كيفية إظهار المحتوى المخصص لمستخدمين مختلفين في WordPress
نشرت: 2022-12-24هل تريد إظهار محتوى مختلف لمستخدمين مختلفين في WordPress؟
قد ترغب أحيانًا في إظهار محتوى مخصص للمستخدمين من مواقع محددة أو في تواريخ محددة أو في ظل شروط أخرى. لا يتوفر تخصيص موقع الويب في WordPress خارج الصندوق. ومع ذلك ، هناك أدوات بسيطة وسهلة يمكنك استخدامها للتعامل مع هذا.
في هذه المقالة ، سنوضح لك كيفية إظهار المحتوى المخصص بسهولة لمستخدمين مختلفين في WordPress.

لماذا تظهر محتوى مختلف للمستخدمين في ووردبريس؟
عادةً ، عندما تنشر محتوى على موقع WordPress الخاص بك ، يصبح متاحًا للجميع. ماذا لو أردت عرض نسخة مختلفة من المحتوى لمستخدمين محددين؟
على سبيل المثال ، قد ترغب في تقديم شحن مجاني للعملاء في موقع جغرافي محدد أو عرض محتوى مختلف للمستخدمين القادمين من صفحة مقصودة معينة.
تتمثل إحدى طرق التعامل مع هذا في إنشاء موقع عضوية وتقييد الوصول إلى المحتوى بناءً على ملف تعريف المستخدم. ومع ذلك ، لا يريد الجميع طلب تسجيل دخول المستخدم لتقديم التخصيص.
هذا هو المكان الذي يمكن أن تساعد فيه حلول تخصيص موقع WordPress.
يمكنك استخدام الشروط الذكية لإضافة تخصيص المحتوى على مدوناتك ، وتخصيص المنتج في متجرك عبر الإنترنت ، واستبدال النص الديناميكي على صفحاتك المقصودة.
يمكن أن تتضمن هذه الشروط تفاعلات محددة للمستخدم ، وموقعهم الجغرافي ، ووقتهم من اليوم ، وصفحات معينة يزورونها ، ومصدر إحالة زيارات معين ، وسلوك سابق ، والمزيد.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية إظهار محتوى مختلف لمستخدمين مختلفين في WordPress. يمكنك استخدام الروابط أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
الطريقة الأولى: عرض محتوى مختلف للمستخدمين باستخدام OptinMonster (تخصيص موقع الويب أصبح سهلاً)
OptinMonster هو أفضل أداة لتوليد العملاء المحتملين وتحسين التحويل في السوق. يأتي مزودًا بقواعد استهداف قوية تتيح لك عرض حملات مخصصة للمستخدمين استنادًا إلى مجموعة كبيرة من قواعد العرض.
يوصى بهذه الطريقة لجميع المستخدمين لأنها تمنحك القدرة على تصميم المحتوى الخاص بك وتأتي مع قواعد استهداف أكثر قوة. كما أنه يعمل مع أدوات التسويق عبر البريد الإلكتروني وتطبيقات الجهات الخارجية.
أولاً ، ستحتاج إلى التسجيل للحصول على حساب OptinMonster. إنها أداة مدفوعة ، وستحتاج على الأقل إلى خطة Pro أو Growth للوصول إلى جميع ميزات الاستهداف.
ما عليك سوى زيارة موقع OptinMonster الإلكتروني والنقر فوق الزر "Get OptinMonster Now" لإعداد حساب.

بعد ذلك ، تحتاج إلى تثبيت المكون الإضافي OptinMonster على موقع WordPress الخاص بك. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سترى معالج إعداد OptinMonster في لوحة إدارة WordPress. بعد ذلك ، تحتاج إلى النقر فوق الزر "ربط حسابك الحالي" لربط موقع WordPress الخاص بك بحساب OptinMonster الخاص بك.

بعد ذلك ، ستفتح نافذة جديدة.
ما عليك سوى النقر فوق الزر "الاتصال بـ WordPress" للمضي قدمًا.

صمم المحتوى الذي تريد عرضه على المستخدمين
بمجرد الاتصال ، يمكنك التوجه إلى OptinMonster »Campaig n من لوحة معلومات WordPress الخاصة بك والنقر فوق الزر" إنشاء حملتك الأولى ".

