كيفية إظهار منتجات WooCommerce على الصفحة
نشرت: 2021-09-01WooCommerce هو المكون الإضافي الأول للتجارة الإلكترونية لبرنامج WordPress والعديد من أصحاب الأعمال يستخدمونه في استخداماتهم التجارية اليومية.
لإظهار منتجات WooCommerce على أي صفحة ، يجب أن تعرف كيفية استخدام الرموز القصيرة. تُستخدم الرموز المختصرة لـ WooCommerce لعرض المنتجات ويمكن أيضًا استخدامها لتصفية المنتجات باستخدام السمات وعوامل أخرى.
لذلك ، في هذه المقالة ، سأوضح لك أسهل طريقة لعرض منتجات woocommerce على أي صفحة. سأريك طريقتين.
- باستخدام Elementor ( أسهل طريقة ).
- باستخدام الرموز القصيرة.
1. استخدام Elementor لعرض منتجات WooCommerce على الصفحة.
أسهل طريقة لإظهار منتجات WooCommerce على أي صفحة هي استخدام العنصر الفعال والسهل الاستخدام.
نظرًا لأن Elementor هو # 1 Drag and Drop Builder ، يمكنك استخدام ميزة السحب والإفلات ويمكنك بسهولة عرض أي منتج woocommerce على أي صفحة أو منشور.
نظرًا لأنك ستستخدم WooCommerce و Elementor ، فإنني أوصيك باستخدام Woolentor. WooCommerce + Elementor = وولنتور .
Woolentor هو مكون إضافي يمنحك القدرة على تصميم صفحات WooCommerce واستخدام أدوات WooCommerce والوظائف والأكواد القصيرة مع Elementor.
هذا يعني أنك لست بحاجة إلى رمز أو نسخ الرموز القصيرة ولصقها فقط لعرض أي من منتجات WooCommerce على أي صفحة.

وولنتور
احصل على قوة Elementor مع WooCommerce.
ميزات وولنتور مذهلة وإليكم القليل منها
- WooCommerce Page Builder
- مرشحات المنتج (أفقي / عمودي)
- منشئ صفحة الأرشيف الفردي
- إشعار المبيعات
- اتصل للحصول على زر السعر
- زر اقتراح السعر
- تخصيص صفحة الخروج
- توقيت العد التنازلي للمبيعات
- رمز الاستجابة السريعة للمنتج
- إضافة مثبتة إلى عربة التسوق
- Ajax Product Search
- شريط التقدم
- مكتبة قالب Elementor وغيرها الكثير.
[bravepop id = "10896 ″ align =" center "]
شاهد هذا الفيديو لتتعلم خطوة بخطوة كيفية استخدام وولنتور لإظهار أي منتج على أي صفحة.
عرض منتج باستخدام Woolentor.
الخطوة 1: قم بشراء Woolentor Pro وقم بتثبيته. لتثبيت المكون الإضافي ، قم بزيارة wp-admin -> المكونات الإضافية -> إضافة جديد -> تحميل وحدد الملف المضغوط الذي قمت بتنزيله بعد شراء Woolentor.
انقر فوق تحميل ثم تنشيط .
تحتاج أيضًا إلى تثبيت الإصدار المجاني من العنصر حتى يعمل وولنتور بشكل صحيح. لتثبيت Elementor ، انتقل إلى wp-admin -> Plugin -> Add New -> Search -> Elementor.
انقر فوق تثبيت ثم تنشيط .
الخطوة 2: انتقل إلى الصفحة أو المنشور حيث تريد عرض منتجات WooCommerce. يمكن أن تكون عدة منتجات أو منتج واحد فقط.
