كيفية إظهار مراجعات Google و Facebook و Yelp في WordPress
نشرت: 2023-02-10هل تريد إظهار مراجعات Google أو Facebook أو Yelp في WordPress؟
تشجع تقييمات العملاء الأشخاص على الوثوق بموقعك على الويب والشراء من عملك. هناك الكثير من مواقع الجهات الخارجية حيث يمكن للعملاء المحتملين رؤية تعليقاتك ، ولكن من الجيد أيضًا عرض هذا المحتوى على موقع الويب الخاص بك.
في هذه المقالة ، سنوضح لك كيفية عرض تقييمات الأعمال من Google و Facebook و Yelp في موقع WordPress الخاص بك.

لماذا يجب عليك عرض مراجعات الأعمال في WordPress
هناك الكثير من مواقع الويب المختلفة حيث يمكن للعملاء مراجعة شركتك مثل Google و Yelp و Facebook. ومع ذلك ، سيحتاج العملاء المحتملون إلى زيارة مواقع الويب الخاصة بهذه الجهات الخارجية لمشاهدة المراجعات.
مع ما يقال ، من الجيد إضافة مراجعات Google و Yelp و Facebook إلى موقع WordPress الخاص بك حتى يتمكن الجميع من رؤيتها. على سبيل المثال ، قد تُظهر مراجعات إيجابية على صفحات منتج WooCommerce أو صفحة "نبذة عنا" الخاصة بك.

يمكن أن تقنع هذه المراجعات العملاء بالثقة بشركتك ، حتى لو لم يشتروا منك من قبل.
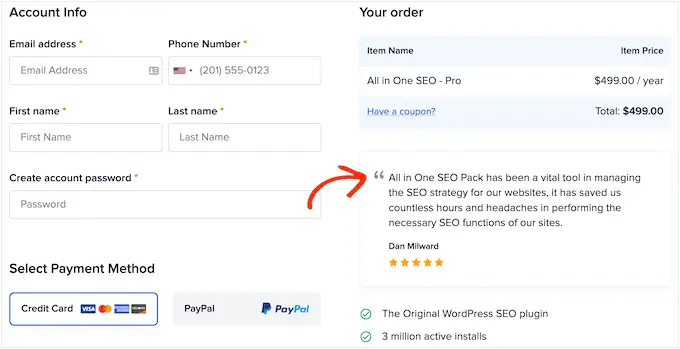
يمكنك حتى استخدام المراجعات لتقليل معدلات التخلي عن عربة التسوق الخاصة بك ، عن طريق إضافتها إلى صفحة الخروج الخاصة بـ WooCommerce المخصصة لك.

مع ذلك ، دعنا نرى كيف يمكنك بسهولة إضافة مراجعات Yelp و Google و Facebook إلى WordPress. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى النظام الأساسي الذي تريد استخدامه.
كيفية إظهار مراجعات Google و Facebook و Yelp في WordPress
يمكنك ببساطة نسخ أفضل التقييمات ولصقها في موقعك ، ثم عرضها باستخدام مكون إضافي لمراجعة العملاء. ومع ذلك ، بناءً على المكون الإضافي الذي تستخدمه ، قد تحتاج إلى إضافة مراجعات جديدة يدويًا ، الأمر الذي قد يستغرق الكثير من الوقت والجهد.
سيكون هناك أيضًا تأخير بين قيام العملاء بالنشر على مواقع مثل Yelp و Facebook ، وتلك المراجعات التي تظهر على موقع WordPress الخاص بك.
مع وضع ذلك في الاعتبار ، من الجيد إنشاء موجز مراجعة يتم تحديثه تلقائيًا باستخدام المكوّن الإضافي Reviews Feed Pro.
يتيح لك هذا المكون الإضافي الفردي عرض المراجعات من جميع منصات المراجعة الأكبر.

يأتي أيضًا مع قوالب مصممة مسبقًا ، بحيث يمكنك عرض مراجعاتك في تخطيطات مختلفة بما في ذلك واجهات العرض ، والدوامات ، والشبكات ، والمزيد.
يقوم موجز التعليقات بنسخ تصميم موقع الويب الخاص بك تلقائيًا بحيث تبدو المراجعات وكأنها جزء طبيعي من موقع الويب الخاص بك ، بدلاً من محتوى مضمن من نظام أساسي آخر.
أولاً ، ستحتاج إلى تثبيت المكون الإضافي وتنشيطه. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
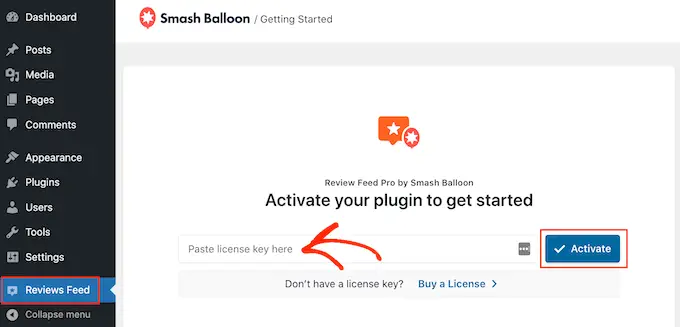
عند التنشيط ، انقر فوق موجز التعليقات في القائمة اليمنى. يمكنك بعد ذلك إضافة مفتاح ترخيص Reviews Feed Pro الخاص بك والنقر فوق الزر "تنشيط".

ستجد مفتاح الترخيص ضمن حسابك على موقع Smash Balloon.
بعد تنشيط المكون الإضافي ، تكون جاهزًا لعرض التعليقات من Google أو Facebook أو Yelp.
الطريقة الأولى : كيفية إظهار مراجعات Yelp في WordPress
Yelp هو موقع ويب شهير حيث يمكن للزوار مراجعة المطاعم والعلامات التجارية والخدمات والمنتجات والمزيد.
إذا كان عملك يحتوي بالفعل على بعض تقييمات Yelp الإيجابية ، فإن إضافتها إلى موقع الويب الخاص بك يمكن أن توفر لك المزيد من المبيعات والأعضاء والمواعيد والمزيد.

إذا لم يكن لديك حساب Yelp بالفعل ، فيمكنك المطالبة بصفحة أعمال Yelp الخاصة بك.
نظرًا لأن Yelp موقع عام ، يمكنك عرض التعليقات من أي شركة لديها قائمة Yelp. على سبيل المثال ، إذا كنت تمتلك مدونة قائمة أعمال أو موقع عضوية ، فيمكنك عرض مراجعات Yelp لأنشطة تجارية محلية مختلفة على موقع الويب الخاص بك.
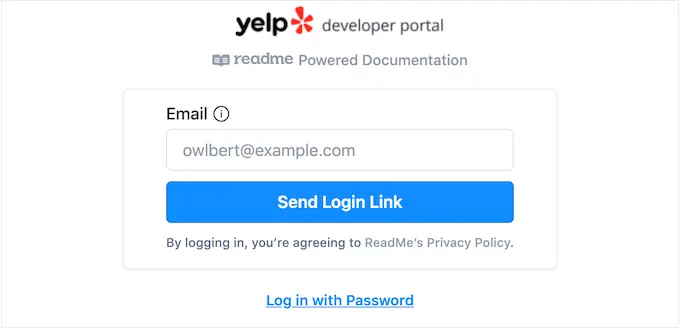
لإضافة مراجعات إلى موقع الويب الخاص بك ، ستحتاج إلى إنشاء مفتاح Yelp API. ما عليك سوى الانتقال إلى صفحة Yelp Developers واكتب عنوان بريدك الإلكتروني.

ثم ، انقر فوق الزر "إرسال رابط تسجيل الدخول".
ملاحظة: إذا لم يكن لديك حساب بالفعل ، فانتقل إلى صفحة الاشتراك في Yelp واتبع التعليمات التي تظهر على الشاشة للتسجيل.
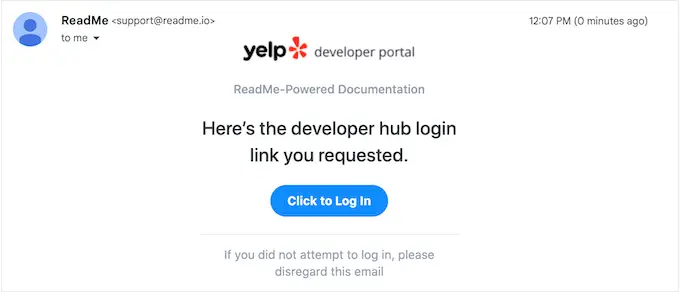
بعد لحظات قليلة ، سيرسل Yelp رابط تسجيل دخول لمرة واحدة إلى عنوان بريدك الإلكتروني. ما عليك سوى فتح البريد الإلكتروني واستخدام الزر "انقر لتسجيل الدخول".

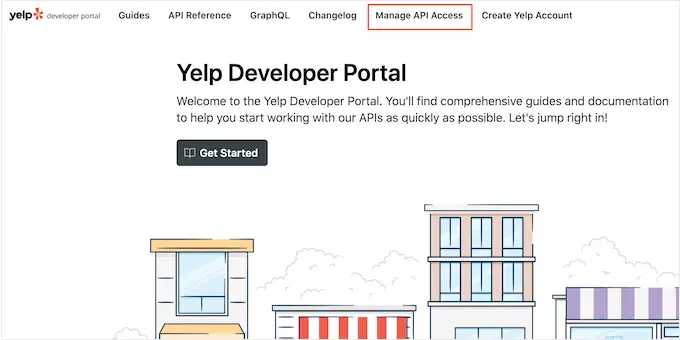
ينقلك هذا إلى بوابة مطوري Yelp.
في شريط الأدوات ، انقر فوق إدارة الوصول إلى واجهة برمجة التطبيقات.

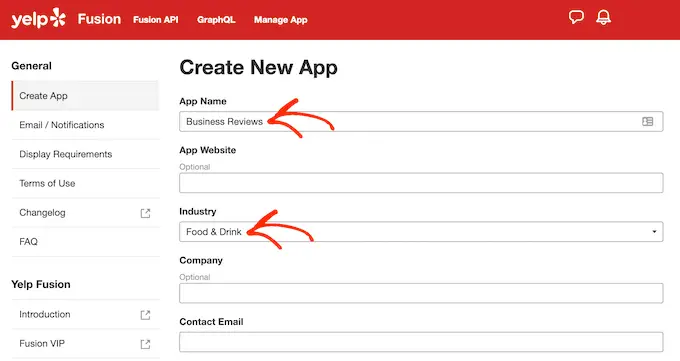
في هذه الشاشة ، اكتب اسمًا لتطبيق Yelp في حقل "اسم التطبيق". هذا فقط للرجوع إليه حتى تتمكن من استخدام أي شيء تريده.
بعد ذلك ، افتح القائمة المنسدلة "الصناعة" واختر الصناعة التي تعكس موقعك على الويب أو عملك على أفضل نحو.