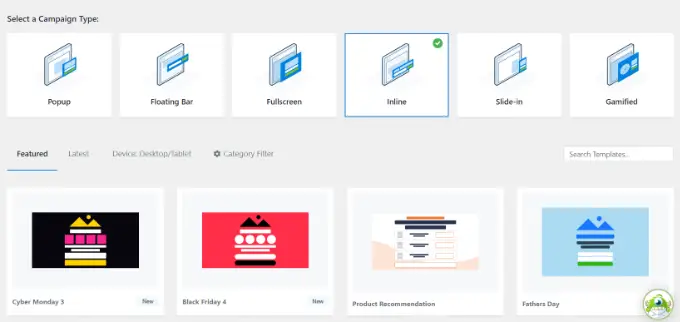
سينقلك هذا إلى موقع OptinMonster على الويب ، حيث سيُطلب منك اختيار نوع الحملة ونموذجها.
تقدم OptinMonster أنواعًا مختلفة من الحملات التي يمكنك استخدامها لعرض أنواع مختلفة من المحتوى أو الرسائل المستهدفة للمستخدمين. يتضمن ذلك النوافذ المنبثقة المبسطة ، والأشرطة العائمة ، والشاشة الكاملة ، والأدوات المضمنة ، والنوافذ المنبثقة المنزلقة ، والحملات المشبوهة.
على سبيل المثال ، إذا كنت ترغب في إظهار محتوى ديناميكي داخل منشور أو صفحة WordPress ، فيمكنك اختيار نوع الحملة المضمنة.

يحتوي كل نوع حملة على عشرات النماذج للاختيار من بينها. ما عليك سوى النقر لتحديد قالب واستخدامه.
بعد ذلك ، سيُطلب منك إدخال اسم لهذه الحملة والنقر فوق الزر "بدء البناء".

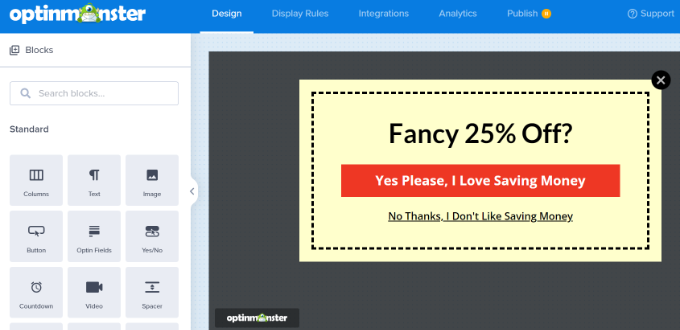
بعد ذلك ، ستدخل واجهة منشئ حملات OptinMonster. إنها أداة سحب وإفلات حيث يمكنك تصميم حملتك بمعاينة مباشرة.
ما عليك سوى سحب عناصر جديدة من القائمة الموجودة على يسارك وإفلاتها في القالب. بالإضافة إلى ذلك ، يمكنك النقر فوق عنصر في المعاينة لتحريره.

يتصل OptinMonster أيضًا بجميع خدمات التسويق عبر البريد الإلكتروني حتى تتمكن من إظهار نموذج تسجيل البريد الإلكتروني.
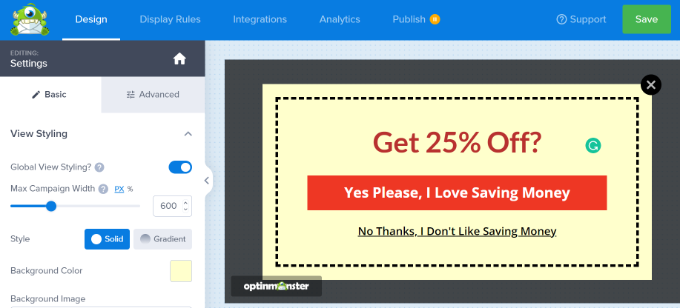
يمكنك استخدام منشئ الحملة لإنشاء حملات لإضافة أي نوع من المحتوى ، مثل رمز القسيمة أو عرض الشحن المجاني أو توصيات المنتجات الذكية أو أي شيء تريده.
بمجرد الانتهاء من تصميم حملتك ، يمكنك النقر فوق الزر "حفظ" في الجزء العلوي لتخزين تغييراتك.

يمكنك دائمًا تعديل التصميم الخاص بك لمطابقة قواعد العرض الخاصة بك. سنعرض لك بعض أمثلة التصميم المصممة لسيناريوهات العرض المختلفة في الخطوة التالية.
إعداد قواعد العرض للحملة
هذا هو الجزء الذي تقوم فيه بإعداد قواعد العرض لتحديد وقت عرض حملتك.
داخل واجهة OptinMonster builder ، قم بالتبديل إلى علامة التبويب "قواعد العرض".
يتيح لك إنشاء مجموعات قواعد ذكية والاختيار من بين العديد من خيارات الاستهداف.

