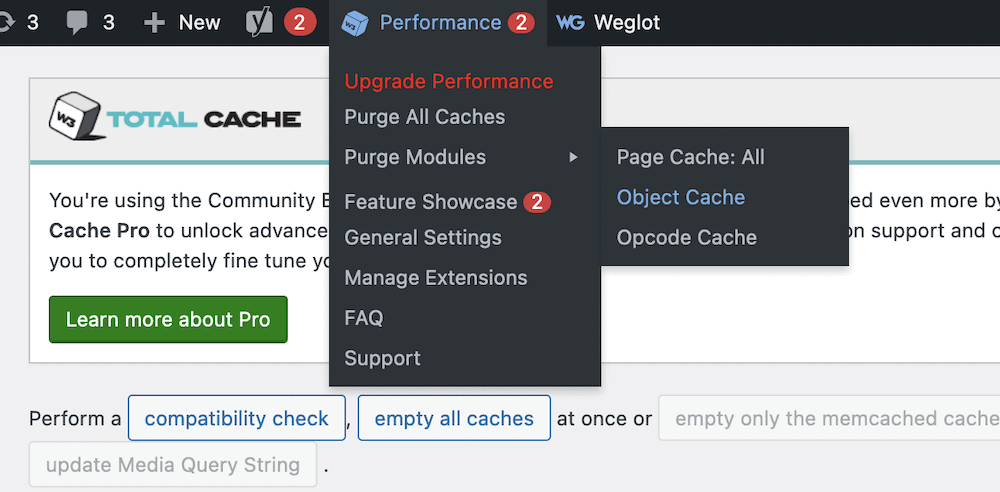
قد ترغب فقط في مسح ذاكرة تخزين مؤقت واحدة ، وفي هذه الحالة يمكنك فتح القائمة الفرعية Purge Modules وتحديد ذاكرة التخزين المؤقت التي تريدها من هناك:

من هنا ، تحقق من موقعك ، ويجب أن يعرض المحتوى أحدث الإصدارات. إذا استمرت المشكلات ، نوصيك بالاتصال بمزود الاستضافة. تتمثل إحدى ميزات W3 Total Cache في أن العديد من المضيفين يعرفون كيفية إعداد خادم لها. هذا يعني أنه يمكنك إخبار مضيفك ، ويمكنه تزويدك بالأدوات والإعدادات والمزيد لتحسين التجربة.
تغليف
إذا كنت ترغب في تشغيل موقع يقدم أداءً جيدًا في كل مكان في العالم ، لجميع المستخدمين ، فإن تنفيذ التخزين المؤقت يعد خطوة أولى جيدة. بالنسبة إلى موقع WordPress على الويب ، هناك الكثير من مكونات التخزين المؤقت المتاحة ، ولكن كل واحدة تستخدم مجموعة مختلفة من الميزات والوظائف لتنفيذ المهمة.
يعد المكون الإضافي W3 Total Cache منافسًا دائمًا ليس فقط أول مكون إضافي للتخزين المؤقت ، ولكن كأحد أفضل المكونات أيضًا. يتيح لك تنفيذ التقنية على موقعك بسهولة ، كما يوفر مجموعة كبيرة من الخيارات لتخصيص كيفية استخدام موقعك لذاكرة التخزين المؤقت. والأفضل من ذلك كله ، أن الوظيفة الأساسية للمكوِّن الإضافي مجانية.
هل لديك أي أسئلة حول كيفية إعداد W3 Total Cache على موقع الويب الخاص بك؟ اسأل بعيدا في قسم التعليقات أدناه!