بعد ذلك ، اكتب عنوان بريدك الإلكتروني وأضف وصفًا.
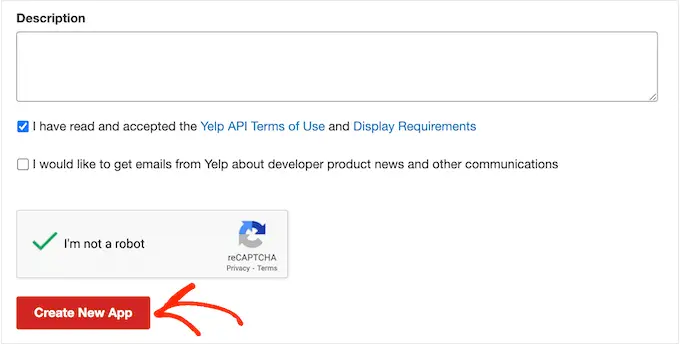
بعد ذلك ، اقرأ الشروط والأحكام. إذا كنت سعيدًا بالمضي قدمًا ، فحدد مربع الشروط والأحكام ، وحدد ما إذا كنت تريد الحصول على تحديثات البريد الإلكتروني من Yelp ، واجتياز اختبار CAPTCHA.
أخيرًا ، انقر فوق الزر "إنشاء تطبيق جديد".

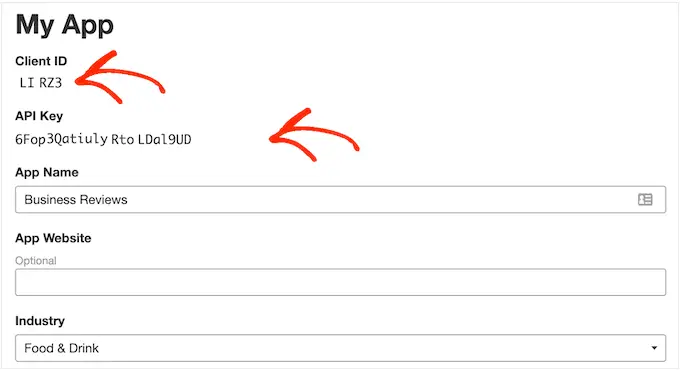
بعد لحظات قليلة ، سترى الرسالة التالية "رائع ، لقد تم إنشاء تطبيقك! تحقق من معرف التطبيق ومفتاح API أدناه.
ستحتاج إلى إضافة هذه المعلومات إلى موقع WordPress الخاص بك.

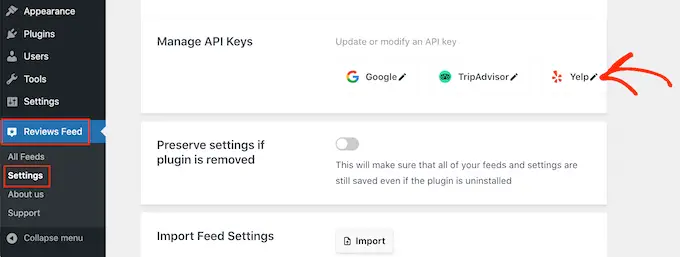
ما عليك سوى الانتقال إلى موجز التعليقات »الإعدادات في لوحة معلومات WordPress.
بعد ذلك ، قم بالتمرير إلى Manage API Keys وانقر على أيقونة القلم الرصاص الصغيرة بجوار "Yelp".

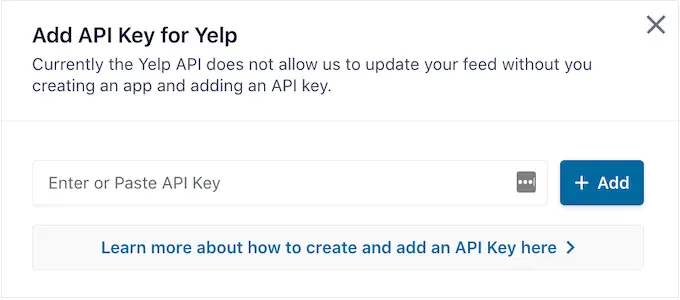
في النافذة المنبثقة ، أضف مفتاح Yelp API الخاص بك.
ثم انقر فوق الزر "إضافة".

مع هذا الإعداد بعيدًا ، فأنت جاهز لإضافة مراجعات Yelp إلى موقع الويب الخاص بك.
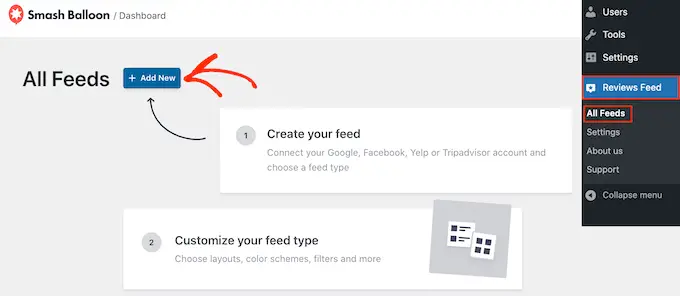
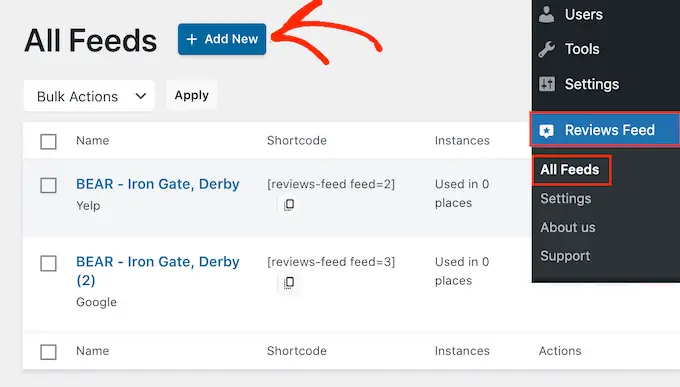
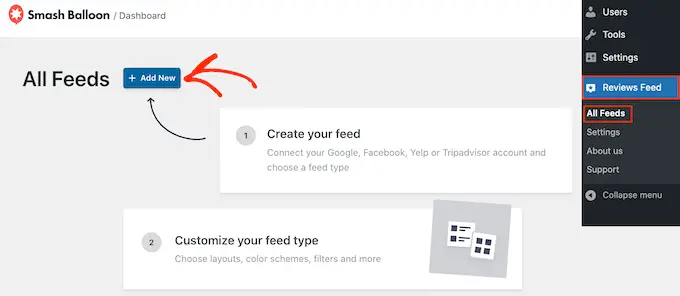
ما عليك سوى الانتقال إلى موجز التعليقات »جميع الخلاصات . ثم انقر فوق الزر "إضافة جديد".

في الشاشة التالية ، انقر فوق "إضافة جديد" مرة أخرى.
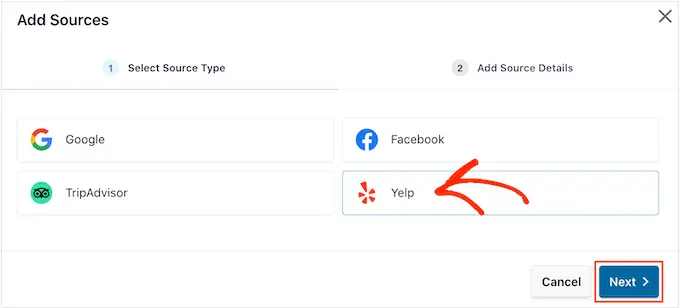
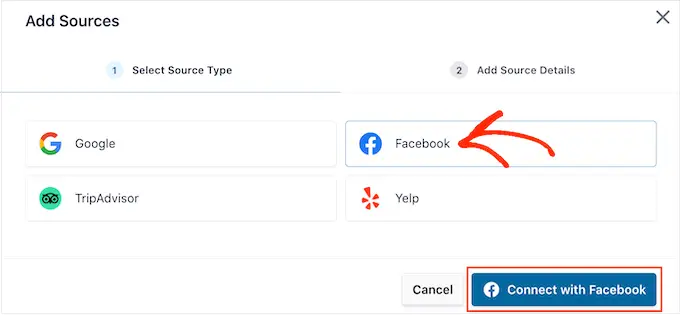
في النافذة المنبثقة التي تظهر ، حدد "Yelp" ثم انقر فوق الزر "التالي".

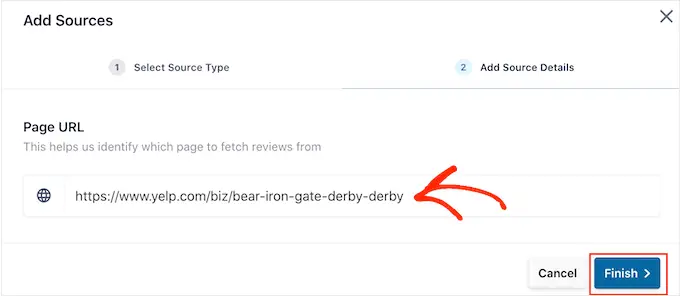
يمكنك الآن إضافة عنوان URL لصفحة Yelp التي تريد استخدامها. يمكن أن تكون هذه صفحة تملكها أو أي صفحة عامة تابعة لجهة خارجية.
بعد ذلك ، انقر فوق "إنهاء".

سيعرض سماش بالون الآن صفحة Yelp هذه كمصدر محتمل.
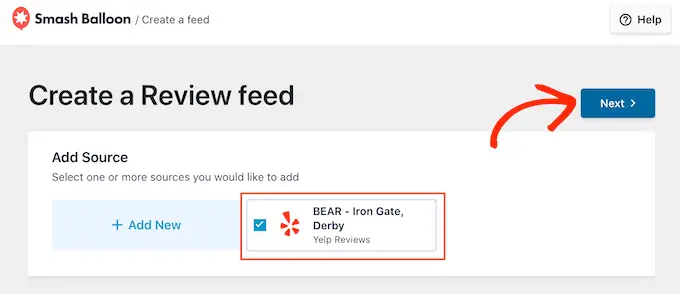
للمضي قدمًا وإنشاء الخلاصة ، ما عليك سوى تحديد المربع بجوار صفحة Yelp ثم النقر فوق "التالي".