أولاً ، تحتاج إلى اختيار الشروط المطابقة. هناك الكثير من الخيارات هنا. دعونا نلقي نظرة سريعة على كل واحد منهم.
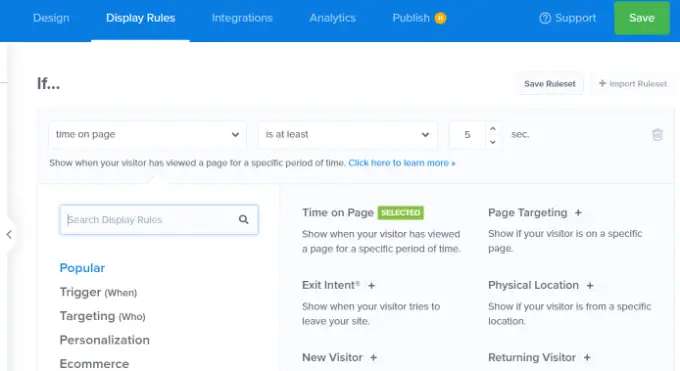
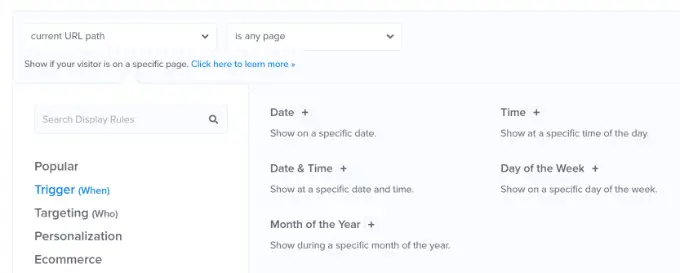
1. المشغلات الزمنية
تسمح لك هذه المشغلات بتعيين قواعد العرض بناءً على الوقت أو التاريخ. يمكنك عرض محتوى حملتك في تاريخ أو وقت أو يوم معين من الأسبوع.

تتيح لك هذه المشغلات عرض رسائل مخصصة مصممة لتواريخ وأوقات محددة.
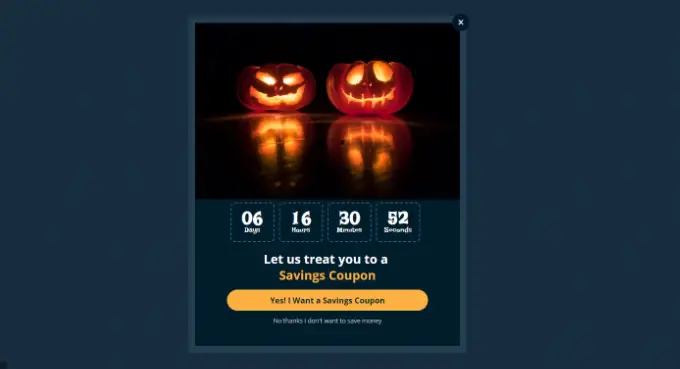
على سبيل المثال ، يمكنك تعيين OptinMonster لإظهار كوبون بيع سريع في أيام العطلات أو عرض رسالة في المناسبات الخاصة.

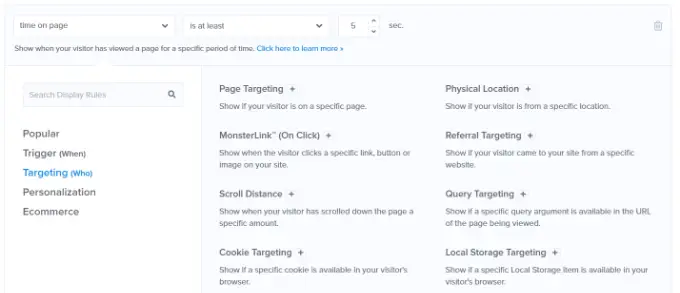
2. استهداف المستخدمين الذين يطابقون معايير محددة
يتيح لك قسم الاستهداف تعيين قواعد العرض بناءً على تقنية التعرف الذكي.
على سبيل المثال ، يمكنك عرض حملة للمستخدمين القادمين من موقع ويب معين أو إحالة أو صفحة مقصودة أو موقع جغرافي معين. يمكنك أيضًا الاستهداف بناءً على ملفات تعريف الارتباط وأدوات منع الإعلانات ومتغيرات جافا سكريبت.

بصفتك ناشرًا مستقلاً ، قد ترغب في مطالبة الزوار بدعمك عن طريق تعطيل برنامج AdBlock. يمكنك عرض رسالة فقط للمستخدمين المثبت عليهم برنامج AdBlock.
استخدام رائع آخر هو تقديم عروض خاصة للزوار من عنوان URL معين. على سبيل المثال ، قد ترغب في تقديم خصم حصري للمستخدمين القادمين من موقع ويب شريك تابع.

