كيفية إظهار الصورة قبل وبعد في WordPress (مع تأثير الشرائح)
نشرت: 2023-03-15هل تريد إظهار صورة قبل وبعد في WordPress؟
تتيح لك الصورة قبل وبعد عرض مقارنة جنبًا إلى جنب لصورتين مع اختلافات طفيفة. هذا مثالي لإظهار تأثير منتجاتك وخدماتك ، أو ببساطة تشجيع الناس على التفاعل مع المحتوى الخاص بك.
في هذه المقالة ، سنوضح لك كيفية إضافة صورة قبل / بعد إلى موقع WordPress الخاص بك باستخدام تأثير الشريحة.

لماذا تظهر الصور قبل وبعد في ووردبريس (مع تأثير الشرائح)؟
الصورة قبل وبعد هي صورة تفاعلية تظهر عادةً نوعًا من التغيير.
يمكن للزوار استخدام شريط التمرير للتبديل بين "الإصدارات" المختلفة من الصورة بطريقة تفاعلية وجذابة.

إذا كنت تدير متجرًا عبر الإنترنت باستخدام مكون إضافي مثل WooCommerce ، فيمكن أن تظهر الصورة قبل وبعد تأثير منتجاتك أو خدماتك.
تحتاج ببساطة إلى إظهار صورة "قبل" يمكن للعميل الارتباط بها ، وصورة "بعد" مرغوبة. سيجعل هذا المتسوقين يرغبون في شراء الشيء الذي يأخذهم من حالة "قبل" إلى حالة "ما بعد".
إذا كنت مسوقًا تابعًا ، فإن عرض صور مقنعة قبل وبعد على موقع الويب الخاص بك يعد طريقة رائعة للترويج للروابط التابعة الخاصة بك ، والحصول على المزيد من المبيعات.
يمكن أيضًا أن تشجع الصور السابقة واللاحقة الزوار على التفاعل مع المحتوى الخاص بك. يعد سحب شريط التمرير للكشف عن الصورة "اللاحقة" طريقة سهلة للحصول على مزيد من المشاركة ، والتي يمكن أن تبقي الزائرين على موقعك لفترة أطول. يمكن أن يساعد هذا أيضًا في زيادة مشاهدات الصفحة وتقليل معدل الارتداد في WordPress.
مع ما يقال ، دعنا نرى كيف يمكنك إنشاء صورة قبل وبعد في WordPress باستخدام تأثير الشريحة. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
الطريقة الأولى : كيفية إظهار الصور قبل وبعد باستخدام البرنامج المساعد المجاني (سهل)
أسهل طريقة لإنشاء صور قبل وبعد هي استخدام Ultimate Before After Image Slider & Gallery (BEA).
يسمح لك المكون الإضافي BEA بإنشاء منزلقات أفقية ورأسية ، وتخصيص الصورة باستخدام تسميات وألوان مختلفة.

أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Ultimate Before After Image Slider & Gallery (BEA). لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
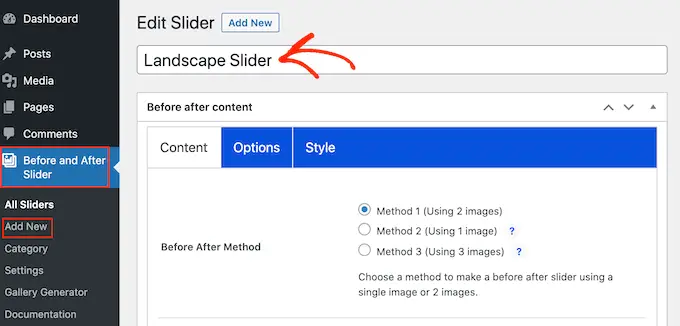
عند التنشيط ، انتقل إلى قبل وبعد شريط التمرير »إضافة جديد في لوحة القيادة.
للبدء ، اكتب اسمًا لشريط تمرير الصورة. هذا فقط للرجوع إليه حتى تتمكن من استخدام أي شيء يساعدك في التعرف عليه.

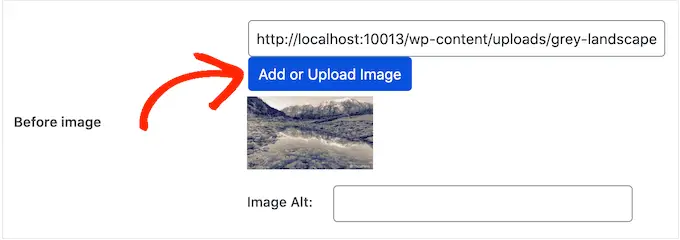
بعد القيام بذلك ، يمكنك إضافة الصورة "قبل" بالتمرير إلى قسم "قبل الصورة".
هنا ، انقر فوق "إضافة أو تحميل صورة" ثم اختر صورة من مكتبة وسائط WordPress أو قم بتحميل ملف جديد من جهاز الكمبيوتر الخاص بك.