لذلك ، في هذا البرنامج التعليمي ، لنفترض أنك اخترت صفحة تريد عرض منتج woocommerce فيها. لعرض المنتج عليك اتباع الخطوات التالية: -

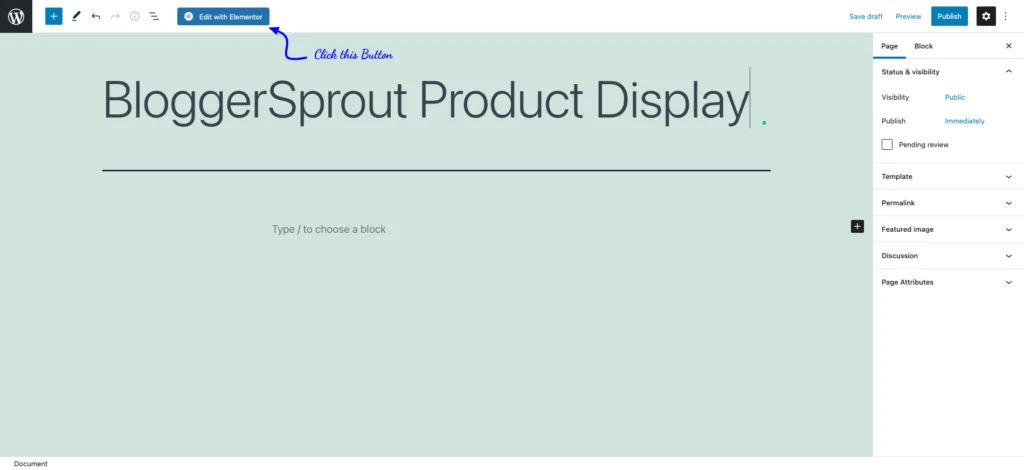
- انتقل إلى Pages -> جميع الصفحات وانقر على " تعديل باستخدام Elementor " في الصفحة التي تريد عرض المنتج فيها.
- الآن سيتم فتح الصفحة داخل منشئ صفحة Elementors.
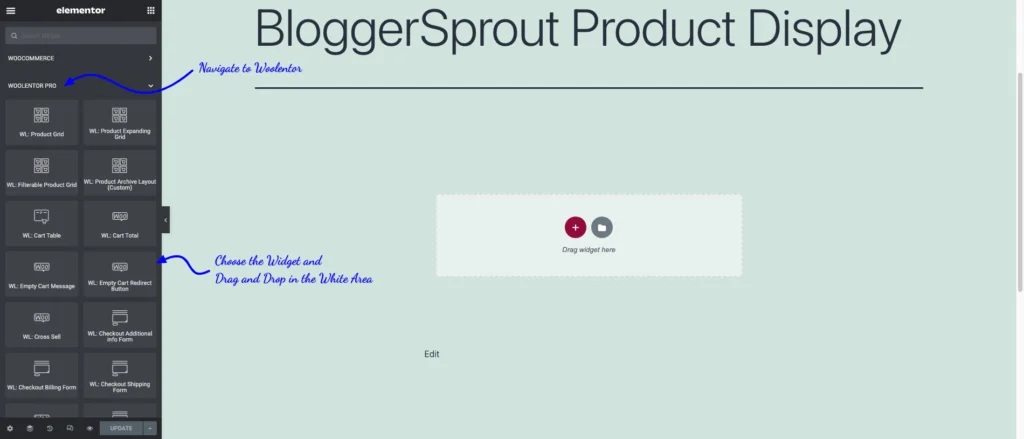
- من الشريط الجانبي الأيسر لعنصر واجهة المستخدم ، قم بالتمرير إلى قسم Woolentor.
- قم بسحب وإسقاط أداة "المنتج".
- حدد المنتج من إعدادات القطعة.
- انقر فوق حفظ التغييرات .
[bravepop id = "10903 ″ محاذاة =" مركز "]

اختر شبكة المنتج ، وحدد الأداة ، واسحب الأداة وأسقطها على الصفحة حيث تريد عرض منتج WooCommerce.


بمجرد سحب الأداة إلى الموقع المطلوب ، ستظهر صفحة إعداد الأدوات.
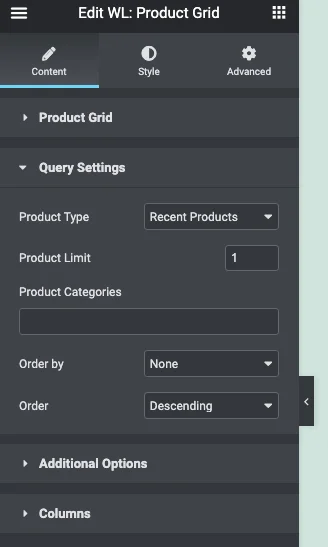
يمكنك تحديد عدد عروض المنتجات وأيضًا تغيير تصميم تخطيط المنتج.