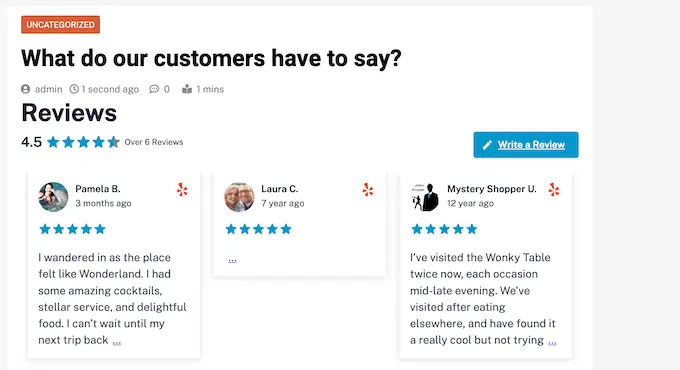
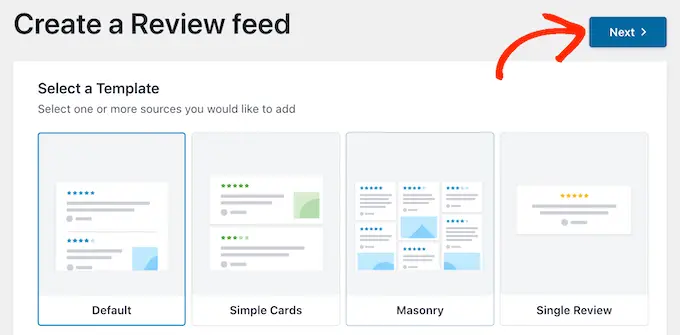
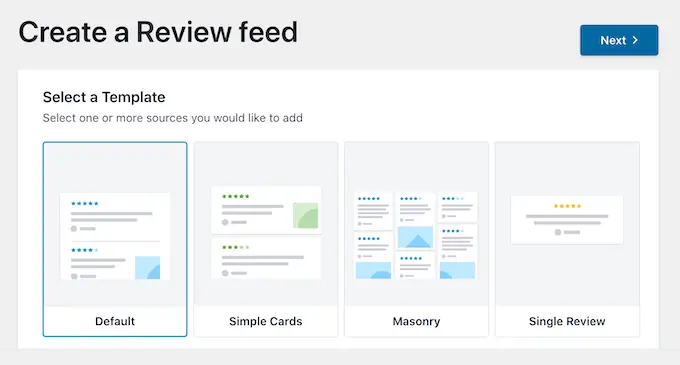
يمكنك الآن اختيار نموذج لاستخدامه في موجز المراجعة ، مثل عرض دائري أو دائرة شبكية أو حتى نموذج مراجعة واحد.
بعد اختيار التصميم ، انقر فوق الزر "التالي".

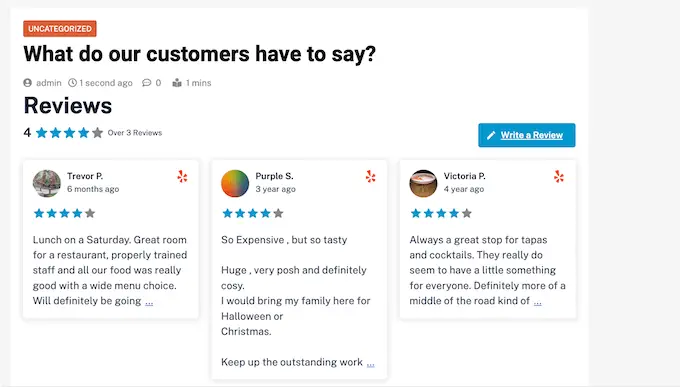
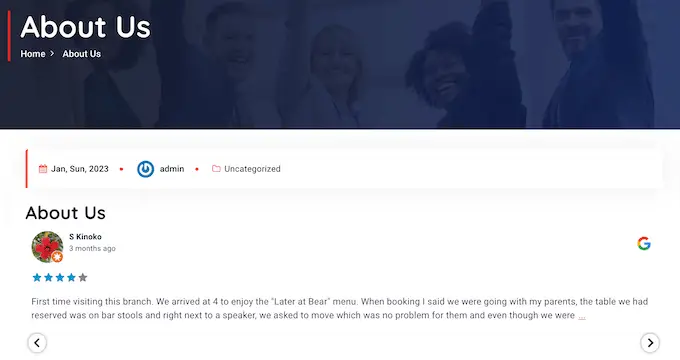
سيعرض Smash Balloon الآن موجز مراجعة Yelp في محرره ، ليكون جاهزًا لضبطه.
للحصول على إرشادات حول كيفية تخصيص الموجز ثم إضافته إلى موقعك ، انتقل إلى نهاية هذا الدليل.
الطريقة الثانية : كيفية إظهار مراجعات Google في WordPress
تعد مراجعات Google مكانًا آخر حيث يمكن للعملاء مراجعة نشاطك التجاري عبر الإنترنت. مرة أخرى ، تعد المراجعات الإيجابية مهمة لبناء الثقة والحصول على التحويلات ، ولكن يمكن أن تؤثر هذه المراجعات أيضًا على مكان ظهور موقعك في نتائج البحث.
قد يؤدي الكثير من تقييمات Google الإيجابية والتصنيفات العالية إلى تحسين ترتيب البحث الخاص بشركتك ، خاصةً في نتائج البحث المحلية.
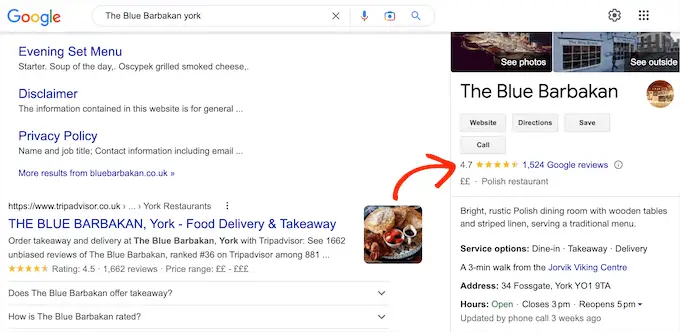
يعرض Google أيضًا مراجعاتك على صفحات نتائج محرك البحث ذات الصلة.

من خلال إضافة هذه المراجعات إلى موقع الويب الخاص بك ، يمكنك تشجيع الأشخاص على زيارة قائمة Google الخاصة بك وترك تعليق إيجابي لك.
قد يؤدي ذلك إلى تحسين مُحسنات محركات البحث في WordPress وتصنيف النجوم العام الذي يظهر في نتائج محرك البحث ذات الصلة.
مع ما يقال ، دعنا نرى كيف يمكنك إضافة مراجعات Google إلى موقع WordPress الخاص بك.

للبدء ، ستحتاج إلى إنشاء مفتاح Google API ، لذلك توجه إلى Google Console وقم بتسجيل الدخول باستخدام حساب Google الخاص بك.
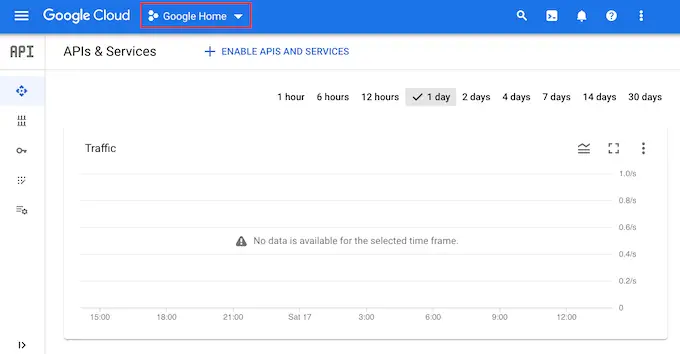
بمجرد تسجيل الدخول إلى وحدة التحكم ، انقر فوق "صفحة Google الرئيسية".

إذا كنت تقوم بتسجيل الدخول إلى وحدة تحكم Google لأول مرة ، فستحتاج إلى قبول الشروط والأحكام.
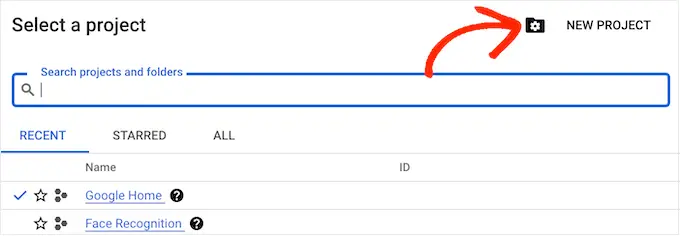
بعد ذلك ، انقر فوق "مشروع جديد".

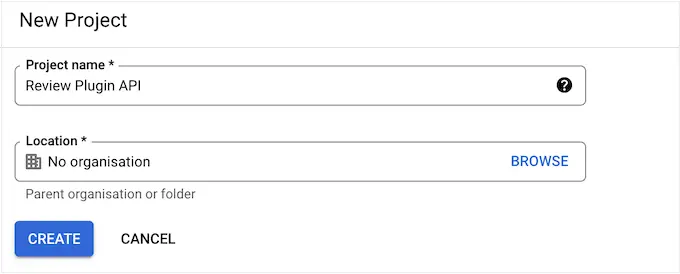
يمكنك الآن كتابة اسم للمشروع. هذا فقط للرجوع إليه حتى تتمكن من استخدام أي شيء تريده.
بمجرد القيام بذلك ، انقر فوق الزر "إنشاء".

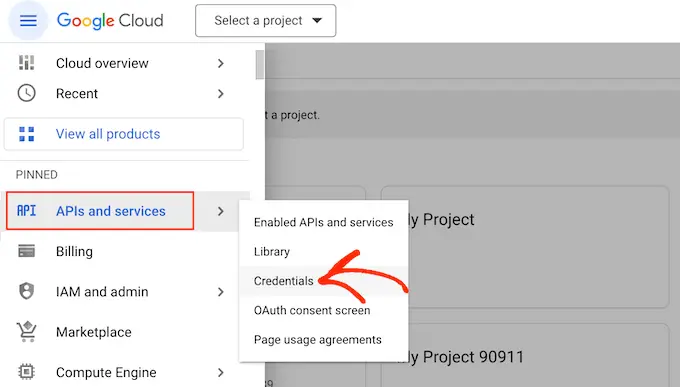
بعد ذلك ، انقر فوق الرمز المسطر في الزاوية العلوية اليسرى لفتح القائمة.
في القائمة ، حدد "واجهات برمجة التطبيقات والخدمات" و "بيانات الاعتماد".

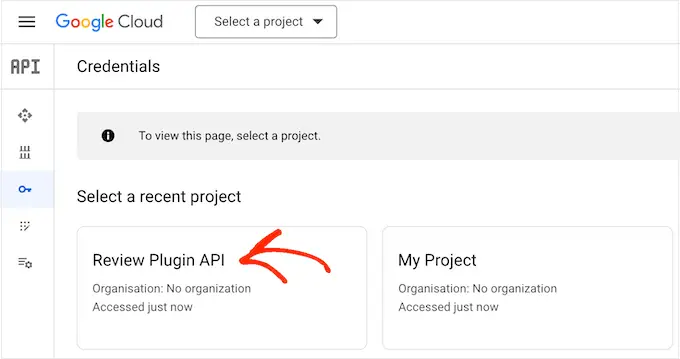
سترى الآن جميع مشاريع Google الخاصة بك.
ما عليك سوى العثور على المشروع الذي أنشأناه للتو ومنحه نقرة.