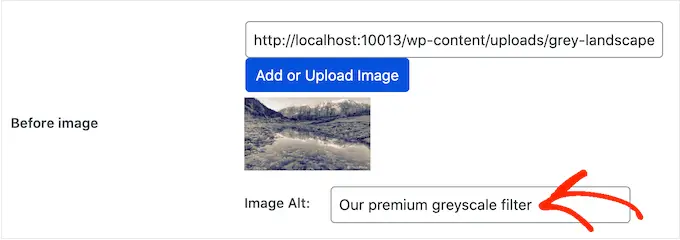
لمساعدة محركات البحث في فهم هذه الصورة وعرضها على الأشخاص المناسبين ، من المستحسن إضافة بعض النص البديل للصورة. للقيام بذلك ، ما عليك سوى الكتابة في حقل "صورة بديلة".
لمزيد من المعلومات حول النص البديل ، يرجى الاطلاع على دليل المبتدئين لتحسين محركات البحث على الصور.

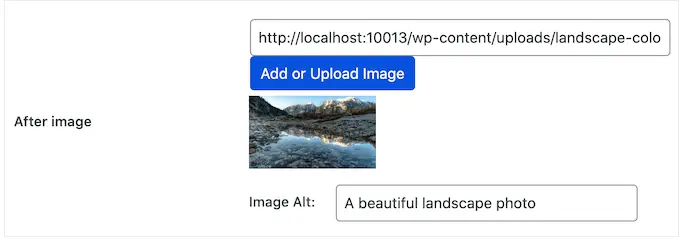
بعد الانتهاء من ذلك ، قم بالتمرير إلى قسم "ما بعد الصورة".
يمكنك الآن إضافة صورة "بعد" باتباع نفس العملية الموضحة أعلاه. لا تنس إضافة بعض النصوص البديلة إلى هذه الصورة أيضًا ، لأنها مهمة لـ WordPress SEO.

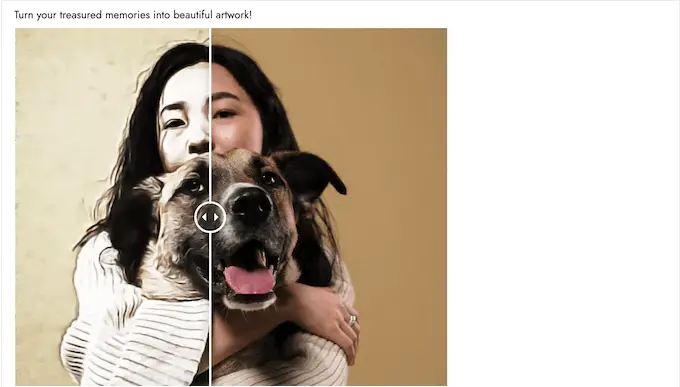
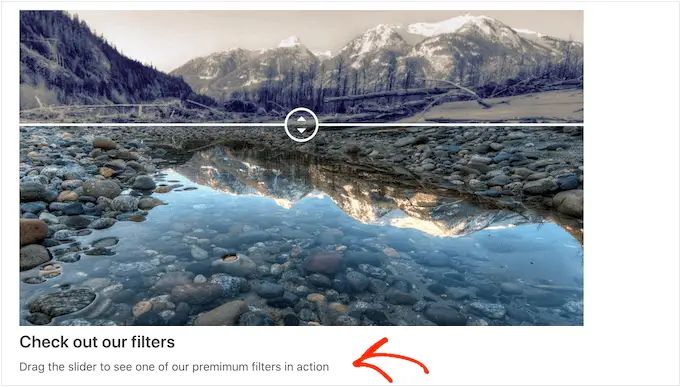
يمكنك أيضًا إظهار بعض النص أسفل الصورة ، عن طريق إضافة عنوان ووصف.
على سبيل المثال ، يمكنك تشجيع الزائرين على التفاعل مع شريط التمرير. هذا مهم بشكل خاص للزوار الذين ربما لم يسبق لهم المرور عبر صورة قبل وبعد.

هذه أيضًا طريقة سهلة لإضافة بعض السياق إلى الصورة.
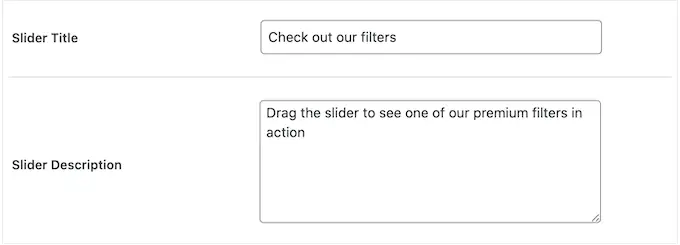
لإضافة بعض النص ، ما عليك سوى الكتابة في حقلي "عنوان شريط التمرير" أو "وصف شريط التمرير".

يمكنك أيضًا إضافة عنوان URL "قراءة المزيد" ، والذي يمكنه الارتباط بأي منشور أو صفحة على موقع WordPress الخاص بك ، أو حتى موقع ويب خارجي. على سبيل المثال ، قد ترسل الزوار إلى صفحة حيث يمكنهم شراء المنتج المعروض في صورة شريط التمرير.
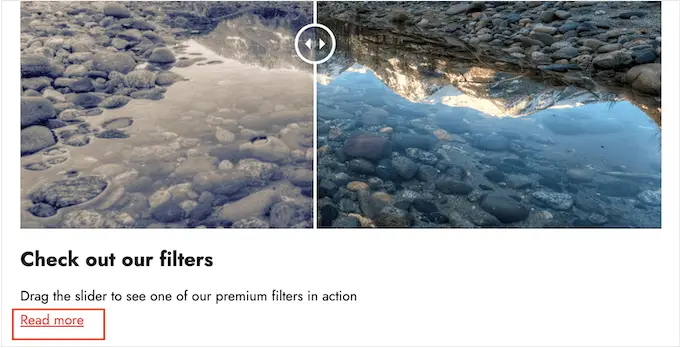
سيظهر هذا الرابط أسفل الصورة قبل / بعد ، وأيضًا أسفل أي عنوان شريط تمرير أو وصف تستخدمه.