في إعدادات الاستعلام ، سيكون لديك التحكم في تحديد المنتج بناءً على
- المنتجات الأخيرة
- منتجات مميزة
- أفضل المنتجات مبيعا
- للبيع
- أعلى التقييمات
- عشوائي
- حدد حسب معرف المنتج
- أدخل معرف المنتج يدويًا.
لذلك ، إذا كنت ترغب في عرض منتج واحد فقط ويجب ألا يتغير المنتج ، فعليك اختيار الخيار Select by Product ID أو أدخل معرّف المنتج يدويًا.
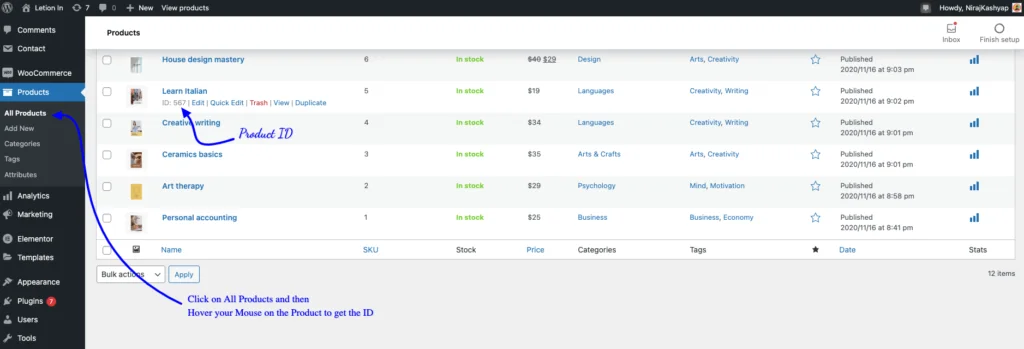
الآن إما البحث عن هذا المنتج أو إدخال معرف المنتج. يمكنك العثور على معرف المنتج من قائمة كافة المنتجات. تحقق من الصورة أدناه لمعرفة مكان العثور على معرّف المنتج.

بعد إدخال معرف المنتج ، سيظهر المنتج في الموقع الذي أسقطت فيه الأداة. إذا كنت ترغب في تحديد منتجات متعددة ، فيجب فصل معرف المنتج باستخدام الفواصل (،).
اعرض الآن الصفحة ويمكنك العثور على منتج WooCommerce على الصفحة. باستخدام وولنتور ، من السهل جدًا تصميم تخطيط المنتجات وتكوين الألوان لتتناسب مع شكل وأسلوب موقع الويب.
هل تعلم: يمكنك أيضًا تصميم صفحة المنتج باستخدام Woolentor و Elementor.
ولكن إذا كنت لا ترغب في استخدام elementor أو Woolentor وتريد استخدام محرر Gutenburg (محرر WordPress المدمج) لعرض أي من منتجات WooCommerce على الصفحة ، فإن البرنامج التعليمي أدناه يناسبك.
[bravepop id = "14292 ″ محاذاة =" مركز "]
2. استخدام الرموز القصيرة لعرض منتجات WooCommerce.
إذا كنت لا تريد استخدام elementor أو Woolentor ، فيمكنك عرض المنتجات باستخدام الرموز القصيرة. لدى WooCommerce العديد من الرموز القصيرة لهذا الغرض.
على الرغم من أنك لن تتحكم في تخصيص شكل ومظهر إخراج الرمز القصير ، وعليك أن تتذكر العديد من الرموز القصيرة أو البحث عبر الإنترنت عن الرموز القصيرة.
الرموز القصيرة هي أجزاء صغيرة من التعليمات البرمجية التي تنفذ مجموعة من الرموز عند تشغيلها. يتم إنشاء الرموز القصيرة بغرض تمكين المستخدم من استخدام الكود الصغير لتنفيذ أو عرض شيء يحتاج إلى مجموعة من الرموز.
فيما يلي بعض رموز WooCommerce المختصرة التي يمكنك استخدامها لعرض منتجات WooCommerce على أي صفحة.