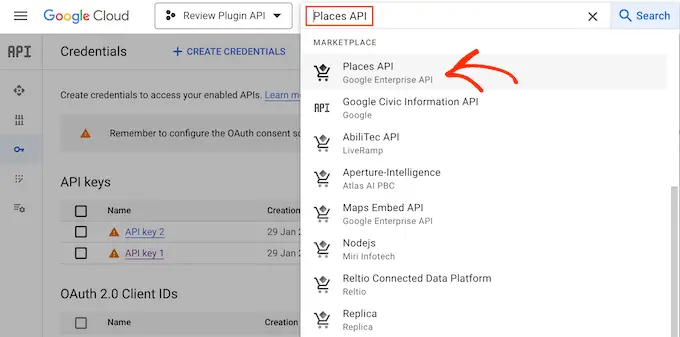
في حقل البحث ، ابدأ بكتابة "واجهة برمجة تطبيقات الأماكن".
عندما تظهر واجهة برمجة التطبيقات الصحيحة ، انقر عليها.

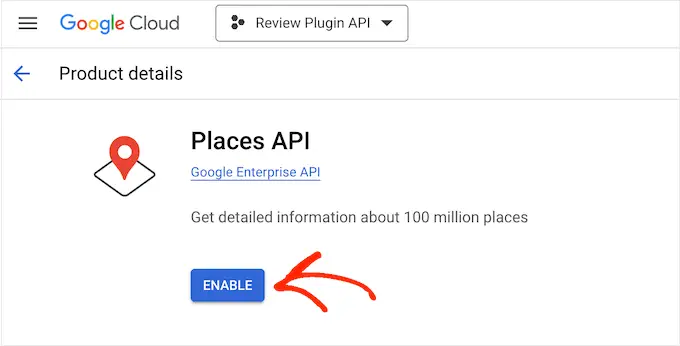
ينقلك هذا إلى شاشة حيث يمكنك تنشيط المفتاح لإجراء طلبات واجهة برمجة تطبيقات الأماكن.
للقيام بذلك ، ما عليك سوى النقر فوق الزر "تمكين".

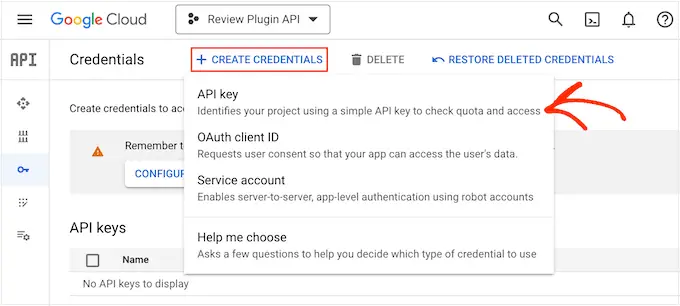
بعد القيام بذلك ، اضغط على السهم للخلف للعودة إلى لوحة تحكم Google Cloud Console الرئيسية. هنا ، انقر فوق "إنشاء بيانات الاعتماد".
انطلق واختر "مفتاح واجهة برمجة التطبيقات" من القائمة المنسدلة.

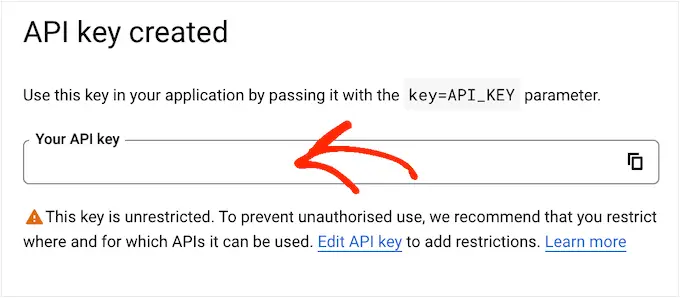
بعد لحظات قليلة ، سترى نافذة منبثقة "تم إنشاء مفتاح واجهة برمجة التطبيقات".
ستحتاج إلى إضافة هذه المعلومات إلى مدونة WordPress أو موقع الويب الخاص بك ، لذا قم بتدوينها.

بشكل افتراضي ، جميع مفاتيح واجهة برمجة تطبيقات Google غير مقيدة. لمنع الأشخاص الآخرين من استخدام مفتاح API ، ستحتاج إلى تقييده بالنقر فوق الارتباط "تحرير مفتاح واجهة برمجة التطبيقات" داخل النافذة المنبثقة.
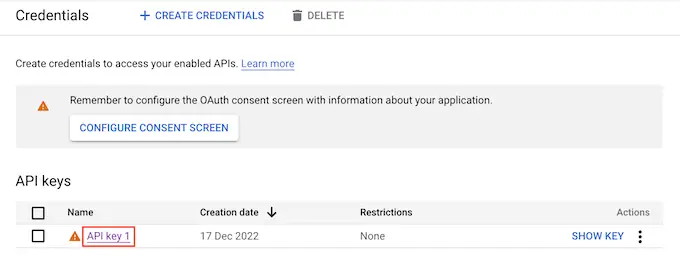
هذا يفتح شاشة تعرض جميع مفاتيح Google API الخاصة بك. ما عليك سوى العثور على المفتاح الذي أنشأته للتو ، ثم انقر فوقه.

ملاحظة: إذا قمت بإغلاق النافذة المنبثقة عن طريق الخطأ ، فلا داعي للقلق. يمكنك الوصول إلى نفس الشاشة عن طريق تحديد "بيانات الاعتماد" في القائمة اليمنى.
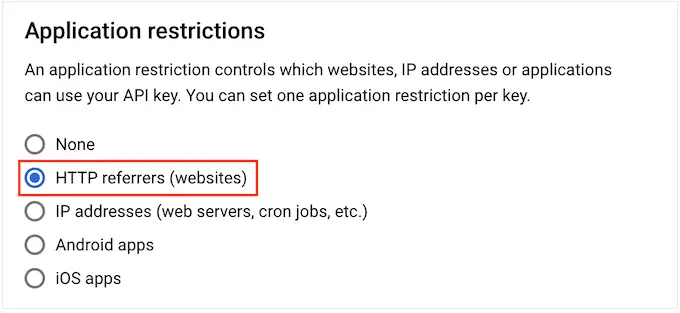
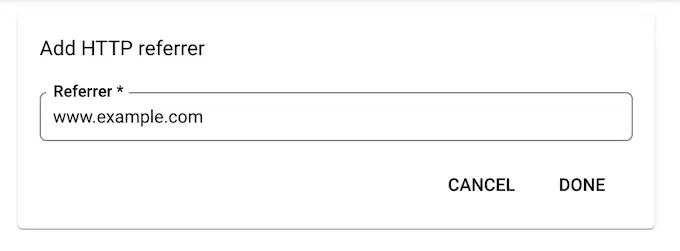
ضمن "قيود التطبيق" ، انقر فوق "مُحيل HTTP (مواقع الويب)".

ضمن "قيود الموقع" ، انقر فوق "إضافة".
يمكنك الآن كتابة عنوان متجر WooCommerce أو موقع WordPress الخاص بك ، ثم النقر فوق "تم".

للتأكد من أن Smash Balloon يمكنه الوصول إلى واجهة برمجة تطبيقات الأماكن ، ستحتاج أيضًا إلى كتابة www.googleapis.com والنقر فوق "تم".
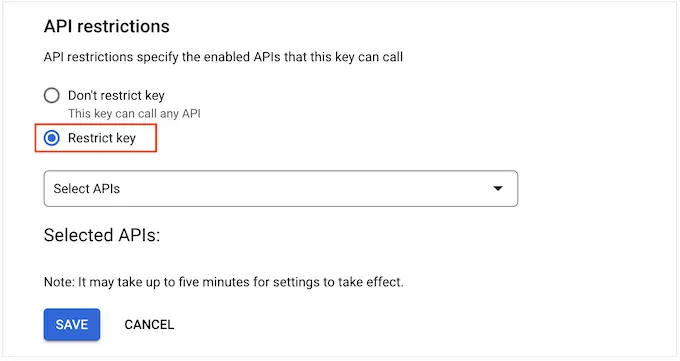
ضمن "قيود واجهة برمجة التطبيقات" ، حدد الزر بجوار "مفتاح التقييد".

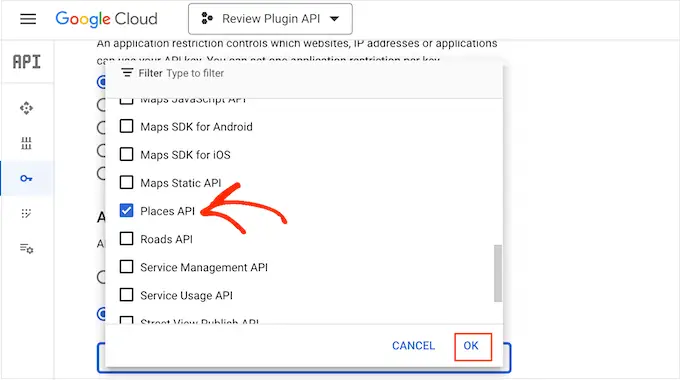
بعد الانتهاء من ذلك ، انقر على القائمة المنسدلة "تحديد واجهات برمجة التطبيقات" وحدد المربع بجوار "واجهة برمجة تطبيقات أماكن Google".
نحن الآن جاهزون للنقر فوق "موافق".

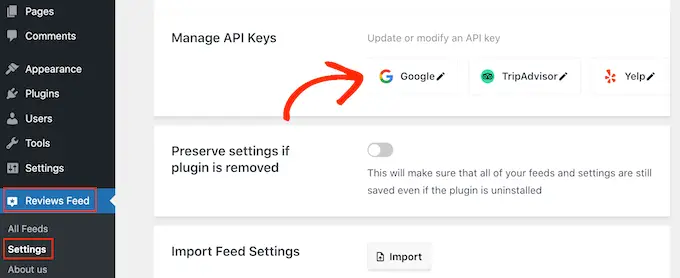
الخطوة التالية هي إضافة مفتاح API إلى موقعك. في لوحة معلومات WordPress ، انتقل إلى موجز التعليقات »الإعدادات .
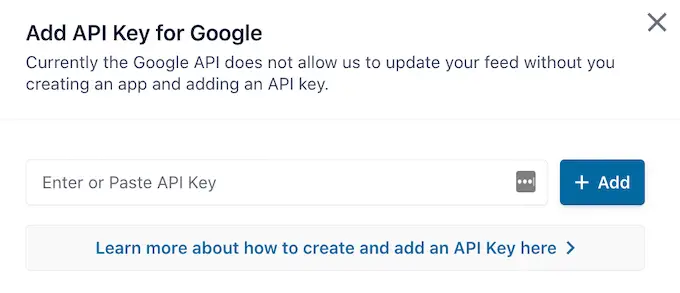
ضمن "إدارة مفاتيح واجهة برمجة التطبيقات" ، انقر على رمز القلم الرصاص بجوار "Google".

