كيف تُظهر تصنيف النجوم في صفحات منتج WooCommerce باستخدام Elementor؟
نشرت: 2025-04-11هل تبحث عن طريقة بسيطة لإظهار تصنيف النجوم في صفحات منتجات WooCommerce باستخدام Elementor؟
يمكن أن تكون مراجعات العملاء عنصرًا قويًا عند تشغيل متجر عبر الإنترنت. تمنح تصنيفات النجوم المشترين المحتملين جديلة بصرية سريعة حول جودة المنتج - ويمكن أن يكون السبب في أن شخص ما يضرب "إضافة إلى العربة".
إذا كنت تستخدم WooCommerce لتشغيل متجرك وعنصره لتصميمه ، فأنت بالفعل على المسار الصحيح. ومع وجود PowerPack for Elementor Plugin ، تصبح إضافة تصنيف النجوم إلى صفحات المنتج الخاصة بك سهلة للغاية - حتى لو لم تكن خبيرًا تقنيًا.
في هذا البرنامج التعليمي ، سأمشي بك خلال العملية خطوة بخطوة لإضافة تصنيف نجم ديناميكي إلى صفحات منتجات WooCommerce الفردية الخاصة بك باستخدام Elementor و PowerPack Eddons.
لنبدأ!
لماذا تعتبر تصنيفات النجوم مهمة لمنتجات WooCommerce
فكر في آخر مرة تتسوق فيها عبر الإنترنت. هل قمت بفحص تصنيف النجوم قبل إضافة منتج إلى عربة التسوق الخاصة بك؟
هناك احتمالات ، لقد فعلت ذلك - وكذلك تفعل عملائك.
تعد تصنيفات النجوم واحدة من أقوى إشارات الثقة التي يمكنك عرضها على صفحة منتج WooCommerce. إليك سبب أهمية ذلك:
- بناء الثقة على الفور: عندما يهبط المشتري على صفحة المنتج الخاصة بك ويرى تصنيف 4.5 نجوم من 30 عميلًا ، فإنه يخبرهم ، "هذا المنتج شرعي". يثق الناس في تجارب الآخرين أكثر من مطالبات التسويق ، وتصنيف النجوم يجعل هذه التعليقات سريعة وسهلة الفهم.
- تساعد المتسوقين على اتخاذ قرارات سريعة: غالبًا ما ينقل العملاء من خلال العديد من المنتجات في متجر مزدحم عبر الإنترنت قبل اختيار واحد. تساعد تصنيفات النجوم في تسريع اتخاذ القرارات من خلال منحهم لقطة حول مدى رضا المشترين الآخرين-دون الحاجة إلى قراءة المراجعات الكاملة.
- زيادة معدل التحويل: دليل اجتماعي - مثل تصنيفات النجوم - يمكن أن تؤثر بشكل مباشر على المبيعات. عندما يرى الناس أن المنتج مصنف جيدًا ، فإنهم أكثر عرضة لشرائه. في الواقع ، غالباً ما تفوق المنتجات ذات التصنيفات المرتفعة تلك التي لا تحتوي على مراجعات ، حتى لو كان السعر أعلى قليلاً.
- حدد التوقعات الصادقة: تصنيفات النجوم تمنح المشترين المحتملين إحساسًا واقعيًا بما يمكن توقعه. إذا كان لدى المنتج في الغالب مراجعات من فئة 4 نجوم ، يعرف المستخدمون أنه خيار قوي. تؤدي هذه الشفافية إلى عائدات أقل ورضا العملاء بشكل أفضل.
- قم بتحسين معدلات SEO والنقر إلى الظهور: عند تنفيذها بشكل صحيح ، يمكن أن تظهر تقييمات النجوم في نتائج بحث Google كقصاصات غنية. هذا يعني أن منتجاتك تبرز في قوائم البحث ، والتي يمكن أن تؤدي إلى ارتفاع معدلات النقر إلى الظهور والمزيد من حركة المرور إلى متجرك.
الآن بعد أن فهمنا أهمية تصنيفات النجوم لمنتجات التجارة الإلكترونية الخاصة بك ، دعنا نتجول في كيفية عرضها بسهولة على صفحات منتجات WooCommerce الخاصة بك باستخدام Elementor و PowerPack.
كيف تُظهر تصنيف النجوم في صفحات منتج WooCommerce باستخدام Elementor؟
ما ستحتاجه قبل البدء
تأكد من تثبيت الإضافات التالية وتفعيلها على موقع WordPress الخاص بك:
- WooCommerce
- منشئ صفحة Elementor
- إضافات PowerPack لـ Elementor
ملاحظة: تأكد أيضًا من أن أحد منتجاتك على الأقل يجب أن يكون له مراجعات العملاء حتى تتمكن من رؤية التصنيف أثناء العمل.
1: قم بتحرير قالب منتج WooCommerce الخاص بك
لعرض تصنيف النجوم ، تحتاج أولاً إلى فتح قالب المنتج الفردي في Elementor.
إليكم كيف:
- في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Templates >> منشئ السمة.
- ابحث عن قالب المنتج الواحد الحالي الخاص بك ، أو قم بإنشاء إصدار جديد من خلال النقر فوق "إضافة جديد" → "منتج واحد".
- انقر فوق "تحرير مع Elementor" لفتح القالب في المحرر المرئي.
هذا هو التصميم الذي يتحكم في كيفية ظهور جميع صفحات المنتج الخاصة بك ، لذا تأكد من تحرير التصميم فقط ، وليس محتوى المنتج الفعلي.
2: تخصيص القالب باستخدام أجهزة توجيه PowerPack
يأتي PowerPack Addons مع منشئ WooCommerce قوي يتضمن أجهزة مساعدة محددة. تتيح لك هذه الحاجيات تخصيص قوالب WooCommerce للمنتج المفرد وقوالب صفحة الأرشيف بسهولة.