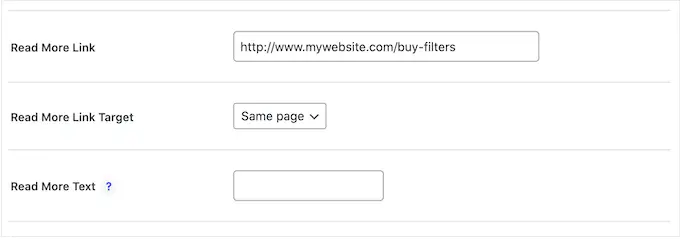
لإضافة ارتباط ، اكتب الوجهة في الحقل "رابط قراءة المزيد".
يمكنك بعد ذلك تحديد ما إذا كنت تريد فتح الرابط في علامة التبويب نفسها ، أو في علامة تبويب جديدة باستخدام القائمة المنسدلة "قراءة المزيد من هدف الارتباط".

إذا كنت تقوم بالارتباط بموقع ويب آخر ، فإننا نوصي باختيار "علامة تبويب جديدة" حتى لا ترسل الزوار بعيدًا عن مدونة WordPress الخاصة بك.
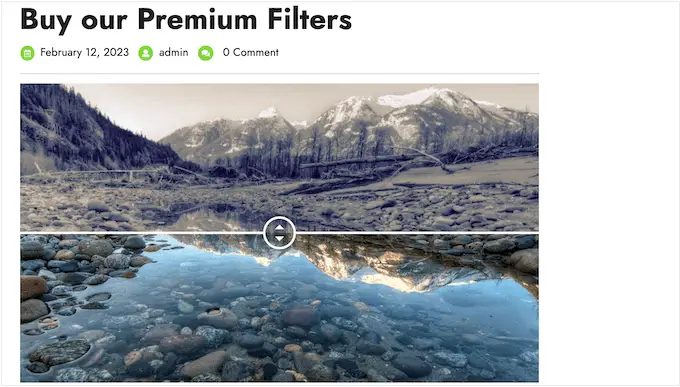
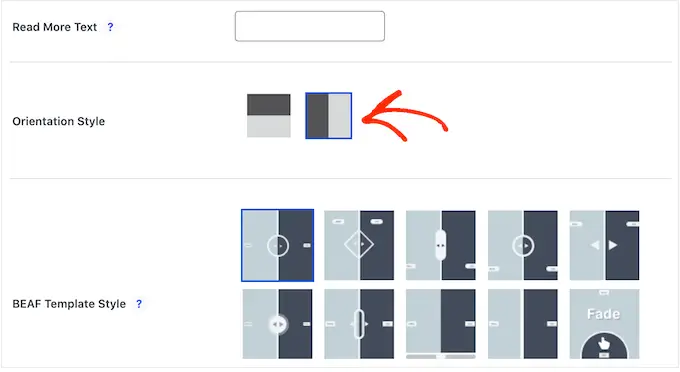
بعد القيام بذلك ، يمكنك اختيار ما إذا كنت تريد إنشاء شريط تمرير رأسي أو أفقي من خلال النقر على إحدى الصور المصغرة في قسم "نمط الاتجاه".

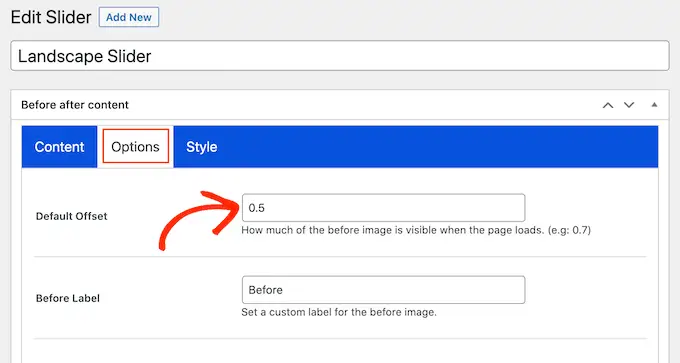
بعد ذلك ، قم بالتمرير إلى أعلى الشاشة وانقر فوق "خيارات".
هنا ، سترى تعيين "الإزاحة الافتراضية" 0.5. هذا يعني أن الزائر يرى نصف الصورة "قبل" عند تحميل الصفحة لأول مرة.