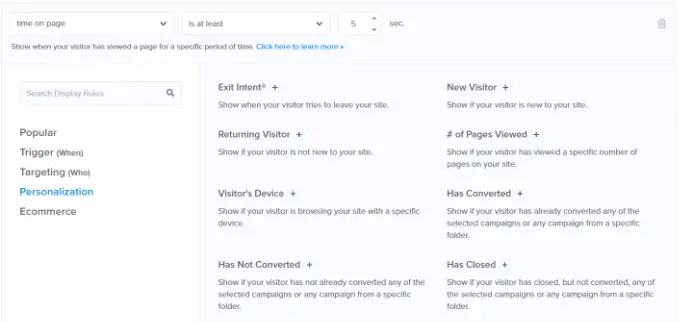
3. التخصيص الاستهداف
يسمح لك OptinMonster بتعيين قواعد عرض مخصصة بناءً على سلوك المستخدم أيضًا.
يمكنك عرض الحملات المخصصة للمستخدمين الجدد ، والزائرين العائدين ، وأولئك الموجودين على أجهزة معينة ، والمستخدمين الذين أجروا التحويل بالفعل ، ولم يجروا تحويلاً ، وشاهدوا حملة أخرى ، وزاروا صفحة ، والمزيد.

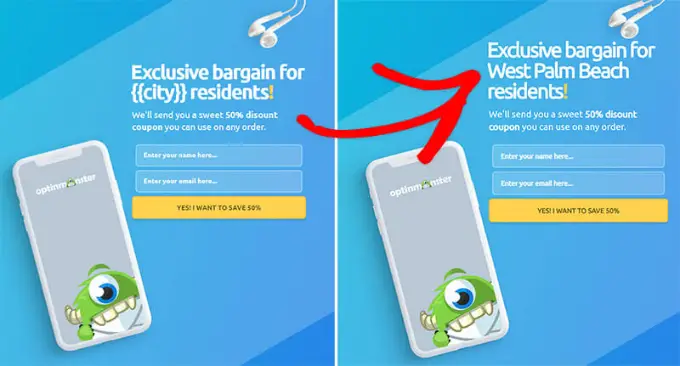
يمكنك أيضًا استخدام ميزة العلامات الذكية لـ OptinMonster لعرض اسم المستخدم وموقعه والمزيد لعرض محتوى أكثر تخصيصًا لهم.

يسمح لك هذا بتخصيص المحتوى لمستخدمين محددين.

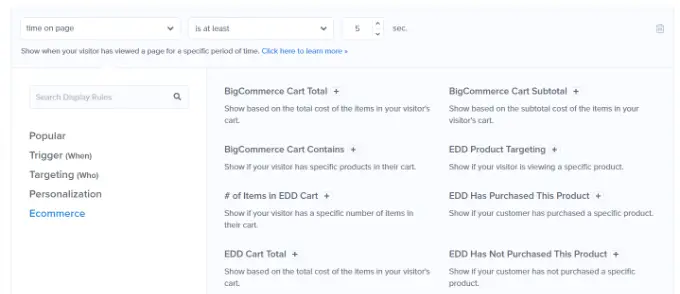
4. قواعد عرض التجارة الإلكترونية
تم تصميم هذه المشغلات بشكل صريح لزيادة التحويلات على مواقع التجارة الإلكترونية.
يمكنك عرض المحتوى للمستخدمين بناءً على سلوكهم في التسوق. يدعم OptinMonster منصات WooCommerce و BigCommerce و Shopify للتجارة الإلكترونية.

