كيفية تحريف صورة SVG في إنكسكيب
نشرت: 2023-02-11يمكن إجراء تخطي svg في Inkscape عن طريق تحديد الكائن ، ثم الانتقال إلى القائمة المنسدلة "Object" أعلى نافذة Inkscape . من هناك ، اختر "تحويل" ، ثم "انحراف". سيؤدي هذا إلى إظهار مربع الحوار "انحراف". من هنا ، يمكنك إدخال قيم الانحراف الأفقي و / أو الرأسي المطلوب ، ثم انقر فوق "موافق". سيتم انحراف الكائن بالمقدار المحدد.
كيف تقوم بتشويه شكل في إنكسكيب؟

كائن Transform هو اسم لوحة التحويل التي تظهر. يمكن العثور على لوحة التحويل على الجانب الأيمن من الشاشة. يسمح لك بتحريك كائن وقياسه وتدويره وإمالته وتشويهه عن طريق معالجة مقابضه ، كما يسمح لك بقياس كائن وتدويره وإمالته وتشويهه باستخدام لوحة التحويل.
كيفية استخدام أداة Warp في Inkscape لتشويه النص والأشكال
باستخدام أداة التواء Inkscape ، يمكنك تشويه النص والأشكال. إنه سهل الاستخدام ويسمح بإنشاء مجموعة واسعة من التأثيرات. من خلال استخدام المرشحات وتأثيرات المسار ، يمكنك إنشاء أشكال جديدة أو إضافة تشويه إضافي.
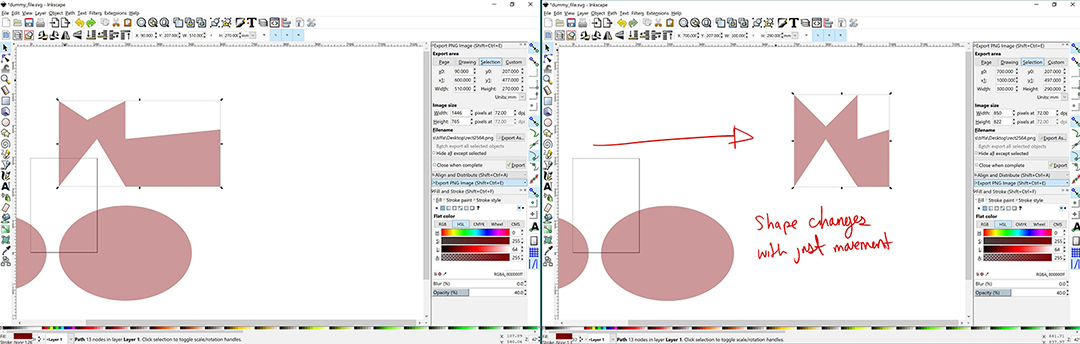
شكل انحراف إنكسكيب
شكل انحراف إنكسكيب هو وظيفة تسمح لك بتغيير شكل الكائن عن طريق تحريفه. يمكن أن يكون هذا مفيدًا لإنشاء أشكال مختلفة أو ببساطة لتغيير مظهر كائن. لإمالة كائن ، حدده ثم انقر فوق الزر "انحراف" في شريط الأدوات.
إنكسكيب تغيير حجم Svg
يمكن العثور على أيقونة SVG في Inkscape. اضبط حجم المستند وعرضه على المواصفات التي تريدها في File> Document Properties. الخطوة التالية هي اختيار جميع الكائنات الموجودة في الرمز الخاص بك. أثناء التنقل من منفذ عرض إلى آخر ، ستحتاج إلى ضبط موضع الكائن وحجمه في شريط القائمة العلوي: قسّم القيمة في X و Y و B و W على 2 إذا كنت تنتقل من 200 حتى 100.
سوف تتعلم كيفية توسيع نطاق الرسومات المتجهة (SVG). توضح أميليا بيلامي رويدز كيفية قياس SVG. على الرغم من صعوبة تحجيم الرسومات النقطية ، يوفر التطبيق بعض الاحتمالات المثيرة للاهتمام. عند تعلم SVG ، قد يكون من الصعب معرفة كيفية التصرف بالطريقة التي تريدها. يتم تعريف نسبة العرض إلى الارتفاع للصور المرئية بأنها نسبة العرض إلى الارتفاع. من الممكن إجبار المتصفح على رسم صورة نقطية بحجم مختلف عن ارتفاعها وعرضها الجوهريين ، ولكنها ستتشوه عندما تفرضها على نسبة عرض إلى ارتفاع مختلفة. يتم رسم SVGs المضمنة بناءً على الحجم المحدد في الكود ، بغض النظر عن حجم اللوحة القماشية.