تتضمن بعض عناصر واجهة مستخدم WooCommerce المفيدة التي ستراها:
- WOO - عنوان المنتج (يظهر اسم المنتج)
- WOO - سعر المنتج (يعرض السعر)
- WOO - META المنتج (يظهر SKU ، الفئات ، إلخ)
- WOO - أسهم المنتج (يظهر توفر المنتجات)
- WOO - مراجعات المنتج (يعرض مراجعات المنتج)
- WOO - تصنيف المنتج (هذا هو التصنيف الذي نركز عليه!)
3. اسحب وقطعة مصغرة تصنيف المنتج
الآن ، دعنا نضيف تصنيف النجوم:
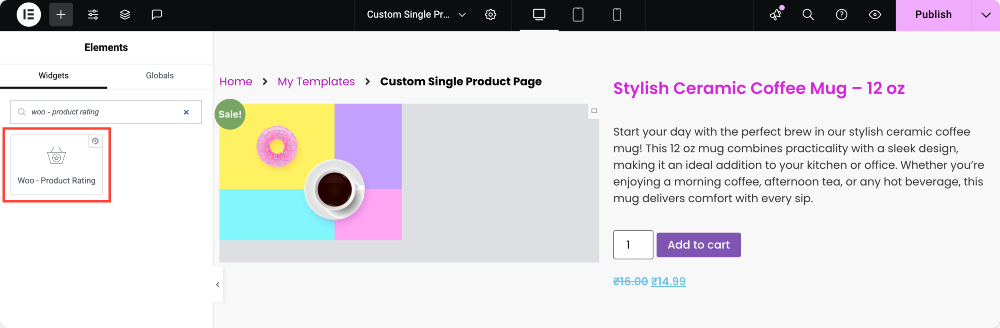
- في الشريط الجانبي Elementor ، استخدم شريط البحث للبحث عن "Woo - تصنيف المنتج" .
- اسحب هذه القطعة وإسقاطها في التصميم الخاص بك - بشكل كبير ، أسفل عنوان المنتج مباشرة أو بالقرب من السعر يعمل بشكل جيد.

بمجرد وضعه ، ستجلب Elementor تلقائيًا وعرض متوسط التصنيف للمنتج ، إذا كان لديه أي مراجعات.
لا حاجة لدخول التصنيف يدويًا! إنها ديناميكية ستقوم القطعة تلقائيًا بسحب بيانات المراجعة الحقيقية لكل منتج.
إذا لم يكن لدى منتجك تصنيفات حتى الآن ، فلن تظهر النجوم. لذلك ، تأكد من اختبار هذا على منتج مع مراجعة واحدة على الأقل.
4. تمكين نص المراجعة (اختياري ولكن موصى به)
هل تريد إظهار عدد الأشخاص الذين قاموا بتصنيف المنتج؟ يمكنك أن تفعل ذلك أيضا!
إليكم كيف:
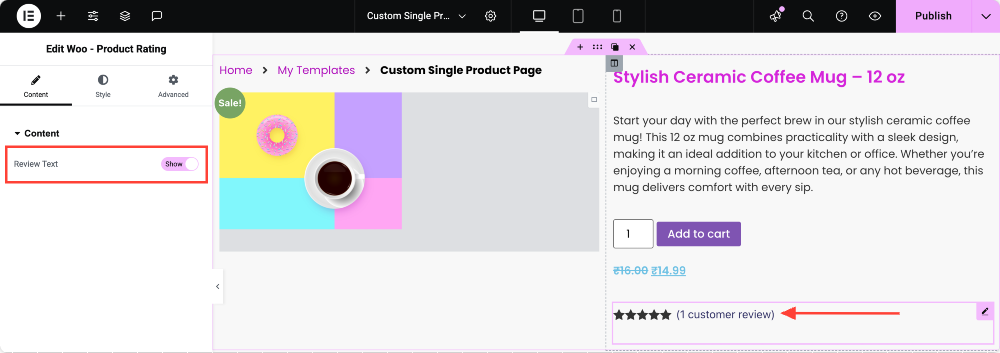
- انقر على أداة تصنيف WOO - لتصنيف المنتج لفتح لوحة الإعدادات الخاصة بها.
- ضمن علامة تبويب المحتوى ، سترى تبديلًا بعنوان "مراجعة نص".
- قم بتبديل هذا لعرض إجمالي عدد المراجعات بجوار النجوم.