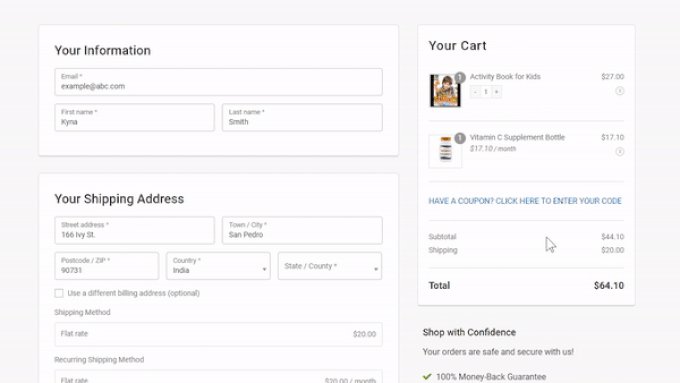
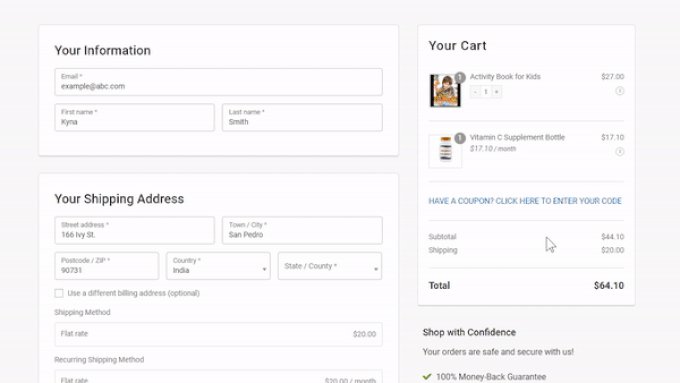
يتيح لك استهداف التجارة الإلكترونية عرض المحتوى بناءً على المنتجات التي يشاهدها المستخدمون وعدد المنتجات في سلة التسوق والتكلفة الإجمالية لسلة التسوق والمزيد.
المكافأة: هل تحتاج إلى مزيد من المساعدة لتقليل التخلي عن سلة التسوق في متجرك عبر الإنترنت؟ راجع نصائحنا حول كيفية استرداد مبيعات العربة المتروكة في WooCommerce للحصول على المزيد من الأفكار.
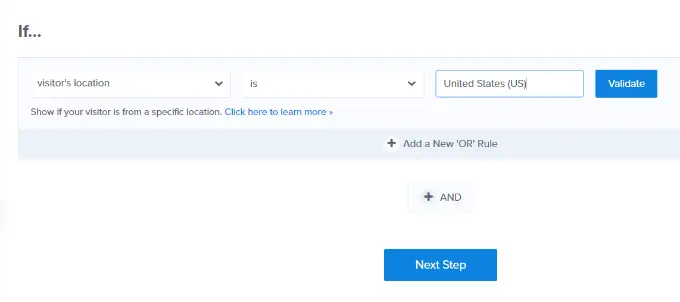
بمجرد تحديد الشرط ، سيُطلب منك بعد ذلك تحديد ما تبحث عنه. على سبيل المثال ، إذا اخترت موقعًا جغرافيًا ، فسيُطلب منك تحديد المواقع التي يجب مطابقتها.

بعد إعداد حالتك ، يمكنك التحقق من صحتها للتأكد من إعدادها بشكل صحيح ثم النقر فوق الزر "الخطوة التالية".
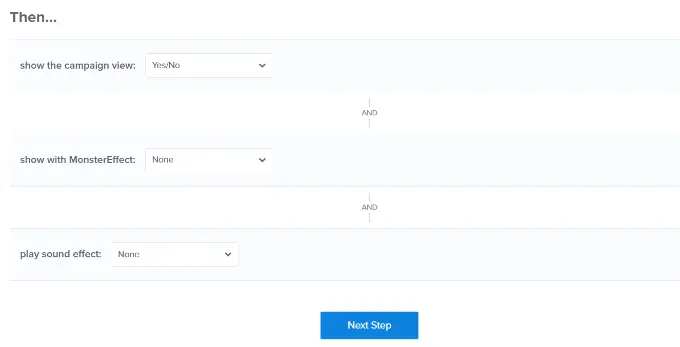
بعد ذلك ، سيُطلب منك تحديد عرض الحملة. اعتمادًا على حملتك ، يمكنك الاختيار من عرض التقيد (الحملة الرئيسية) أو عرض النجاح أو عرض نعم / لا.

هناك أيضًا خيارات لإضافة MonsterEffect والمؤثرات الصوتية لحملتك. بمجرد الانتهاء من ذلك ، انقر فوق الزر "الخطوة التالية" للمتابعة.
سترى الآن ملخصًا لمجموعة قواعد العرض الخاصة بك. إذا كنت ترغب في ذلك ، يمكنك إضافة المزيد من القواعد أو ببساطة النقر فوق الزر "حفظ" في الجزء العلوي لتخزين تغييراتك.
انشر المحتوى الخاص بك وأضفه إلى موقع الويب الخاص بك
يجعل OptinMonster أيضًا من السهل جدًا عرض الحملات على موقع الويب الخاص بك.
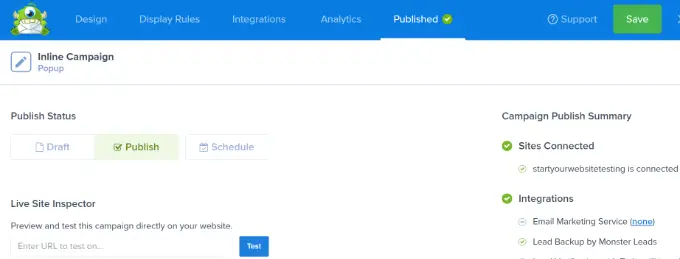
ما عليك سوى التبديل إلى علامة التبويب "نشر" داخل المنشئ وتغيير "حالة النشر" إلى " النشر ".