إذا كنت تريد إظهار المزيد من الصورة السابقة ، فاكتب عددًا أكبر مثل 0.6 أو 0.7 أو أعلى.
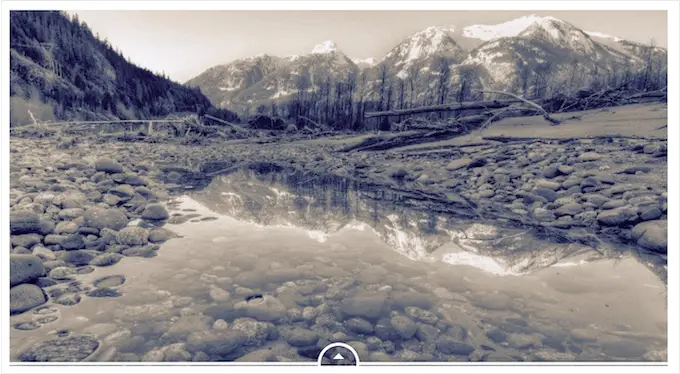
إذا كنت تريد إظهار الصورة السابقة بالكامل ، فاكتب 1. سيؤدي ذلك إلى وضع شريط التمرير أعلى أو يمين الصورة السابقة ، كما ترى في الصورة التالية.

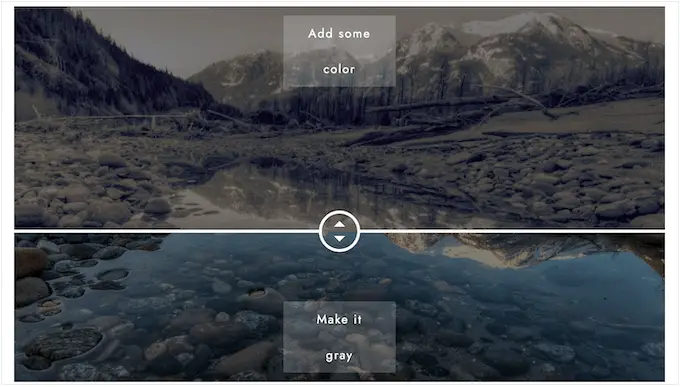
بشكل افتراضي ، يعرض المكون الإضافي تسميات "قبل" و "بعد" عندما يمرر الزائر مؤشر الماوس فوق الصورة.
قد ترغب في استبدال هذه التسميات بشيء أكثر وصفيًا.

للقيام بذلك ، ما عليك سوى المضي قدمًا والكتابة في حقلي "قبل التسمية" و "بعد التسمية".
بشكل افتراضي ، سينقل الزوار شريط التمرير باستخدام السحب والإفلات. قد يجد بعض الأشخاص هذا الأمر صعبًا ، خاصةً إذا كانت لديهم مشكلات في التنقل أو كانوا يستخدمون أجهزة أصغر مثل الهواتف الذكية أو الأجهزة اللوحية.
مع قول ذلك ، قد ترغب في تغيير كيفية تحريك الزائرين لشريط التمرير.
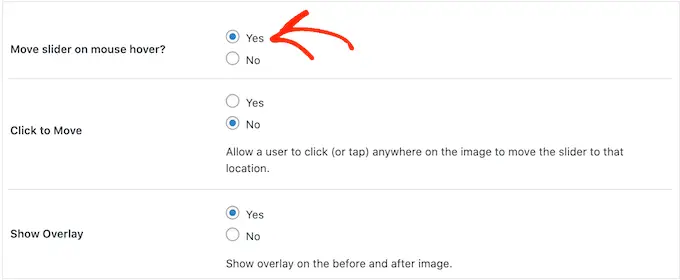
إذا حددت الزر "نعم" بجوار "تحريك شريط التمرير عند التمرير بالماوس" ، فيمكن للزوار تحريك شريط التمرير ببساطة عن طريق تحريك الماوس فوق الصورة.

إذا حددت الزر "نعم" بجوار "انقر للتنقل" ، فيمكن للزوار النقر فوق أي مكان في الصورة لتحريك شريط التمرير إلى هذه النقطة.
يمكن أن تسهل هذه الإعدادات التفاعل مع الصورة قبل / بعد ، ولكنها ليست الطريقة التي تتصرف بها أشرطة التمرير. مع وضع ذلك في الاعتبار ، نوصي باستخدام هذه الإعدادات بعناية.
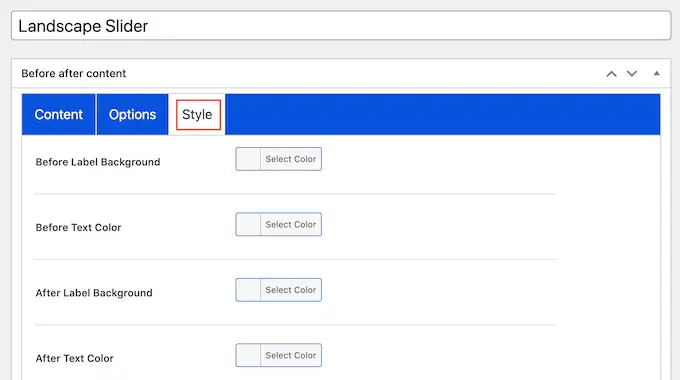
بعد ذلك ، انقر فوق علامة التبويب "النمط".