يعد ViewBox هو الجزء الأخير من البرنامج الذي يصنع Scalable Vector Graphics. مربع العرض الخاص بهذا العنصر هو سمة من سمات النوع. هذه القيمة عبارة عن قائمة بأربعة أرقام مقسومة على مسافة بيضاء أو فاصلات: x و y والعرض والارتفاع. يجب تحديد النظام الإحداثي للزاوية اليسرى العلوية لإطار العرض بالقيمة x و y. يتم حساب الارتفاع عن طريق إضافة عدد xaphs / الإحداثيات التي يجب تحجيمها لتناسب عرض المساحة المرغوبة. عندما تعطي أبعاد الصورة التي لا تتوافق مع نسبة العرض إلى الارتفاع ، سيتم تمديد الصورة أو تشويهها. تتوفر الآن خصائص Object- fit CSS لأنواع الصور الأخرى ، مما يتيح لك القيام بنفس الشيء. بالإضافة إلى ذلك ، إذا حددت الخيار saveRatioAspect = "none" ، فسيتم تغيير حجم الرسم الخاص بك بنفس الطريقة التي سيكون عليها لو كانت صورة.

يمكن استخدام الصور النقطية لتحديد عرضها أو ارتفاعها ، بالإضافة إلى المقياس الذي ينبغي استخدامها عليه. هل تستطيع sva فعل ذلك؟ مع تقدمك في هذه العملية ، تكتشف أنها تصبح أكثر تعقيدًا. إنه مكان جيد للبدء ، لكنك ستحتاج إلى اختراقه قليلاً قبل أن تتمكن من استخدامه. يمكن التحكم في نسبة العرض إلى الارتفاع لعنصر ما باستخدام مجموعة متنوعة من خصائص CSS المختلفة لضبط ارتفاعه وهامشه. ستطبق المتصفحات الأخرى الحجم الافتراضي 300 * 150 على الصورة إذا تم تعيين viewBox على 300 * 150 ؛ لم يتم تعريف هذا السلوك في أي مواصفات. سيتم تحجيمها لتلائم مربع العرض الخاص بك إذا كنت تستخدم أحدث متصفحات Blink / Firefox.
لن يطبقوا الأحجام الافتراضية لتلك المتصفحات إذا لم تحدد كلاً من الطول والعرض. إن أبسط طريقة هي استبدال عنصر الحاوية بـ SVG مضمن ، بالإضافة إلى <object> والعناصر المستبدلة الأخرى. في الرسم المضمن ، من المرجح أن يكون الارتفاع الرسمي صفرًا (في هذه الحالة). إذا تم تعيين قيمة saveRatioAspect إلى true ، فسيتم تصغير الرسم إلى لا شيء. بدلاً من تمديد الرسومات الخاصة بك لتغطية العرض الكامل الذي قدمته ، يجب عليك تمديدها لتغطية منطقة الحشو بأكملها التي اخترتها بعناية لتضمينها في نسبة العرض إلى الارتفاع. يوفر كل من ViewBox و saveRatioAspect مستوى مذهلاً من المرونة. يمكن استخدام العناصر المتداخلة و lsvg للسماح للأجزاء المنفصلة لمقياس الرسم الخاص بك أن تتكون من عناصر متداخلة. يمكنك إنشاء رسم رأس يمتد لملء شاشة عريضة دون زيادة التأكيد على المنطقة باتباع هذه الطريقة.
كيفية تغيير حجم ملف Svgs
كيف يمكنني تغيير حجم صورة sva؟ للبدء ، يجب عليك أولاً تحميل ملف صورة SVG: اسحب ملف الصورة أو انقر فوقه لاختياره من المنطقة البيضاء. بعد ذلك ، يمكنك تغيير الحجم بالانتقال إلى علامة التبويب تغيير الحجم وضبط إعدادات تغيير الحجم. يمكنك تنزيل النتيجة بعد انتهاء العملية. كيف يمكنني تغيير الحجم في إنكسكيب؟ لتغيير حجم صورة في إنكسكيب ، استخدم أداة التحديد (اختصار لوحة المفاتيح: S) وحدد الصورة التي تريد استخدامها. يجب وضع مقابض التحويل على جوانب وزوايا الصفحات. لتغيير حجم الصورة ، انقر فوق أحد المقابض واسحبه. كيف تقوم بتغيير حجم إنكسكيب بشكل متناسب؟ حدد زر المقياس. يمكن العثور على مربع نسبة المقياس في أسفل هذه الصفحة إذا كنت تريد أن يظل العرض والارتفاع كما هو. في حقل وحدة القياس ، انقر فوق السهم لأسفل بجوار وحدة القياس ثم اختره. كيف أقوم بتقليل SG؟ قم بتعيين viewBox على svg> لإنشاء واحد مما يلي تلقائيًا: الارتفاع أو العرض. بعد تعديل نسبة العرض إلى الارتفاع ، سيتطابق مربع العرض مع نسبة العرض إلى الارتفاع الإجمالية في المتصفح.