في النافذة المنبثقة ، أضف مفتاح Google API الخاص بك.
بعد ذلك ، انقر فوق الزر "إضافة".

لقد أضفت الآن مفتاح API ، فأنت جاهز لإنشاء موجز يعرض جميع مراجعات Google الخاصة بك.
للقيام بذلك ، انتقل إلى موجز التعليقات »جميع الخلاصات ، وانقر فوق الزر" إضافة جديد ".

في الشاشة التالية ، انقر فوق "إضافة جديد".
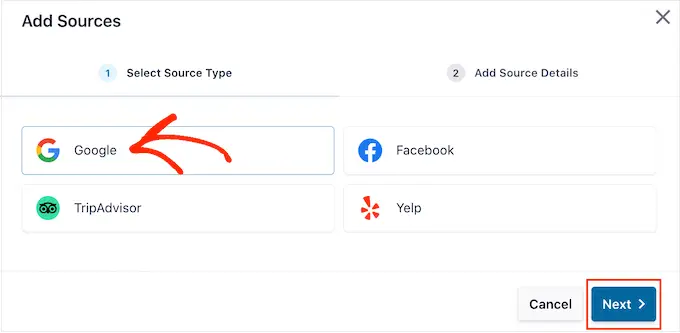
في النافذة المنبثقة التي تظهر ، انقر فوق "Google" ثم حدد "التالي".

الآن ستحتاج إلى إدخال معرّف المكان الخاص بالمقهى أو المطعم أو أي مكان آخر تريد استخدامه في خلاصتك.
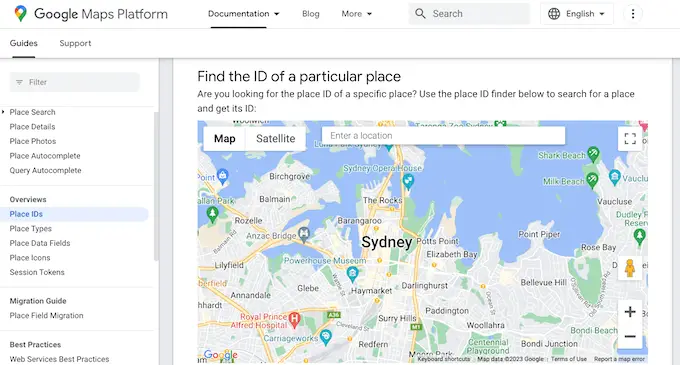
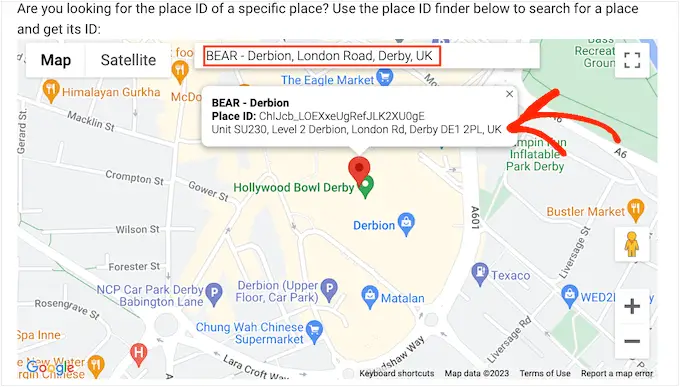
للحصول على المعرّف ، انتقل إلى صفحة معرّف مكان Google وانتقل إلى "العثور على معرّف مكان معين".

في شريط البحث في خرائط Google ، ابدأ في كتابة عنوان أو اسم المكان الذي تريد تمييزه. عندما يظهر المكان الصحيح ، انقر عليه.
سيعرض Google الآن معرف المكان في نافذة منبثقة صغيرة.


انطلق وانسخ معرّف المكان.
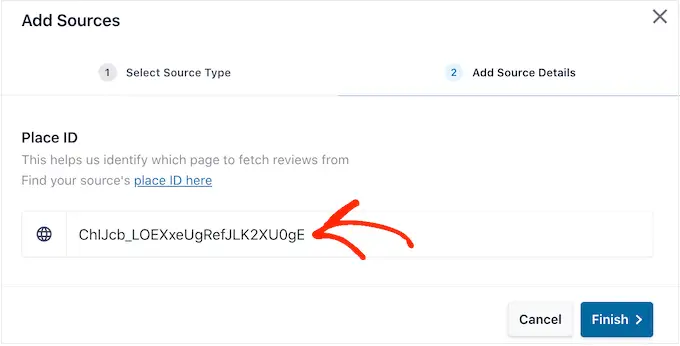
الآن ، عد إلى لوحة معلومات WordPress والصق المعرف في حقل "إدخال معرف المكان".

بعد ذلك ، انقر فوق "إنهاء".
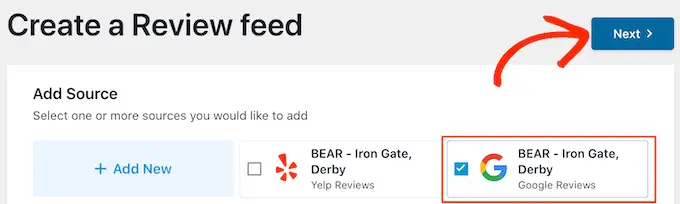
للمضي قدمًا وإنشاء الخلاصة ، تحتاج إلى تحديد المربع بجوار مكان Google الذي أضفته للتو ، ثم النقر فوق "التالي".

يمكنك الآن اختيار النموذج الذي تريد استخدامه لتغذية المراجعة ، والنقر فوق "التالي".
سيقوم Smash Balloon الآن بإنشاء موجز يعرض جميع مراجعات Google الخاصة بك.

هل تريد تغيير شكل الخلاصة؟ انتقل إلى نهاية هذا المنشور للحصول على دليل تفصيلي خطوة بخطوة حول كيفية ضبط موجز Google Reviews ، ثم إضافته إلى موقع الويب الخاص بك.
الطريقة الثالثة : كيفية إظهار مراجعات Facebook في WordPress
تستخدم العديد من الشركات ومواقع الويب والمتاجر عبر الإنترنت Facebook للتواصل مع جمهورها. يحتوي Facebook أيضًا على نظام المراجعة المدمج الخاص به ، لذلك قد ترغب في إضافة هذه المراجعات إلى موقع الويب الخاص بك.
بخلاف Yelp و Google ، فإن صفحتك على Facebook ملك لك ، لذا فهذه أيضًا طريقة للترويج لملفك الشخصي والحصول على المزيد من المتابعين على وسائل التواصل الاجتماعي.

لإنشاء موجز مراجعة Facebook ، انتقل إلى موجز التعليقات »جميع الخلاصات .
ثم انقر فوق الزر "إضافة جديد".

في الشاشة التالية ، انقر فوق "إضافة جديد" مرة أخرى.
في النافذة المنبثقة التي تظهر ، انقر فوق "Facebook" ثم حدد "Connect with Facebook".

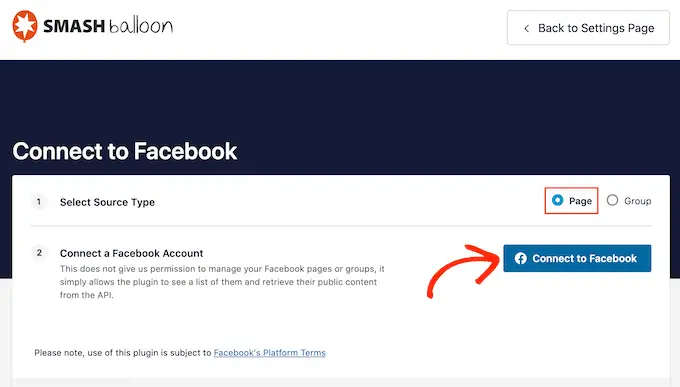
في الشاشة التالية ، حدد زر الاختيار بجوار "الصفحة".
بمجرد الانتهاء من ذلك ، انقر فوق "الاتصال بـ Facebook".

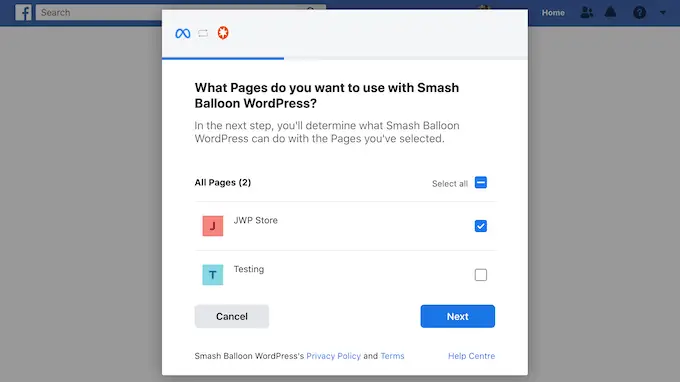
يفتح هذا نافذة منبثقة حيث يمكنك تسجيل الدخول إلى حسابك على Facebook واختيار الصفحات التي ستحصل منها على التقييمات.
بعد ذلك ، نحن على استعداد للنقر فوق "التالي".

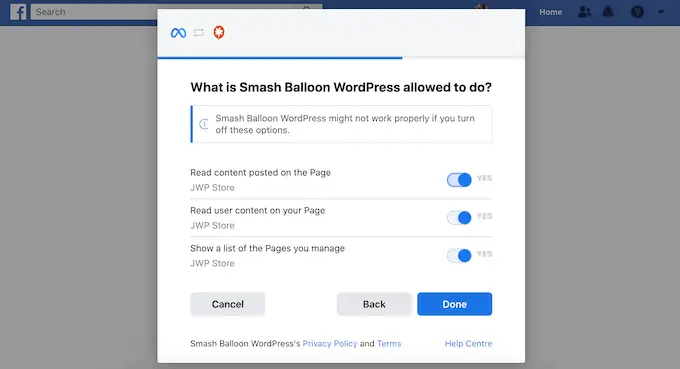
سيعرض Facebook الآن جميع المعلومات التي سيتمكن Smash Balloon الوصول إليها والإجراءات التي يمكنه تنفيذها.
لتقييد وصول Smash Balloon إلى صفحتك على Facebook ، ما عليك سوى النقر فوق أي من المفاتيح لتحويلها من "نعم" إلى "لا". ومع ذلك ، يجب أن تدرك أن هذا يمكن أن يؤثر على المحتوى الذي يظهر على موقع الويب الخاص بك.
مع وضع ذلك في الاعتبار ، من الجيد ترك جميع المفاتيح ممكّنة.