هنا ، يمكنك تغيير الألوان المستخدمة للتسميات والخلفيات والعناوين والأوصاف المختلفة وزر قراءة المزيد. يمكن أن يساعد ذلك في دمج الصورة قبل / بعد مع سمة WordPress الخاصة بك ، أو حتى التميز عن بقية تصميم موقع الويب الخاص بك.
يمكنك أيضًا تغيير حجم الخط ومحاذاة النص.
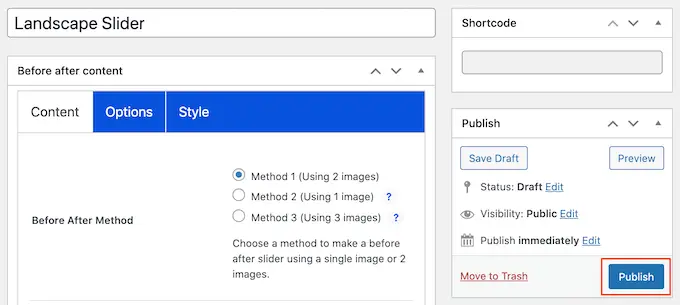
عندما تكون سعيدًا بكيفية إعداد شريط التمرير ، انقر فوق الزر "نشر".

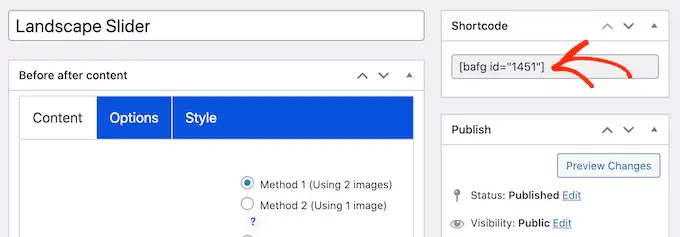
يؤدي هذا إلى إنشاء رمز قصير يسمح لك بإضافة الصورة قبل / بعد وشريط التمرير إلى أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم.
لمزيد من المعلومات حول كيفية وضع الرمز القصير ، يرجى الاطلاع على دليلنا حول كيفية إضافة رمز قصير في WordPress.

بعد إضافة الرمز المختصر إلى موقعك ، ما عليك سوى النقر فوق الزر "نشر" أو "تحديث" لتفعيل تأثير الصورة قبل / بعد وتأثير شريط التمرير.
الطريقة الثانية : كيفية إظهار صورة قبل وبعد باستخدام SeedProd (متقدم)
إذا كنت تريد ببساطة إضافة صورة قبل وبعد إلى صفحة أو منشور ، فقد يكون المكون الإضافي BEA خيارًا جيدًا. ومع ذلك ، إذا كنت تستخدم الصورة للترويج لمنتج أو خدمة أو عمل ، فإننا نوصي باستخدام SeedProd.
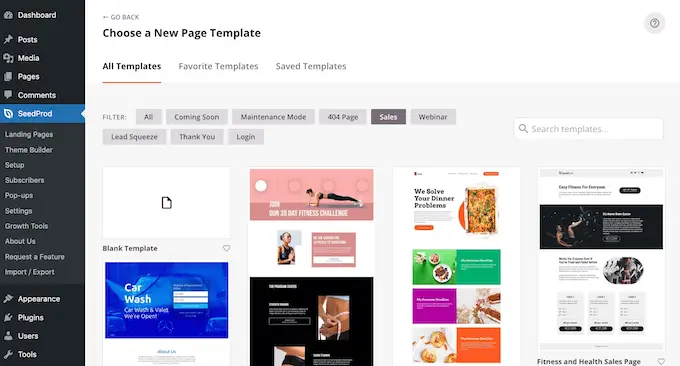
SeedProd هو أفضل منشئ صفحات WordPress بالسحب والإفلات. يأتي مع أكثر من 180 نموذجًا جاهزًا يمكنك استخدامها لإنشاء صفحات مقصودة عالية التحويل وتصميمات مبيعات والمزيد.

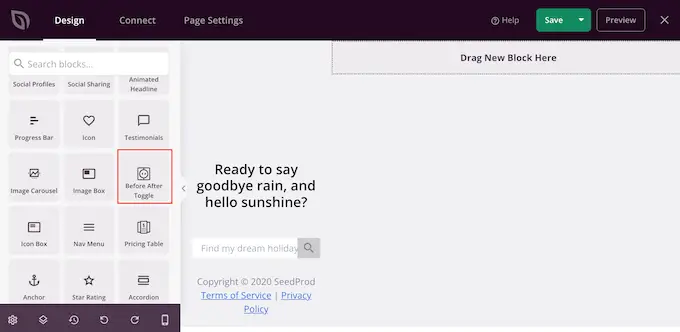
كما أن لديها كتلة "Before After Toggle" الجاهزة التي يمكنك استخدامها لإنشاء صور جميلة قبل وبعد يمكن للمستخدمين التفاعل معها.
ما عليك سوى سحب الكتلة من القائمة اليمنى ، ثم إسقاطها في أي تصميم صفحة قد تعمل عليه ، بما في ذلك صفحات المبيعات.