- [woocommerce_cart] - يعرض صفحة سلة التسوق
- [woocommerce_checkout] - تظهر صفحة الخروج
- [woocommerce_my_account] - تظهر صفحة حساب المستخدم
- [woocommerce_order_tracking] - يعرض نموذج تتبع الطلب
- [add_to_cart] - زر للإضافة إلى عربة التسوق
- [المنتجات] - عرض المنتجات
- [features_products] - عرض المنتجات المميزة
- [sale_products] - عرض منتجات البيع
- [best_selling_products] - اعرض المنتجات الأكثر مبيعًا
- [أحدث المنتجات] - عرض أحدث المنتجات
- [product_attribute] - عرض سمات المنتج
- [top_rated_products] - اعرض المنتجات الأعلى تقييماً.
لذا من أجل عرض أي منتج على أي صفحة ، يجب عليك استخدام الرمز المختصر [للمنتجات] ، ولكن هذا ليس مجرد رمز قصير. عليك تمرير العديد من الحجج في هذا الرمز القصير.
ياه! ... يبدو معقدًا بعض الشيء.
[bravepop id = "10903 ″ محاذاة =" مركز "]
فيما يلي الحجج التي يمكنك تمريرها في الرمز المختصر [المنتجات].
-
limit- عدد المنتجات المطلوب عرضها. -
columns- عدد الأعمدة المراد عرضها. -
paginateالصفحات - للتبديل بين ترقيم الصفحات. -
orderby- فرز المنتجات المراد عرضها. الخيارات المتاحة هي:-
date- تاريخ نشر المنتج. -
id- معرّف آخر للمنتج. -
menu_order- ترتيب القائمة ، إذا تم ضبطه (يتم عرض الأرقام المنخفضة أولاً). -
popularity- عدد المشتريات. -
rand- اطلب المنتجات عشوائيًا. -
rating- متوسط تصنيف المنتج. -
title- عنوان المنتج. هذا هو وضعorderbyالافتراضي.
-
-
skus- قائمة مفصولة بفواصل لوحدات SKU للمنتج. -
category- قائمة الرخويات فئة مفصولة بفواصل. -
tag- قائمة مفصولة بفاصلة للعلامات الرخوة. -
order- يحدد ما إذا كان ترتيب المنتج تصاعديًا (ASC) أو تنازليًا (DESC). -
class- تضيف فئة مجمِّع HTML حتى تتمكن من تعديل الإخراج المحدد باستخدام CSS المخصص. -
on_sale- استرداد المنتجات التي تم بيعها. -
best_selling- استرجع أفضل المنتجات مبيعًا. -
top_rated- استرداد المنتجات ذات التصنيف الأعلى. لا تستخدم معon_saleأوbest_selling.
لعرض منتج واحد
[منتجات]
إذا كنت ترغب في عرض صفحة منتج واحدة على أي صفحة أخرى ، فيمكنك استخدام هذا الرمز القصير.
[صفحة المنتج]
لذلك باستخدام الرمز المختصر ، يمكنك بسهولة عرض منتج WooCommerce على أي صفحة. الجانب السلبي الوحيد هو أنه لا يمكنك تعديل شكل ومظهر إخراج الرمز القصير.
لذلك ، هذه هي الطريقة التي يمكنك بها بسهولة عرض أي منتج WooCommerce أو تفاصيل المنتج على أي صفحة أو منشور تريده.
ملخص
لذلك ، هذه هي الطريقة التي يمكنك بها عرض منتجات WooCommerce على أي صفحة في WordPress. قم بالتعليق أدناه ، ما الطريقة التي تستخدمها لعرض منتجات WooCommerce.
إذا كان لديك أي شكوك أو تعليقات أو لديك سؤال ، فإن التعليق هو أفضل مكان للاتصال بي أو تجربة ميزة الدردشة.
هذا كل شئ.
ومع ذلك ، قد تكون احتياجاتك مختلفة عن احتياجاتي. ما هو المكون الإضافي المفضل لديك ، وهل تستخدمه حاليًا على موقعك؟ هل لديك أي توصيات أخرى لتضيفها؟ يرجى التعبير عن أفكارك في التعليقات أدناه!
يمكنك أيضًا الاشتراك في YouTube و Like and Follow us on Facebook و Twitter و Instagram.