عندما تكون سعيدًا بكيفية إعداد أذونات Facebook ، انقر فوق "تم".
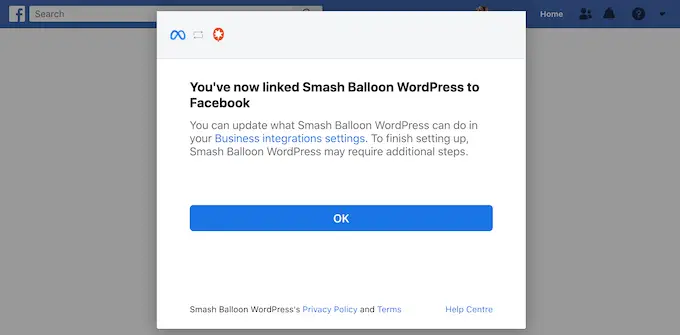
بعد لحظات قليلة ، سترى رسالة تؤكد أنك قمت بتوصيل موقع WordPress الخاص بك وصفحتك على Facebook.
بعد ذلك ، انقر فوق الزر "موافق".

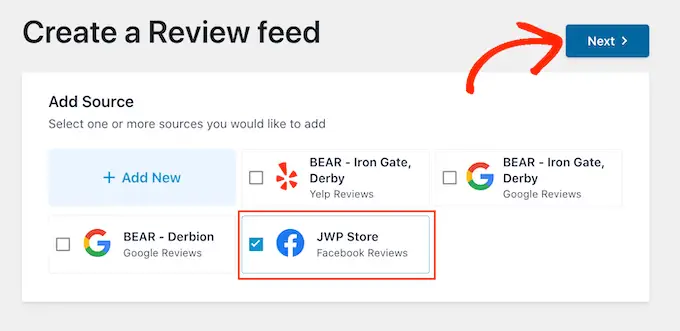
سيعيدك Smash Balloon تلقائيًا إلى لوحة تحكم WordPress ، حيث سترى صفحة Facebook التي قمت بتوصيلها للتو بموقعك على الويب.
ما عليك سوى تحديد مربع الاختيار الموجود بجوار صفحة Facebook ثم النقر فوق الزر "التالي".

يمكنك الآن اختيار النموذج الذي تريد استخدامه لتغذية تعليقات Facebook.
بعد اتخاذ القرار ، انقر فوق "التالي".

سيقوم Smash Balloon الآن بإنشاء موجز يعرض جميع تعليقاتك على Facebook.
تخصيص موجز مراجعة Google أو Facebook أو Yelp
يقوم Smash Balloon تلقائيًا بنسخ سمة WordPress الخاصة بك بحيث تتناسب أي تعليقات تقوم بإنشائها بشكل مثالي مع تصميم موقعك. ومع ذلك ، يحتوي Smash Balloon أيضًا على محرر موجز متقدم حتى تتمكن من ضبط كل جزء من الخلاصة.
بغض النظر عما إذا كنت تقوم بإنشاء موجز باستخدام Google أو Facebook أو Yelp ، فإن Smash Balloon سيفتح محرر الخلاصة تلقائيًا.

ملاحظة: إذا قمت بإغلاق المحرر عن طريق الخطأ فلا داعي للذعر. ما عليك سوى الانتقال إلى "موجز المراجعات" »جميع الخلاصات في لوحة معلومات WordPress ، ثم النقر فوق رمز" تحرير "بجوار الخلاصة.
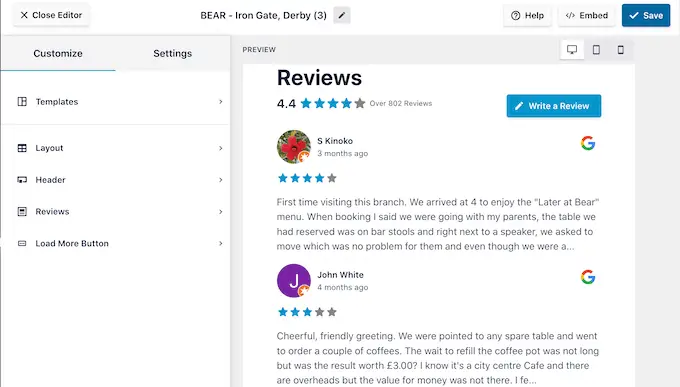
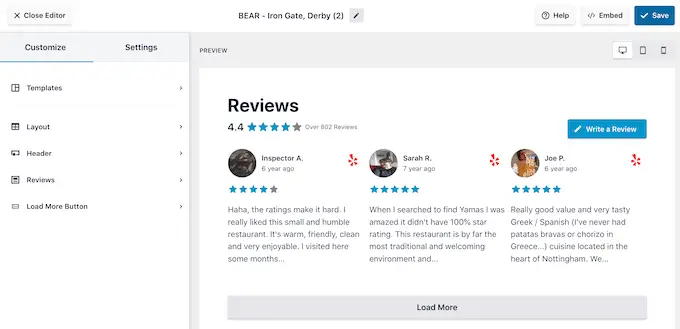
يعرض Smash Balloon معاينة مباشرة لتغذية المراجعة الخاصة بك على اليمين. على اليسار توجد قائمة تعرض الإعدادات المختلفة التي يمكنك استخدامها لتغيير شكل الخلاصة.
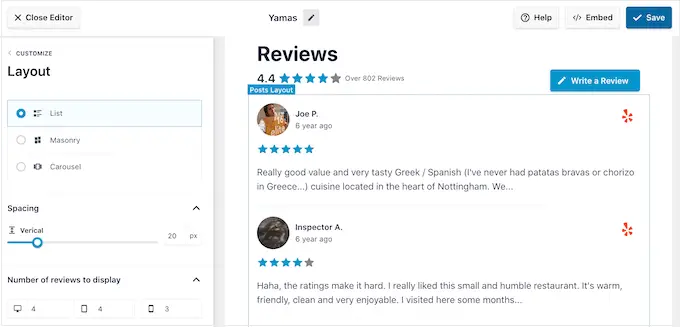
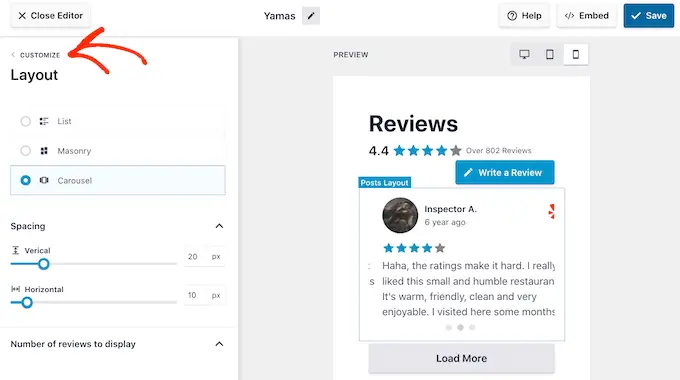
لمعرفة التغييرات التي يمكنك إجراؤها ، ابدأ بالنقر فوق "تخطيط" في القائمة اليمنى. هنا ، يمكنك الاختيار من تخطيط شبكة أو ماسونية أو دائري.
أثناء النقر فوق التخطيطات المختلفة ، سيتم تحديث المعاينة المباشرة تلقائيًا لإظهار التخطيط الجديد. هذا يجعل من السهل تجربة تخطيطات مختلفة والعثور على التصميم الذي تفضله.

يمكنك أيضًا تغيير التباعد وعدد المراجعات التي تقوم بتضمينها في الخلاصة وعدد الأحرف التي يعرضها WordPress من كل مراجعة.
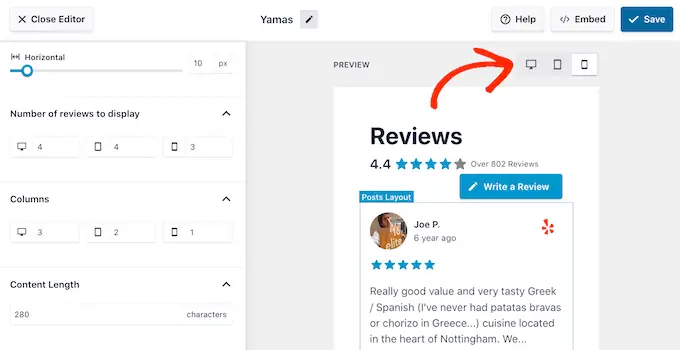
أثناء إجراء التغييرات ، تذكر أن الخلاصة قد تبدو مختلفة على الهواتف الذكية والأجهزة اللوحية ، مقارنة بأجهزة كمبيوتر سطح المكتب.
مع ما يقال ، من الجيد اختبار نسخة الهاتف المحمول من خلاصتك باستخدام صف الأزرار في الزاوية اليمنى. بهذه الطريقة ، يمكنك إنشاء موجز مراجعة يبدو جيدًا على الهواتف الذكية والأجهزة اللوحية ، كما هو الحال على أجهزة كمبيوتر سطح المكتب.

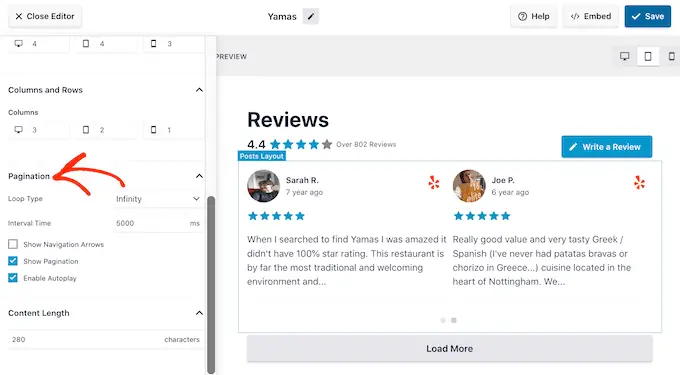
أخيرًا ، إذا حددت تخطيط الرف الدائري ، فيمكنك تغيير كيفية تمرير المراجعات باستخدام إعدادات "ترقيم الصفحات".
على سبيل المثال ، يمكنك تمكين التشغيل التلقائي بحيث يتم تمرير المراجعات تلقائيًا أو زيادة الفاصل الزمني بحيث يتوفر للزوار مزيد من الوقت لقراءة كل مراجعة.

عندما تكون راضيًا عن هذه التغييرات ، انقر فوق السهم الصغير بجوار "تخصيص".
هذا يعيدك إلى محرر موجز مراجعة Smash Balloon الرئيسي.