إذا كنت تستخدم WooCommerce لبيع منتجاتك ، فإن SeedProd يتكامل مع WooCommerce ويأتي حتى مع كتل التجارة الإلكترونية الخاصة. يعد هذا مثاليًا إذا كنت تخطط لاستخدام الصور قبل وبعد الترويج لمنتجات WooCommerce الخاصة بك.
ملاحظة: هناك إصدار مجاني من SeedProd يسمح لك بإنشاء صفحات مخصصة بغض النظر عن ميزانيتك. ومع ذلك ، سنستخدم الإصدار المتميز لأنه يأتي مع كتلة Before After Toggle. يتكامل أيضًا مع العديد من أفضل خدمات التسويق عبر البريد الإلكتروني التي قد تستخدمها بالفعل على موقع الويب الخاص بك.
للحصول على معلومات حول كيفية استخدام SeedProd ، يرجى الاطلاع على دليلنا حول كيفية إنشاء صفحة مخصصة في WordPress.
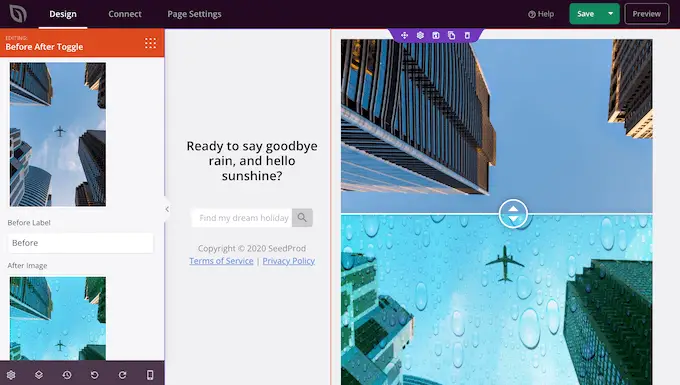
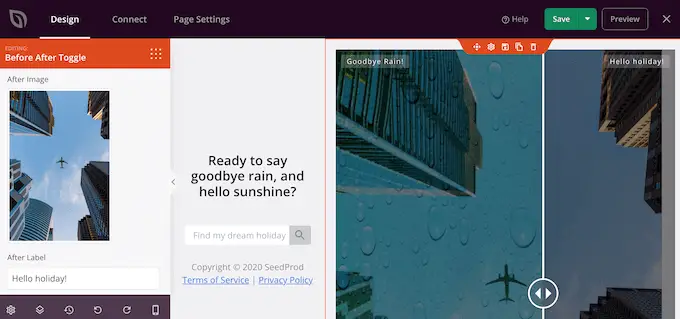
بعد إنشاء الصفحة ، من السهل إضافة صورة قبل وبعد إلى تصميمك. في محرر صفحة SeedProd ، ما عليك سوى العثور على كتلة "قبل بعد التبديل".

يمكنك بعد ذلك سحب هذه الكتلة وإفلاتها في أي مكان في تصميمك ، لإضافتها إلى تخطيط الصفحة.
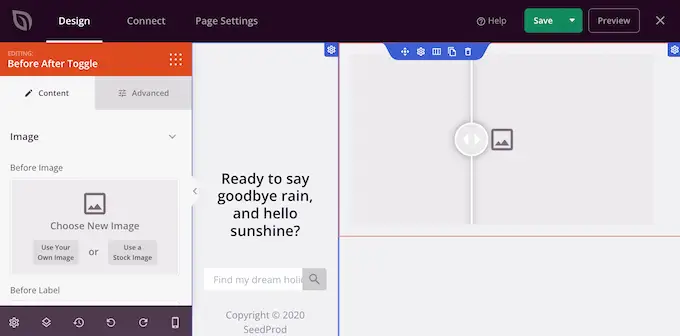
بعد القيام بذلك ، ما عليك سوى النقر لتحديد كتلة "قبل بعد التبديل". سيتم الآن تحديث القائمة اليمنى لإظهار جميع الإعدادات التي يمكنك استخدامها لإنشاء صورتك قبل وبعد.

للبدء ، ستحتاج إلى إضافة الصورة التي تريد استخدامها كصورة سابقة. ضمن "قبل الصورة" ، انقر على "استخدم صورتك الخاصة" أو "استخدم صورة مخزنة" واختر الصورة التي تريد استخدامها.
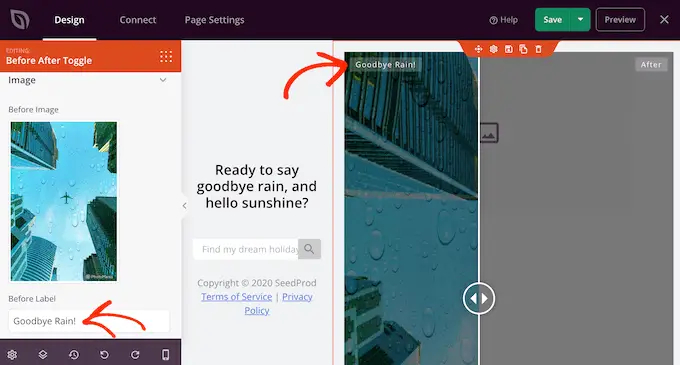
بشكل افتراضي ، يعرض SeedProd تسمية "قبل" أعلى هذه الصورة. ومع ذلك ، يمكنك تغيير هذا إلى شيء أكثر وصفيًا عن طريق كتابته في الحقل "قبل التسمية".

بعد الانتهاء من ذلك ، قم بالتمرير إلى قسم "ما بعد الصورة".
يمكنك الآن إضافة صورة وتخصيص التسمية الافتراضية "بعد" باتباع نفس العملية الموضحة أعلاه.