لا تنس النقر فوق الزر "حفظ" لتخزين تغييراتك.
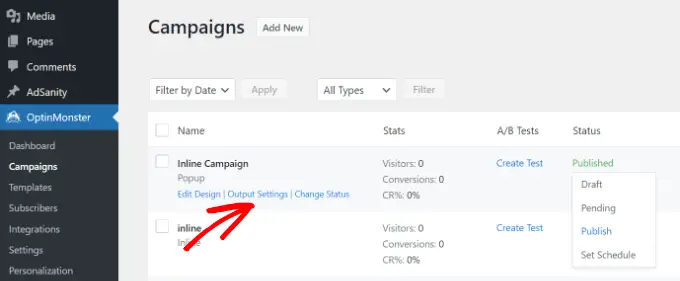
يمكنك الآن العودة إلى موقع WordPress الخاص بك وزيارة OptinMonster »صفحة الحملات وسترى حملتك الجديدة مدرجة هناك.

إذا ظهرت "حالة" الحملة على أنها "معلقة" ، فانقر فوق الخيار "تغيير الحالة" أسفل اسم الحملة. من هنا ، ما عليك سوى تحديد حالة "النشر" من القائمة المنسدلة.
يمكنك الآن اختباره من خلال زيارة موقع الويب الخاص بك مع مطابقة الشروط التي حددتها في قواعد العرض.
ملاحظة: امسح ذاكرة التخزين المؤقت لـ WordPress وذاكرة التخزين المؤقت للمتصفح للتأكد من عدم تحميل صفحة مخبأة. قد ترغب أيضًا في استخدام وضع التصفح المتخفي في متصفحك لتقليد سلوك مستخدم جديد.
تمنحك قواعد عرض OptinMonster العديد من الخيارات القوية لإظهار محتوى مختلف للمستخدمين في WordPress دون تعديل القوالب والتعليمات البرمجية الخاصة بك.
بشكل أساسي ، يتيح لك الاستفادة من العقارات الرقمية الإضافية على موقعك لزيادة مبيعاتك وتحويلاتك. باستخدام تقنية اختبار A / B الخاصة بهم ، يمكنك بسهولة اختبار حملاتك وتحسينها لتحقيق نتائج أفضل.
الطريقة الثانية: إظهار محتوى مختلف للمستخدمين باستخدام البرنامج المساعد
يوصى بهذه الطريقة إذا كنت تريد تغيير المحتوى الكامل لمنشور أو صفحة في WordPress أو إظهار أشكال مختلفة من نفس المحتوى لمستخدميك.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي If-So Dynamic Content. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
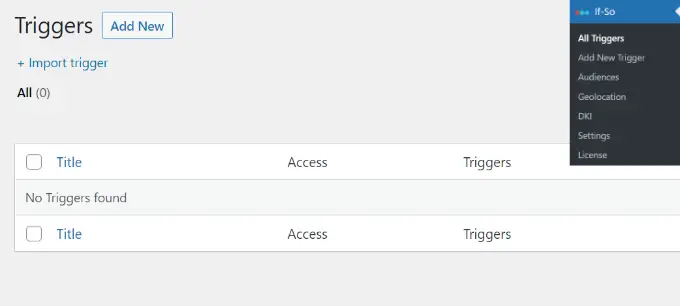
عند التنشيط ، تحتاج إلى زيارة صفحة If-So »All Triggers والنقر فوق الزر" إضافة جديد ".

سينقلك هذا إلى الصفحة حيث يمكنك إنشاء مشغل وإضافة المحتوى.
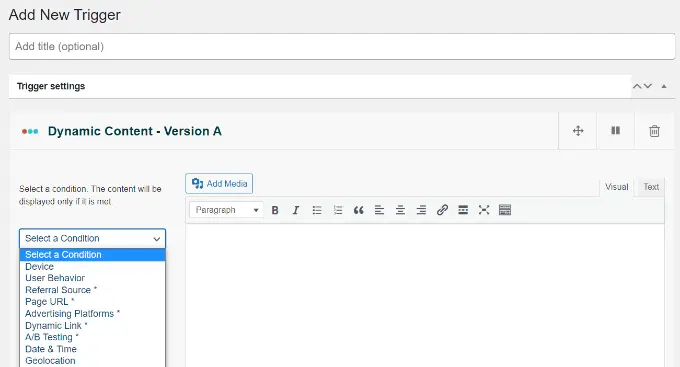
أولاً ، يمكنك إدخال اسم للمشغل في الأعلى. بعد ذلك ، سترى القائمة المنسدلة "تحديد حالة" على اليسار.