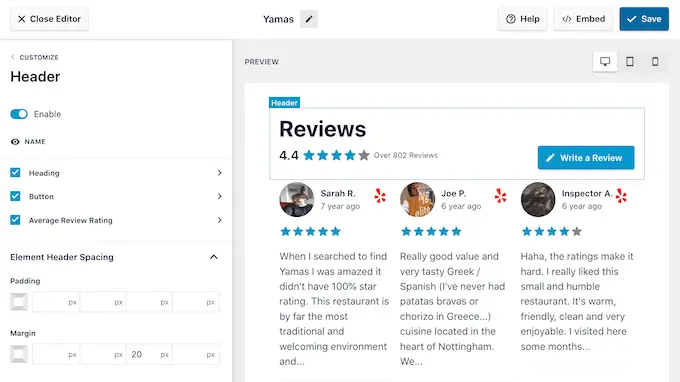
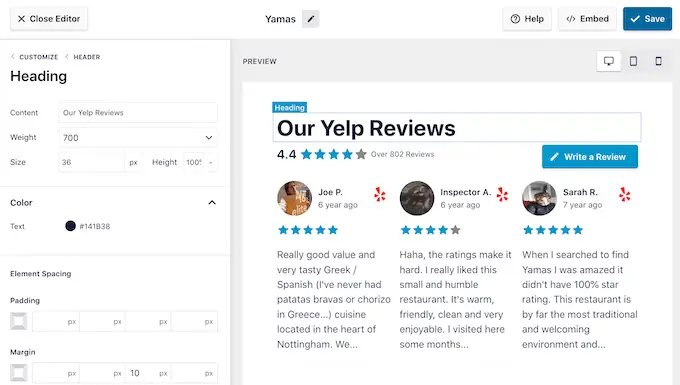
الإعداد التالي الذي يمكنك استكشافه هو "العنوان" ، والذي يتحكم في النص الذي يظهر أعلى الخلاصة.
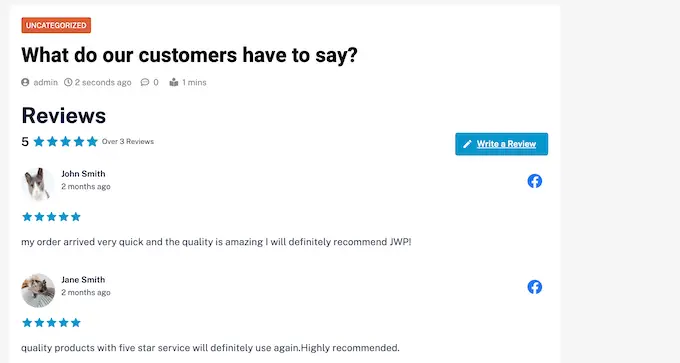
بشكل افتراضي ، يعرض Smash Balloon عنوان "مراجعة" ومتوسط تقييم النجوم وزر "كتابة مراجعة".

يساعد هذا العنوان الزائرين على فهم المحتوى ، بينما يشجعهم أيضًا على ترك تعليقاتهم الخاصة. ومع ذلك ، إذا كنت تفضل ذلك ، فيمكنك إزالة الرأس باستخدام مفتاح التبديل "تمكين".
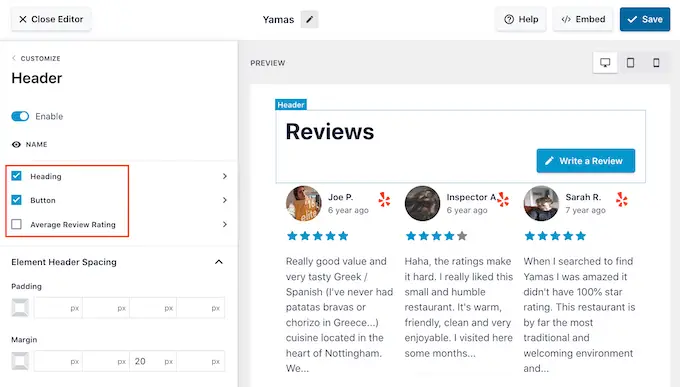
إذا قمت بإظهار العنوان ، فيمكنك إضافة محتوى أو إزالته باستخدام خانات الاختيار العنوان والزر ومتوسط تقييم المراجعة.

لتغيير المساحة المتروكة والهوامش ، ما عليك سوى استخدام الإعدادات الموجودة ضمن "Element Header Spacing".
إذا كنت تريد تغيير أي من النص الذي يظهر في الرأس ، فما عليك سوى النقر فوق العنوان أو الزر أو متوسط تقييم المراجعة. ينقلك هذا إلى منطقة حيث يمكنك تغيير لون النص وحجمه والمزيد.
يمكنك أيضًا استبدال النص القياسي برسائلك المخصصة عن طريق الكتابة في حقل "المحتوى".

عندما تكون مستعدًا للعودة إلى شاشة المحرر الرئيسية ، ما عليك سوى النقر على رابط "تخصيص" في أعلى القائمة اليمنى.
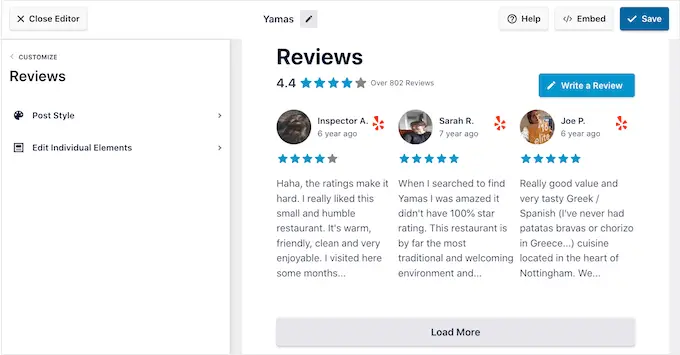
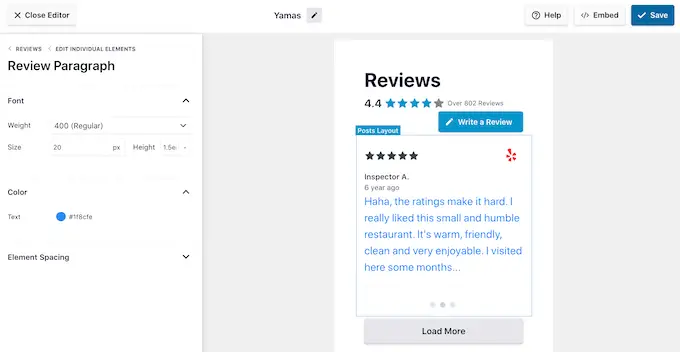
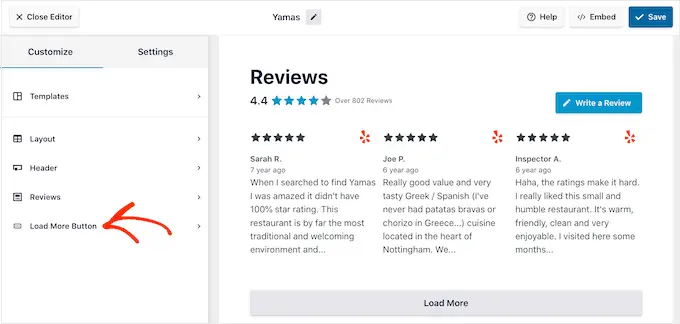
الإعداد التالي الذي يمكنك إلقاء نظرة عليه هو "التعليقات" ، لذا انقر فوق هذا الخيار. هنا ، يمكنك الاختيار بين "نمط النشر" و "تحرير العناصر الفردية".

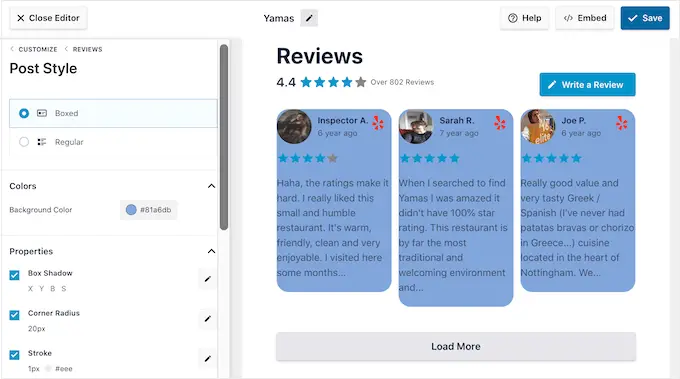
إذا حددت "نمط النشر" ، فيمكنك تغيير مظهر المراجعات الفردية داخل الخلاصة. على سبيل المثال ، يمكنك التبديل إلى تخطيط محاصر وإضافة ظل وتغيير نصف قطر الزاوية لإنشاء حواف منحنية.
أثناء إجراء التغييرات ، يتم تحديث المعاينة تلقائيًا حتى تتمكن من تجربة إعدادات مختلفة لمعرفة أفضل ما يبدو على موقع الويب الخاص بك.

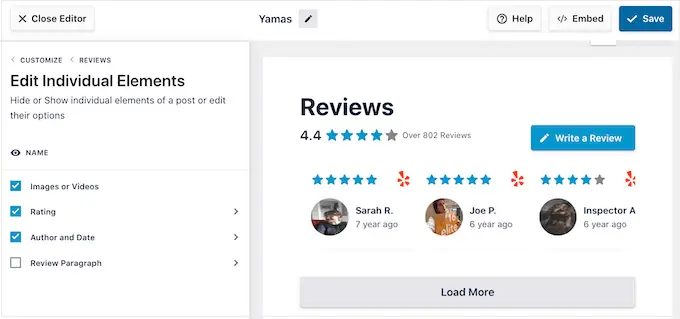
إذا اخترت "تحرير العناصر الفردية" ، فسترى كل المحتوى المختلف الذي يتضمنه Reviews Feed Pro في كل مراجعة مثل التقييم والمؤلف والتاريخ ونص المراجعة.
لإزالة جزء من المحتوى ، ما عليك سوى النقر لإلغاء تحديد المربع الخاص به.

يمكنك أيضًا تخصيص شكل كل نوع من أنواع المحتوى من خلال النقر عليه.
على سبيل المثال ، في الصورة التالية ، قمنا بتغيير لون وحجم محتوى المراجعة ، والمعروف باسم "مراجعة الفقرة".

عندما تكون سعيدًا بكيفية ظهور موجز المراجعة ، انقر فوق "تخصيص" للعودة إلى محرر Smash Balloon الرئيسي.
يمكنك الآن الانتقال إلى شاشة الإعدادات التالية عن طريق تحديد "تحميل المزيد من الزر".