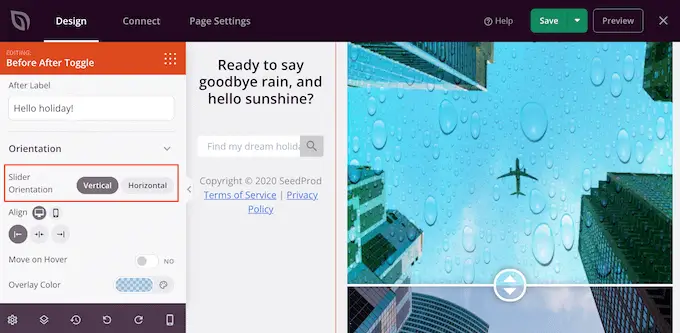
يمكن أن يضيف SeedProd تأثير شريحة عمودي أو أفقي.
للتبديل بين هذين الأسلوبين ، قم بالتمرير إلى قسم "اتجاه شريط التمرير" ثم انقر فوق "عمودي" أو "أفقي".

بشكل افتراضي ، سينتقل الزوار بين الصور السابقة واللاحقة عن طريق سحب شريط التمرير. ومع ذلك ، قد يجد بعض المستخدمين أنه من الأسهل تحريك شريط التمرير عن طريق تحريك الماوس فوق الصورة.
هذا صحيح بشكل خاص بالنسبة للصور الأكبر حجمًا حيث سيحتاج الزائر إلى سحب شريط التمرير لمسافة أكبر.
لتجربة هذا الإعداد ، قم بتمكين "التحريك عند التحويم" في القائمة اليمنى.
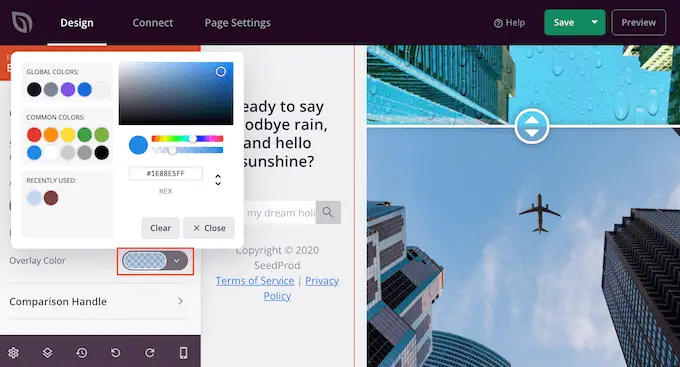
بعد ذلك ، قد ترغب في إضافة تراكب ملون لكل من الصور قبل وبعد. يمكن أن يساعد هذا الصورة في الاندماج مع بقية نظام الألوان ، أو تبرز من الخلفية.
يمكنك حتى جعل التراكب الملون شبه شفاف لخلق تأثير أكثر دقة.
لتجربة ألوان مختلفة ، انقر فوق قسم "لون التراكب" ثم قم بإجراء التغييرات في النافذة المنبثقة التي تظهر.

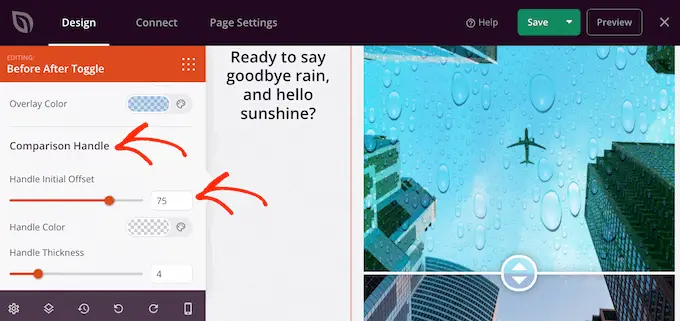
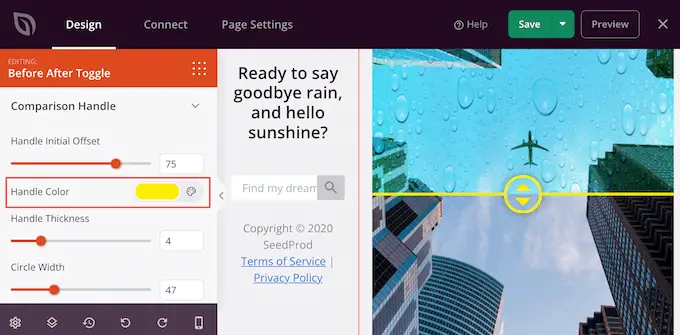
بعد القيام بذلك ، يمكنك تخصيص مقبض شريط التمرير بالنقر لتوسيع قسم "معالجة المقارنة".
بشكل افتراضي ، يعرض SeedProd نصف الصورة "قبل" ونصف الصورة "بعد". لتغيير هذا ، ما عليك سوى سحب شريط التمرير "معالجة الإزاحة الأولية".

لعرض أقل من الصورة السابقة ، اسحب شريط التمرير إلى اليسار بحيث يظهر رقمًا أقل. لإظهار المزيد من الصورة السابقة ، اسحب شريط التمرير إلى اليمين ، مما يؤدي إلى زيادة الرقم.
بعد ذلك ، يمكنك تغيير لون شريط التمرير باستخدام إعدادات "التعامل مع اللون".