يقدم المكون الإضافي عددًا من الشروط بناءً على الوقت والتاريخ وعنوان URL والموقع الجغرافي وعنوان IP والمزيد.
بعد اختيار المشغل ، يمكنك إضافة المحتوى الذي تريد إظهاره للمستخدمين عند مطابقة هذا الشرط.
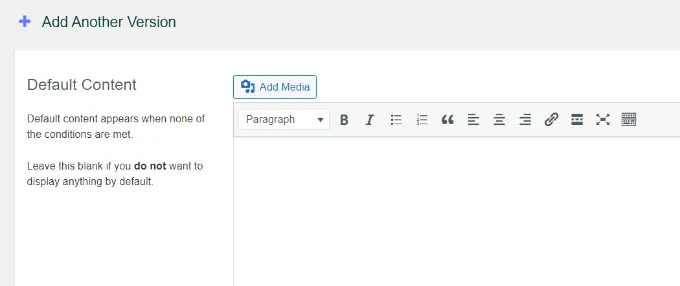
أدناه ، يمكنك إضافة إصدار آخر واستخدام مجموعة أخرى من القواعد لعرض محتوى مختلف.

أخيرًا ، سترى منطقة المحتوى الافتراضية. هذا هو المحتوى الذي تريد إظهاره للمستخدمين غير المؤهلين للشروط التي حددتها أعلاه.
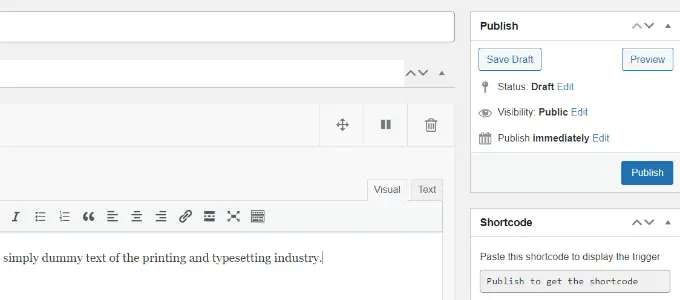
بمجرد الانتهاء ، لا تنس النقر فوق الزر "نشر" لمشغلك.

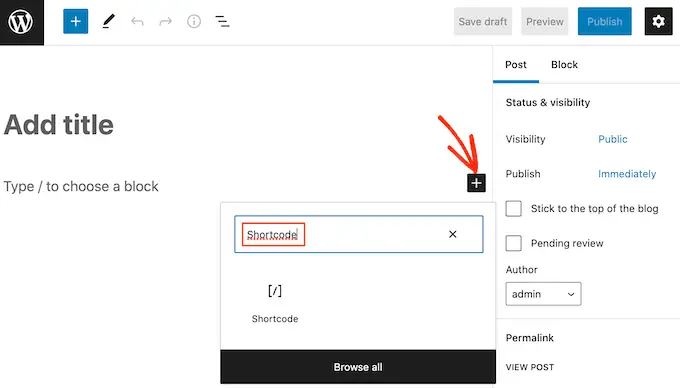
بعد نشر المشغل ، سترى مربع تعريف الرمز القصير يظهر. ما عليك سوى نسخ الرمز المختصر المعروض على الشاشة.
يمكنك الآن تحرير أي منشور أو صفحة وإضافة الرمز القصير في المحتوى الخاص بك حيث تريد عرض المشغل.

يمكنك الآن حفظ ونشر منشورك أو صفحتك.
بعد ذلك ، قم بزيارة موقع الويب الخاص بك لمعرفة العامل المشغل. إذا كنت تتطابق مع الشروط المطلوبة ، فسترى الرسالة التي عينتها لتلك الشروط.
خلاف ذلك ، سترى الرسالة الافتراضية التي أضفتها للمشغل.