سيبدو هذا مثل: ★★★★ ☆ (12 مراجعة) - مما يمنح المتسوقين المزيد من الثقة في المنتج.
5. نمط تصنيف النجوم لمطابقة علامتك التجارية
بمجرد أن يكون التصنيف في مكانه ، دعنا نجعله يبدو جيدًا!
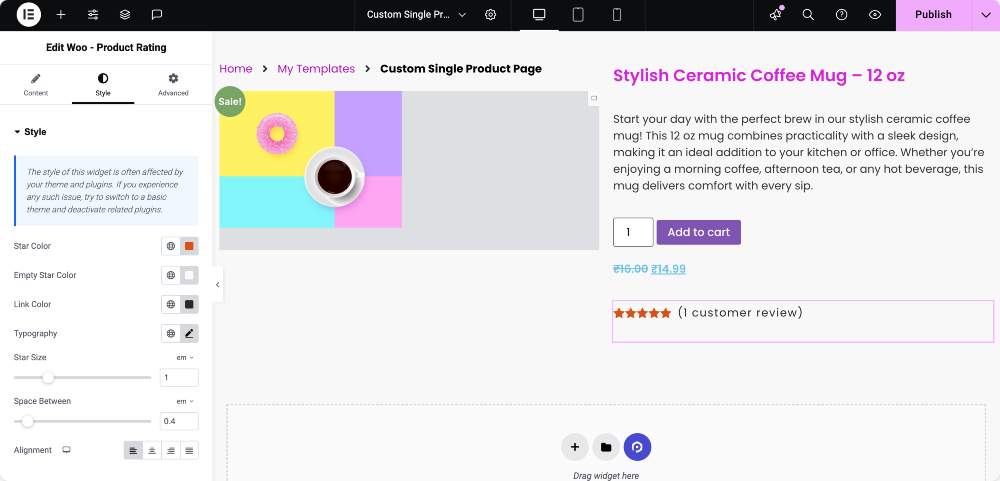
انقر على علامة التبويب نمط من عنصر واجهة المستخدم ، وسترى مجموعة من خيارات التصميم التي يمكنك تشغيلها مع:
- لون النجوم: اختر لون النجوم المملوءة (مثل الذهب أو الأصفر أو حتى لون علامتك التجارية).
- لون النجوم الفارغ: اختر لونًا للنجوم التي لم يتم ملؤها. الرمادي الدقيق عادة يعمل بشكل جيد.
- لون الارتباط: إذا كان نص المراجعة قابل للنقر (مثل التمرير لأسفل إلى المراجعات) ، فيمكنك ضبط لونه هنا.
- الطباعة: تخصيص عائلة الخط والحجم والوزن وتباعد نص المراجعة لتتناسب مع الطباعة في موقعك.
- حجم النجوم: استخدم شريط التمرير لزيادة أو تقليل حجم النجوم لتناسب بشكل جيد في تخطيطك.
- المسافة بين: اضبط التباعد بين كل نجم حتى لا يتم تحريكهم أو ينتشرون.
- المحاذاة: اختر ما إذا كان التقييم محاذاة إلى اليسار أو الوسط أو اليمين أو يبرره داخل حاوية القطعة.

6. معاينة ونشر
بمجرد أن تكون راضيًا عن التصميم والتصميم:

- انقر فوق "معاينة" لمعرفة كيف ينظر تصنيف النجوم على صفحة منتج حقيقي.
- اضغط على "النشر" لتطبيق التغييرات.
الآن ، انتقل إلى الواجهة الأمامية من متجرك وعرض صفحة منتج. يجب أن ترى تصنيف النجوم يظهر بالضبط المكان الذي وضعته فيه!
اختتام!
إن إظهار تصنيفات النجوم على منتجات WooCommerce الخاصة بك يمكن أن يعزز المصداقية ويساعد عملائك على اتخاذ قرارات مستنيرة. باستخدام Elementor و PowerPack ، فإن إضافة هذه الميزة بسيطة للغاية وقابلة للتخصيص تمامًا.
إذا واجهت أي صعوبة في اتباع الخطوات المذكورة في هذه المقالة ، فلا تتردد في التواصل معنا أو إسقاط استفساراتك في قسم التعليقات.
ما هي أفكارك حول هذا البرنامج التعليمي؟ لا تشارك إذا وجدت هذا الدليل المفيد! أيضًا ، انضم إلينا على Twitter و Facebook و YouTube.
المزيد من المدونة
- كيفية إنشاء صفحة منتج واحد WooCommerce مع Elementor: دليل خطوة بخطوة
- كيفية تخصيص صفحة الخروج من WooCommerce مع Elementor
- كيفية إنشاء carousel منتج WooCommerce باستخدام Elementor [دليل خطوة بخطوة]

اترك تعليق إلغاء الرد