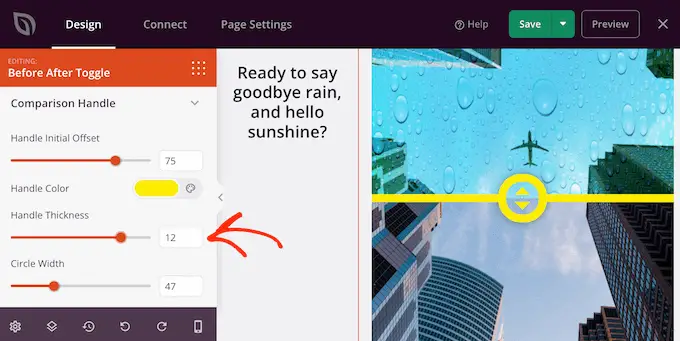
يمكنك أيضًا جعل المقبض أكثر سمكًا أو أنحف باستخدام شريط التمرير "سماكة المقبض".
بهذه الطريقة ، يمكنك جعل المقبض بارزًا ، أو إنشاء تأثير أكثر دقة.

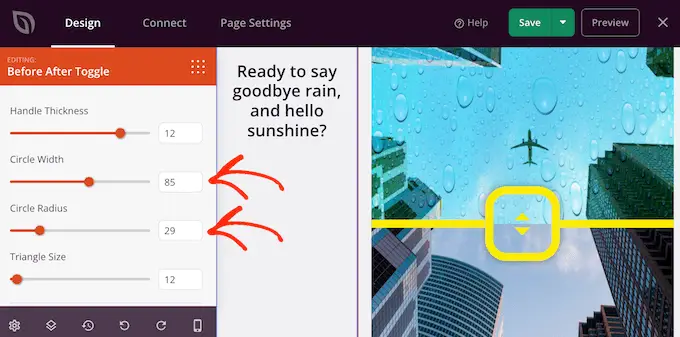
عندما تكون راضيًا عن المقبض ، قد ترغب في تغيير الدائرة. يمكنك تكبير أو تصغير الدائرة باستخدام إعدادات "عرض الدائرة" ، وتغيير "نصف قطر الدائرة" لإنشاء زوايا حادة أو منحنية.
أثناء إجراء التغييرات ، سيتم تحديث المعاينة المباشرة تلقائيًا حتى تتمكن من تجربة إعدادات مختلفة لمعرفة أفضل ما يبدو.

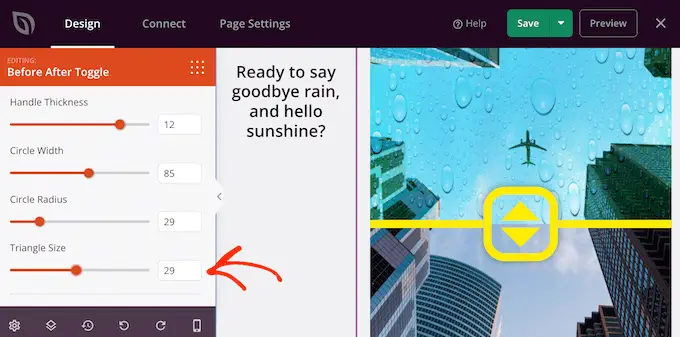
عندما تكون سعيدًا بالدائرة ، قد ترغب في تغيير حجم المثلثات داخل تلك الدائرة. على سبيل المثال ، إذا قمت بتكبير الدائرة ، فقد ترغب في زيادة حجم المثلثات أيضًا.
لإجراء هذا التغيير ، اسحب شريط التمرير "حجم المثلث" حتى تشعر بالرضا عن شكله.

بعد القيام بذلك ، يمكنك الاستمرار في إضافة كتل جديدة وتخصيص المحتوى على صفحة SeedProd الخاصة بك.
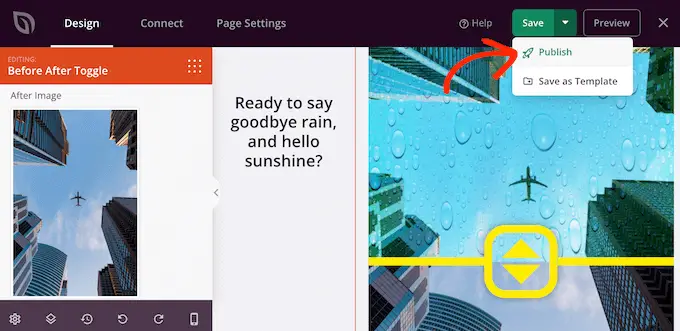
عندما تكون راضيًا عن شكل الصفحة ، ما عليك سوى النقر على السهم بجوار الزر "حفظ" ثم تحديد "نشر".

الآن إذا قمت بزيارة موقع الويب الخاص بك ، فسترى تصميم صفحتك مع العرض المباشر قبل وبعد الصورة.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة صورة قبل وبعد إلى موقع WordPress الخاص بك باستخدام تأثير الشريحة. يمكنك أيضًا الاطلاع على دليلنا حول أفضل المكونات الإضافية للدليل الاجتماعي لـ WordPress وكيفية اختيار أفضل برامج تصميم الويب.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