الطريقة الثالثة. إظهار المحتوى المخصص في WooCommerce باستخدام FunnelKit
بينما تساعدك الحلول المذكورة أعلاه على عرض محتوى مخصص لمستخدمين مختلفين ، فلن يتمكنوا من إجراء تخصيص عميق عندما يتعلق الأمر بتعديل عروض WooCommerce.
إذا كنت تدير متجرًا عبر الإنترنت باستخدام WooCommerce ، فقد ترغب في إظهار عروض ديناميكية مثل عمليات البيع الزائدة ذات الصلة بناءً على شروط عربة التسوق المختلفة.
هذا هو المكان الذي تحتاج فيه إلى FunnelKit ، فهو أحد أقوى ملحقات WooCommerce لزيادة مبيعاتك.
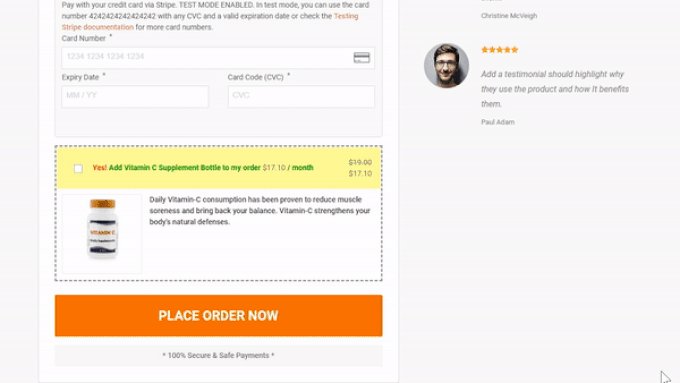
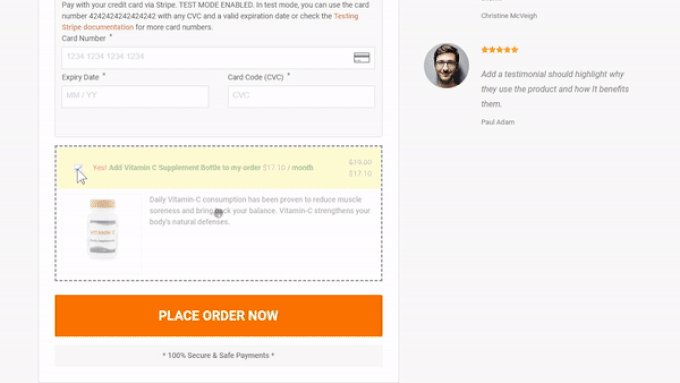
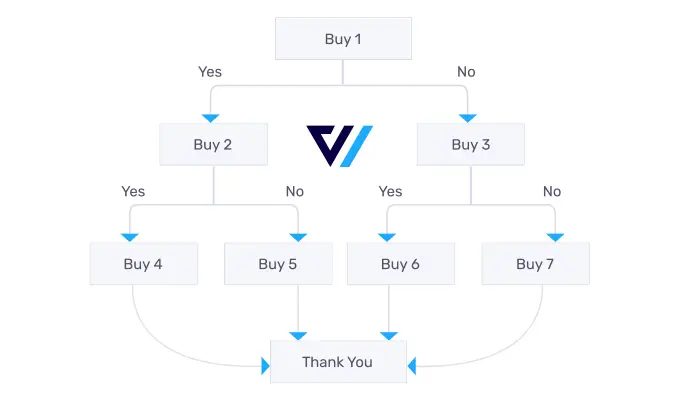
يتيح لك إضافة عمليات بيع مخصصة بنقرة واحدة أو طلبات شراء في متجرك ، بحيث يمكنك زيادة الأرباح دون زيادة حركة المرور أو الإنفاق الإعلاني.

يمكنك استخدام عروضهم الديناميكية لإظهار عمليات البيع المخصصة ووضع أي قواعد تخصيص تريدها.

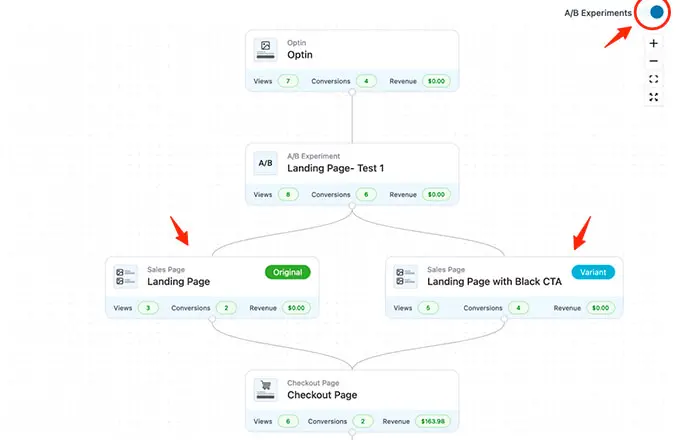
تأتي FunnelKit أيضًا مع اختبار A / B مدمج ، بحيث يمكنك عرض عناوين مختلفة وتصميمات الخروج والأزرار والمزيد في أقل من 5 دقائق.

بشكل أساسي ، إذا كنت تدير متجر WooCommerce وترغب في تخصيص المحتوى أكثر مما تحتاجه FunnelKit. يستخدم الكثير من المستخدمين FunnelKit لتخصيص عربة التسوق جنبًا إلى جنب مع OptinMonster لتخصيص موقع الويب بشكل عام.
نأمل أن تساعدك هذه المقالة في تعلم كيفية عرض محتوى مختلف بسهولة لمستخدمين مختلفين في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية تتبع التحويلات على موقع WordPress الخاص بك مثل المحترفين وقائمة أفضل أدوات أتمتة التسويق للشركات الصغيرة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