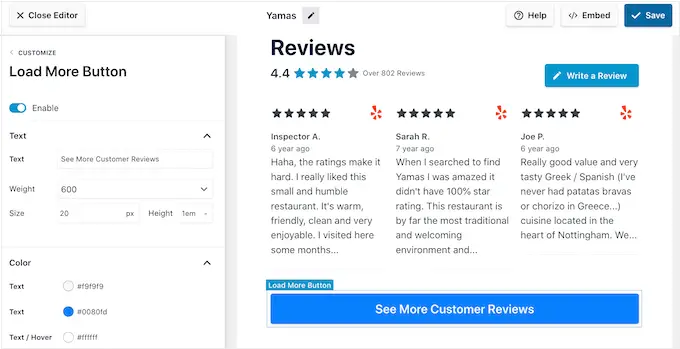
يسمح زر "تحميل المزيد" للزائرين بالتمرير خلال المزيد من المراجعات ، لذلك يضيفها المكون الإضافي افتراضيًا. نظرًا لأنه يعد زرًا مهمًا ، فقد ترغب في مساعدته في التميز عن طريق تغيير لون الخلفية وحالة التمرير والتسمية والهوامش والمزيد.
يمكنك أيضًا استبدال النص الافتراضي "تحميل المزيد" برسائلك الخاصة عن طريق الكتابة في حقل "النص".

إذا كنت تفضل ذلك ، فيمكنك إزالة الزر تمامًا بالنقر فوق مفتاح التبديل "تمكين".
عندما تكون راضيًا عن شكل موجز المراجعة ، لا تنس النقر فوق "حفظ". بهذه الطريقة ، تكون جاهزًا لإضافة مراجعات Google أو Facebook أو Yelp إلى موقعك.
كيفية إضافة المراجعات على موقع WordPress الخاص بك
يمكنك الآن إضافة موجز المراجعة إلى موقعك باستخدام كتلة أو عنصر واجهة مستخدم أو رمز قصير.
إذا قمت بإنشاء أكثر من موجز واحد باستخدام Reviews Feed Pro ، فستحتاج إلى معرفة الرمز المختصر للخلاصة إذا كنت ستستخدم عنصر واجهة مستخدم أو كتلة.
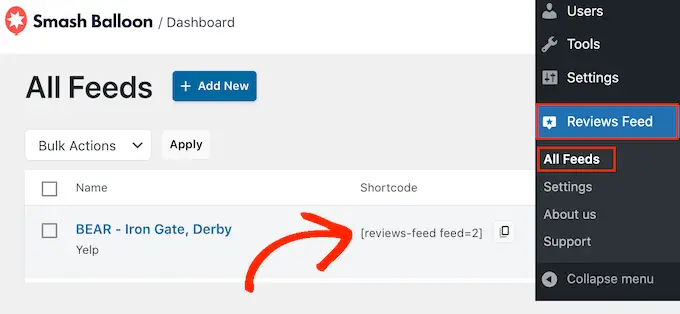
للحصول على هذه المعلومات ، انتقل إلى موجز التعليقات »جميع الخلاصات ، ثم انظر إلى القيمة الموجودة ضمن" الرمز القصير ". ستحتاج إلى إضافة هذا الرمز إلى الكتلة أو الأداة ، لذا قم بتدوين ذلك.
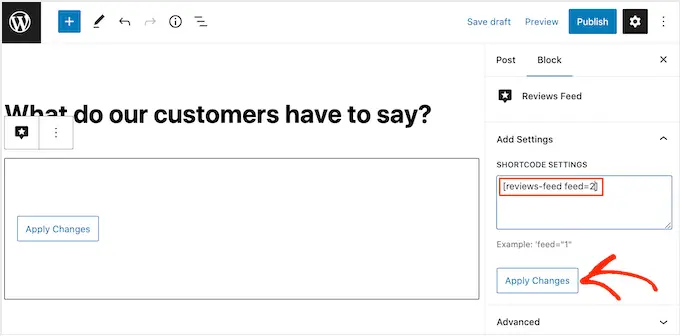
في الصورة التالية ، سنحتاج إلى استخدام [reviews-feed = 2]

إذا كنت تريد تضمين الخلاصة في صفحة أو منشور ، فيمكنك استخدام كتلة موجز التعليقات.
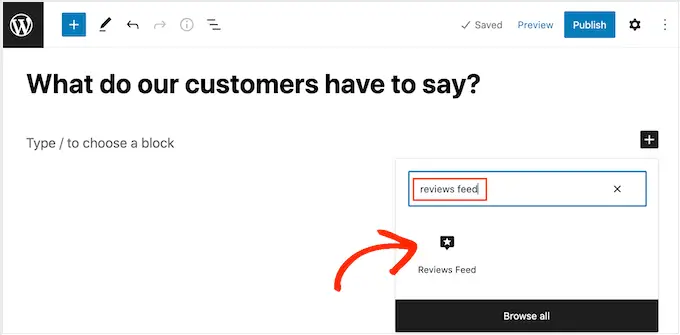
ما عليك سوى فتح الصفحة أو النشر حيث تريد عرض تقييمات Yelp أو Google أو Facebook. ثم ، انقر فوق رمز "+" لإضافة كتلة جديدة والبدء في كتابة "موجز التعليقات".
عندما تظهر الكتلة اليمنى ، انقر لإضافتها إلى الصفحة أو المنشور.

ستعرض الكتلة أحد خلاصات المراجعة الخاصة بك بشكل افتراضي. إذا كنت تريد إظهار موجز مختلف ، فابحث عن "إعدادات الرمز القصير" في القائمة اليمنى.
هنا ، ما عليك سوى إضافة الرمز المختصر الذي حصلت عليه سابقًا ، ثم النقر فوق "تطبيق التغييرات".

إذا كنت راضيًا عن شكل موجز المراجعة ، فيمكنك المضي قدمًا ونشر الصفحة أو تحديثها.
خيار آخر هو إضافة أداة موجز التعليقات إلى موقع الويب الخاص بك. هذه طريقة رائعة لعرض تقييمات العملاء الإيجابية على كل صفحة من صفحات موقعك. على سبيل المثال ، يمكنك إضافة عنصر واجهة المستخدم إلى الشريط الجانبي أو تذييل WordPress.
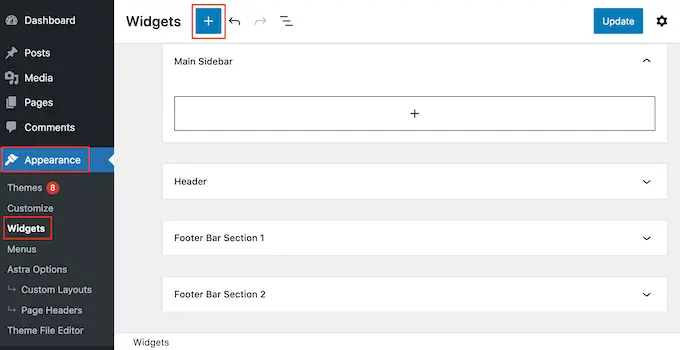
لإضافة أداة موجز التعليقات إلى موقعك ، توجه إلى المظهر »الأدوات . يمكنك بعد ذلك النقر فوق رمز "+" الأزرق الموجود أعلى الشاشة.

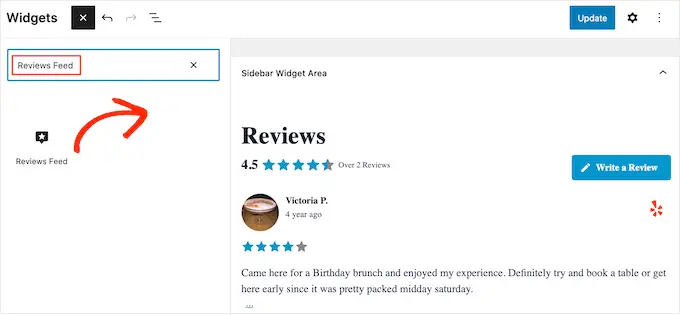
في اللوحة التي تظهر ، اكتب "موجز التعليقات" للعثور على الأداة الصحيحة.
بعد ذلك ، ما عليك سوى سحب الأداة إلى المنطقة التي تريد إظهار المراجعات فيها ، مثل الشريط الجانبي أو قسم مشابه.

ستعرض الأداة تلقائيًا إحدى الخلاصات التي أنشأتها باستخدام المكوّن الإضافي لخلاصة التعليقات. إذا لم تكن هذه هي الخلاصة التي تريد عرضها ، فاكتب الرمز المختصر للموجز في مربع "إعدادات الرمز القصير".
بعد ذلك ، انقر فوق "تطبيق التغييرات".
يمكنك الآن جعل الأداة مباشرة بالنقر فوق الزر "تحديث". لمزيد من المعلومات ، يرجى الاطلاع على دليلنا التفصيلي حول كيفية إضافة واستخدام الأدوات في WordPress.
هناك خيار آخر وهو تضمين مراجعات Google أو Facebook أو Yelp في أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم باستخدام الرمز القصير.
ما عليك سوى الانتقال إلى "موجز المراجعات" »جميع الخلاصات وانسخ الرمز الموجود في عمود" الرمز المختصر ". يمكنك الآن إضافة هذا الرمز إلى أي كتلة من الرموز القصيرة.
للمساعدة في وضع الرمز القصير ، يرجى الاطلاع على دليلنا حول كيفية إضافة رمز قصير.
هل تستخدم سمة ممكّنة للحظر؟ ثم يمكنك استخدام محرر الموقع الكامل لإضافة كتلة موجز التعليقات في أي مكان على موقع الويب الخاص بك.
في لوحة معلومات WordPress ، انتقل إلى المظهر »المحرر .

بشكل افتراضي ، سيعرض محرر الموقع الكامل القالب الرئيسي للنسق. إذا كنت ترغب في إضافة موجز Google أو Facebook أو Yelp إلى قالب مختلف ، فانقر على السهم بجوار "الصفحة الرئيسية".
يمكنك بعد ذلك اختيار أي تصميم من القائمة المنسدلة ، مثل قالب التذييل.

بعد اختيار قالب ، ما عليك سوى تحريك مؤشر الماوس فوق المنطقة التي تريد إظهار التقييمات فيها.
ثم انقر فوق الزر "+".

بمجرد القيام بذلك ، اكتب "موجز التعليقات".
عندما تظهر الكتلة اليمنى ، انقر لإضافتها إلى القالب.

كما هو الحال دائمًا ، ستعرض خلاصة التعليقات موجزًا افتراضيًا. يمكنك تغيير هذا الموجز عن طريق إضافة رمز قصير باتباع نفس العملية الموضحة أعلاه.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إظهار مراجعات Google و Facebook و Yelp في WordPress. يمكنك أيضًا الاطلاع على دليلنا حول أفضل خدمات التسويق عبر البريد الإلكتروني للشركات الصغيرة وكيفية إنشاء رسالة إخبارية عبر البريد الإلكتروني.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
